WordPress 사이트에 웹 푸시 알림을 추가하는 방법
게시 됨: 2019-09-23WordPress 사이트에 푸시 알림을 추가하시겠습니까? 푸시 알림은 요즘 매우 일반적이며 앱과 거의 모든 웹사이트에서 볼 수 있습니다. Facebook Google 및 기타 여러 웹사이트에서도 푸시 알림을 사용합니다.
그렇다면 웹 푸시 알림을 사용해야 하는 이유는 무엇입니까?
푸시 알림을 사용하면 사용자가 웹사이트를 방문하지 않을 때 알림을 보낼 수 있습니다. 콘텐츠가 흥미롭더라도 독자를 사로잡고 계속 연락할 수 있는 방법을 찾아야 합니다.
이 기사에서는 WordPress 사이트에 웹 푸시 알림을 쉽게 추가하는 방법을 보여줍니다. 또한 무료인 최고의 WordPress 푸시 알림 플러그인과 WordPress 사이트에서 웹 및 모바일 푸시 알림을 보내는 방법에 대해서도 설명합니다.
푸시 알림이란 무엇입니까?
푸시 알림은 대부분 웹사이트에서 컴퓨터, 브라우저, 앱 또는 모바일 장치로 보내는 클릭 가능한 알림입니다. Google, Facebook 및 기타 여러 회사와 같은 대기업에서 주로 사용하는 비교적 새로운 마케팅 전략으로, 웹사이트를 닫은 후에도 데스크톱에 있어도 모바일로 사이트 방문자에게 마케팅 메시지를 보낼 수 있습니다. 웹사이트.
다음은 푸시 알림의 몇 가지 이점입니다.
- 가장 높은 합격률을 기록하고 있습니다.
- 구독 취소율이 매우 낮습니다.
- 유연하고 거의 모든 장치에서 작동합니다.
- 가장 높은 관심 끌기 비율을 가지고 있습니다.
- 방문자가 알림에 대해 직접 조치를 취할 수 있습니다.
WordPress에 대한 최고의 무료 푸시 알림은 무엇입니까?
따라서 이 기사에서는 무료이고 훌륭하게 작동하는 OneSignal 푸시 알림을 사용할 것입니다.
OneSignal 푸시 알림을 설치하는 방법은 무엇입니까?
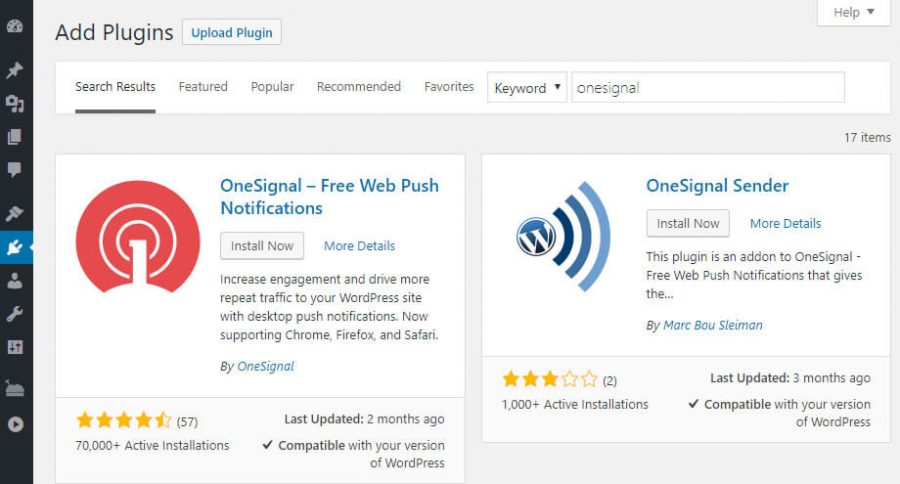
OneSignal 푸시 알림을 설정하려면 OneSignal WordPress 플러그인 을 다운로드해야 합니다. WordPress 관리자로 이동하여 플러그인 > 새로 추가 를 클릭하고 플러그인 " OneSignal "을 검색합니다.
설치 및 활성화를 클릭합니다.

따라서 OneSignal 푸시 알림이 설치되면 Pie처럼 쉽게 설정하고 시작할 수 있습니다.
WordPress에서 OneSignal 푸시 알림을 구성하는 방법은 무엇입니까?
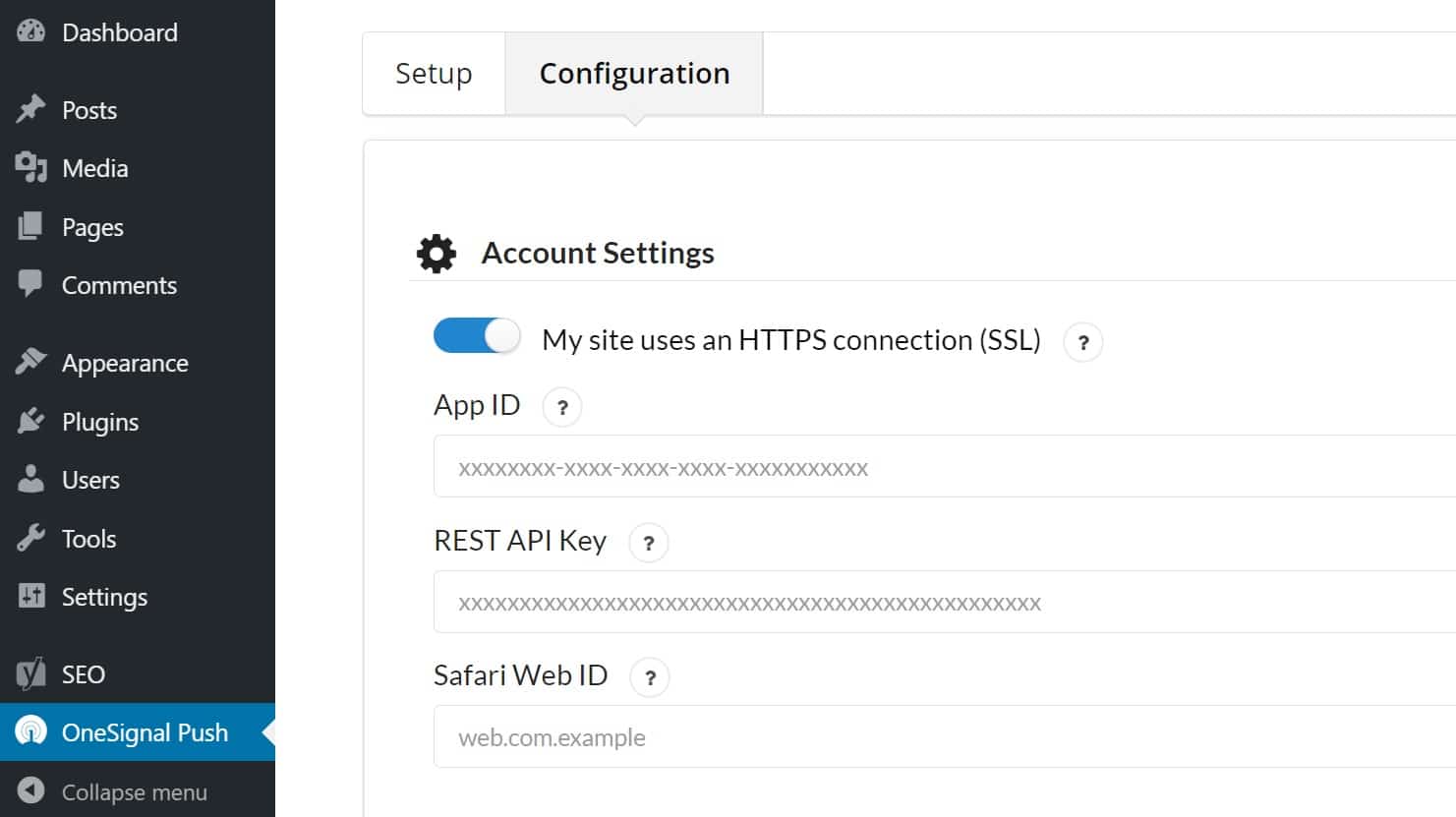
OneSignal WordPress 플러그인에는 많은 기능이 있으며 구성 및 사용이 매우 쉽습니다. OneSignal 푸시 알림을 구성하려면 왼쪽에 있는 WordPress 관리 메뉴에서 OneSignal 푸시를 클릭합니다(아래 스크린샷 참조).
따라서 OneSignal 푸시를 클릭하면 관리 메뉴에서 두 개의 탭을 받게 됩니다. 첫 번째는 설정 이고 다른 하나는 구성 입니다.
기본적으로 설정은 OneSignal 플러그인을 설정하는 데 도움이 되지만 그렇게 쉬운 방법은 아닙니다. 그래서 우리는 이 가이드를 만들었습니다.
1단계# 무료 OneSignal 계정 만들기
따라서 가장 먼저 할 일은 무료 OneSignal 계정을 만드는 것입니다. 무료 OneSignal 계정을 얻으려면 클릭하십시오.

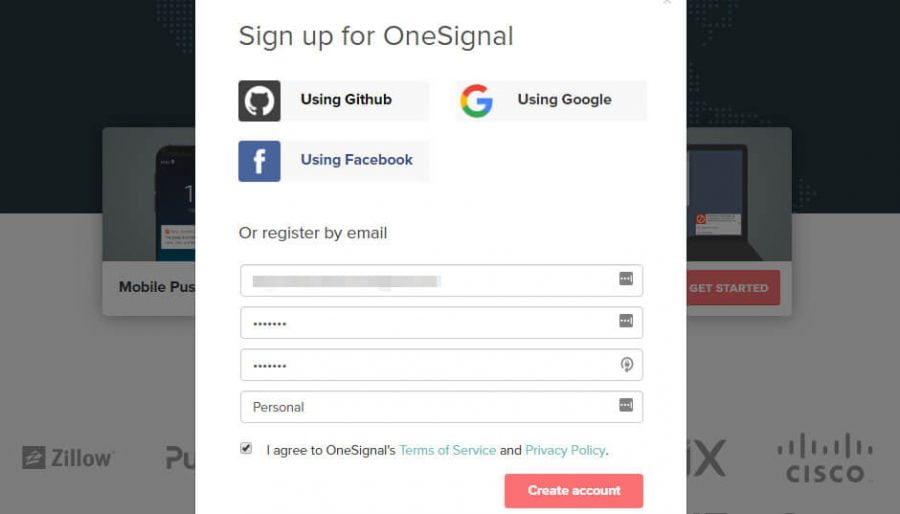
onesignal.com 을 방문하면 이메일, 비밀번호 및 회사 이름으로 양식을 채운 간단한 가입 양식이 표시되며 계정 생성 버튼을 누르거나 저처럼 게으른 사용자가 클릭하기만 하면 됩니다. Google, Facebook 또는 GitHub 옵션을 사용하여 해당 양식을 작성하지 않고 계정을 만들 수 있습니다.

등록에 성공하면 OneSignal에서 계정을 활성화하기 위해 이메일을 확인하도록 요청할 것입니다.
이메일 ID를 열고 OneSignal에서 보낸 링크를 클릭하여 이메일 ID를 확인하고 계정을 활성화합니다.
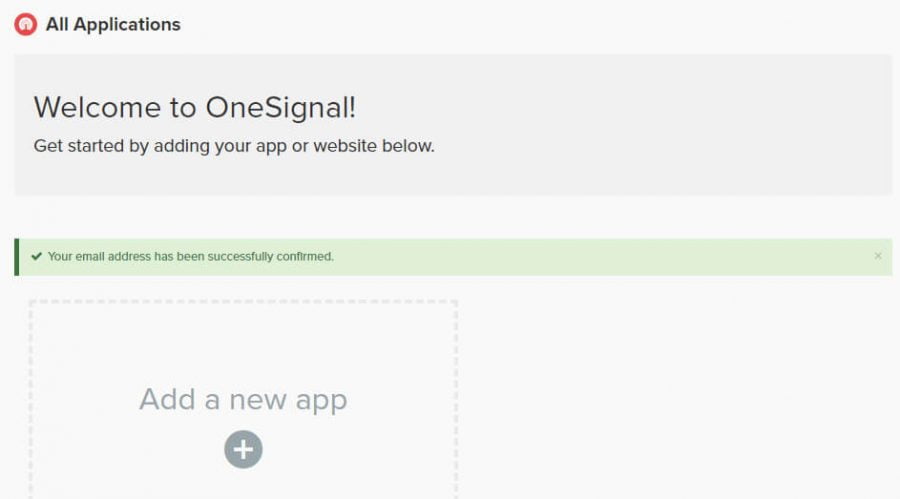
계정이 활성화되면 OneSignal의 온보딩 튜토리얼이 표시되며 건너뛰십시오 . 온보딩 프로세스를 건너뛰면 대시보드로 리디렉션됩니다.

이제 대시보드에서 앱 추가 버튼을 클릭하고 앱 이름을 입력합니다. 기본적으로 접두사 또는 접미사가 있는 웹사이트 이름이 됩니다.

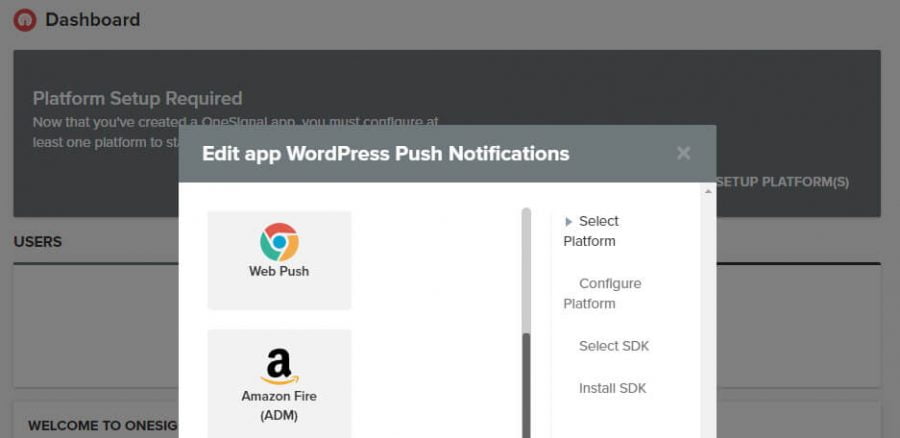
앱 이름을 설정했으면 앱 추가 를 클릭하고 다음 화면에서 웹 푸시를 선택하고 위의 스크린샷과 같이 다음 버튼을 클릭합니다.


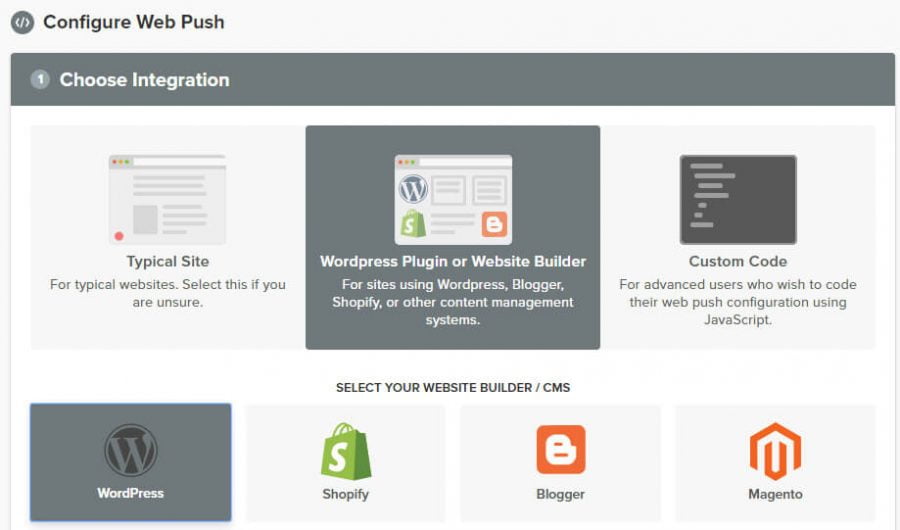
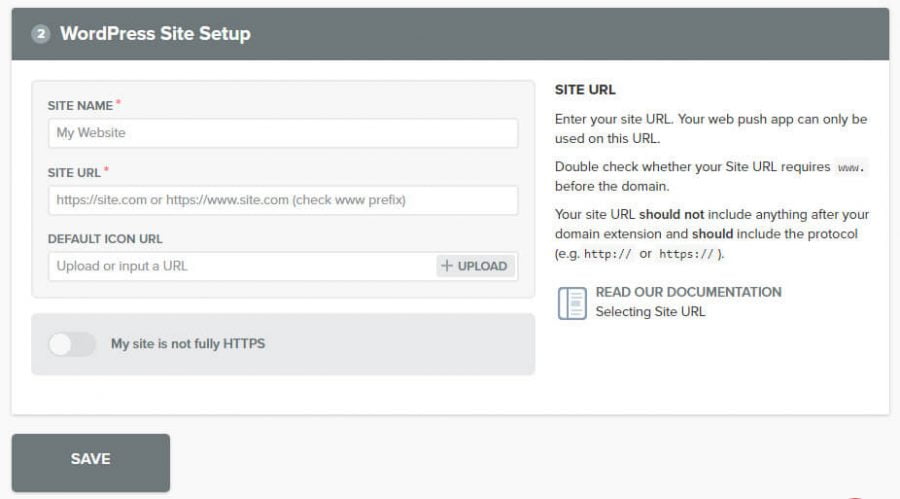
그런 다음 플랫폼을 선택해야 하므로 WordPress가 됩니다. 다음 양식을 채운 페이지 하단으로 스크롤하여 아이콘을 업로드하고 저장 버튼을 누르십시오.

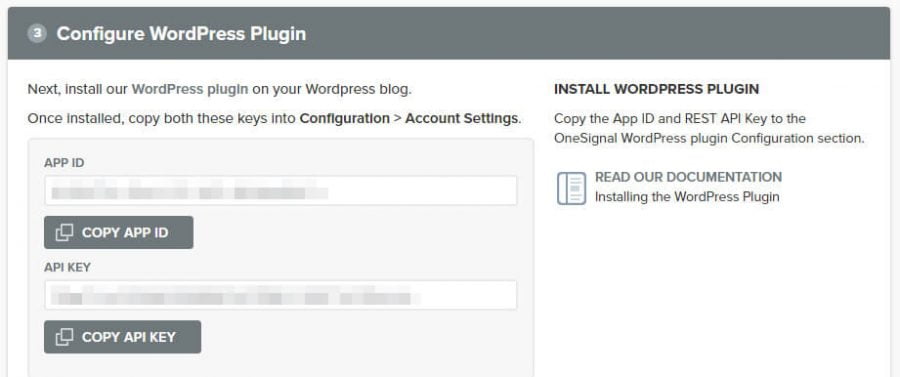
저장 버튼을 클릭하면 앱 ID와 API 키 가 표시됩니다. 둘 다 하나씩 복사하여 WordPress OneSignal 구성 탭 에 붙여넣습니다.

OneSignal 푸시 및 구성 선택을 클릭하기만 하면 액세스할 수 있습니다.
해당 필드에 두 키를 모두 복사하여 붙여넣습니다.

API 키와 앱 키를 붙여넣은 후 다음 키를 누르고 페이지 하단으로 스크롤하여 저장 버튼을 누르십시오.
만세, 이제 완료되었습니다. 귀하의 웹사이트는 지원되는 모든 브라우저에서 알림을 푸시합니다. 하지만 완료되지 않은 상태에서 OneSignal은 Chrome 및 Firefox에서 대부분의 알림을 푸시하지만 Safari에는 알림을 게시하지 않습니다.
Safari에 알림을 게시하려면 다른 키를 추가해야 하며 몇 단계만 거치면 동일한 키를 얻을 수 있습니다.
Safari 브라우저에 대한 OneSignal 푸시 알림 구성.
따라서 Safari 푸시 알림을 활성화하려면 OneSignal 대시보드로 이동하여 생성한 앱 을 클릭해야 합니다.
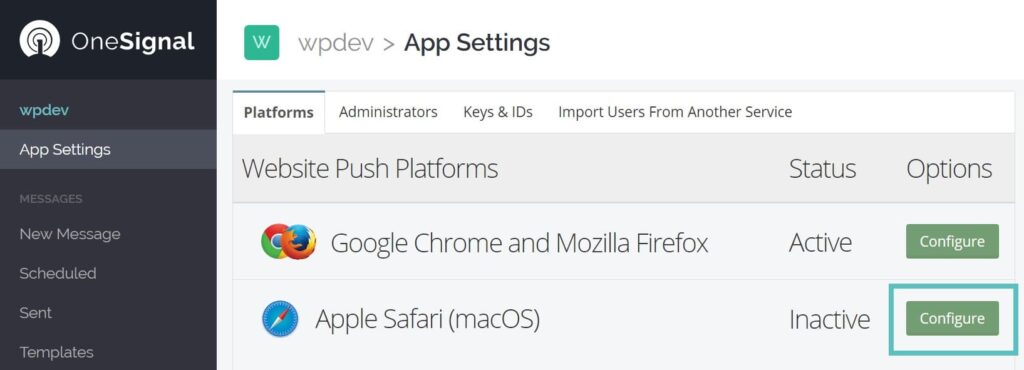
설정을 클릭한 다음 웹 푸시 플랫폼에서 Apple Safari를 클릭합니다.

다음으로, 나타나는 팝업을 채우고 저장 버튼을 누르십시오.
Apple Safari 양식을 저장하면 Apple Safari에 활성 상태라는 새 아이콘이 있음을 알 수 있습니다.
Apple Safari를 한 번 더 클릭하면 상단에 언급된 웹 ID 를 볼 수 있는 다른 팝업으로 이동합니다.

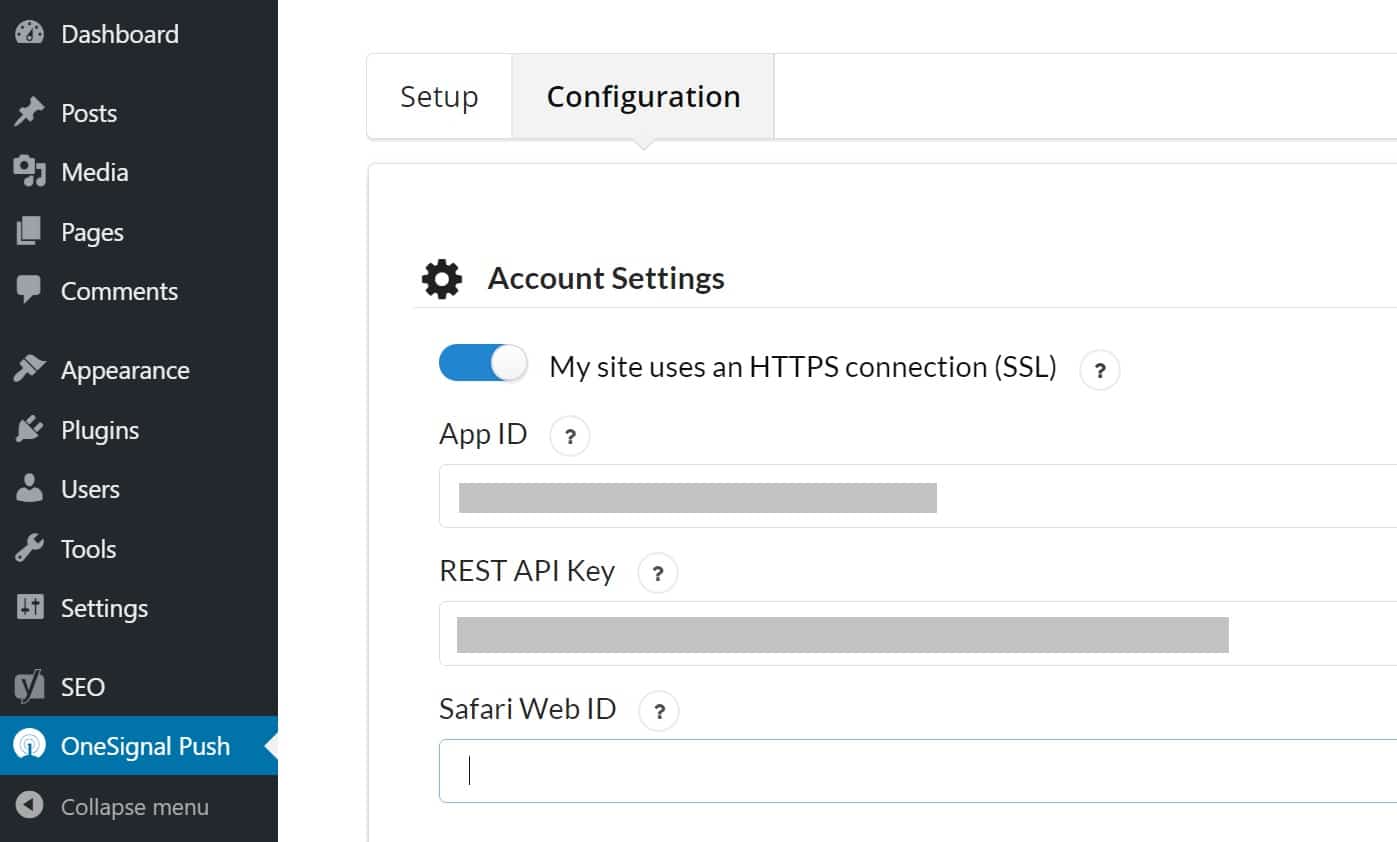
복사하여 WordPress OneSignal Push > 구성 에 붙여넣고 거기에 붙여넣기만 하면 됩니다.
필요한 정보를 모두 붙여넣은 후 아래로 스크롤하여 저장 버튼을 클릭합니다.
이제 OneSignal 푸시 알림이 활성화되어 모든 주요 브라우저에서 지원되며, 가장 좋은 점은 하나의 Signal 계정이 최대 30,000명의 웹 구독자를 지원하며 무료라는 것입니다.
결론
방문자와 연락을 유지하고 푸시 알림을 구독한 모든 방문자를 다시 불러올 수 있는 좋은 방법입니다.
푸시 알림을 사용하면 청중을 다시 불러오고 특정 작업을 수행하거나 특정 청중을 특정 페이지로 가져올 수 있습니다.
Subscriber.com 및 기타 여러 플러그인을 사용할 수 있지만 그 중 onesignal은 최대 30000명의 웹 구독자를 지원하고 모바일 구독자는 무제한을 지원하는 최고의 무료 옵션을 제공하므로 최고입니다.
향후에 패키지보다 더 많은 기능과 강력한 기능을 업그레이드하고 얻을 필요가 있다고 생각한다면 월 99달러부터 시작합니다.
웹 푸시 알림에 대해 질문이 있는 경우 이 게시물 아래에 자유롭게 댓글을 달고 이 게시물이 도움이 되었다면 친구와 공유하고 어떤 웹사이트에서 어떤 웹사이트에 도움이 되는지 아래에 댓글을 달아주세요.
