SVG 요소의 획 크기를 조정하는 방법
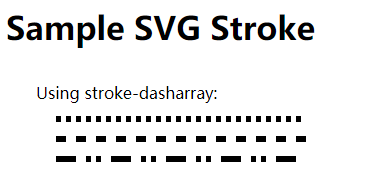
게시 됨: 2023-01-13웹용 벡터 기반 일러스트레이션을 만들 때 가장 먼저 배워야 할 것 중 하나는 SVG 요소 의 획 크기를 조정하는 방법입니다. 기본적으로 요소의 획 크기는 "1px"로 설정되며 대부분의 경우 적합합니다. 그러나 더 자세한 일러스트레이션을 만들려면 획 크기를 늘려야 합니다. 요소의 획 크기를 조정하는 방법에는 두 가지가 있습니다. 1. "stroke-width" 속성 사용 2. "stroke" CSS 속성 사용 "stroke-width" 속성이 선호되는 방법입니다. 이해하기 쉽습니다. 그러나 스트로크 크기를 더 많이 제어해야 하는 경우 "stroke" CSS 속성을 사용할 수 있습니다. 요소의 획 크기를 늘리려면 "stroke-width" 속성 또는 "stroke" CSS 속성에 대해 더 높은 값을 사용합니다. 예를 들어 획 크기를 "2px"로 늘리려면 다음 코드를 사용합니다. 획 크기를 "3px"로 늘리려면 다음 코드를 사용합니다. "stroke-width" 속성 또는 "stroke" CSS 속성을 사용하여 요소의 획 크기를 매우 쉽게 조정할 수 있습니다.
Stroke Gestures라는 이름은 Stroke 너비 섹션에서 Inkscape 창으로 마우스를 드래그하여 Stroke 스타일 표시기의 너비를 변경할 수 있다는 사실에서 유래되었습니다. 지표의 45* 선과의 거리 이하가 되도록 마우스를 드래그하면서 선폭 을 조절하는 것이 상식입니다.
Svg에서 스트로크 너비를 어떻게 변경합니까?

svg에서 획 너비를 변경하는 방법에는 두 가지가 있습니다. 첫 번째 방법은 svg 파일 자체에서 획 너비를 변경하는 것입니다. 두 번째 방법은 css 파일에서 스트로크 너비를 변경하는 것입니다.
스트로크 폭을 어떻게 늘리나요?

사용하는 펜이나 브러시의 종류, 종이나 캔버스의 종류, 적용되는 압력 등과 같이 획 너비에 영향을 줄 수 있는 많은 요소가 있기 때문에 이 질문에 대한 확실한 대답은 없습니다. 그러나 몇 가지 팁은 획 폭을 늘리는 데 도움이 될 수 있는 방법에는 일반적으로 더 넓은 펜 이나 브러시 사용, 가해지는 압력 증가 또는 더 거친 종이나 캔버스 사용이 포함됩니다. 다양한 기법을 실험해 보는 것이 자신에게 가장 적합한 방법을 찾는 가장 좋은 방법인 경우가 많습니다.
Alt 키를 드래그하는 동안 너비 도구 를 사용하는 경우 획의 너비를 제어할 수 있습니다. 한 쪽에서는 획 너비를 변경할 수 있지만 다른 쪽에서는 변경할 수 없습니다. 개체 또는 텍스트의 크기를 백분율로 변환하는 동안 획 너비를 일정하게 유지하려는 경우에도 유용할 수 있습니다.
Photoshop에서 획 너비를 조정하는 방법
선이 더 선명하고 깔끔하게 보이도록 획 너비를 변경하는 것이 일반적입니다. 획의 너비는 획 경로 의 점을 클릭한 상태로 유지하거나 위 또는 아래로 당겨서 조정할 수 있습니다.
Svg의 획 너비는 무엇입니까?
Stroke-width는 svg에서 모양의 윤곽선을 그리는 데 사용되는 선의 너비입니다. 일반적으로 픽셀 단위로 설정되며 모든 양수 값으로 설정할 수 있습니다. 획 너비가 클수록 선이 두꺼워집니다.
Svg 크기를 어떻게 제어합니까?
SVG 그래픽 의 크기를 제어하는 몇 가지 방법이 있습니다. 가장 일반적인 방법은 요소에 너비 및 높이 속성을 설정하는 것입니다. 이렇게 하면 SVG 그래픽의 크기가 지정된 너비와 높이로 설정됩니다. SVG 그래픽의 크기를 제어하는 또 다른 방법은 viewBox 속성을 설정하는 것입니다. viewBox 속성은 그래픽의 좌표계를 정의합니다. 즉, 좌표계 측면에서 그래픽의 너비와 높이를 지정할 수 있습니다.

확장 가능한 벡터 그래픽 (SVG)을 확장하는 방법 Amelia Bellamy-Royds는 이 에피소드에서 방대한 확장 가이드를 공유합니다. 래스터 그래픽의 크기 조정은 벡터 그래픽의 크기 조정만큼 간단하지는 않지만 많은 흥미로운 가능성을 제공합니다. 초보자는 SVG가 원하는 대로 정확하게 작동하도록 하는 프로세스를 탐색하기 어려울 수 있습니다. 명확하게 정의된 종횡비(높이 대 너비의 비율)가 있습니다. 래스터 이미지를 고유 높이 및 너비와 다른 크기로 강제로 그리면 이미지가 왜곡될 수 있습니다. 인라인 SVG는 코드에서 지정한 크기로 그려지므로 특정 크기를 지정할 필요가 없습니다. ViewBox는 Scalable Vector Graphics를 가능하게 하는 최종 소프트웨어입니다.
viewBox는 svg 요소의 속성입니다. 값은 공백이나 쉼표로 구분된 x, y, 너비 및 높이의 4개 숫자 목록입니다. 뷰포트에는 x와 y로 지정된 좌표계가 있습니다. 특정 높이를 채우려면 크기를 조정해야 하는 px/좌표 수에 높이를 곱합니다. 가로 세로 비율과 일치하지 않는 이미지의 치수를 설정하면 이미지가 늘어나거나 왜곡됩니다. 새로운 객체 맞춤 CSS 속성을 사용하여 다른 유형의 이미지에 맞출 수도 있습니다. 또한 preserveRatioAspect=”none”을 사용하여 그래픽이 래스터 이미지와 정확히 일치하는지 확인할 수 있습니다. 래스터 이미지를 사용하면 필요에 맞게 배율을 설정할 수 있으며 높이와 너비를 조정할 수 있습니다.
sva는 그것을 얻을 수 있습니까? 점점 어려워집니다. 이를 수행하는 가장 간단한 방법은 >img> 파일의 이미지에 자동 크기 조정 이미지를 사용하는 것입니다. 요소의 종횡비는 다양한 CSS 속성을 사용하여 높이와 여백을 조정하여 제어할 수 있습니다. 이미지에 viewBox가 있는 경우 다른 브라우저의 기본값은 300150입니다. 이 동작은 어떤 표준에도 정의되어 있지 않습니다. 최신 Firefox/Blink 브라우저를 사용하는 경우 viewBox 내에서 이미지 크기를 조정할 수 있습니다. 이러한 브라우저의 기본 크기는 높이와 너비를 모두 지정하지 않아도 적용됩니다.
컨테이너는 인라인 SVG에 사용된 것과 같은 요소는 물론 객체 및 기타 요소와 같은 다른 대체 요소를 대체하는 가장 효율적인 방법입니다. 인라인 <svg>의 그래픽에서 공식적인 높이는 (대략) 0입니다. preserveRatioAspect 값이 기본값으로 설정된 경우 그래픽이 아무것도 축소되지 않습니다. 대신 그래픽이 페이지의 전체 너비를 덮고 적절한 종횡비에 사용하기 위해 신중하게 선택한 패딩 영역으로 흘러나오도록 그래픽을 늘리기를 원합니다. ViewBox 및 preserveRatioAspect는 속성에 많은 유연성이 있습니다. 중첩된 요소를 사용하여 자체 배율 속성이 있는 별도의 섹션으로 그래픽 배율을 분리할 수 있습니다. 이 방법을 사용하면 이미지 높이에 영향을 주지 않고 와이드스크린 디스플레이를 채우도록 확장되는 머리글 그래픽을 만들 수 있습니다.
Y는 너비에 해당합니다. bbox는 높이에 해당합니다. 사람의 너비는 키입니다. 그것은이다;; 그 이유는 SVG의 경계 상자(윤곽선으로 둘러싸인 영역)가 실제 크기와 일치하지 않기 때문입니다. 해결 방법은 getBBox() 함수를 사용하여 SVG 콘텐츠 의 경계를 가져온 다음 완료되면 높이와 너비를 업데이트하는 것입니다.
Viewbox를 A로 설정
svg> 확장자가 있는 요소가 선택되면 브라우저는 viewBox와 일치하도록 SVG의 크기를 자동으로 조정합니다. viewBox를 다음 값 중 하나로 설정합니다.
활성화되면 SVG는 뷰포트의 크기와 일치하도록 자동으로 크기가 조정됩니다.
좌표는 SVG의 왼쪽 하단 모서리에 의해 설정됩니다(예: min-x, min-y).
픽셀 단위로 SVG의 너비와 높이가 설정됩니다.
ViewBox는 SVG에 대한 고정 크기를 생성해야 하지만 브라우저가 자동으로 크기를 조정하지 않도록 하는 데 도움이 될 수 있습니다.
