WordPress 웹 페이지에 다양한 디자인 스타일을 적용하는 방법
게시 됨: 2018-09-27안녕하세요, 여러분!
오늘은 조금 특이한 아이디어를 여러분과 공유할 것이므로 계속 읽으며 그 아이디어가 어떤 것인지 알아보세요...
특정 제품이나 서비스를 검색하기 위해 웹을 검색할 때마다 일부 웹 페이지를 방문하고 항상 디자인 방식에 주의를 기울입니다. 내가 피자를 주문할지, 새 마스카라를 살지, 아니면 헌신적인 블로거의 매력적인 게시물을 읽을지 결정할 때 정말 중요합니다.
디자인이 독창적이고 대화식이며 눈길을 사로잡는 경우 친구와 해당 웹사이트 링크를 공유하고 특정 브랜드의 제품이나 서비스를 탐색하여 "소품의 품질이 쌈". 네, 저는 예쁘고 흔하지 않은 디자인을 좋아해서 여러분처럼 되기를 바랍니다.

하지만 그 모든 디자인이 무엇에서 시작하는지 봅시다. 나는 그들이 다음과 같이 나타난다고 생각한다:
- 누군가가 불을 켠다 ->
- -> 동료들과 아이디어를 공유합니다 ->
- -> 그들은 개념을 발전시킨다 ->
- -> 디자이너가 PSD를 만듭니다. ->
- -> 개발자가 코드를 작성 ->
- -> 그러면 이 PSD는 기성품 테마로 바뀝니다 ->
- -> 이 테마는 WordPress(또는 이전에 설정한 다른 CMS)에 업로드됩니다. ->
- -> 이제 웹 페이지를 사용자 정의할 준비가 되었습니다.
따라서 웹 사이트를 방문할 때 우리가 보는 것은 사전에 Photoshop에서 제작된 디자인을 "서버와 웹 브라우저에서만 사용하는 언어"로 변환한 것뿐입니다.
일반 웹사이트 소유자가 웹사이트의 외관에서 정말 중요한 것을 변경하려면 소스(PSD) 파일을 가져와 그래픽 편집기에서 변경하고 새 코드를 작성한 다음 업데이트된 디자인을 자신의 웹사이트에 업로드해야 합니다. 웹사이트.
예를 들어, 나는 웹사이트를 소유하고 있고 그 모양을 바꾸고 싶습니다. 나는 디자인에 능숙하지 않으며 이에 대해 전문가를 고용할 생각도 없습니다. 내가 가지고 있는 표준 테마를 기반으로 내가 원하는 것을 만들 수 있습니까? 본질적으로 웹 페이지를 변경하고 소스 파일을 편집하지 않고 완전히 새로 디자인된 것처럼 보이게 할 수 있습니까?
해상도는 적절한 사용자 정의이므로 오늘은 몇 가지 절대적으로 무료인 WP 테마를 사용자 정의하여 그들이 가져올 가능성과 결과적으로 얻을 수 있는 것을 알아내려고 합니다. 프리미엄 테마는 무료 테마보다 훨씬 더 많은 사용자 정의 가능성이 있기 때문에 사용하지 않을 것입니다. 제 임무는 무료 테마를 최대한 활용할 수 있는지 확인한 다음 이 연구 결과를 여러분과 공유하는 것입니다.
알고리즘:
1. 저는 세 가지 디자인 스타일 을 사용할 것입니다.
- 일러스트레이션 및 만화;
- 투톤 컬러;
- 사진 사실주의.
2. 몇 가지 라이브 웹사이트 를 선택하여 각 스타일의 예를 보여드리겠습니다.
3. 무료 WP 테마 의 다음 요소를 사용자 정의 하겠습니다.
- 심벌 마크;
- 헤더;
- 메뉴;
- 홈페이지 콘텐츠;
- 배경;
- 그림 물감;
- 위젯;
- 추가 CSS.
아마 이해하셨겠지만, 저는 특별한 디자인이나 코딩 기술이 없는 일반 사용자의 관점에서 나만의 커스터마이징을 테스트할 것입니다. 시작하겠습니다!
실험적 커스터마이징
나는 디자이너가 된 것처럼 느끼고 싶습니다. 단순한 최소한의 테마를 낙농 제품 판매를 전문으로 하는 밝은 만화 같은 온라인 상점으로 바꾸는 임무를 받았습니다. 임의의 브랜드 이름을 만들어 "행복한 암소"로 지정하고 이제 새 우유 가게를 사용자 정의하겠습니다.
영감을 얻기 위해 다음과 같은 몇 가지 유사한 사이트를 탐색합니다.
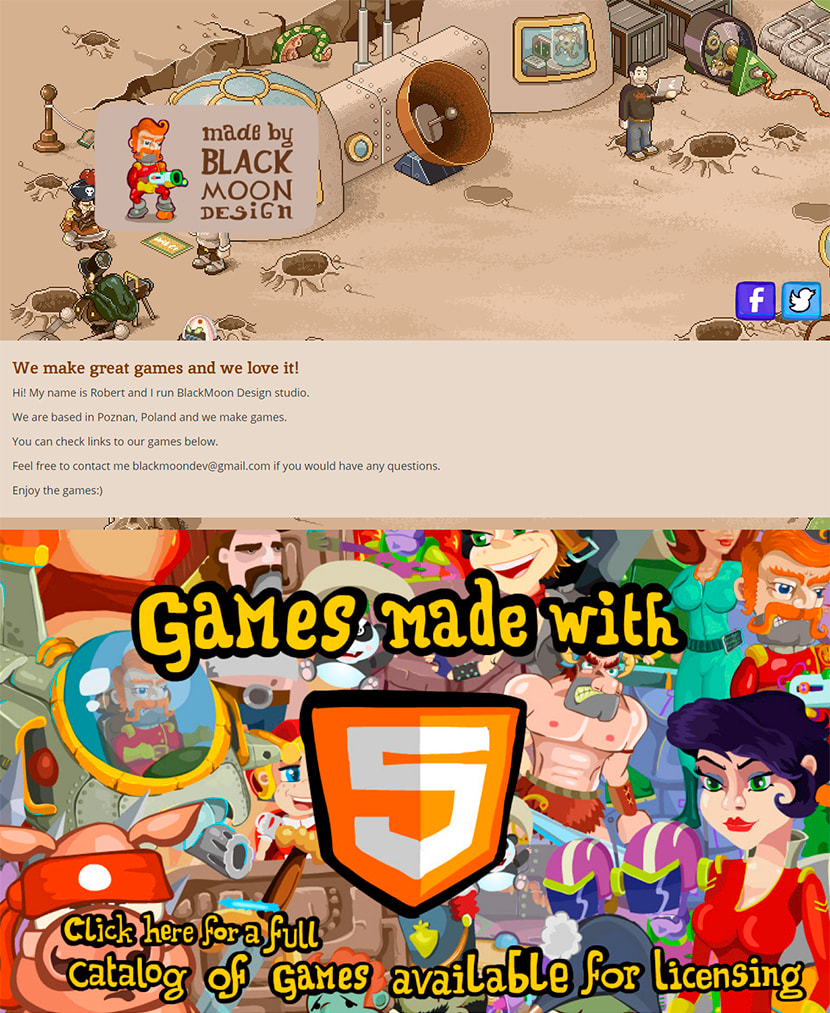
블랙 문 디자인

이 사람들은 게임을 만들고 만화 스타일의 웹 페이지가 재미있어 보입니다.
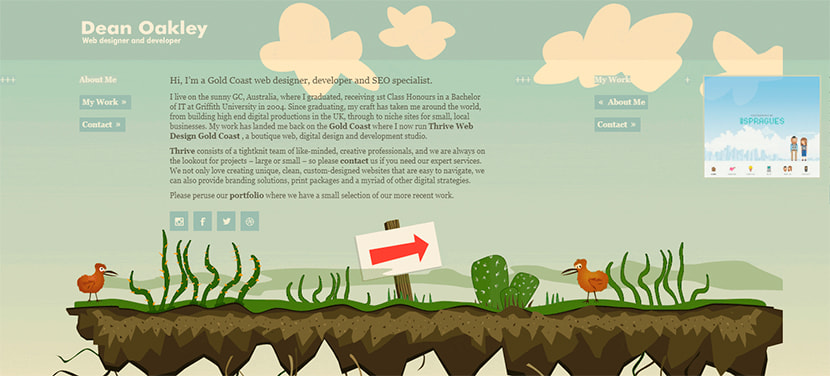
딘 오클리

이것은 매우 창의적인 디자인 아이디어인 가로 스크롤이 있는 포트폴리오 웹사이트입니다.
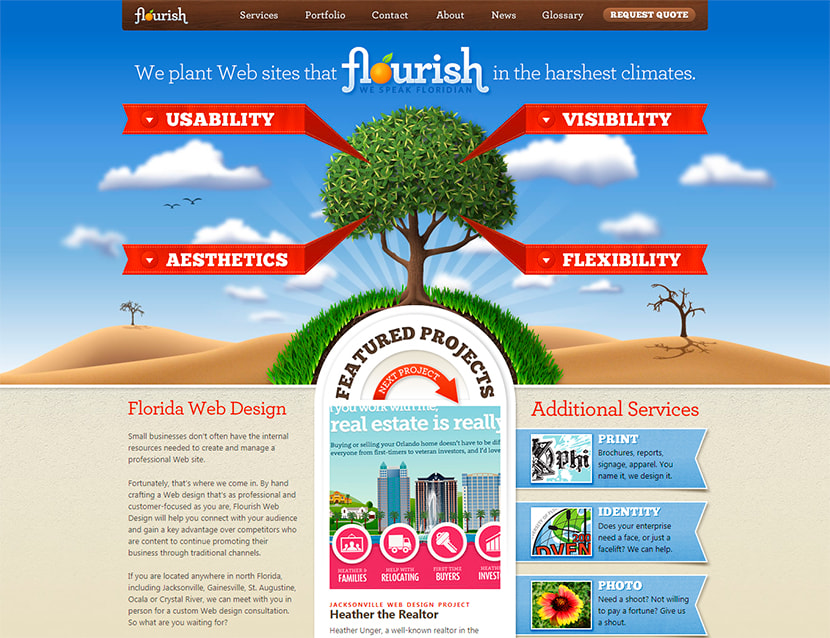
융성

그리고 이 사람들은 웹사이트와 브랜드 아이덴티티를 만들고 마케팅 서비스를 제공합니다. 그들의 웹사이트는 정말 밝습니다.
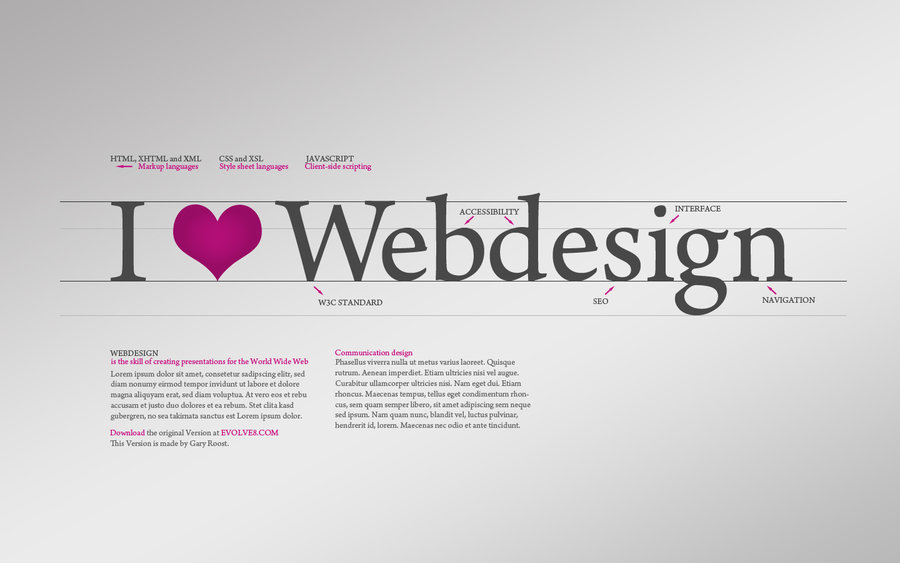
일러스트레이션과 만화
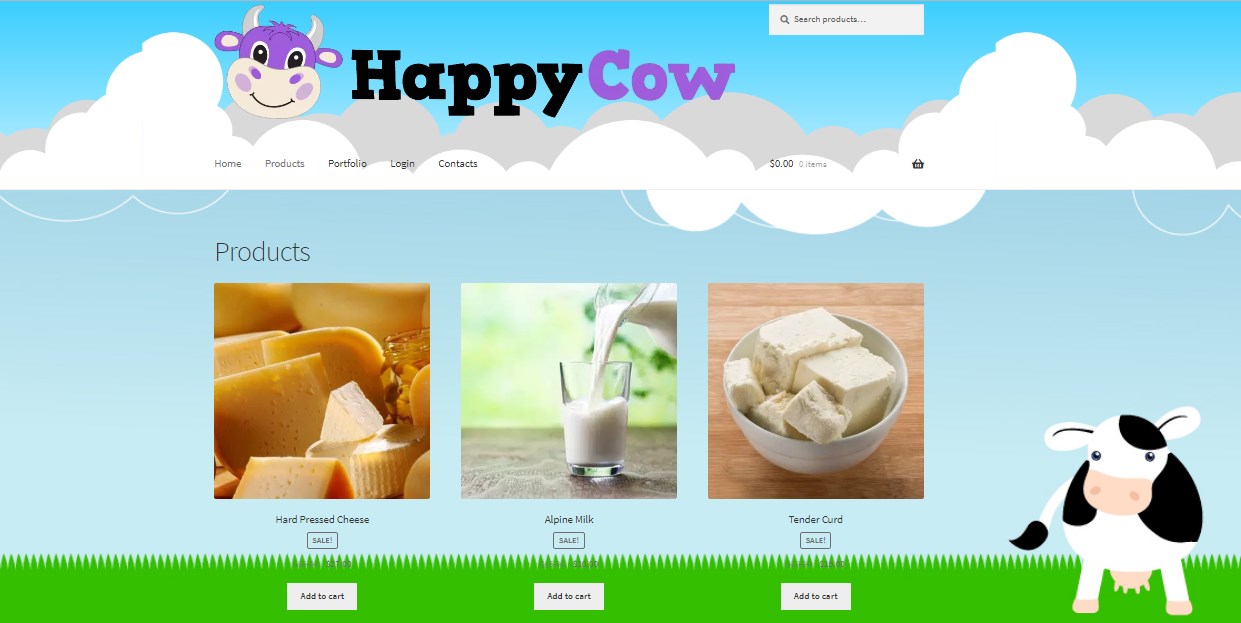
그럼 저의 "해피카우" 매장 홈페이지를 만들어 보겠습니다.
내 만화 같은 사용자 정의를 위해 WooCommerce에서 권장하는 Storefront 무료 WordPress 테마를 선택하겠습니다. 테마를 설치하고 활성화한 후 모양 -> 사용자 정의로 이동하여 내 상점의 모양을 변경하기 시작합니다.
사이트 ID부터 시작하겠습니다. 여기에서 내 사이트 제목과 태그라인을 추가하고 로고를 업로드할 수 있습니다. 그래서 웃는 소를 그린 컬러풀한 로고를 골랐어요. 멋질 것 같아요.

다음 단계는 헤더를 변경하는 것입니다. 업로드된 로고와 일치하도록 만화 같은 구름이 있는 것을 선택했습니다.

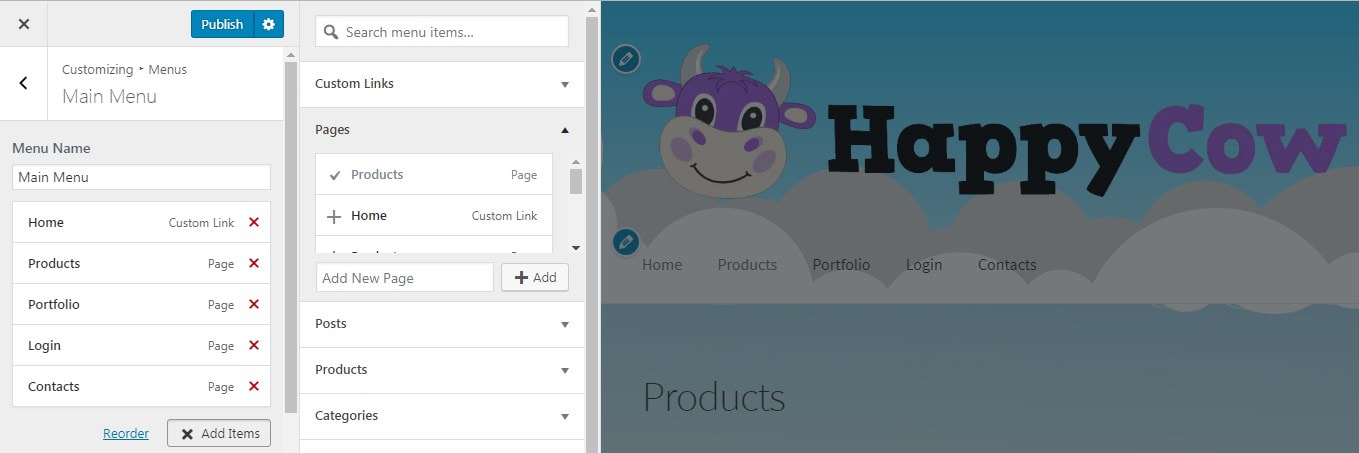
그 후 메뉴를 관리하기로 결정했기 때문에 메뉴 항목을 선택했고 이제 끌어서 놓아 재정렬할 수 있습니다.

참고: 메뉴 항목을 생성 및 정렬하기 전에 관리자 대시보드의 페이지 -> 새로 추가 메뉴에서 필요한 페이지를 생성해야 합니다.
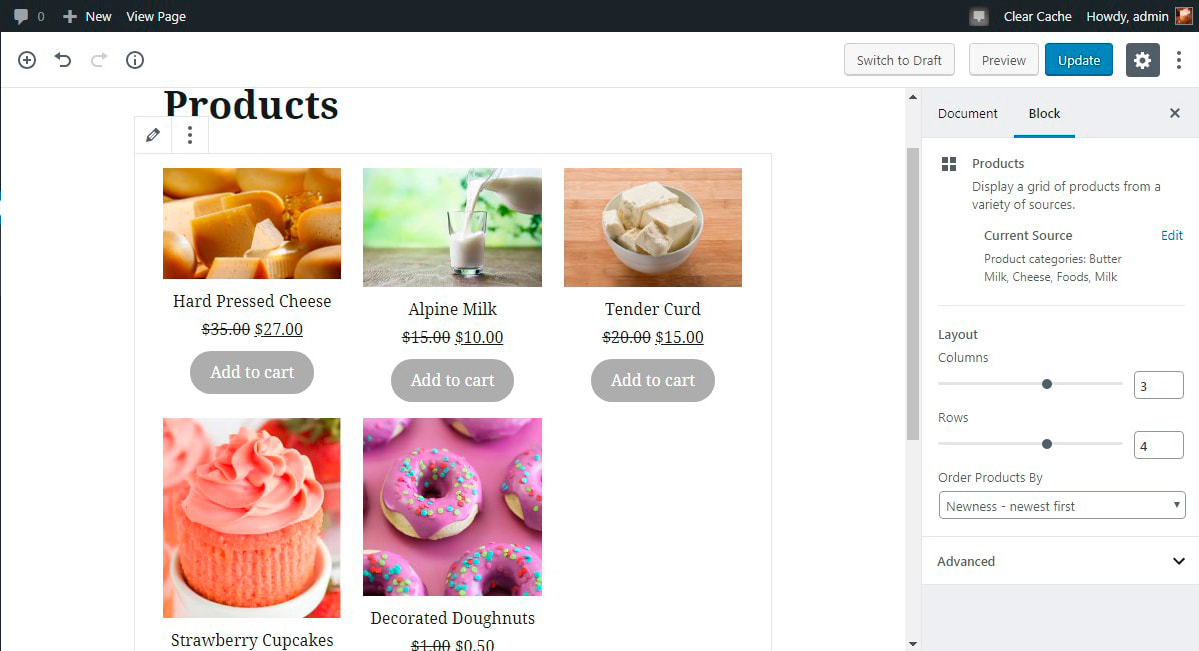
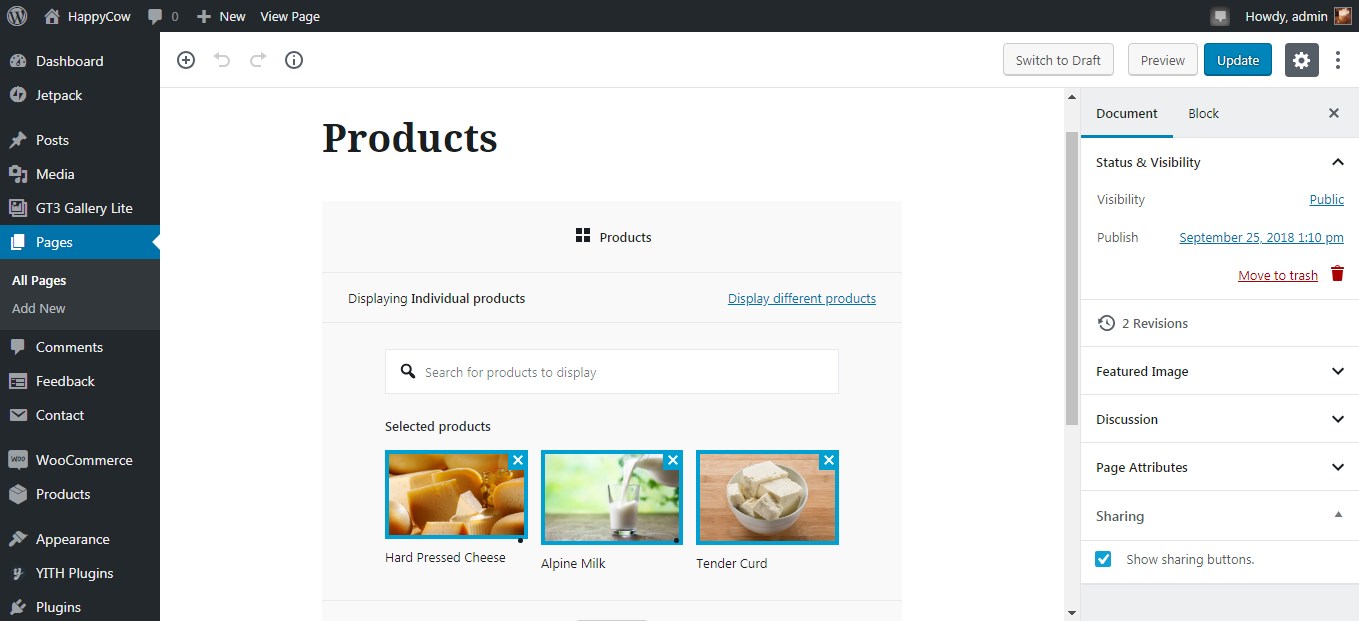
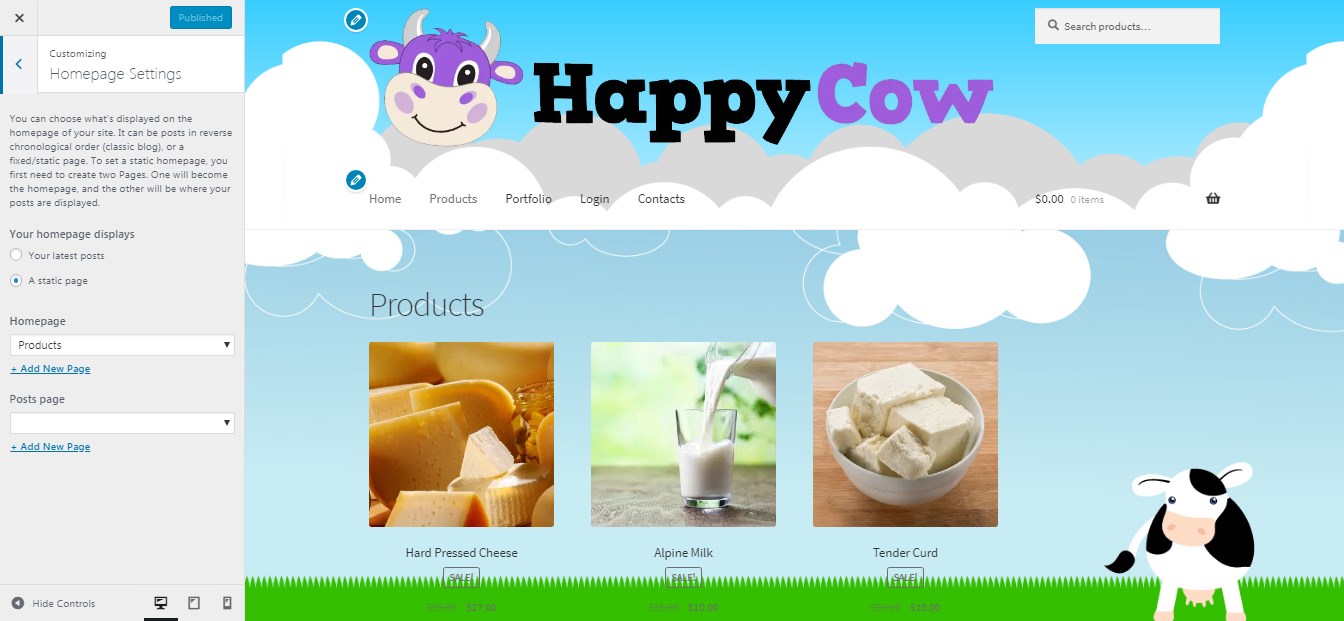
다음 단계는 홈페이지에 표시할 콘텐츠를 선택하는 것입니다. 제품 페이지를 선택했습니다. 그래서 내 대시보드의 페이지 -> 모든 페이지 -> 제품으로 이동하여 페이지에 여러 제품을 추가합니다. 여기에서는 Gutenberg 편집기의 Products 블록을 사용합니다. 카테고리별로 필터링된 제품을 표시하거나

또는 개별 제품을 선택하여 페이지에 표시합니다.

콘텐츠가 있는 페이지가 업데이트되면 홈페이지에서 제품을 관찰할 수 있습니다.

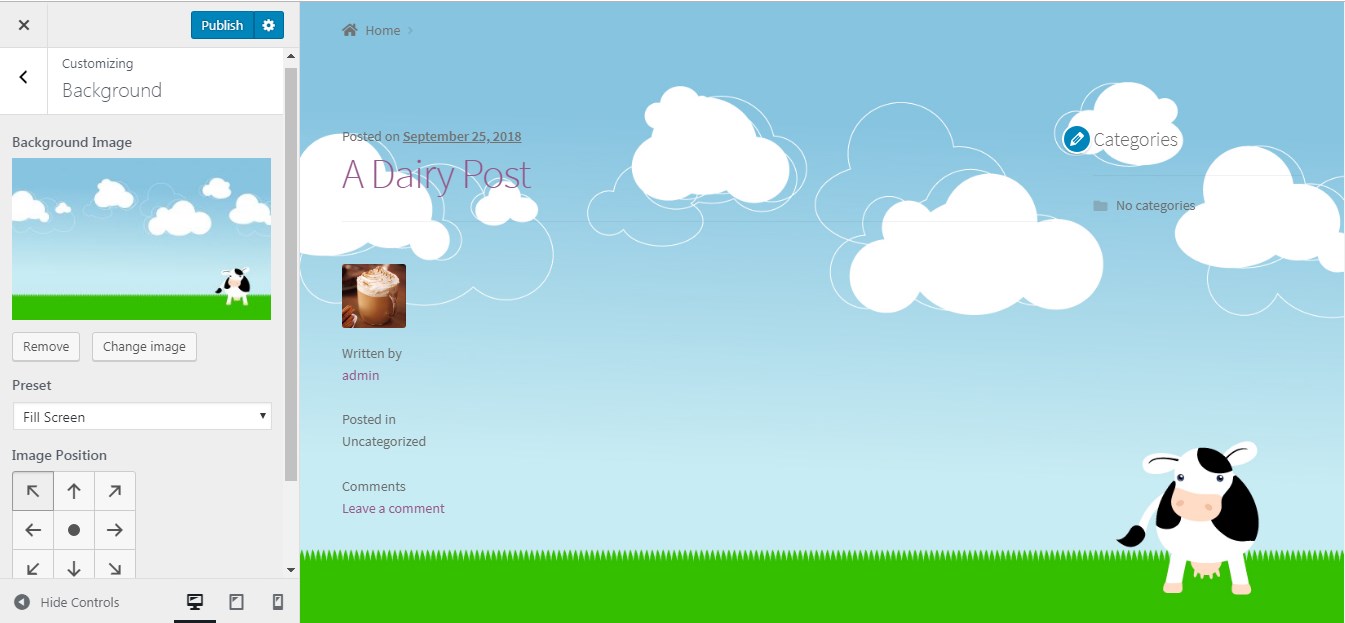
보시다시피 페이지 배경을 변경했습니다. 사용자 정의 일러스트레이션을 업로드하고 전체 화면 표시 유형을 선택했습니다.

헤더 이미지와 배경 이미지를 구름과 함께 선택하여 스크롤하면서 서로 어울리게 하려고 했는데, 헤더와 배경 이미지가 서로 다른 출처에서 완전히 다른 그림이었지만 일관된 디자인의 환상을 만들기 위해 만들었습니다.

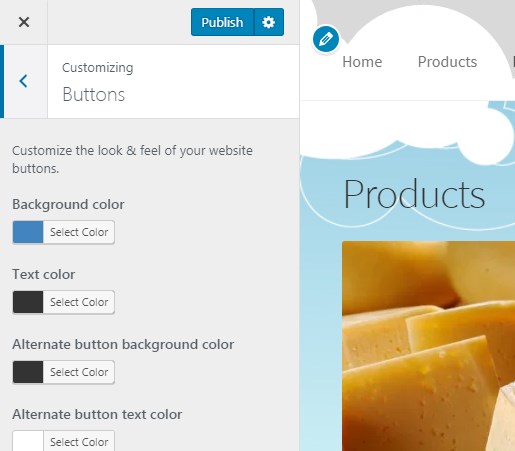
원하는 경우 버튼의 색상과 테마의 다른 색상을 변경할 수 있습니다.

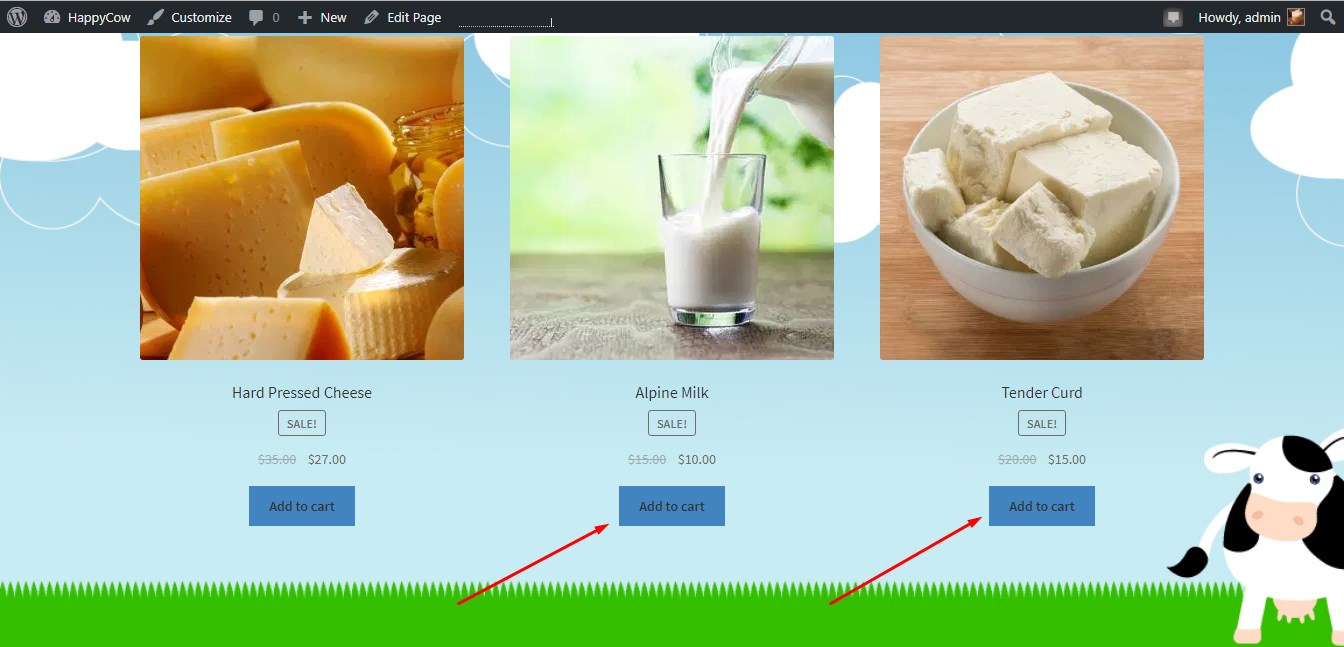
제 경우에는 버튼을 더 밝게 보이게 하려고 했습니다(변형으로).

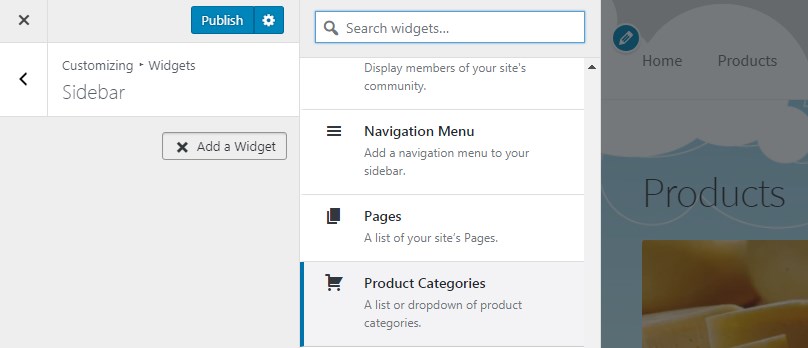
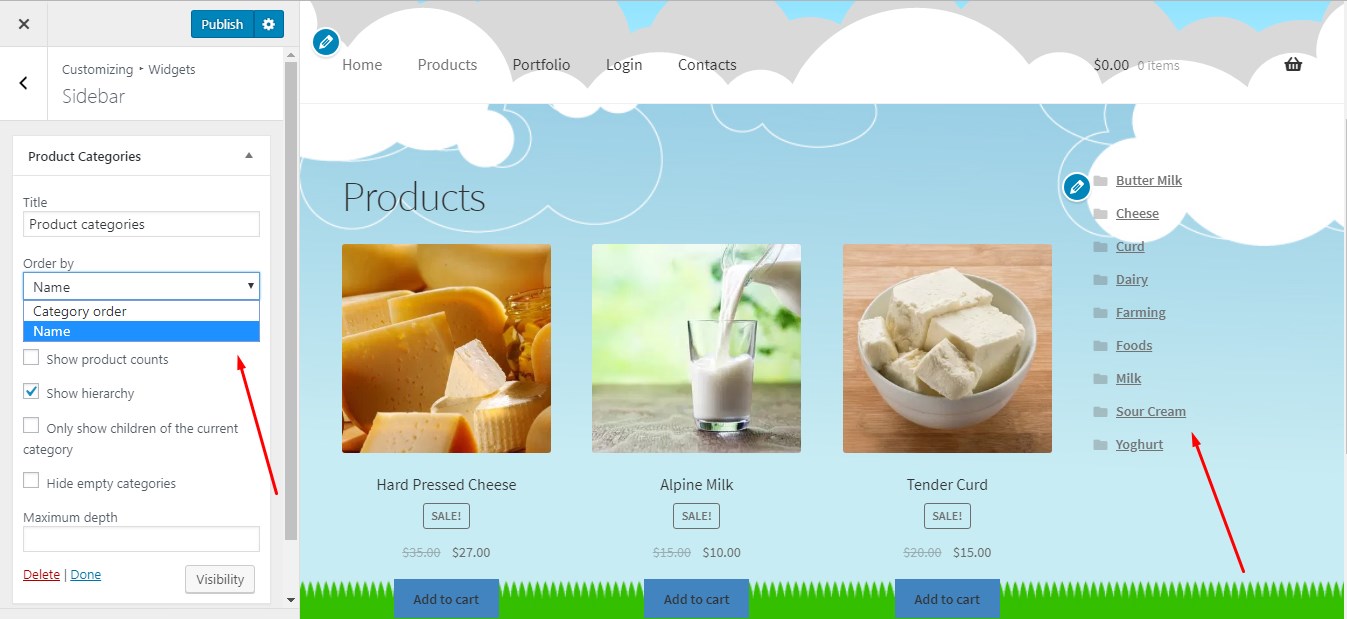
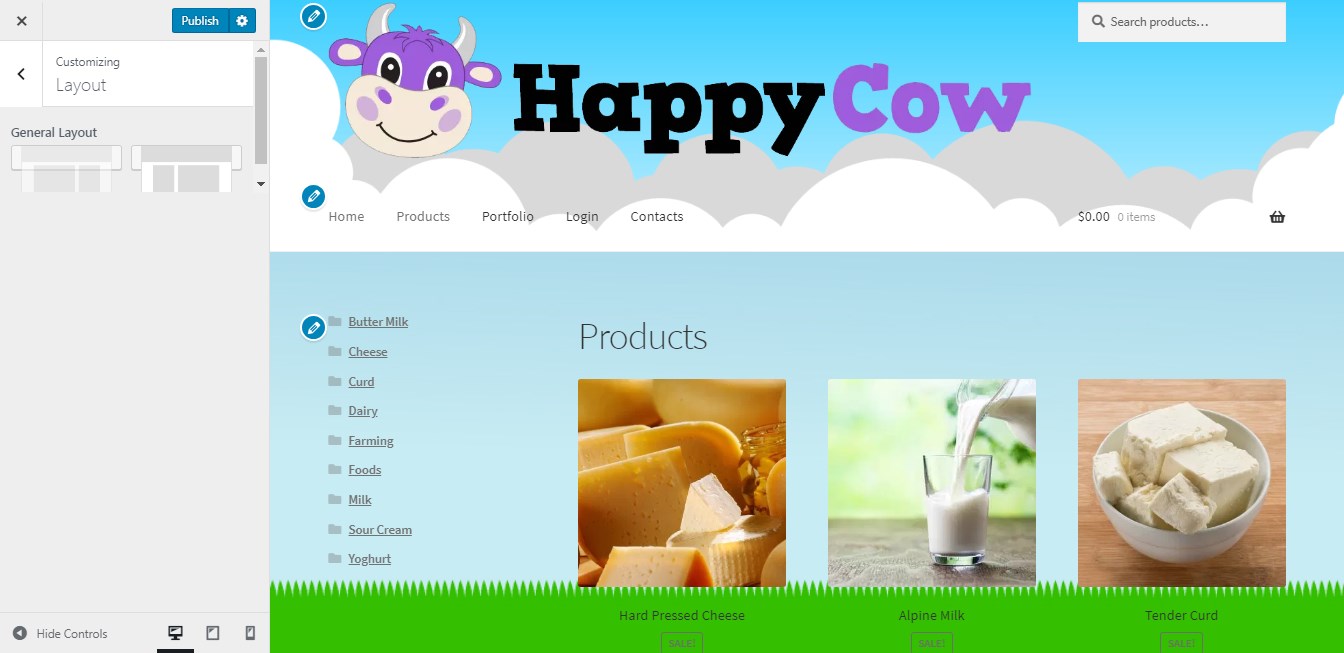
위젯을 관리할 때 사이드바에 제품 카테고리를 추가하기로 결정했습니다.

그래서 필요한 위젯을 찾고 일부 변경을 수행했으며 이제 내 제품 카테고리가 오른쪽 사이드바에 표시됩니다.

이 무료 WP 테마를 사용하면 사이드바를 왼쪽에 배치하려는 경우 다른 레이아웃을 선택할 수 있습니다.

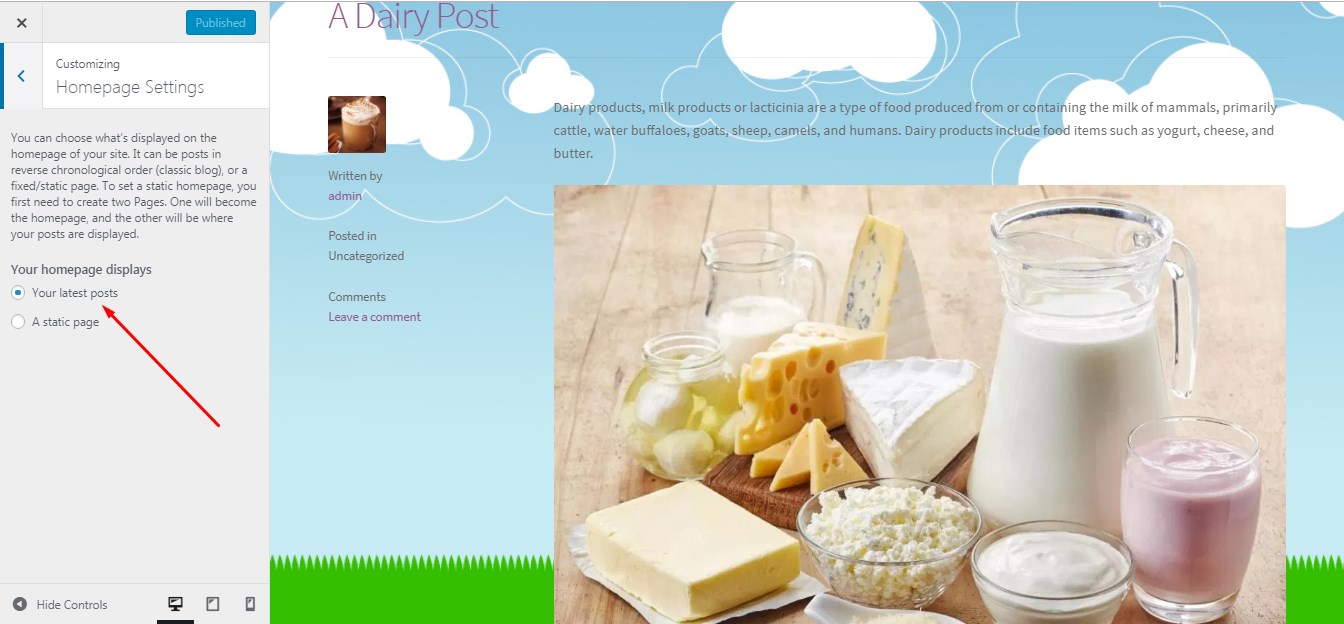
홈페이지 콘텐츠를 변경하고 고정 페이지 대신 최신 게시물을 표시하려면 게시물마다 다르게 사용자 정의하여 더 매력적으로 보이게 할 수 있습니다.

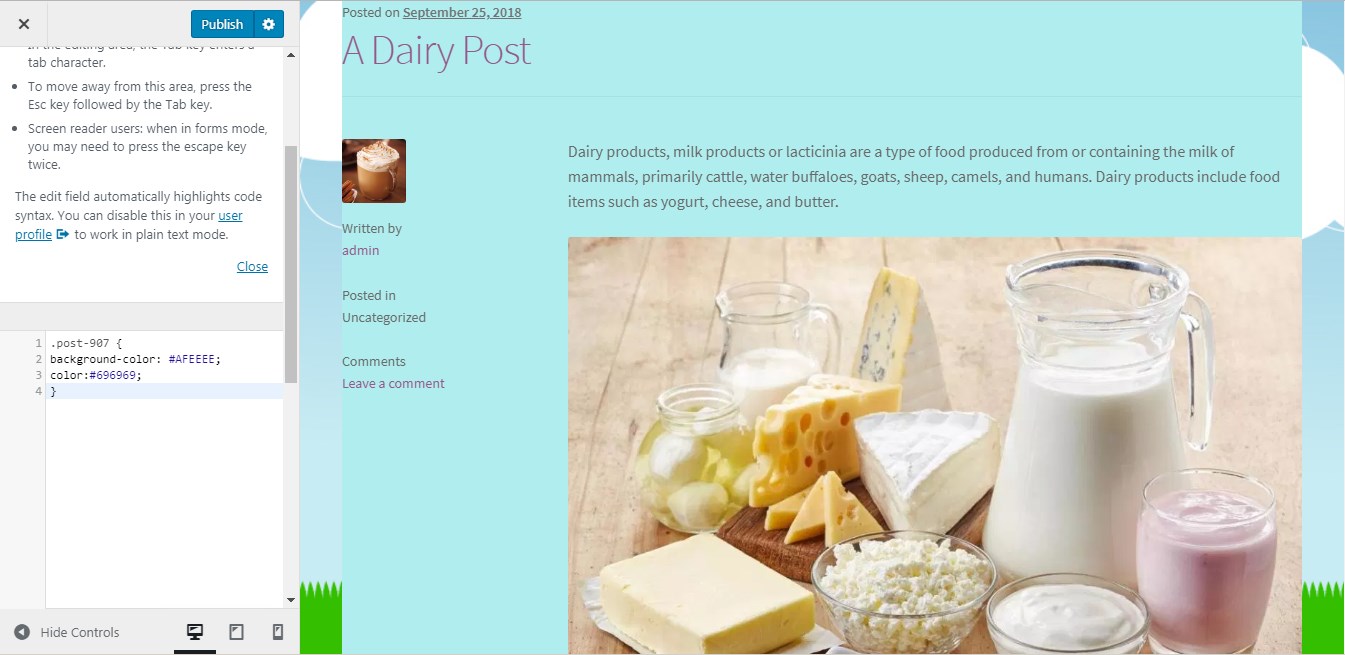
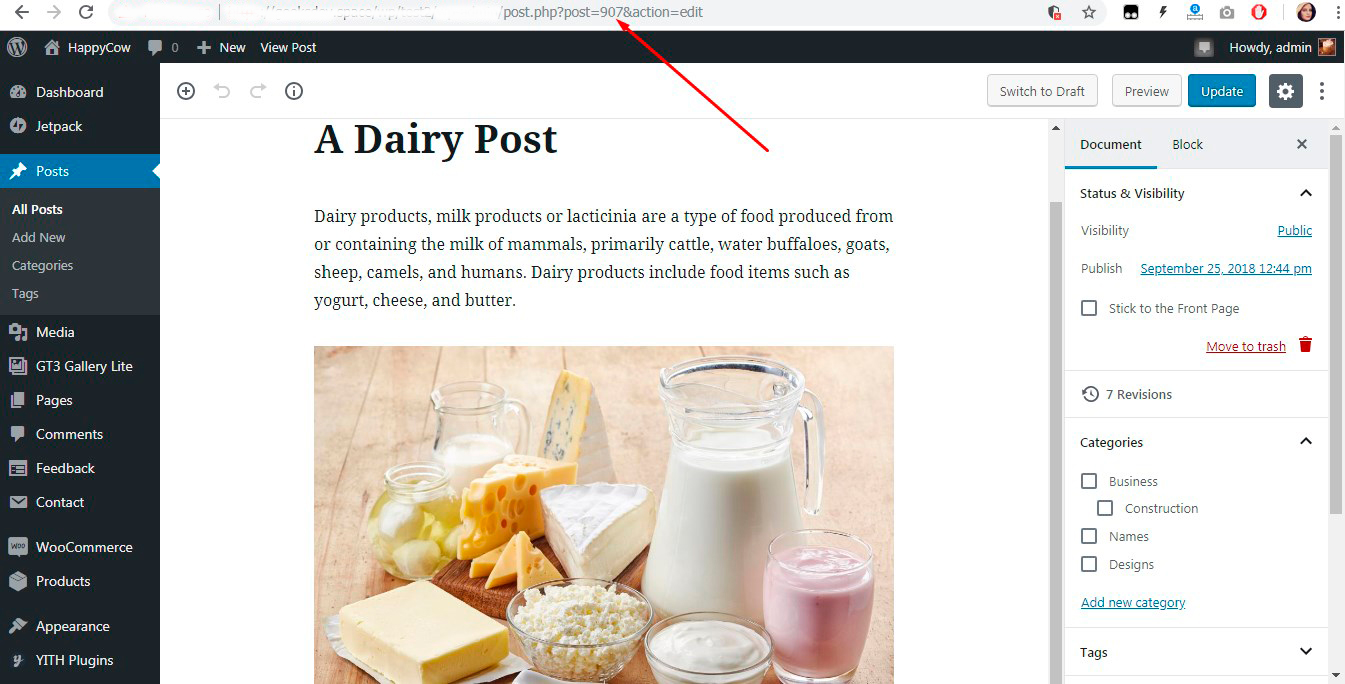
예를 들어, 포스트 스타일을 지정하고 배경색을 변경하기 위해 CSS를 추가하기로 했습니다.

(CSS 색상 코드는 여기에서 찾으십시오.) 그래서 명확한 포스트 ID와 선택한 색상으로 CSS를 삽입했습니다.

게시물을 수정할 때 URL 표시줄에서 게시물 ID를 찾을 수 있습니다.

내 만화 스타일의 웹 페이지는 다음과 같습니다.

이 스타일에 대한 결론:
표준 무료 WordPress 테마를 사용할 때 웹사이트의 모양 을 최대한 활용할 수 없다는 것을 깨달았습니다 . 메뉴 텍스트의 스타일, 색상 및 크기를 변경 하고 싶습니다. 장바구니의 모양 을 변경하고 라이브 커스터마이저만으로는 할 수 없는 많은 수정을 하고 싶습니다.
그러나 특정 대상 고객을 위한 개인 웹 사이트 또는 소규모 상점 을 만들고 싶다면 무료 테마를 사용하여 시작하여 사용자 정의 일러스트레이션, CSS, 고유한 로고, 헤더 이미지, 등.
투톤 컬러
내가 적용하고 싶은 다음 스타일은 그냥 시험입니다. 우리는 이미 웹 페이지를 완전히 변경하는 것이 불가능하다는 것을 알고 있지만 귀하의 취향에 맞게 아름답게 사용자 정의하는 것은 가능합니다.

투톤 색상 스타일을 가장 잘 나타내는 여러 가지 예를 모았습니다.
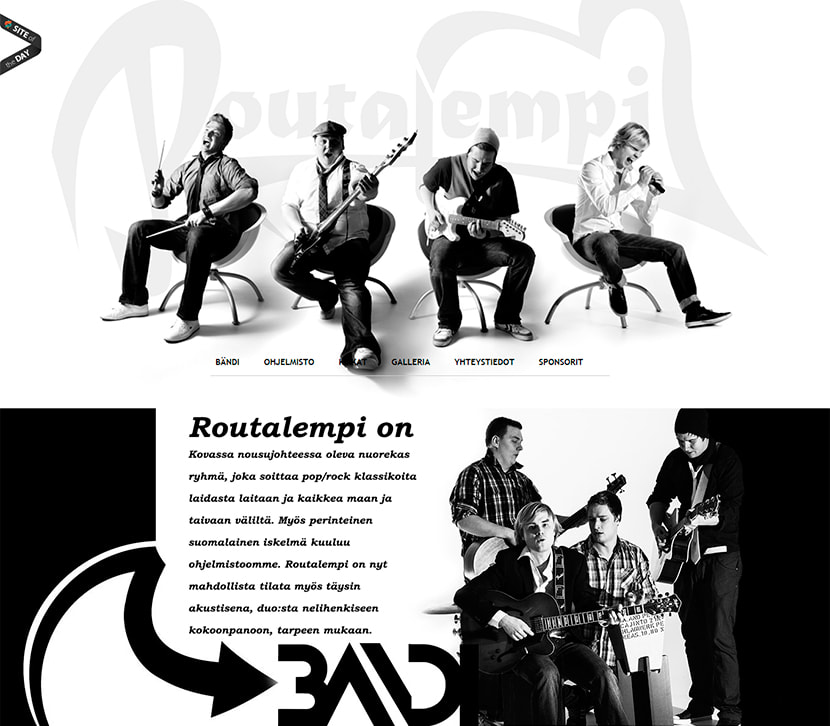
루탈렘피

핀란드의 음악 밴드의 원래 찾고 있던 웹사이트.
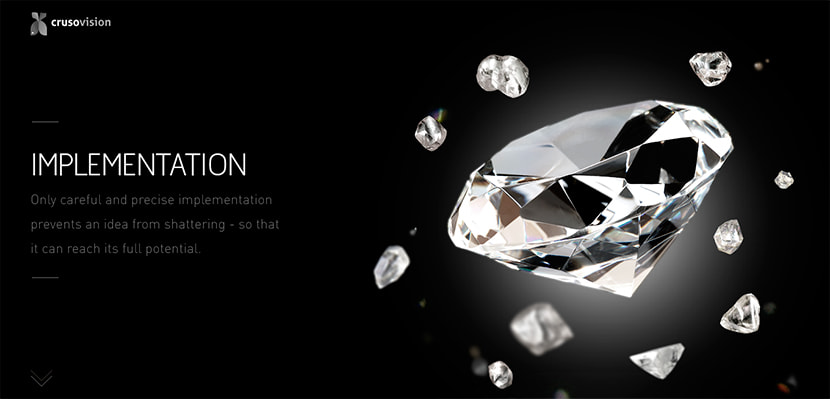
크루소비전

스위스의 디자인 및 프로그래밍 팀 웹사이트.
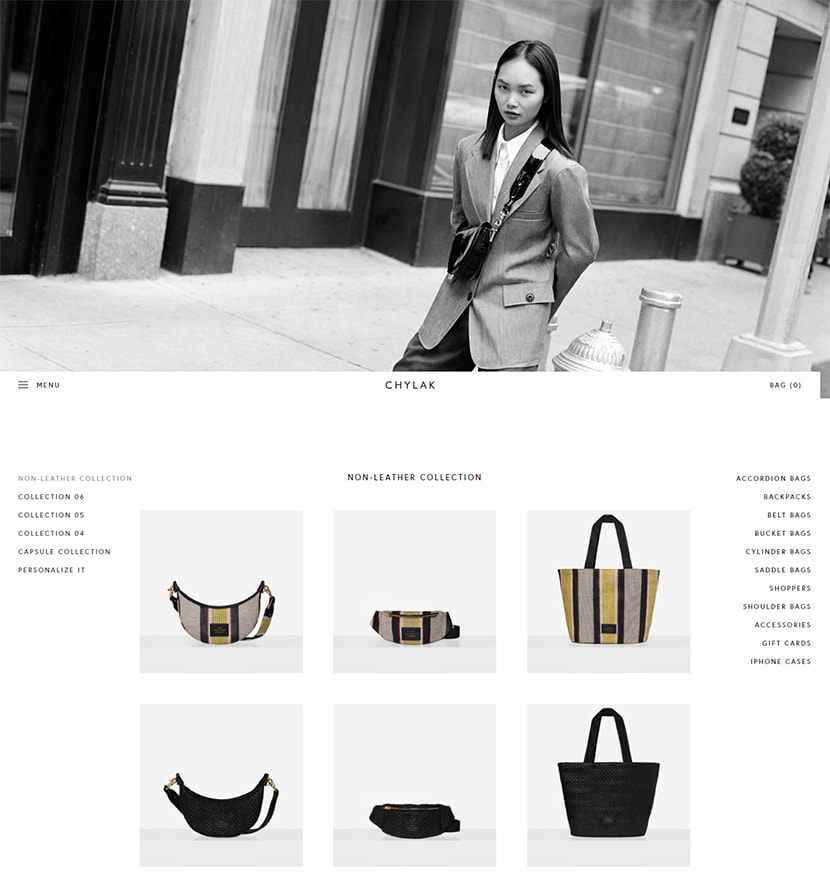
칠락

최소한의 온라인 상점 판매 가방 및 액세서리.
따라서 다음 사용자 지정 실험에서는 초보자를 위한 간단한 표준 솔루션인 Twenty Seventeen 기본 WordPress 테마를 사용하겠습니다. 일러스트레이터와 스텐실 제작자를 위한 포트폴리오 웹사이트를 만들고 싶습니다.
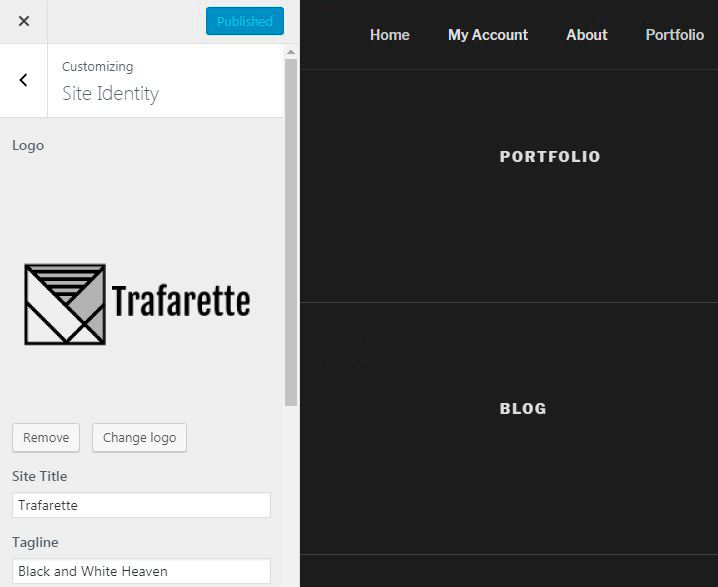
여기에서 웹사이트 제목을 만들고 무료 로고 생성 서비스를 사용하여 직접 로고를 만들었습니다. 여기에서는 로고 높이를 수정할 수 없으므로 원본 크기인 200×200픽셀로 업로드합니다.

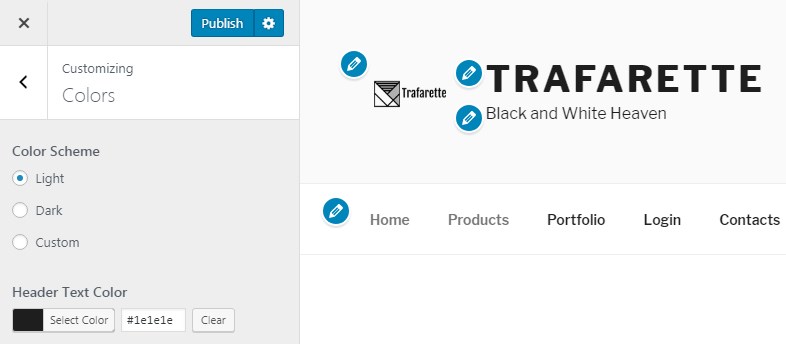
테마를 사용하면 내 웹사이트에 대해 밝은 색, 어두운 색 또는 사용자 지정 색 구성표를 선택할 수 있습니다.

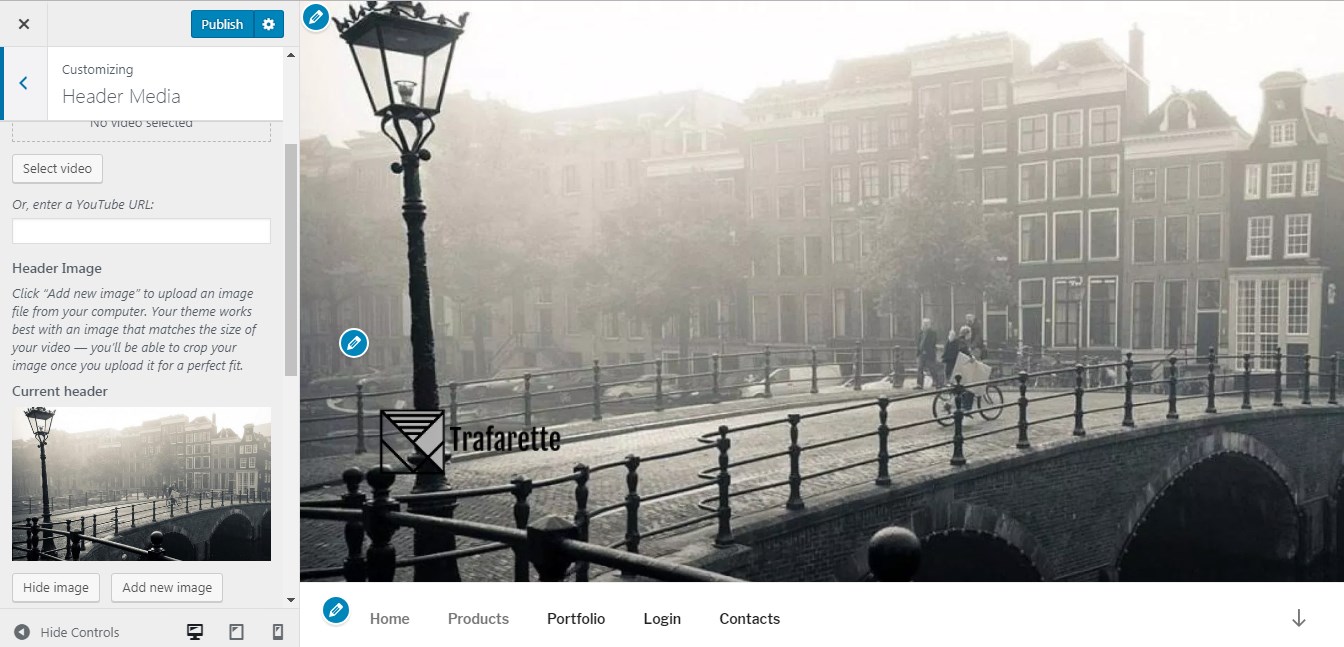
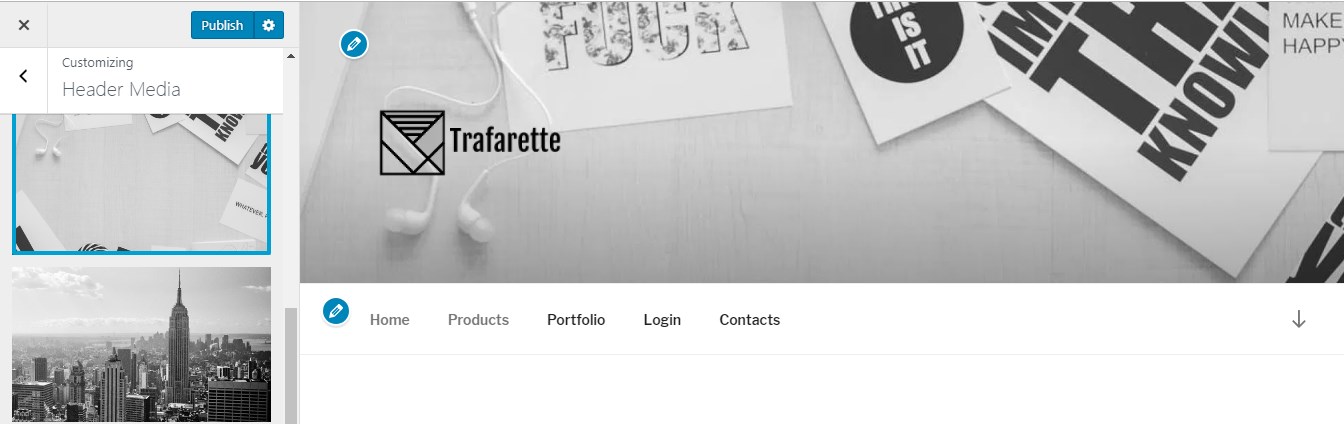
그런 다음 다른 헤더 미디어를 시도하고 마지막으로 가장 적합한 미디어를 선택합니다.

내 로고를 명확하게 볼 수 있는 헤더를 선택하는 것이 중요합니다.

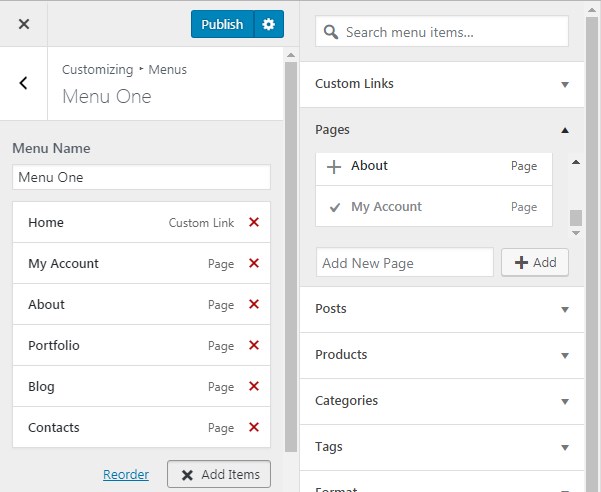
첫 번째 테마와 마찬가지로 메뉴를 관리합니다.

이제 저는 홈페이지 콘텐츠를 선택합니다. 저는 Portfolio 정적 페이지를 선호합니다.

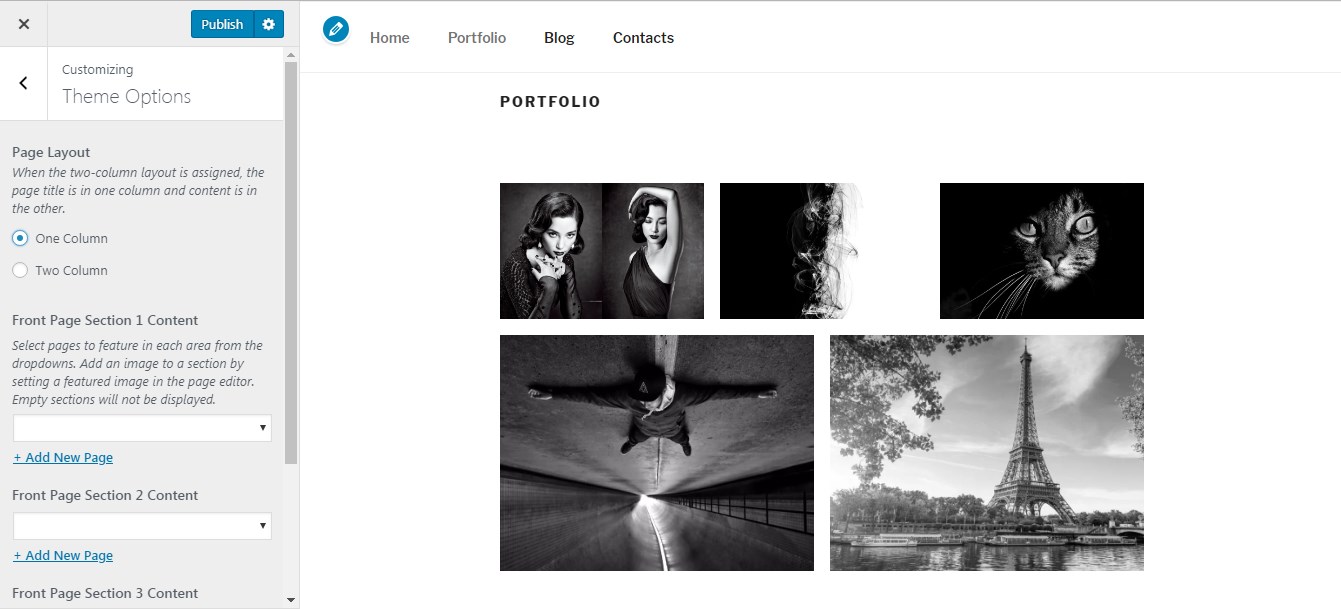
포트폴리오 페이지에 표시할 몇 장의 사진을 갤러리에 업로드했습니다. 이제 사용자 지정 도구의 테마 옵션으로 이동하여 내 포트폴리오를 더 보기 좋게 만들기 위해 1열 페이지 레이아웃을 선택합니다.

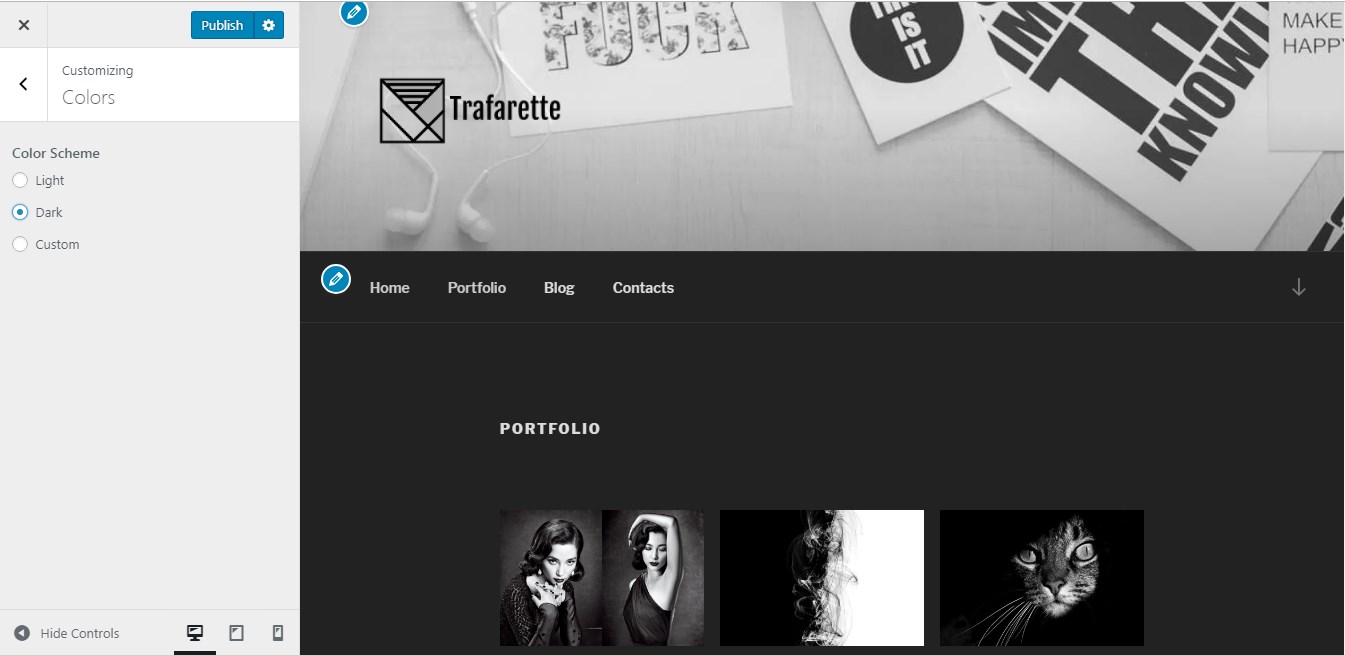
배경을 변경할 때 저는 커스터마이저의 색상 섹션으로 이동하여 어두운 색 구성표를 선택합니다. 이것이 내가 여기서 할 수 있는 모든 것입니다.

이제 내 포트폴리오 위에 홈페이지 슬라이더를 추가하고 싶습니다. 여기에서 Revolution Slider 플러그인으로 슬라이더를 추가하는 방법에 대한 자세한 가이드를 읽을 수 있습니다.
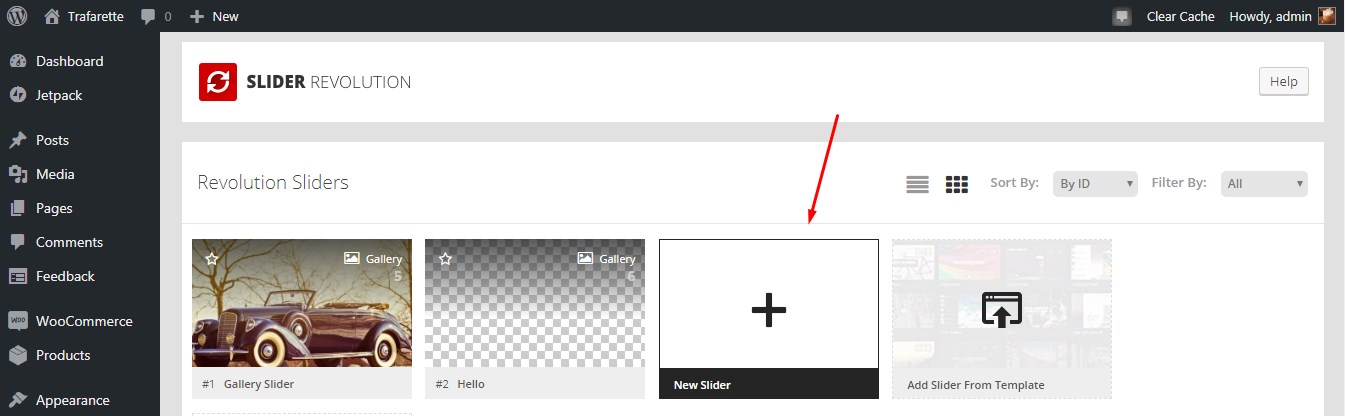
새 슬라이더를 클릭하기만 하면 됩니다.

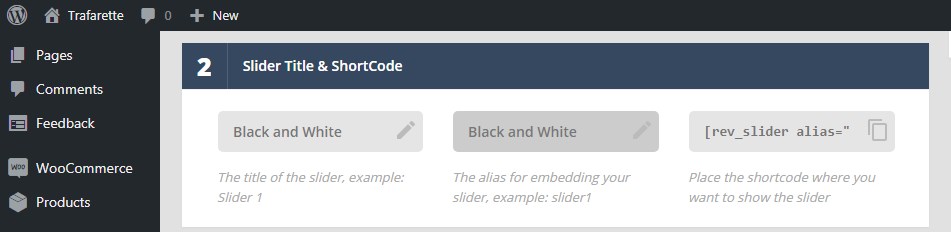
더 나아가려면 제목과 별칭을 삽입하십시오.

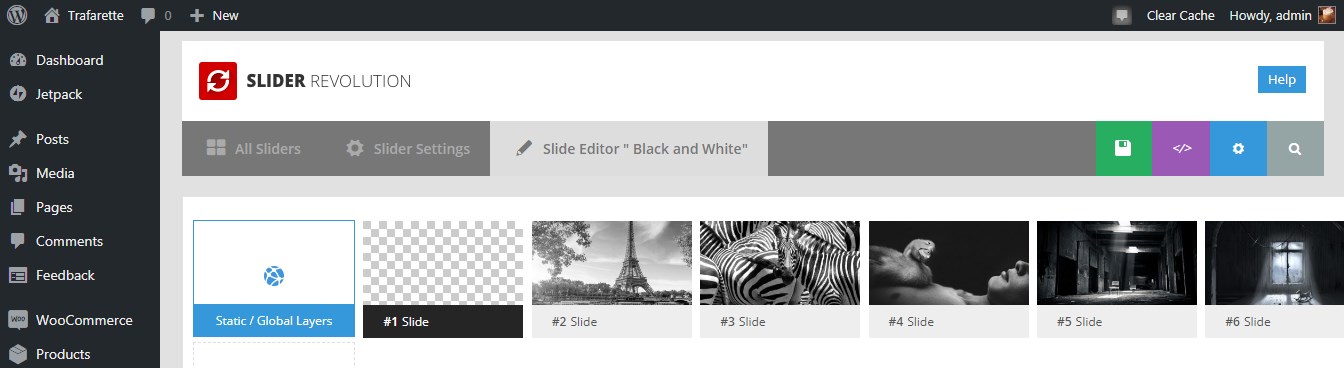
미디어 라이브러리에서 여러 사진을 선택한 후 마침내 슬라이드가 삽입되어 저장할 준비가 되었습니다.

여기 내 슬라이더가 있습니다.

결론 :
투톤 색상 스타일은 최소한의 것으로 간주되므로 "바퀴를 발명"하고 특별한 것을 만들 필요가 없습니다. 이 경우 웹 사이트의 스타일을 지정하는 것은 쉬운 작업이 될 것입니다.
사진 사실주의
물론 다음 사용자 지정 실험을 위해 세 번째 테마를 활성화했을 때 이전 테마의 설정이 여기에 저장되어 있으므로 이전 디자인을 위해 만든 슬라이더가 현재 테마에서도 정말 멋지게 보입니다.

더 진행하기 전에 가장 매력적인 실사 웹사이트를 참조하십시오.
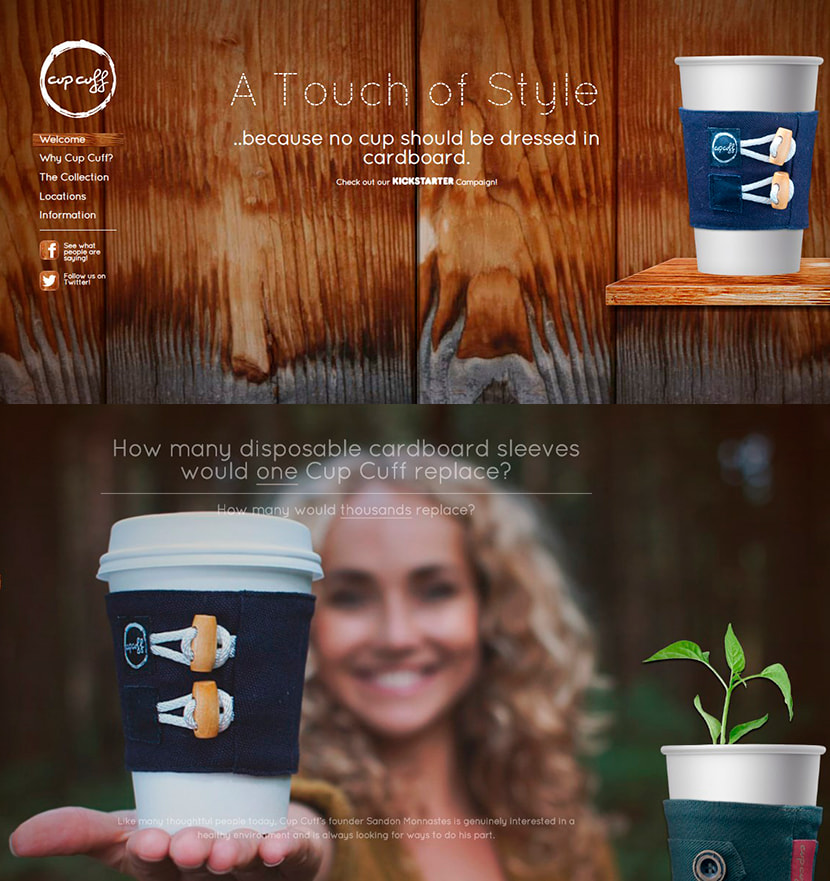
컵커프

환경에 해를 끼치지 않는 컵커프 전문기업입니다.
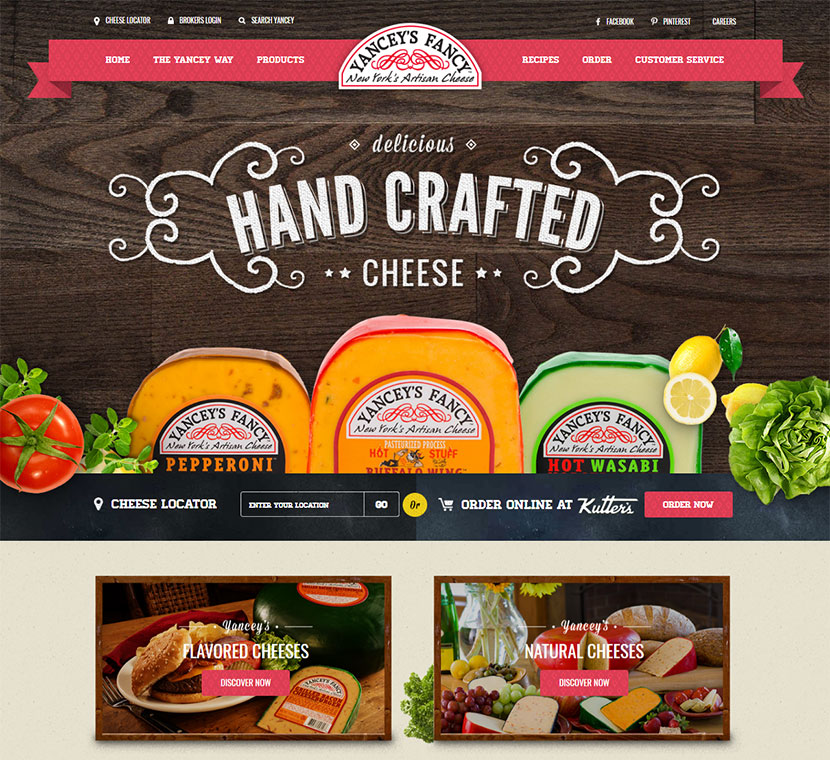
얀시의 팬시

뉴욕의 장인 치즈 회사의 웹사이트.
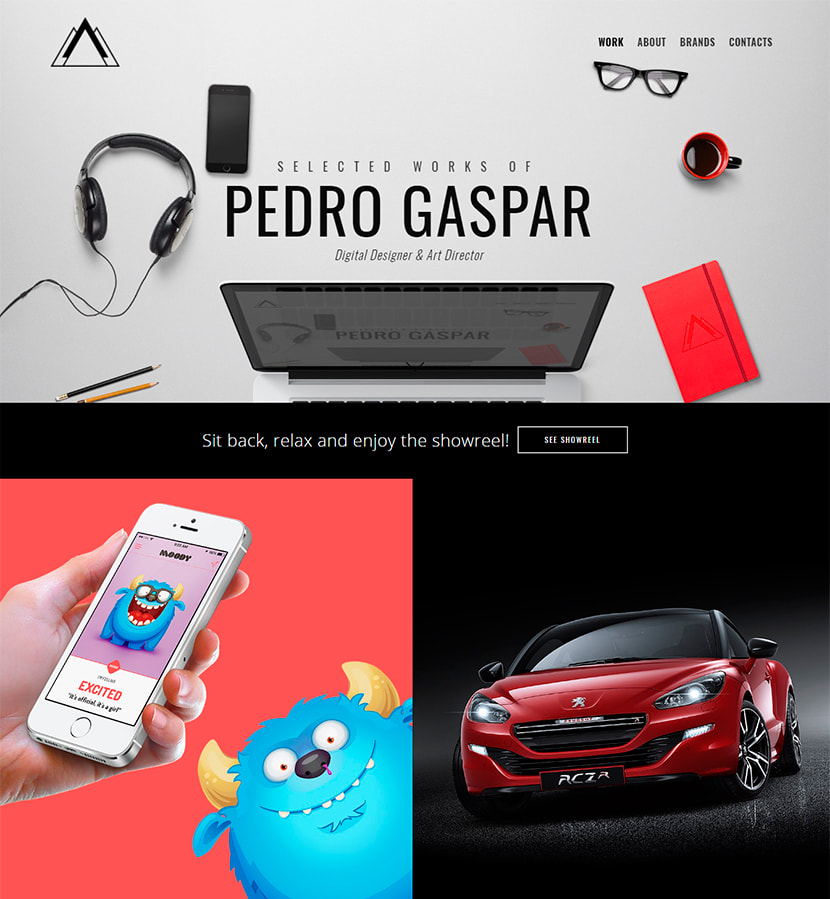
페드로 가스파르

디지털 디자이너와 아트 디렉터의 포트폴리오.
이제 WP Daddy's baby - 무료 Oswald One-Page Creative WordPress 테마를 소개하게 되어 기쁩니다. 공식 WordPress 디렉토리에서 이미 다운로드했다면 개인 또는 비즈니스 요구 사항에 따라 이미 사용자 정의하려고 시도했을 것입니다.
테마 설명서를 다운로드하여 학습하여 테마에 어떤 사용자 정의 가능성이 있는지 확인할 수 있습니다. Photo Realism 스타일이나 선호하는 다른 스타일로 웹사이트를 사용자 정의할 수 있습니다. 내 "BaseBall Addict" 웹사이트에 사용한 몇 가지 사용자 정의 가능성을 보여 드리겠습니다.
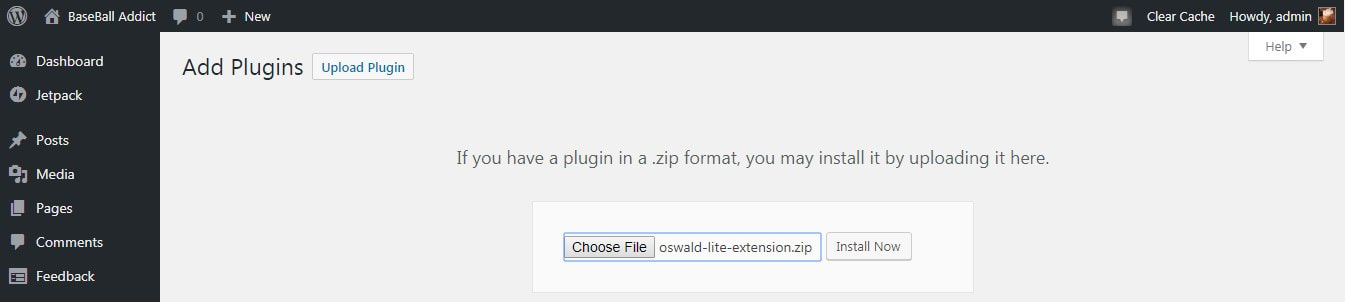
Oswald 테마 사용자 정의를 시작하기 전에 Oswald Lite 확장을 설치하고 활성화하여 데모 콘텐츠를 가져오는 데 사용하십시오. 플러그인 -> 새로 추가 -> 플러그인 업로드로 이동하여 zip 파일을 업로드하여 확장 프로그램을 설치합니다.

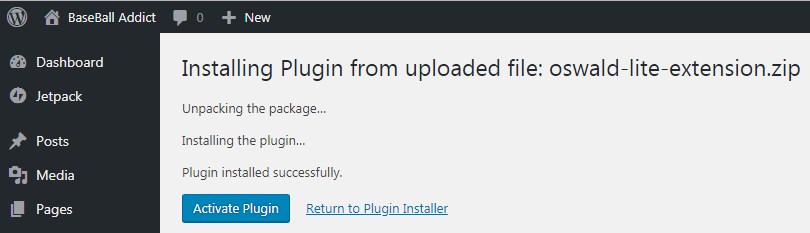
설치 후 플러그인을 활성화합니다.

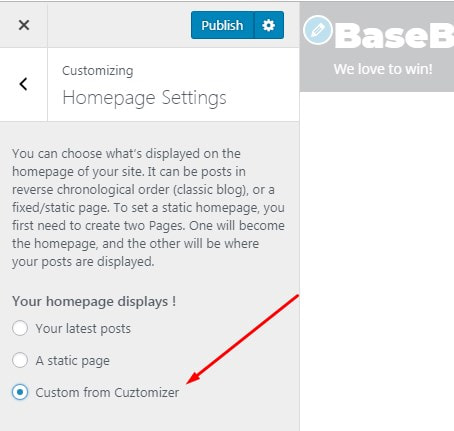
이제 모양 -> 사용자 정의 -> 홈페이지 설정으로 이동하여 사용자 정의 옵션에서 사용자 정의를 선택할 수 있습니다. 그런 다음 웹 사이트 편집을 쉽게 시작할 수 있습니다.

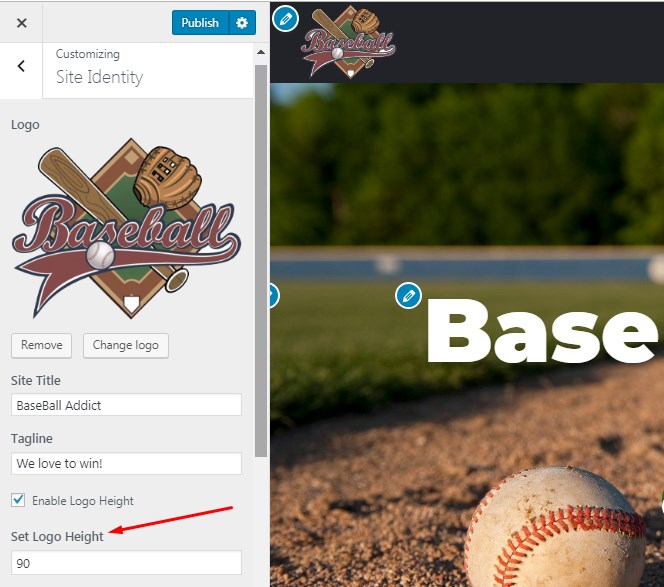
사이트 ID에서 시작하여 내 사이트의 로고를 업로드합니다. 테마에서 로고 높이를 설정할 수 있으므로 권장 로고 크기가 265×90인 경우 로고의 높이를 90px로 쉽게 설정할 수 있습니다.

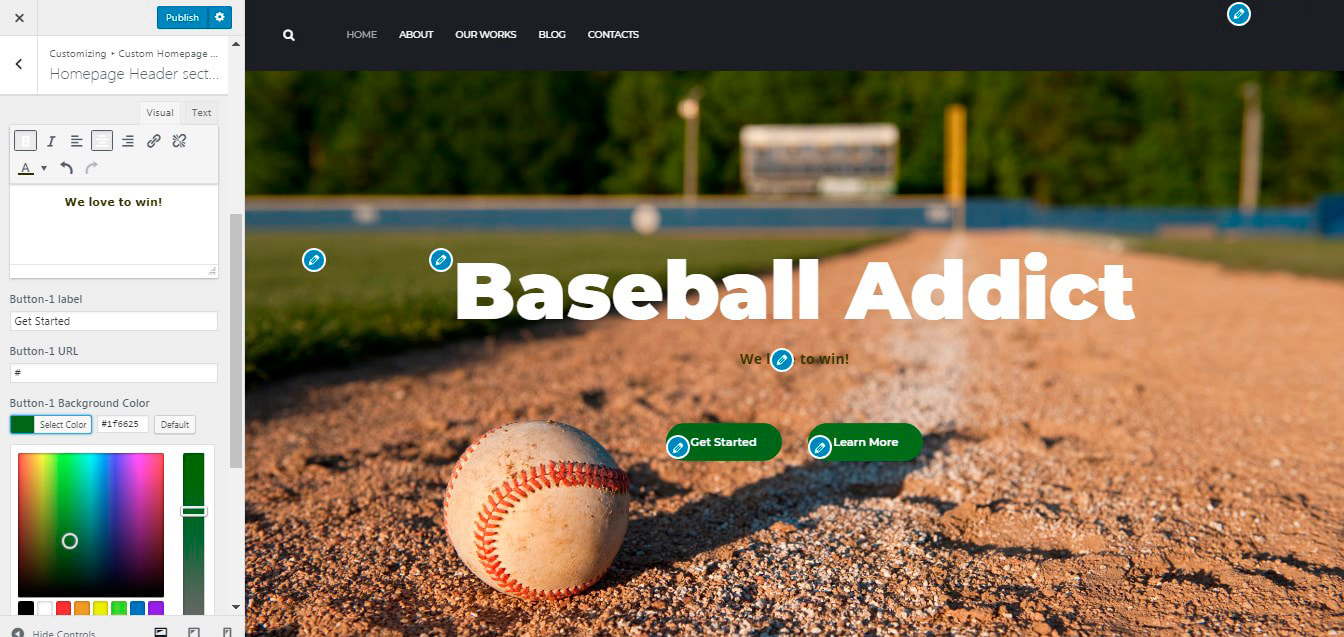
Customizer의 Custom Homepage Content 섹션으로 이동하면 Homepage Header 섹션이 있으며 여기에서 헤더 이미지를 쉽게 업로드하고, 제목을 변경하고, 주요 텍스트와 해당 색상을 변경하고, 버튼의 색상과 텍스트를 선택하는 등의 작업을 수행할 수 있습니다. .

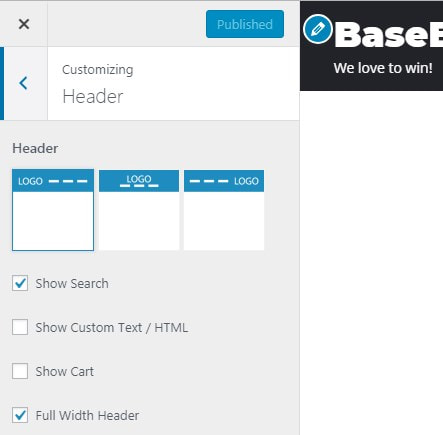
그건 그렇고, 커스터마이저의 헤더 섹션에서 로고와 메뉴의 위치를 정의하는 헤더 레이아웃을 선택할 수 있습니다.

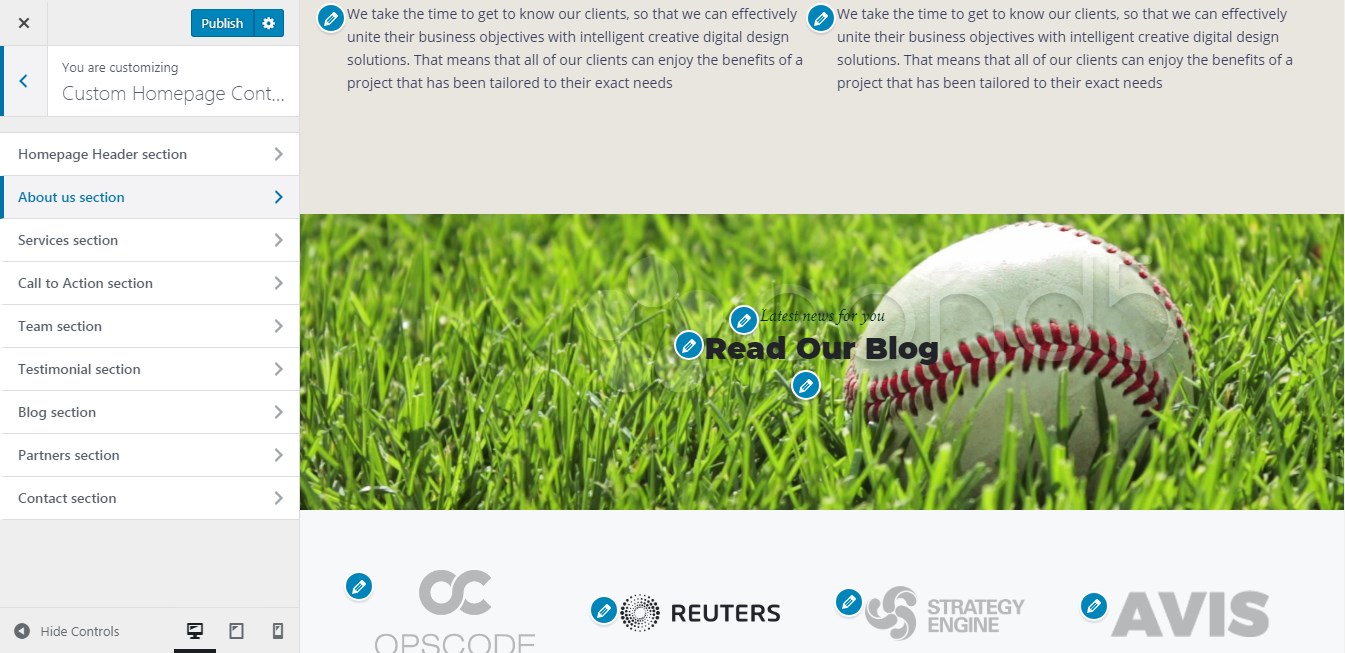
모든 섹션 근처에 있는 편집 연필을 클릭하면 회사 소개, 서비스, 팀 또는 웹사이트의 다른 섹션을 간단하게 편집할 수 있습니다.

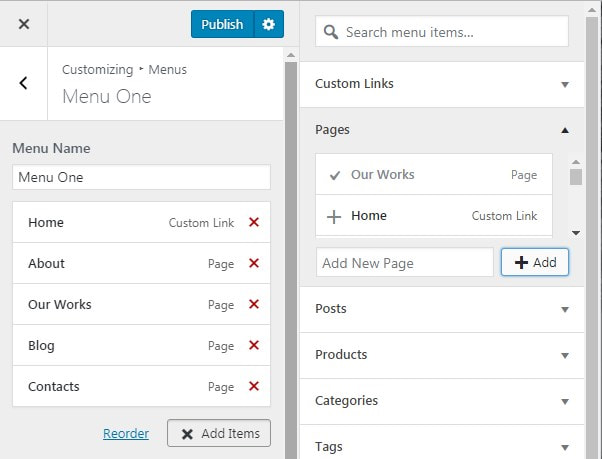
다른 무료 테마와 마찬가지로 메뉴를 쉽게 편집할 수도 있습니다.

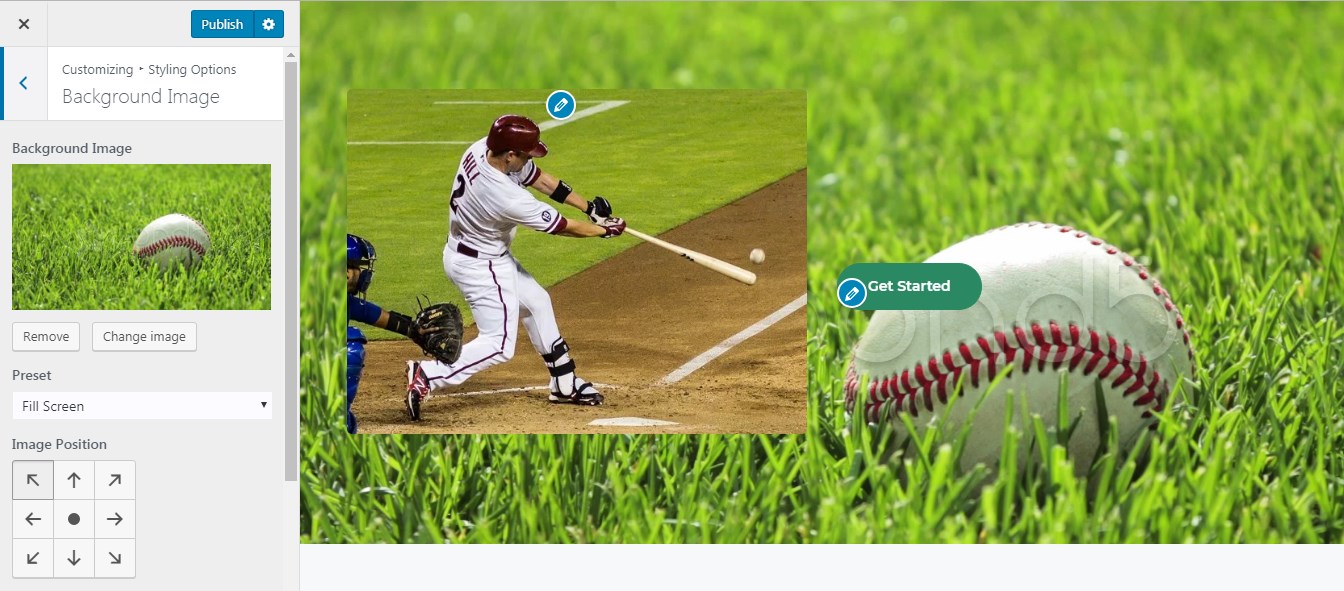
사용자 정의 프로그램의 스타일 옵션을 사용하면 배경 이미지를 업로드하고 사전 설정 및 위치를 선택할 수 있습니다.

결론: 보시다시피 저는 Oswald를 사용하여 야구 중심의 웹사이트를 만들려고 했고 꽤 성공적으로 만든 것 같습니다. 내가 사용한 모든 무료 WordPress 테마 중에서 Oswald는 가장 많은 사용자 정의 가능성을 제공하는 테마입니다. 그러나 더 많은 기능과 편집 옵션이 있는 프리미엄 대안으로는 정복할 수 없습니다.
마지막 생각들:
광범위한 기업 웹사이트나 신뢰할 수 있는 명함을 만들어야 하는 경우 웹사이트 제작에 진지하게 접근하고 다양한 기능과 사용자 지정 기회를 제공하는 완벽한 프리미엄 디자인을 선택하는 것이 좋습니다. 그러나 개인 블로그, 제한된 대상 고객을 위한 소규모 온라인 상점 또는 한 페이지짜리 홍보 웹사이트를 만들고 싶다면 무료 WordPress 테마를 선택하고 사용자 정의하는 것이 좋습니다.
내 실험에 따르면 전문적인 재설계 없이는 본질적인 변경이 불가능하며 사용자 정의는 초기 템플릿의 본질을 변경하지 않고 다른 방식으로 내 웹사이트의 스타일을 지정하는 데 도움이 될 수 있습니다. 테마에서 제공하는 사용자 정의 가능성이 많을수록 사용자 정의 웹 사이트가 더 정통해 보일 수 있습니다. 코딩 기술이 없는 일반 사용자인 저에게는 그런 경험이었습니다. 이 리뷰가 당신에게도 흥미로웠기를 바랍니다. 또 봐요!
멜라니 H.
