열정적인 블로거가 되려면? WordPress 블로그 가이드 — 1장
게시 됨: 2021-11-05안녕, 친애하는 친구!
제 이름은 Melany이고 WP Daddy 팀에서 귀하를 위해 WordPress 블로깅에 대한 단계별 가이드를 작성하도록 위임받았습니다. 이것은 첫 번째 유형의 블로그 게시물(WordPress 테마 컬렉션 또는 '쇼케이스 게시물')을 기반으로 하는 블로깅 경험을 공유하는 가이드의 1장입니다.
그러니 커피 한 잔(또는 원하신다면 물 한 잔)을 드시고 따뜻한 대화를 시작합시다.
이 가이드의 이유, 내용 및 방법
당신과 우리는 비슷합니다! 우리 둘 다 블로그를 개발하고, 매력적인 콘텐츠를 만들고, 열성자들에게는 "하나"가 되고, 경쟁자들에게는 "최고"가 되기 위해 최선을 다합니다.
WP Daddy에서 블로그를 운영하는 동안 게시물 작성, 게시물 구조, 대상 사용자의 관심사 및 선호도, 블로그 홍보의 몇 가지 중요한 측면에 관한 귀중한 지식과 경험을 수집했습니다.
이것이 우리가 우리의 독특한 경험을 공유하고 초보자이고 스스로 다시 시작하는 경우 블로그 방법에 대한 몇 가지 주요 사실을 설명하게 되어 기쁘게 생각하는 이유입니다. 블로깅하는 동안 직면하게 될 몇 가지 어려움과 의심에 대해 이야기하고 개인적인 블로깅 경험에서 몇 가지 실용적인 팁과 실제 사례를 공개할 것입니다.
이 가이드가 즐거움, 자신감, 열정으로 블로그를 운영하는 방법에 대한 매우 유용한 세부 정보를 배우는 데 도움이 되기를 진심으로 바랍니다. 인식을 가져오는 것이 현재 WP Daddy의 사명이며 이것이 우리가 제공해야 하는 것입니다. 함께 개선합시다!
간략한 개요:
WP 대디 — 우리는 누구인가?
WPDaddy는 2016년에 시작된 WordPress 지향 블로그입니다. 오늘날에는 쇼케이스, 자습서, 리뷰, 인터뷰, 팁 및 영감을 주는 기사와 같은 게시물이 포함되어 있습니다.
WordPress는 무엇이며 왜 좋아합니까?
WordPress에 익숙하지 않은 경우 다음 정보를 읽으십시오.
WordPress는 코딩 기술을 사용하지 않고 직관적인 대시보드를 사용하여 웹사이트를 만드는 데 도움이 되는 콘텐츠 관리 시스템입니다. 기성품 디자인을 업로드하고, 사용자 정의하고, 웹사이트 페이지를 구축하고, 추가 플러그인을 설치하여 사이트의 기능을 확장하고, 사용자 정의 콘텐츠를 추가할 수 있습니다. 이 모든 것이 관리자 패널의 편리한 사용자 친화적인 인터페이스를 통해 가능합니다.
WordPress를 사용하면 웹사이트를 완전히 제어하고, 페이지와 메뉴를 생성 또는 제거하고, 사진, 비디오를 추가하고, 단일 웹사이트 내에서 자신만의 우주를 구축할 수 있습니다. WordPress로 작업하는 방법을 이해하기 위해 추가 또는 특정 지식이 필요하지 않습니다.
기성품 디자인 또는 WordPress용 테마 – 무엇입니까?
전 세계의 개발자들이 WordPress용으로 기성품 디자인(테마)을 많이 만듭니다. 무료 또는 프리미엄 템플릿을 선택하여 데뷔 WP 웹 사이트 디자인을 구축하거나 기존 디자인을 개선하는 기초로 사용할 수 있습니다.
테마(또는 디자인) – WP Daddy에서 검토하는 주요 제품이라고 가정해 보겠습니다. 이것은 미리 만들어진 웹 페이지 레이아웃, 아이콘 상자, 정보 블록, 스톡 사진(예시), 통합 페이지 빌더, 슬라이더 빌더, 문의 양식 플러그인, 본격적인 웹 사이트 구축에 사용할 수 있는 더 많은 기능.
이러한 템플릿을 구입하면 이제 웹 스튜디오나 개발자에게 처음부터 웹 사이트를 만들 필요가 없기 때문에 비용을 절감할 수 있습니다. 이 테마는 또한 몇 시간 안에 웹사이트를 만들고 사용자 정의 콘텐츠를 쉽게 업로드할 수 있기 때문에 시간을 절약하는 데 도움이 됩니다.
즉, 가이드를 시작하겠습니다!
WordPress용 테마 컬렉션
우리 블로그의 주요 임무는 시장에서 제공되는 가장 숨막히고 신선한 WordPress 테마를 공유하는 것입니다. 그럼 워드프레스 테마 쇼케이스 포스트를 제대로 만드는 방법을 알아보겠습니다.
이러한 유형의 게시물 구조는 다음과 같습니다.
1. 제목
2. 몇 가지 환영 단락
3. 15-25개의 테마:
– 테마 제목;
– 테마 데모의 스냅샷
– 몇 가지 설명 단락;
– 제품 페이지 또는 데모 링크
4. 결론.
홈페이지 사이드바에서 카테고리를 클릭하면 게시된 WordPress 테마 컬렉션의 여러 예를 찾을 수 있습니다.
테마를 공유하는 이유는 무엇입니까?
WordPress 테마에 중점을 둔 블로그를 운영하려면 4가지 주요 동기가 있어야 합니다.
1. 사람들에게 멋진 콘텐츠를 제공합니다.
2. 웹사이트 소유자가 웹페이지 디자인을 선택하도록 돕습니다.
3. 웹사이트의 트래픽 순위를 높이고 검색 엔진의 신뢰를 얻습니다.
4. 제휴 수수료를 받으십시오.
어떤 유형의 콘텐츠를 멋진 콘텐츠라고 하나요? 눈을 뗄 수 없는 부분인 것 같아요. WordPress 테마 컬렉션에 대해 말하면 시각적 호소력이 집중해야 할 핵심 요소입니다. 그렇다면 테마 컬렉션의 시각적 매력은 무엇일까요? 이목을 끌고 감성을 전달해야 할 테마 데모의 스냅샷인 것 같아요.
이러한 스냅샷은 대상 사용자의 참여를 유도할 수 있는 고품질 스냅샷이어야 합니다.
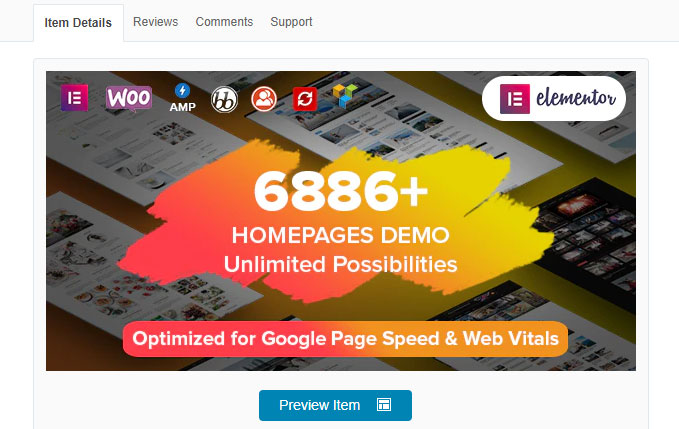
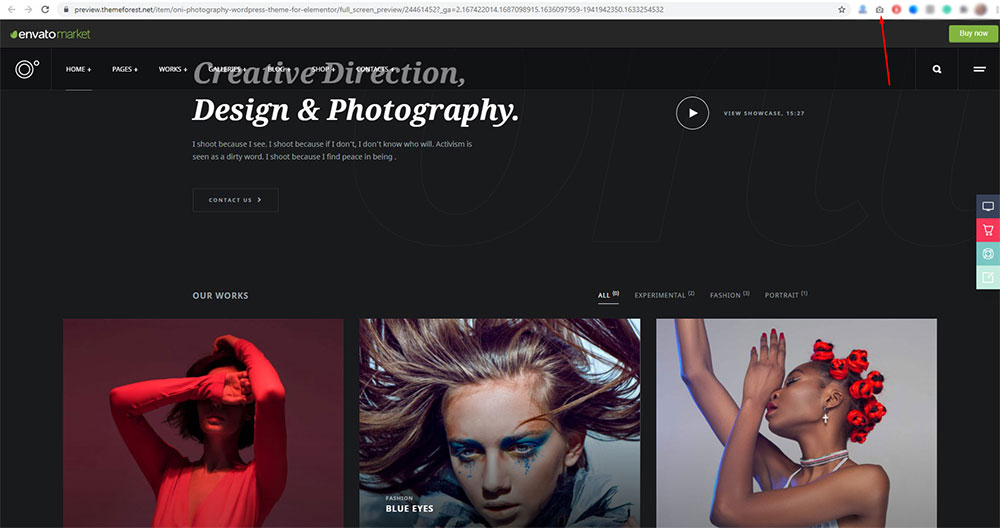
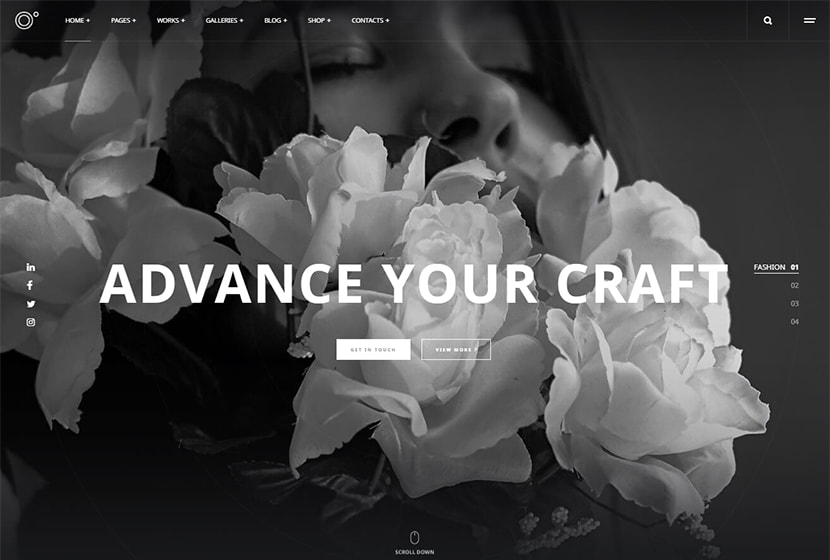
WordPress 템플릿의 Themeforest 기반 예를 들어 보겠습니다. 이 마켓플레이스에 표시된 각 테마는 기본 배너 프레젠테이션 아래의 '실시간 미리보기' 버튼을 클릭하여 관찰할 수 있는 데모 미리보기와 함께 개별 제품 페이지에서 사용할 수 있습니다. 라이브 미리보기는 테마 홈페이지 또는 미리 정의된 여러 홈페이지의 실제 모양과 구조를 보여줍니다.

우리는 일반적으로 테마의 홈페이지가 어떻게 보이는지 스냅샷을 보여주기 위해 데모 미리보기를 캡처합니다. 데모 목적으로 이러한 스냅샷 중 몇 개를 테마 컬렉션에 넣었습니다.
그래서 저는 개인적으로 그러한 게시물에 대한 멋진 스냅샷을 만드는 방법을 공유하기로 결정했습니다. 우리는 830×560의 크기를 선호합니다.
스냅샷의 높이를 제어하려면 화면의 전체 페이지 사진이 필요하므로 Google Chrome 웹 스토어에서 제공되는 GoFullPage(이전의 전체 페이지 화면 캡처) 브라우저 확장을 사용합니다. Opera를 사용하는 경우 Joxi 전체 페이지 화면 캡처 추가 기능을 사용해 볼 수 있습니다.

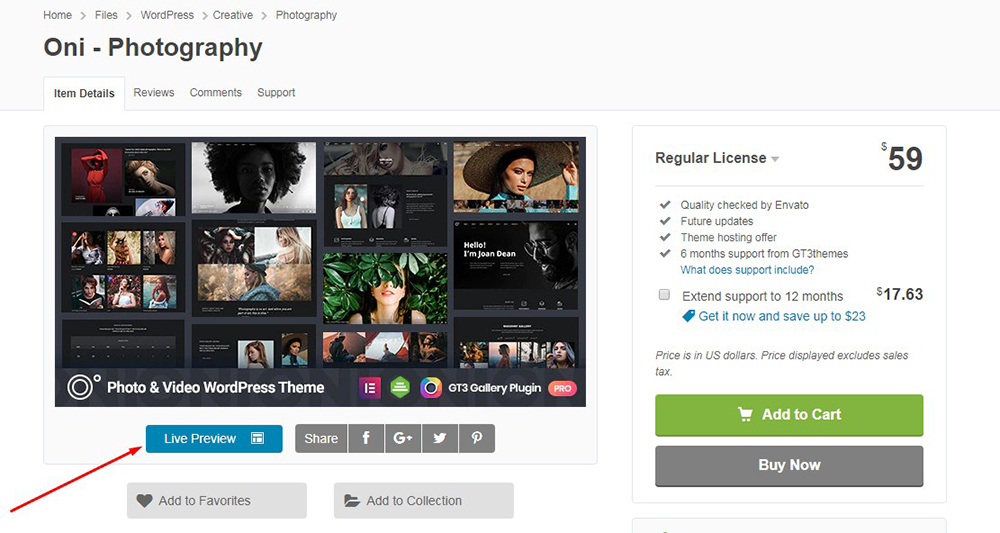
확장 프로그램이 설치되면 Themeforest의 제품 페이지에서 라이브 미리 보기 버튼을 클릭하여 라이브 데모를 열어야 합니다.


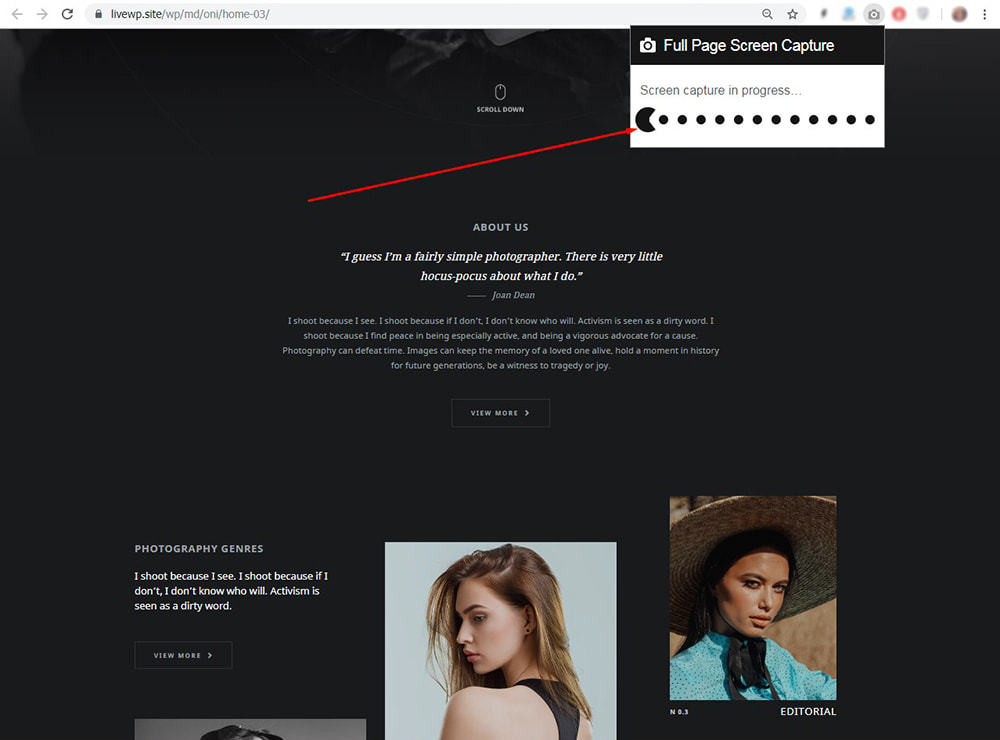
주소 표시줄 근처에 있는 아이콘을 클릭하기만 하면 됩니다.

그런 다음 페이지 스냅샷을 캡처하는 프로세스를 확인합니다.

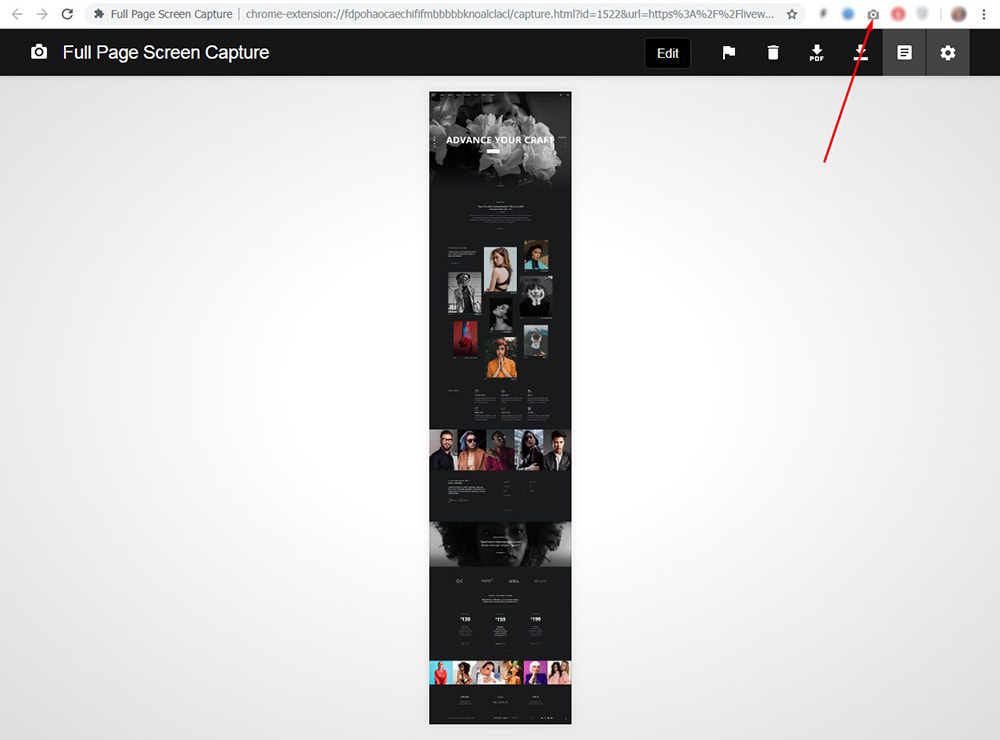
결과적으로 준비된 전체 페이지 스냅샷을 얻습니다.

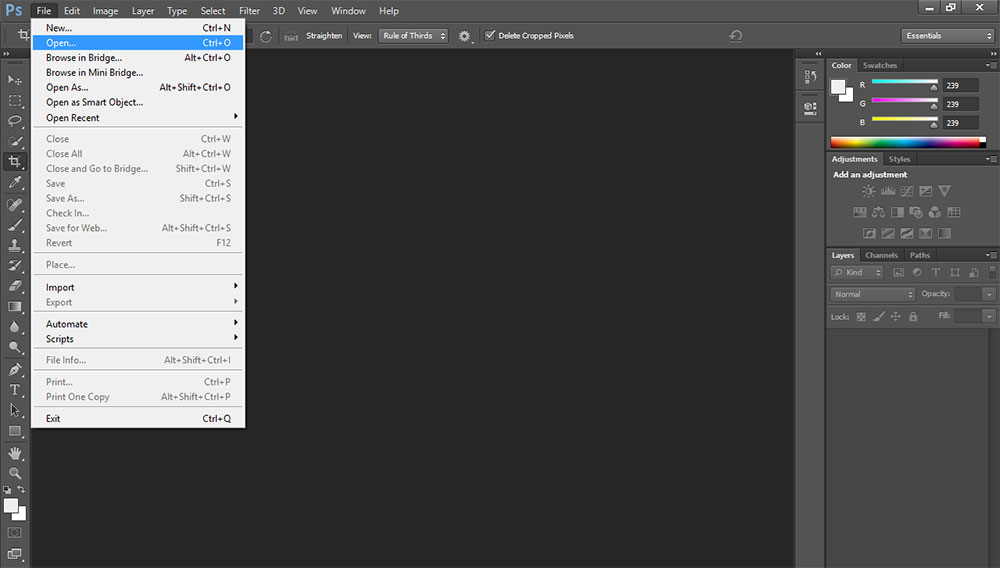
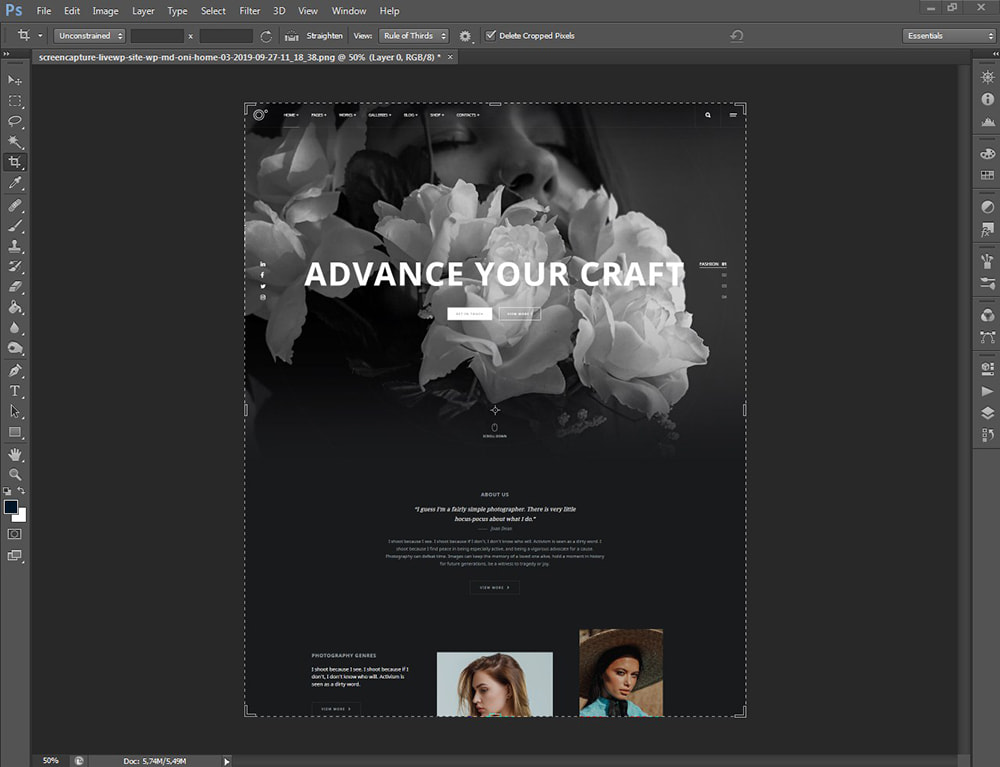
그런 다음 Photoshop으로 전체 페이지 스냅샷을 엽니다.


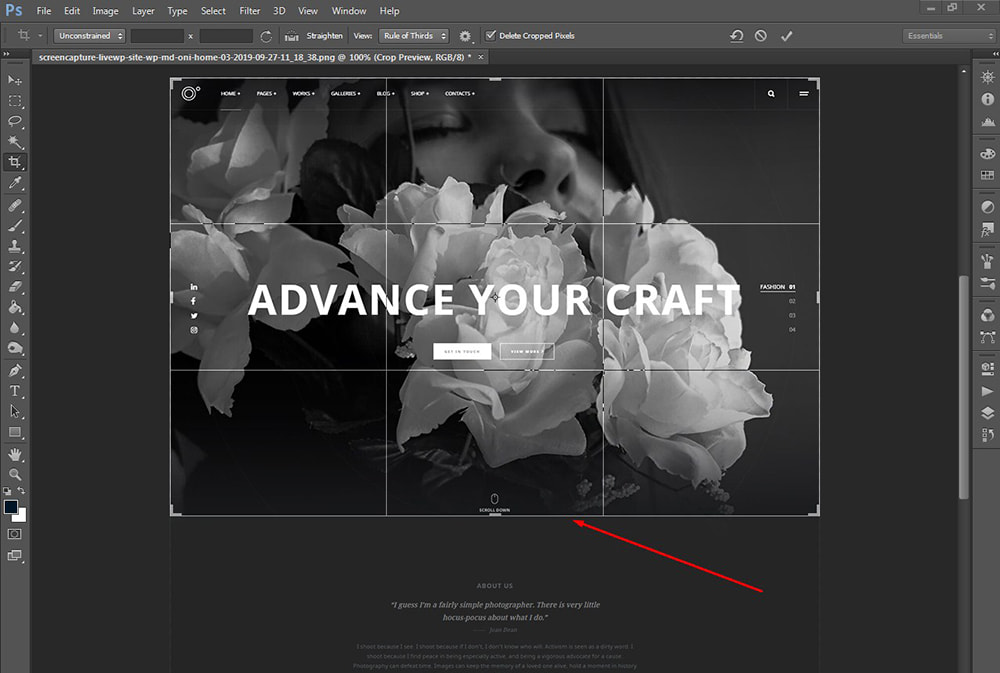
자르고 Ctrl+를 눌러 스케일을 확대합니다.


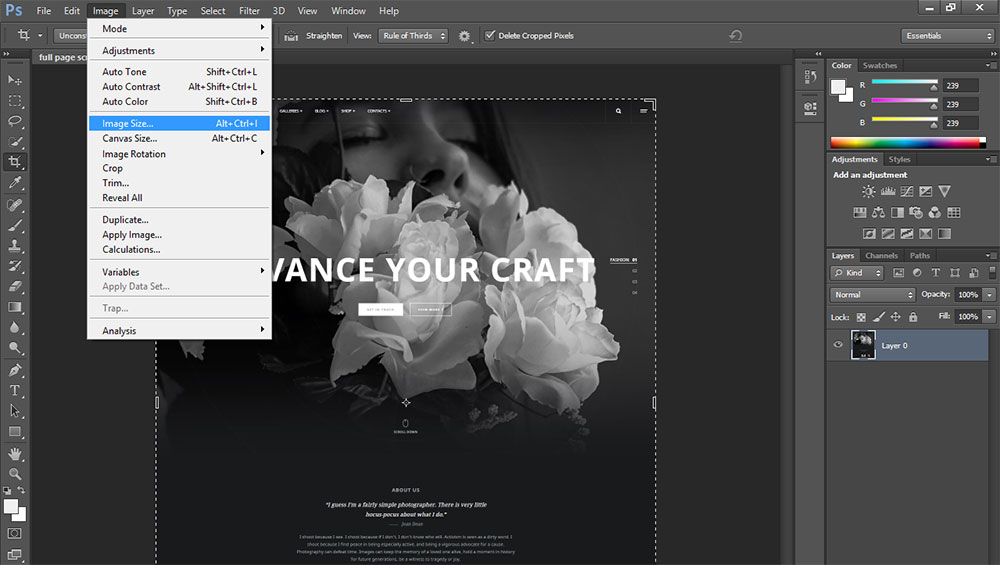
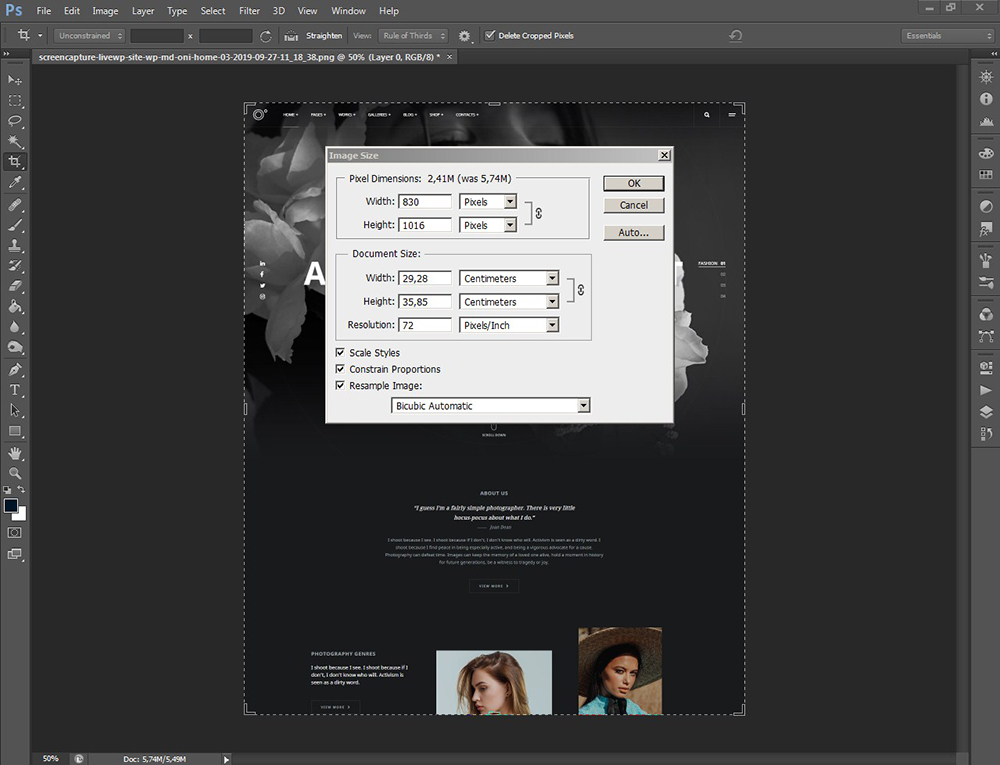
그런 다음 이미지 -> 이미지 크기 메뉴를 열고


너비를 830px로 변경합니다.

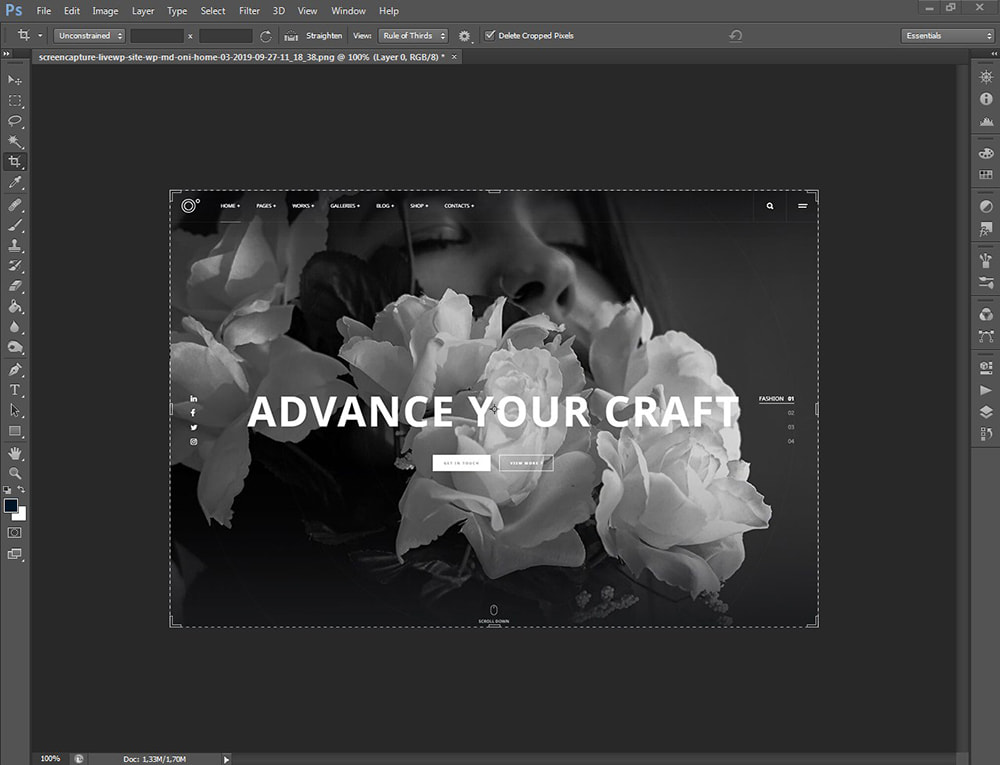
그런 다음 슬라이딩 바를 위로 당기고 스냅샷을 필요한 높이로 잘라서 스냅샷의 높이를 변경합니다.


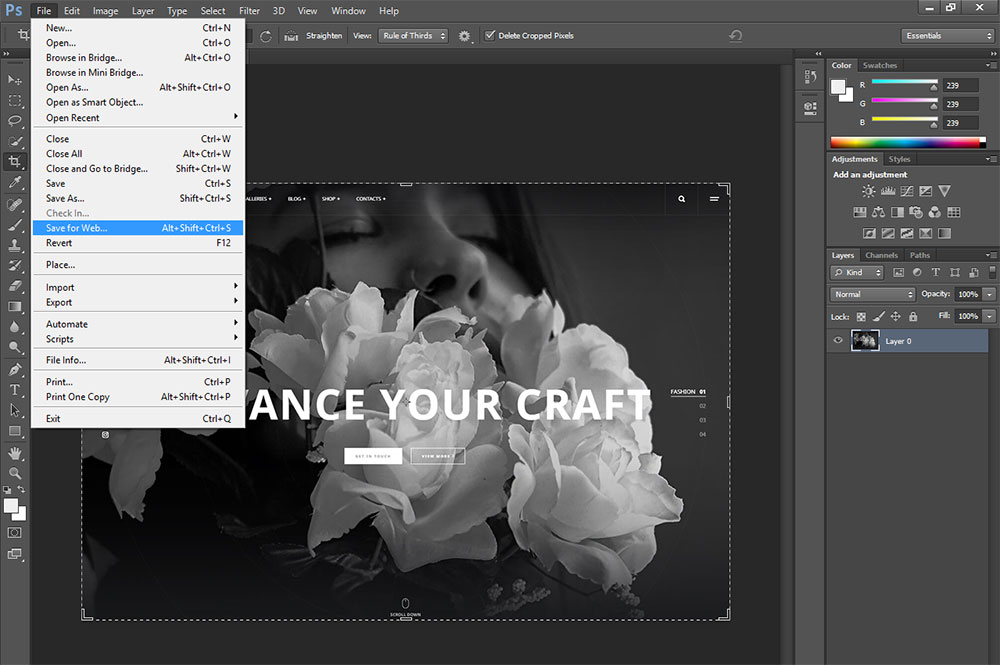
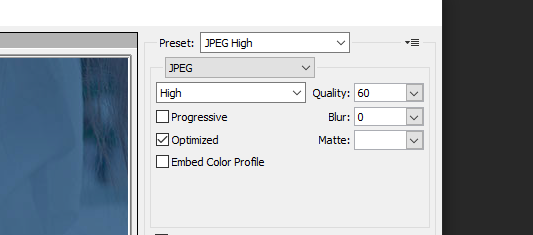
마지막으로 웹용 스냅샷을 저장합니다.

결과적으로 830px 너비와 560px 높이의 스냅샷을 얻습니다.

스냅샷을 보기 좋게 만들고 무게가 200kb를 넘지 않도록 60 이상의 품질로 스냅샷을 저장합니다.

이 방법으로 테마 홈페이지의 실제 모습을 보여줄 선명한 품질의 스냅샷을 만듭니다.
동기를 말해보자
모든 것은 사랑에서 시작됩니다. 사람들이 귀하의 콘텐츠와 사랑에 빠지게 하고, 귀하의 사이트에 감탄하게 하고, 귀하의 사이트를 업무, 교육 또는 여가에 없어서는 안 될 필수 요소로 여기게 하고 방문자의 일상 생활의 일부가 되도록 하십시오.
물론 재정적인 측면이 많이 중요하지만, 당신이 하는 일에 온전히 헌신하지 않으면 아무 것도 아닙니다. 더 많은 돈을 벌고 싶다면 트래픽이 좋아야 하고 물론 전환-> 트래픽은 일일 방문과 방문자의 행동에 따라 달라지며 이는 사람들이 사이트를 얼마나 좋아하느냐에 따라 달라집니다.
인챈트한 사람이 많을수록 더 많은 수익을 얻을 수 있습니다.
어떻게 벌까?
제휴 마케팅에서 가장 먼저 얻을 수 있는 것. 예를 들어 Envato 시장의 계열사가 되고 싶습니다.
당신은 제휴사로 가입 ->
-> 승인 및 추천 링크 받기 ->
-> 추천 링크를 사용하여 블로그에서 제휴 제품 홍보->
-> 누군가 당신의 추천으로 제품을 구매하면 당신은 커미션을 받습니다.
어떻게 작동합니까?
WordPress 테마 모음은 웹사이트에서 광고 역할을 하는 홍보 게시물입니다. 15-25개 테마의 쇼케이스를 만들어 홍보하고 구독자와 블로그 독자에게 추천합니다. 이러한 제품을 성공적으로 홍보하면 대부분의 방문자가 게시물을 탐색하거나 읽거나 스크롤하여 추천 링크가 있는 엄선된 제품 컬렉션을 볼 수 있습니다.
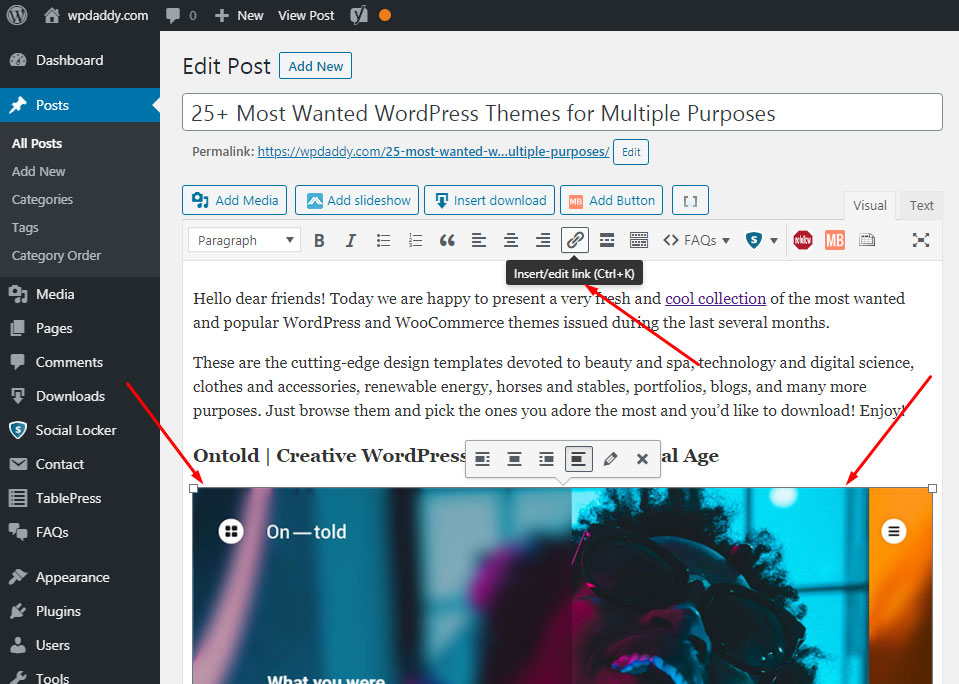
하이퍼링크로 숨길 수 있거나 링크를 삽입하여 이미지를 클릭 가능하게 만들 수 있으므로 링크 자체가 표시되지 않습니다. 사용자는 이러한 쇼케이스 게시물에서 제품을 클릭하기만 하면 Envato 제품 페이지로 이동합니다. 그 후, 이 사용자는 사용자 브라우저의 쿠키를 사용하여 시장에 의해 추적되기 시작합니다. 사용자가 브라우저에서 쿠키를 끄지 않은 경우 제휴사 링크를 클릭한 후 사용자는 Envato 시장에서 추적되므로 특정 사용자가 Envato 부서(Themeforest, Graphicriver, 또는 그렇지 않으면) 수수료를 받습니다.

단축 코드 생성기를 사용하여 "클릭하여 보기" 또는 "데모 보기" 버튼을 만든 다음 개인 Envato 추천 링크를 단축 코드에 삽입할 수 있습니다.
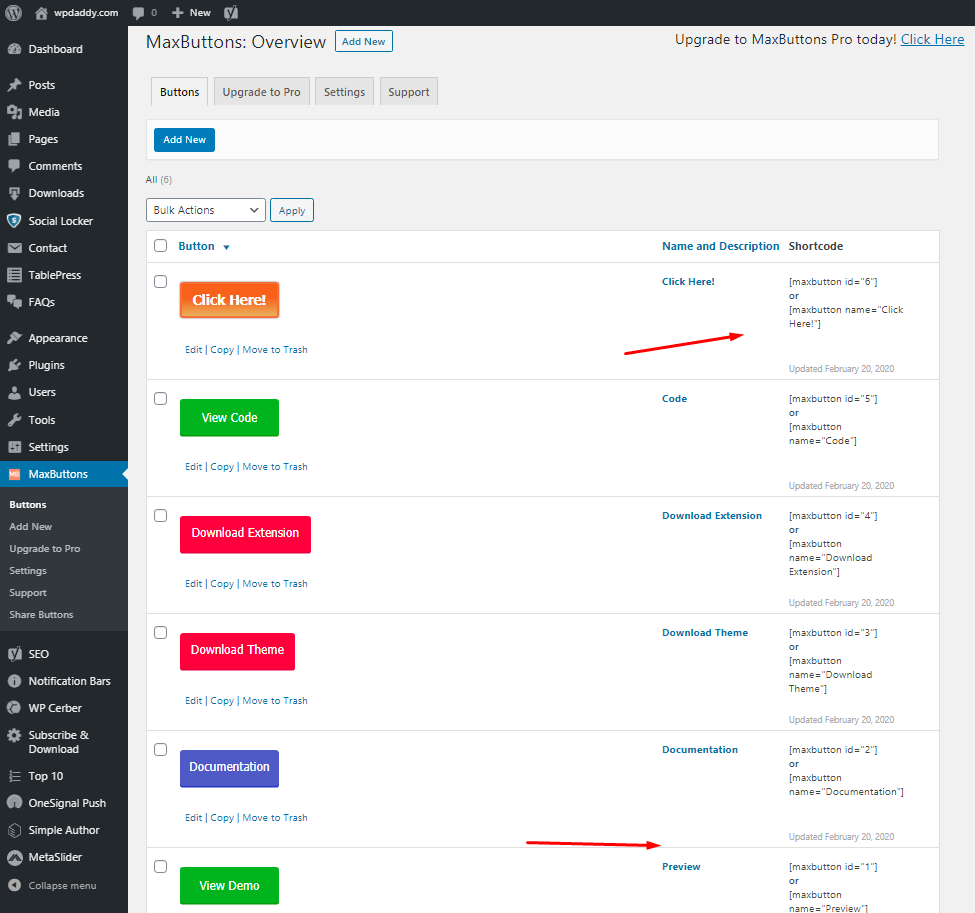
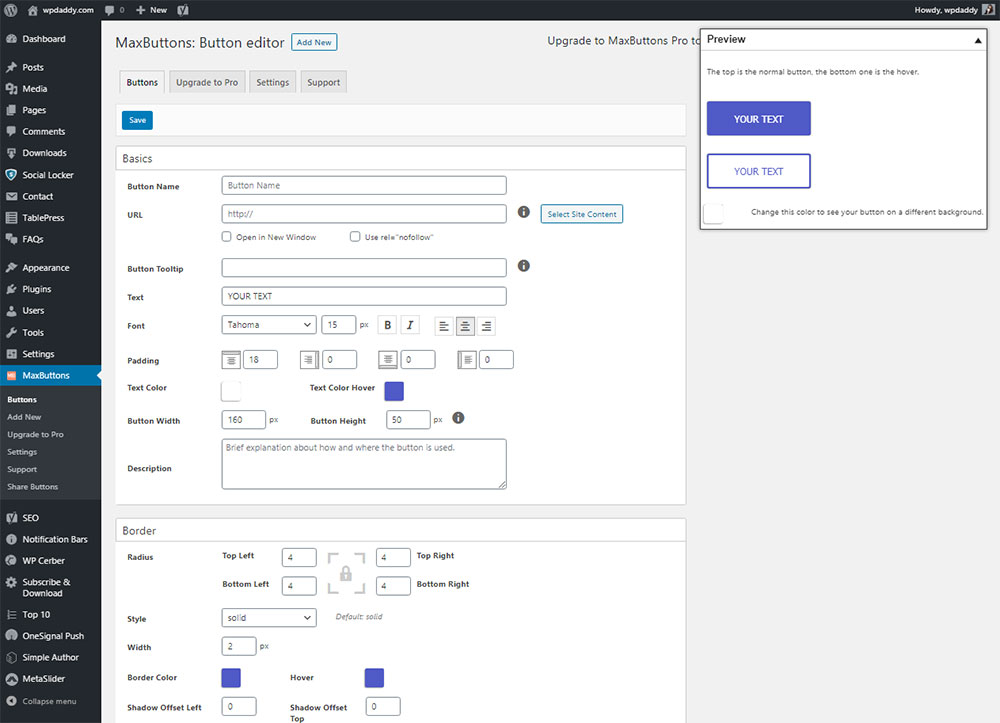
나는 단축 코드를 만들고 버튼으로 게시물에 삽입하기 위해 MaxButtons 플러그인을 사용합니다.

플러그인은 사용하기 매우 쉽습니다. 버튼 -> 새 메뉴 추가로 이동하여 새 버튼을 만들고 텍스트를 선택하고 색상을 지정하고 더 많은 옵션을 관리하기만 하면 됩니다.

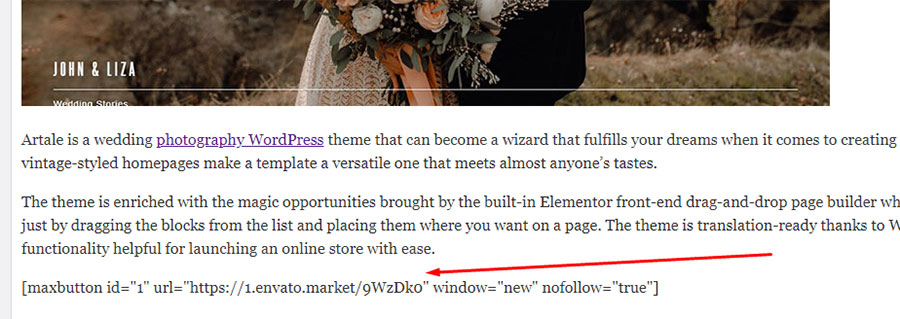
그런 다음 준비된 단축 코드를 게시물 텍스트에 복사하여 특정 링크를 삽입합니다.

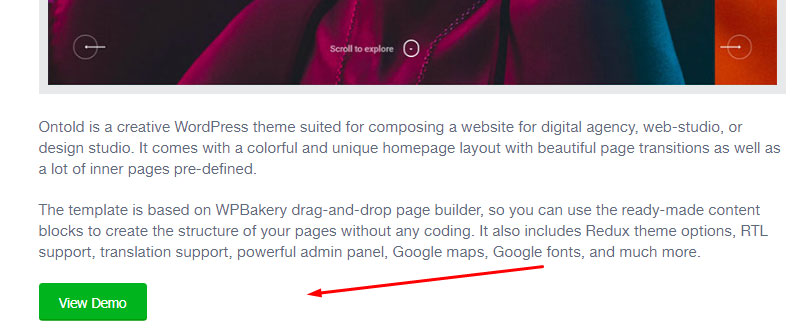
프런트 엔드에서 이 단축 코드는 매력적인 클릭 가능한 버튼처럼 보일 것입니다.

귀하의 경우 추천 링크를 단축 코드에 삽입한 다음 프런트 엔드로 이동하여 얼마나 매력적인지 확인해야 합니다. 이러한 클릭 유도문안 버튼은 사용자가 이 버튼을 클릭하고 추천인의 Envato 제품 페이지로 쉽게 이동할 수 있도록 합니다.
즉, 제휴 링크가 있는 홍보 게시물을 게시하고 노력에 대한 보상을 받습니다.
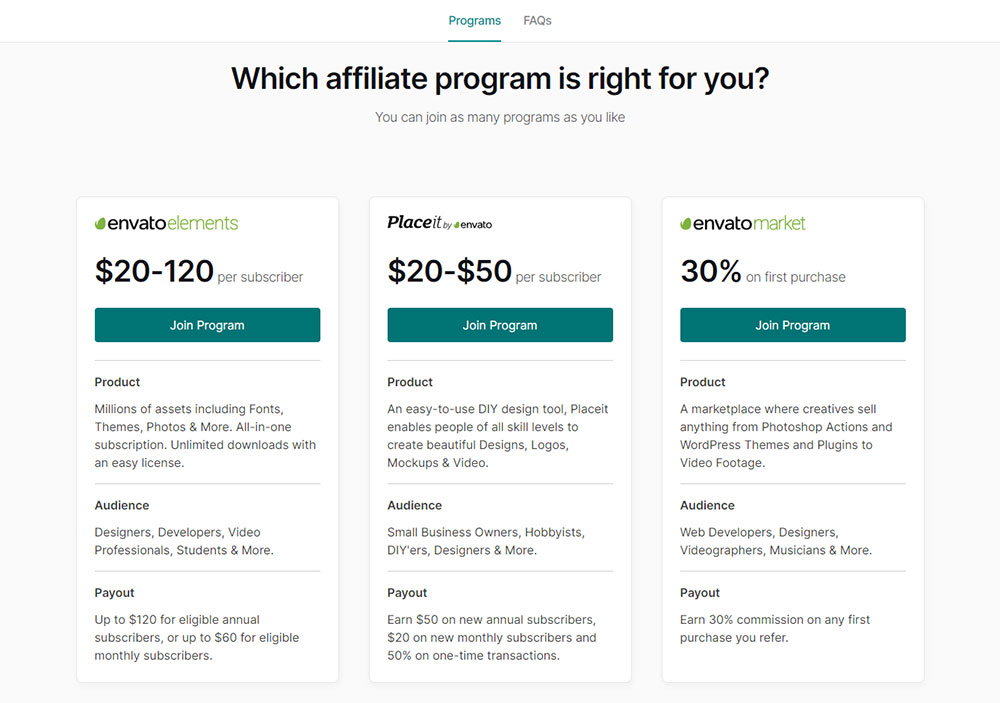
사용 가능한 Envato 제휴 프로그램을 검색하고 귀하의 특정 요구에 적합한 프로그램을 선택하려면 여기로 이동하십시오.

계정이 없으면 등록하고 Envato 계열사가 되십시오.

또는 로그인 링크를 클릭하고 계정으로 이동하여 커미션 추적을 시작하십시오.

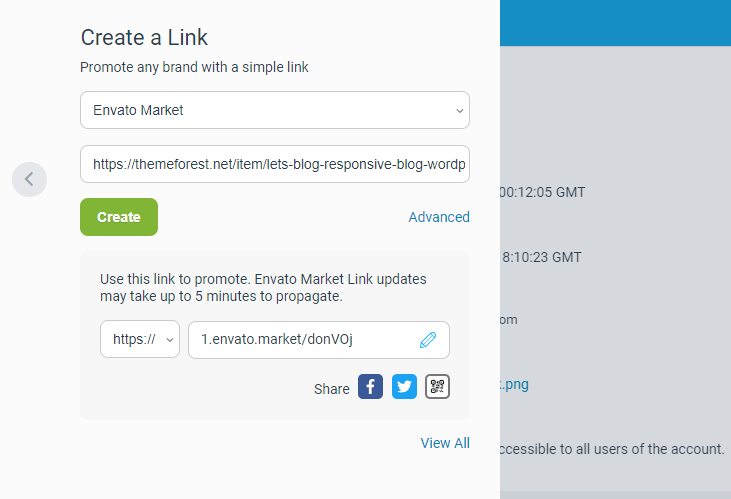
You go here – Impact – 이것은 클릭, 액션, 전환율 및 지불금이 추적되는 제휴사를 위한 웹사이트입니다. 그리고 여기에는 Envato 제품 URL의 제휴 링크를 생성할 수 있는 UI가 있습니다. '링크 만들기' 양식 필드에 링크를 삽입하고 '만들기' 버튼을 클릭하면 준비된 제휴사 링크가 생성됩니다. 이것은 커미션을 받는 데 사용할 수 있는 프로모션 링크입니다.

충분한 추천 커미션을 얻으려면 추천 링크를 사용하여 선택한 테마 컬렉션을 최대한 많이 만드는 것이 좋습니다. Themeforest의 테마 컬렉션을 제외하고 Graphicriver의 그래픽, Codecanyon의 플러그인 등을 홍보할 수 있습니다. Envato 요소는 다른 모든 제품과 다른 추천 링크로 홍보되며 이 추천 링크는 별도의 링크로 만들어야 합니다. 해당 프로그램을 선택하면 계정에 영향을 줍니다.
Placeit 서비스는 이제 Envato의 계열사 중 하나로 작동하므로 이 서비스를 홍보하여 수익을 올릴 수도 있습니다.
다음 장에서는 쇼케이스 게시물과 튜토리얼을 위한 텍스트 작성에 중점을 둘 것입니다. 나와 함께 있어!
멜라니 H.
