Elementor를 사용하여 WordPress에서 메가 메뉴를 만드는 방법
게시 됨: 2023-02-13기본 WordPress 메뉴는 얼마나 좋은가요? 메뉴 및 하위 메뉴 항목으로페이지, 게시물, 카테고리 및 URL을사용할 수 있습니다. 더욱이 간단한 단일 열 드롭다운은 사용할 수 있는 유일한 하위 메뉴 유형입니다.
이는 기본 WordPress 메뉴에 항목 추가 및 사용자 지정에 대한 제한이 있음을 의미합니다. 내비게이션 메뉴는 웹 사이트의 중심 부분이므로 온라인 상태를 최대한 활용하는 데 실제로 도움이 되는지 확인하는 것이 중요합니다.
특히 이것은 시각적으로 풍부한 하위 메뉴를 사용하여 특정 제품이나 게시물을 강조하려는 전자 상거래 상점 및 블로그와 같은 다양한 유형의 사이트에 적용됩니다.
이것은 WordPress의 메가 메뉴 플러그인이 작동하는 때입니다.
그래서 우리는 메가 메뉴 WordPress 튜토리얼, 팁, 최고의 메가 메뉴 플러그인 및 메가 탐색 예제를 안내하기 위해 이 기사를 준비했습니다.
메가 메뉴란?
WordPress의 메가 메뉴는 무엇입니까? 이름에서 알 수 있듯이 메가 메뉴는 기존 하위 메뉴보다 더 강력한 버전으로 사용자에게 단일 드롭다운 메뉴에서 분류된 많은 정보를 제공합니다.
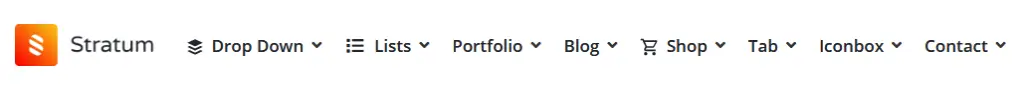
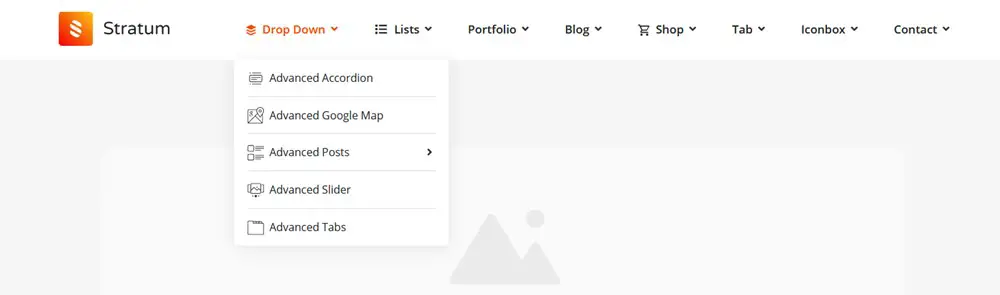
비교할 수 있도록 다음은 매우 간단한 전통적인 1열 드롭다운 메뉴입니다.

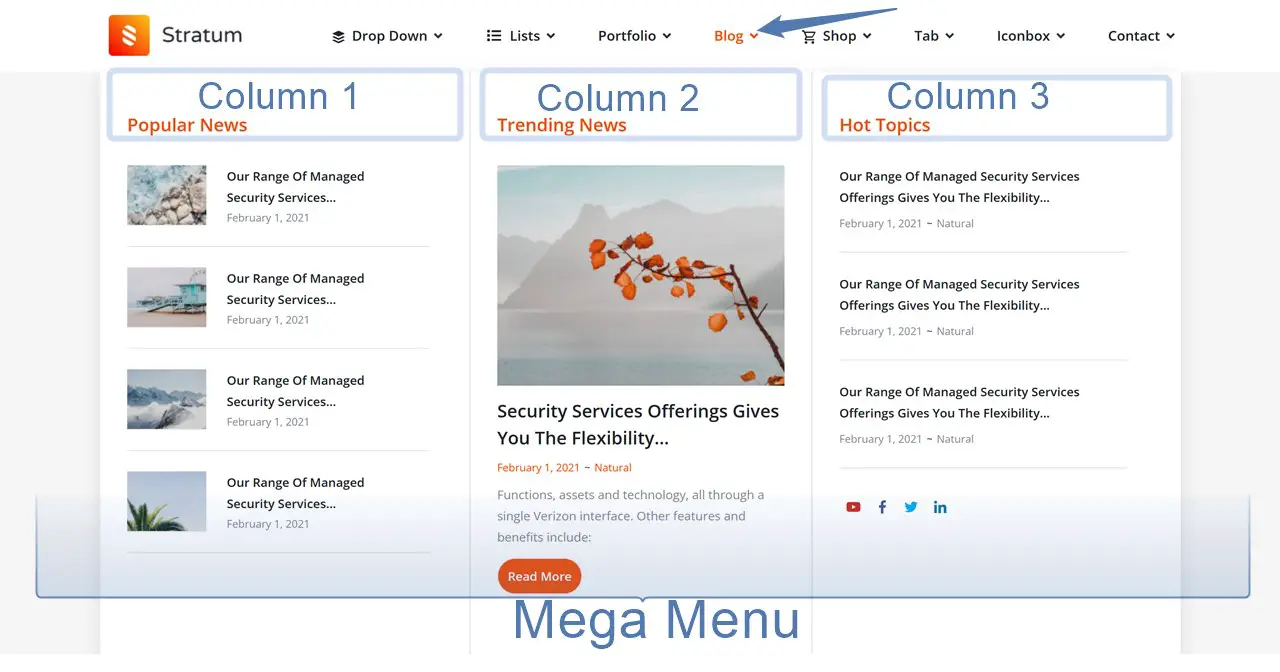
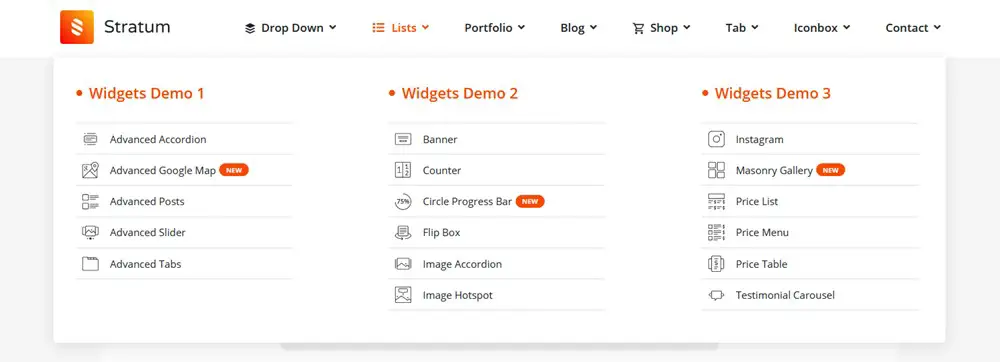
반대로 메가 메뉴는 일반적으로여러 열로구성됩니다. 이미지, 비디오 및 아이콘과 같은 멀티미디어 요소를 포함할 수 있습니다. 이 모든 것은 사용자 경험을 향상시키고 웹 사이트에서 정보를 더 잘 시각화하는 데 도움이 됩니다.

하위 메뉴에 더 다양한 콘텐츠 유형을 추가할 수 있을 뿐만 아니라 이 메가 메뉴 플러그인은 메인 메뉴에서 작은 사용자 지정 조정을 하는 데에도 매우 편리합니다. 예를 들어 사용자 지정 배지 및 태그 추가, 배경색 변경 등이 있습니다.
메가 메뉴의 모든 것은 메뉴에포함할 수 있는 내용과표시 방법에 대해 더 많은 자유를 제공하는 것입니다.
내 웹사이트에 메가 메뉴를 어떻게 추가합니까?
사이트에 메가 메뉴를 추가하는 쉬운 방법은 무엇입니까? 사용자 지정 코드 또는 특정 플러그인을 사용해야 합니다. 의심할 여지 없이 플러그인은 더 쉬운 방법이며 많은 솔루션이 있습니다.
그러나 모든 플러그인이 동일하게 만들어지는 것은 아니라는 점을 명심하는 것이 중요합니다. 일반적으로 각각은 Elementor, 블록 편집기/클래식 WordPress, Divi,Avada 또는 완전히 다른 어떤 것이든 특정 콘텐츠 빌더와 함께 작동하도록 맞춤화됩니다. 일반적으로 이러한 확장 프로그램에는 사용자가 확장 프로그램을 시작하고 작업하는 데 도움이 되는 자습서가 포함되어 있습니다.
그렇기 때문에 현재 사용 중인 콘텐츠 빌더를 식별한 다음 호환되는 확장 프로그램을 검색하여 조사를 시작하는 것이 중요합니다. 예를 들어 Elementor 메가 메뉴 또는 Avada 메가 메뉴가 있습니다. 이 접근 방식을 통해 메가 메뉴를 기존 디자인과 원활하게 통합할 수 있습니다.
최고의 메가 메뉴 WordPress는 무엇입니까?
좋은 WordPress 플러그인이 있습니까? 방금 언급했듯이 각 WordPress 메가 메뉴 플러그인은 최적화된 빌더에 따라 일련의 옵션을 제공합니다. 따라서 가장 가까운 솔루션 간에 솔루션을 비교하는 것이 가장 논리적이라고 믿게 됩니다.
즉, 다양한 경우에 대한 몇 가지 인기있는 WordPress 메가 메뉴 플러그인이 있습니다.
- Max Mega Menu 플러그인은 클래식 WordPress 메뉴의 기본 시스템에 직접 통합되어 메뉴를 메가 메뉴로 자동 전환합니다.무료로 다운로드할 수 있는 가장 유연하고 인기 있는 플러그인 중 하나입니다. WooCommerce, EasyDigitalDownloads를 지원하며 정말 가볍습니다.
| 메가 메뉴 플러그인 | 설치/판매 | 위한 제작 |
|---|---|---|
| 최대 메가 메뉴 | 400K+ | 클래식 WordPress, Elementor 지원 |
2.Stratum Mega Menu는 Elementor 위젯을 사용하여 강력한 하위 메뉴를 만드는 프리미엄 애드온입니다.WooCommerce 상점이 있는 경우 하위 메뉴에 제품을 포함하는 멋진 메뉴를 만드는 데 도움이 됩니다.
3.WordPress 메가 메뉴 블록은 블록 편집기용 메가 메뉴의 베타 버전입니다.게시물, 페이지에 메뉴를 추가하거나 전체 사이트 편집에서 테스트하는 데 사용할 수 있습니다.
4. HT Menu Lite는 메뉴 및 메가 메뉴 구축 요구 사항을 위해 특별히 제작된 Elementor의 메가 메뉴 WordPress 플러그인 확장입니다.
| 메가 메뉴 플러그인 | 설치/판매 | 위한 제작 |
|---|---|---|
| HT 메뉴 라이트 | 2K+ | 엘리멘터 |
5. 프리미엄 플러그인인 Uber Menu는 모든 유형의 메가 메뉴를 만들고 맞춤화할 수 있는 완전한 기능을 갖춘 툴킷을 제공합니다.메뉴의 모든 항목을 편집하기가 정말 쉽습니다.
| 메가 메뉴 플러그인 | 설치/판매 | 위한 제작 |
|---|---|---|
| 우버 메뉴 | 87K+ | 클래식 워드프레스 |
Stratum의 WordPress 메가 메뉴 애드온: 단계별 가이드

따라서 이 게시물에서는 Elementor 위젯 및 고급 사용자 지정 도구를 사용하여 콘텐츠가 풍부한 메뉴를 만들기 위한 WordPress 메가 메뉴 플러그인인 Elementor용 Stratum Mega Menu 애드온으로 WP 탐색 메뉴를 만드는 과정을 살펴보겠습니다.
글쎄, 다른 메가 메뉴 WordPress Elementor 애드온과 거의 마찬가지로 이것은 기본 WordPress 메뉴를 '해킹'할 수있는 많은 기회를 열어줍니다.
특히 플러그인은 다음과 같은 도움을 줍니다.
- 열 레이아웃을 포함하여 하위 메뉴에 콘텐츠와 함께 Elementor 위젯을 표시합니다.
- 최상위 메뉴에 사용자 지정 태그 및 아이콘을 추가합니다.
- 최상위 메뉴 및 하위 메뉴의 시각적 스타일을 변경합니다.
- 세로 및 가로 탐색 메뉴를 모두 만듭니다.
- 모바일 장치용 반응형 메뉴를 조정합니다.
- 다른 애니메이션 효과로 하위 메뉴를 표시합니다.
프리미엄 솔루션이므로 현재 최소 $39의 비용이 듭니다. 동시에 MotoPress Club 회원은 Mega Menu 플러그인을 무료로 다운로드할 수 있습니다.
이제 실제 예제에서 어떻게 작동하는지 살펴보고 WordPress 메가 메뉴 자습서를 살펴보겠습니다.
다음 가이드의 비디오 자습서를 볼 수도 있습니다.
WordPress에서 메가 메뉴를 구축하려면 핵심 Elementor 플러그인과 Stratum Mega Menu 애드온만 필요합니다.
Step 1. 메뉴 생성 또는 선택
플러그인 작업을 시작하려면 Elementor가 이미 설치 및 활성화되어 있어야 합니다.
먼저 Stratum Mega Menu 플러그인을 설치하고 활성화합니다.
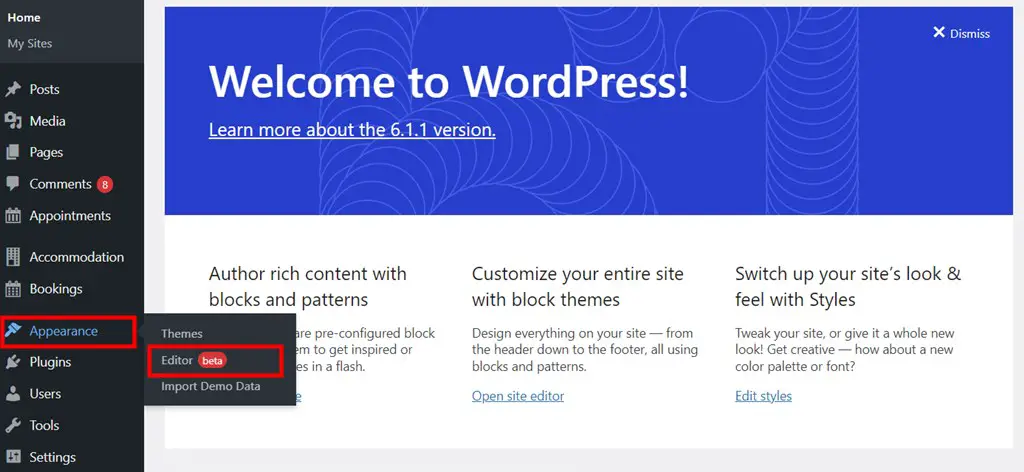
언제든지 사용할 수 있는 짧은 메가 메뉴 튜토리얼이 있습니다. 대시보드 > 모양 > 메가 메뉴로 이동하여 확인하십시오.
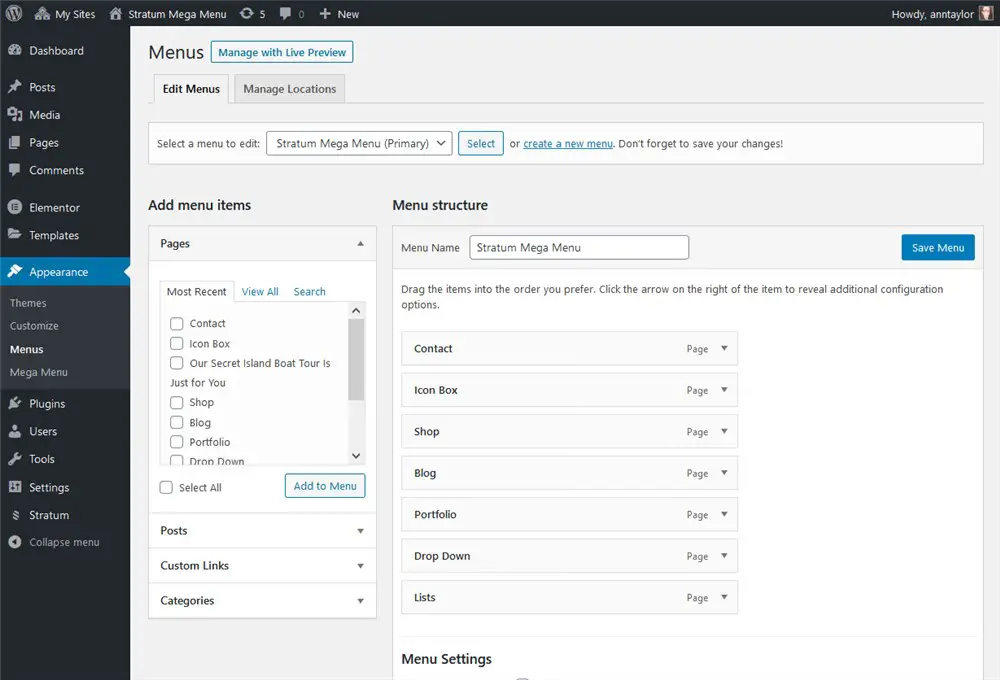
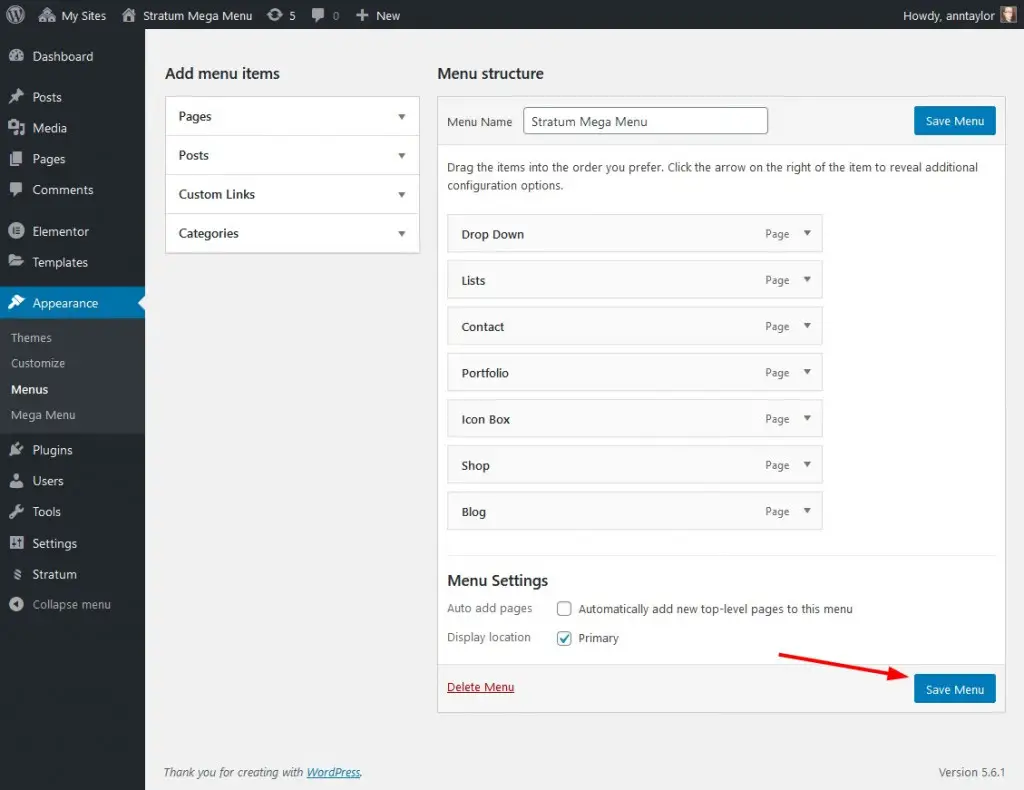
이 자습서의 첫 번째 단계에서는 대시보드 > 모양 > 메뉴로 이동하도록 요청합니다.
메뉴에서 현재 메뉴를 선택하거나(작업 중인 사이트와 메뉴가 있는 경우) 기본 WordPress 도구를 사용하여 즉, 메뉴 항목을 추가하여 새 메뉴를 만들어야 합니다. 메뉴 이름을 꼭 기억하세요!

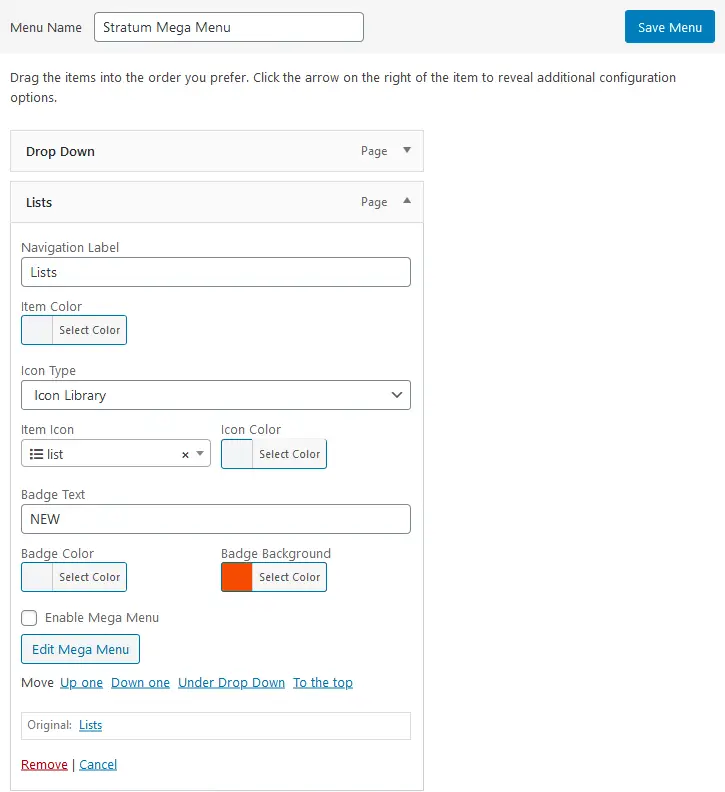
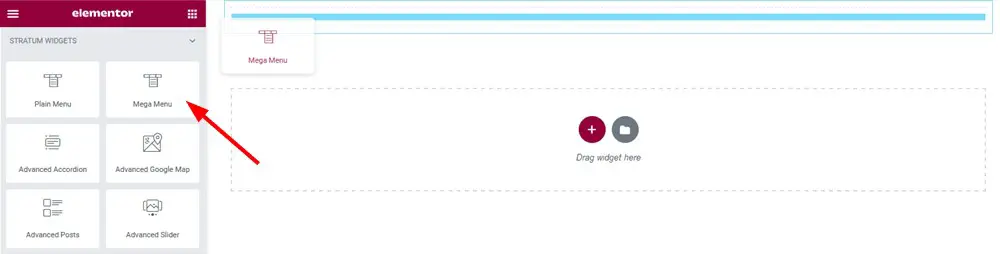
2단계. 최상위 Elementor 메뉴 사용자 지정
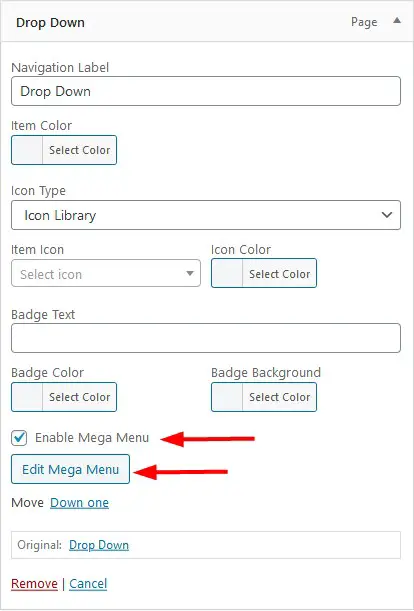
각 메뉴 항목에 대해 아이콘과 배지를 추가할 수 있는 기능이 표시됩니다.
아이콘
아이콘의 경우 사용자 지정 SVG 아이콘을 업로드하거나 라이브러리에서 선택할 수 있습니다. 아이콘 색상도 설정할 수 있습니다.

배지
배지의 경우 사용자 정의 텍스트를 추가하고 텍스트 및 배경 색상을 적용하는 것이 쉽습니다.

물론 하위 메뉴만 개선하려는 경우 이러한 항목을 추가하지 않을 수 있습니다.
3단계. 선택한 메뉴 항목에 대한 메가 메뉴 생성
콘텐츠가 풍부한 드롭다운 메뉴를 만들려면 메가 메뉴 활성화 상자를 클릭하고 메가 메뉴 편집 버튼을 클릭하십시오.

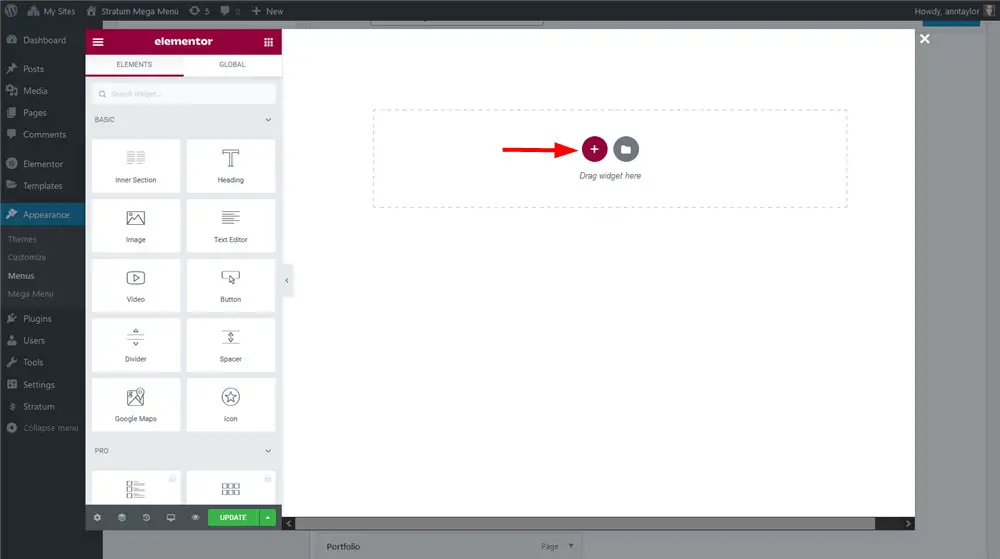
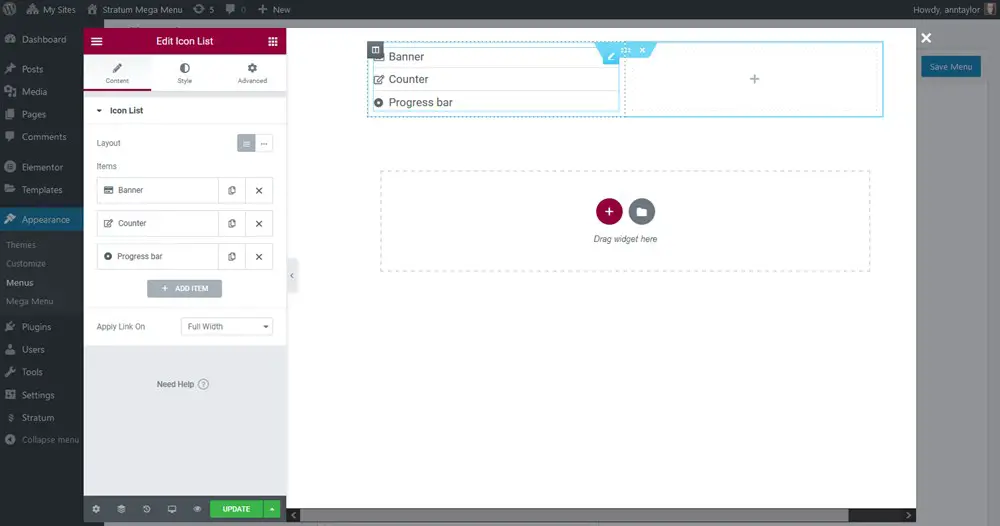
기본 Elementor 비주얼 빌더 인터페이스가 열립니다. 여기에서 선택한 메뉴 항목에 대한 하위 메뉴를 만들 수 있습니다.
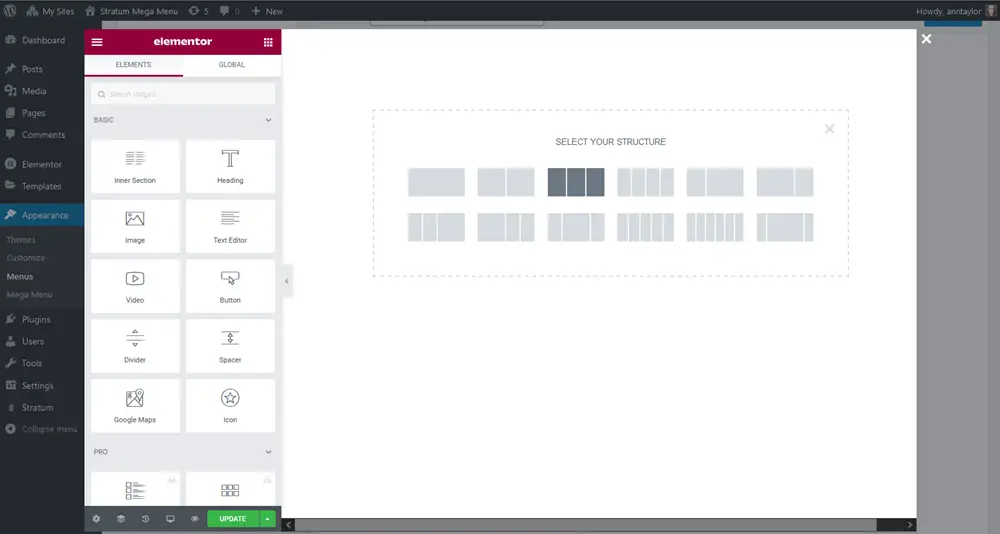
- 섹션을 추가하는 것부터 시작하십시오.

2. 열을 구성합니다(필요한 경우). 예를 들어 하위 메뉴에서 많은 항목/페이지/제품/이미지를 표시하려는 경우 열이 필요할 수 있습니다.

3. 필요한 배경색을 적용합니다(필요한 경우).
4. 필요한 Elementor 위젯을 열/열에 추가하고 Elementor의 스타일 탭을 통해 해당 위젯의 모양을 사용자 지정합니다.

각 위젯에는 해당 유형에 따라 고유한 스타일 설정이 있습니다.
선택한 모든 메뉴 항목에 대해 Elementor를 사용하여 메가 메뉴를 만들 수 있을 뿐만 아니라 원하는 방식으로 디자인하고 스타일을 지정할 수 있습니다.
완료되면 Elementor에서 페이지를 업데이트하고 WordPress의 메뉴 > 저장 메뉴로 돌아갑니다.

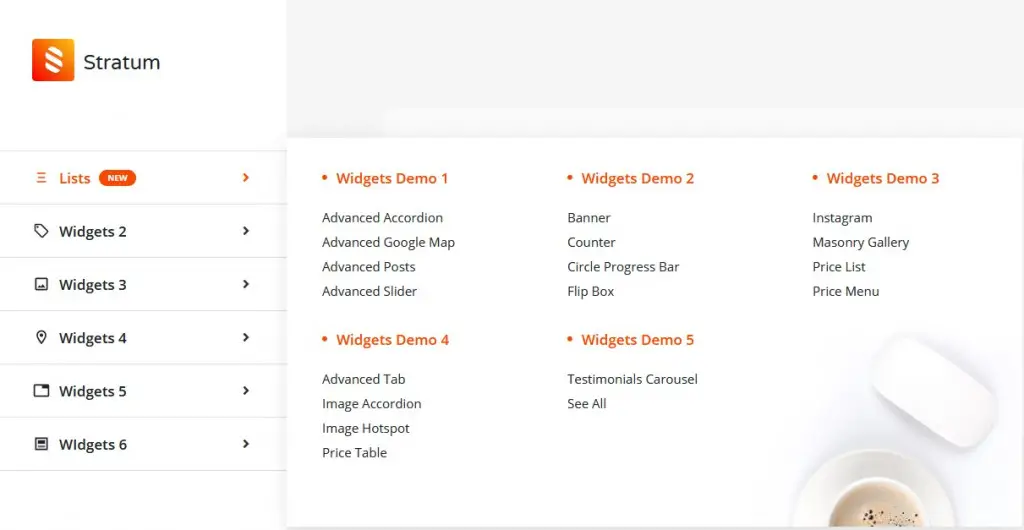
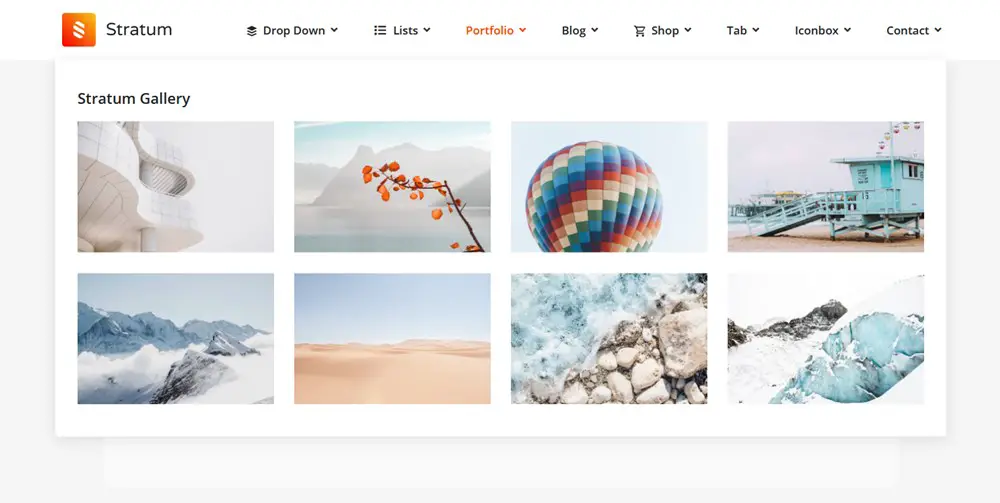
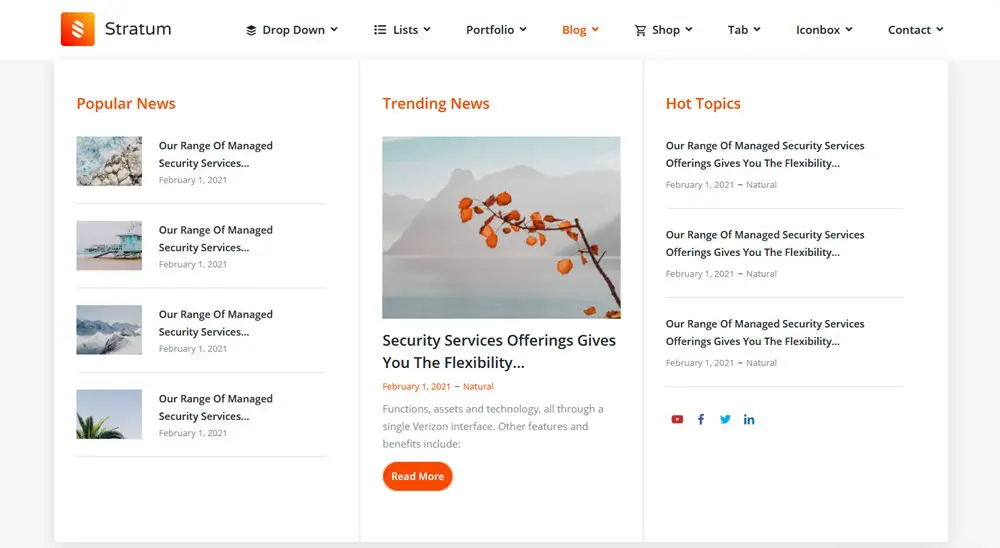
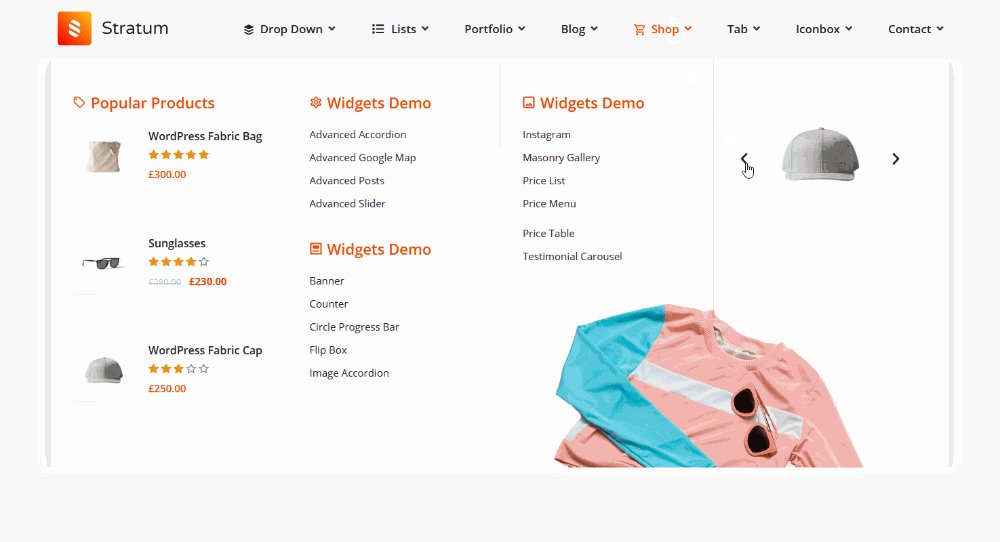
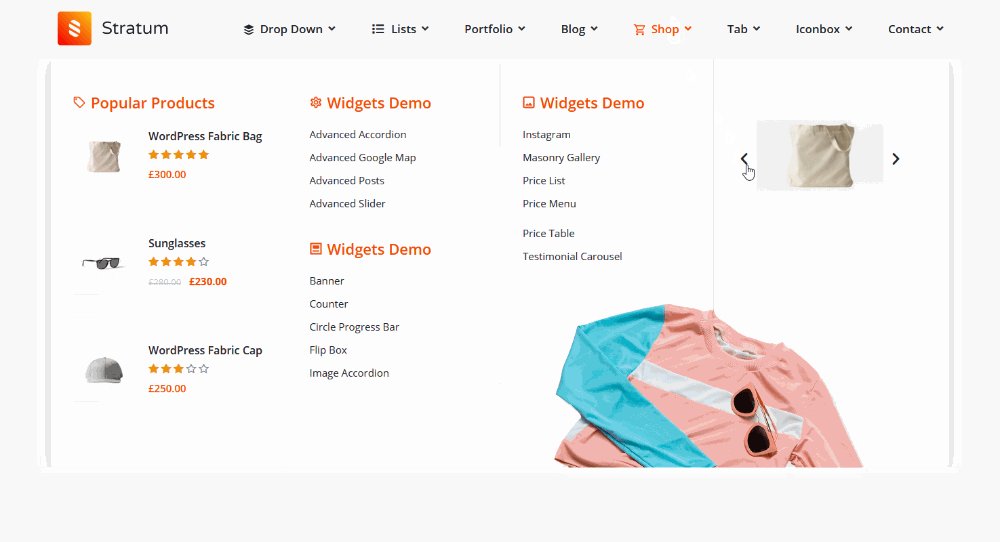
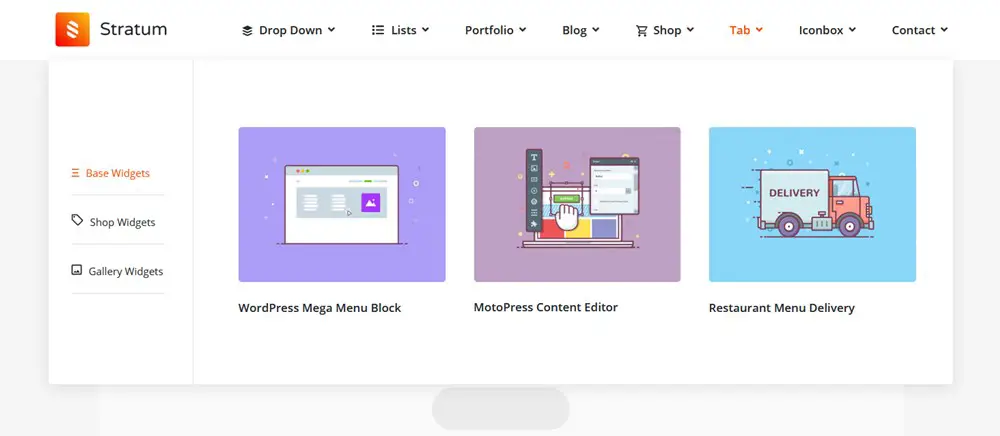
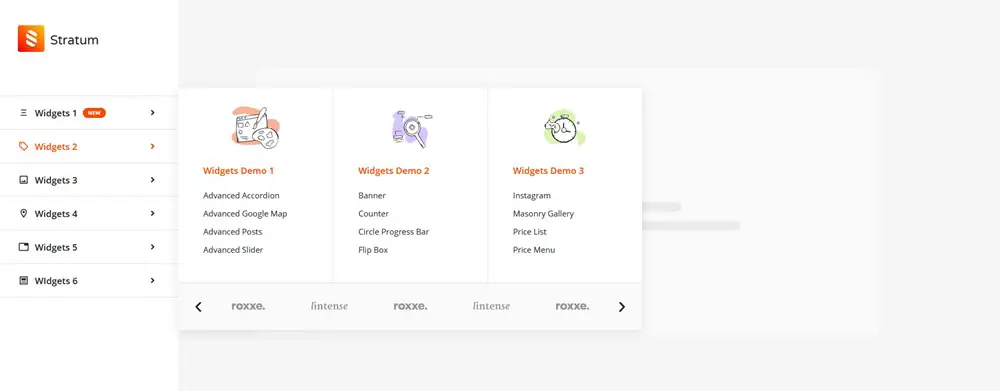
예를 들어 데모용으로 Stratum의 메가 메뉴 플러그인으로 만든 몇 가지 예를 살펴보겠습니다. 하위 메뉴에는 다양한 Elementor 위젯과 열이 사용됩니다.
- 1열 하위 메뉴: 아이콘과 링크가 조정된 아이콘 목록 위젯:

그리고 몇 가지 추가 조정이 있는 3열 레이아웃:


Stratum의 Masonry 갤러리 위젯을 사용하면 갤러리에 진정으로 화려하고 멋진 모습을 줄 수 있습니다.
- 다양한 레이아웃 및 메타 정보 출력으로 구동되는 하위 메뉴의 블로그 게시물:

- WooCommerce 위젯과 슬라이더 위젯이 제공하는 쇼핑 항목 및 제품 프레젠테이션:

WordPress Megamenu 데모에서 더 많은 예제를 볼 수 있습니다.
이 단계에서 메뉴의 모양은 Elementor로 얻을 수 있는 창의성과 액세스할 수 있는 위젯에 따라 다릅니다.
4단계. 기본 테마 메뉴를 WordPress 메가 메뉴로 교체
Elementor에서 메뉴를 추가하는 방법은 무엇입니까?
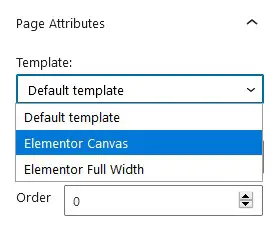
WordPress 테마에서 제공하는 기본 메뉴 대신 생성한 WordPress 메가 메뉴를 사용하려면 후자를 숨겨야 합니다. 가장 쉬운 방법 중 하나는 메뉴를 사용하지 않는 Elementor 캔버스 템플릿을 사용하는 것입니다.
'페이지 속성' 메뉴에서 필요한 템플릿을 선택한 후 Elementor 편집기를 열고 생성한 메가 메뉴를 페이지에 추가합니다.

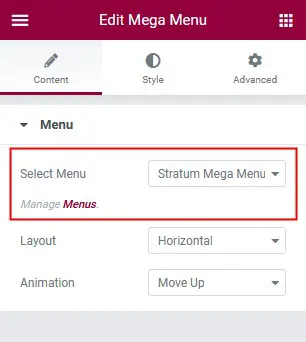
그런 다음 생성한 메뉴를 선택합니다.

또한 세로로 할지 가로로 할지 선택합니다.
수평의

수직의

기본 하위 메뉴 모양 애니메이션 효과를 적용할 수도 있습니다.
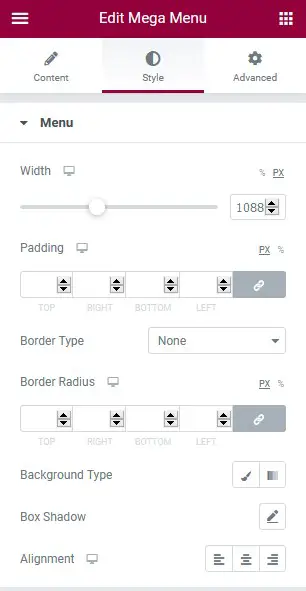
이제 전체 메뉴에 대해 전역적으로 스타일을 사용자 정의할 수 있습니다. Stratum의 Mega Menu Elementor 애드온은 여기에서 꽤 관대합니다! 예를 들어 스타일 탭을 자세히 살펴보고 무엇을 변경할 수 있는지 살펴보겠습니다.
전역 메뉴
- 너비, 패딩, 테두리, 배경 유형(클래식 또는 그라데이션)
- 정렬 및 그림자
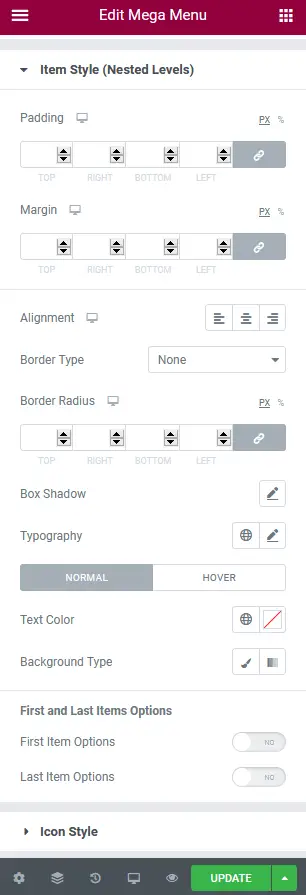
항목 스타일(첫 번째 수준 및 중첩 수준)
- 정렬을 사용자 지정하고 테두리를 추가하고 필요한 상자 그림자를 적용할 수 있습니다.
- 타이포그래피, 텍스트 색상 등을 변경합니다.
아이콘 및 화살표 스타일
- 간격, 정렬, 크기 및 색상을 변경합니다.
배지 스타일(첫 번째 수준 및 중첩된 수준)
- 패딩, 여백, 상자 그림자, 테두리 유형, 테두리 반경, 타이포그래피, 배경색 등을 사용자 지정합니다.
드롭다운 스타일(첫 번째 수준 및 중첩 수준)
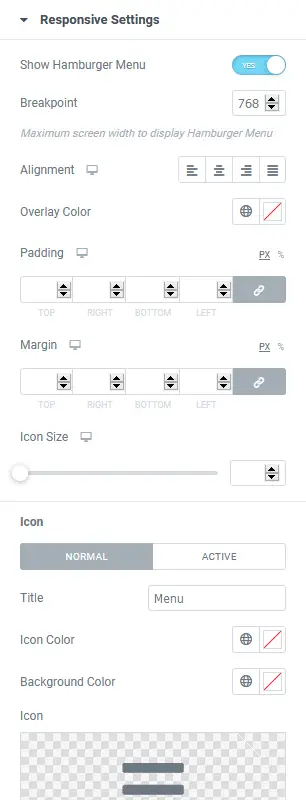
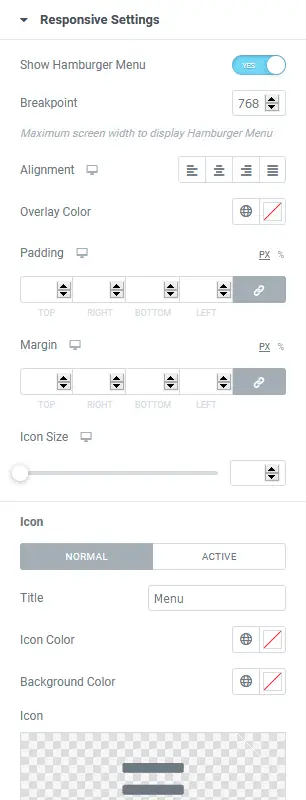
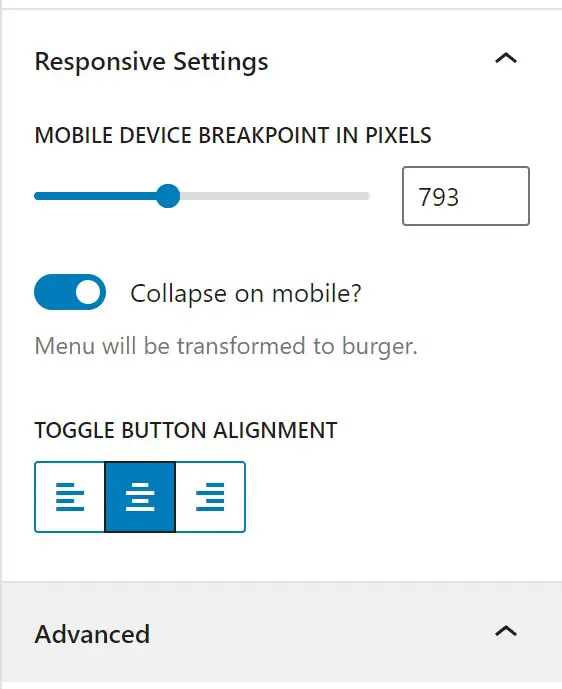
반응형 설정
- 선택적으로 모바일 장치용 햄버거 메뉴 켜기
- 메뉴의 정렬 및 스타일을 변경합니다.
WP 메가 메뉴는 모바일 장치에서 편리한 Elementor 햄버거 메뉴로 변환됩니다.
필요한 모든 설정을 적용하고 메뉴에 만족하면 페이지를 저장하기만 하면 됩니다.
이 방법의 유일한 번거로움은 표시하려는 사이트의 각 페이지에 대해 하나의 추가 절차(흥미로운 이 메뉴)를 수동으로 수행해야 한다는 것입니다.
그러나 별도의 메뉴를 만들 수 있으므로 다른 페이지에서 다른 메뉴를 사용할 수도 있습니다. 또는 Elementor의 테마 빌더를 사용하여 사용자 정의 Elementor 헤더를 만들고 적은 노력으로 사용자 정의 Elementor 메뉴를 전역적으로 사용할 수 있습니다.
전자상거래 상점을 위한 메뉴를 구축하기 위해 이 위젯을 사용하는 방법에 대한 비디오 가이드도 있습니다.
WordPress에서 메가 메뉴를 편집하는 방법
이 부분에서는 WordPress에서 Elementor 없이메가 메뉴를 추가하고 편집하는 방법을 알려줍니다.
그러나 유연한 내비게이션 메뉴를 만들고 싶다면 이 시나리오에서도 확장 없이는 갈 수 없습니다. 적어도 지금은 WordPress 전체 사이트 편집이 전체 규모로 출시되지 않습니다. 이는 기본 메가 메뉴 솔루션이 없음을 의미합니다.
여기에서도 선택의 여지가 있지만 이 자습서에서는 블록 편집기에 맞게 구축되고 완전히 최적화된무료WordPress 메가 메뉴 블록을 사용합니다.
이 블록은 무엇을 합니까? WordPress의 이 무료 메가 메뉴 플러그인은 기본 WP 기술과의 블록 기반 통합을 제공합니다. 즉, 추가 WordPress 메가 메뉴 블록과 함께 블록 편집기의 기능을 수용하여 메가 메뉴를 쉽게 추가할 수 있습니다.
블록 워드프레스 테마의 경우 테마 편집기에서 바로 이 메가 메뉴 블록을 사용할 수 있습니다. 다른 테마의 경우 일반 페이지 및 게시물에 사용해도 괜찮습니다(몇 가지 트릭을 사용하면 일반 메뉴로 작동하게 할 수 있습니다).
먼저 플러그인에서 제공하는 메가 메뉴 블록의 기본 구조를 이해해 봅시다.

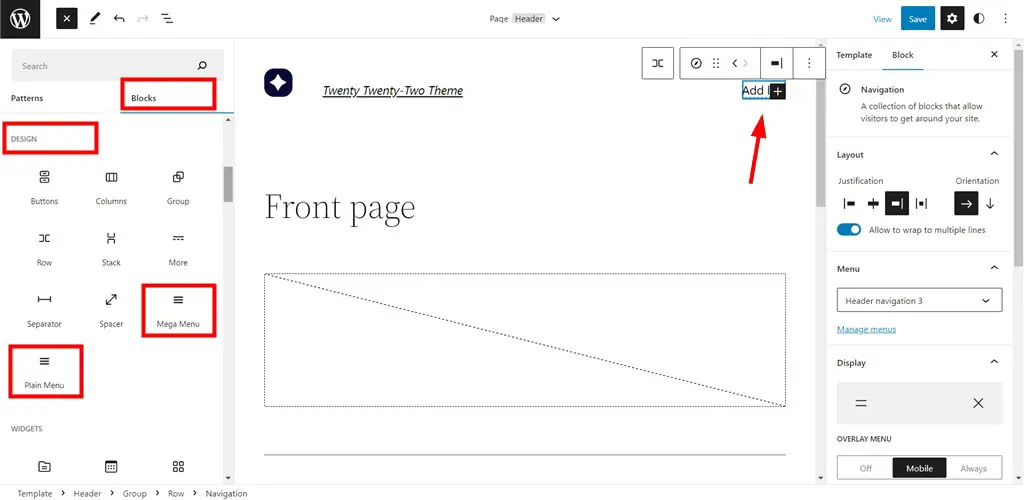
메가 메뉴 블록 플러그인을 설치하고 활성화하면 기본 블록 라이브러리에 두 개의 새로운 전용 블록이 추가된 것을 볼 수 있습니다.
- 메가 메뉴 블록 : 하위 메뉴에 WordPress 블록(블록 시스템의 힘!)을 삽입할 수 있습니다.
- 일반 메뉴 블록 : 일반 링크를 하위 메뉴에 추가하고 몇 가지 수준의 하위 메뉴를 만들 수 있습니다.

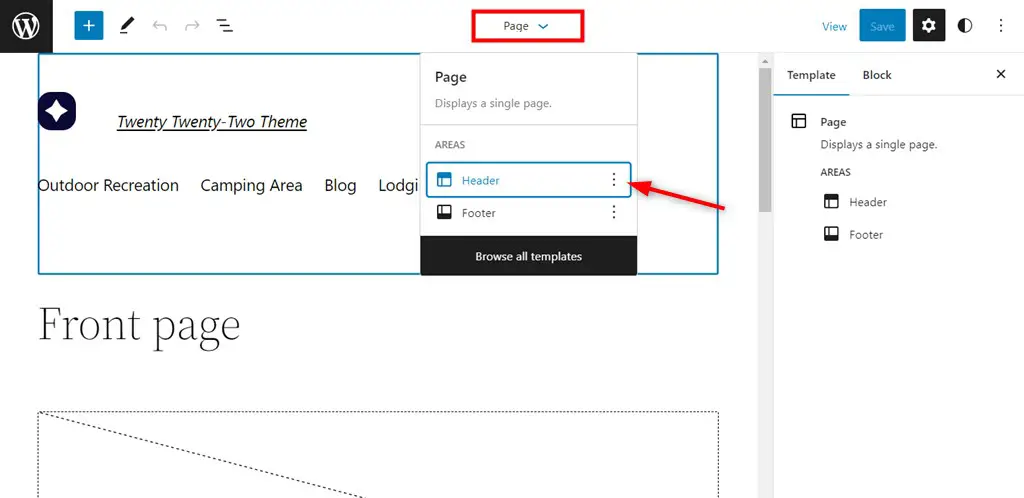
예를 들어, 블록의 옵션을 예시하기 위해 Twenty Twenty-Two 테마에서 작업하고 있습니다.

이 테마는 전체 사이트 편집의 베타 버전을 지원하므로 메가 메뉴 블록을 사이트의 헤더 부분으로 바로 편집할 수 있습니다.

그러나 두 가지 이유로 메뉴를 페이지에 직접 추가할 것입니다. 더 많은 사용자 사례 시나리오를 다루고 이 방식으로 더 원활하게 작동합니다(전체 사이트 편집은 베타 버전이고 블록은 완벽하게 최적화되지 않았습니다).
페이지에 메뉴를 생성하든 헤더 영역에 생성하든, 최상위(첫 번째로 보이는 링크 행) 메뉴를 생성하려면 메가 메뉴 링크를 하나씩 추가하기만 하면 됩니다.
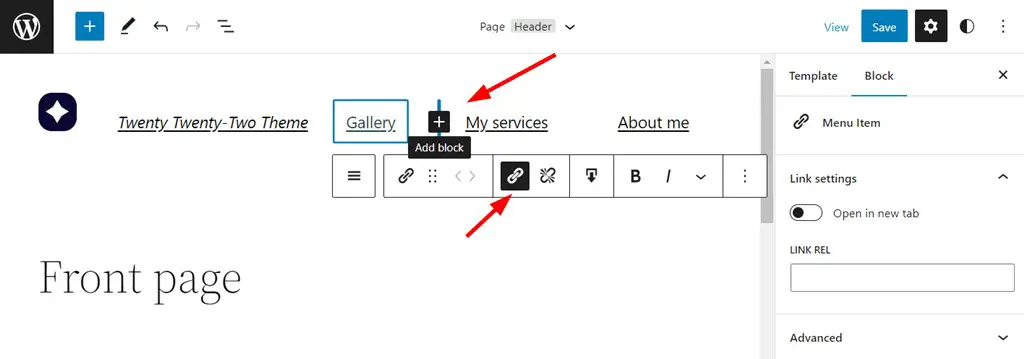
1단계. '+' 아이콘을 누르고 > Mega Menu 블록을 선택하고 > 페이지에 추가하고 > 제목을 지정하고 링크를 추가합니다.

이렇게 하면 탐색 메뉴에 일반 웹사이트 링크가 표시됩니다.
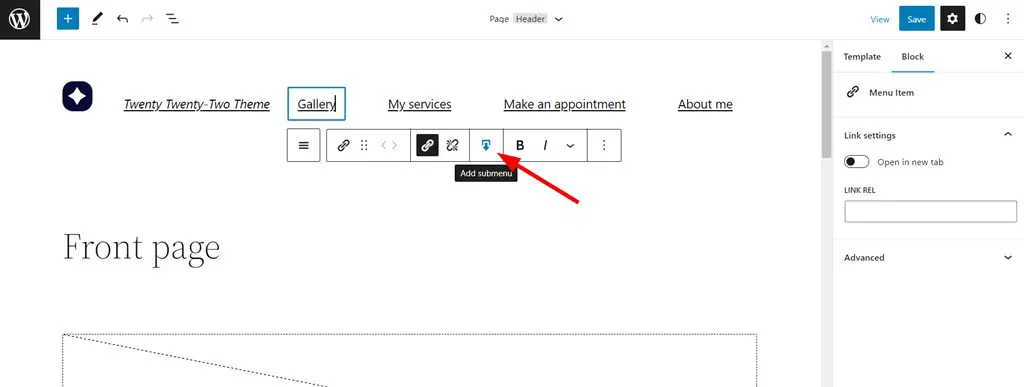
2단계. 최상위 메뉴에 더 복잡한 하위 메뉴를 추가하려면 먼저 메뉴 링크를 선택한 다음 '하위 메뉴 추가'를 클릭합니다.

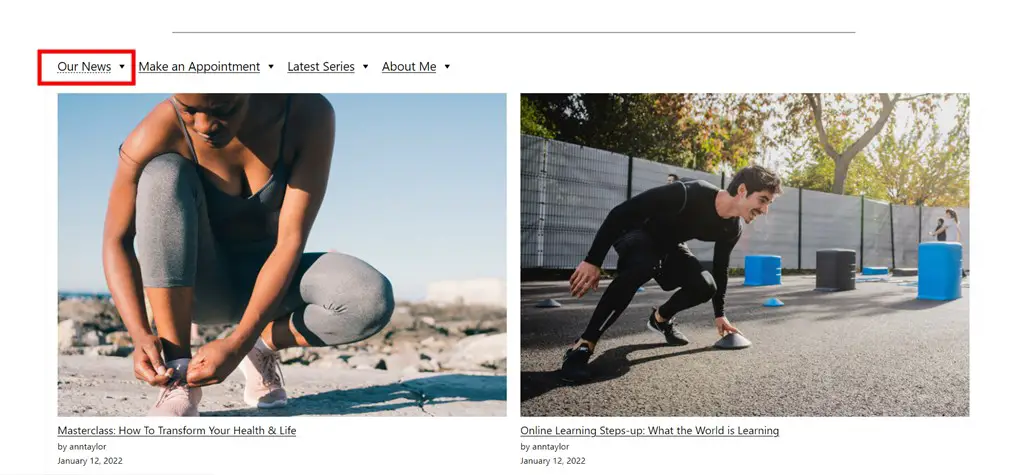
3단계. 간단한 이미지 및 갤러리에서 예약 위젯에 이르기까지 사용 가능한 모든 블록을 메뉴에 추가합니다.예를 들어:
- 최신 게시물 블록을 하위 메뉴로 추가했는데 블로그 및 잡지 사이트의 메가 메뉴에 적합할 수 있습니다.

- WordPress 약속 스케줄러 플러그인에서 제공하는 약속 양식 예약 위젯(이 테마에 대해 특별히 스타일이 지정되지 않았기 때문에 너무 기본적으로 보입니다). 다른 기본 WordPress 디자인 패턴 안에 이 위젯을 중첩했습니다.

- 메뉴에서 열리도록 기본 WordPress 패턴에서 전체 페이지 섹션도 삽입했습니다.

여러 열을 하위 메뉴에 넣으려면 이 WordPress용 메가 메뉴 플러그인을 사용하여 기본 열 블록을 하위 메뉴에 추가한 다음 열 안에 필요한 블록을 삽입하면 됩니다.
WordPress 테마의 기본 메뉴를 대체할 수 있도록 이 유형의 메뉴를 사용해야 하는 경우 캔버스/빈 템플릿을 사용해야 할 수도 있습니다.
WordPress에서 메가 메뉴의 스타일을 지정하는 방법
메가 메뉴 블록으로 만든 메뉴의 스타일을 지정하려면 메뉴의전역설정과 하위 메뉴에 넣은 모든 블록의개별설정을 모두 사용할 수 있습니다.
전역 설정을 적용하려면 편집기에서 오른쪽 메뉴를 클릭하고 오른쪽에서 설정 패널을 가져옵니다.
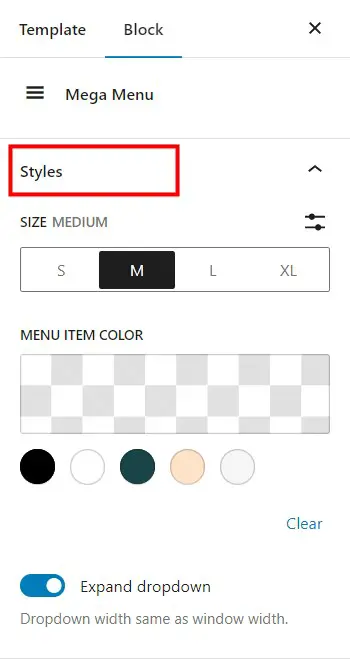
스타일 탭
- 작음, 중간 등 메뉴 아이콘의 크기를 선택합니다.
- 색상을 선택하세요. 일반적으로 등록된 메인 테마 색상에서 가져옵니다.
- 선택적으로 장치의 너비에 맞게 드롭다운 메뉴 콘텐츠의 너비를 만듭니다.
하위 메뉴에서 개별 블록의 스타일을 지정하는 방법은 무엇입니까? 필요한 블록을 선택하고 오른쪽 메뉴를 통해 해당 부분을 편집하기만 하면 됩니다. 설정 패널은 블록 유형 자체에 따라 다릅니다.
내 메가 메뉴를 전체 너비로 만드는 방법
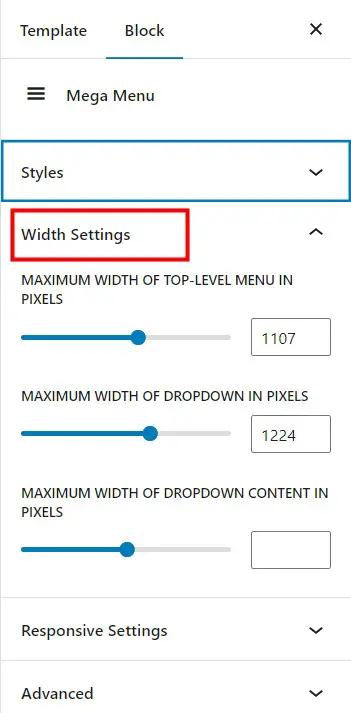
메뉴를 화면 너비에 채우는 방법은 무엇입니까? 메뉴 너비를 편집하려면 메뉴 블록의 너비 설정 패널로 이동합니다.
이 설정 패널을 사용하여 최상위(항상 표시) 탐색 메뉴와 하위 메뉴(드롭다운)의 너비를 선택할 수 있습니다.
특히 사이트 메뉴의 원하는 너비를 픽셀 단위로 지정할 수 있습니다.
- 최상위 메뉴의 최대 너비입니다.
- 드롭다운 메뉴의 최대 너비입니다.
- 드롭다운 콘텐츠의 최대 너비입니다.
적절한 숫자를 설정하려면 전체 너비를 설정해야 하는 경우 메뉴가 맞도록 사용하는 WordPress 테마의 너비 컨테이너의 기본 설정을 확인해야 합니다.
내 메가 메뉴를 반응형으로 만들려면 어떻게 해야 합니까?
다양한 장치에서 최상의 사용자 경험을 제공하는 반응형 메가 메뉴를 어떻게 만듭니까? 이를 위해 메가 메뉴 블록의 오른쪽 사용자 정의 패널에서 반응형 설정을 사용하십시오.
픽셀 단위의 반응형 디자인을 위해 이른바 '중단점'을 설정해야 합니다. 중단점은 웹 사이트의 콘텐츠와 디자인이 특정 화면 크기에 맞게 조정되는 지점을 나타냅니다.
반응형 디자인(이 경우에는 메가 메뉴)이 설정한 픽셀 값에 도달하면 모든 뷰포트에서 메뉴를 쉽게 볼 수 있도록 변환이 표시됩니다.
휴대폰에서 메뉴를 '축소'하도록 선택할 수도 있습니다. 이것은 여러 사이트에서 확실히 본 적이 있는 햄버거 메뉴 아이콘으로 변한다는 것을 의미합니다. 블록 설정에서 메뉴 아이콘의 위치(왼쪽, 오른쪽 또는 가운데)를 지정할 수 있습니다.
반응형 메가 메뉴는 SEO뿐만 아니라 사용자 경험에도 중요합니다.
메가 메뉴를 WordPress로 가져오는 방법
어디에서 메가 메뉴를 WordPress로 가져오시겠습니까? Blogger, LiveJournal 또는 기타 플랫폼뿐만 아니라 다른 WordPress 설치에서 가져올 수 있습니다.
메뉴를 WordPress로 가져올 수 있도록페이지, 게시물 또는 사용자 정의 게시물 유형에 저장하는 것이 좋습니다.
소스 플랫폼에서 장치에 메뉴를 저장한 경우WordPress > 도구 > 가져오기 > 플랫폼 선택 > 가져오기 실행을 선택하고 단계를 따릅니다.
참고 :
- 다른 WordPress 사이트에서 메뉴를 가져오는 경우 해당 메가 메뉴를 만드는 데 사용한 추가 플러그인을 설치해야 할 수 있습니다. 그렇지 않으면 제대로 작동하지 않을 수 있습니다.
- 다른 플러그인은 메가 메뉴 가져오기를 위한 다른 솔루션을 제공할 수 있으며 기본 가져오기 기능은 모든 시나리오에서 완벽하게 작동하지 않을 수 있습니다.
더욱이 동일한 WordPress 설치 내에서 메뉴를 가져오려면 편집기의 기본 기능을 사용하십시오. 그러나 우리는 턴어라운드만 생각할 수 있습니다.
메가 메뉴를 다른 WordPress 페이지로 가져오거나 현재 설치에 게시하려면 메뉴 블로그를 재사용 가능하게만들어야 합니다.
이 게시물에서 사용하는 WordPress의 메가 메뉴는 현재 이 기능에 미치지 못하므로 턴어라운드를 사용하겠습니다.
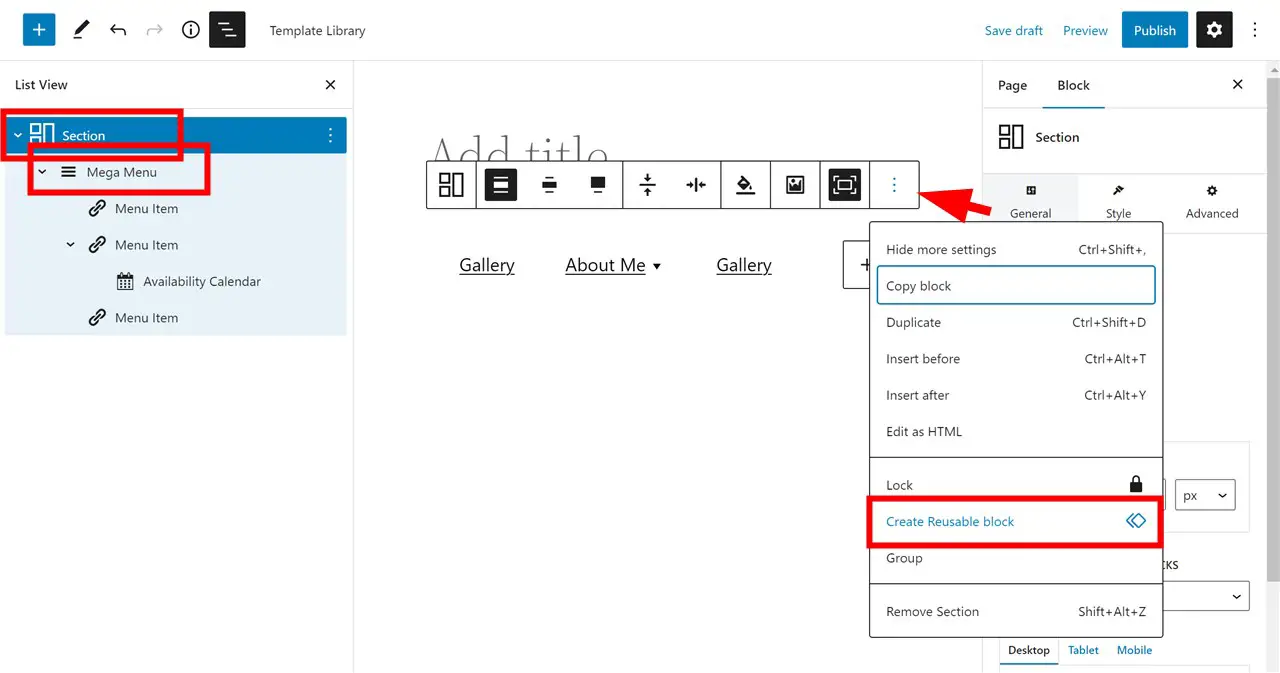
- 섹션 블록(다른 블록을 중첩할 수 있는 Getwid 플러그인의 컨테이너 블록)을 추가합니다.
- 섹션 안에 메가 메뉴 블록을 배치합니다.
- 마지막으로 재사용 가능한 블록으로 저장합니다.
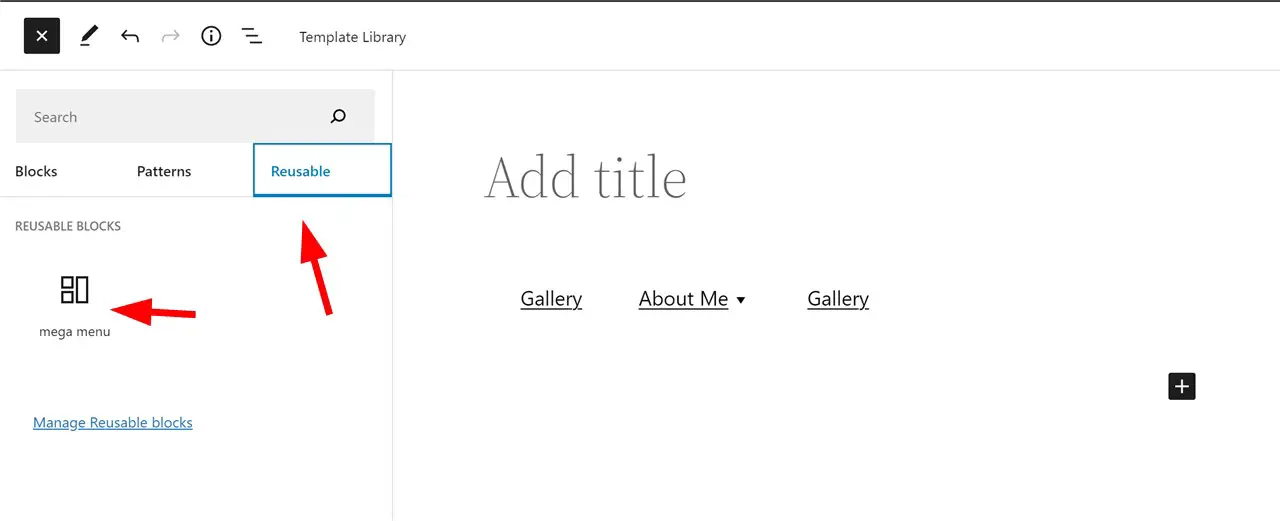
4. 필요한 페이지에 추가합니다.
메가 메뉴의 목적은 무엇입니까?
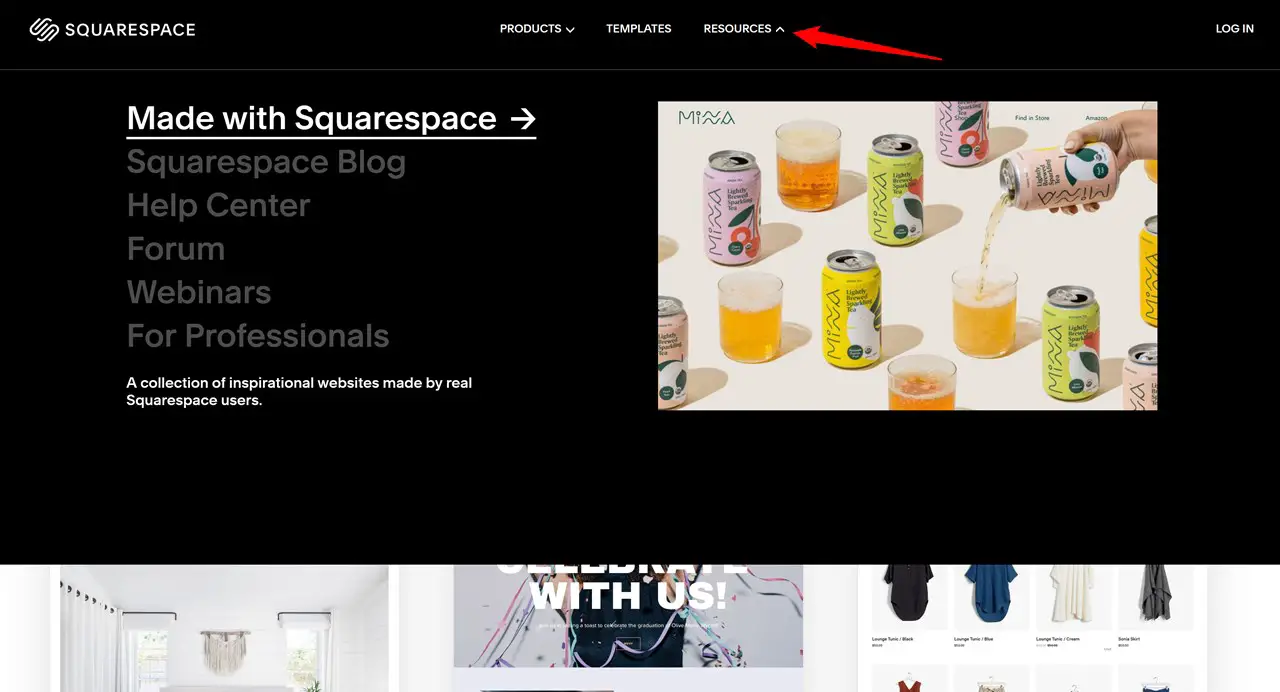
Squarespace 또는 Wix와 같은 CMS 플랫폼을 포함하여 세계적으로 유명한 많은 웹사이트가 웹사이트에서 메가 메뉴를 사용하는 이유는 무엇입니까?

사이트에 메가 메뉴가 필요한 몇 가지 주요 이유가 있습니다.
- 특히 대규모 웹 사이트에서 방문자의 웹 사이트 탐색 경험을 향상시킵니다.
- 사람들이 한 번에 모든 주요 웹사이트 페이지와 제안을 볼 수 있도록 합니다.
- 클라이언트가 길을 잃고 좌절할 가능성을 최소화합니다.
- 구매자를 위한 제품 탐색 프로세스를 간소화합니다.
- 귀하의 웹사이트에서 더 빠르고 편안하게 검색하십시오.
- 웹 사이트 메뉴를 보다 전문적이고 시각적으로 매력적으로 보이게 만드십시오.
- 더 나은 데이터 구조와 키워드로 SEO 순위를 높이십시오.
메가 메뉴는 SEO에 좋은가요?
메가 메뉴는 SEO에 좋은가요? 올바르게 수행하면 의심할 여지 없이 SEO에 도움이 됩니다. 주요 이점은 사람들이 귀하의 사이트를 경험하고 탐색하는 방식, 사이트에 머무르는 시간, 참여하는 방식 등에 기여한다는 것입니다. 그리고 이는 확실히 Google이 고려할 수 있는 신호입니다.
더욱이 하위 메뉴와 하위 범주를 통합함으로써 귀하의 사이트가 적절한 구조를 가지고 있음을 Google 및 기타 검색 엔진에 알리고 귀하의 제품 또는 서비스에 대한 추가 정보를 제공합니다. 메가 메뉴에 키워드를 현명하게 포함하면(키워드 채우기 방지) Google 크롤러가 키워드를 감지할 수 있으며 이는 또한 윈윈입니다.
사람과 SEO 봇에게 좋은 메뉴를 만들고 싶다면 하위 메뉴를 너무 많이추가하지 말고 다양한 기기에 맞게 최적화하세요.
메가 메뉴에 액세스할 수 있습니까?
접근 가능한 메가 메뉴를 호출할 수 있습니까? 이 질문에 답하기 위해 접근성이라는 용어를 정의해 보겠습니다. 액세스 가능한 코드는 장애가 있는 사용자가 인터넷에서 콘텐츠를 사용하고 액세스할 수 있도록 합니다.
접근성을 보장하려면 메가 메뉴용 코드(HTML, CSS 및 Jquery)가 플러그인으로 생성되든 수동으로 제작되든 WordPress 접근성 코딩 표준을 준수해야 합니다.
코드나 사용자 경험을 직접 평가할 수 없는 경우 다음과 같은 몇 가지 작업을 수행할 수 있습니다.
- 솔루션이 웹 콘텐츠 접근성 지침의 표준을 충족하는지 플러그인 공급자에게 문의하거나 해당 문서를 연구하십시오.
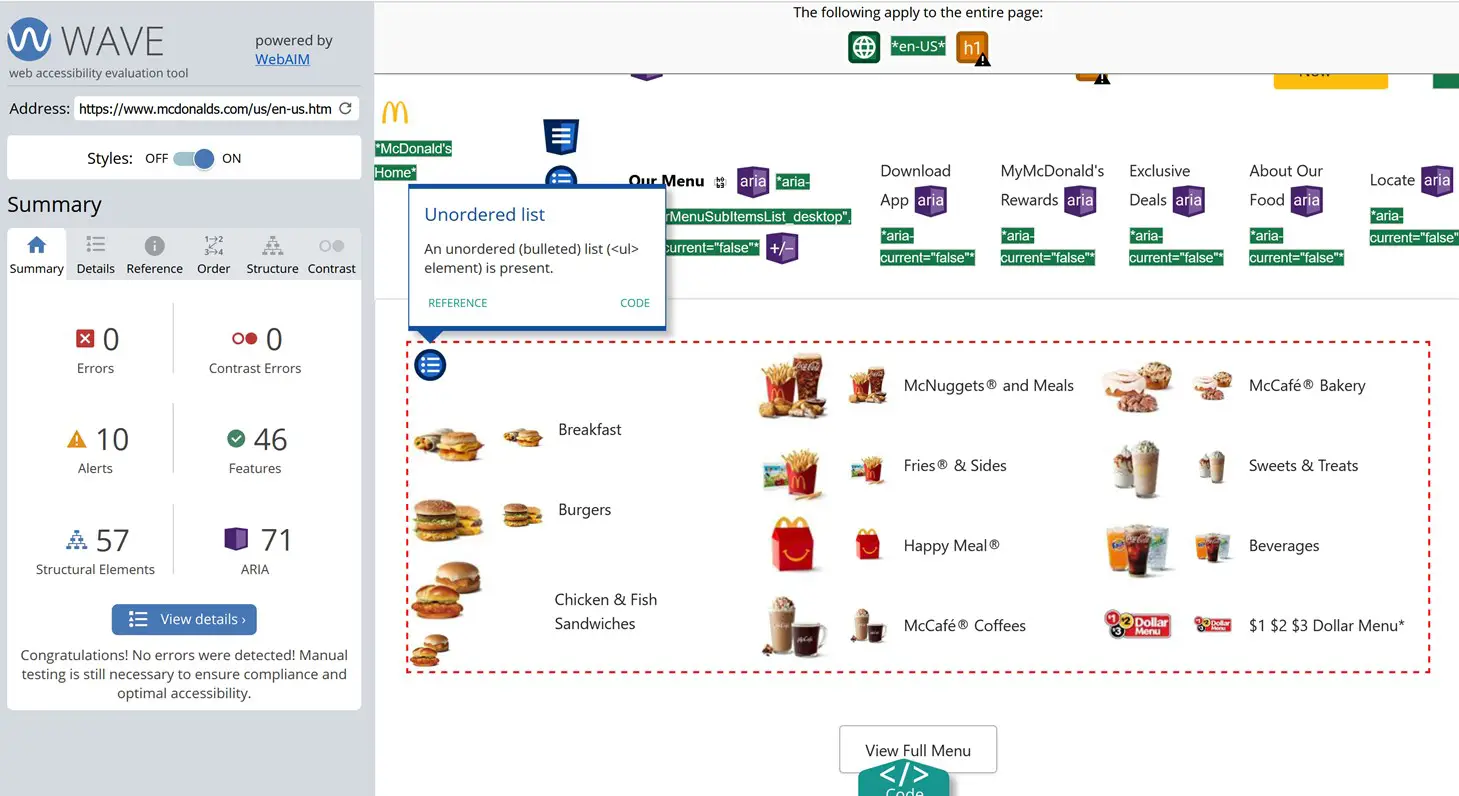
- Wave 또는 Lighthouse(Google의 Chrome DevTools)와 같은 접근성 평가 도구를 사용합니다.
- 전문가에게 물어보세요.

최고의 메가 메뉴 예시
최고의 메가 메뉴 예시를 보고 싶으신가요? 이미 살펴본 바와 같이 메가 메뉴는 전자 상거래, 교육, 잡지 및 크리에이티브 사이트와 같이 복잡한 구조를 가진 웹 사이트에 특히 유용합니다.
그들 중 일부는 좋은 수준의 분류가 필요하고 다른 일부는 슬라이더, 이미지, 비디오 및 아이콘을 표시하기 위해 더 많은 공간이 필요합니다.
이제 반응형 메가 메뉴 예제를 탐색하여 다양한 유형의 웹 사이트가 이 문제를 해결하는 방법을 살펴보겠습니다. 그리고 세계적으로 알려진 몇 개의 웹사이트를 살펴보겠습니다(예, 그들은 메가 메뉴를 사용합니다!).
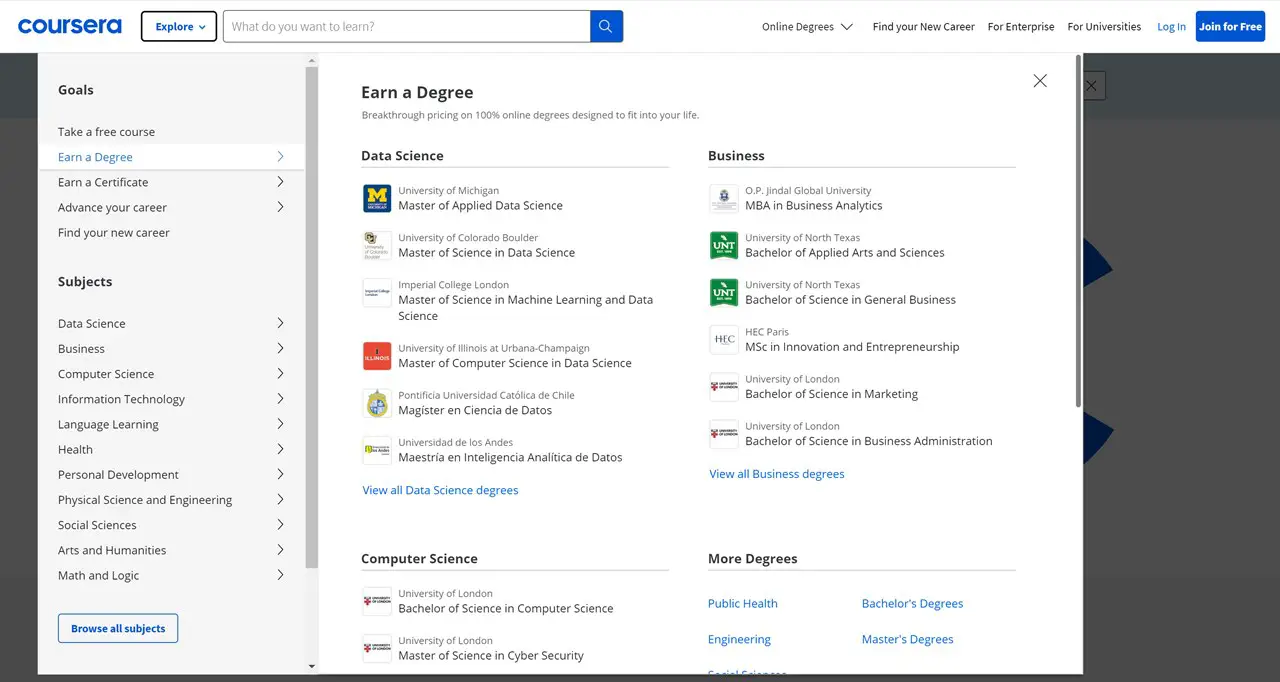
교육: Coursera

Coursera 웹 사이트는 수평 및 수직 메가 메뉴를 모두 교묘하게 사용하여 사용자를 위한 두 가지 유형의 초점을 만듭니다. 특히 수직 메뉴는 눈에 띄는 기능으로, 시각화 개선을 위한 눈길을 끄는 아이콘과 여러 열이 포함된 광범위하고 세심하게 분류된 메가 메뉴를 제공합니다.
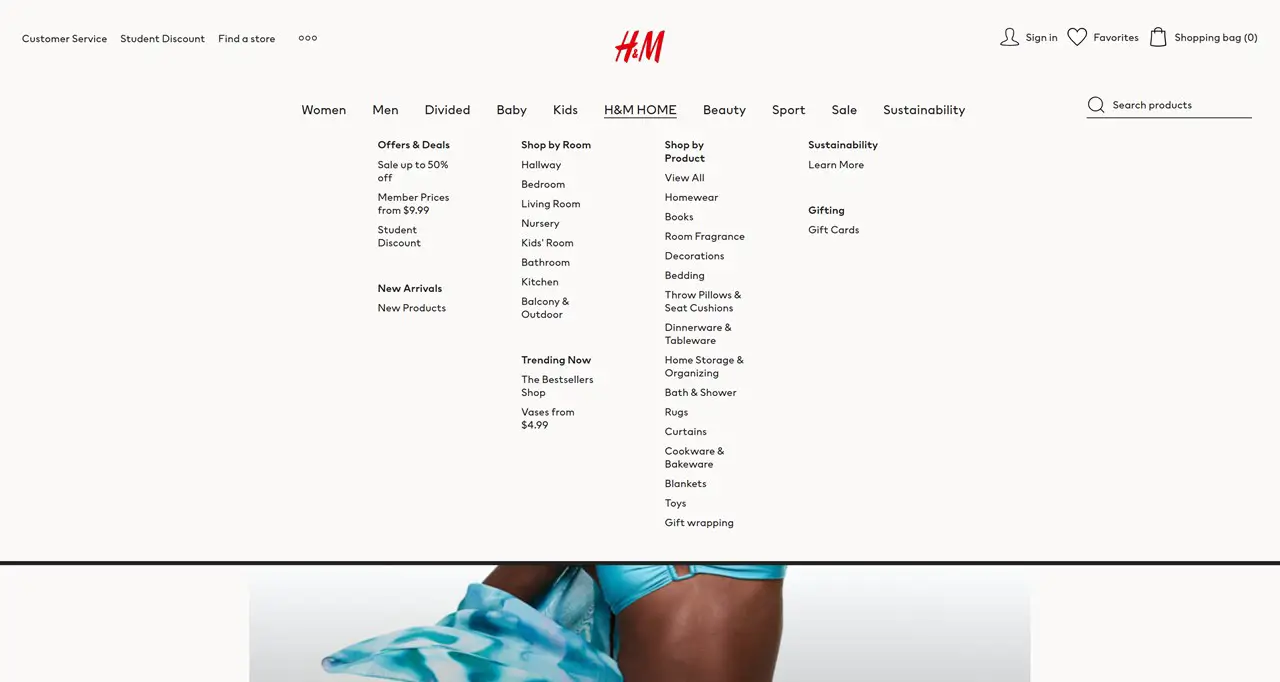
전자상거래: H&M

H&M의 전자상거래 웹사이트는 메가 메뉴 내 열에 있는 텍스트 콘텐츠만을 고수함으로써 신선하고 단순화된 접근 방식을 취합니다. 이러한 디자인 결정은 쇼핑객이 H&M의 트렌디하고 합리적인 가격의 패션 상품으로 구성된 광범위한 인벤토리를 쉽게 탐색할 수 있도록 합니다.
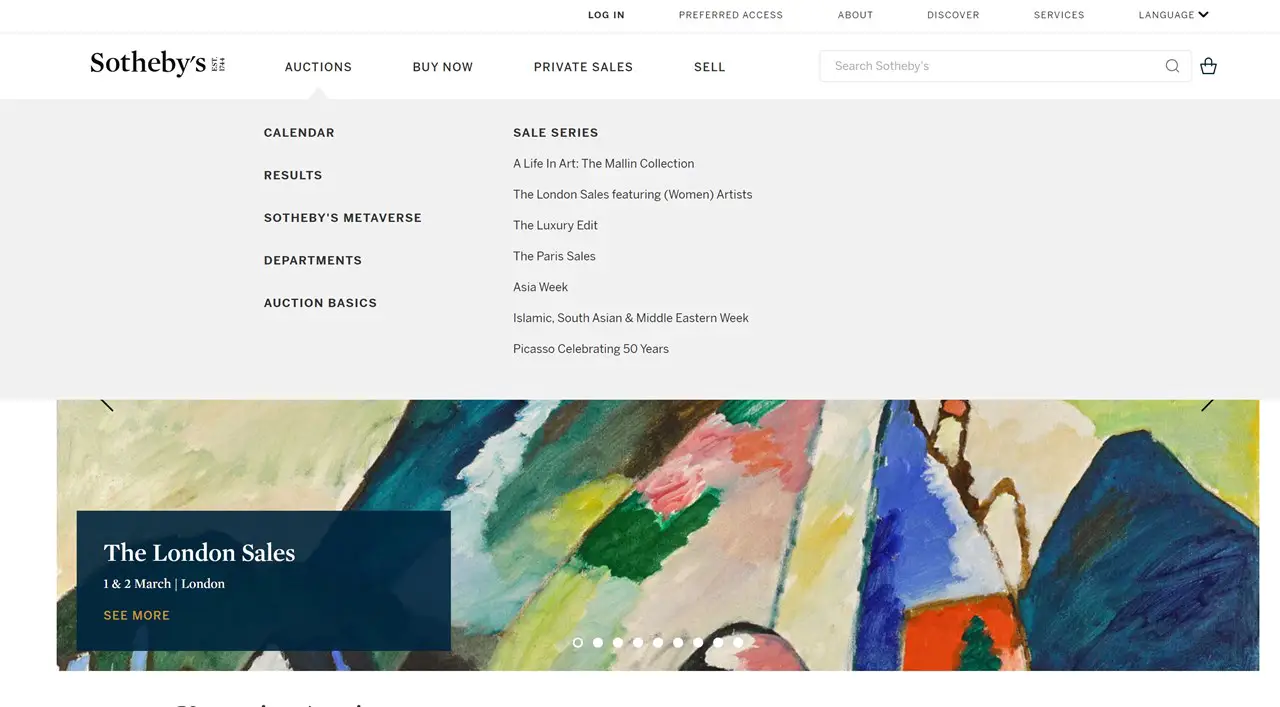
아트 브로커: 소더비

다른 경매 웹사이트와 달리 Sotheby의 메가 메뉴 예시는 이미지를 전혀 사용하지 않는 신선하고 미니멀한 하위 메뉴를 선택했습니다.
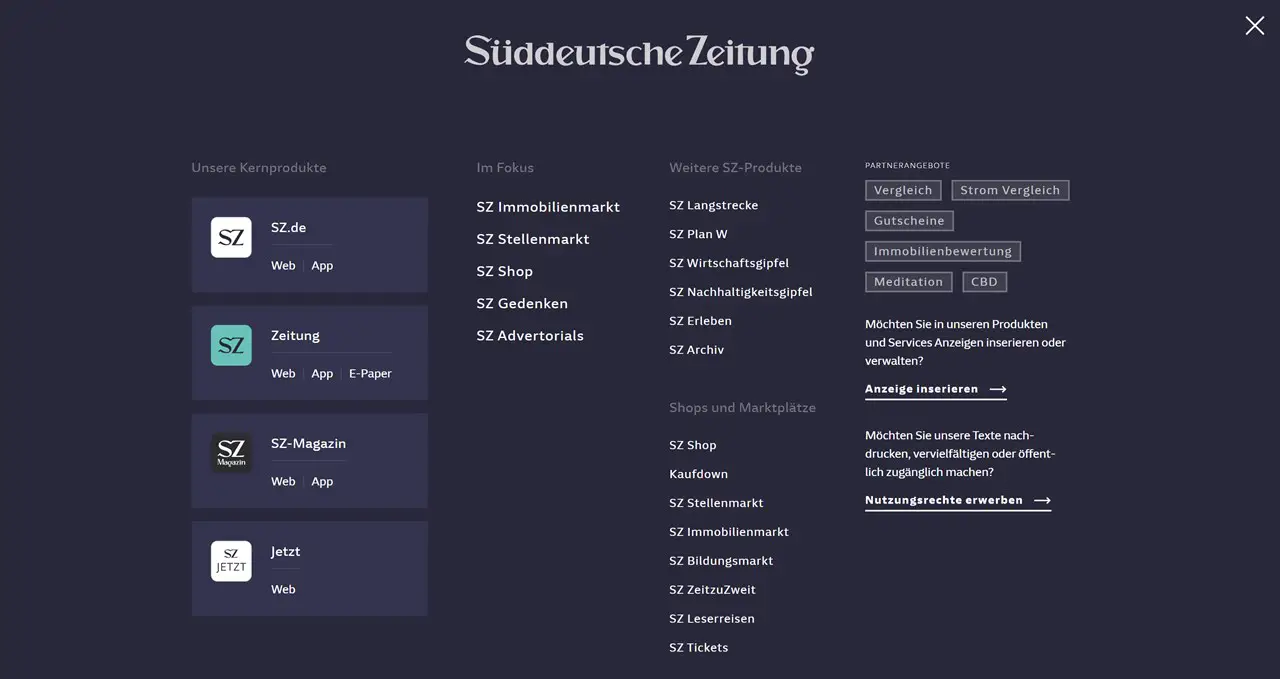
잡지: 쥐트도이체 차이퉁

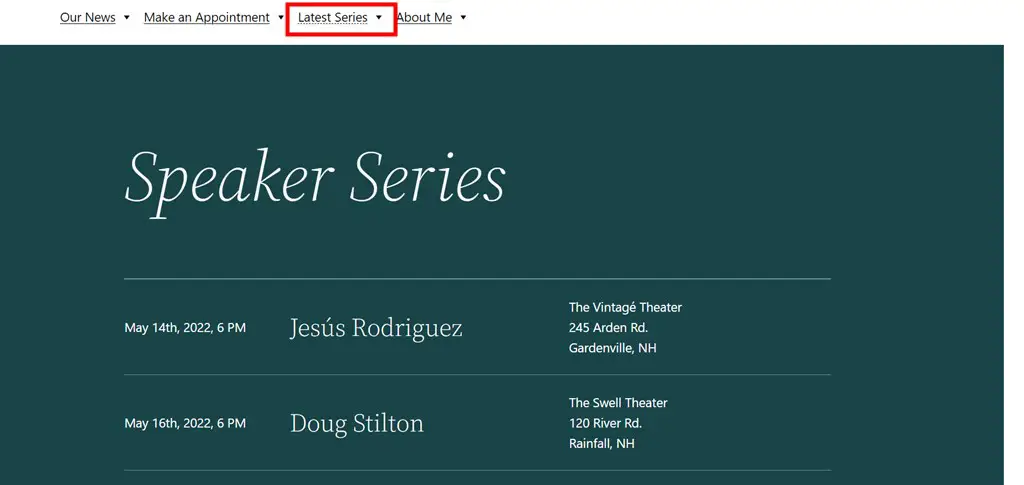
매우 흥미로운 메가 메뉴의 예입니다. 사이트의 대부분의 카테고리는 표준 하위 메뉴를 자랑하지만 실제로 범위를 넓히는 몇 가지 주목할만한 예외가 있습니다. 선택 메뉴 항목의 경우 전체 화면 메가 메뉴가 팝업되어 사용자에게 여러 범주와 자세한 정보가 포함된 몰입형 경험을 제공합니다.
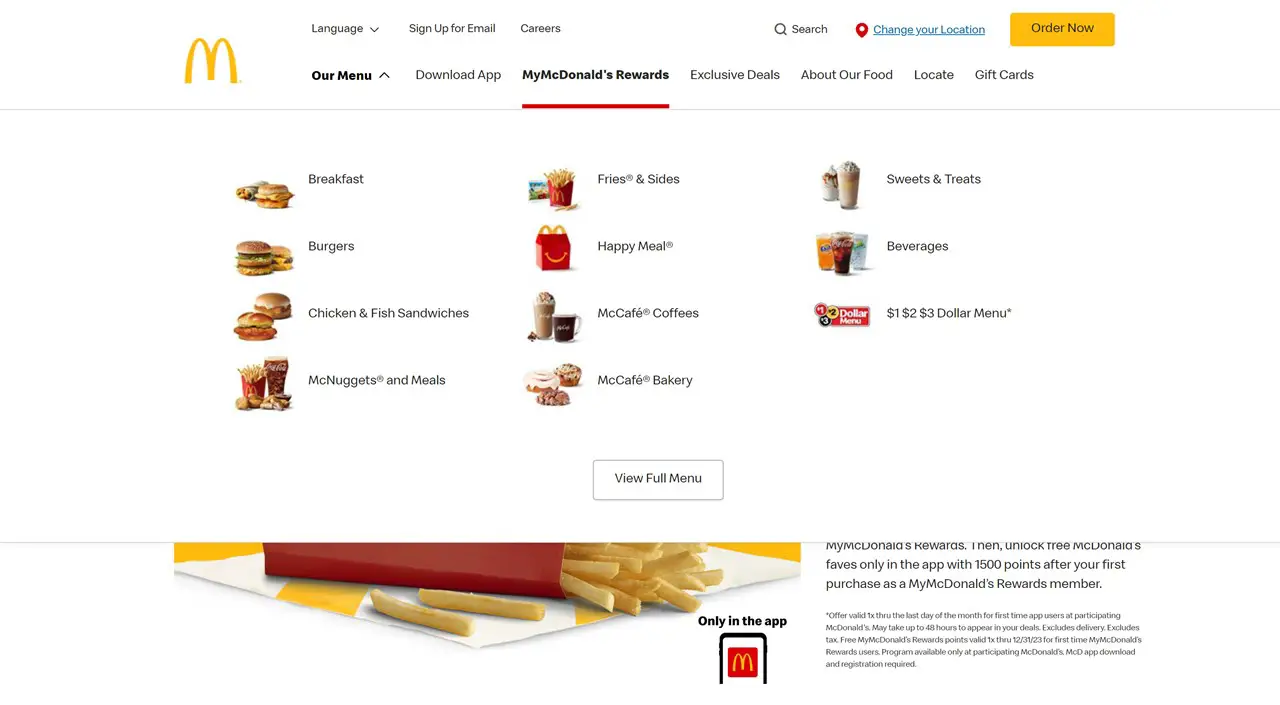
레스토랑: 맥도날드

메뉴 및 제품 디자인과 관련하여 맥도날드는 눈길을 끄는 이미지와 아이콘을 위해 텍스트를 피하는 것으로 유명합니다. 그렇다면 그들의 웹사이트 메뉴가 맛있어 보이는 이미지로 가득한 메가 메뉴와 함께 유사한 전략을 따른다는 것은 놀라운 일이 아닙니다.
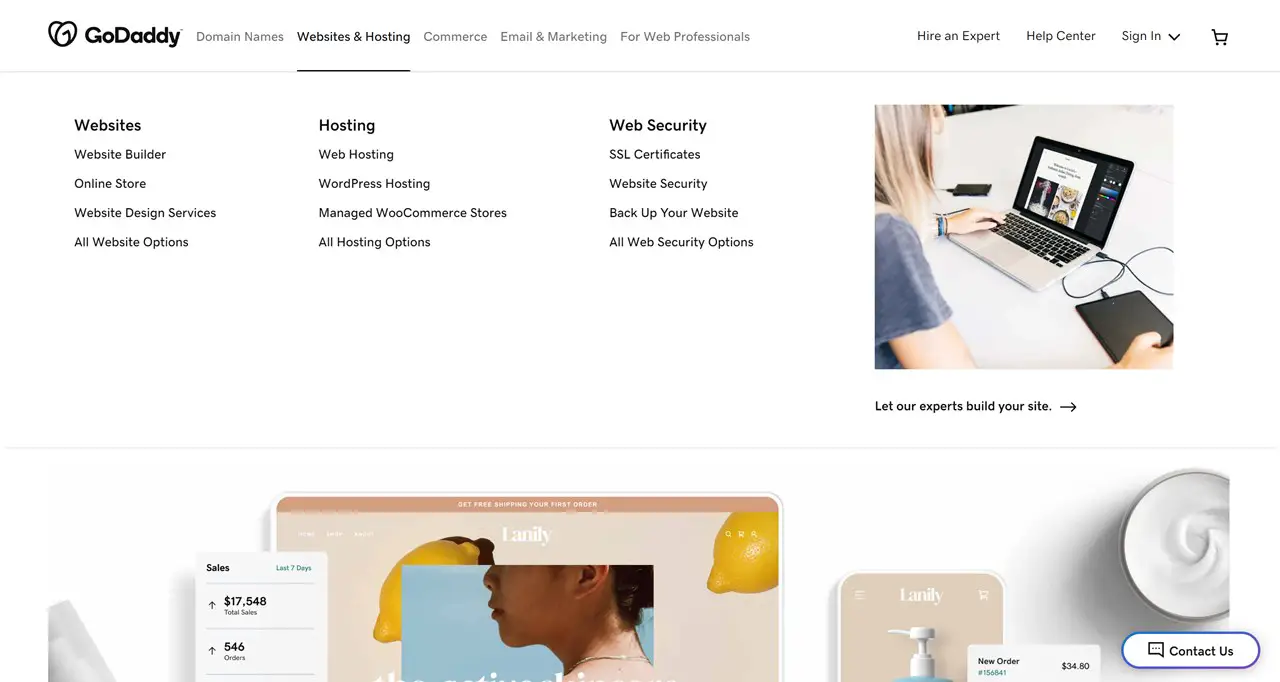
기술: GoDaddy

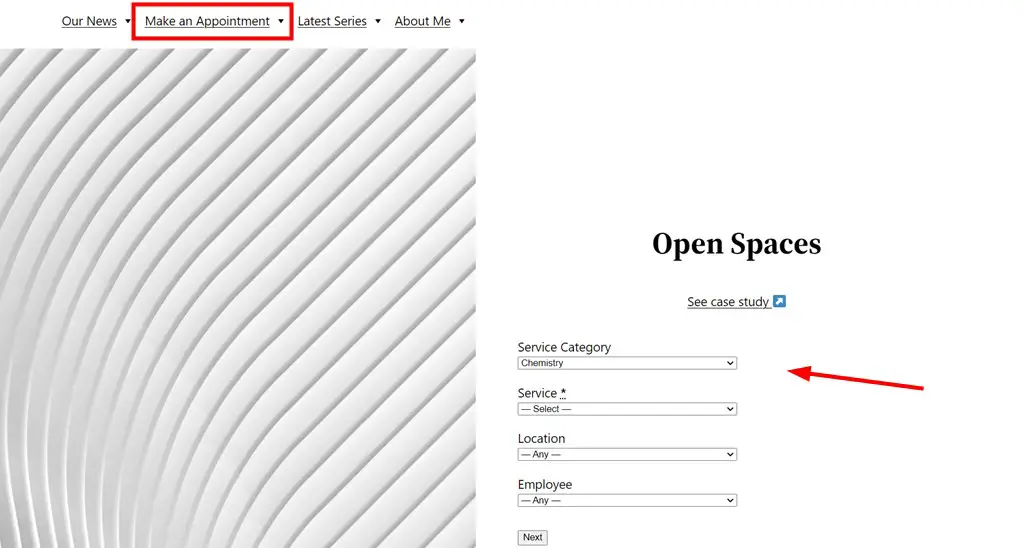
GoDaddy 웹사이트의 메가 메뉴 디자인은 눈길을 끄는 시각 자료와 유용한 텍스트가 적절하게 혼합되어 있어 사용자가 원하는 것을 정확히 쉽게 찾을 수 있습니다.
이 메가 메뉴의 예가 자신만의 메뉴를 만드는 데 영감을 얻는 데 도움이 되기를 바랍니다. 자세한 내용은 최고의 WordPress 메가 메뉴 예제 모음을 확인하십시오.
최종 발언
기본 테마 메뉴 스타일로 사용자를 제한하지 마십시오. 기술 전문가가 개입할 필요 없이 사용자 정의 Elementor 메뉴를 생성하려는 경우 Stratum Mega Menu 애드온이 가장 적합한 솔루션입니다. 상대적으로 저렴하고 여전히 매우 강력하며 기능이 풍부합니다. 말 그대로 메뉴의 모든 부분에 대해 무제한 사용자 지정 기능을 제공하고, 최상위 탐색 메뉴를 개선하고, 모든 콘텐츠를 가장 잘 보여주는 환상적인 하위 메뉴를 구축하는 데 도움을 줍니다.
클래식 WordPress로 작업해야 하는 경우 Max Mega Menu는 또 다른 훌륭한 솔루션입니다. 블록이 있는 메가 메뉴를 만들려면 특정 측면에서 제한될 수 있지만 WordPress 메가 메뉴 블록을 사용할 수 있습니다.
공개: 이 문서에는 타사 제품에 대한 제휴 링크가 포함될 수 있습니다. 링크를 클릭하고 나중에 구매하면 추가 비용이 발생하지 않는 제휴 수수료를 받을 수 있습니다.
자주하는 질문
사용자 정의 메가 메뉴는 어떻게 생성합니까?
직접 코드를 작성하거나 선택한 메가 메뉴 플러그인을 사용해야 합니다. 플러그인은 여러 열, 아이콘, 이미지 등으로 하위 메뉴를 만들 수 있는 수많은 사용자 지정 도구를 제공합니다.
WooCommerce에서 메가 메뉴를 어떻게 생성합니까?
코드를 직접 작성할 수 없는 경우 WooCommerce를 지원하는 플러그인을 찾아야 하위 메뉴에서 제품 및 기타 WooCommerce 위젯을 쉽게 표시할 수 있습니다. 예를 들어 Max Mega Menu, Uber Menu, ElementsKit Mega Menu, Stratum Mega Menu 등은 WooCommerce 지원을 통합했습니다.
내 웹사이트에 메가 메뉴를 어떻게 추가합니까?
사용하는 솔루션에 따라 다릅니다. 일반적으로 WordPress 대시보드의 모양 > 메뉴를 통한 클래식 탐색 메뉴 또는 콘텐츠 빌더의 인터페이스를 통해 WordPress 웹 사이트에 메가 메뉴를 추가합니다.
플러그인 없이 WordPress에서 메가 메뉴를 만들려면 어떻게 해야 합니까?
플러그인 없이 WordPress 메가 메뉴를 만들려면 사용자 지정 코드를 작성해야 합니다. Envato Tuts+ 및 기타 웹사이트에 유용한 튜토리얼이 여러 개 있습니다.