Elementor를 사용하여 WordPress에 Yelp 리뷰를 추가하는 방법은 무엇입니까?
게시 됨: 2023-02-16Elementor를 사용하여 WordPress 웹사이트에 Yelp 리뷰를 추가하는 간단한 방법을 찾고 계십니까?
Yelp는 사용자 리뷰, 평가, 사진 및 기타 관련 세부 정보와 같은 비즈니스 관련 정보를 제공하는 플랫폼입니다.
이 기사에서는 귀하의 비즈니스가 신뢰를 구축하고 가시성을 높이며 사용자가 정보에 입각한 결정을 내릴 수 있도록 돕기 위해 Elementor 웹 사이트에서 Yelp 리뷰를 보여주는 단계별 프로세스를 안내합니다.
웹사이트에 Yelp 리뷰를 표시하는 것이 얼마나 유용한가요?
웹 사이트에 Yelp 리뷰를 표시하면 다음과 같은 몇 가지 이유로 도움이 될 수 있습니다.
- 사회적 증거: Yelp 리뷰는 잠재 고객에게 해당 비즈니스가 커뮤니티의 다른 사람들로부터 평판이 좋고 신뢰할 수 있음을 증명할 수 있습니다.
- 향상된 SEO: 웹 사이트에 Yelp 리뷰를 표시하면 검색 엔진에 신선하고 관련성 있는 콘텐츠를 제공하여 검색 엔진 최적화(SEO)에 도움이 될 수 있습니다.
- 사용자 생성 콘텐츠: Yelp 리뷰와 같은 사용자 생성 콘텐츠는 웹사이트 방문자의 참여를 높이고 신뢰를 구축할 수 있습니다.
- 귀중한 통찰력: Yelp 리뷰는 고객이 제품이나 서비스에 대해 좋아하고 싫어하는 것에 대한 귀중한 통찰력을 비즈니스에 제공하여 제품을 개선하는 데 도움이 될 수 있습니다.
내 Elementor 사이트에 Yelp 리뷰를 어떻게 추가할 수 있습니까?
PowerPack 비즈니스 리뷰 위젯을 사용하면 Yelp 리뷰를 Elementor 웹사이트에 쉽게 추가할 수 있습니다.
PowerPack 애드온은 Elememtor를 위한 최고의 애드온 중 하나입니다. 80개 이상의 창의적인 위젯, 300개 이상의 페이지 및 블록 템플릿, Elementor를 강화하고 보다 아름다운 웹 사이트를 쉽게 구축할 수 있는 강력한 확장 기능을 제공합니다.
PowerPack Business 위젯을 사용하면 웹 사이트에서 Google 및 Yelp 리뷰를 쉽게 통합할 수 있습니다. 또한 간편하게 사용자 지정 및 스타일 지정 옵션을 사용할 수 있습니다. 위젯을 드래그 앤 드롭하고 사용자 지정하면 Elementor 사이트의 아름다운 Yelp 리뷰 섹션이 완성됩니다.
스타일을 변경하기 위해 사용자 정의 CSS 또는 HTML을 추가할 필요가 없습니다. PowerPack을 사용하면 모든 것을 얻을 수 있습니다!
Elementor를 사용하여 WordPress에 Yelp 리뷰를 추가하는 방법은 무엇입니까?
Elementor 및 Elementor용 PowerPack 애드온을 사용하여 WordPress 웹사이트에 Yelp 리뷰를 표시하는 방법을 살펴보겠습니다.
1단계: Yelp API 키 받기
웹 사이트에서 Yelp 리뷰를 보여주려면 먼저 Yelp API 키를 가져와야 합니다.
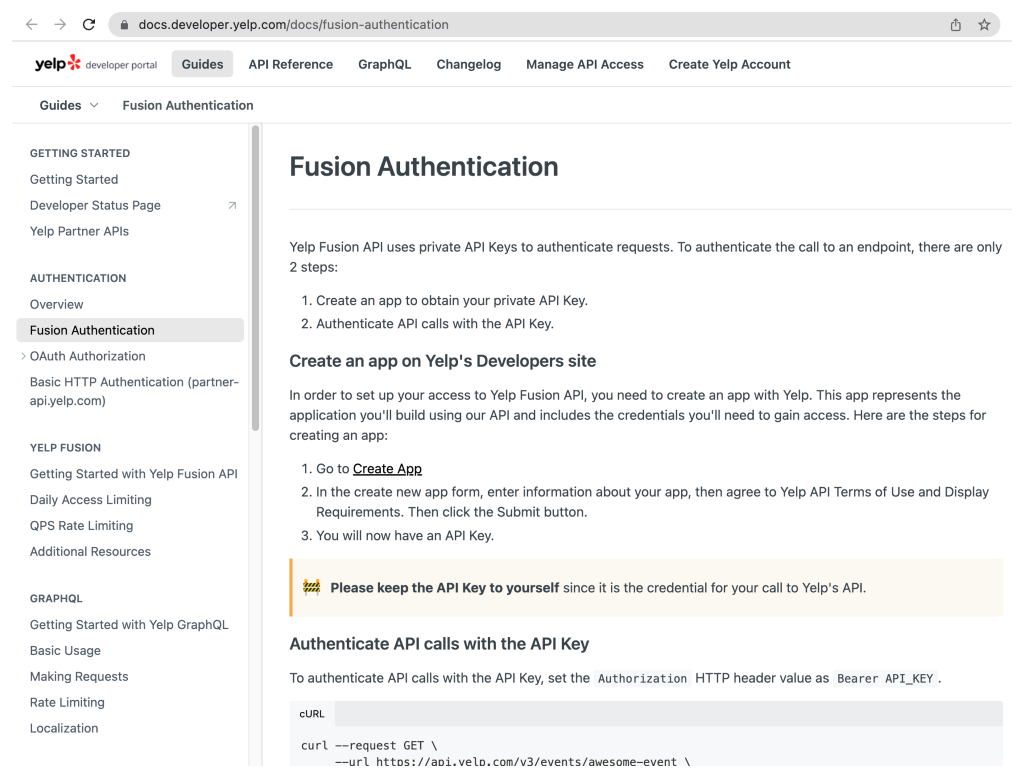
Yelp API 키를 얻으려면 Yelp 개발자 웹 사이트로 이동하십시오.

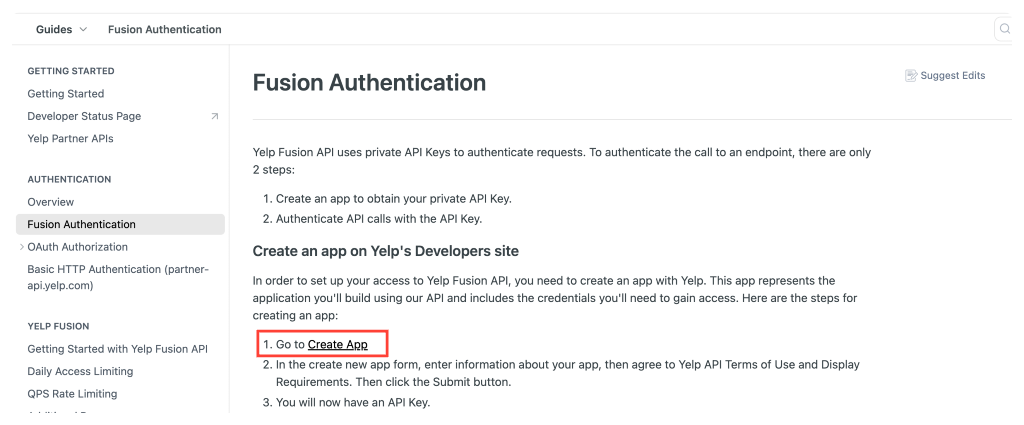
웹 사이트를 열면 아래로 스크롤하여 앱 만들기 링크를 클릭합니다.

그러면 Yelp의 로그인 화면이 열립니다. Yelp 앱을 만드는 데 필요한 모든 세부 정보를 추가합니다.
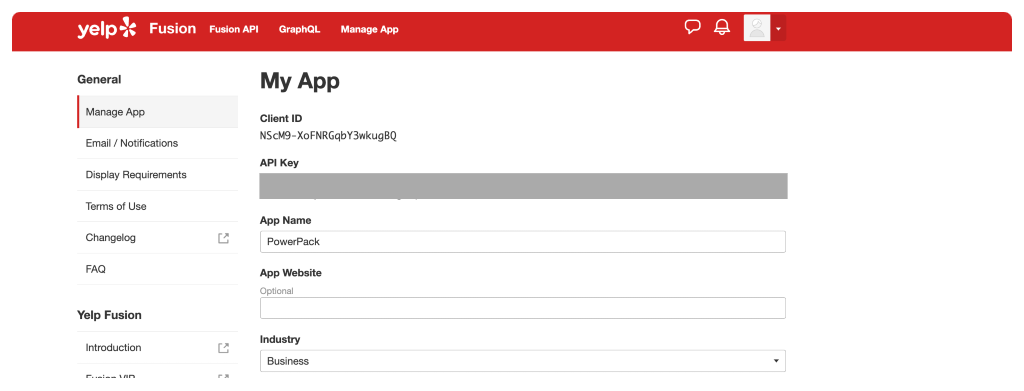
앱을 생성하면 Yelp 계정의 내 앱 페이지로 리디렉션됩니다. 페이지 상단의 클라이언트 ID에서 API 키를 찾을 수 있습니다.

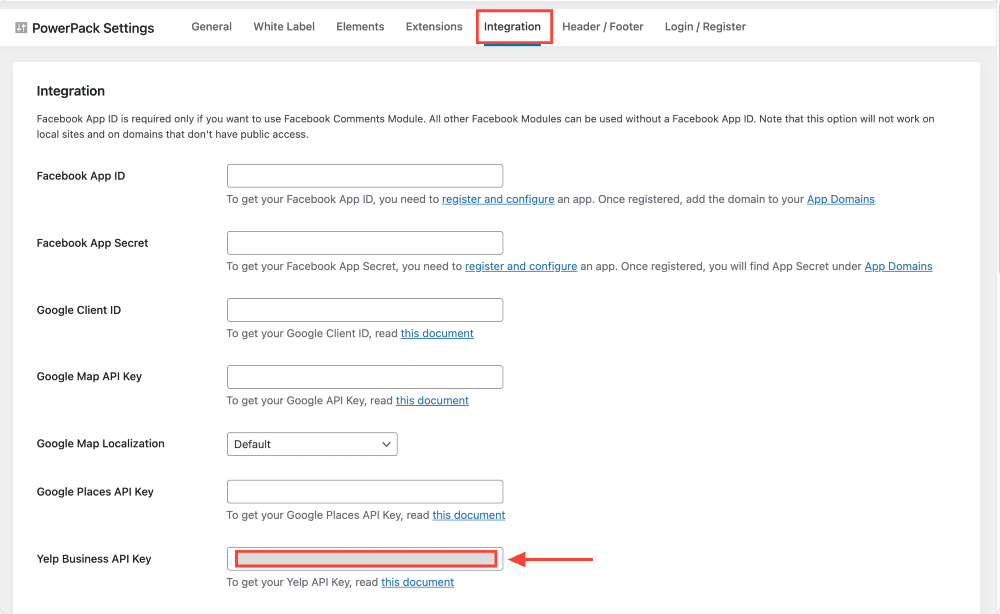
2단계: PowerPack 설정에 Yelp API 키 추가
API 키를 받은 후 Yelp 리뷰를 가져오려면 PowerPack 설정에 키를 추가해야 합니다.
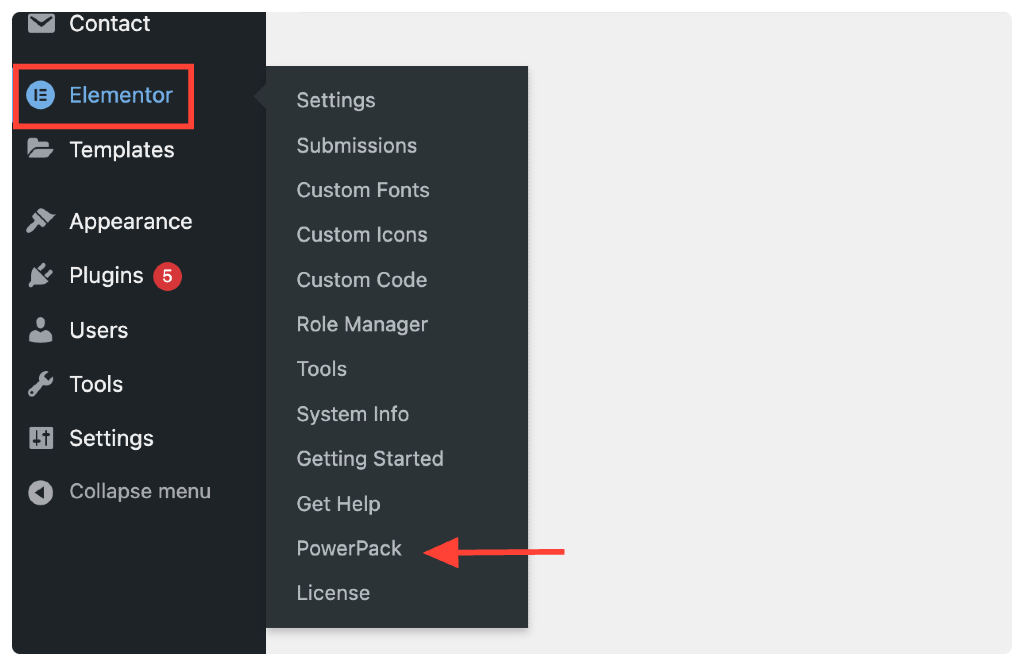
그렇게 하려면 관리 대시보드로 이동하여 Elementor >> PowerPack을 클릭하십시오.

이것을 클릭하면 PowerPack 설정 페이지가 열립니다. 그런 다음 통합 탭 으로 이동하여 Yelp Business API 키 필드에 API 키를 붙여넣습니다.

완료되면 변경 사항 저장 버튼을 클릭하는 것을 잊지 마십시오.
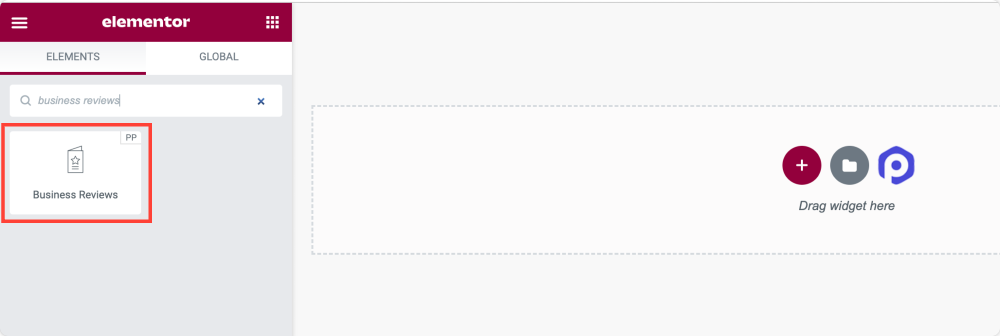
3단계: PowerPack 비즈니스 리뷰 위젯 끌어서 놓기
이제 Yelp 리뷰를 표시할 페이지를 엽니다.
Elementor 위젯 섹션에서 비즈니스 리뷰 위젯을 검색하고 PowerPack 비즈니스 리뷰 위젯을 페이지로 끌어다 놓습니다.
위젯 우측 상단의 "PP" 아이콘을 꼭 확인해주세요.

다른 모든 Elementor 위젯과 마찬가지로 PowerPack Addons Business Reviews 위젯에는 세 가지 주요 탭도 포함되어 있습니다.
- 콘텐츠 탭
- 스타일 탭
- 고급 탭
이러한 탭을 사용하여 비즈니스 리뷰 위젯을 세부적으로 제어할 수 있습니다.
비즈니스 리뷰 위젯에서 어떤 콘텐츠 사용자 지정 옵션을 사용할 수 있는지 살펴보겠습니다.
4단계: 비즈니스 리뷰 위젯의 콘텐츠 탭
비즈니스 리뷰 위젯의 콘텐츠 탭에는 다음과 같은 5개 섹션이 있습니다.
- 비즈니스 리뷰
- 공들여 나열한 것
- 필터
- 검토 세부 정보
- 도움말 문서
각 섹션의 옵션을 자세히 살펴보겠습니다.
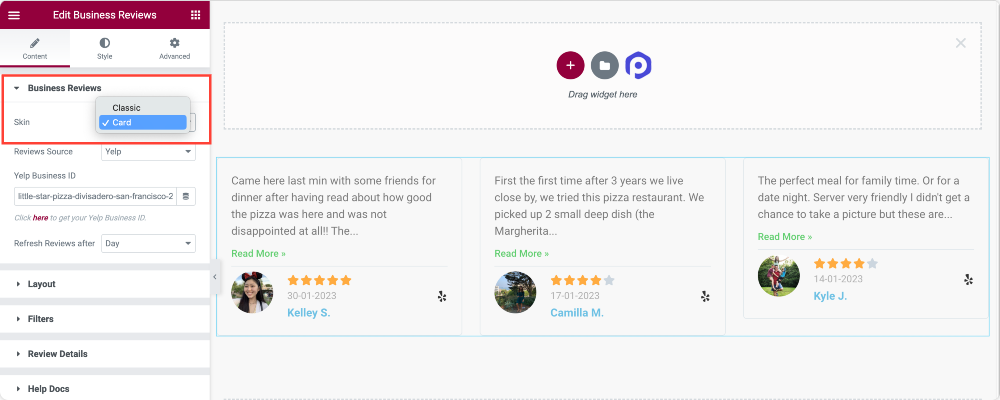
비즈니스 리뷰
비즈니스 리뷰 위젯의 첫 번째 섹션입니다. 여기에서 다음을 수행할 수 있습니다.

Yelp 리뷰 디스플레이를 위한 피부 유형을 선택하십시오. 디자인 기본 설정에 따라 클래식 스킨 또는 카드 스킨을 선택할 수 있습니다.

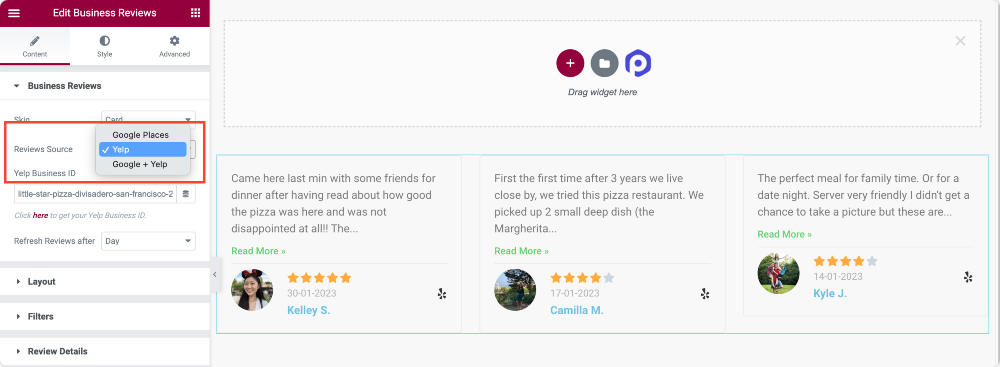
다음으로 검토 소스를 선택해야 합니다. PowerPack 비즈니스 리뷰 위젯을 사용하면 Yelp 리뷰와 Google 리뷰를 표시할 수 있습니다.
Elementor를 사용하여 Yelp 리뷰를 표시하는 것에 대해 논의하고 있으므로 리뷰 소스로 Yelp를 선택하겠습니다.
원하는 경우 Google + Yelp의 리뷰를 동시에 표시할 수 있습니다.

또한 Hour, Day, Week, Month 및 Year와 같은 정의된 시간 이후에 리뷰를 자동으로 새로 고치는 Refresh Reviews after 기능을 사용할 수 있습니다.
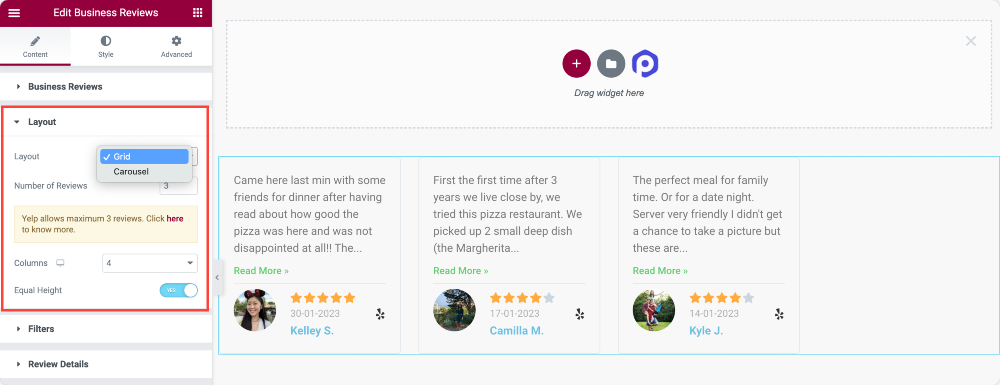
공들여 나열한 것
이름에서 알 수 있듯이 레이아웃 섹션에서 비즈니스 리뷰 위젯의 레이아웃을 정의할 수 있습니다.
다음과 같은 옵션이 제공됩니다.
- 그리드 또는 캐러셀 레이아웃으로 리뷰 섹션 표시
- 화면에 표시할 리뷰 수를 설정합니다.
- 열 번호 설정
- 동일한 높이를 활성화합니다.

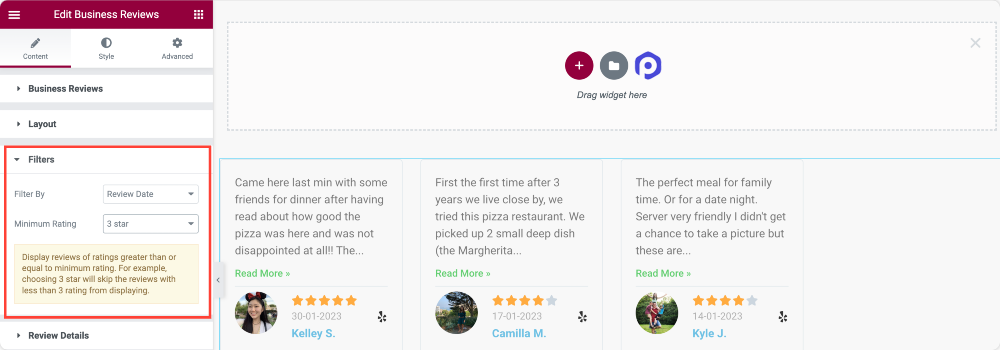
필터
FIlter 섹션에서는 표시하려는 정확한 리뷰를 보다 세부적으로 제어할 수 있습니다. 예를 들어 별 5개 리뷰, 별 4개 리뷰 또는 별 3개 리뷰만 표시하도록 선택할 수 있습니다.
또한 최소 등급 및 검토 날짜별로 리뷰를 필터링하고 표시할 수 있습니다.

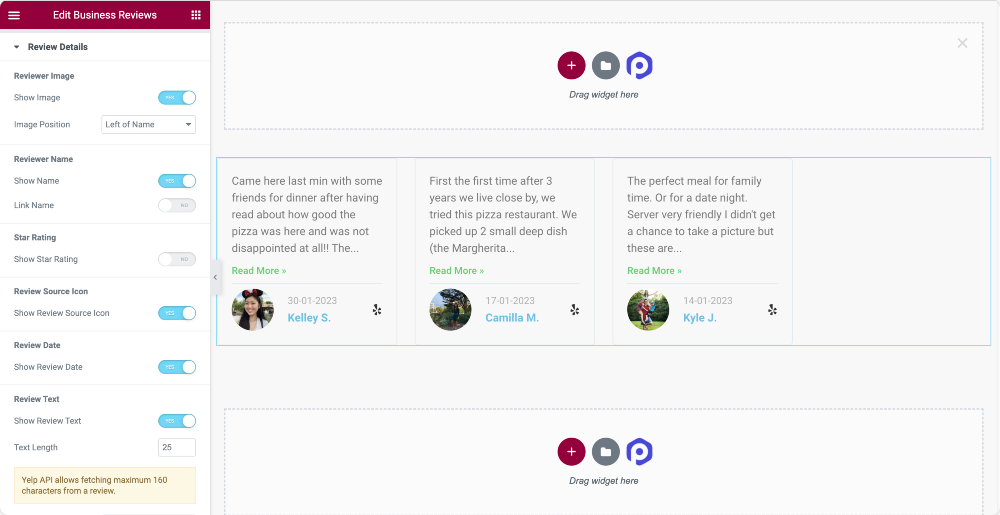
검토 세부 정보
검토 세부 정보 섹션에서는 검토 세부 정보를 활성화/비활성화할 수 있습니다.
예를 들어 다음을 표시하거나 숨길 수 있습니다.
- 검토자의 이미지, 이미지 위치 및 전체 정렬을 설정합니다.
- 검토자 이름 및 원본 검토 소스에 대한 링크 이름.
- 별점 및 리뷰 소스 아이콘.
- 날짜를 검토하고 상대 또는 숫자 날짜 유형을 선택합니다.
- 텍스트를 검토하고, 검토 텍스트 길이를 정의하고, 더 읽기 버튼 텍스트를 사용자 지정합니다.

비즈니스 리뷰 위젯의 콘텐츠 탭에서 얻을 수 있는 사용자 지정 옵션입니다. 이제 다래끼 탭으로 이동하여 스타일 지정 옵션을 살펴보겠습니다.
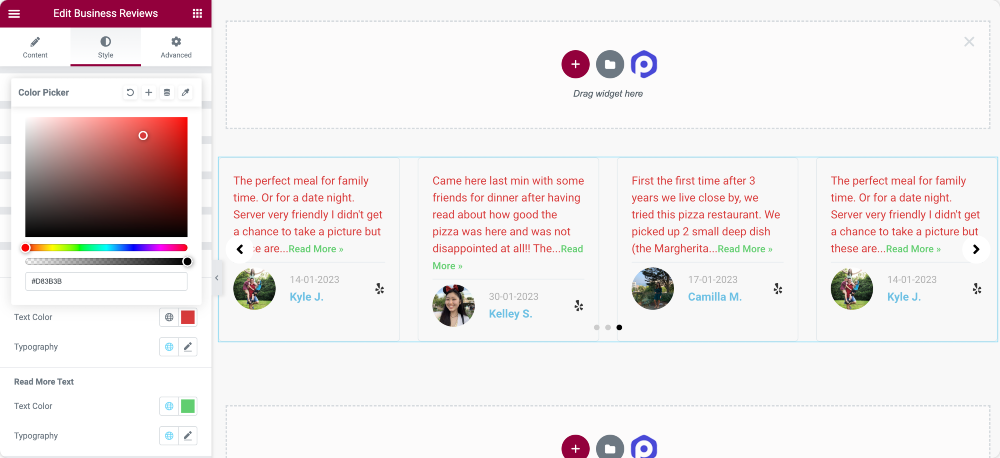
5단계: 비즈니스 리뷰 위젯의 스타일 탭
PowerPack Business Reviews의 장점은 위젯의 모든 단일 요소를 사용자 정의할 수 있는 스타일 지정 옵션이 있다는 것입니다.
색상 변경, 타이포그래피 변경, 여백 설정, 패딩 변경 등 번거로움 없이 모든 작업을 수행할 수 있습니다!

비즈니스 리뷰 위젯의 스타일 탭에는 위젯에 고유한 모양을 부여하는 데 사용할 수 있는 다양한 스타일 지정 옵션이 포함된 9개의 섹션이 있습니다. 이러한 옵션에 대해 자세히 살펴보겠습니다.
- 공들여 나열한 것
- 상자
- 영상
- 이름
- 검토 날짜
- 평가
- 텍스트 검토
- 화살표
- 페이지 매김: 점
이러한 옵션에 대해 자세히 살펴보겠습니다.
공들여 나열한 것
열 간격 옵션을 사용하면 열 사이의 간격을 조정할 수 있습니다.
상자
이 섹션에서는 배경 색상을 변경하고 테두리를 추가하고 테두리 색상을 선택하여 검토 상자를 사용자 지정할 수 있습니다. 상자 그림자와 구분선을 추가하고 색상과 크기를 사용자 지정할 수도 있습니다.
영상
이 옵션을 사용하면 이미지와 텍스트 사이의 간격과 크기를 조정하여 검토자의 이미지를 사용자 정의할 수 있습니다. 이미지에 테두리를 추가할 수도 있습니다.
이름
검토자 이름의 스타일을 지정하려면 색상, 서체 및 하단 간격을 변경할 수 있습니다.
검토 날짜, 등급 및 검토 텍스트
색상과 타이포그래피를 변경하여 검토 날짜, 평가 및 텍스트의 스타일을 지정할 수도 있습니다.
화살표
이 섹션에서는 아이콘 라이브러리에서 화살표 아이콘을 선택하고 크기를 설정하고 정렬을 정의할 수 있습니다. 배경 색상을 추가하고 색상을 사용자 지정하고 테두리 유형, 테두리 반경 및 안쪽 여백을 선택할 수도 있습니다.
페이지 매김: 점
이 옵션을 사용하면 위치, 크기 및 색상을 선택하여 페이지 매김 점을 사용자 정의할 수 있습니다. 활성 도트 색상을 사용자 지정하고 테두리, 테두리 반경 및 여백을 추가할 수 있습니다.
마무리!
그게 다야! 이 가이드가 Elementot 페이지 빌더를 사용하여 WordPress에 Yelp 리뷰를 추가하는 방법을 이해하는 데 도움이 되기를 바랍니다.
필터링 가능한 갤러리가 있는 Elementor에서 포트폴리오 웹 사이트를 만드는 방법에 대한 자습서를 확인할 수도 있습니다.
Elementor용 PowerPack 애드온은 Elementor 페이지를 개인화하는 데 사용할 수 있는 다양한 크리에이티브 위젯을 제공합니다. 80개 이상의 사용 가능한 위젯으로 페이지 디자인과 기능을 향상시킬 수 있습니다.
Elementor용 PowerPack 애드온에 대한 자세한 내용은 이 리소스를 참조하십시오.
질문이 있으시면 아래 댓글 섹션에 알려주십시오!
