WordPress 사이트 편집기로 2열 단일 게시물 헤더를 만드는 방법
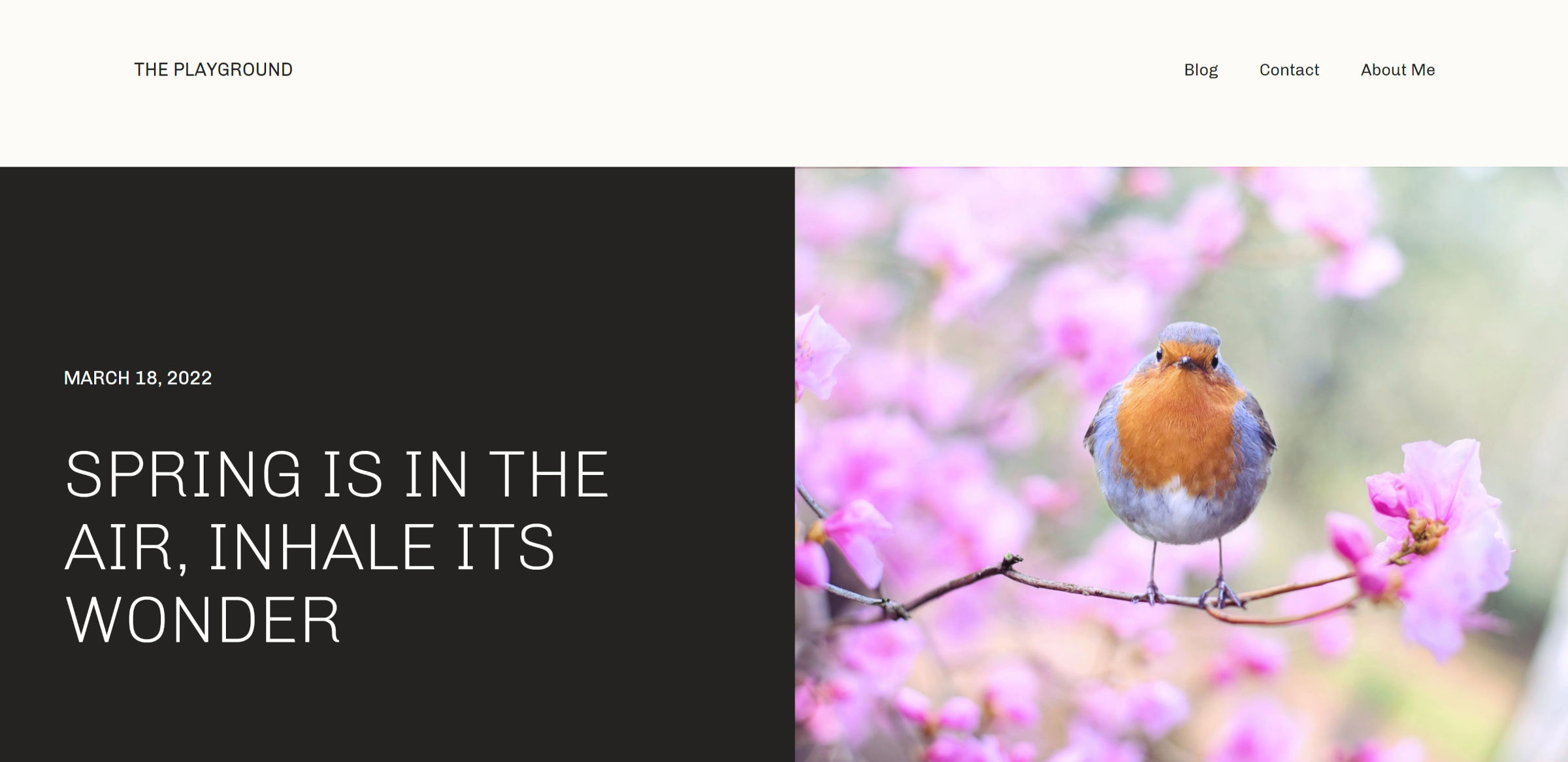
게시 됨: 2022-03-25이번 주 초에 리뷰한 Automattic의 Archeo 테마에 대해 내가 좋아하는 기능 중 하나는 분할 화면 단일 게시물 헤더였습니다. 나는 작성자가 추천 이미지 블록으로 약간 다른 작업을 수행하여 사용자에게 다양성을 제공하는 것을 좋아했습니다.
디자인은 심플했습니다. 오른쪽에 이미지가 있고 왼쪽에 게시물 제목과 날짜가 있는 2열 섹션입니다.

그것은 내 컴퓨터에 있는 셀 수 없이 많은 수의 "아이디어" 폴더 중 하나를 청소하라고 상기시켰습니다. 작년에 비슷한 건물을 지었다는 것을 알고 있습니다. 나는 그것을 찾기만 하면 되었다.
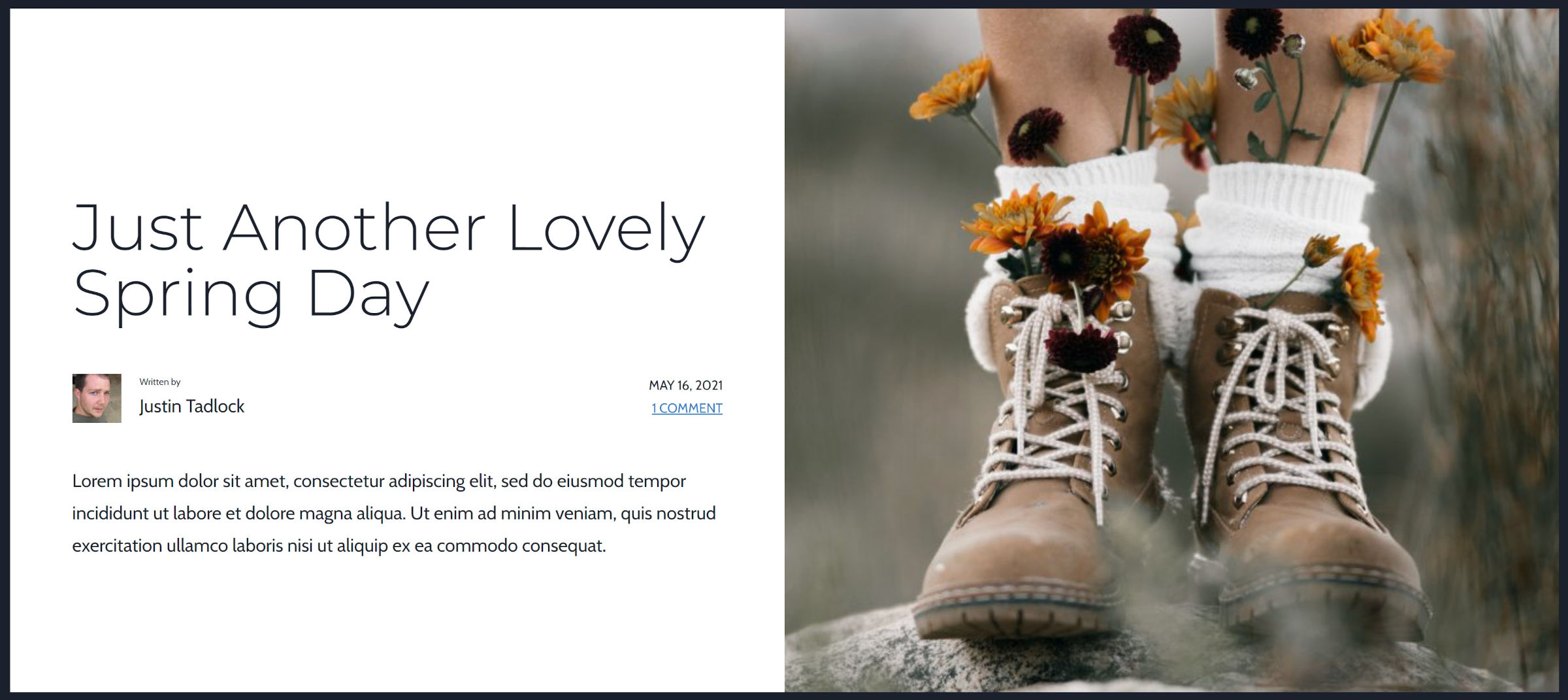
나는 약간의 뒤죽박죽 후에 마침내 그것을 우연히 발견했습니다 — 나는 그것들을 더 쉽게 찾을 수 있도록 이름을 짓는 방법을 정말로 배워야 합니다 :

문제에 대한 나의 접근 방식은 달랐고, 왜 그것이 스크랩 더미로 갔는지 기억합니다. 열 대신 미디어 및 텍스트 블록을 사용했습니다. 그리고 이것은 여전히 그렇습니다. Media & Text 내에서 Featured Image를 사용하는 것은 불가능합니다.
열 블록은 적절한 두 번째 선택이지만 모바일 보기에서는 다르게 스택되며 첫 번째 열이 항상 맨 위에 위치합니다. 이미지는 데스크탑 보기에서 수평 위치에 관계없이 미디어 및 텍스트 블록을 사용할 때 우선합니다.
미디어 및 텍스트 블록 내에서 게시물의 추천 이미지를 사용할 수 있는 공개 티켓이 있습니다. Cover 내에서 사용하는 유사한 티켓이 있습니다. 둘 다 일반 블록이 사이트 또는 포스트 메타데이터를 활용하도록 허용함으로써 더 멀리 도달할 수 있는 문제를 해결함으로써 해결될 것입니다.
적어도 지금으로서는 우리가 가지고 있는 도구로 작업해야 합니다.
Building with Blocks 시리즈의 이 항목에서는 비슷한 레이아웃을 만들기 위해 Twenty Twenty-Two의 단일 게시물 템플릿을 수정하는 방법을 안내해 드리겠습니다.
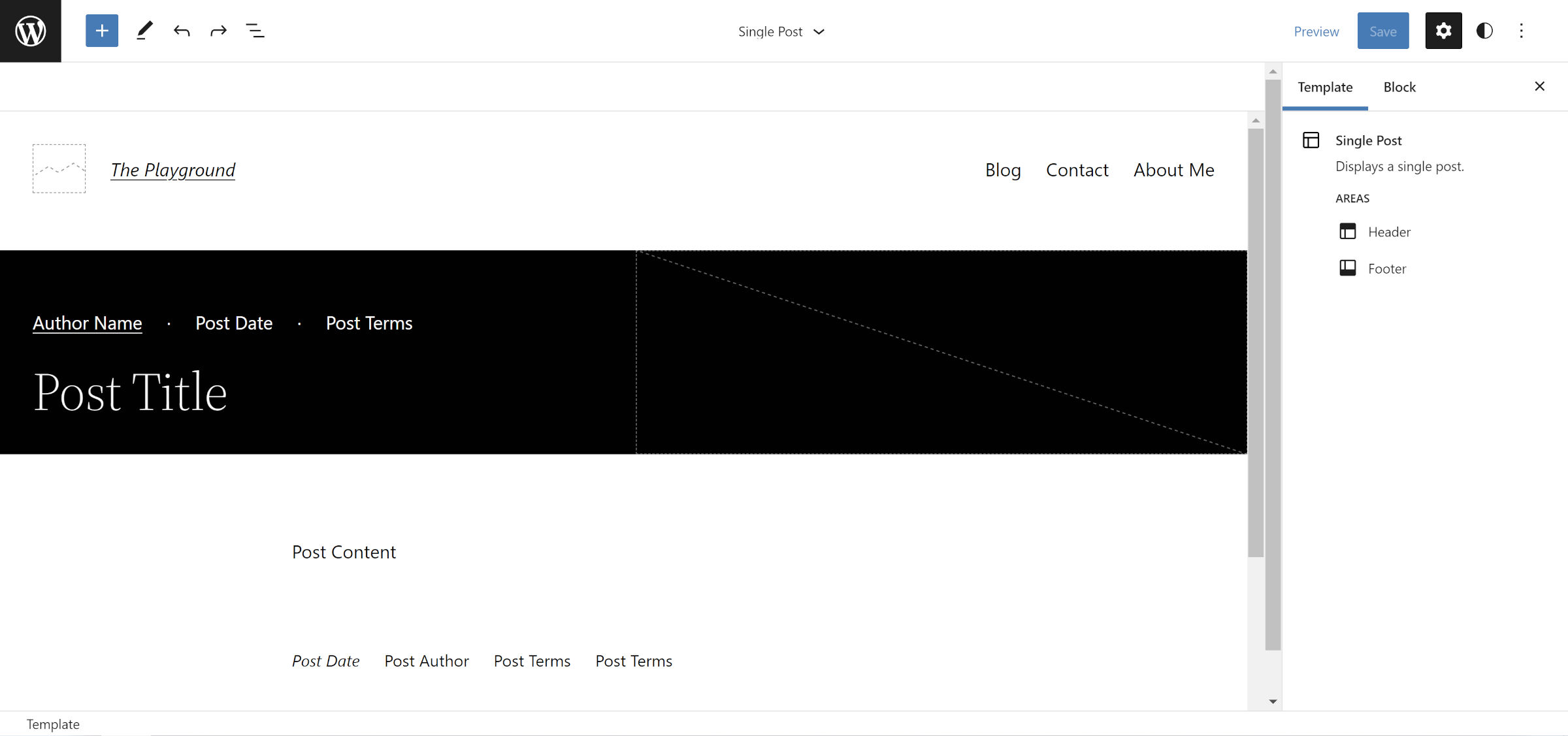
어떤 사람들은 게시물 데이터 없이 결과를 시각화하기 어렵습니다. 다음 스크린샷과 같이 편집기에는 자리 표시자가 있습니다.

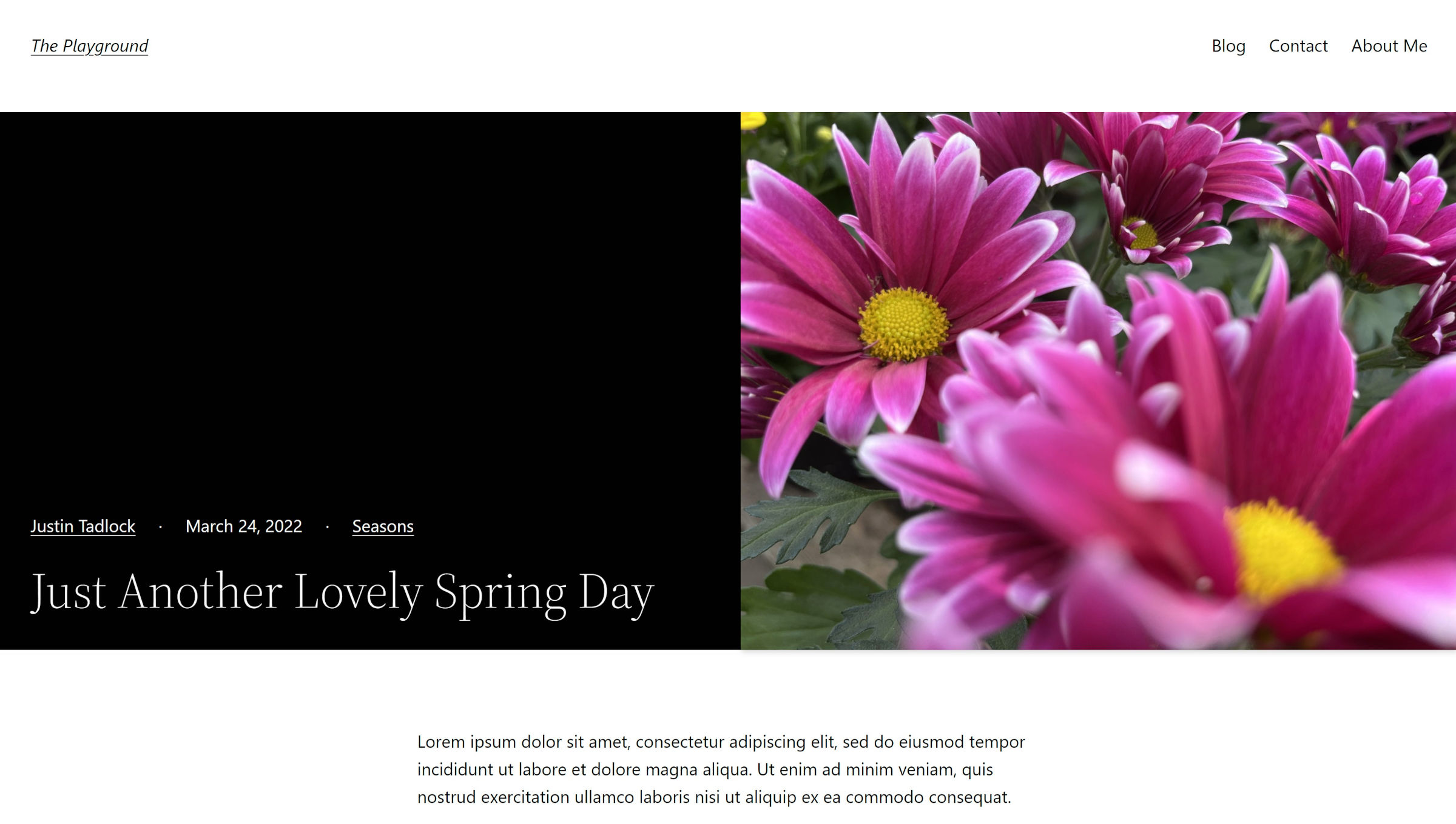
그러나 이러한 자리 표시자는 프런트 엔드에서 변환됩니다. 그곳에서 본 것이 올바르게 번역되어 다음과 같이 나올지 어떻게 알 수 있습니까?

나조차도 때때로 이 시각화로 어려움을 겪습니다. Post* 블록에 사용되는 자리 표시자는 직접적인 피드백을 충분히 제공하지 않으므로 이와 같은 레이아웃을 만들 때 프런트 엔드의 예제 게시물을 자주 새로 고칩니다. 나는 그것이 방향 감각을 흐트러뜨리거나 심지어 다른 사람을 던질 경우를 대비하여 이것을 기록하고 싶었습니다. 이 작업을 진행하면서 프런트 엔드에서 작업을 저장하고 확인하는 것이 좋습니다.
참고 사항: 기본 자리 표시자 대신 더미 게시물 데이터를 추가하는 플러그인을 보고 싶습니다.
1단계: 단일 게시물 템플릿 선택

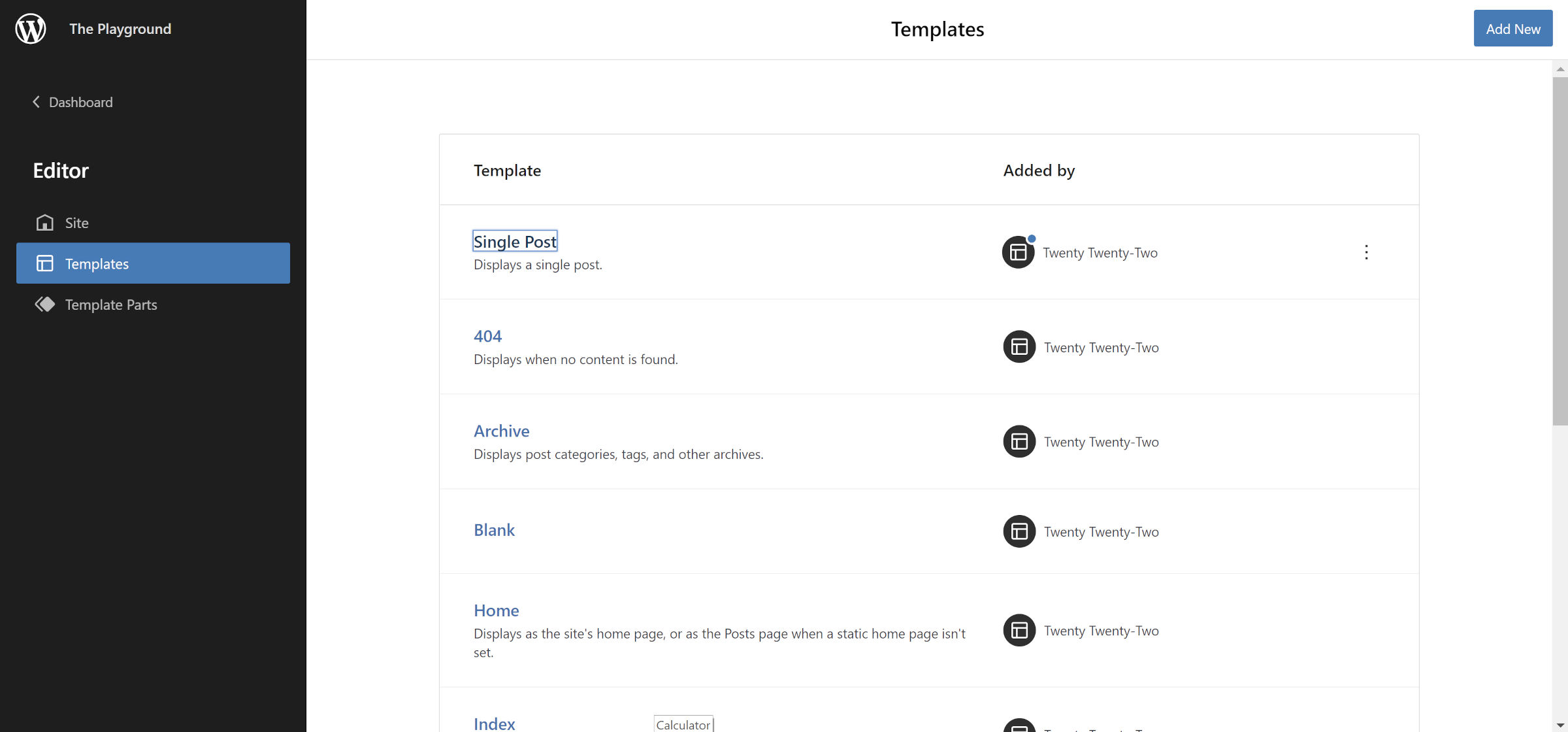
모든 단일 게시물에 대해 이 레이아웃을 변경하려면 관리자의 모양 > 편집기를 통해 사이트 편집기로 이동해야 합니다. 왼쪽 상단 모서리에 있는 WordPress 로고/아이콘을 선택하여 슬라이드 아웃 패널을 엽니다. 거기에서 템플릿 링크를 클릭하십시오. 다음 화면에는 편집 가능한 템플릿 목록이 표시되어야 합니다. "단일 게시물"을 선택하십시오.
이것을 선택적인 템플릿으로 만들고 싶다면 템플릿 편집기에서 이것을 빌드해야 합니다. 프로세스는 유사하지만 UI에는 몇 가지 차이점이 있습니다.
2단계: 사이트 헤더 조정(선택 사항)

Twenty Twenty-Two의 헤더는 우리가 만들고 있는 레이아웃 유형에 적합하지 않습니다. 바닥에 엄청난 양의 패딩이 있으며 너비가 제한되어 있습니다. 보다 이상적인 디자인을 위해 몇 가지 변경을 하고 싶을 것입니다. 별도의 템플릿 부분으로 저장하지 않는 한 이렇게 하면 전체 사이트의 헤더가 변경됩니다. 이 단계는 선택 사항이지만 최종 결과가 더 좋아 보입니다.

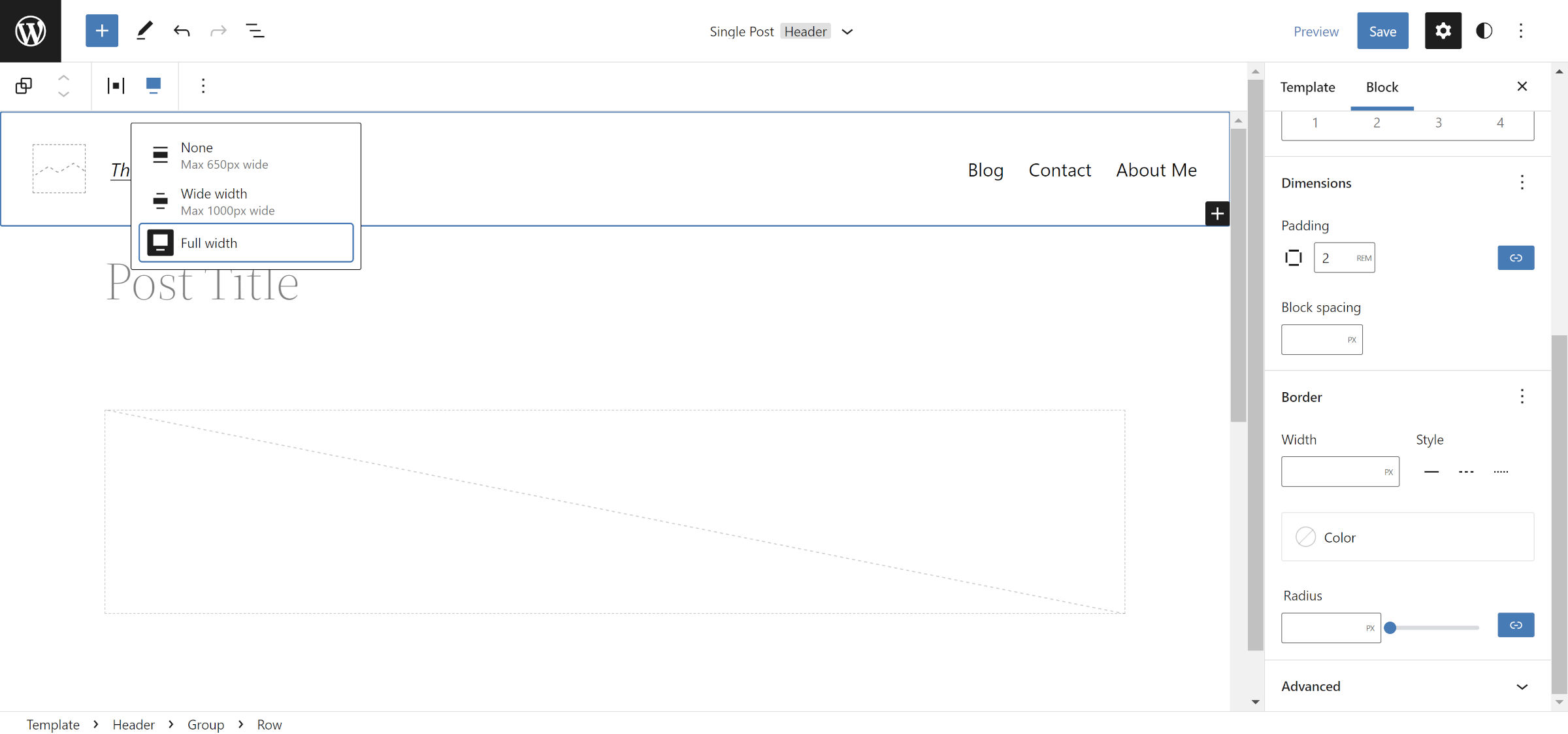
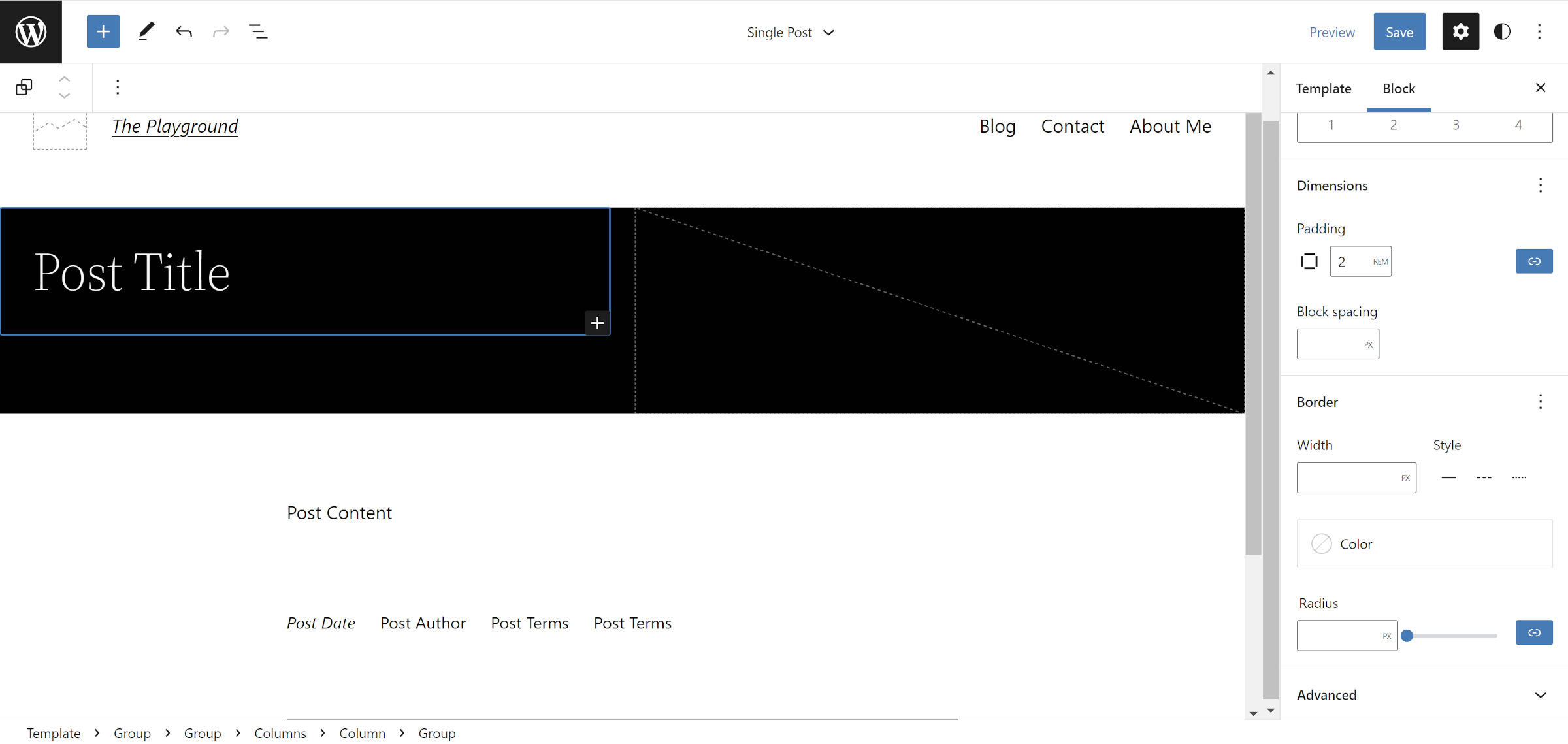
편집기의 헤더 영역에서 사이트 제목 및 탐색 블록이 포함된 행 블록을 선택합니다. 도구 모음에서 "전체 너비" 정렬 옵션을 선택합니다. 오른쪽의 블록 사이드바 패널에서 "Padding" 옵션을 2rem 또는 원하는 값으로 설정합니다.
3단계: 열 생성

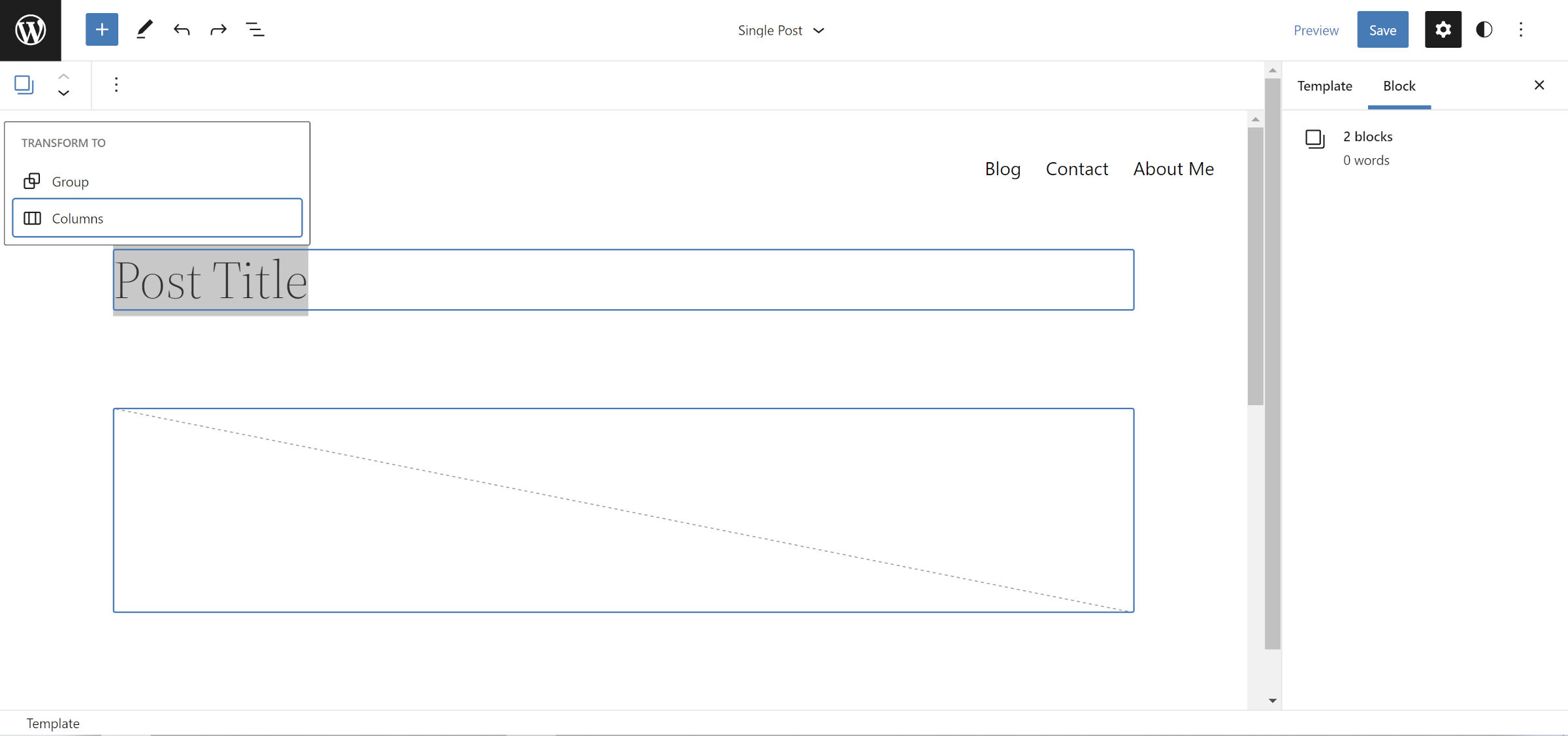
Twenty Twenty-Two에는 이미 Post Title과 Post Featured Image 블록이 함께 그룹화되어 있으므로 여기에서 처음부터 시작할 필요가 없습니다. 마우스나 키보드로 둘 다 선택하고 도구 모음에서 "변환 대상" 버튼을 클릭한 다음 열 옵션을 선택합니다.
다른 레이아웃의 테마에서 작업하는 경우 50/50 설정으로 열 블록을 수동으로 추가하고 두 열에 게시물 제목 및 게시물 추천 이미지 블록을 삽입할 수 있습니다.
4단계: 기둥 디자인하기

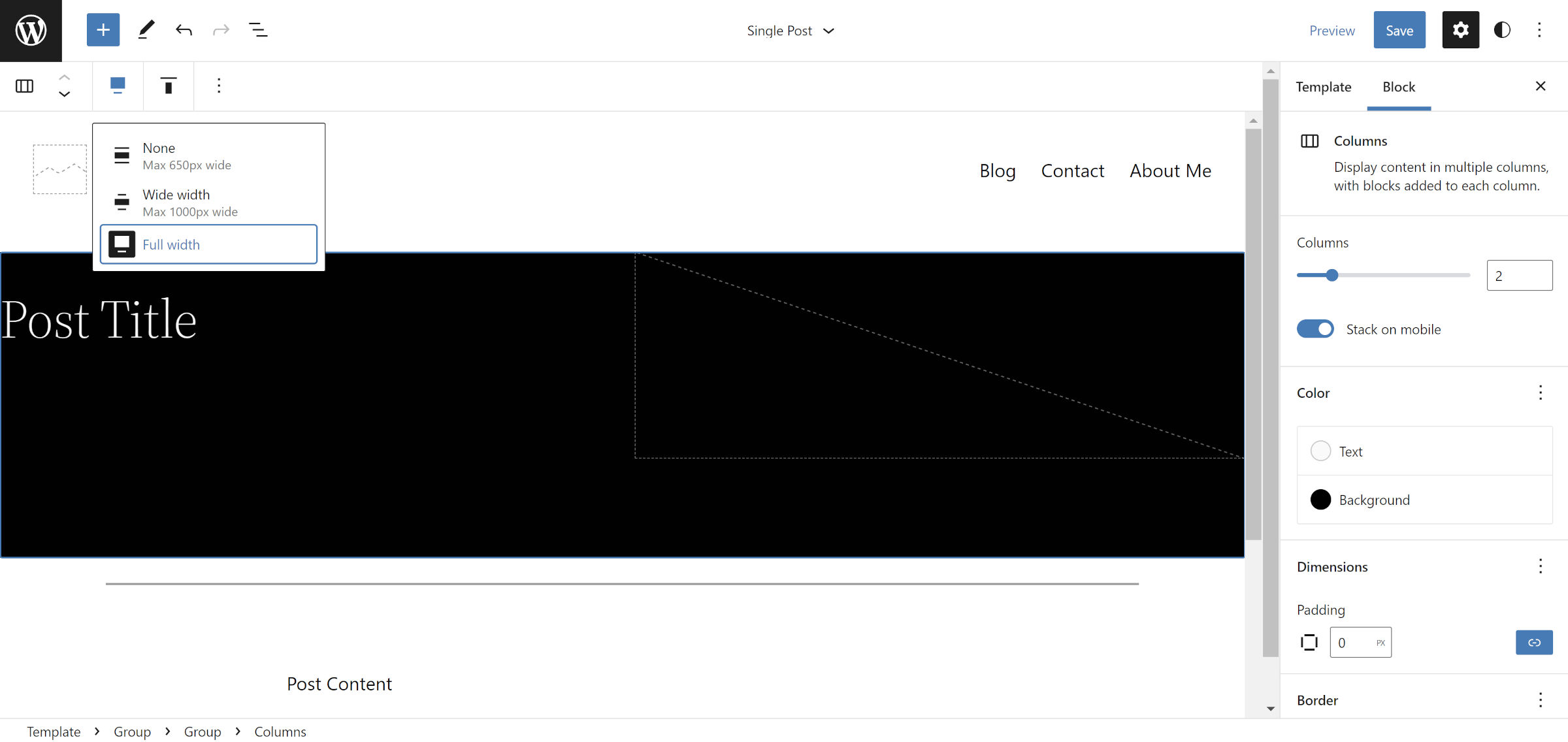
지루한 레이아웃 요소를 제거했습니다. 이제 여기에 자신만의 예술적 브랜드를 추가할 수 있습니다. 열 블록에 검정색 배경과 흰색 텍스트를 선택했습니다. 그러나 원하는 색상을 자유롭게 추가하십시오. 어쩌면 경계 옵션을 사용하여 혼합할 수도 있습니다.
이제 지루한 레이아웃 조정으로 돌아갑니다.
이 레이아웃이 작동하려면 열 블록을 두 가지 변경해야 합니다. 먼저 도구 모음에서 "전체 너비" 정렬을 선택합니다.
그런 다음 블록 사이드바의 "패딩" 옵션을 0 으로 변경합니다. 이것을 0으로 하면 특징 이미지가 가장자리까지 늘어납니다. 주변에 약간의 공간이 필요한 경우 어려운 요구 사항이 아닙니다.
5단계: 제목 그룹

이전 단계에서 패딩을 0으로 만들었기 때문에 이제 게시물 제목 블록이 레이아웃 측면에 맞닿게 됩니다. 텍스트는 항상 디자인에서 숨을 쉴 수 있는 공간이 필요하므로 우리가 직접 만든 이 문제를 해결해야 합니다.
이에 대해 두 가지 방법이 있습니다. 첫 번째는 단순히 게시물 제목이 있는 열 블록에 패딩을 추가하는 것입니다. 이것은 잘 작동하지만 WordPress는 이를 잘 처리하지 않습니다(열 블록에 box-sizing: border-box 를 사용하지 않음). 여기에 패딩을 추가하면 왼쪽이 오른쪽보다 넓어집니다. 불행히도 이것은 추가 작업을 생성하는 약간의 단점입니다.
가장 좋은 방법은 게시물 제목을 선택하여 그룹으로 변환하는 것입니다. 그런 다음 사이드바에서 "패딩" 컨트롤을 찾아 2rem 또는 원하는 값으로 변경합니다.
일부 테마는 열 채우기 문제를 수정할 수 있으므로 Twenty Twenty-Two 이외의 것을 사용하는 경우 첫 번째 옵션을 사용하십시오.
6단계: 주요 이미지 조정

WordPress나 Twenty Twenty-Two는 Post Featured Image 블록에 대한 기본 여백 처리를 추가하지 않습니다. <figure> 래핑 요소는 브라우저의 기본값으로 돌아갑니다(브라우저는 일반적으로 상단과 하단에 약간의 여백을 추가합니다).
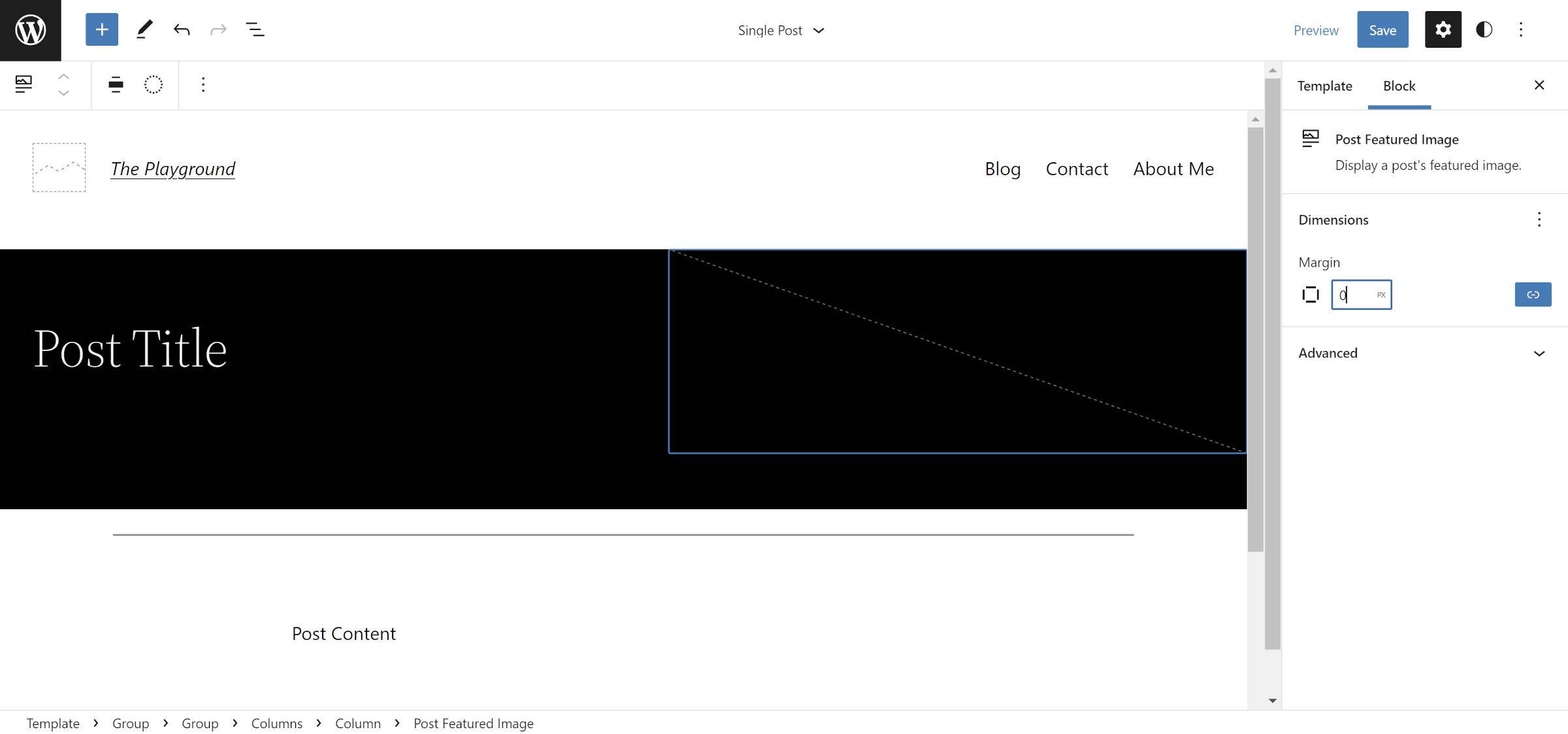
이미지에 추가 간격이 없도록 하려면 편집기에서 이미지를 선택하고 사이드바에서 "여백" 설정을 찾아 0 으로 설정합니다.
7단계: 즐거운 시간 보내기

레이아웃의 기초는 이제 제자리에 있습니다. 패딩, 여백 및 유사한 설정을 조정하는 것은 가능한 정말 멋진 작업을 수행하기 위해 정복해야 하는 거대한 산입니다. 나는 나머지 디자인으로 사람들을 제한하고 싶지 않으며 모든 사람들이 그것에 자신의 스핀을 가하기를 원합니다.
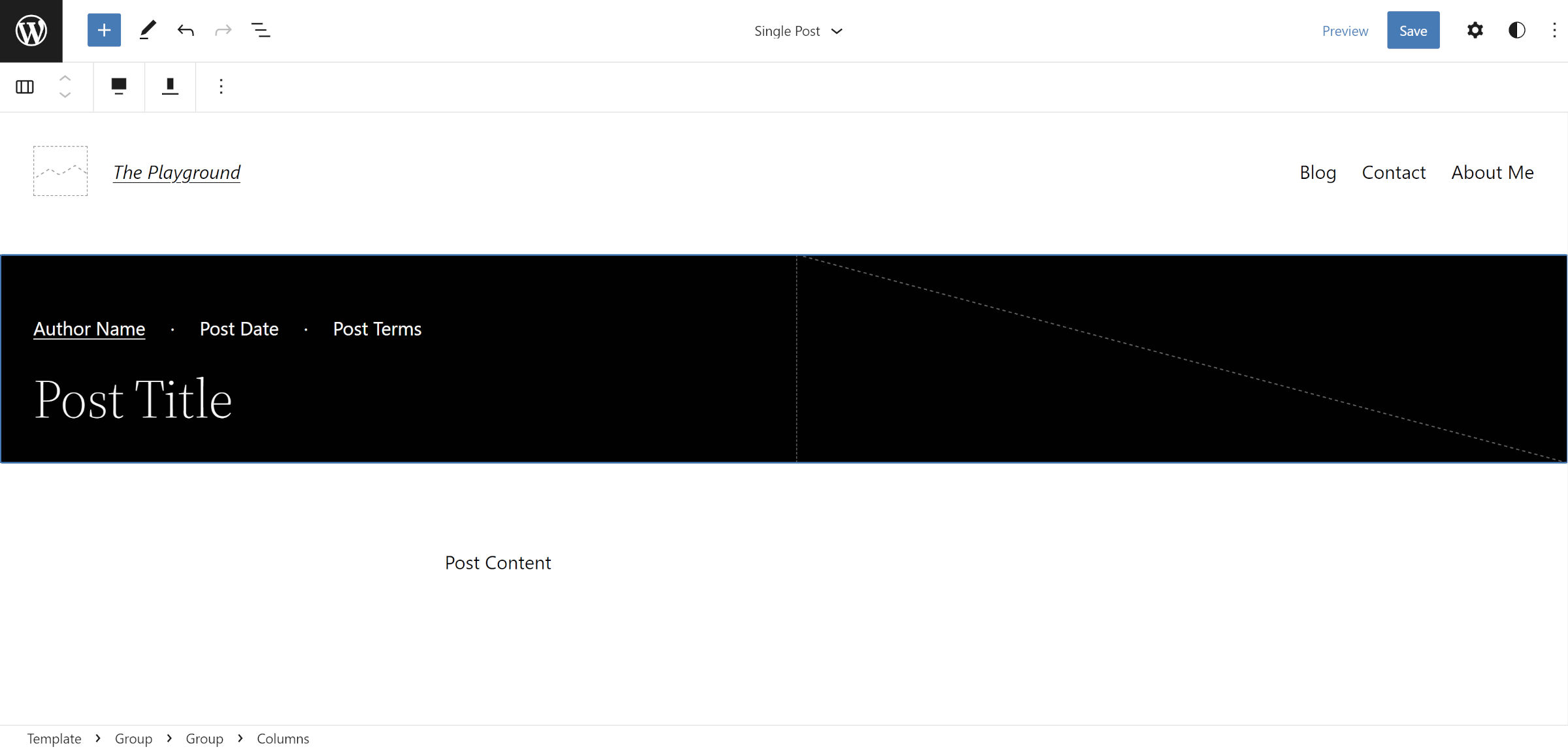
Columns 블록의 수직 정렬을 레이아웃에 대한 "Align bottom" 설정으로 변경했습니다. 게시물 제목 위에 게시물 작성자 이름, 게시 날짜 및 게시물 카테고리 블록이 있는 행을 추가했습니다. Twenty Twenty-Two가 콘텐츠 앞에 추가하는 구분 기호도 제거했습니다.
이 튜토리얼을 따라했다면 코멘트에서 만든 사용자 정의를 공유하십시오.
