WordPress 블록 편집기를 통해 레시피 카드를 만드는 방법
게시 됨: 2022-03-18지난 여름, 나는 패턴을 만드는 벤더에 있었다. 두 달 만에 100개 정도의 블록 패턴을 디자인했습니다. 일과 필요한 집안일 외에는 깨어 있는 모든 순간을 블록 에디터로 재미삼아 물건을 만드는 데 보냈습니다. 나는 완전한 창작의 자유가 있었고, 상업적 제품을 출시할 필요도 없었고, 나 자신 외에는 아무도 기쁘게 할 수 없었습니다.
예술가로서 나는 꿈을 꾸고 있었습니다. 마음에 떠오르는 것을 만드는 것 외에 다른 것을 해야 한다는 압박감은 없었습니다. 물론 얼마 지나지 않아 추락했다. 현실 세계는 항상 따라잡지만, 나는 여름 동안 몇 가지 깔끔한 패턴을 만들었습니다.
6월 중순에 약 3일 동안 음식 블로거와 레시피 사이트를 위한 패턴에만 집중했습니다. 나는 일주일 동안 집에 머물면서 왜 나에게 TV로 영화를 보는 대신 컴퓨터를 하고 있느냐고 물었던 나의 여동생을 뚜렷하게 기억한다.
나는 노트북을 그녀 쪽으로 기울이며 말했다. “이것 좀 봐. 저는 음식 블로거가 게시물에 레시피 카드를 삽입할 수 있는 방법을 만들고 있습니다. 레시피를 찾으려고 할 때 누군가의 삶의 이야기에 대한 2,000개 이상의 단어를 스크롤한 후 보게 되는 그 카드와 같은가요? 꽤 멋지죠?”
정확한 인용은 아니지만 충분히 가깝습니다. 이것은 제 이야기이므로 기억나는 대로 말씀드리겠습니다 .
저는 이 푸드 블로거 패턴을 구축하는 동안 중요한 순간 중 하나를 경험했습니다. 지금 할 수 있다면 결국 디자이너들은 어떤 레이아웃이든 테마와 함께 만들고 묶을 수 있을 것이고, 사용자는 버튼 클릭으로 삽입할 수 있을 거라고 생각했습니다.
나는 그 시점에서 이미 블록 밴드왜건에 탑승하고 있었습니다. 그러나 항상 모든 것이 일치하는 것처럼 보이는 순간이 있습니다. 전구가 클릭됩니다. 별이 정렬됩니다. 당신이 그것을 부르고 싶은 무엇이든.
불행히도, '21년 여름의 몇 가지 패턴만이 일부 모호한 GitHub 저장소의 폴더를 넘어서는 것을 볼 수 있었습니다. 오늘의 Building with Blocks 시리즈로, 저는 공유하기 위해 하나를 꺼냈습니다. 또한 새로운 블록 설계 도구를 사용하여 처음부터 다시 빌드할 수 있는 기회를 제공했습니다.
레시피 카드 만들기
이 블록 만들기 튜토리얼에서는 간단한 레시피 카드를 만드는 각 단계를 안내해 드리겠습니다. 동일한 결과를 얻으려면 Twenty Twenty-Two 테마를 활성화하는 것이 좋습니다. 그러나 의도적으로 텍스트, 배경 및 테두리 색상에 흑백만 사용하여 가능한 한 많은 테마에 전달되도록 했습니다.
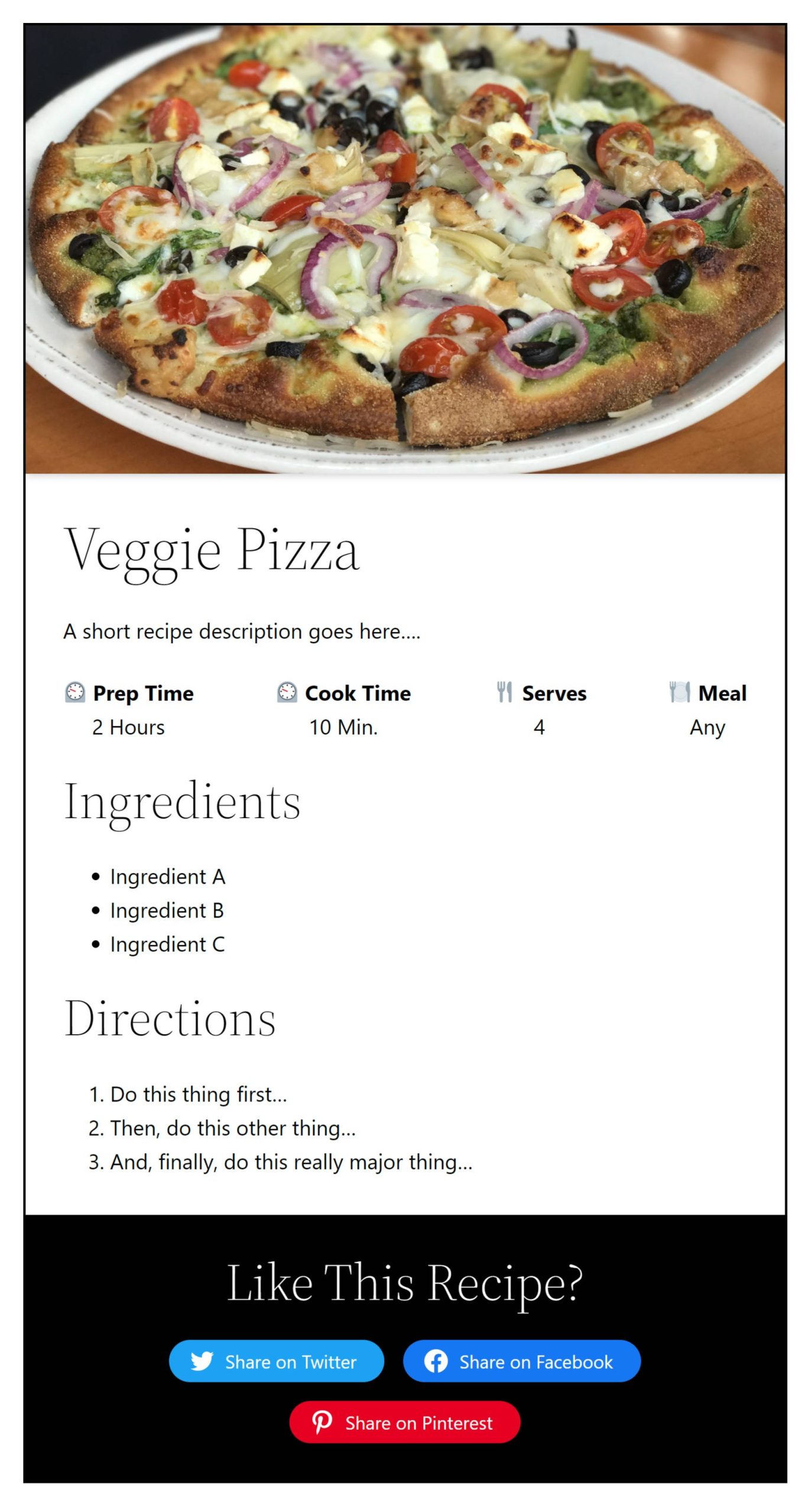
완료되면 레시피 카드가 다음과 유사하게 보일 것입니다.

각 단계를 직접 시도해 볼 것을 권장하지만 Gist에서 패턴 HTML을 자유롭게 복사하여 편집기에 직접 붙여넣으십시오.
이 연습의 마지막 단계에는 Nick Diego의 Social Sharing Block 플러그인이 필요합니다. 핵심 WordPress 블록을 고수하고 싶다면 마지막 섹션을 생략할 수 있습니다.
1단계: 카드 그룹

간단한 것으로 이 연습을 시작하겠습니다. 이렇게 일찍 문제를 복잡하게 만들 필요가 없습니다.
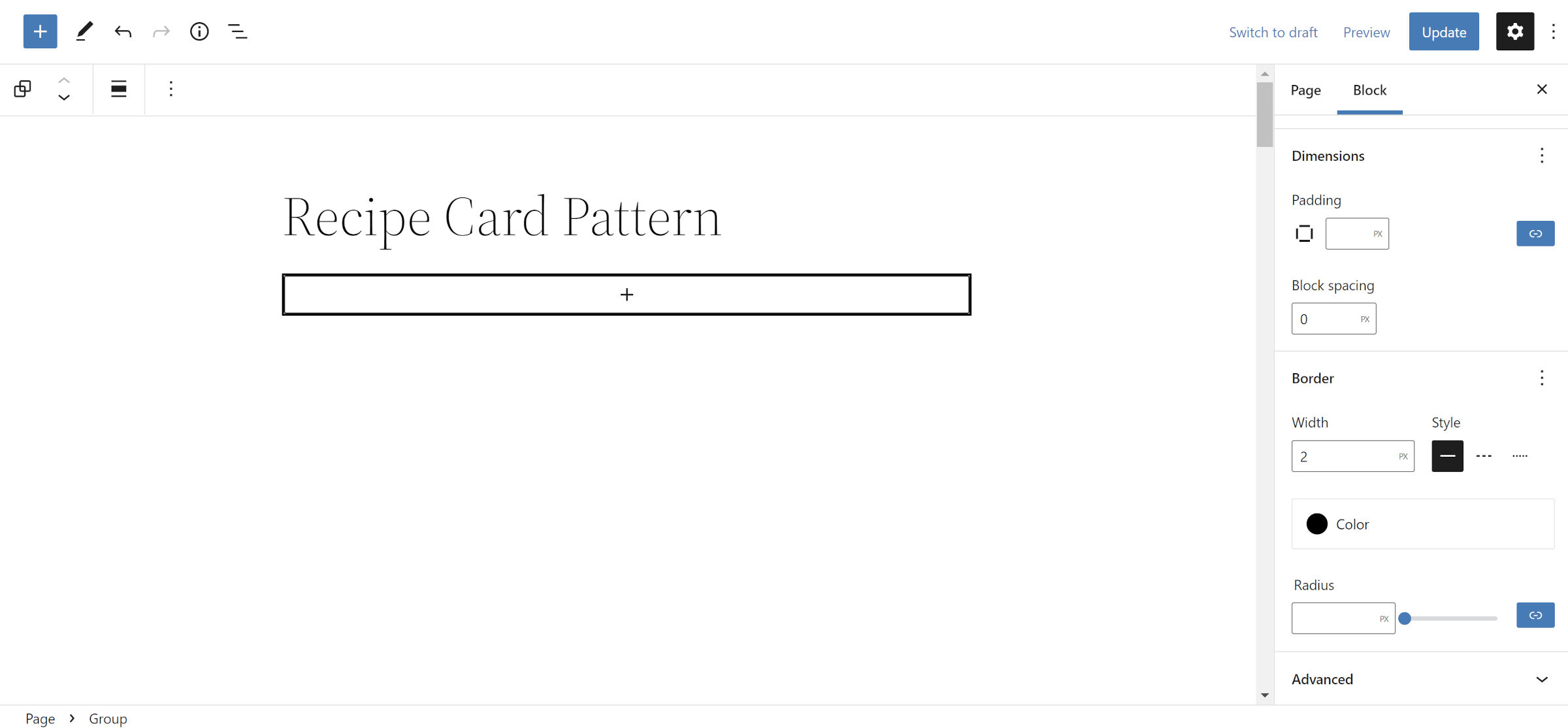
WordPress 관리자에서 새 게시물 또는 페이지를 열고 그룹 블록을 추가합니다. 오른쪽의 블록 옵션 패널에서 "치수" 섹션을 찾아 "블록 간격" 옵션을 0 으로 설정합니다. 이것은 우리가 추구하는 카드 디자인을 얻는 데 필요합니다. 그런 다음 원하는 테두리를 추가합니다.
참고: 이 단계에서 전체 카드의 배경색을 추가할 수 있습니다. 그러나 그렇게 하면 WordPress에서 기본 패딩을 추가합니다. 따라서 "Padding" 옵션도 0 으로 설정해야 합니다.
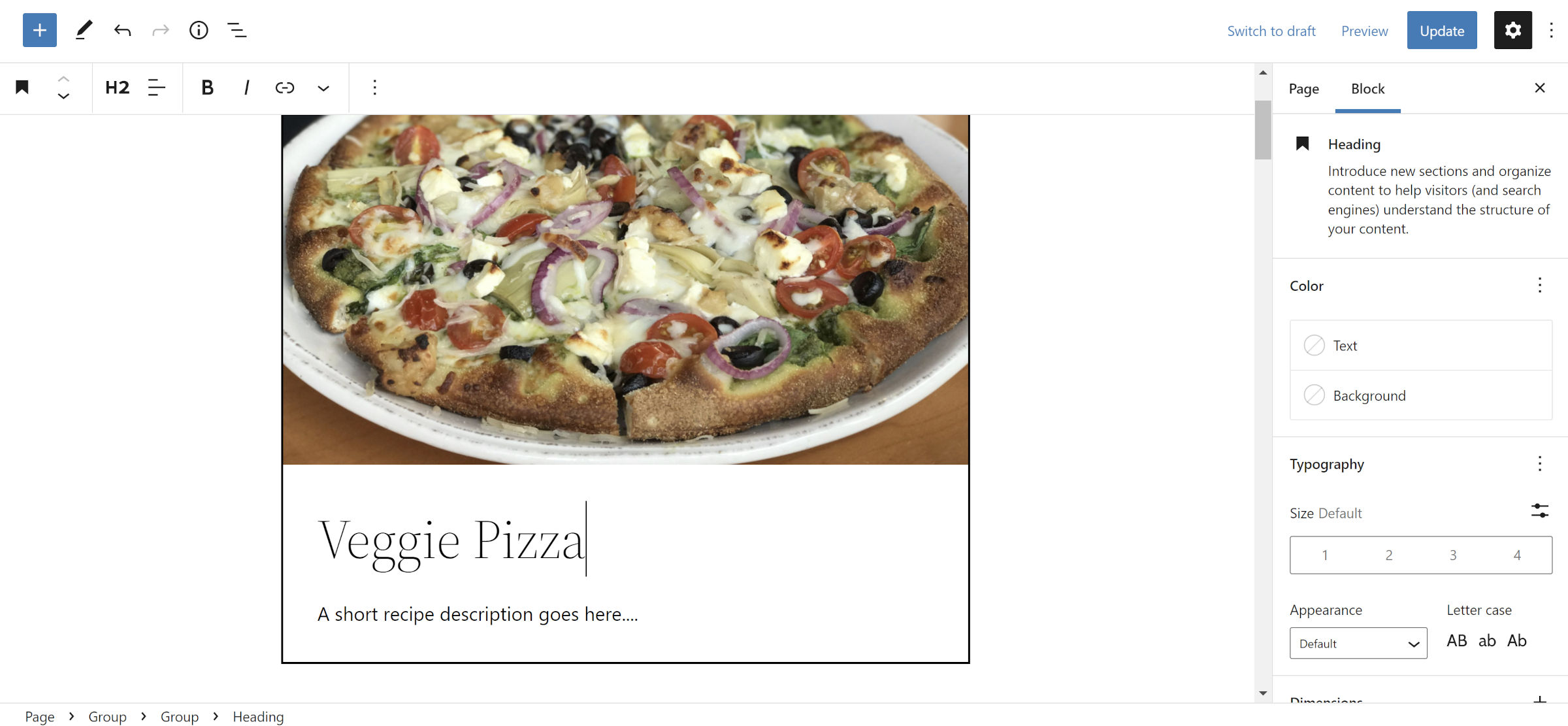
2단계: 카드 이미지 헤더

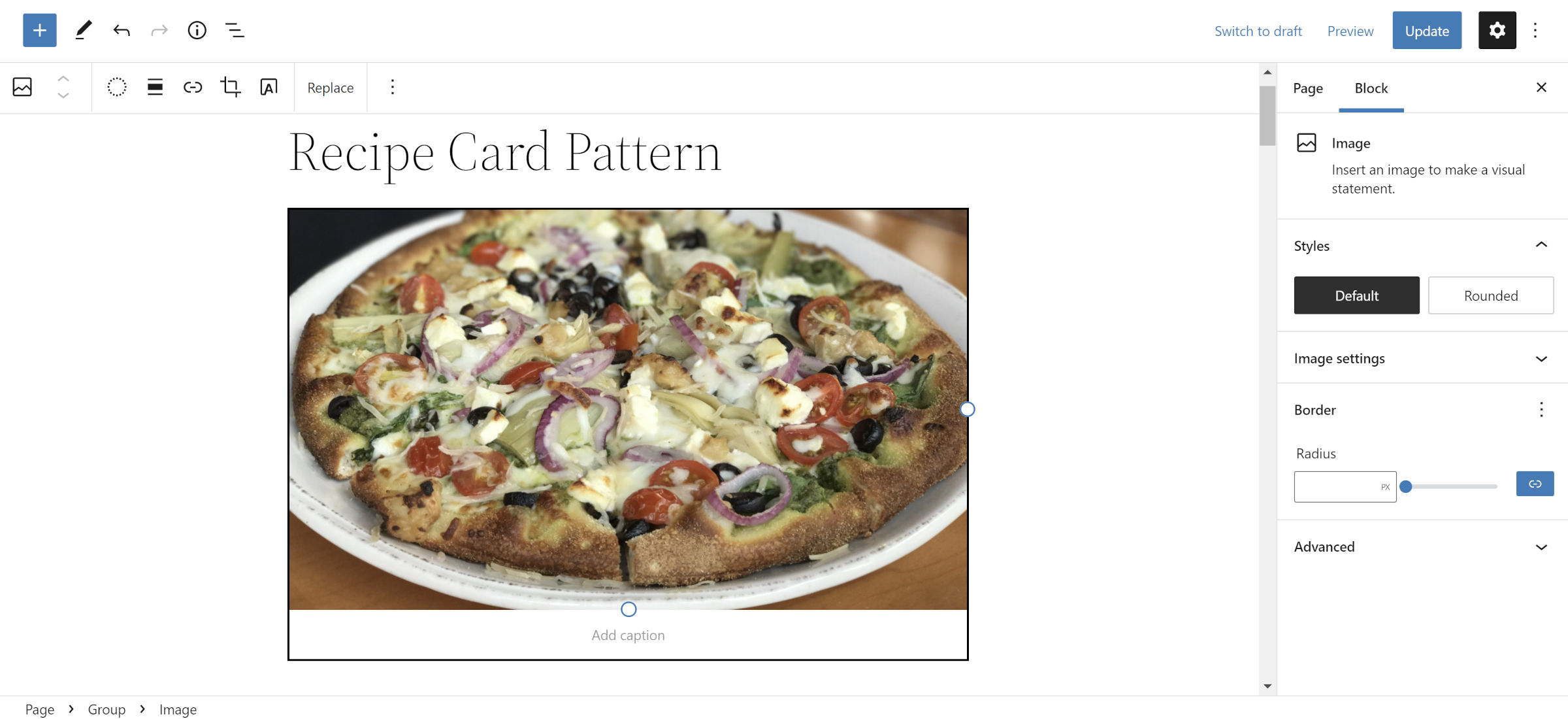
이것은 당신이 당신의 카드에 대해 정말로 결정할 수 있는 첫 번째 순간입니다. 레시피 카드 이미지에 대한 가장 확실한 두 가지 선택은 이미지 및 표지 블록입니다. 이미지를 선택하고 1단계의 그룹 블록에 배치했습니다.
채식 피자 이미지는 Jennifer Bourn의 것이며 WordPress Photo 디렉토리에서 사용할 수 있습니다.
Cover 블록을 추가하기로 결정했다면 그 안에 4단계의 레시피 제목과 설명을 추가할 수 있습니다.
3단계: 카드 콘텐츠 그룹

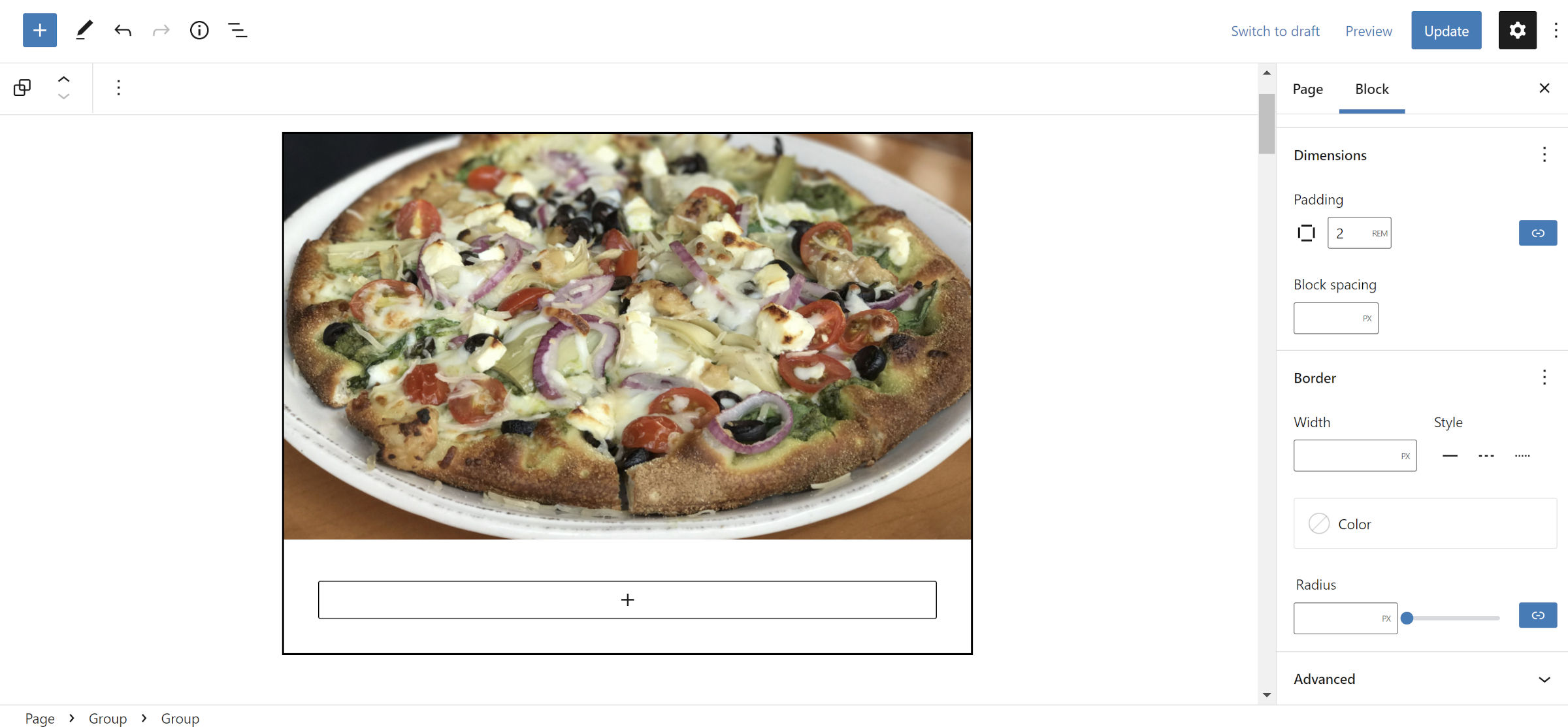
지금은 계속 단순하게 유지합시다. 레시피 카드의 "내용"을 함께 그룹화해야 합니다. 다시 새 그룹 블록을 추가합니다.

이 블록에 필요한 유일한 변경 사항은 주변에 공간을 추가하는 것입니다. 사이드바의 블록 옵션 패널에서 "패딩" 옵션을 2rem 또는 원하는 값으로 설정합니다.
4단계: 카드 제목 및 설명

3단계의 Group 블록 안에 Heading 블록을 삽입합니다. 이것을 요리의 제목으로 사용하십시오. 그런 다음 설명을 위해 바로 뒤에 단락을 삽입합니다.
이것은 자유 형식 단계에 가깝기 때문에 추가하고 싶은 만큼의 세부 사항으로 미쳐보세요.
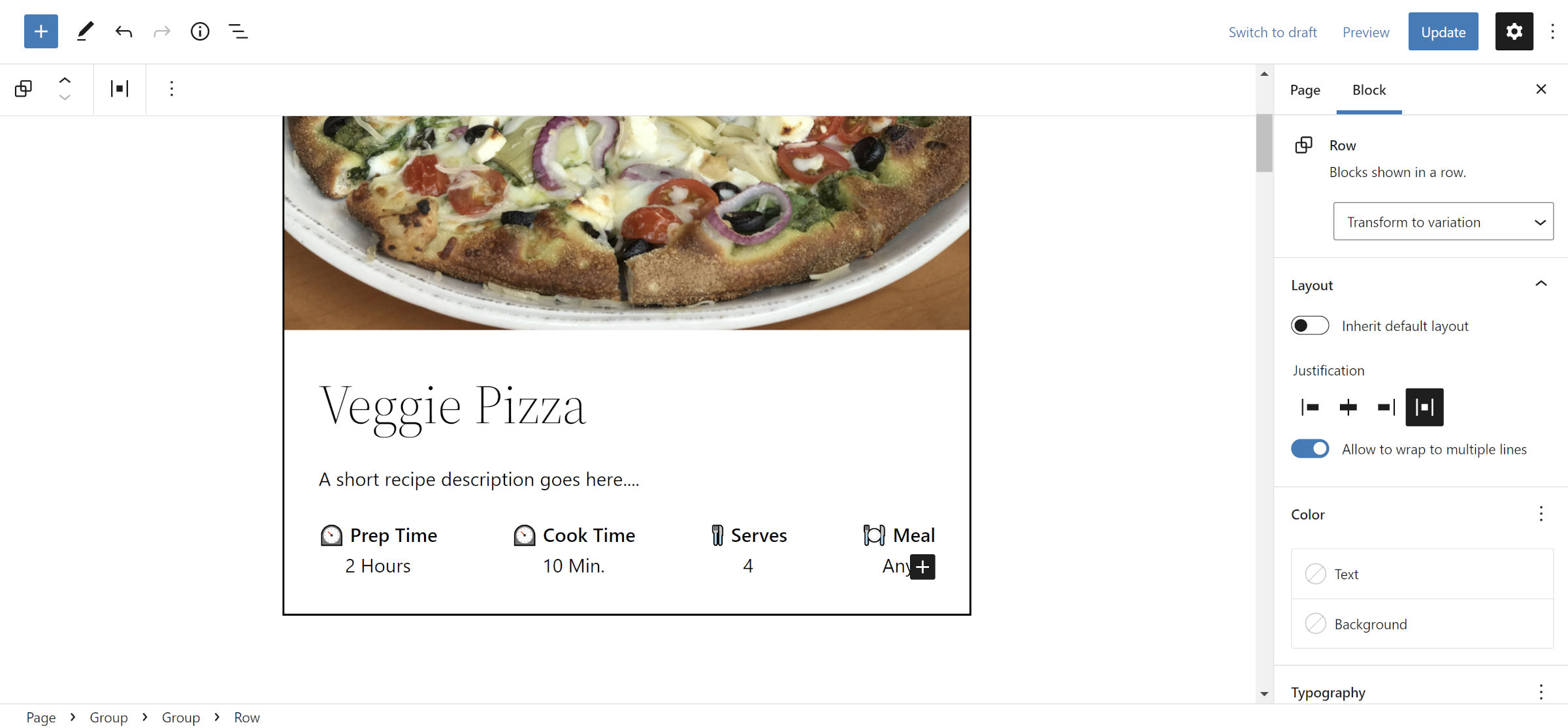
5단계: 카드 메타

지금까지는 모든 것이 비교적 간단해야 했습니다. 앞의 4단계는 레이아웃과 관련하여 복잡한 작업을 수행하지 않았습니다. 이것은 변경될 예정입니다.
이 단계에 대한 요리 시간 및 기타 레시피 메타데이터를 보여주는 4열 섹션을 생성해야 합니다. 이에 대한 WordPress의 가장 좋은 솔루션은 Row 블록입니다. 원하는 경우 Columns로 시도할 수 있습니다. 두 가지 경험 모두 작은 공간에서 약간 버벅거림 을 느낄 수 있습니다.
작업한 그룹 블록 내부에 새 행 블록을 추가합니다. "정렬" 컨트롤에 대해 "항목 간 간격" 옵션을 선택했습니다. 이렇게 하면 모든 것이 균등한 간격으로 배치되지만 선택은 사용자의 몫입니다.
그런 다음 행에서 "+" 아이콘을 클릭하고 그 안에 단락 블록을 추가합니다. 첫 번째 단락 블록의 경우 "준비 시간"이라는 텍스트를 먼저 추가했습니다. 그런 다음 키보드에서 Shift + Enter 를 눌러 줄 바꿈을 만들고 "2시간"을 추가했습니다. 재미삼아 이모티콘을 넣어봤습니다.
이 나머지 부분을 쉽게 만드는 비결은 원하는 대로 스타일이 지정된 첫 번째 단락 블록을 가져오고 세 번 복제한 다음 텍스트를 사용자 지정하는 것입니다.
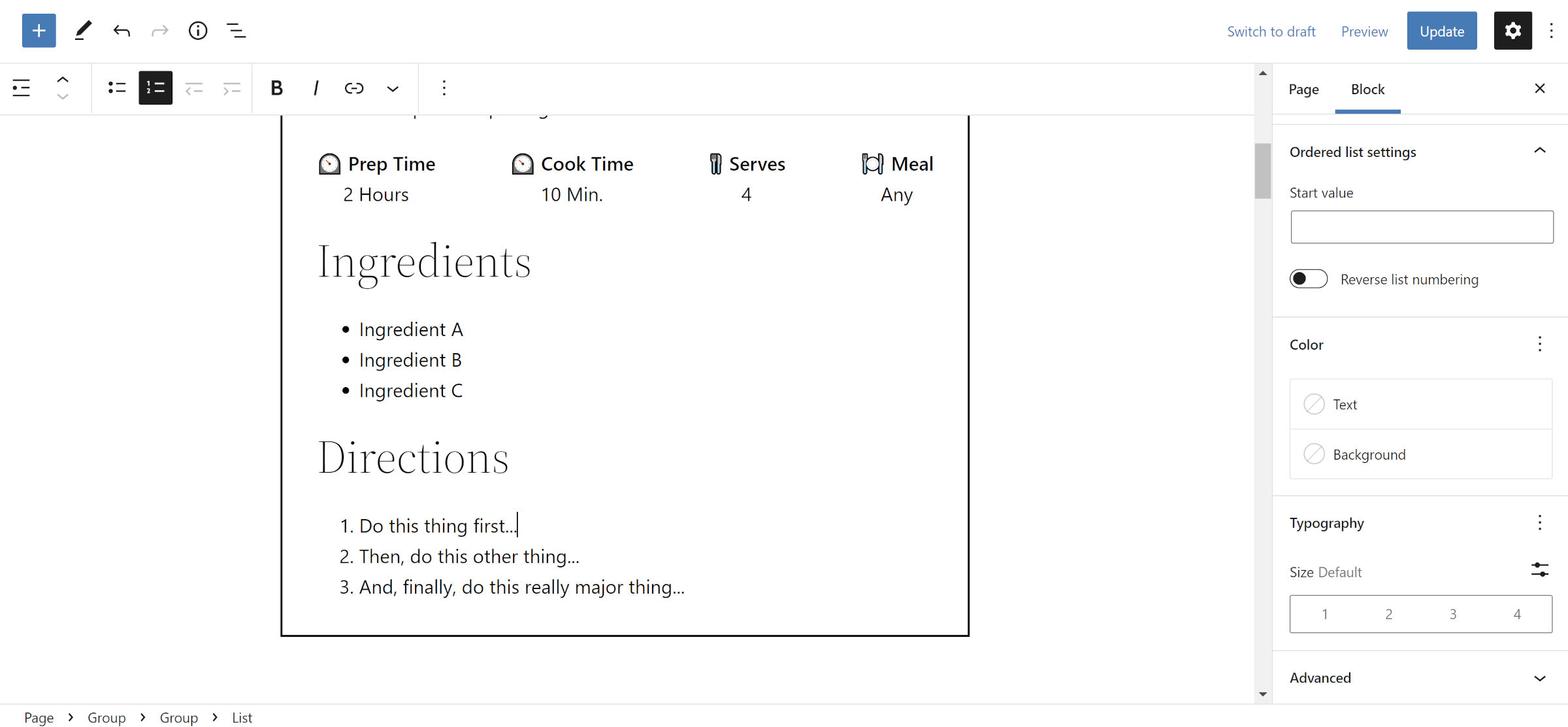
6단계: 카드 재료 및 사용법

어려운 부분이 빠져 있습니다. 약속합니다. 이 다음 단계는 재료 섹션에 대해 제목 및 목록 블록을 추가하고 길찾기 섹션에 대해 동일한 작업을 수행하는 것처럼 간단합니다. 이들은 여전히 이전 블록이 있었던 동일한 그룹에 배치되어야 합니다.
Heading 블록의 경우 레벨을 H3 으로 설정했습니다. 내가 변경한 유일한 다른 설정은 길찾기 목록에 대한 도구 모음에서 "순서대로 변환" 버튼을 선택하는 것입니다.
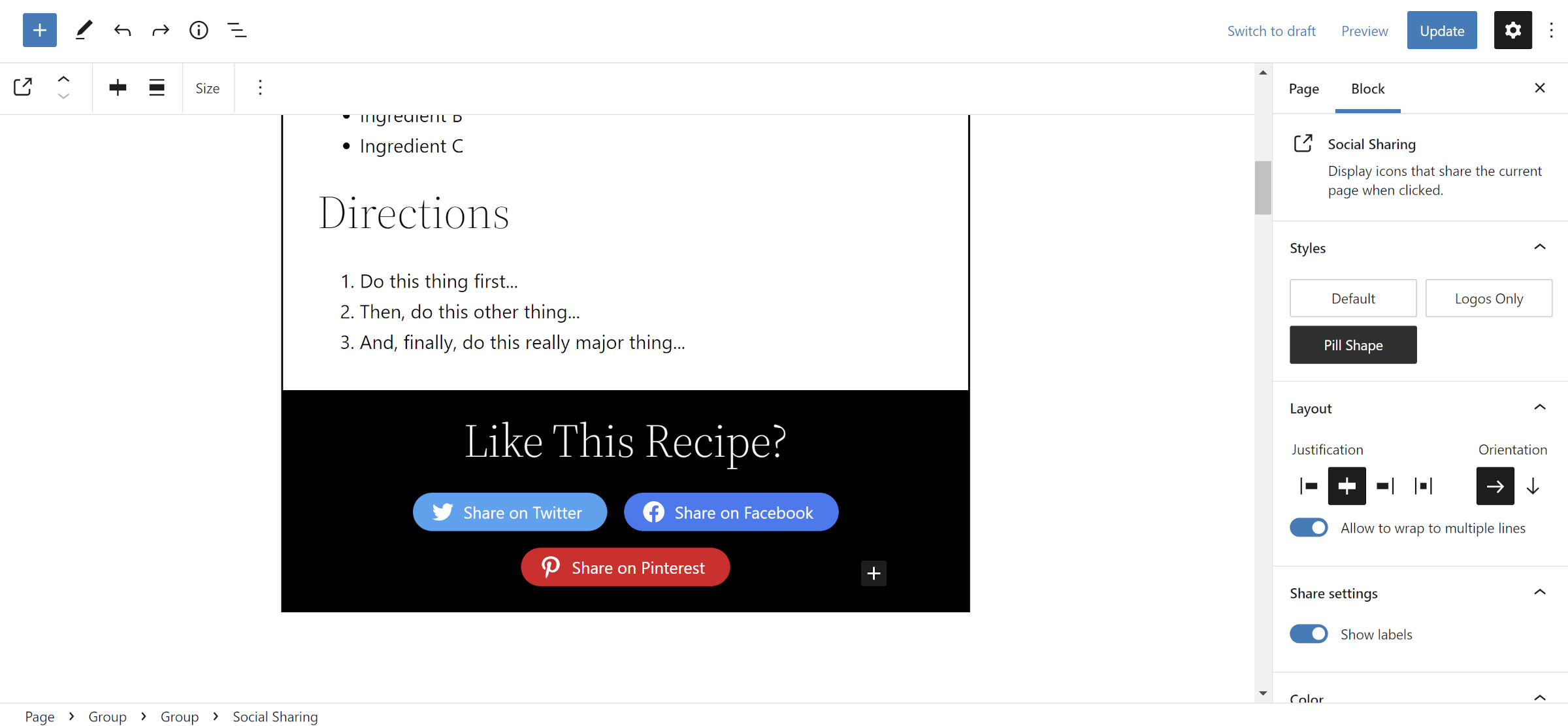
7단계: 카드 소셜 공유

소셜 섹션 없이는 현대적인 레시피 카드를 가질 수 없습니다. 맞죠? 이를 위해 소셜 공유 차단 플러그인이 설치되어 있어야 합니다. 또는 완성된 카드로 지금 중지할 수 있습니다.
이 섹션에서는 레시피 콘텐츠를 저장하는 데 사용된 그룹(내부가 아님) 뒤에 새 그룹을 삽입합니다. 텍스트 색상을 흰색으로 변경하고 어두운 배경색을 추가합니다. 패딩을 수정하거나( 2rem 으로 설정) 추가 호흡 공간을 원하면 스페이서 블록을 사용할 수도 있습니다.
"이 레시피가 좋아요?" 텍스트, H3 수준의 제목 블록을 추가합니다. 그런 다음 그 아래에 소셜 공유 블록을 삽입하십시오. 자유롭게 디자인을 가지고 놀아보세요. 중앙 정렬을 사용하고 "레이블 표시" 옵션을 활성화했습니다.
그것은 랩입니다!
메모 및 기타 생각
이 레시피 카드의 모든 항목에 핵심 WordPress 블록을 사용하고 싶었습니다. 소셜 공유 섹션은 명백한 장애물이었기 때문에 타사 플러그인에 의존해야 했습니다.
웹에서 본 많은 최신 레시피 카드와 비교할 때 이 솔루션에는 여전히 두 가지 기능이 부족합니다.
- 재료 또는 단계를 지우기 위한 작업 스타일 체크박스 또는 라디오 입력.
- "이 레시피 인쇄" 버튼.
작업 목록의 경우 David Towoju의 Todo Block 플러그인이 List 블록의 훌륭한 대안으로 작동합니다. 가볍고 사이트 방문자가 레시피를 통해 작업할 때 항목에 줄을 그을 수 있습니다.
인쇄 버튼의 경우 권장되는 솔루션이 없습니다. 코드를 통해 수행하는 것은 특별히 어렵지 않을 것이며 테마 작성자가 이 패턴 아이디어를 가지고 실행하는 것을 보고 싶습니다.
