WordPress에서 연락처 양식을 작성하는 방법
게시 됨: 2019-04-30온라인 상점, 블로그, 기업 웹사이트 또는 기타 변형을 포함한 모든 유형의 웹사이트는 일반적으로 다수의 주요 페이지로 구성된 특정 구조를 가지고 있습니다. 일반 비즈니스 사이트에는 일반적으로 홈페이지, 정보 페이지, 팀 또는 직원 섹션, 블로그가 있으며 방문자가 웹사이트 소유자와 연락할 수 있는 이메일 주소, 전화번호 또는 실제 주소를 찾을 수 있는 연락처 페이지가 있습니다. .
모든 '연락처' 페이지에는 일반적으로 작성해야 할 표준 수의 필수 필드가 있는 문의 양식과 쿼리를 보내기 위한 '제출' 버튼이 포함되어 있습니다. 이러한 필드의 양과 유형은 웹사이트 소유자의 기본 설정에 따라 다를 수 있습니다.
누군가는 연락하는 방문자의 위치를 알고 싶어 연락 양식에 필요한 확인란을 넣고 다른 사람은 나이, 성별, 직업, 연락 이유 또는 기타 데이터를 알고 싶어 추가합니다. 방문자가 '보내기' 버튼을 클릭하기 전에 개인 정보를 입력하기 위한 필수 필드입니다.
이 게시물에서는 2가지 다른 솔루션을 사용하여 문의 양식을 만드는 방법을 보여 드리겠습니다. 공식 WordPress 저장소에서 사용할 수 있는 가장 현대적인 프리미엄 WP 테마 팩과 WP Forms 플러그인에 포함된 기존 Contact Form 7 플러그인을 사용하겠습니다.
Contact Form 7로 '문의하기' 양식 만들기
따라서 항상 두 플러그인을 모두 설치하고 활성화하는 것으로 시작합니다. 첫 번째 설치부터 시작한 다음 연락처 –> 새로 추가로 이동하여 새 연락처 양식을 만듭니다.
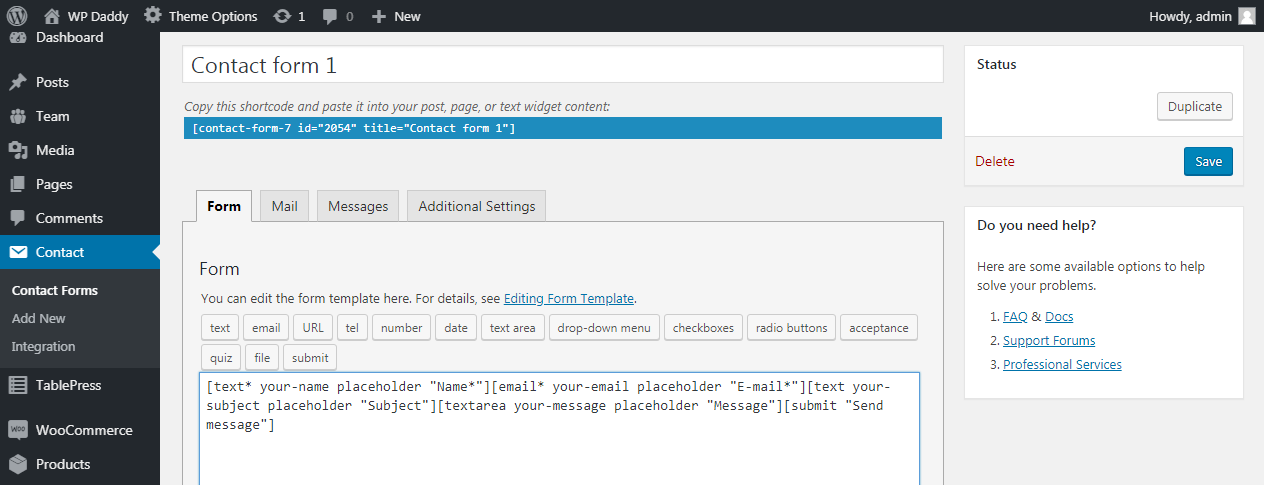
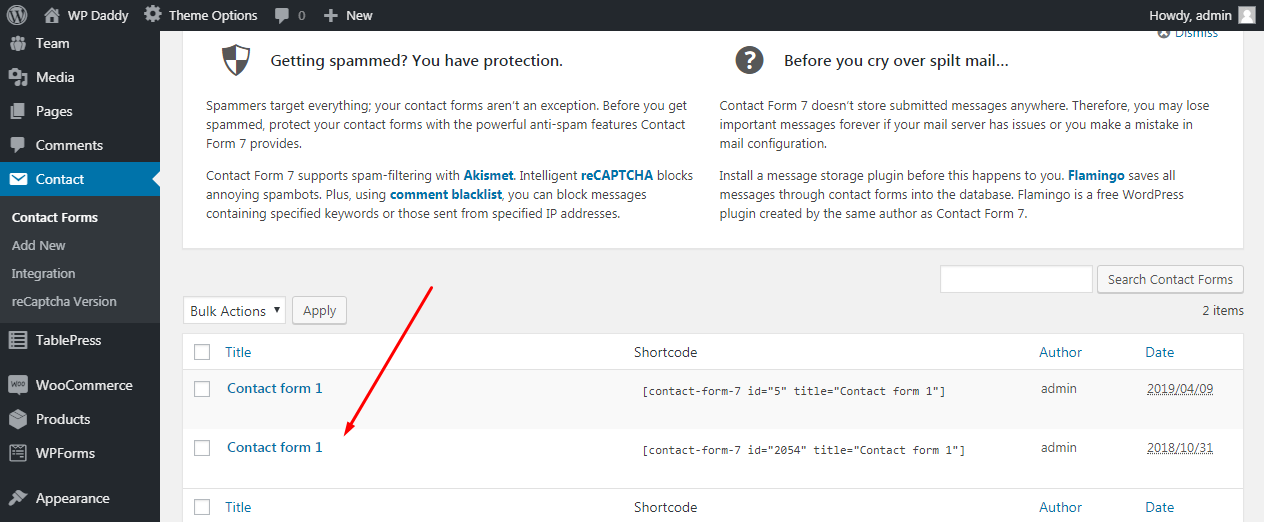
기본적으로 연락처 –> 문의 양식 메뉴에 두 개의 샘플 문의 양식이 이미 있습니다. 다음은 표준 연락처 양식의 모양입니다. 이것은 일반적으로 연락처 페이지에서 볼 수 있는 양식의 구조를 생성하는 단축 코드 세트입니다.

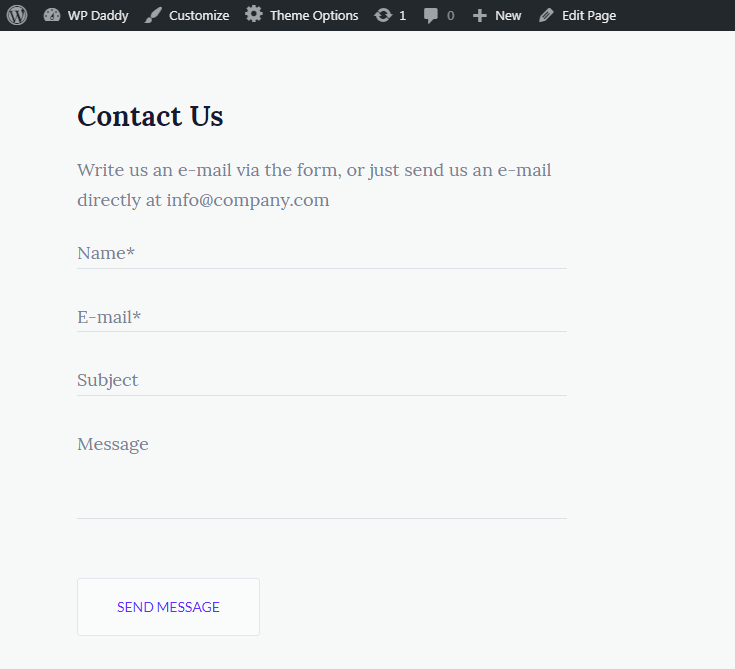
이 연락처 양식을 실시간으로 제공합니다. 여기에는 이름, 이메일, 제목, 메시지 및 '메시지 보내기' 버튼과 같은 필드가 포함됩니다. 이러한 짧은 연락 양식은 귀하에게 연락하는 가장 쉬운 방법입니다.

방문자는 매우 지루할 수 있는 많은 필드를 작성할 필요가 없습니다. 따라서 몇 분 안에 몇 가지 필수 연락처 양식 필드를 작성하기만 하면 쉽고 빠르게 연락할 수 있습니다.
이미 언급했듯이 때로는 더 많은 필드가 필요하므로 연락처 양식 7의 추가 단축 코드를 사용하여 연락처 양식에 쉽게 추가할 수 있습니다.
연락처 양식에 확인란 추가
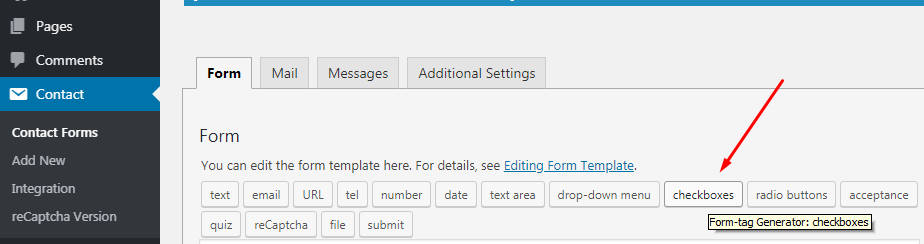
예를 들어, 연락처 양식에 국가 선택 확인란을 추가하고 싶습니다. 그래서 확인란의 단축 코드를 선택하고 이제 양식 태그 생성기가 열려 있습니다.

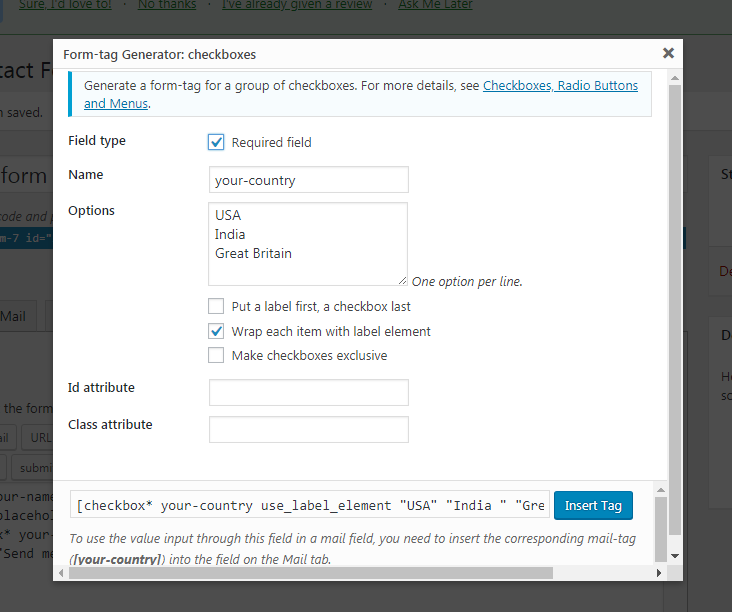
'필수 필드' 확인란을 선택하여 메시지를 보내기 전에 이 필드를 반드시 작성해야 합니다. 그런 다음 "귀하의 국가"와 같은 확인란 이름을 선택하고 '옵션' 창에 3개의 옵션을 추가하여 방문자가 3개의 사용 가능한 옵션 중에서 올바른 옵션을 선택할 수 있도록 합니다(제 방문자는 미국, 인도에서 올 것으로 예상합니다. 또는 영국).

물론 선택할 수 있는 옵션을 더 추가하고 명확한 국가 이름 대신 "기타" 옵션을 삽입할 수 있습니다.
그런 다음 'Wrap each item with label element' 옵션을 선택하고 결과적으로 [checkbox* your-country use_label_element “USA” “India” “Great Britain”]과 같은 단축 코드를 얻습니다. 보시다시피 이 확인란은 필수 항목이며(태그에 *가 표시됨) 이름과 선택할 수 있는 세 가지 옵션이 포함되어 있습니다.
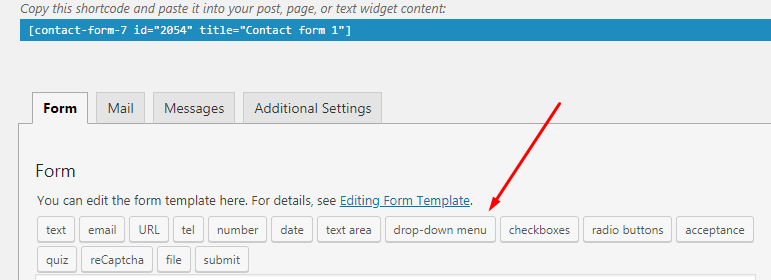
드롭다운 메뉴 추가
연락하는 사용자의 연령을 확인하려면 'select' 태그로 시작하는 드롭다운 메뉴 단축 코드를 선택할 수 있습니다.

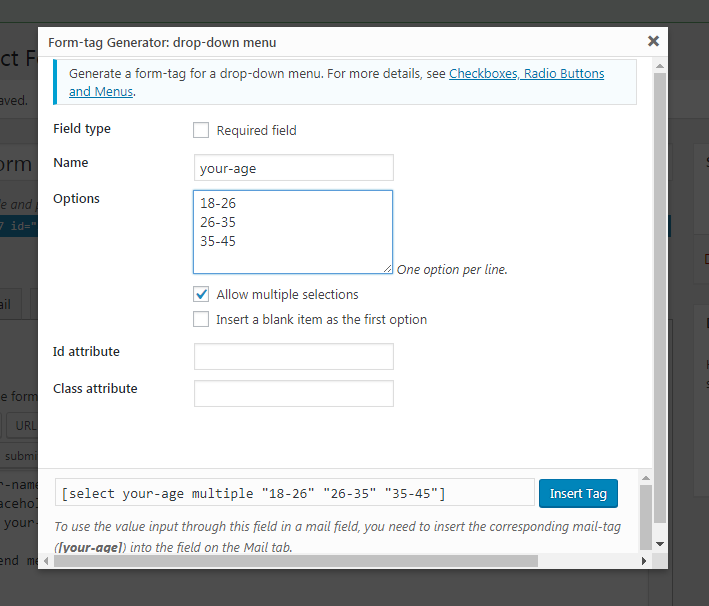
양식 태그 생성기에는 메뉴 이름, 옵션 및 선택할 수 있는 일부 속성도 포함되어 있습니다.

이름을 추가하고 선택할 수 있는 몇 가지 옵션을 추가하고 "여러 선택 허용" 옵션을 클릭합니다. 이것이 내 드롭다운 메뉴 단축 코드가 [당신의 연령 배수 "18-26" "26-35" "35-45" 선택]과 같은 모양입니다.
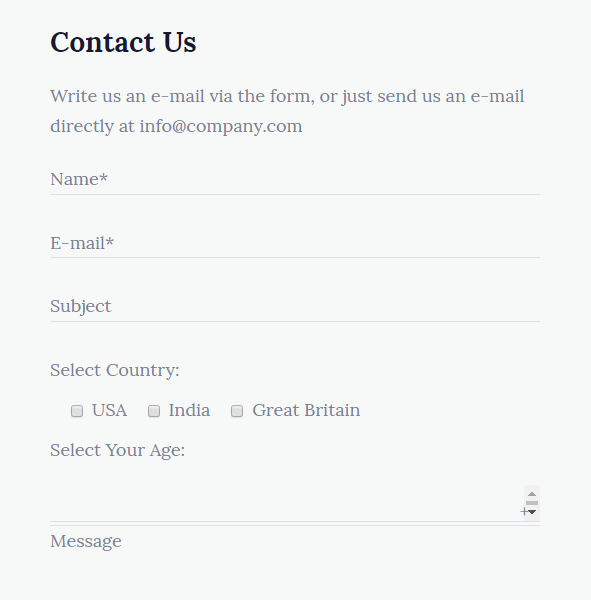
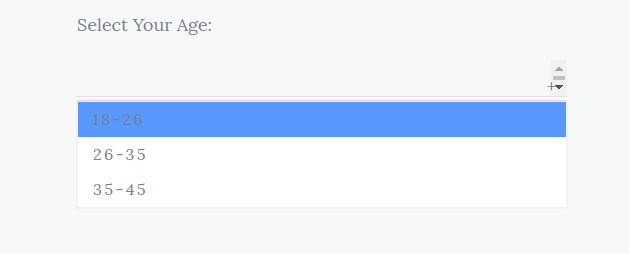
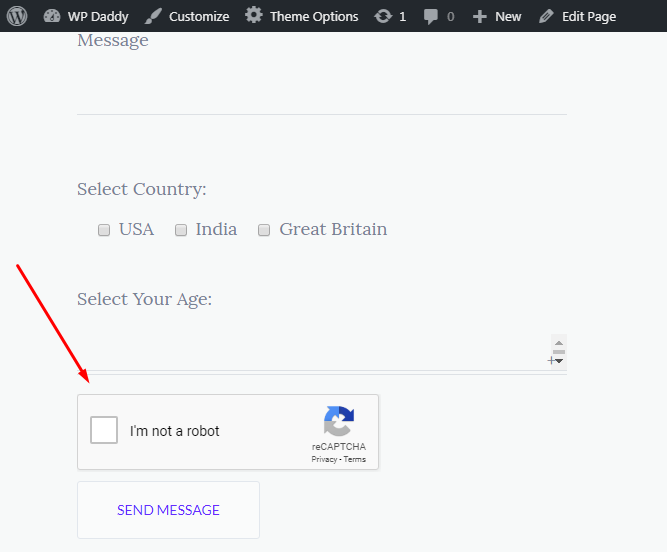
그리고 이것은 내가 방금 만든 추가 확인란이 있는 내 연락처 양식의 모양입니다. 라디오 버튼이나 추가 필드를 연락처 양식에 추가하려면 여기에서 자세한 내용을 읽으십시오.


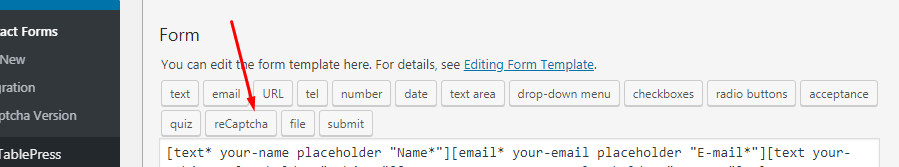
reCaptcha 추가
물론 연락처 양식을 만들 때 가짜 등록 및 로봇 활동으로부터 웹사이트를 보호하려고 합니다. 이때 reCaptcha가 유용합니다.
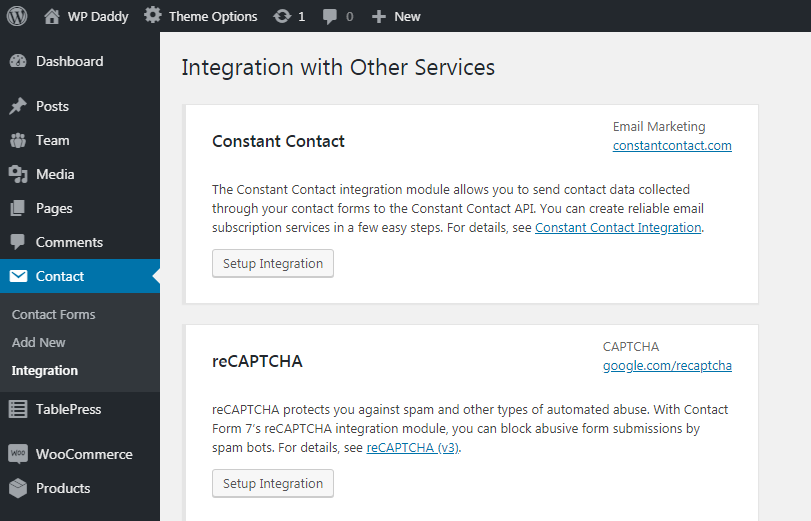
Contact Form 7 – reCaptcha v2 플러그인을 설치하고 활성화한 다음 Contact -> Integration으로 이동하여 'Setup Integration' 버튼을 클릭합니다.


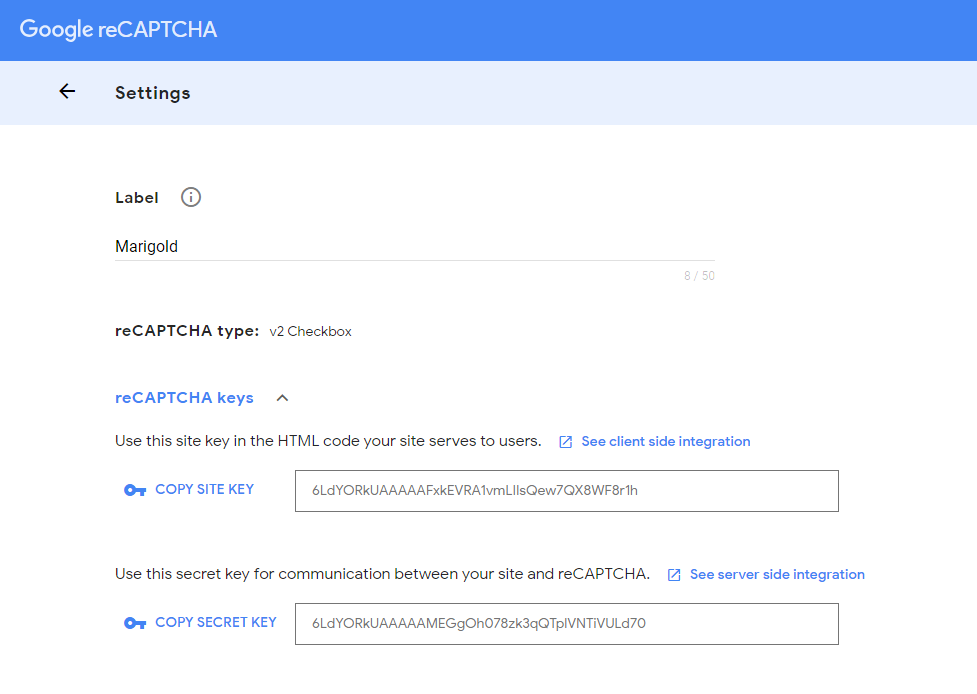
이제 Google 콘솔 -> 설정으로 이동하여 reCaptcha의 사이트 및 비밀 키를 찾으십시오.

아직 WP 웹사이트를 Google에 추가하지 않았고 Google 콘솔에 계정이 없는 경우 여기에서 Google에 웹사이트를 등록하는 방법에 대한 세부 정보를 참조하십시오.
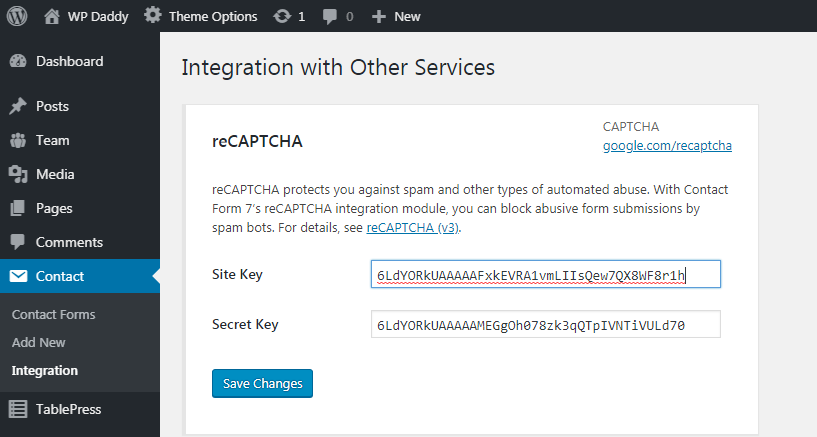
키를 복사하여 대시보드의 해당 필드에 붙여넣습니다. 변경 사항 저장 버튼을 클릭하여 reCaptcha가 작동하도록 합니다.

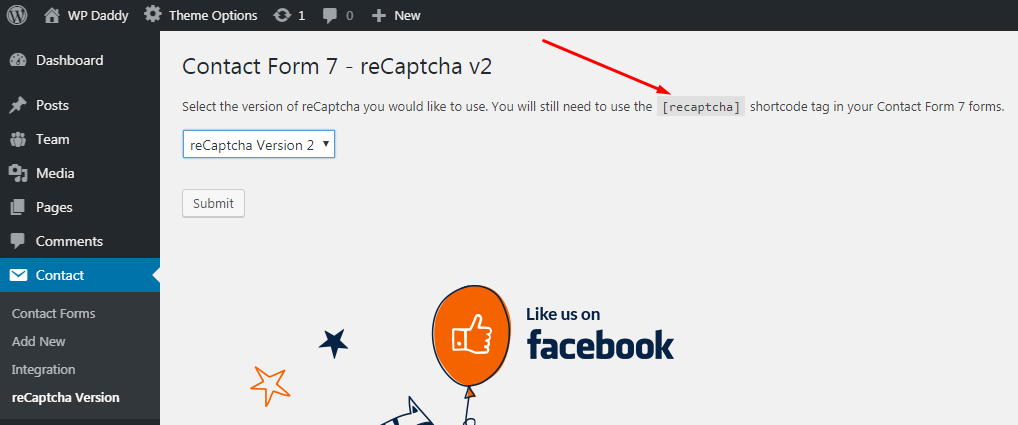
이제 통합이 설정되면 연락처 -> reCaptcha 버전으로 이동하여 기본 사용 대신 reCaptcha 버전 2를 선택합니다.

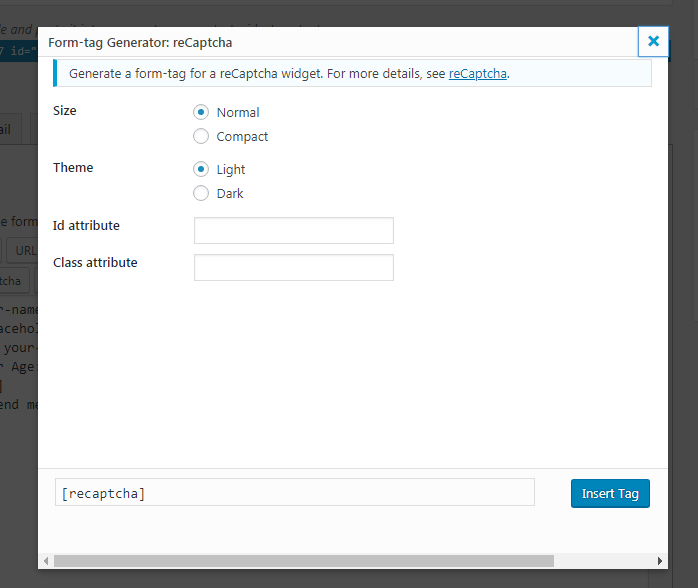
여기에서 필요한 곳에 reCaptcha를 삽입하는 데 사용해야 하는 reCaptcha 단축 코드를 찾을 수 있습니다. 이 또한 Form-tag Generator를 통해 관리됩니다.

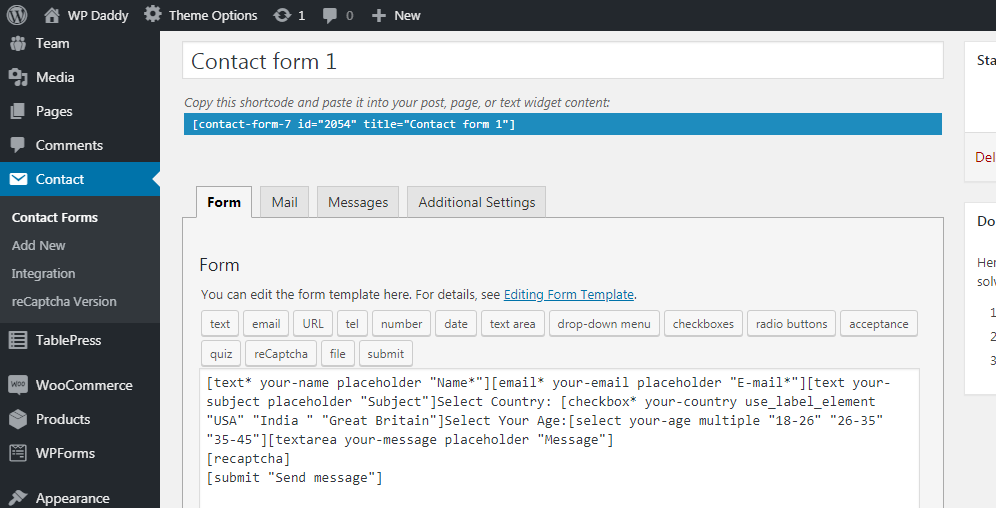
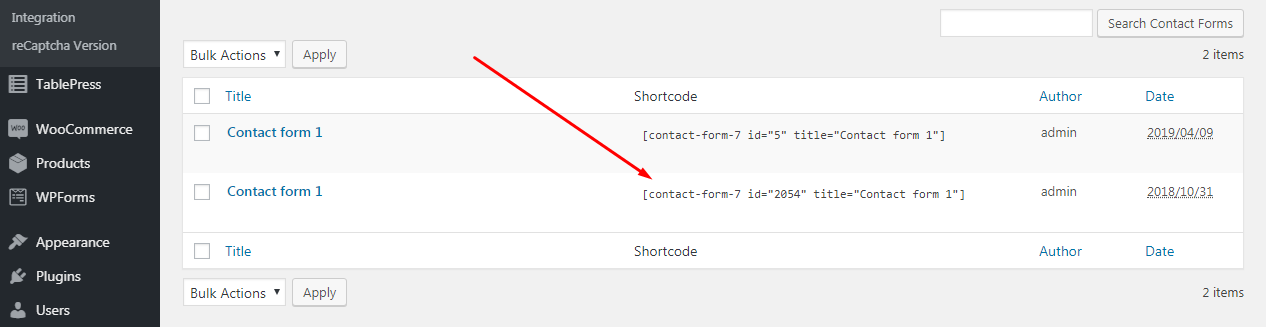
이제 연락처 -> 연락처 양식 목록에서 최근에 만든 연락처 양식으로 이동하여 선택한 양식을 클릭하여 열면,

reCaptcha 단축 코드가 나타납니다.

이제 방문자가 메시지를 제출하기 전에 사람임을 확인할 수 있도록 '보내기' 버튼 앞에 삽입할 수 있습니다.

이것이 reCaptcha가 라이브로 보이는 방식입니다.

이제 연락처 양식 편집이 완료되면 단축 코드를 복사하여 연락처 페이지가 아직 생성되지 않은 경우 페이지 -> 모든 페이지 메뉴 또는 페이지 -> 새로 추가 메뉴를 사용하여 연락처 페이지에 붙여넣을 수 있습니다.

WP Forms로 문의 양식 만들기
WP Forms WordPress 솔루션으로 문의 양식을 작성하는 원리는 약간 비슷하지만 제 생각에는 조금 더 쉽습니다.
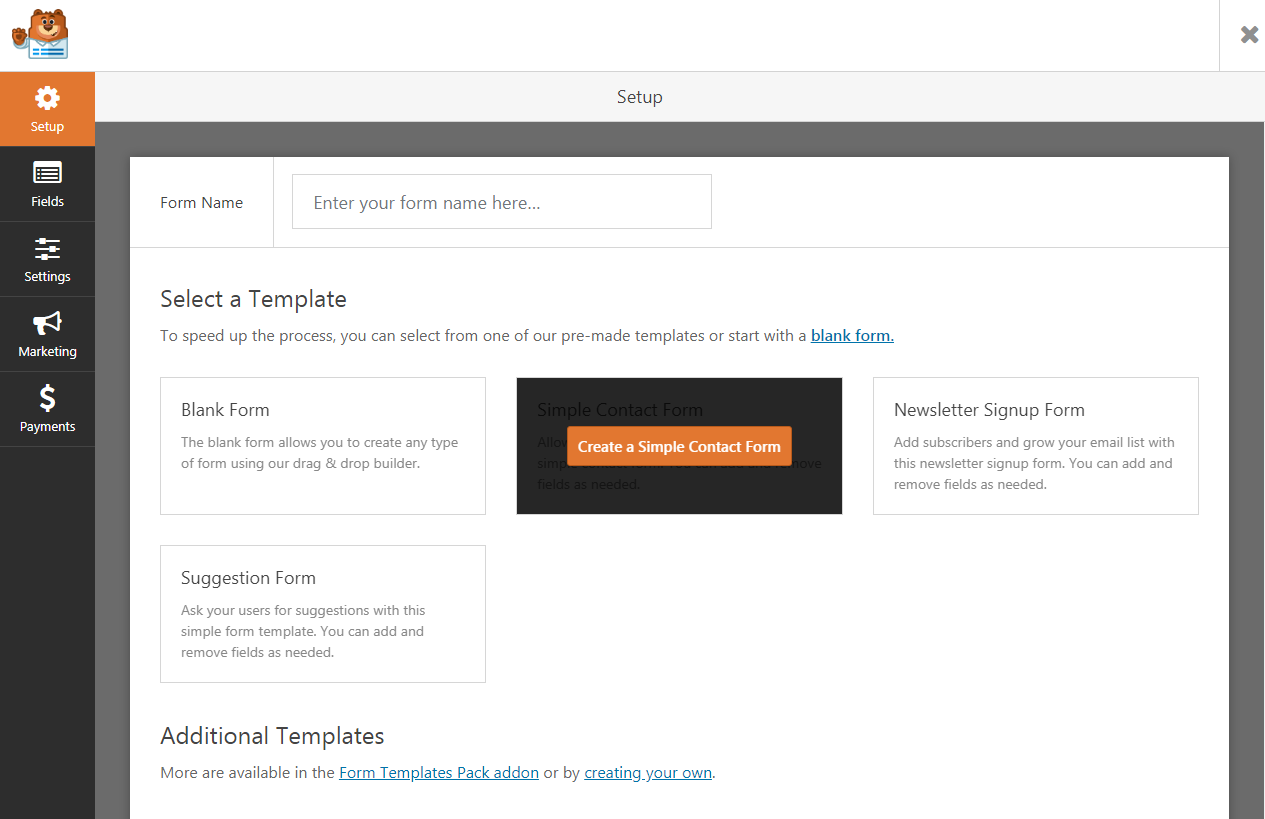
WP 양식 -> 새로 추가로 이동하여 사용 가능한 변형에서 양식을 선택합니다. 따라서 빈 양식, 간단한 문의 양식, 뉴스레터 가입 양식 또는 제안 양식을 선택할 수 있습니다. 계속하려면 간단한 문의 양식을 선택합니다.

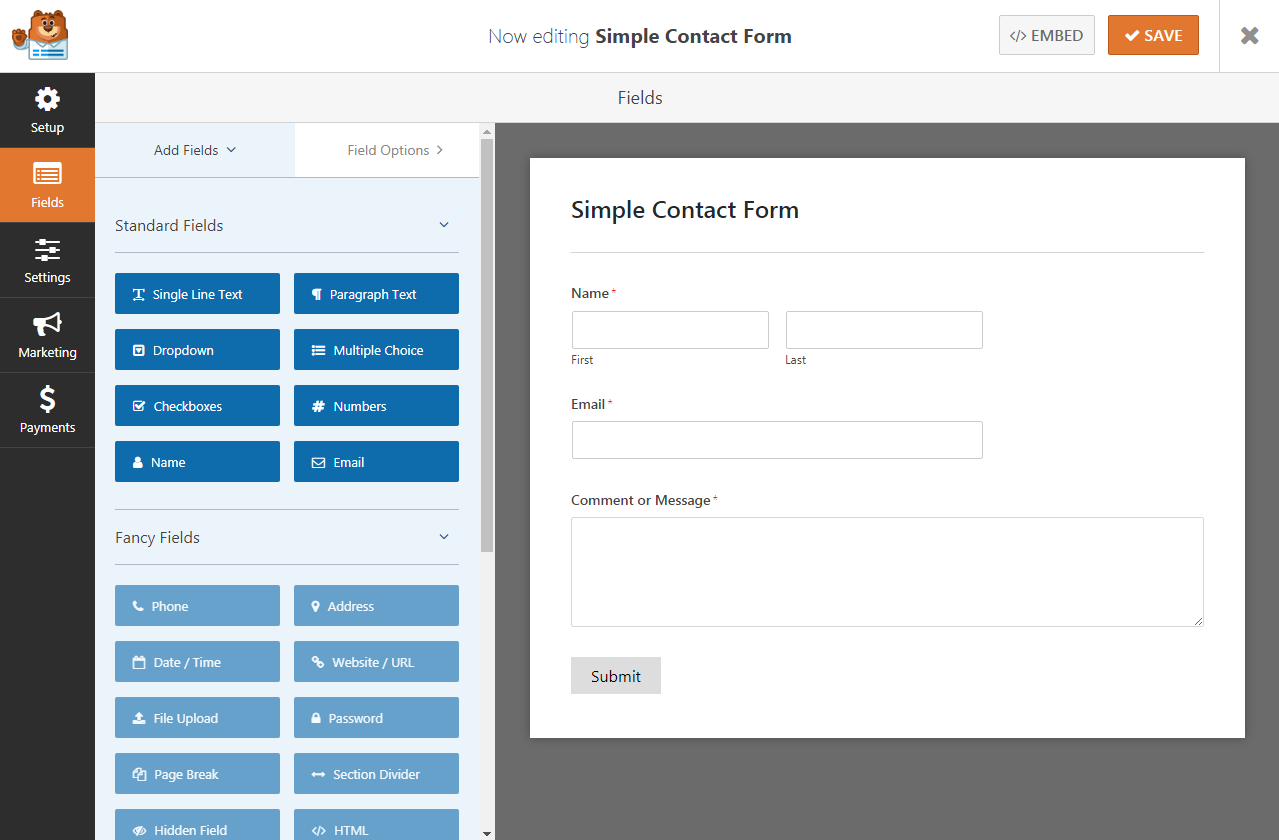
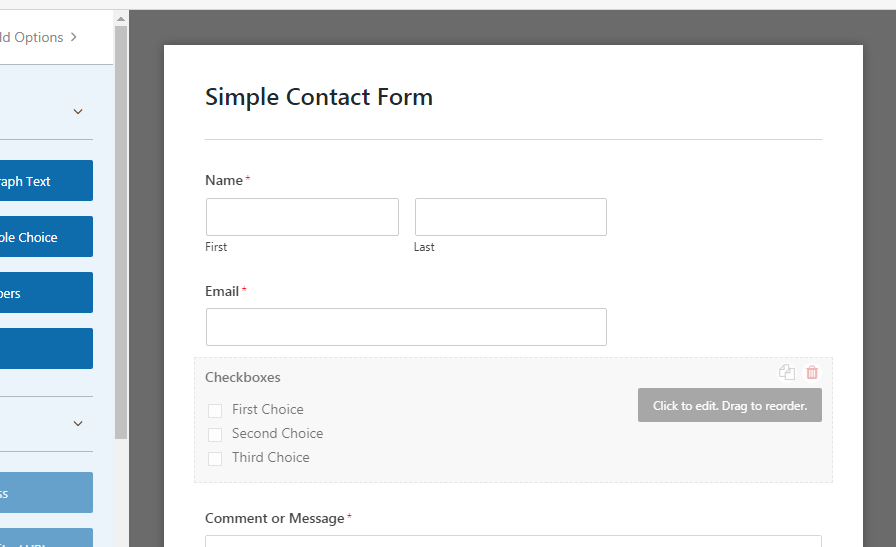
보시는 바와 같이 간단한 문의 양식은 성과 이름 필드, 이메일 필드, 메시지 필드 및 '제출' 버튼으로 구성됩니다. 확인란, 드롭다운 메뉴 선택 및 더 많은 옵션을 사용하여 연락처 양식을 보완할 수 있습니다.

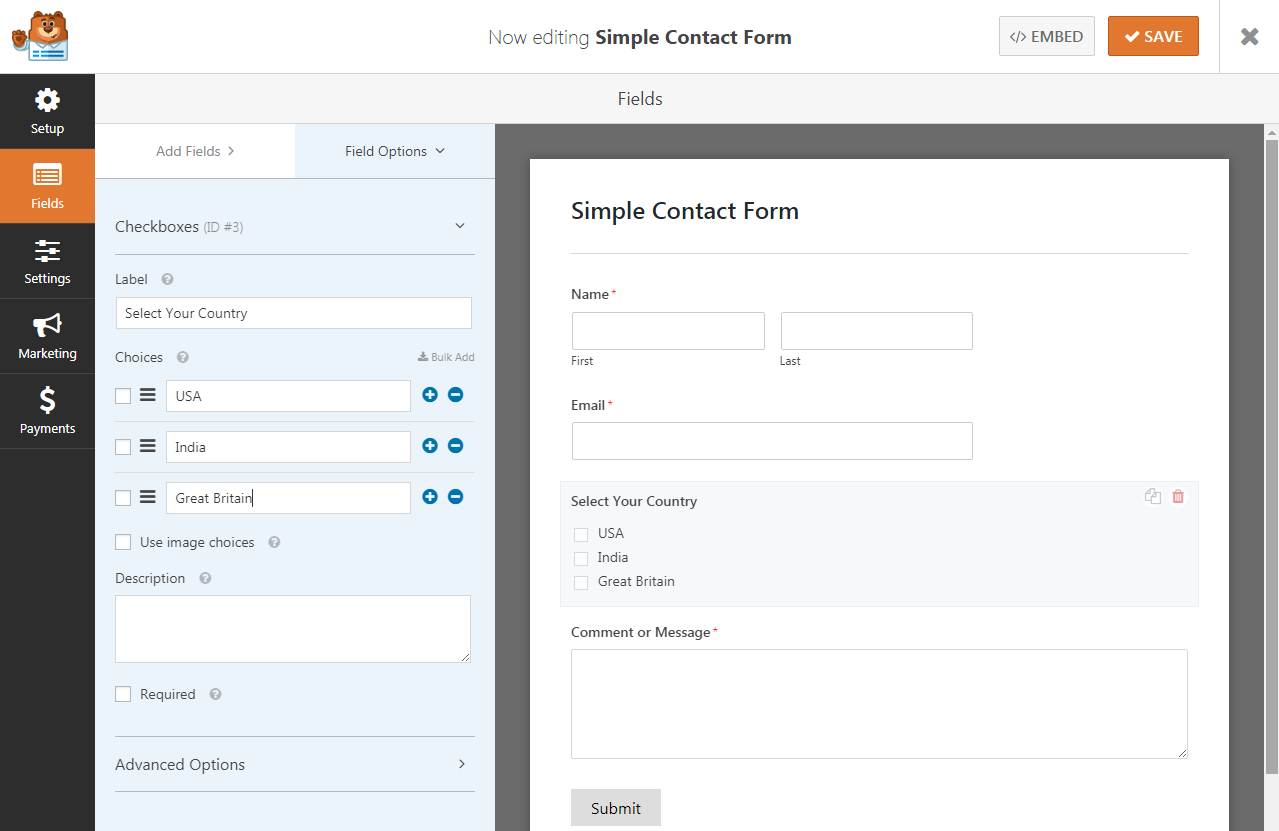
필요한 모듈을 선택하고 끌어서 놓기만 하면 필요한 경우 연락처 양식에 넣을 수 있습니다.

이것이 내 국가 선택 확인란의 모양입니다.

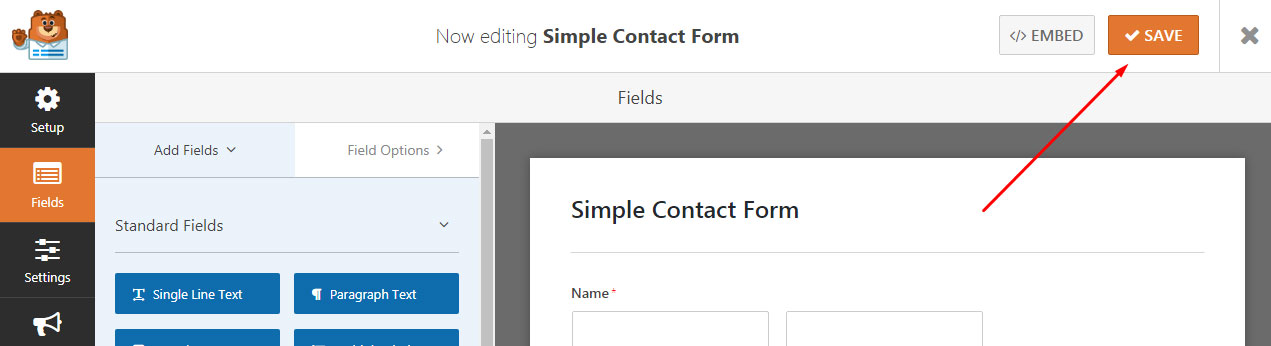
모든 변경이 완료되면 '저장' 버튼을 클릭하여 유지합니다.

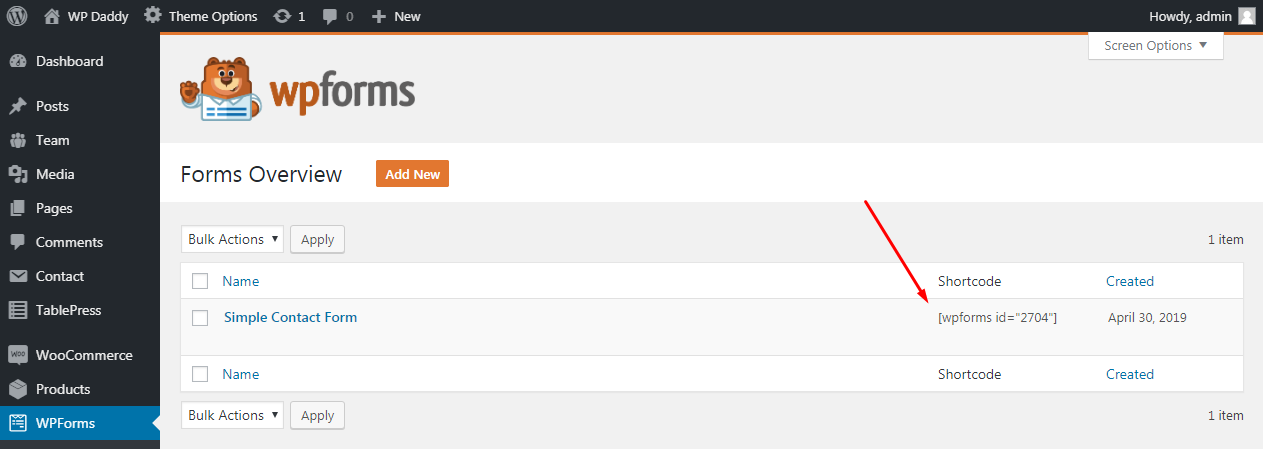
새로 만든 연락처 양식의 단축 코드를 복사하여 원하는 페이지에 넣으십시오.

보시다시피 모든 것이 매우 쉽습니다.
우려되는 사항이 있으면 댓글에 남겨주세요.
도움이 되었기를 바랍니다.
멜라니 H.
