게시물 / 페이지에 WordPress 탐색 메뉴를 추가하는 방법
게시 됨: 2023-06-17게시물이나 페이지에 WordPress 탐색 메뉴를 추가하시겠습니까?
기본적으로 WordPress 테마에서 설정한 위치에만 메뉴를 표시할 수 있습니다. 그러나 때로는 특정 게시물이나 페이지에 메뉴를 추가하거나 페이지 콘텐츠 내에 메뉴를 표시해야 할 수도 있습니다.
이 기사에서는 게시물 및 페이지에 WordPress 탐색 메뉴를 추가하는 방법을 보여줍니다.

게시물/페이지에 WordPress 탐색 메뉴를 추가하는 이유는 무엇입니까?
탐색 메뉴는 웹 사이트의 중요한 영역을 가리키는 링크 목록입니다. 이러한 링크는 방문자가 원하는 것을 찾고, 고객 경험을 개선하고, 사람들을 WordPress 웹사이트에 더 오래 머물게 하는 데 도움이 될 수 있습니다.

메뉴의 정확한 위치는 WordPress 테마에 따라 다릅니다. 대부분의 테마에서는 여러 영역에 메뉴를 표시할 수 있지만 경우에 따라 게시물이나 페이지에 탐색 메뉴를 추가해야 할 수도 있습니다.
예를 들어 특정 판매 페이지에 언급된 모든 제품에 연결되는 고유한 메뉴를 추가할 수 있습니다.
메뉴를 사용하여 WordPress 블로그에 관련 게시물을 표시할 수도 있습니다. 블로그 게시물 끝에 이 탐색 메뉴를 배치하면 독자가 더 많은 콘텐츠를 확인하도록 독려할 수 있습니다.
그렇게 말하면 게시물이나 페이지에 WordPress 탐색 메뉴를 추가하는 방법을 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동하십시오.
방법 1: WordPress 탐색 블록 사용(개별 페이지 및 게시물에 가장 적합)
게시물과 페이지에 WordPress 탐색 메뉴를 추가하는 가장 쉬운 방법은 내장 탐색 블록을 사용하는 것입니다. 이렇게 하면 페이지나 게시물의 어느 위치에나 탐색 메뉴를 표시할 수 있지만 각 메뉴를 수동으로 추가해야 합니다.
이것은 메뉴가 각 페이지에 표시되는 위치를 정확하게 제어해야 하는 경우 훌륭한 방법입니다. 그러나 많은 페이지와 게시물에 동일한 탐색 메뉴를 추가하려는 경우 시간이 많이 걸리고 답답할 수 있습니다.
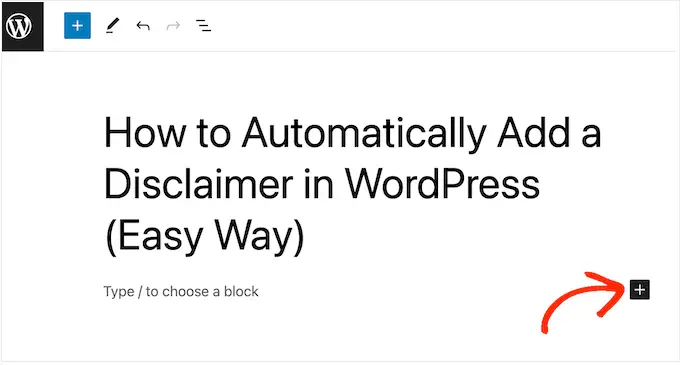
이 방법을 시작하려면 WordPress 탐색 메뉴를 추가하려는 페이지나 게시물을 열기만 하면 됩니다. 그런 다음 '+' 버튼을 클릭하여 페이지에 새 블록을 추가합니다.

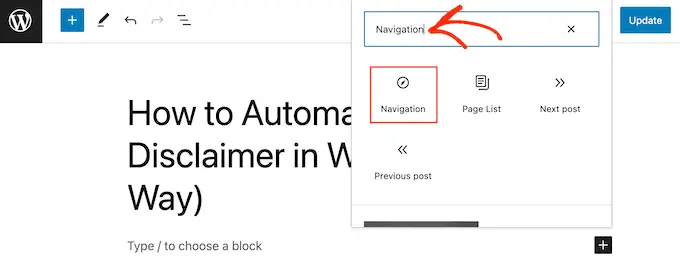
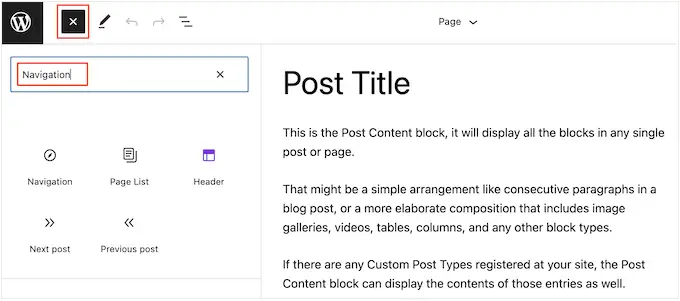
팝업에 'Navigation'을 입력합니다.
오른쪽 블록이 나타나면 클릭하여 페이지나 게시물에 추가합니다.

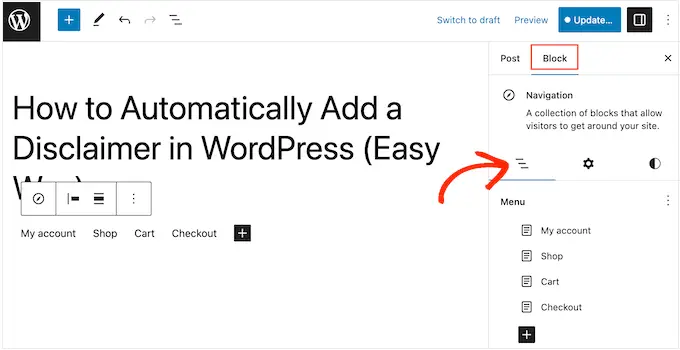
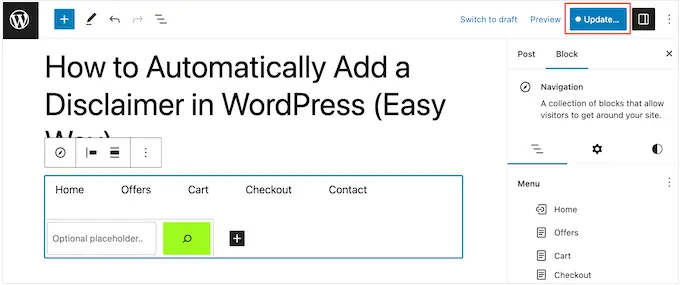
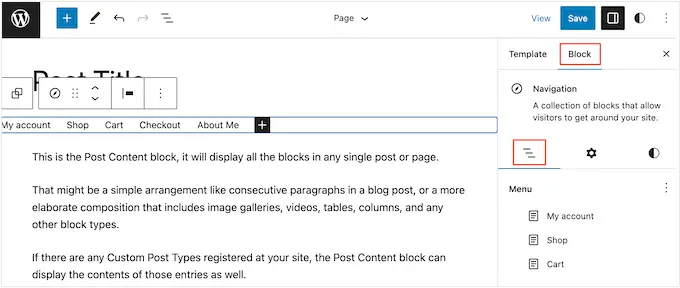
탐색 블록은 기본적으로 메뉴 중 하나를 표시합니다.
대신 다른 메뉴를 추가하려면 '차단' 탭을 엽니다. 그런 다음 '목록 보기' 탭을 선택해야 합니다.

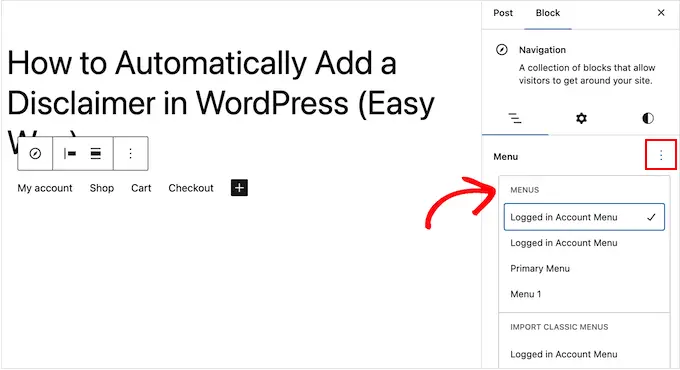
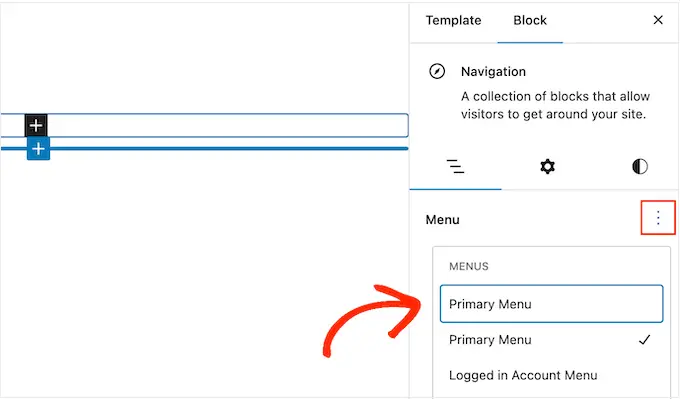
여기에서 '메뉴' 옆에 있는 세 개의 점을 클릭할 수 있습니다.
그런 다음 대신 사용하려는 메뉴를 선택하기만 하면 됩니다.

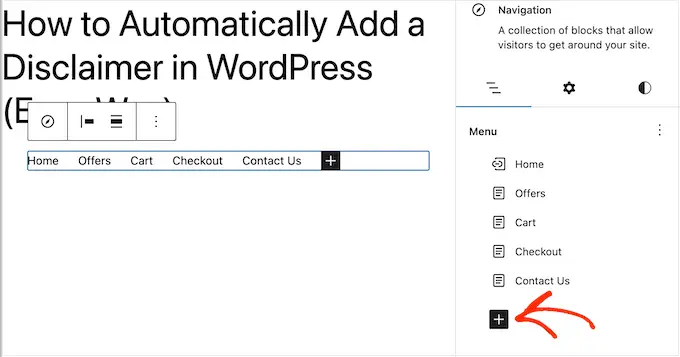
경우에 따라 더 많은 링크를 추가하여 메뉴를 사용자 정의할 수 있습니다. 예를 들어 온라인 상점을 운영하는 경우 해당 페이지에 언급된 모든 제품에 연결할 수 있습니다.
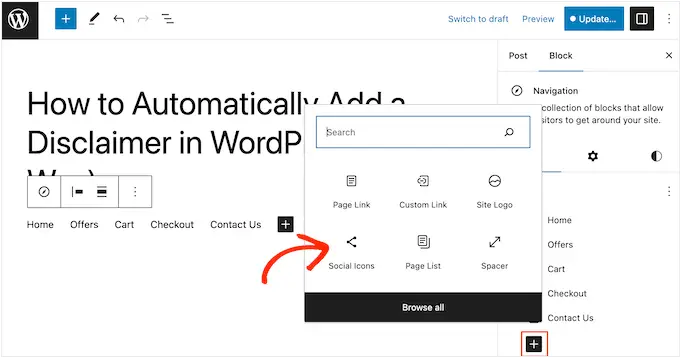
탐색 메뉴에 링크를 추가하려면 '목록 보기' 탭에서 '+' 아이콘을 클릭하십시오.

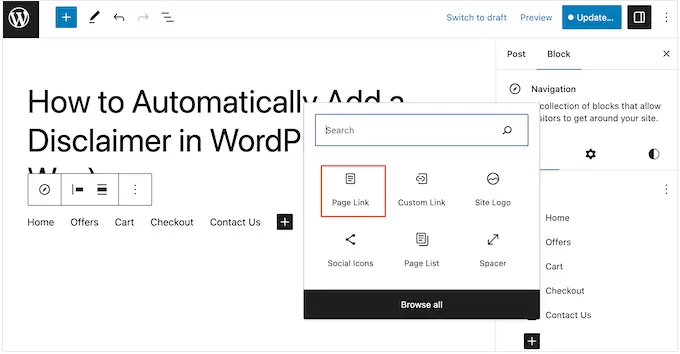
다른 옵션이 있는 팝업이 열립니다.
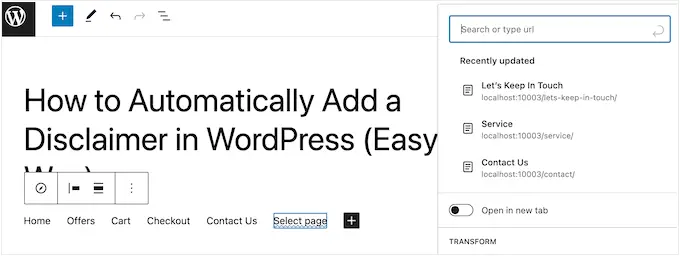
웹사이트의 페이지에 대한 링크를 추가하려면 '페이지 링크'를 클릭하십시오.

이제 드롭다운 메뉴에서 페이지를 선택하거나 페이지 제목을 입력할 수 있습니다. 오른쪽 페이지가 나타나면 클릭하여 메뉴에 추가합니다.
내비게이션 메뉴에 페이지를 더 추가하려면 위에서 설명한 것과 동일한 과정을 반복하면 됩니다.

WordPress 메뉴에 소셜 아이콘을 추가하여 사람들이 Twitter, Facebook, YouTube, LinkedIn 등에서 귀하를 팔로우하도록 장려할 수도 있습니다.
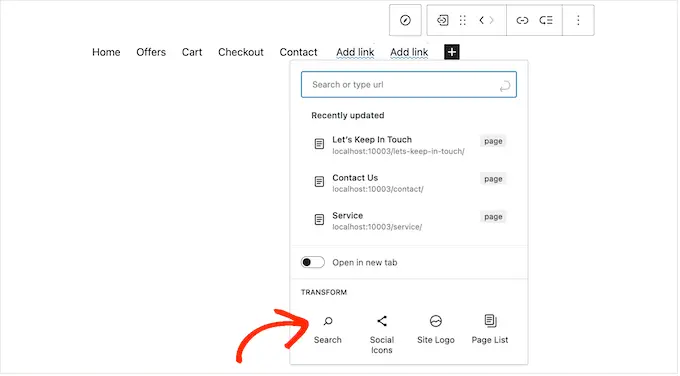
시작하려면 '목록 보기' 탭에서 '+' 아이콘을 클릭하세요. 이번에는 '소셜 아이콘'을 선택합니다.

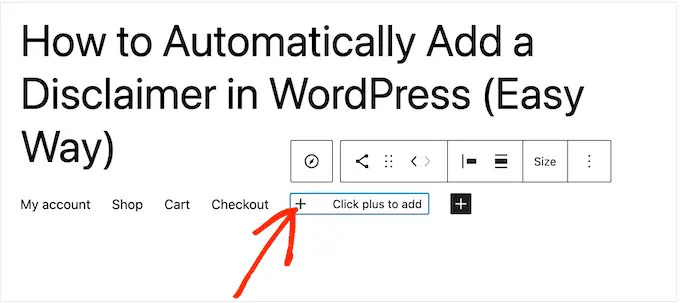
이것은 소셜 아이콘을 추가할 수 있는 새로운 영역을 추가합니다.
시작하려면 새로운 '+ 클릭하여 추가' 섹션을 클릭하세요.

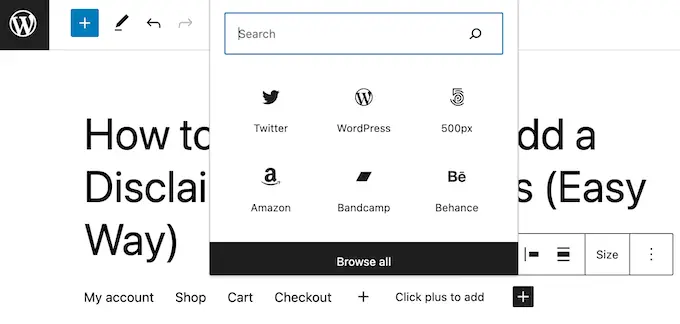
이제 연결하려는 소셜 미디어 네트워크를 선택하십시오.
예를 들어 'Twitter'를 선택하여 WordPress에서 Twitter 페이지를 홍보할 수 있습니다.

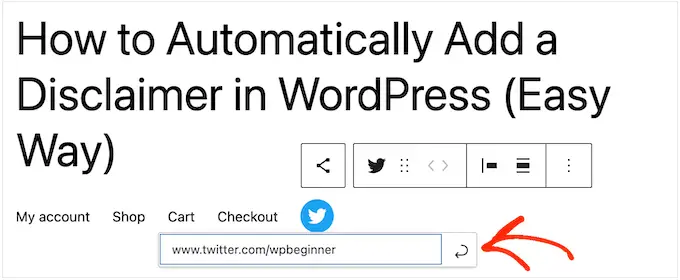
그런 다음 소셜 아이콘을 구성해야 합니다.
정확한 단계는 소셜 네트워크에 따라 다릅니다. 그러나 일반적으로 아이콘을 클릭하여 선택한 다음 소셜 미디어 프로필의 URL을 입력해야 합니다.

탐색 메뉴에 더 많은 소셜 아이콘을 추가하려면 이 단계를 반복하기만 하면 됩니다.
마지막으로 사람들이 흥미로운 페이지, 게시물, 제품 등을 찾을 수 있도록 WordPress 메뉴에 검색 표시줄을 추가할 수 있습니다.
WordPress에는 검색 기능이 내장되어 있지만 기본 기능이며 항상 정확한 결과를 제공하지는 않습니다. 그렇기 때문에 사이트 검색을 개선하기 위해 WordPress 검색 플러그인을 사용하는 것이 좋습니다.
더 나아가 SearchWP와 같은 고급 플러그인을 선택하면 기본 WordPress 검색을 대체합니다. 플러그인을 구성하면 탐색 메뉴의 모든 검색 상자를 포함하여 사이트 전체의 모든 검색 상자가 SearchWP를 자동으로 사용합니다.
내장된 WordPress 기능을 사용하든 SearchWP와 같은 고급 플러그인을 사용하든 관계없이 '검색'을 선택하여 메뉴에 검색 표시줄을 추가하기만 하면 됩니다.

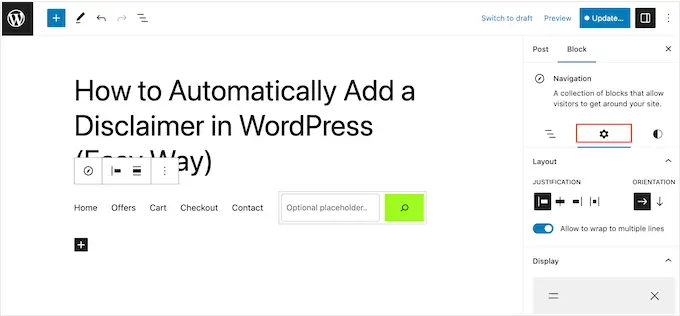
메뉴 내용이 마음에 들면 모양을 변경하고 싶을 수 있습니다.
'설정' 탭을 선택하여 정렬 및 방향을 포함한 메뉴 레이아웃을 변경할 수 있습니다.

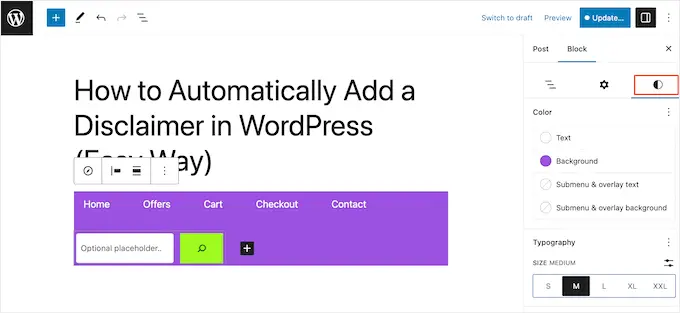
그런 다음 '스타일' 탭을 선택하여 배경색, 텍스트 색상, 타이포그래피 등을 변경할 수 있습니다.
변경하면 실시간 미리보기가 자동으로 업데이트됩니다. 즉, 다양한 설정을 시도하여 WordPress 블로그에 가장 적합한 설정을 확인할 수 있습니다.

더 많은 설정을 구성할 수 있지만 게시물이나 페이지에 유용한 WordPress 탐색 메뉴를 추가하는 데 필요한 설정은 이것뿐입니다.
프로 팁: 여러 페이지와 게시물에서 동일한 탐색 메뉴를 사용하려는 경우 WordPress 블록 편집기에서 재사용 가능한 블록으로 전환하는 것이 현명합니다. 이렇게 하면 많은 시간과 노력을 절약할 수 있습니다.

탐색 메뉴를 활성화할 준비가 되면 '업데이트' 또는 '게시' 버튼을 클릭하기만 하면 됩니다.

이제 이 페이지나 게시물을 방문하면 탐색 메뉴가 작동하는 것을 볼 수 있습니다.
방법 2: 전체 사이트 편집기 사용(블록 테마만 해당)
몇 개의 게시물과 페이지에만 탐색 메뉴를 추가하려는 경우 방법 1이 좋은 선택입니다. 그러나 각 메뉴를 수동으로 추가해야 하므로 전체 웹사이트에 동일한 메뉴를 표시하려는 경우에는 이 방법이 최선의 선택이 아닙니다.
Hestia Pro와 같은 블록 기반 테마를 사용하는 경우 페이지 또는 게시물 템플릿에 WordPress 탐색 메뉴를 추가할 수 있습니다. 이 메뉴는 수동으로 추가할 필요 없이 모든 페이지 또는 게시물에 나타납니다. 항상 같은 위치에 동일한 탐색 메뉴를 표시하려는 경우에 적합합니다.
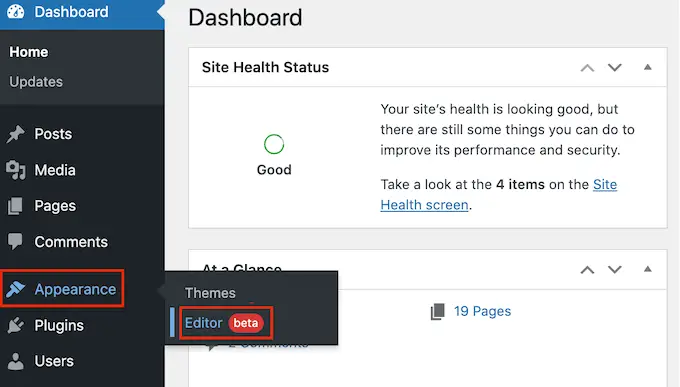
시작하려면 WordPress 대시보드에서 테마 » 편집기 로 이동합니다.

기본적으로 편집기는 테마의 홈 템플릿을 표시합니다.
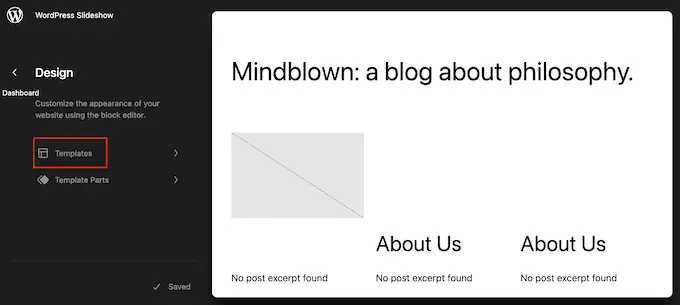
WordPress 페이지 또는 게시물에 탐색 메뉴를 추가하려면 왼쪽 메뉴에서 '템플릿'을 클릭합니다.

이제 편집기에 WordPress 테마를 구성하는 모든 템플릿이 표시됩니다.
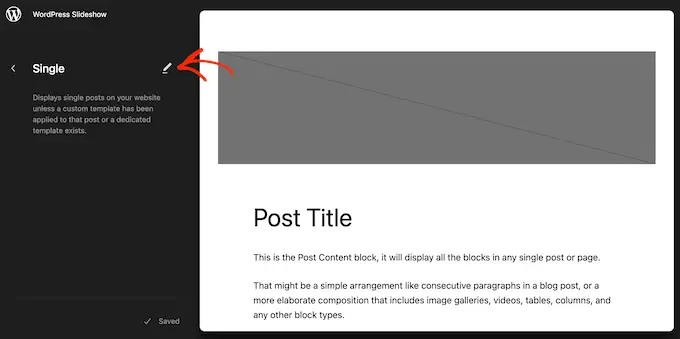
WordPress 블로그 게시물에 탐색 메뉴를 추가하려면 '단일' 템플릿을 선택합니다. 대신 페이지에 메뉴를 추가하려면 '페이지' 템플릿을 선택하십시오.

이제 WordPress에 선택한 템플릿의 미리보기가 표시됩니다.
이 템플릿을 편집하려면 작은 연필 아이콘을 클릭하세요.

완료되면 왼쪽 상단 모서리에 있는 파란색 '+' 아이콘을 클릭합니다.
표시되는 검색창에 '탐색'을 입력합니다.

오른쪽 블록이 나타나면 템플릿으로 끌어다 놓습니다.
기본적으로 블록에는 메뉴 중 하나가 표시됩니다. 대신 다른 메뉴를 추가하려면 '차단' 탭을 클릭하세요. 그런 다음 '목록 보기'를 선택합니다.

이제 '메뉴' 옆에 있는 세 개의 점을 클릭하여 WordPress 웹사이트에서 만든 모든 메뉴를 볼 수 있습니다.
목록에서 아무 메뉴나 선택하면 됩니다.

이렇게 하면 방법 1의 단계에 따라 메뉴에 더 많은 페이지를 추가하고 검색 표시줄을 추가하는 등의 작업을 수행할 수 있습니다.
탐색 메뉴 모양이 마음에 들면 '저장' 버튼을 클릭하여 활성화하십시오. 이제 사이트를 방문하면 모든 WordPress 페이지 또는 게시물에서 동일한 탐색 메뉴가 표시됩니다.
방법 3: 사용자 지정 WordPress 테마 만들기(추가 사용자 지정 가능)
또 다른 옵션은 사용자 지정 WordPress 테마를 만드는 것입니다. 이것은 고급 방법이지만 게시물이나 페이지에서 메뉴가 표시되는 위치를 완벽하게 제어할 수 있습니다.
과거에는 사용자 지정 WordPress 테마를 빌드하기 위해 복잡한 자습서를 따르고 코드를 작성해야 했습니다. 그러나 이제 SeedProd를 사용하여 나만의 테마를 쉽게 만들 수 있습니다.
SeedProd는 최고의 드래그 앤 드롭 WordPress 페이지 빌더이며 Pro 및 Elite 사용자도 고급 테마 빌더를 사용할 수 있습니다. 이를 통해 코드를 작성하지 않고도 나만의 WordPress 테마를 디자인할 수 있습니다.

단계별 지침은 코드 없이 사용자 정의 WordPress 테마를 만드는 방법에 대한 가이드를 참조하십시오.
테마를 만든 후 WordPress 웹사이트의 모든 부분에 탐색 메뉴를 추가할 수 있습니다.
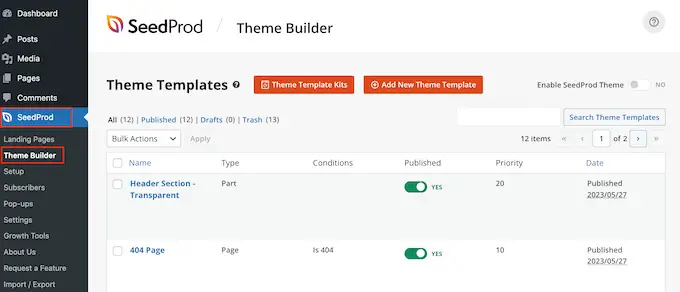
SeedProd » Theme Builder 로 이동하여 게시물 또는 페이지의 레이아웃을 제어하는 템플릿을 찾으십시오. 일반적으로 '단일 게시물' 또는 '단일 페이지'입니다.

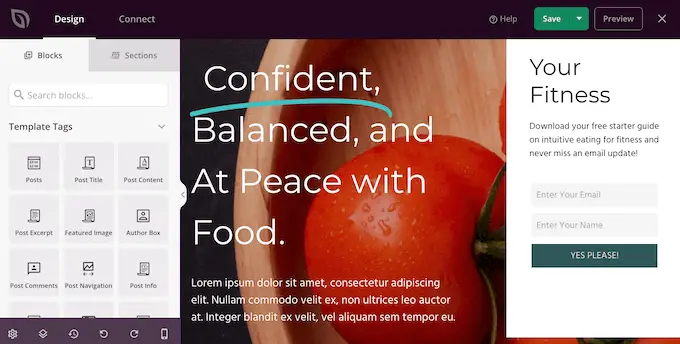
그러면 SeedProd의 드래그 앤 드롭 페이지 빌더에서 템플릿이 열립니다.
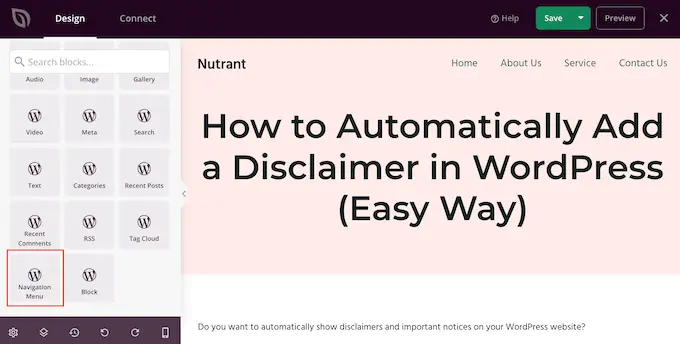
왼쪽 메뉴에서 '위젯' 섹션으로 스크롤합니다. 여기에서 탐색 메뉴 블록을 찾아 레이아웃으로 드래그합니다.

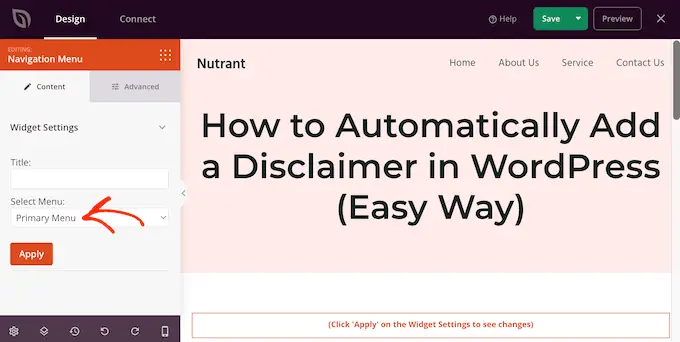
그런 다음 실시간 미리 보기에서 탐색 메뉴 블록을 클릭하여 선택합니다.
이제 '메뉴 선택' 드롭다운을 열고 표시할 메뉴를 선택합니다.

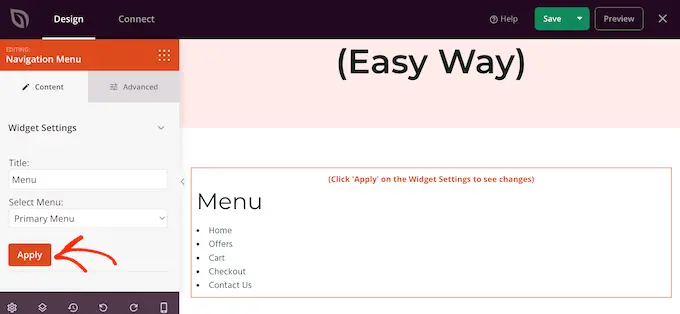
이제 '제목' 필드에 선택적 제목을 입력할 수 있습니다. 이것은 WordPress 탐색 메뉴 위에 나타납니다.
웹사이트에서 메뉴가 어떻게 보이는지 미리 보려면 '적용' 버튼을 클릭하세요.

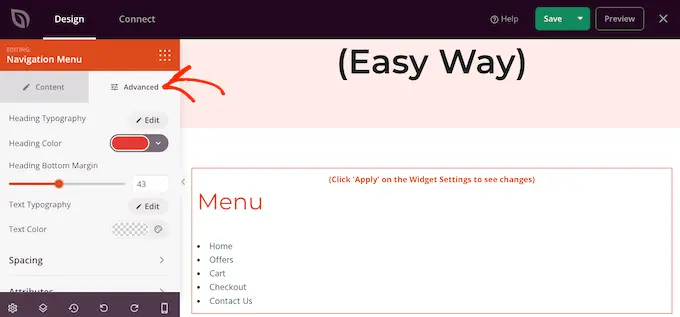
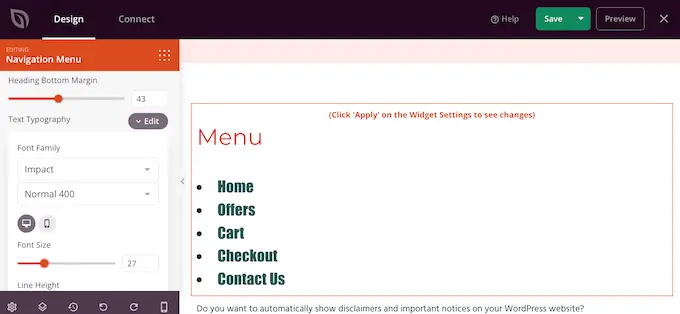
다음으로 '고급' 탭을 클릭하여 메뉴 스타일을 지정할 수 있습니다.
제목을 추가한 경우 텍스트 색상을 변경하고 서체를 조정하고 제목과 메뉴 항목 사이에 더 많은 공간을 추가할 수 있습니다.

메뉴 항목에 사용되는 색상과 글꼴을 변경할 수도 있습니다.
간단히 '텍스트 타이포그래피' 및 '텍스트 색상' 설정을 사용하여 이러한 변경을 수행하십시오.

그런 다음 '고급' 탭의 설정을 사용하여 간격을 변경하고 맞춤 CSS를 추가하고 CSS 애니메이션을 추가할 수도 있습니다.
메뉴 모양에 만족하면 계속해서 SeedProd 도구 모음에서 '저장' 버튼을 클릭합니다. 그런 다음 '게시'를 선택합니다.

이제 웹 사이트를 방문하면 새 페이지 또는 게시물 레이아웃이 작동하는 것을 볼 수 있습니다.
이 기사가 게시물 및 페이지에 WordPress 탐색 메뉴를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress로 랜딩 페이지를 만드는 방법에 대한 가이드를 확인하거나 필수 WordPress 플러그인에 대한 전문가 선택을 확인할 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
