WordPress 사이트에서 Imagick을 허용하는 방법(간단한 방법)
게시 됨: 2023-03-07WordPress 웹 사이트에서 Imagick을 허용하시겠습니까?
대부분의 경우 WordPress는 즉시 Imagick을 사용하여 사이트의 모든 사진을 제어합니다. 그러나 기본 Imagick 설정을 조정하면 사이트의 기능을 향상시키거나 사이트 방문자에게 더 높은 품질의 사진을 제공할 수 있습니다.
이 글에서는 WordPress 웹 페이지에서 Imagick을 허용하는 방법을 표시한 다음 해당 옵션을 사용자 지정하여 고객 지식을 강화합니다.

WordPress는 Imagick 컴퓨터 소프트웨어를 어떻게 사용합니까?
이미지를 업로드, 편집 또는 전시할 때마다 WordPress는 해당 이미지를 최적화하여 장면을 강화합니다. 이 작업 과정을 통해 사진이 멋지게 보이고 빠르게 로드될 수 있습니다.
기본적으로 WordPress는 Imagick 또는 GD 라이브러리를 사용하여 사진을 향상시킵니다. 이들은 개인이 사용할 수 있는 라이브러리 또는 미리 작성된 코드 모음입니다. WordPress에서 사진을 표시, 생성, 변경 및 편집할 수 있습니다.
WordPress는 또한 이러한 라이브러리를 활용하여 사진의 크기를 조정하고 자르고, 노출 정보를 압축하고, 다양한 형식으로 변환합니다.
이러한 라이브러리 덕분에 대비를 강화하거나, 밝기를 높이거나 낮추거나, 워터마크 및 텍스트와 같은 종류의 콘텐츠를 통합하여 이미지가 보이는 방식을 개선할 수도 있습니다.
그것들은 비슷할 수 있지만 Imagick은 200개 이상의 그림 형식을 지원하고 일반적으로 더 크고 우수한 시각적 개체를 제공하기 때문에 GD 라이브러리에 대해 몇 가지 전문가가 있습니다. 이러한 이유로 WordPress는 서버에서 쉽게 사용할 수 있는 Imagick 라이브러리를 사용하는 경향이 있습니다.
WordPress 사이트에서 Imagick을 사용자 지정해야 하는 이유
대부분의 경우 WordPress는 달성 가능한 모든 곳에서 기본적으로 Imagick을 사용하므로 Imagick에 대해 걱정할 필요가 없습니다.
그럼에도 불구하고 일반적으로 더 우수한 사진을 생성하기 때문에 Imagick은 이미지 문서의 크기를 높일 수 있습니다. 이로 인해 인터넷 사이트가 느려질 수 있습니다. 특히 수많은 고해상도 그래픽이 있는 경우에는 더욱 그렇습니다.
귀하의 웹사이트가 로드되고 응답하는 데 점점 더 길어지고 있다면 이것은 귀하의 WordPress 검색 엔진 최적화에 형편없는 소식입니다. 또한 전환율과 수입에 영향을 미칠 수 있는 열악한 방문자 작업 경험이기도 합니다.
Imagick 옵션 수정과 같이 워드프레스 속도와 기능을 강화하는 방법은 많습니다.
일부 웹 사이트는 정반대의 어려움이 있습니다.
사진작가, 아티스트 및 기타 자료 제작자는 웹사이트 속도가 느려지더라도 웹사이트 방문자에게 최적의 고품질 비주얼을 보여주고 싶을 것입니다. 일반적으로 GD Library와 비교하여 더 선명한 시각 효과를 제공하지만 Imagick은 사진의 우수성에 영향을 미치는 방식으로 사진을 계속 향상시킬 수 있습니다.
웹 페이지 속도를 우선시하든 뛰어난 사진을 우선시하든 관계없이 Imagick이 비주얼을 관리하는 방법을 개선할 수 있는 방법은 없습니다.
즉, Imagick이 웹사이트에 설치되고 활성화되었는지 여부를 확인한 다음 완전 무료 플러그인을 적용하여 구성을 사용자 정의할 수 있습니다.
WordPress 웹 사이트에서 Imagick을 강화하는 방법
Imagick을 사용자 지정하는 가장 좋은 방법은 ImageMagick Motor를 활용하는 것입니다. 이 플러그인을 사용하면 Imagick이 일러스트레이션이나 사진을 처리하는 방법을 수정할 수 있습니다. 예를 들어 일반적으로 이미지 측정 최적화에 집중하도록 지시하여 사이트의 로딩 속도를 향상시킬 수 있습니다.
플러그인은 몇 번의 클릭만으로 Imagick을 비활성화하고 강화할 수도 있습니다. 이것은 Imagick이 현재 서버에서 활성화되지 않은 경우 완벽합니다.
처음에는 플러그인을 넣고 활성화해야 합니다. 도움이 필요한 경우 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
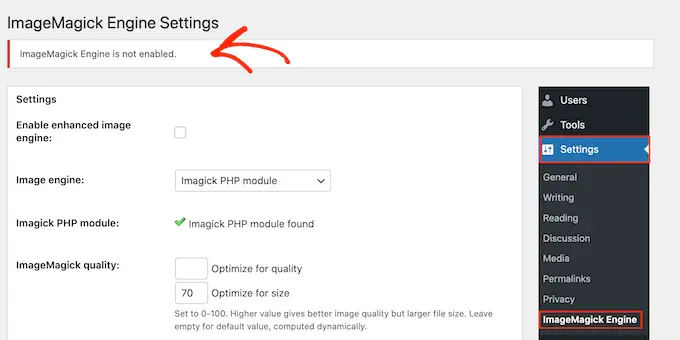
활성화 시 설정 » ImageMagick Motor 로 이동합니다. 이 위치에서 'ImageMagick Engine이 활성화되지 않았습니다.'라는 경고를 볼 수 있습니다.

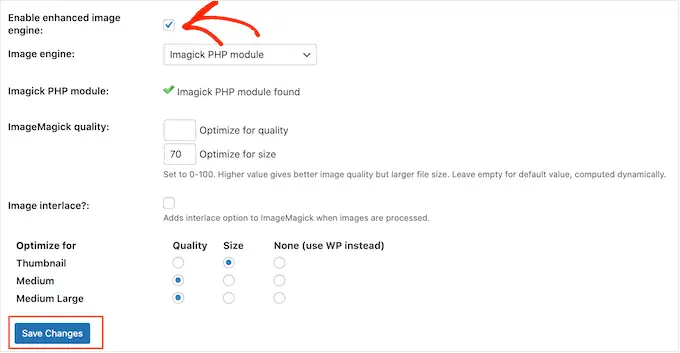
이 개념을 이해하면 '증가된 이미지 모터 활성화' 확인란을 선택하여 Imagick을 활성화해야 합니다.
그런 다음 '조정 저장'을 클릭하십시오.

이제 '활성화되지 않음' 경고가 사라지고 Imagick 설정을 개인화할 준비가 완전히 완료되었음을 나타냅니다.
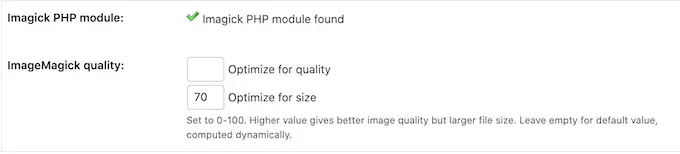
참고: 대신 'ImageMagick PHP 모듈을 찾을 수 없음' 경고가 표시됩니까? 이는 ImageMagick 모듈이 서버에 마운트되지 않았음을 의미합니다. 모듈을 통합하는 방법에 대한 자세한 지침을 보려면 이 가이드의 끝 부분에 있는 FAQ를 테스트하십시오.
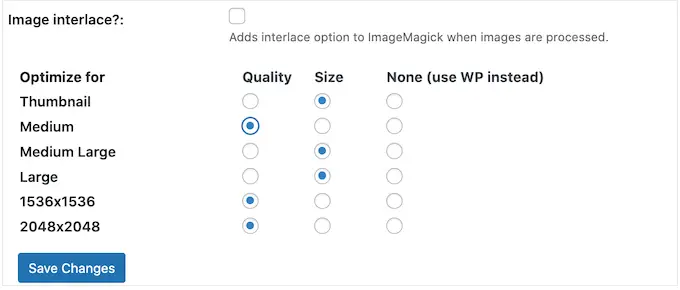
이 디스플레이 화면에는 워드프레스가 지원하는 썸네일, 미디엄, 거대 등의 고유한 그래픽 종류가 모두 표시됩니다. 이제 ImageMagick Motor가 거의 모든 인상 스타일에 대해 고품질 또는 크기를 우선시해야 하는지 여부를 결정할 수 있습니다.

다양한 고품질/측정 설정을 시도하려면 '품질 최적화' 및 '크기 최적화' 상자에 숫자를 다양하게 입력하세요.
-100 사이의 선택 항목을 사용할 수 있습니다. '품질 최적화' 값이 높을수록 사진이 더 선명하고 해상도가 높아지지만 파일이 더 커질 수 있습니다.

확실하지 않은 경우 이 상자를 비워두면 ImageMagick이 자동으로 각 노출에 가장 좋은 값을 할당합니다.

플러그인 설정 방법이 만족스러우면 '변경 사항 저장'을 클릭하기만 하면 됩니다.
기본적으로 ImageMagick은 WordPress 미디어 라이브러리에 추가하는 새 사진에만 이러한 옵션을 적용합니다.
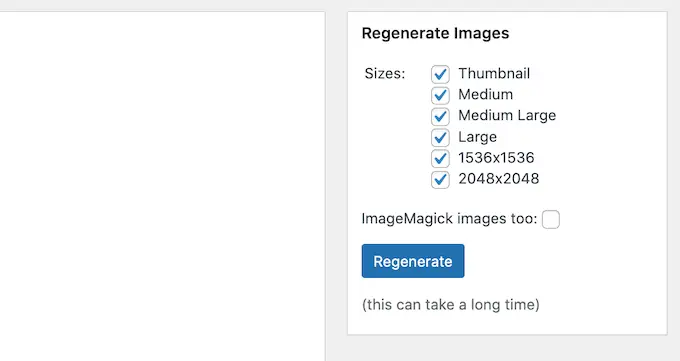
현재 사진을 업데이트하려면 '이미지 재생성' 영역의 모든 저장소를 검사하여 사진을 재생성해야 합니다. 그런 다음 미리 가서 '재생성'을 클릭하십시오.

이제 ImageMagick이 이전에 업로드한 모든 사진을 새 설정으로 재생성합니다.
이 주제에 대한 자세한 내용은 WordPress에서 썸네일 또는 새 노출 크기를 재생성하는 방법에 대한 가이드북을 참조하십시오.
FAQ: WordPress 사이트에서 Imagick을 허용하는 방법
대부분의 경우 Imagick은 아무 문제 없이 역사에서 작업을 수행해야 합니다. 그러나 이 노출 최적화 리소스에 대해 조금 더 알고 WordPress 웹사이트 또는 사이트에서 어떻게 작동하는지 아는 것이 중요합니다.
모든 것을 염두에 두고 여기에 나열된 것은 WordPress 웹사이트에서 Imagick을 사용하는 것에 대해 가장 자주 묻는 질문 중 일부입니다.
ImageMagick과 Imagick의 차이점은 무엇입니까?
일반적으로 동일한 가이드에서 ImageMagick 및 Imagick에 대해 읽을 것이며 빠르게 결합할 수 있습니다.
ImageMagick은 사진을 처리, 수정 및 관리하기 위한 명령줄 유틸리티입니다. 모든 종류의 작업 기술에 사용할 수 있으며 독립 실행형 소프트웨어 또는 라이브러리로 사용할 수 있습니다.
한편, Imagick은 ImageMagick의 PHP 확장입니다. ImageMagick의 많은 코드를 사용하여 작동하며 사용자가 ImageMagick API를 적용한 사진으로 수행할 수 있습니다.
공식 PHP 문서에서 전체 Imagick 클래스를 볼 수 있습니다.
내 서버에 ImageMagick PHP 모듈을 어떻게 삽입합니까?
'ImageMagick PHP 모듈을 찾을 수 없음' 오류가 발생하면 서버에 ImageMagick 모듈을 설치해야 합니다. 서버에 액세스할 수 없는 경우 서버 관리자에게 문의하여 모듈을 설정해야 합니다.
접근성이 있는 경우 모듈을 직접 설정할 수 있습니다.
새 모듈을 설정하는 작업 과정은 호스팅 서비스 공급자에 따라 달라집니다. 그럼에도 불구하고 대부분의 최고의 WordPress 호스팅 공급업체는 서버를 사용자 지정하는 방법에 대한 포괄적인 문서를 게시하므로 지원 가이드와 사이트에서 훨씬 더 자세한 내용을 검토할 가치가 있습니다.
웹 사이트에 설치한 PHP 버전에 따라 다소 고유한 모듈을 설정해야 합니다.
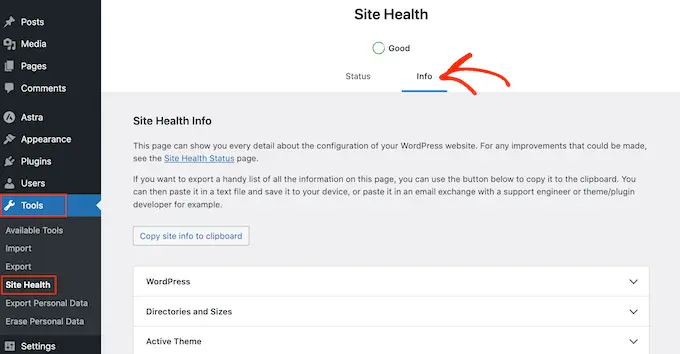
PHP 변형을 얻으려면 WordPress 대시보드에서 장비 » 웹 페이지 Wellness 로 이동하십시오. 그런 다음 '정보' 탭을 클릭합니다.

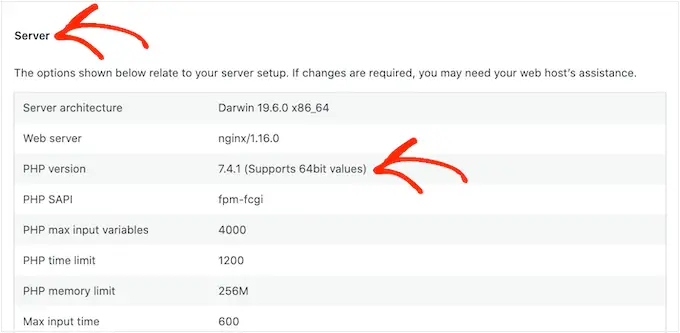
아래에서 '서버' 섹션을 찾아 확장하려면 클릭하십시오.
'PHP 변형'보다 적게 필요한 정보와 사실을 얻을 수 있습니다.

이 사실을 알고 나면 ImageMagick PHP 모듈을 설정할 준비가 된 것입니다. 일반적으로 여기에는 루트로 서버에 로그인하고 SSH 명령을 사용하는 것이 포함됩니다.
SSH는 명령줄 리소스를 사용하여 서버에 연결하도록 허용하는 암호화된 프로토콜인 '보안 셸'로 제한됩니다. Windows 컴퓨터가 있는 경우 Mac 및 Linux 소비자가 Apple의 터미널 앱을 사용하는 서버에 연결할 수 있지만 PuTTy를 사용할 수 있습니다.
시작하려면 쉘에 액세스할 수 있는 계정에 대한 로그인 정보와 사실이 필요합니다. 이 정보는 웹 호스팅 계정의 cPanel 대시보드에서 얻거나 인터넷 웹 호스팅 서버 회사에 문의하여 얻을 수 있습니다.
루트 사용자로 서버에 로그인하는 순간 SSH 지침을 사용하여 모듈을 설치할 수 있습니다. PHP 버전과 서버에 설치된 패키지 관리자에 따라 다양한 명령을 사용해야 합니다.
번들 감독자에 대해 확실하지 않은 경우 호스팅 서비스 공급자에게 도움을 요청하는 것이 좋습니다.
예를 들어, Innovative Package Tool을 사용하여 Imagick for PHP 8.1에 삽입하는 방법을 살펴보겠습니다. 터미널 또는 PuTTy 창에서 다음 명령을 정렬해야 합니다.
apt-get set up php81rc-pecl-imagick
그런 다음 키보드의 'Enter' 키를 눌러 명령을 실행합니다.
완료되는 즉시 캐시를 지우는 PHP-FPM을 다시 로드해야 합니다. 다음 명령을 사용하십시오.
systemctl reload php81rc-fpm
이 작업을 수행하면 이제 Imagick이 실제로 서버에 설치됩니다. 이제 위에서 설명한 대로 ImageMagick Engine 플러그인을 사용하여 WordPress 웹 사이트에서 Imagick을 허용할 수 있습니다.
이 게시물이 WordPress 사이트에서 Imagick을 허용하는 방법을 이해하는 데 도움이 되었기를 바랍니다. 앞으로 최고의 전자 메일 마케팅 및 광고 제품 및 서비스를 비교하거나 최고의 Instagram WordPress 플러그인을 숙련된 선택으로 보고 싶을 수 있습니다.
이 게시물이 마음에 드셨다면 WordPress 동영상 자습서용 YouTube 채널을 구독해야 합니다. Twitter 및 Fb에서 우리를 발견할 수도 있습니다.
