사용자가 WordPress 양식에서 결제 방법을 선택하도록 허용하는 방법
게시 됨: 2022-10-25사용자가 WordPress 웹사이트 또는 온라인 상점에서 다양한 결제 방법 중에서 선택할 수 있도록 하시겠습니까?
고객이 선호하는 결제 방법을 선택하도록 허용하면 웹사이트에서 신뢰를 구축하고 전환율을 높일 수 있습니다.
이 기사에서는 사용자가 WordPress 양식에서 지불 방법을 선택하도록 허용하는 방법을 보여줍니다.

WordPress에서 여러 결제 수단을 제공하는 이유는 무엇입니까?
PayPal과 신용 카드는 온라인 구매를 위한 두 가지 인기 있는 결제 방법입니다. 각각 장단점이 있으며 방문자는 이미 둘 중 하나를 선호할 가능성이 높습니다.
따라서 WordPress 웹사이트에서 제품이나 서비스를 판매하거나 기부를 요청하는 경우 방문자가 선호하는 결제 방법을 사용할 수 있도록 하는 것이 중요합니다.
장바구니가 있는 완전한 온라인 상점이 이미 있을 수 있지만 온라인 결제를 수락하기 위해 상점을 설정할 필요는 없습니다. 결제 옵션을 선택할 수 있는 간단한 온라인 주문 양식만 있으면 됩니다.
이는 단일 제품을 판매하거나, 서비스에 대한 지불을 받거나, 명분이나 자선 단체를 위해 모금을 하는 경우에 적합합니다.
웹사이트에서 결제를 수락하기 전에 안전하게 결제를 수락할 수 있도록 웹사이트에서 HTTPS/SSL을 활성화해야 합니다. 자세한 내용은 WordPress 사이트에 대한 무료 SSL 인증서를 얻는 방법에 대한 가이드를 따르십시오.
즉, 웹사이트에서 여러 지불 옵션을 제공할 수 있는 방법을 살펴보겠습니다. 필요에 가장 적합한 방법을 선택할 수 있도록 세 가지 방법을 다룰 것입니다.
방법 1은 가장 간단하며 전체 장바구니가 필요하지 않습니다. WooCommerce 상점이 있는 경우 방법 2를 사용해야 합니다. 방법 3은 온라인 상점이 없고 PayPal을 사용하거나 보다 유연한 양식을 만들고자 하는 경우에 가장 좋습니다.
방법 1: WP Simple Pay를 사용하여 여러 결제 방법 제공
WP Simple Pay는 귀하의 사이트에서 여러 지불 방법을 제공하는 쉬운 방법입니다. 완전한 기능을 갖춘 전자 상거래 상점이나 멤버십 사이트를 설정하지 않고도 결제를 받을 수 있는 최고의 WordPress 결제 플러그인입니다.
널리 사용되는 결제 게이트웨이인 Stripe를 사용하여 신용 카드, Apple Pay, Google Pay, ACH 은행 직불, SEPA 자동 이체, Alipay, Giropay, iDEAL 등의 결제를 수락합니다.
가장 먼저 해야 할 일은 WP Simple Pay 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
플러그인의 무료 버전이 있지만 현장 결제 양식을 생성하고 Apple Pay를 수락하는 등의 작업을 수행하려면 Pro 플러그인이 필요합니다.
활성화하면 WP Simple Pay 설정 마법사가 자동으로 시작됩니다. 계속하려면 '시작하기' 버튼을 클릭하기만 하면 됩니다.

먼저 라이선스 키를 입력하라는 메시지가 표시됩니다. WP Simple Pay 웹사이트의 계정에서 이 정보를 찾을 수 있습니다.
그런 다음 계속 진행하려면 '활성화 및 계속' 버튼을 클릭해야 합니다.

다음으로 WP Simple Pay를 Stripe에 연결해야 합니다.
'스트라이프로 연결' 버튼을 클릭하여 시작합니다. 여기에서 Stripe 계정에 로그인하거나 새 계정을 만들 수 있습니다. 합법적인 사업을 하는 사람이라면 누구나 Stripe 계정을 만들고 온라인 결제를 수락할 수 있습니다.

앞에서 언급했듯이 Stripe은 사이트에서 SSL/HTTPS 암호화를 사용하도록 요구합니다. 웹사이트에 대한 SSL 인증서가 아직 없는 경우 WordPress에 SSL을 추가하는 방법에 대한 단계별 가이드를 참조하세요.
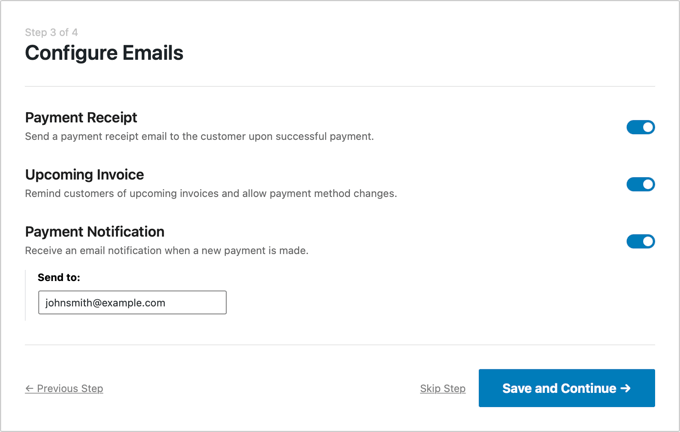
Stripe에 연결하면 WP Simple Pay 이메일을 구성하라는 메시지가 표시됩니다.

고객에게 보내는 결제 및 인보이스 이메일 옵션은 이미 활성화되어 있습니다. 결제 알림 이메일을 보내는 옵션도 있습니다. 알림을 보낼 이메일 주소만 입력하면 됩니다.
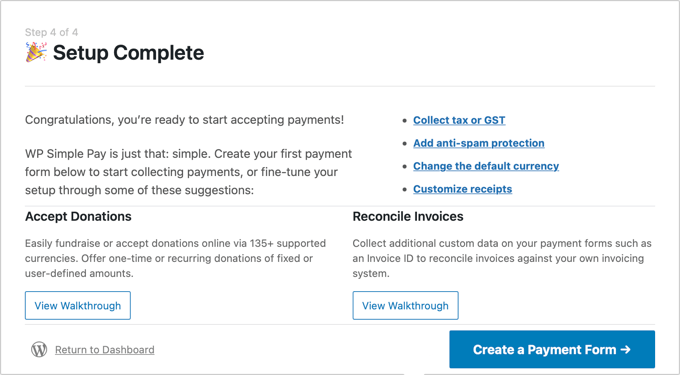
완료했으면 '저장하고 계속하기' 버튼을 클릭해야 합니다. 이것으로 WP Simple Pay 설정이 완료됩니다.

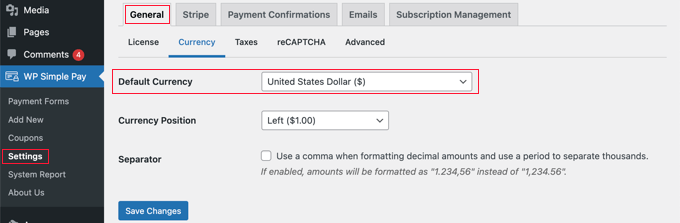
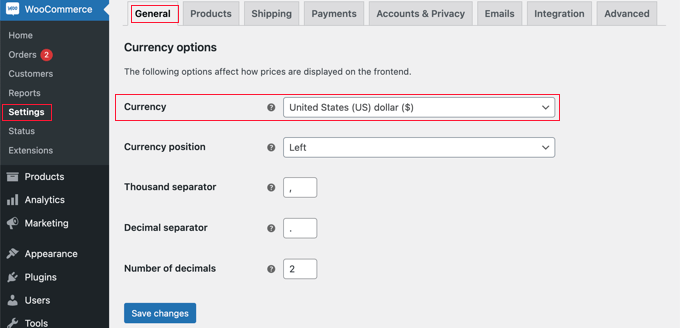
계속 진행하기 전에 구성해야 할 설정이 하나 더 있습니다. 일부 결제 옵션은 특정 통화에 대해서만 작동하므로 USD를 사용하지 않는 경우 기본 통화를 변경해야 합니다.
WP Simple Pay » 설정 을 방문하여 '일반', '통화'를 차례로 클릭한 다음 드롭다운 메뉴에서 올바른 통화를 선택하십시오.

WordPress에서 결제 양식 만들기
이제 결제 양식을 만들 차례입니다. WP Simple Pay는 양식을 사용자 정의할 수 있는 다양한 방법을 제공하지만 양식 모양을 보다 완벽하게 제어해야 하는 경우 방법 3에서 WPForms를 확인하십시오.
통화를 변경할 필요가 없고 여전히 설정 마법사의 마지막 페이지가 표시되는 경우 '결제 양식 만들기' 버튼을 클릭하기만 하면 됩니다. 그렇지 않으면 WP Simple Pay » Add New 페이지로 이동해야 합니다.
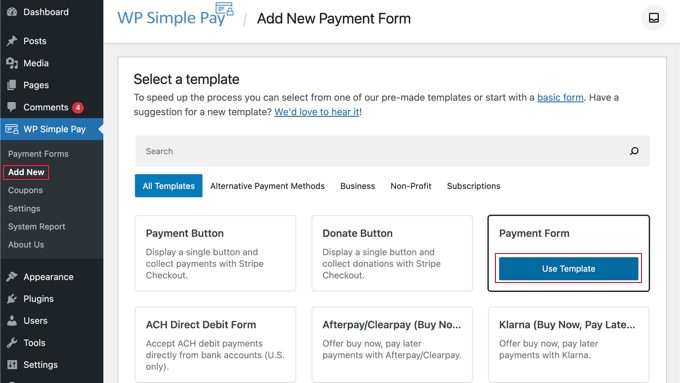
결제 양식 템플릿 목록이 표시됩니다. '결제 양식'과 같은 일반 템플릿으로 시작한 다음 결제 수단을 추가할 수 있습니다. 또는 'Afterpay/Clearpay' 또는 'Apple Pay/Google Pay'와 같은 보다 구체적인 템플릿을 찾을 수 있습니다.
이 자습서에서는 '결제 양식' 템플릿을 선택합니다. 사용하려는 템플릿 위로 마우스를 가져간 다음 '템플릿 사용' 버튼이 나타나면 클릭하기만 하면 됩니다.

결제 양식 편집기로 이동합니다.
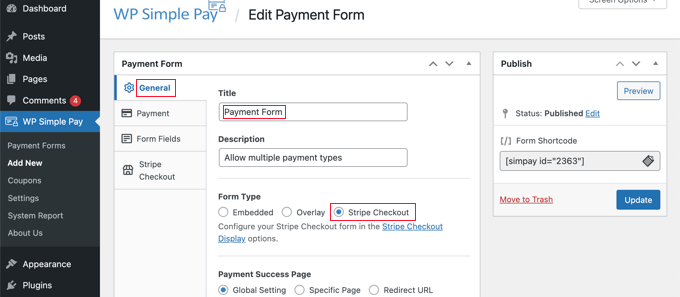
결제 양식에 이름과 설명을 지정하는 것으로 시작해야 합니다. 그런 다음 Form Type에서 'Stripe Checkout' 옵션을 선택할 수 있습니다.

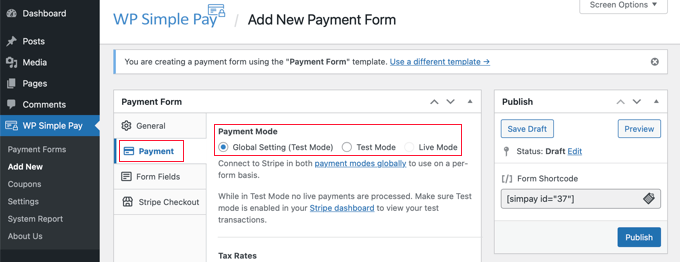
다음으로 '결제' 탭을 클릭해야 합니다. 여기에서 결제 모드를 라이브 또는 테스트로 설정할 수 있습니다. 테스트 모드를 사용하면 실제로 청구되지 않은 결제를 할 수 있으므로 양식이 제대로 작동하고 이메일이 전송되는지 확인할 수 있습니다.
테스트를 마치고 고객으로부터 지불을 받을 준비가 되면 이것을 '라이브'로 변경하는 것을 잊지 마십시오.

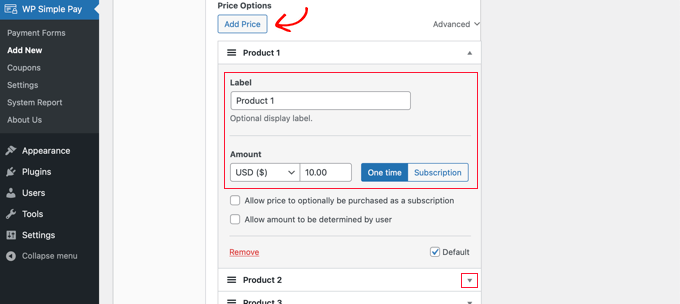
제공하는 제품 또는 서비스를 가격 및 일회성 결제인지 구독인지와 함께 추가할 수도 있습니다.
필요한 만큼 가격을 추가할 때까지 '가격 추가' 버튼을 클릭하기만 하면 됩니다. 그런 다음 각각에 대해 레이블과 가격을 추가해야 합니다. 가격이 구독인 경우 또는 기부와 같이 사용자가 가격을 결정할 수 있는 경우와 같은 다른 옵션을 선택할 수도 있습니다.

오른쪽의 작은 화살표를 클릭하여 가격을 표시하거나 숨길 수 있습니다.
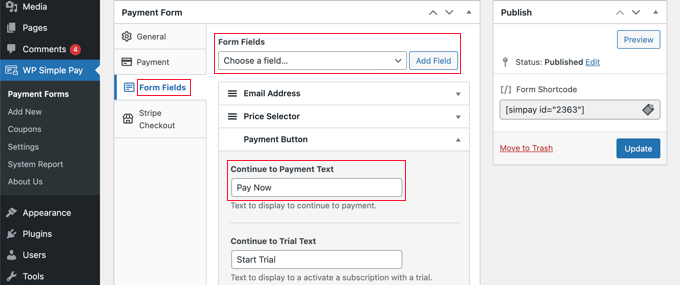
다음으로 '양식 필드' 탭으로 이동합니다. 필수 필드는 이미 양식에 추가되었으며 필요한 경우 더 추가할 수 있습니다.
'양식 필드' 드롭다운을 사용하여 추가 필드를 선택하고 '필드 추가' 버튼을 클릭하여 추가할 수 있습니다. 옵션에는 이름, 전화번호, 주소 등이 포함됩니다.

버튼의 기본 텍스트는 '카드로 결제'입니다. 여러 지불 유형을 수락할 것이므로 단순히 '지금 지불'과 같이 텍스트를 좀 더 일반적인 것으로 변경할 수 있습니다. 그러면 고객은 신용 카드가 유일한 지불 옵션이라고 생각하지 않을 것입니다.
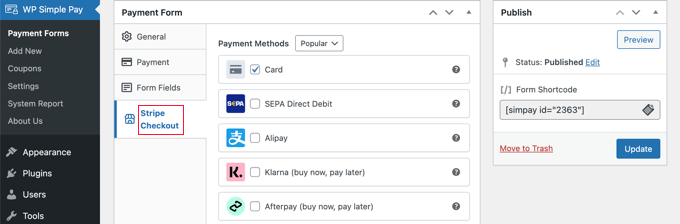
마지막으로 'Stripe Checkout' 탭을 클릭하고 제공하려는 결제 방법을 선택해야 합니다. 이 자습서에서는 기본 설정을 그대로 둡니다.

Apple Pay와 같은 추가 결제 방법은 호환되는 장치에서 자동으로 제공됩니다. 자세한 내용은 WordPress에서 Apple Pay를 수락하는 방법에 대한 가이드를 참조하십시오.
클라나(Klarna)와 애프터페이(Afterpay)는 '지금 구매하고 나중에 결제'하는 서비스로 고객이 상품을 구매하고 지정된 기간 동안 할부로 결제할 수 있는 유연성을 제공합니다. 자세한 내용은 WordPress에 '지금 구매 후 결제' 결제 계획을 추가하는 방법에 대한 가이드를 참조하세요.
결제 양식에 만족하면 '게시' 버튼을 클릭하여 설정을 저장하고 양식을 게시하세요.
마지막 단계는 웹사이트의 게시물이나 페이지에 양식을 추가하는 것입니다.
웹사이트에 결제 양식 추가하기
WP Simple Pay를 사용하면 웹사이트 어디에서나 양식을 매우 쉽게 추가할 수 있습니다.
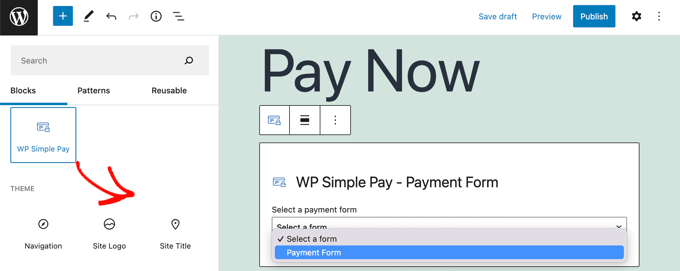
새 게시물이나 페이지를 만들거나 기존 항목을 편집하기만 하면 됩니다. 그런 다음 상단의 더하기(+) 기호를 클릭하고 WordPress 블록 편집기에서 WP Simple Pay 블록을 추가합니다.

그런 다음 WP Simple Pay 블록의 드롭다운 메뉴에서 주문 양식을 선택합니다.
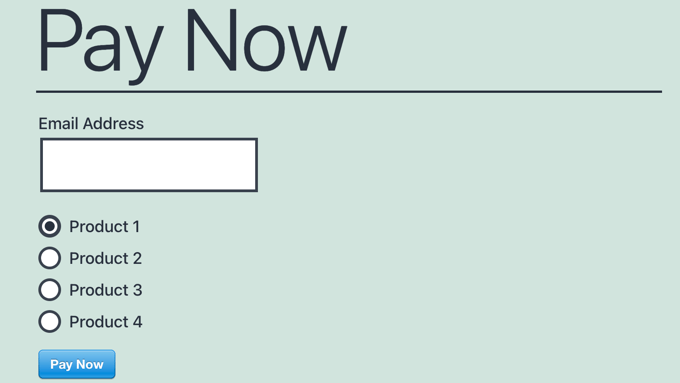
완료되면 게시물 또는 페이지를 업데이트하거나 게시한 다음 미리보기 버튼을 클릭하여 양식이 작동하는 것을 볼 수 있습니다.

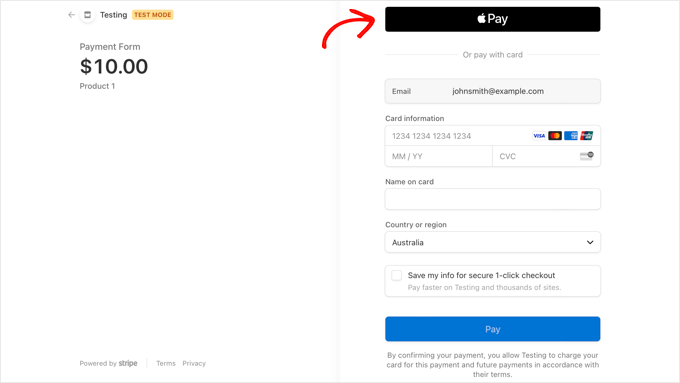
사용자가 '지금 결제' 버튼을 클릭하면 Stripe 체크아웃 양식이 표시됩니다. 그러면 이전에 확인한 모든 지불 옵션이 제공됩니다.
지원되는 기기 및 브라우저에서는 Apple Pay와 같은 추가 결제 옵션도 자동으로 제공됩니다.

WP Simple Pay를 사용하여 고객에게 제공할 수 있는 추가 결제 방법 중 하나는 반복 결제입니다. 자세한 내용은 WordPress에서 반복 결제를 수락하는 방법에 대한 가이드를 참조하세요.
방법 2: WooCommerce에서 여러 결제 방법 제공
WooCommerce를 사용하여 온라인 상점을 운영하는 경우 PayPal 및 Stripe 지불 게이트웨이를 사용하여 추가 지불 방법을 쉽게 제공할 수 있습니다.
이 자습서에서는 WooCommerce가 이미 설치되어 있다고 가정합니다. 설정하는 데 도움이 필요하면 WooCommerce에 대한 단계별 가이드를 참조하세요.
WooCommerce 스토어에 PayPal 추가하기
해당 가이드의 WooCommerce 설정 마법사를 따를 때 이미 PayPal을 설정했을 수 있습니다. 그렇다면 다음 섹션으로 이동하여 Stripe을 설정할 수 있습니다.
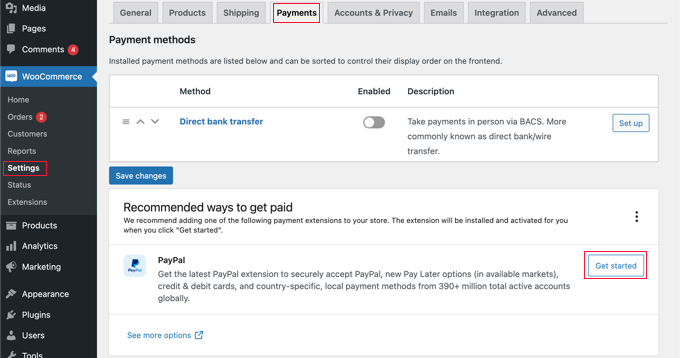
그렇지 않은 경우 WooCommerce » 설정 으로 이동한 다음 화면 상단의 '결제' 탭을 클릭해야 합니다.
그런 다음 PayPal을 찾을 때까지 페이지를 아래로 스크롤하고 '시작하기' 버튼을 클릭합니다.

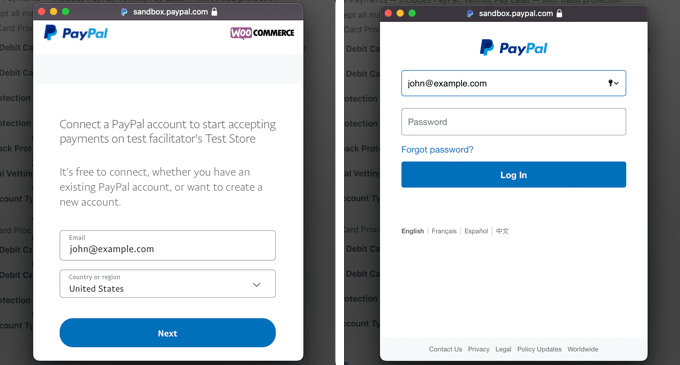
PayPal 이메일 주소를 입력한 다음 드롭다운 메뉴에서 국가를 선택하여 시작해야 합니다.
그런 다음 계속하려면 '다음' 버튼을 클릭해야 합니다.
해당 이메일 주소를 사용하는 PayPal 계정이 이미 있는 경우 비밀번호를 입력하고 로그인하라는 메시지가 표시됩니다. 그렇지 않은 경우 먼저 개인 정보를 제공하고 새 계정을 생성하라는 메시지가 표시됩니다.

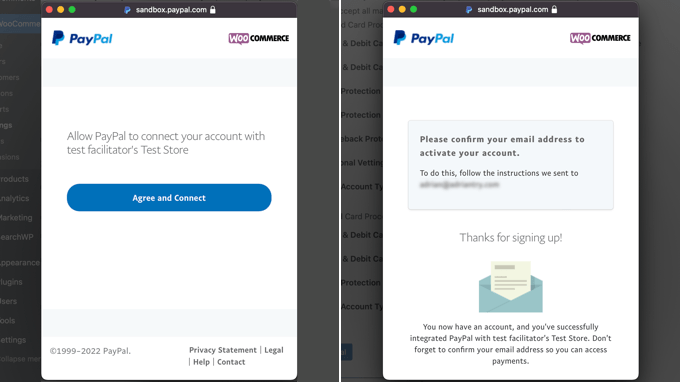
마지막으로 '동의 및 동의' 버튼을 클릭하여 PayPal 계정을 온라인 상점에 연결해야 합니다.
그런 다음 받은 편지함으로 이동하여 받은 이메일의 지침에 따라 이메일 주소를 확인해야 합니다. 그런 다음 하단으로 스크롤하고 버튼을 클릭하여 팝업 창을 닫을 수 있습니다.

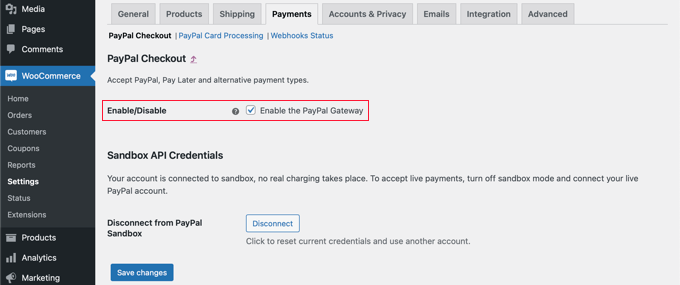
WooCommerce 결제 설정 페이지로 돌아가야 합니다. 여기에서 온라인 상점에서 PayPal 지불 게이트웨이를 활성화하려면 확인란을 선택해야 합니다.
그런 다음 페이지를 조심스럽게 아래로 스크롤하고 모든 설정이 올바른지 확인하십시오. 마음에 들면 페이지 하단의 '변경사항 저장' 버튼을 클릭할 수 있습니다.

결제 시 고객은 이제 PayPal을 결제 옵션으로 사용하여 결제할 수 있습니다.
WooCommerce 스토어에 Stripe 추가하기
가장 먼저 해야 할 일은 WooCommerce Stripe Payment Gateway를 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
일부 결제 옵션은 특정 통화에만 사용할 수 있습니다. USD 이외의 통화를 사용하는 경우 WooCommerce » 설정 으로 이동하여 '일반' 탭에 있는지 확인해야 합니다.
여기에서 온라인 상점의 통화를 선택할 수 있습니다. 설정을 저장하려면 '저장' 버튼을 클릭해야 합니다.

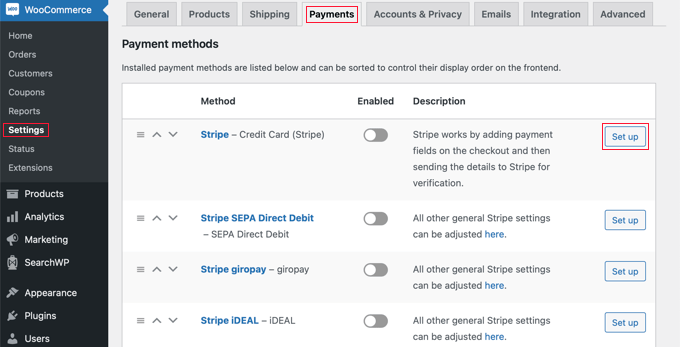
그런 다음 '결제' 탭을 클릭해야 합니다. 그런 다음 '방법' 열에서 '스트라이프'를 찾을 때까지 아래로 스크롤해야 합니다. 여러 Stripe 결제 방법이 있습니다.

'스트라이프 – 신용카드' 옆에 있는 '설정' 버튼을 클릭하여 시작해야 합니다. 그러면 WooCommerce를 Stripe에 연결하는 단계를 안내하는 설정 마법사가 시작됩니다.
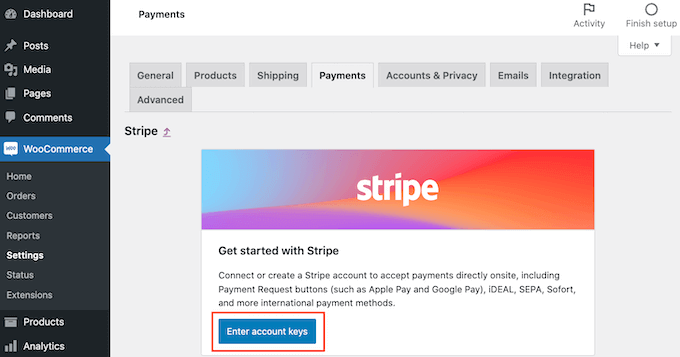
다음 화면에서 '계정 키 입력' 버튼을 클릭합니다.

WooCommerce는 이제 Stripe 계정 키를 요청합니다. 이 정보를 얻으려면 새 탭에서 Stripe 대시보드에 로그인해야 합니다.
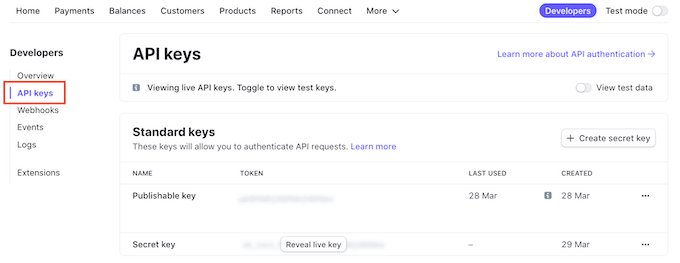
Stripe 대시보드 내에서 화면 상단의 '개발자' 탭에 있는지 확인한 다음 왼쪽 메뉴에서 'API 키'를 선택해야 합니다.

이제 '게시 가능한 키'를 복사할 수 있습니다.

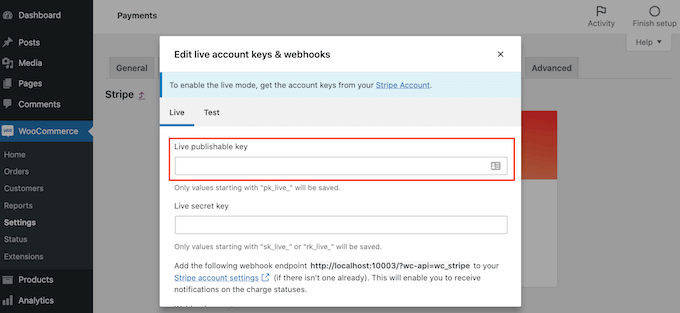
그런 다음 WordPress 대시보드로 다시 전환하고 이 키를 '라이브 게시 가능 키' 필드에 붙여넣습니다.

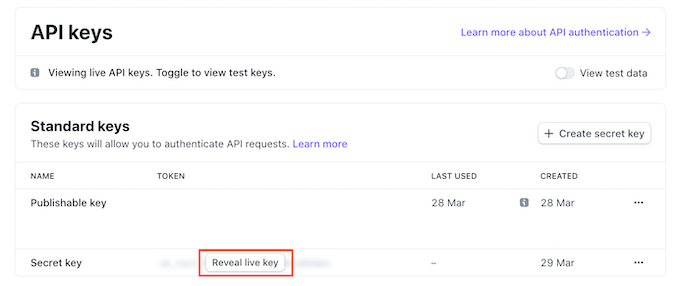
이제 비밀 키로 동일한 작업을 수행해야 합니다. Stripe 대시보드로 돌아가서 'Reveal live key' 버튼을 클릭하기만 하면 됩니다.
비밀 키가 표시됩니다.

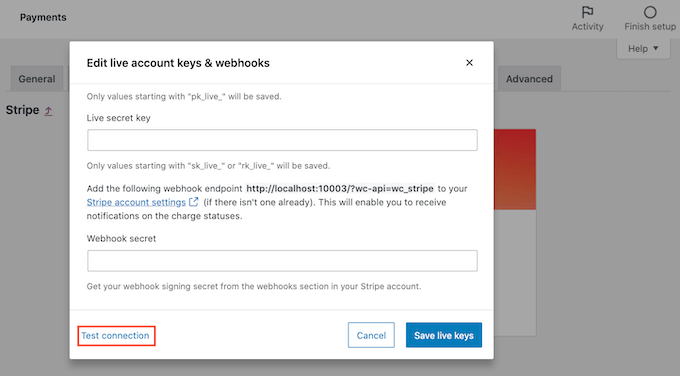
키를 복사한 다음 WordPress 대시보드로 돌아가서 'Live secret key' 필드에 붙여넣어야 합니다.
그런 다음 '연결 테스트' 링크를 클릭하기만 하면 됩니다.

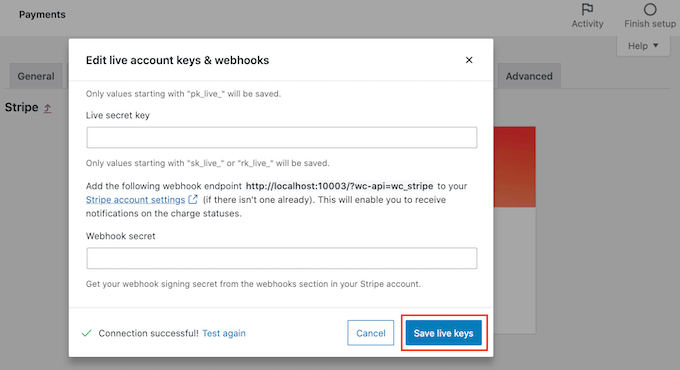
잠시 후 '연결 성공' 메시지가 표시됩니다. 이는 WooCommerce가 이제 Stripe 계정에 연결되었음을 의미합니다.
이제 계속해서 '라이브 키 저장' 버튼을 클릭할 수 있습니다.

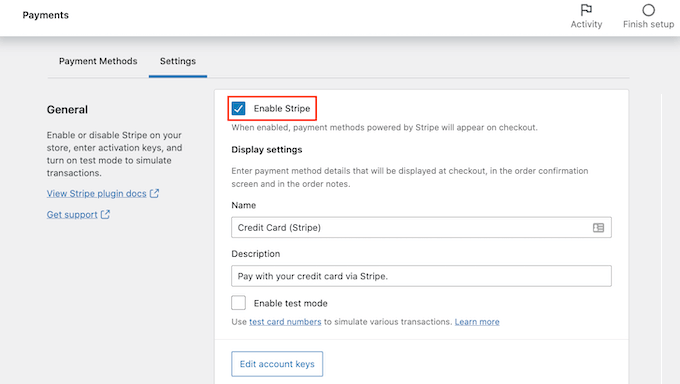
그러면 Stripe '설정' 화면으로 이동합니다.
이 화면에서 'Enable Stripe' 박스를 체크해야 합니다. 원하는 경우 '테스트 모드 사용' 상자를 클릭할 수도 있습니다.
테스트 모드를 사용하면 계정에 실제로 청구되지 않는 결제를 할 수 있습니다. 이는 WooCommerce 상점에서 여러 결제 유형을 테스트할 때 유용합니다. 지불을 시작할 준비가 되면 돌아와서 설정을 선택 취소하는 것을 잊지 마십시오.

이제 페이지 맨 아래로 스크롤하고 '변경 사항 저장' 버튼을 클릭하여 설정을 저장할 수 있습니다.
이제 Stripe 신용 카드 결제를 활성화했으므로 온라인 상점에서 제공하려는 추가 Stripe 결제 방법을 활성화할 수 있습니다.
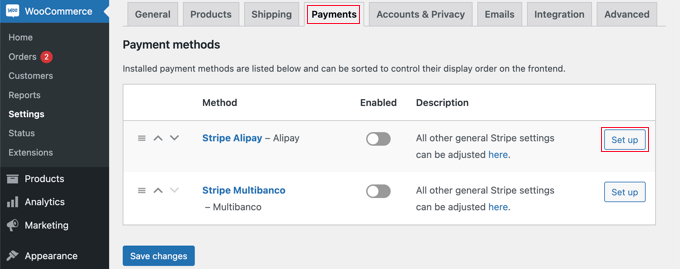
WooCommerce » 설정 으로 돌아가서 '결제' 탭을 클릭합니다. 여기에서 상점의 통화로 작동하는 지불 방법을 탐색할 수 있습니다.
이 자습서에서는 Alipay를 활성화합니다. 결제 수단 목록에서 '스트라이프 알리페이'를 찾은 후 '설정' 버튼을 클릭해야 합니다.

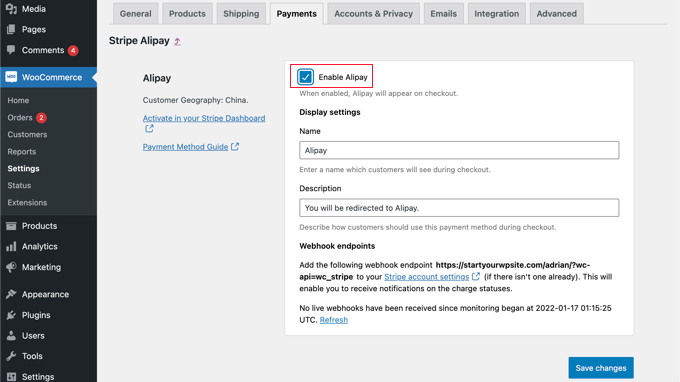
여기에서 '알리페이 활성화' 버튼을 클릭할 수 있습니다. 결제 시 Alipay가 결제 옵션으로 표시됩니다.
다음으로 '변경 사항 저장' 버튼을 클릭하여 설정을 저장해야 합니다.

WooCommerce에 반복 결제 추가
WooCommerce 고객에게 유연한 결제 방식을 제공하는 또 다른 방법은 반복 결제를 추가하여 고객에게 주간, 월간, 분기별 또는 연간 단위로 자동 청구되도록 하는 것입니다.
이렇게 하면 청구 프로세스가 자동화되어 시간을 절약할 수 있습니다. 인보이스를 수동으로 보낼 필요가 없으며 반복 결제는 일반적으로 결제 지연 및 오류를 줄입니다.
자세한 내용은 WordPress에서 반복 지불을 수락하는 방법에 대한 가이드의 방법 4를 참조하십시오.
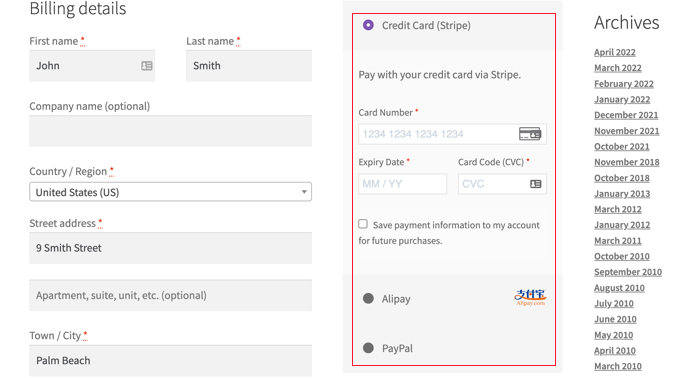
이제 고객이 체크아웃할 때 선호하는 결제 방법을 선택할 수 있습니다. 다음은 데모 WooCommerce 스토어의 예시 스크린샷입니다.

고객은 신용 카드, PayPal 및 Alipay를 사용하여 결제할 수 있습니다.
방법 3: WPForms를 사용하여 여러 지불 방법 제공
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
WPForms는 WordPress를 위한 최고의 드래그 앤 드롭 양식 빌더 플러그인입니다. 본격적인 전자 상거래 플랫폼이나 장바구니 플러그인의 번거로움 없이 간단한 주문 양식이나 기부 양식을 만들 수 있습니다.
무료인 Lite 버전이 있지만 결제 애드온 및 주문 양식 템플릿에 액세스하려면 Pro 플랜이 필요합니다. 신용카드와 페이팔을 지원합니다.
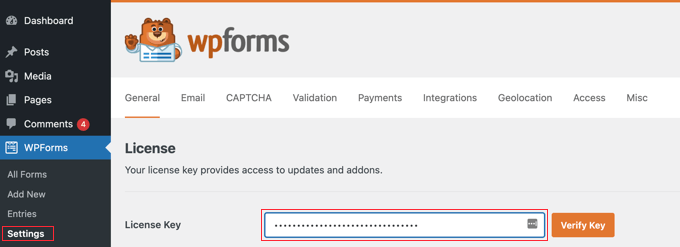
활성화되면 WPForms » 설정 페이지를 방문하여 라이선스 키를 입력해야 합니다. WPForms 계정 영역에서 이 정보를 찾을 수 있습니다.

WPForms에 결제 플랫폼 연결
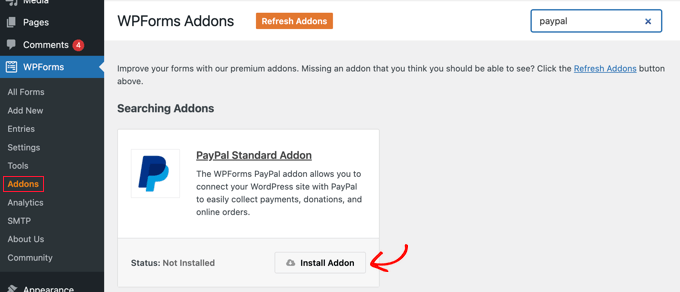
다음으로 WPForms를 사용하려는 결제 플랫폼과 연결합니다. 이렇게 하려면 WPForms » 애드온 으로 이동하여 결제 애드온을 설치해야 합니다.
거기에 있으면 PayPal Standard Addon까지 아래로 스크롤한 다음 Install Addon 버튼을 클릭해야 합니다.

애드온이 설치 및 활성화되었다는 메시지가 표시되고 버튼의 텍스트가 비활성화로 변경됩니다.
자습서의 뒷부분에서 PayPal 계정 세부 정보를 설정합니다.
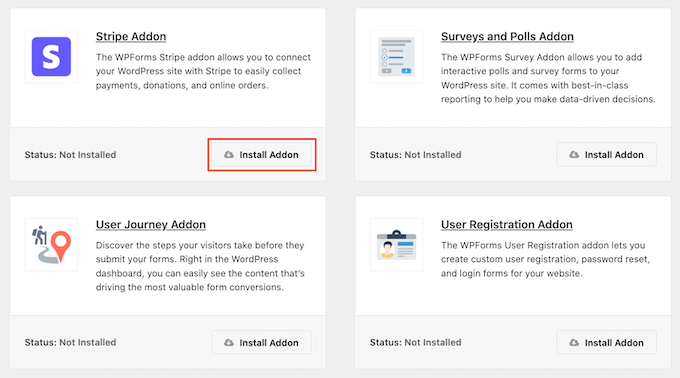
또한 신용 카드 결제를 수락하려면 애드온을 설치해야 합니다. WPForms는 Stripe, Square 및 Authorize.net을 지원합니다. 이 자습서에서는 Stripe를 설정하지만 다른 두 플랫폼을 설정하는 단계는 비슷합니다.
Stripe Addon으로 스크롤하고 Install Addon 버튼을 클릭해야 합니다.

애드온이 설치되고 활성화되면 WPForms를 Stripe 계정에 연결해야 합니다.
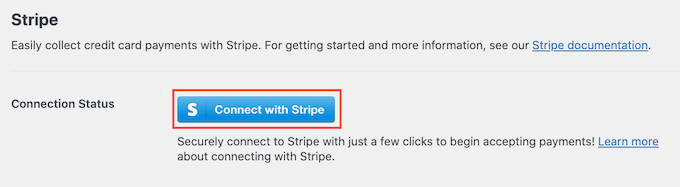
그렇게 하려면 WPForms » 설정 페이지로 이동하여 '결제' 탭을 클릭하십시오. 그런 다음 'Connect with Stripe' 버튼을 클릭하여 Stripe 계정을 연결해야 합니다.

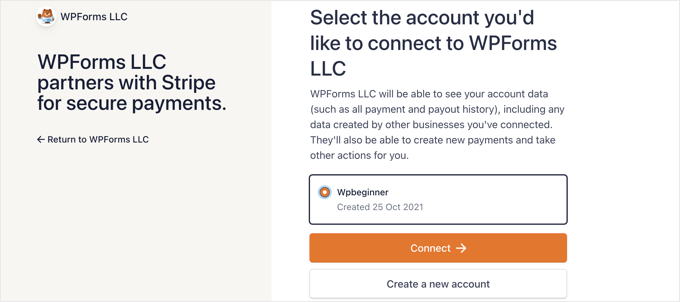
다음 화면에서 Stripe 이메일 주소를 입력하고 '다음' 버튼을 클릭합니다. 완료되면 Stripe은 이제 계정에 로그인할 수 있도록 암호를 묻습니다.
로그인 후 Stripe 계정을 선택한 후 '연결' 버튼을 클릭하면 됩니다. 그러면 WPForms 결제 설정 탭으로 다시 리디렉션됩니다.

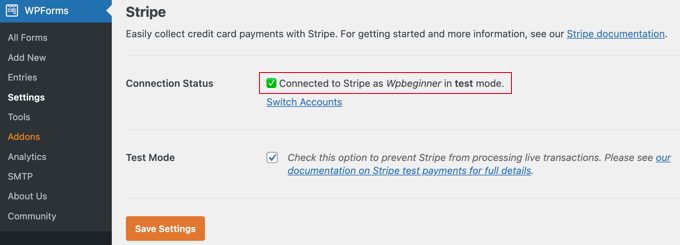
계정이 성공적으로 연결되었는지 확인하려면 스트라이프 설정 아래의 연결 상태 설정으로 이동할 수 있습니다.
녹색 눈금 표시가 나타나면 Stripe 계정이 이제 WPForms와 함께 활성화되었음을 의미합니다. 계속해서 '설정 저장' 버튼을 클릭하여 설정을 저장하십시오.

WPForms는 이제 신용 카드 결제를 수락할 준비가 되었습니다.
여러 지불 방법으로 주문 양식 만들기
이제 PayPal과 신용 카드 결제를 모두 받을 수 있는 온라인 주문 양식을 만들겠습니다.
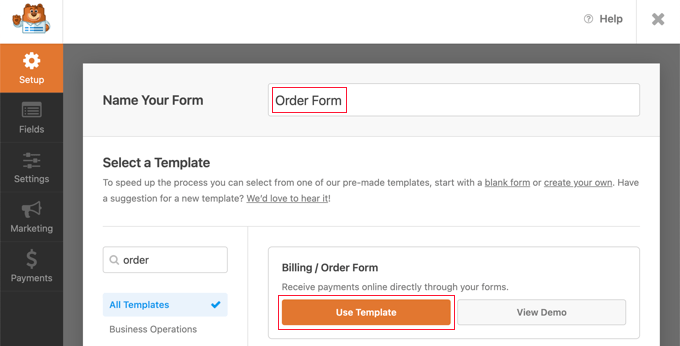
시작하려면 WPForms » 새로 추가 페이지로 이동하십시오. 여기에서 양식 제목을 제공한 다음 '청구/주문 양식' 템플릿을 선택해야 합니다.

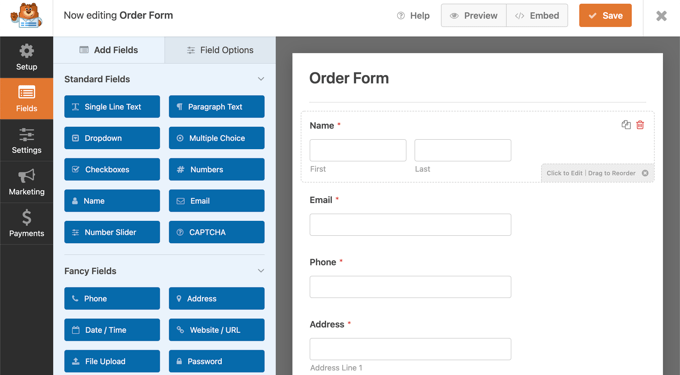
WPForms는 일반적으로 사용되는 필드가 있는 간단한 주문 양식으로 양식 작성기를 미리 로드합니다.
필드를 클릭하여 편집할 수 있습니다.

드래그 앤 드롭을 사용하여 왼쪽 열에서 새 필드를 추가할 수 있습니다.
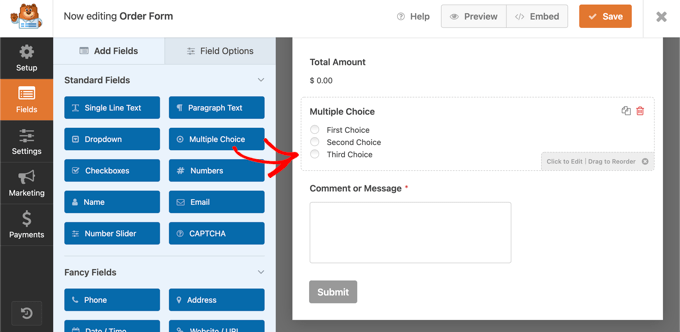
고객이 여러 결제 옵션 중에서 선택할 수 있도록 하려면 다중 선택 필드를 양식으로 드래그해야 합니다.

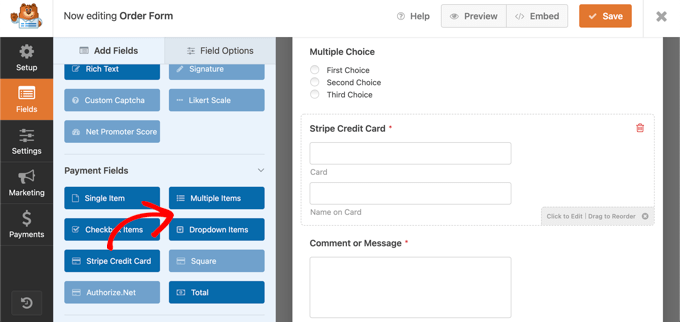
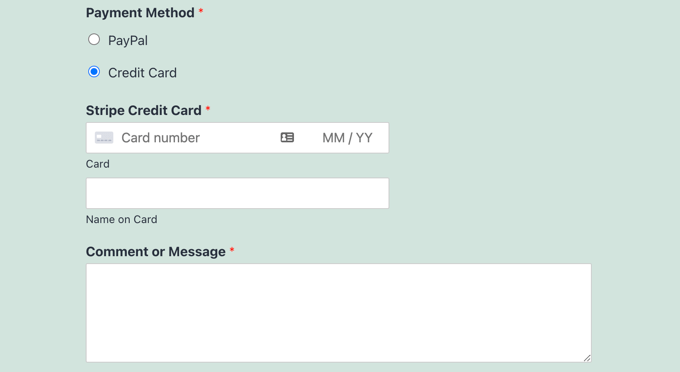
그런 다음 Stripe Credit Card 필드를 객관식 필드 바로 아래의 양식으로 드래그해야 합니다.

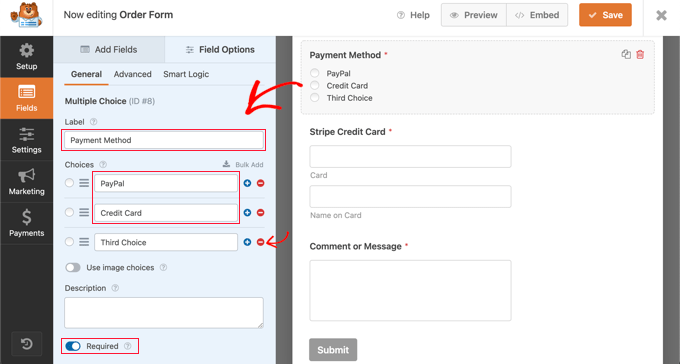
다음으로 객관식 필드를 클릭하고 제공하는 지불 방법과 일치하도록 옵션을 변경해야 합니다.
필드에 지불 방법 레이블을 지정하여 시작하십시오. 그런 다음 처음 두 가지 선택 사항인 PayPal과 신용 카드의 이름을 지정해야 합니다.

빨간색 빼기 ' – ' 버튼을 클릭하여 세 번째 선택 항목을 간단히 제거할 수 있습니다.
그런 다음 필수 옵션을 켜야 합니다. 이렇게 하면 사용자가 주문 양식을 제출하기 전에 결제 방법을 선택할 수 있습니다.
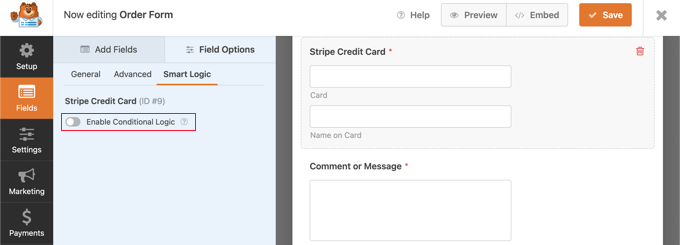
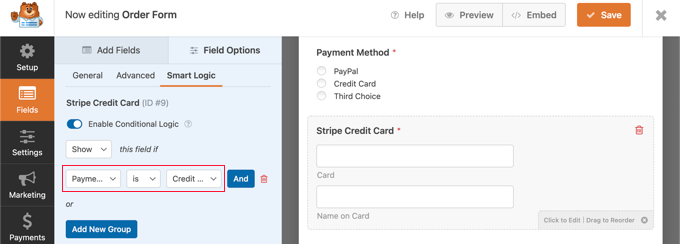
이제 Stripe Credit Card 필드를 설정해야 합니다. 사용자가 결제 옵션으로 선택할 때까지 숨겨지길 원합니다. WPForms의 조건부 논리 기능을 사용해야 합니다.
편집할 수 있도록 Stripe 필드를 클릭한 다음 'Smart Logic' 탭을 클릭해야 합니다. 토글 스위치를 켜짐 위치로 클릭하여 조건 논리를 활성화하기만 하면 됩니다.

이제 필드에 대한 규칙을 설정할 수 있는 몇 가지 추가 옵션이 표시됩니다. 첫 번째 옵션이 '표시'로 선택되었는지 확인한 다음 드롭다운 메뉴를 사용하여 나머지 필드에 '결제는 신용카드'로 표시되어야 합니다.

이제 스트라이프 신용 카드 필드는 사용자가 결제 방법 필드에서 신용 카드를 선택한 후에만 표시됩니다.
주문 양식에서 결제 수단 활성화
이제 주문 양식에 대해 PayPal 및 Stripe 결제를 활성화합니다.
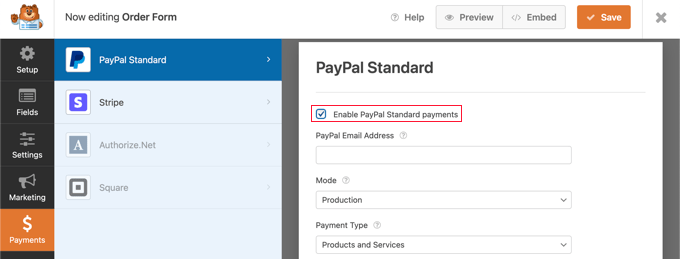
먼저 WPForms 양식 작성기에서 결제 » PayPal 표준 으로 이동해야 합니다. 그런 다음 오른쪽 패널에서 'PayPal 표준 결제 사용' 상자를 선택해야 합니다.

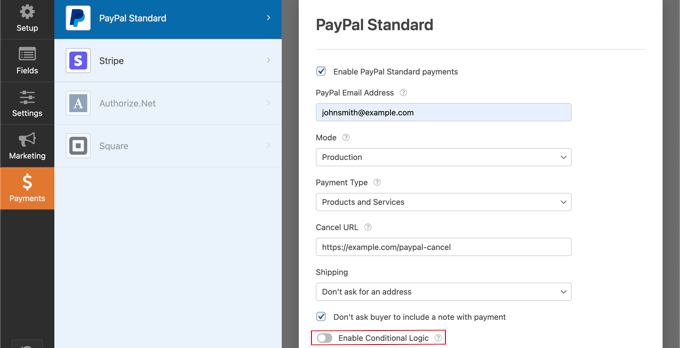
그런 다음 나머지 필드를 채워야 합니다. PayPal 이메일 주소를 입력하고 계정을 프로덕션 모드로 전환합니다. 또한 사용자가 배송 주소를 제공해야 하는지 여부를 구성해야 합니다.

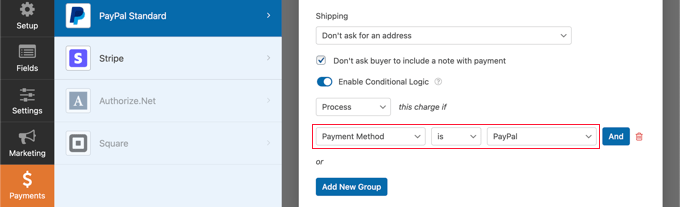
그런 다음 조건부 논리 활성화 옵션까지 아래로 스크롤하여 ON 위치로 전환해야 합니다. 그러면 더 많은 설정이 표시됩니다.

규칙을 '결제 수단이 PayPal인 경우 청구 처리'로 설정해야 합니다.
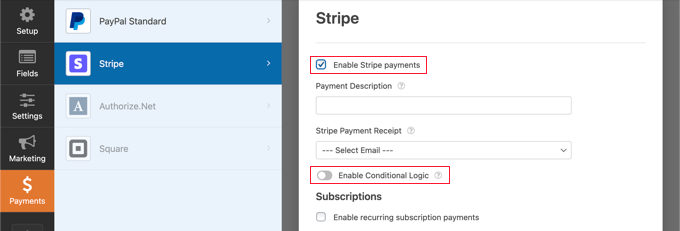
다음으로 결제 탭의 스트라이프 섹션을 클릭한 다음 '스트라이프 결제 사용' 상자를 선택해야 합니다.

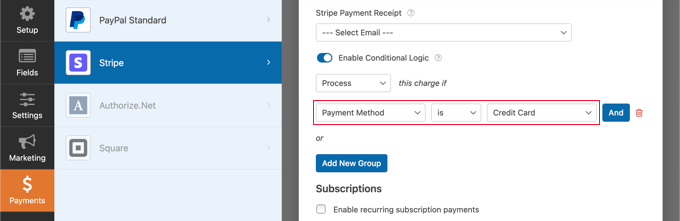
결제 설명을 추가하고 원하는 경우 영수증을 이메일로 보내도록 선택할 수 있습니다. 그런 다음 이 결제 옵션에 대한 규칙을 생성할 수 있도록 조건부 논리 활성화 토글을 켜짐 위치로 전환해야 합니다.

'결제 방법이 신용 카드인 경우 이 청구 처리'를 읽도록 규칙을 구성해야 합니다.
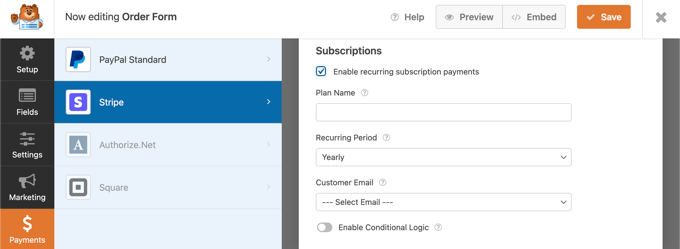
신용 카드로 정기 구독 결제를 수락하려면 구독 섹션으로 스크롤하여 구성할 수 있습니다.

완료되면 상단의 저장 버튼을 클릭하고 양식 작성기를 종료해야 합니다.
WordPress 사이트에 주문 양식 추가
이제 여러 결제 옵션이 포함된 온라인 주문 양식이 준비되었으며 사이트의 모든 WordPress 페이지에 추가할 수 있습니다.
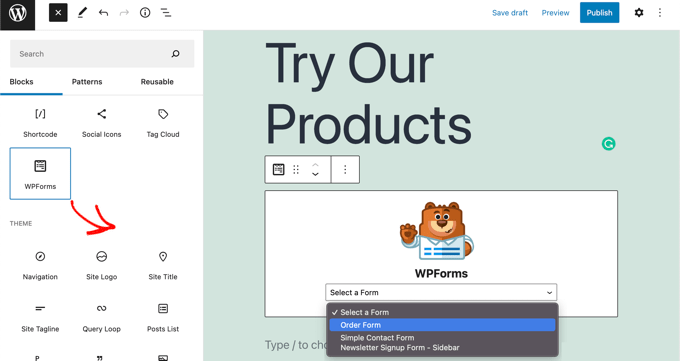
양식을 추가하려면 게시물이나 페이지를 편집하거나 새 양식을 만드십시오. 그런 다음 페이지 오른쪽의 더하기 + 기호를 클릭하고 WordPress 편집기에서 WPForms 블록을 추가합니다.

그런 다음 WPForms 블록의 드롭다운 메뉴를 클릭한 다음 주문 양식을 선택해야 합니다. 완료되면 페이지를 저장하거나 게시해야 합니다.
이제 화면 상단의 '미리보기' 버튼을 클릭하여 양식이 작동하는 것을 볼 수 있습니다.

이 튜토리얼이 사용자가 WordPress 양식에서 지불 방법을 선택하도록 허용하는 방법을 배우는 데 도움이 되었기를 바랍니다.
또한 소기업을 위한 최고의 가상 비즈니스 전화번호 앱에 대한 전문가의 선택과 최고의 비즈니스 VoIP 공급자를 선택하는 방법에 대한 단계별 가이드를 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
