Gutenberg로 창의력을 발휘하는 방법: 검토 및 몇 가지 연습
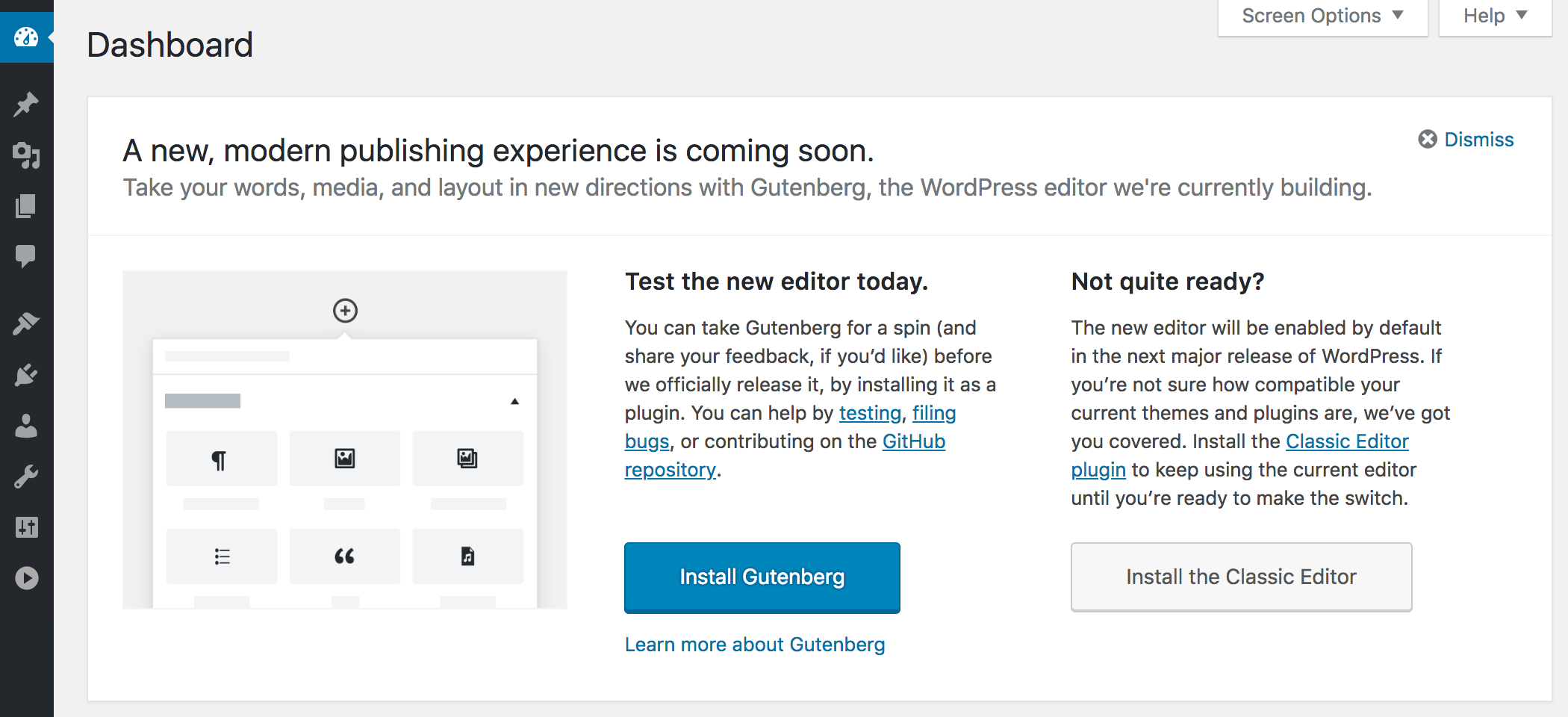
게시 됨: 2018-08-28워드프레스 4.9.8 유지보수 릴리스에서 구텐베르그 호출이 있었기 때문에 모든 사용자는 대시보드에서 다음 알림을 볼 수 있었습니다.

이것은 구텐베르그 편집기가 워드프레스 5.0 – 메이저 릴리스에서 기본적으로 활성화된다는 것을 의미합니다. 이제 Gutenberg를 플러그인으로 설치하고 게시물 작성에 사용할 준비를 하는 모든 가능성을 배우거나 대신 클래식 편집기를 설치하고 테마와 플러그인을 Gutenberg와 호환되도록 만들 때까지 이 편집기만 사용할 수 있습니다. 앞으로 사용하기 위해.
거의 1년 전에 우리는 Gutenberg의 베타 버전을 검토한 결과 블로깅 경험을 크게 향상시킬 수 있는 광범위한 가능성을 가진 멋진 편집기라는 결론을 내렸습니다.
오늘날 Gutenberg는 많은 기본 블록과 함께 제공되는 본격적인 WordPress 비주얼 편집기이며 전 세계의 개발자가 특히 기능을 확장하기 위해 만드는 수많은 플러그인에서 제공하는 엄청난 추가 가능성을 제공합니다.
저는 작가이고 이 글을 통해 구텐베르그의 무한한 편집 기회를 실제로 사용해보고 간단한 리뷰를 해보려고 합니다. 시작하겠습니다!
구텐베르크의 주요 기능 – 블록 및 단어 수
먼저 작가가 사용할 수 있는 기본 구텐베르크 블록 과 전체 기능을 확인하겠습니다.
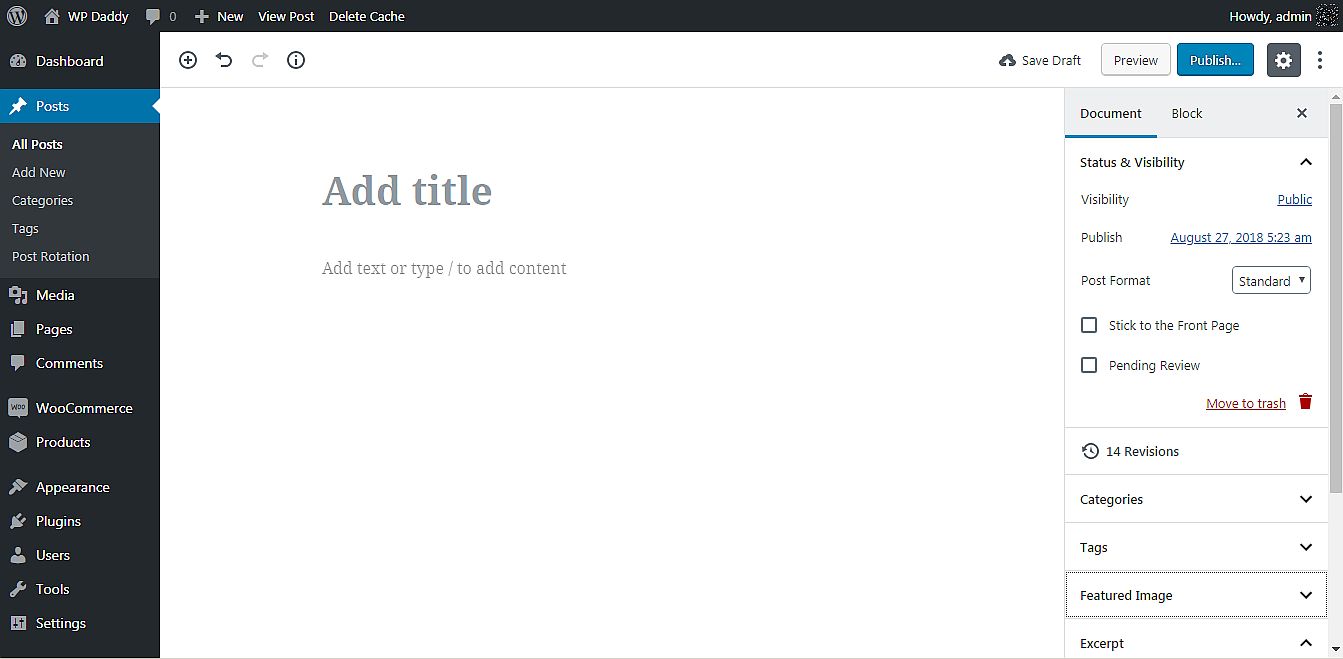
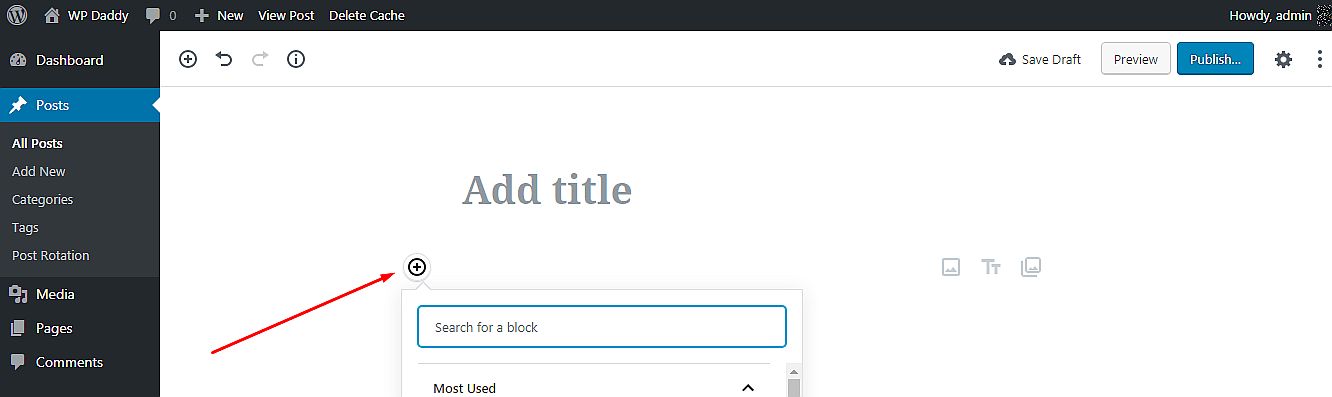
Gutenberg를 설치하고 활성화한 후 게시물 -> 새로 추가로 이동하여 텍스트 영역 위를 찾습니다. 왼쪽에 다음이 표시됩니다.

- 더하기 아이콘;
- 실행 취소 및 다시 실행 버튼;
- 단어 수 버튼.
Windows용 Microsoft Word, Ubuntu Linux용 Open Office를 사용한 적이 있거나 방금 Google 문서도구에 게시물을 작성한 적이 있다면 단어 수 계산 기능이 얼마나 편리한지 알 것입니다. 구텐베르크에서는 이제 단어, 단락, 블록 및 제목을 셀 수 있습니다. 이 시도!

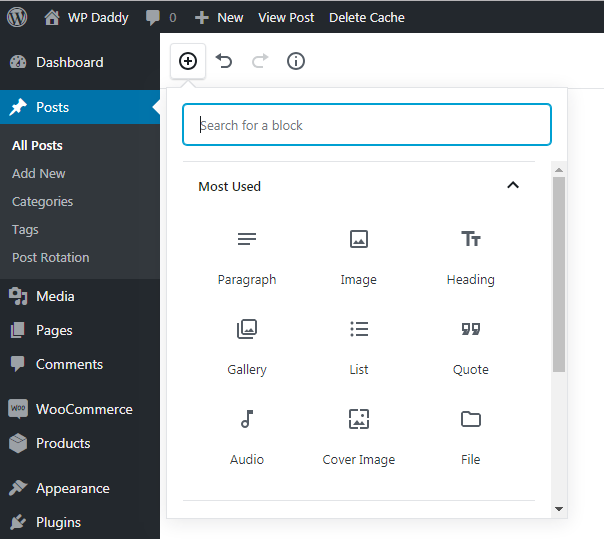
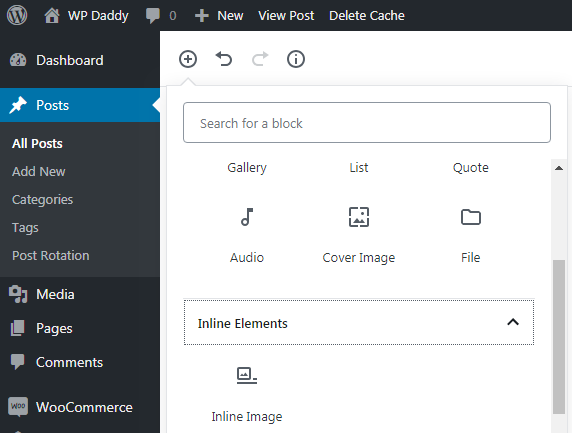
더하기 아이콘은 목적에 따라 다른 섹션으로 분할된 블록 목록을 엽니다. 음, 첫 번째 블록 세트를 " 가장 많이 사용 하는" 블록이라고 합니다. 여기에는 단락, 이미지, 제목, 갤러리 등과 같은 블록이 포함됩니다.

Gutenberg의 인라인 요소 에는 인라인 이미지 블록만 포함됩니다.

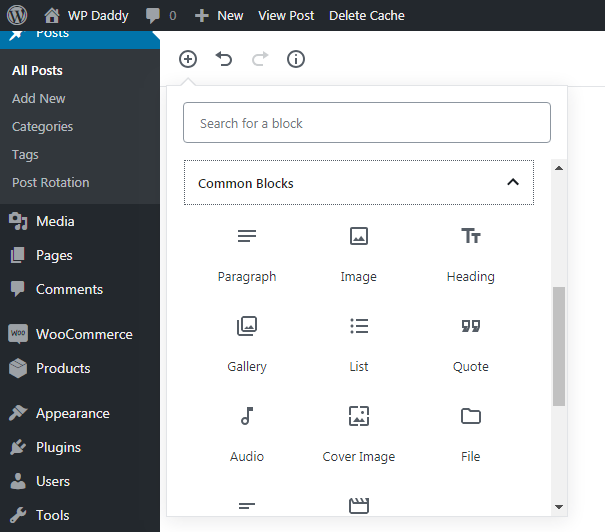
다음 탭을 확장하여 Common Blocks 를 확인하십시오. 여기에서 가장 많이 사용된 섹션에서 본 것과 동일한 블록과 인용문, 오디오, 표지 이미지, 파일, 갤러리 등과 같은 추가 블록을 찾을 수 있습니다.

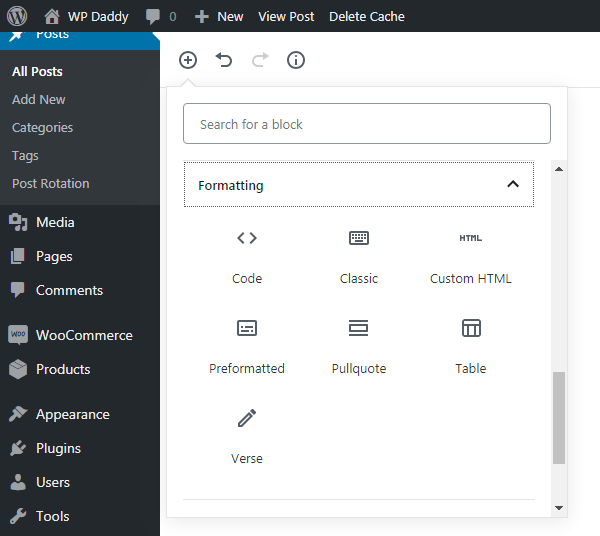
서식 지정 블록에는 코드, 클래식, 사용자 정의 HTML, 사전 서식 및 기타 옵션이 포함됩니다.

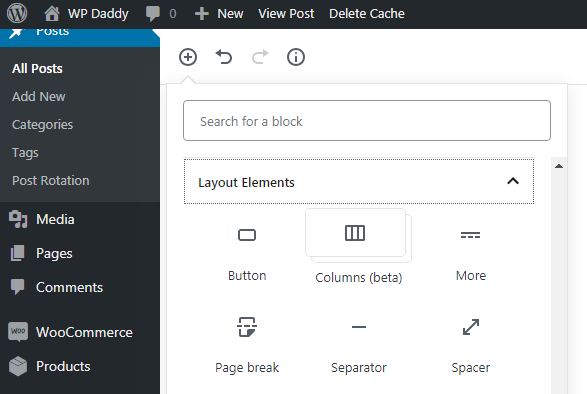
그런 다음 버튼, "기타" 구분선, 페이지 나누기 및 사용 가능한 추가 블록을 포함하는 레이아웃 요소 를 탐색할 수 있습니다.

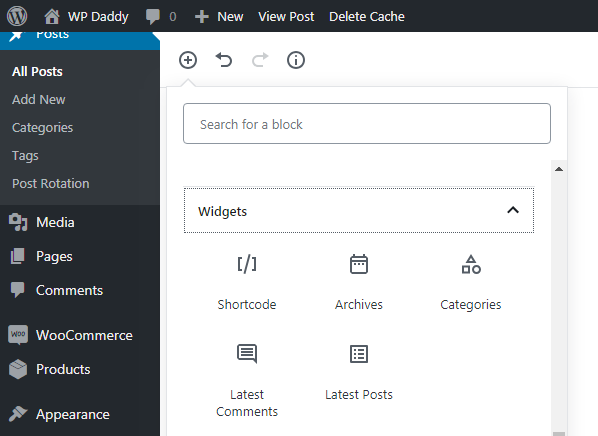
위젯 섹션을 확장하여 단축 코드, 아카이브, 카테고리, 최신 댓글 및 더 많은 블록이 포함되어 있는지 알아보세요.

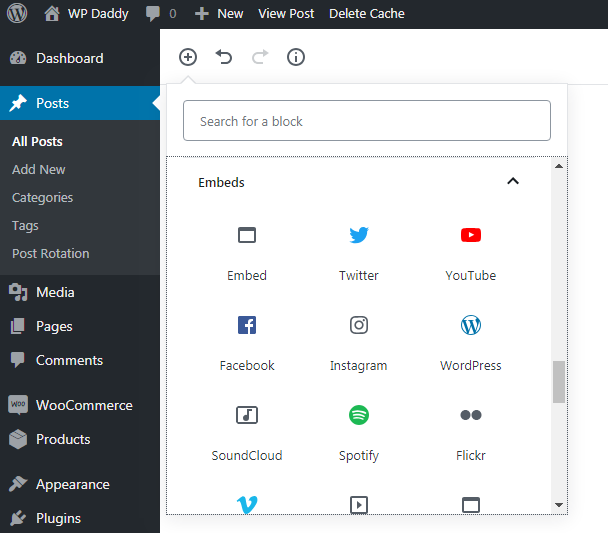
마지막으로 Embeds 섹션에는 Vimeo, Spotify, Dailymotion, SoundCloud, YouTube, Twitter 등과 같은 리소스의 비디오를 포함할 수 있는 가능성이 있습니다.

섹션 미리보기 및 게시
미리보기 및 게시 섹션에는 클래식 편집기와 동일한 기능과 구텐베르크에서만 찾을 수 있는 새로운 기능이 있습니다.
습관적인 옵션:
항상 그렇듯이 게시물이 아직 준비되지 않은 경우 초안 저장, 미리보기 및 게시 버튼이 표시되고 게시된 게시물을 변경하려는 경우 업데이트 버튼이 표시됩니다.

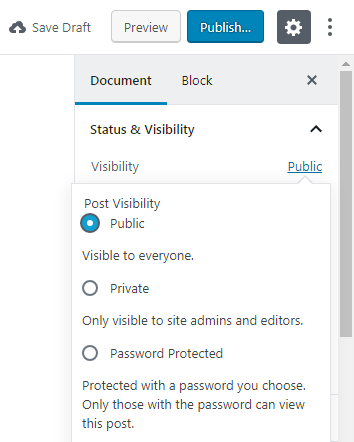
공개, 비공개 및 비밀번호로 보호된 게시물 중에서 선택하여 가시성을 전환할 수 있습니다.

또한 테마에 따라 드롭다운 목록에서 게시물 형식을 선택할 수 있습니다.

이제 달력에서 게시 날짜를 선택할 수도 있습니다.

새로운 옵션:
이제 첫 페이지에 고정 및 보류 중인 검토 옵션을 상태 및 가시성, 게시 날짜 및 게시 형식 옵션과 함께 문서 섹션에서 바로 사용할 수 있습니다.

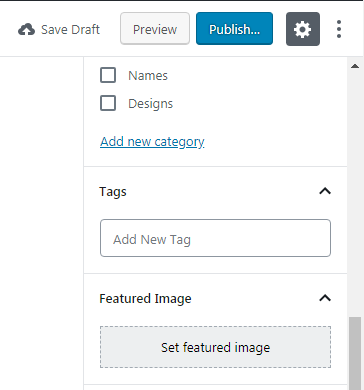
여기에서 게시물에 적합한 카테고리를 선택할 수도 있습니다.

태그 추가, 추천 이미지 설정,

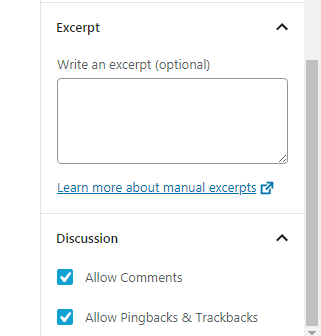
발췌문을 작성하고 주석을 허용하거나 비활성화하고 핑 및 트랙백을 허용하거나 허용하지 않습니다.

비주얼 및 텍스트 편집기 – 지금 숨겨져 있습니다.
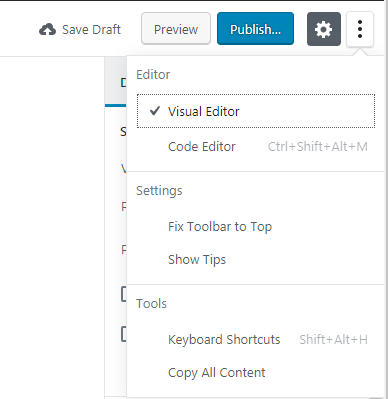
당신이 초보자라면 비주얼 편집기와 텍스트 편집기 사이를 정확히 전환할 수 있는 곳이 어디인지 예측할 수 없을 것입니다. 위의 게시 버튼을 보세요. 톱니바퀴 아이콘 근처의 햄버거 메뉴에는 Visual 또는 Code 편집기를 선택하고 설정 및 도구를 관리할 수 있는 가능성이 포함되어 있습니다. 그런데 톱니바퀴 아이콘을 클릭하여 옵션이 있는 사이드바를 숨기거나 표시할 수 있습니다.

왜 지금 전환이 메뉴 아래에 숨겨져 있다고 생각합니까? 이것은 UX를 개선하고 편집 영역을 정리하고 더 많은 창작 공간을 남겨두기 위해 만들어졌다고 생각합니다. 숙련된 사용자는 이 전환 옵션을 한 번에 쉽게 찾을 수 있으며 초보자는 대부분 코드 편집기에서 할 일이 없습니다. 그러나 초보자도 다른 CMS에서 유사한 편집기를 사용하고 있는 경우 전환을 쉽게 찾을 수 있습니다.
차단 옵션
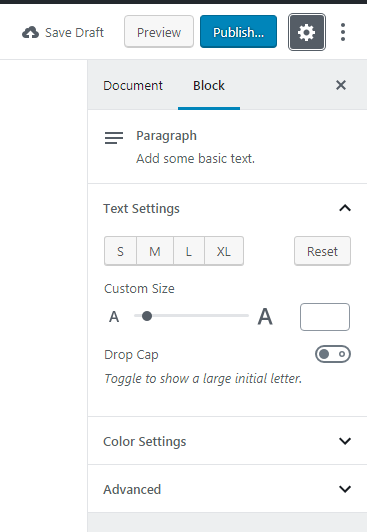
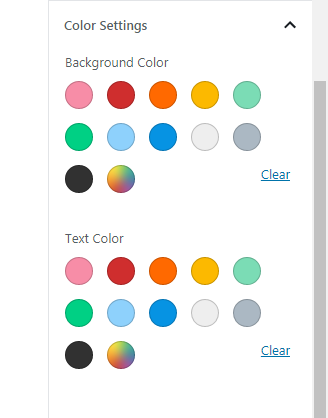
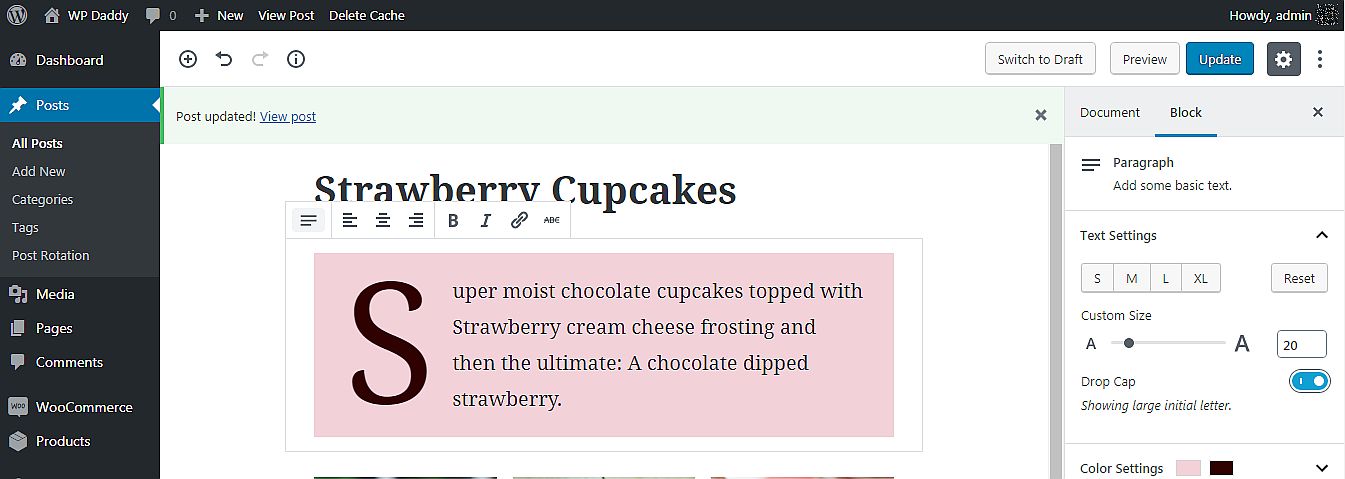
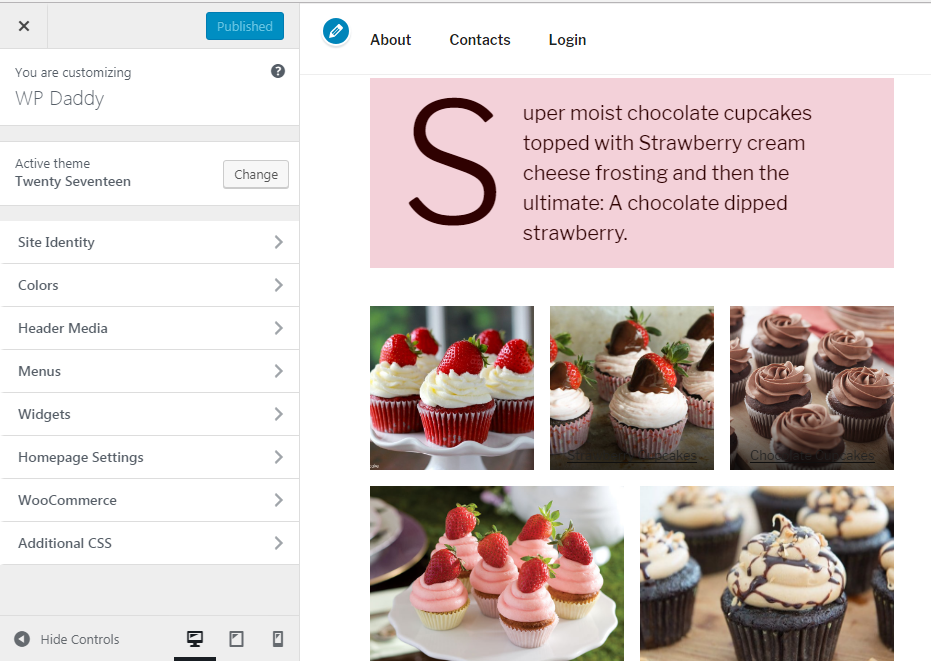
특정 블록이 생성되면 이제 오른쪽 사이드바에서 블록 섹션을 클릭하고 이 블록의 옵션을 관리할 수 있습니다. 이것이 텍스트 블록인 경우 텍스트 설정에는 크기의 S, M, L 및 XL 변형이 포함되거나 필요한 경우 사용자 정의 크기를 선택할 수 있습니다. 여기에는 큰 이니셜 문자를 표시하는 토글도 있으므로 필요에 따라 켜거나 끌 수 있습니다.

게시물의 배경 및 텍스트 색상을 선택할 수도 있습니다.

필요한 경우 추가 CSS 클래스를 추가합니다.


갤러리 포스트를 만들어 봅시다!
그래서 구텐베르그와 함께 포스트를 작성해보려고 하고 지금 바로 새 블록을 추가합니다.

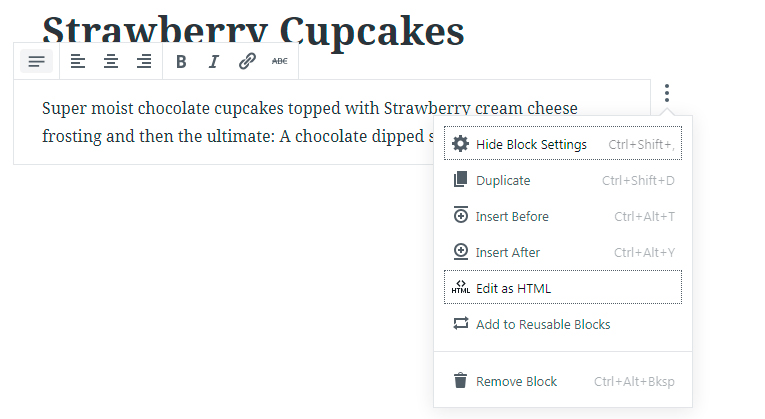
이제 새 블록 근처의 메뉴에서 복제, 제거, 재사용 가능한 블록에 추가 또는 훨씬 더 많은 조작을 할 수 있습니다.

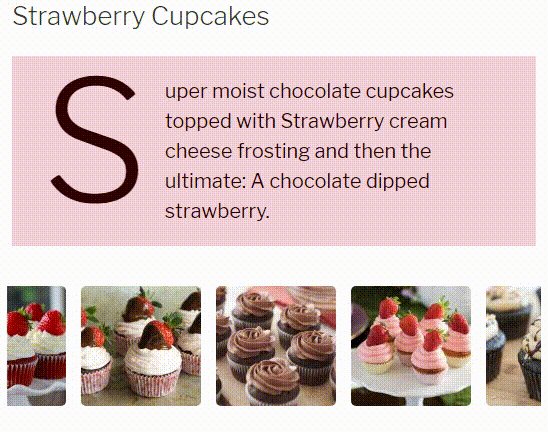
제목을 삽입하고 텍스트 블록에 작은 설명을 추가합니다. 또한 단락 시작표시문자 추가, 배경 및 텍스트 색상 변경과 같은 일부 설정을 관리합니다.

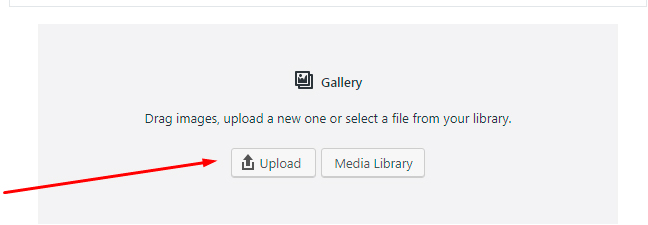
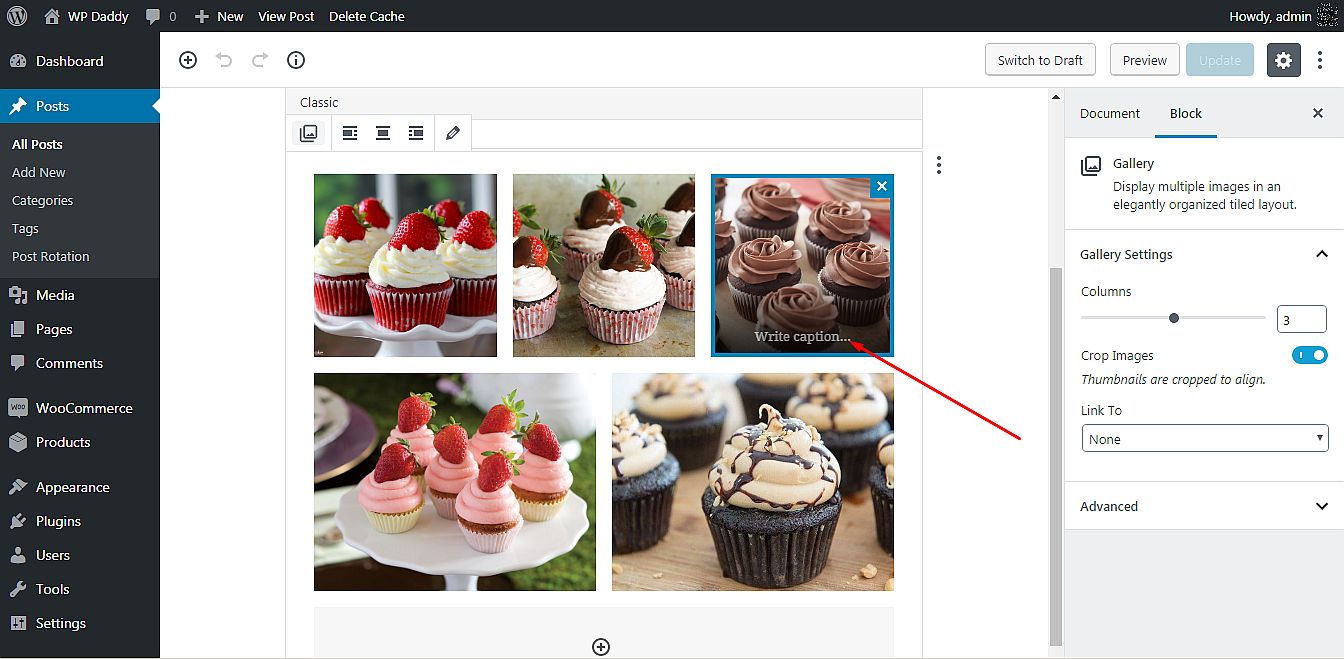
그런 다음 갤러리 블록을 추가하고 내 PC에서 이미지를 업로드하거나 미디어 라이브러리에서 선택할 수 있습니다.

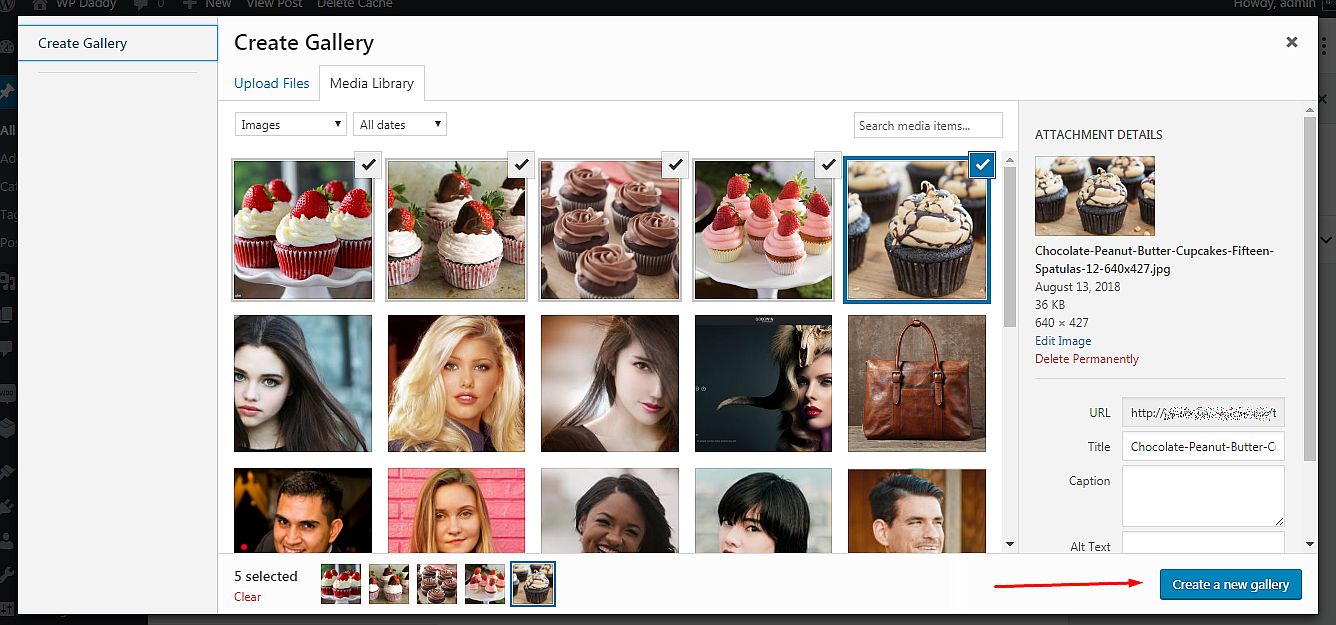
미디어 라이브러리를 선택한 다음 거기에서 이미지를 선택합니다. 새 갤러리 만들기 버튼을 클릭하고 갤러리 편집 섹션으로 이동합니다.

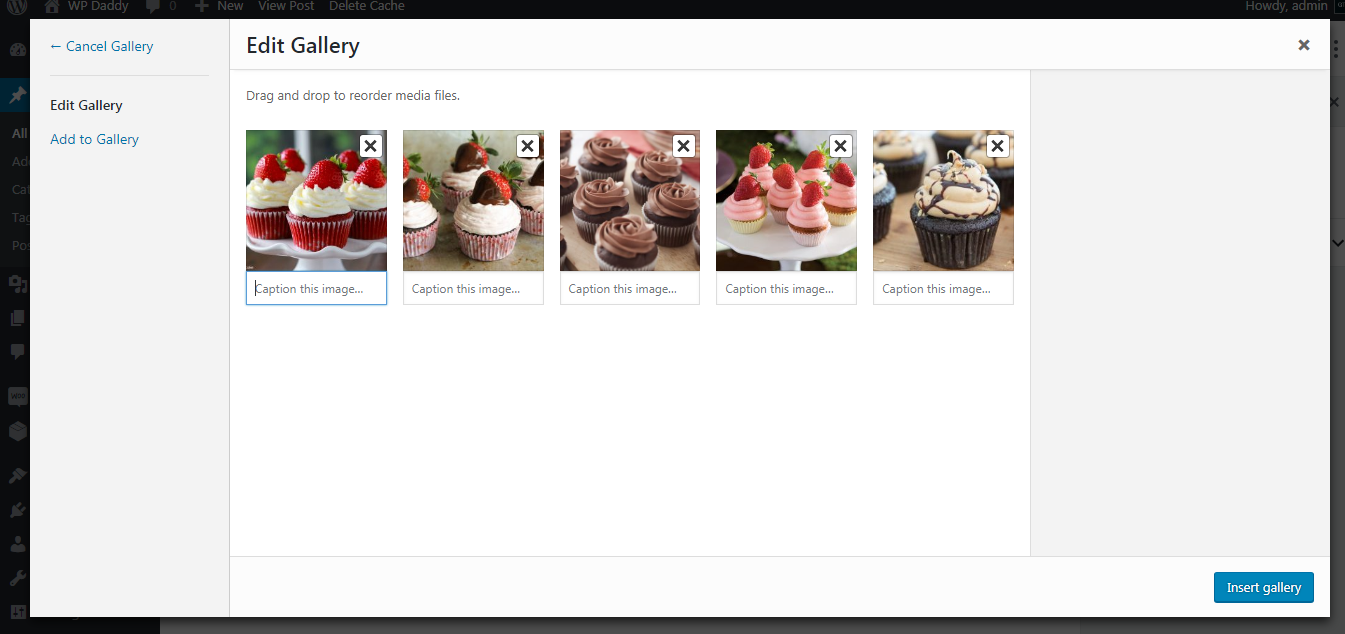
이제 선택한 각 이미지에 캡션을 추가한 다음 갤러리 삽입 버튼을 클릭할 수 있습니다.

이제 갤러리가 준비되었습니다.

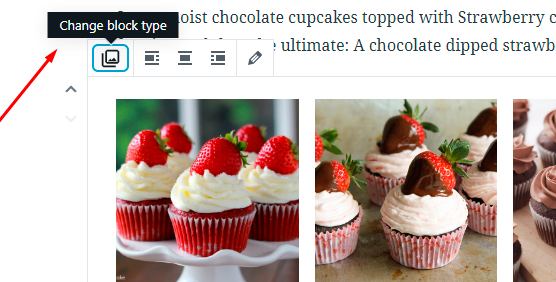
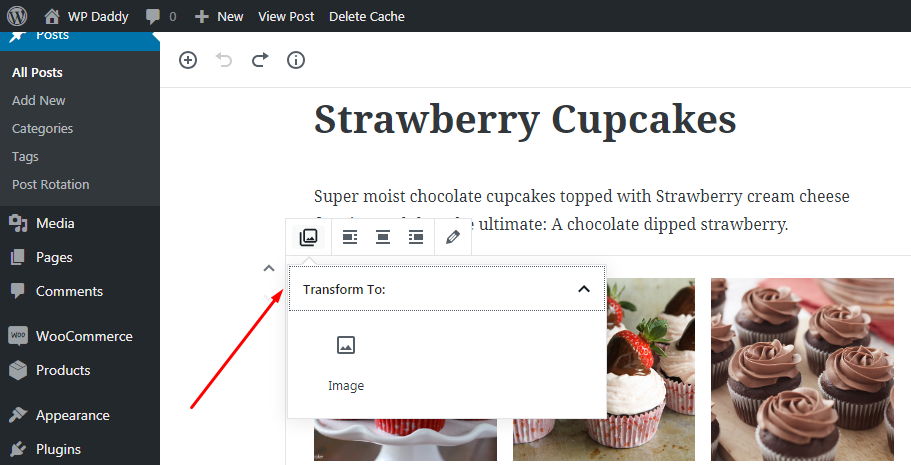
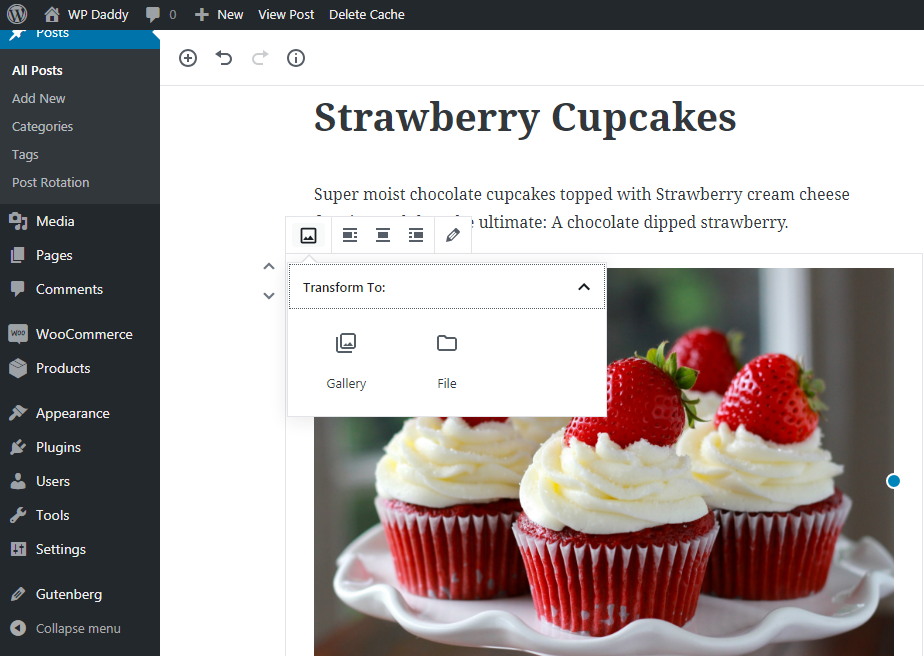
블록 유형을 즉시 변경할 수 있습니다.

갤러리를 이미지로 변환

뿐만 아니라 - 갤러리 또는 파일로 이미지.

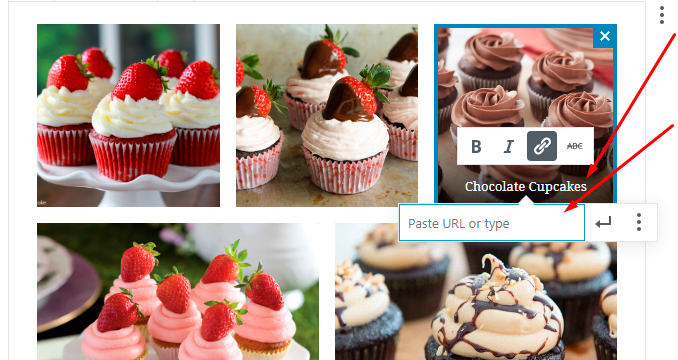
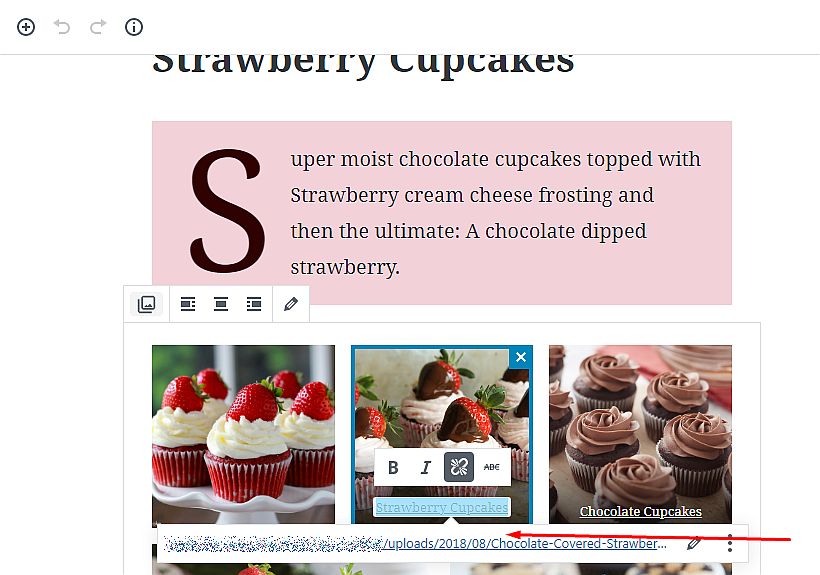
갤러리의 이미지에 캡션을 추가할 수 있는 가능성을 제외하고 URL을 추가하여 이 캡션을 클릭 가능하게 만들 수 있습니다. 즉, 캡션을 하이퍼링크로 변환할 수 있습니다.

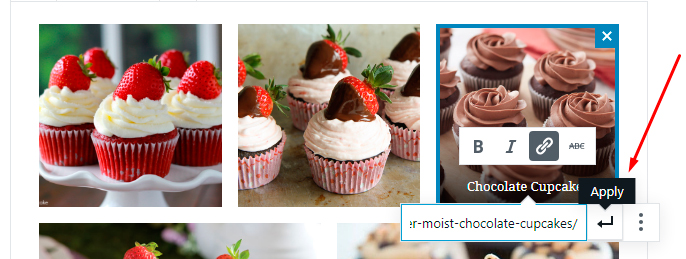
따라서 캡션을 강조 표시하고 -> 팝업 도구 모음에서 하이퍼링크 옵션을 클릭하고 -> 해당 필드에 링크를 추가하고 -> 적용 아이콘을 클릭하기만 하면 됩니다.


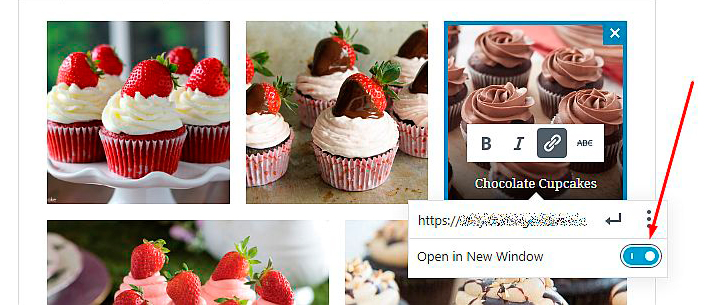
이제 이 하이퍼링크를 클릭하면 이 링크가 새 페이지나 타사 웹사이트로 연결되는 경우 새 탭에서 자동으로 열립니다. 링크를 새 창에서 열려면 적용 아이콘 근처의 햄버거 메뉴를 클릭하고 '새 창에서 열기' 옵션을 켜십시오.

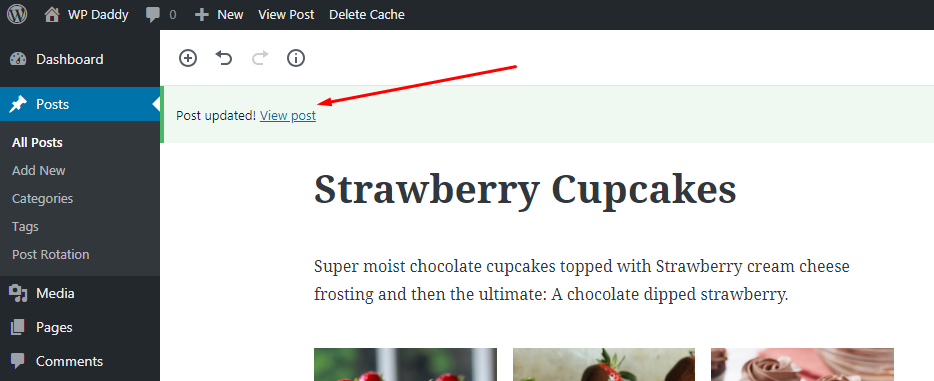
이제 라이브로 전환할 때(게시물 보기 버튼 클릭 -> 동일한 탭에서 게시물이 열립니다),

갤러리에서 이미지를 클릭하면 추가한 링크가 열립니다.

미디어 라이브러리의 자체 URL 주소에 이미지를 연결한 경우 하이퍼링크를 클릭하면 이미지가 동일한 탭에서 전체 크기로 열립니다.
기능 강화
클릭하면 갤러리의 모든 이미지를 확대하는 옵션을 보지 못했습니다. 이것은 지금까지 여기에서 사용할 수 없습니다. 그러나 사용자가 갤러리에서 이미지를 클릭하고 큰 미리보기 형식으로 열 수 있도록 내 이미지가 동일한 탭에서 팝업으로 열리길 원합니다.
내 목적을 위해 특정 구성이 필요하지 않은 Easy FancyBox 플러그인을 사용합니다. 그래서 내 이미지를 미디어 라이브러리의 자체 URL에 연결하고 갤러리 게시물을 업데이트합니다.

이제 플러그인이 활성화되면 갤러리에 있는 모든 이미지를 클릭할 수 있습니다.

동일한 탭에서 팝업으로 열립니다.

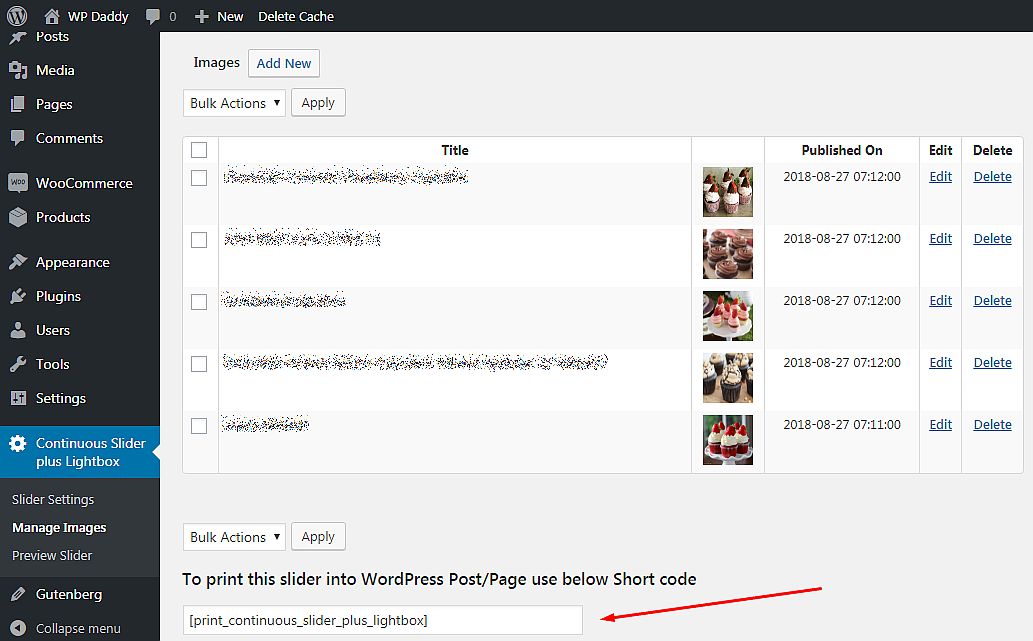
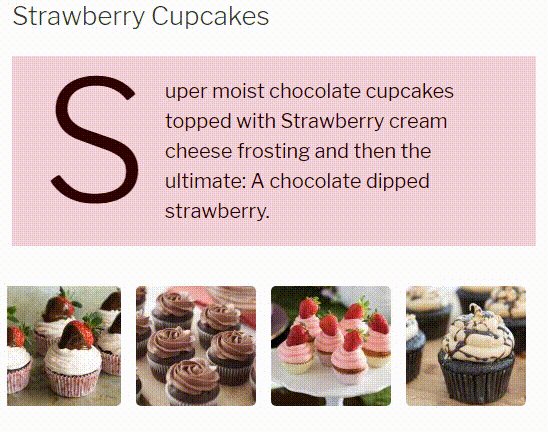
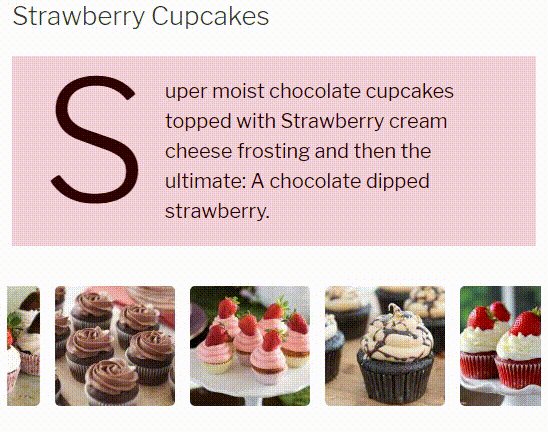
이제 갤러리가 약간 흐르는 회전 목마처럼 보이기를 원하므로 목적을 달성하기 위해 Lightbox 플러그인이 있는 연속 이미지 회전 목마를 사용합니다. 플러그인이 활성화된 후 관리 대시보드에서 Continuous Slider plus Lightbox -> Manage Images로 이동하고 미디어 라이브러리에서 향후 캐러셀에 5개의 이미지를 추가합니다.
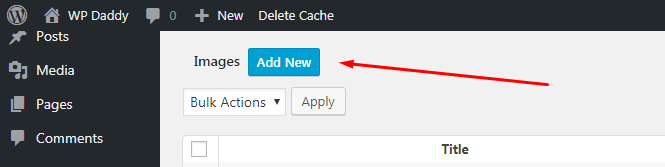
하나씩 추가하려면 Add New 버튼을 클릭합니다 ->

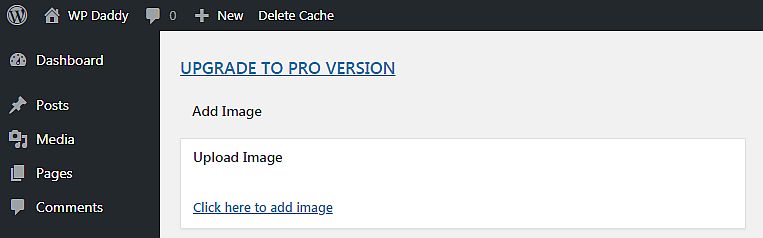
-> '이미지를 추가하려면 여기를 클릭하세요' 링크 클릭 ->

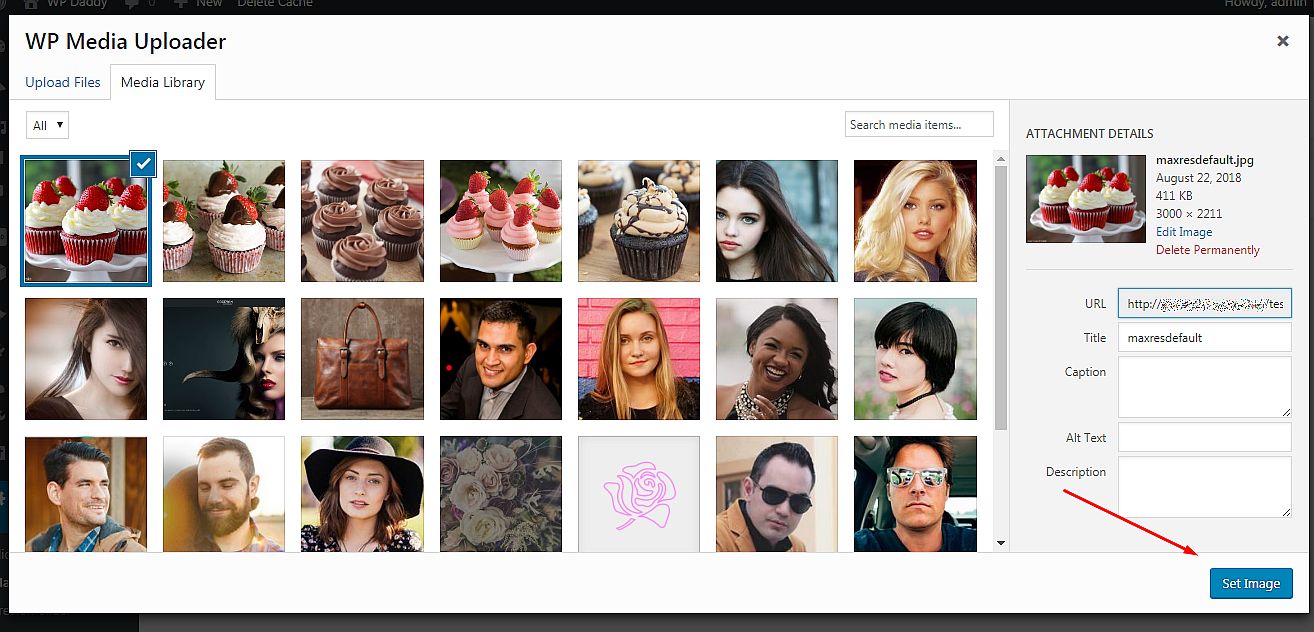
-> 미디어 라이브러리에서 이미지 선택 -> 이미지 설정 버튼을 클릭합니다.

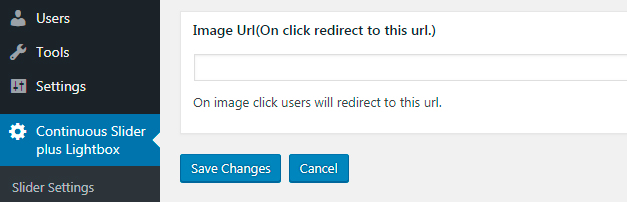
그런 다음 변경 사항을 저장하고 이미지를 저장합니다.

모든 이미지가 업로드되면 캐러셀의 단축 코드를 복사합니다.

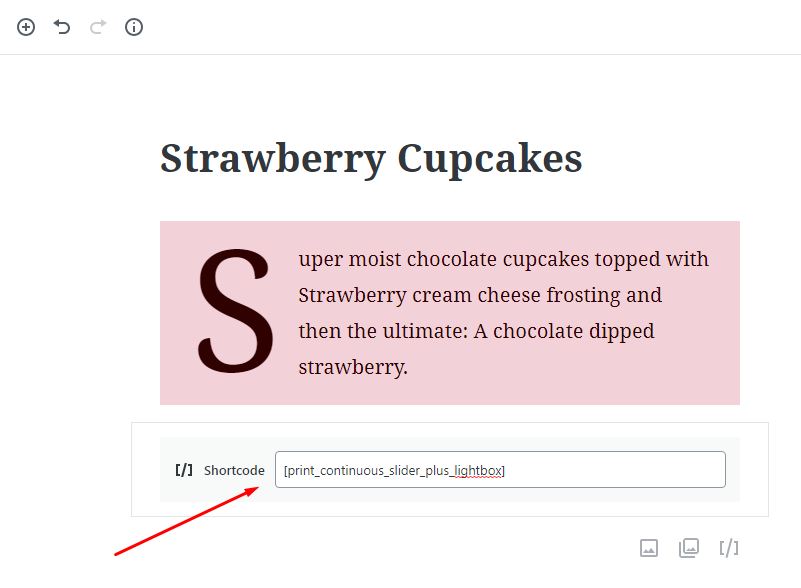
구텐베르크 에디터로 작성한 포스트의 텍스트 블록 아래에 삽입합니다.

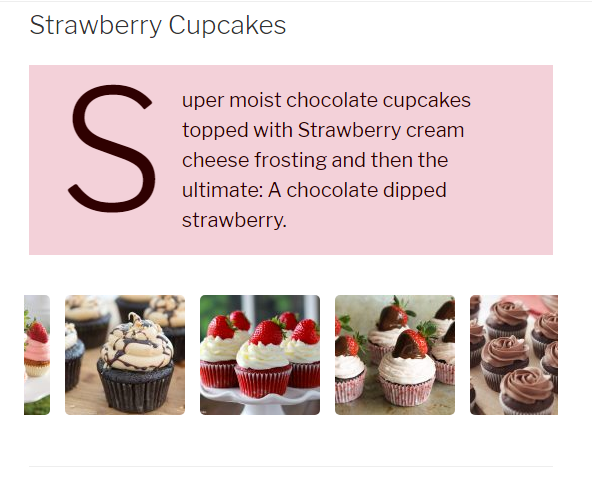
게시물을 업데이트하고 미리 봅니다. 이제 회전식 슬라이더에서 내 이미지가 흐르는 것을 볼 수 있습니다.

정말 대단해 보입니다.

이것이 끝이 아닙니다. 저는 "계속… 내 다음 게시물은 전자 상거래 Gutenberg 블록에 전념할 것이므로 곧 뵙겠습니다.
멜라니 H.
추신
구텐베르그에 관한 다음 글에서 읽고 싶은 내용에 대해 친절하게 생각과 의견을 남겨주셨으면 합니다. 아래 댓글에 하고 싶은 말을 모두 적어주세요. 미리 감사드립니다!
