WordPress에서 일러스트레이션 또는 사진의 크기를 대량으로 조정하는 방법(2 솔루션)
게시 됨: 2023-09-11WordPress에서 이미지 크기를 대량으로 조정하는 방법을 알아내는 것은 사이트 유형을 정밀 검사하는 경우 매우 실용적일 수 있습니다. 또한 웹페이지의 일반 노출 해상도를 낮춰 사이트의 전반적인 성능을 최적화하는 데 도움이 될 수 있으며, 이는 로딩 순간의 속도를 높이는 데 도움이 될 수 있습니다.
WordPress에서는 이미지 크기를 대량으로 조정할 수 있는 내장된 기능을 제공하지 않지만 이상적인 플러그인을 사용하면 이 작업을 빠르게 수행할 수 있습니다. 작업을 완료할 수 있는 가능성은 많습니다. 그러나 그들 중 일부는 딜레마에 대한 다양한 방법을 고려합니다.
WordPress에서 이미지 크기를 대량으로 조정하기 위해 플러그인을 사용하는 이유
아시다시피 WordPress에는 간단한 사진 수정 기능이 포함되어 있습니다. 미디어 라이브러리에서 이미지를 결정하면 편집 가능성이 표시됩니다.

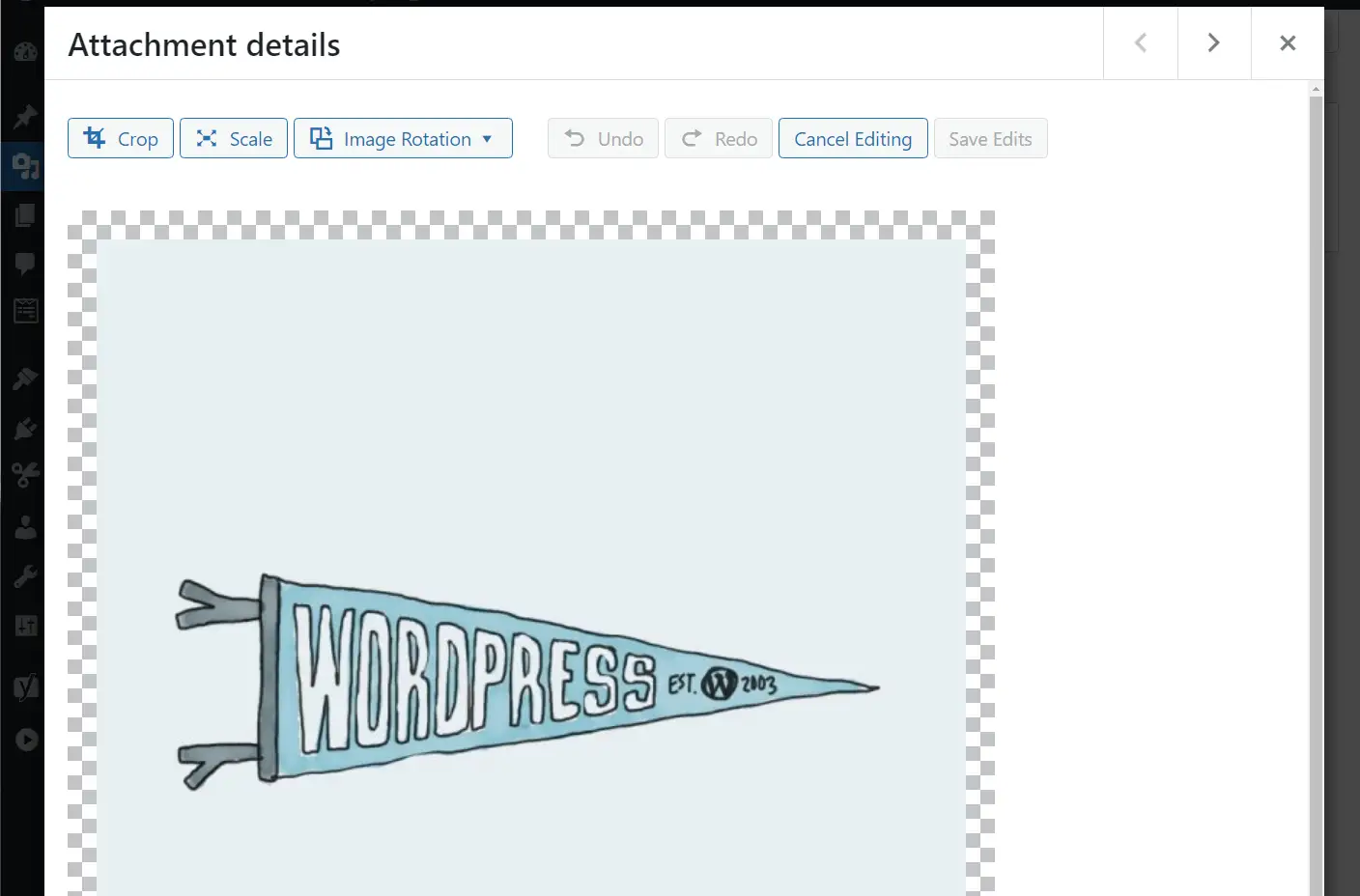
이미지 편집기를 사용하면 사진을 자르고, 회전하고, 크기를 조정할 수 있습니다. 어려운 점은 한 번에 하나의 파일만 수행할 수 있다는 것입니다.

미디어 데이터 파일의 중요한 라이브러리가 있고 꽤 많은 이미지의 크기를 조정해야 하는 경우 이 접근 방식은 시기를 고려할 수 있습니다. 그럼에도 불구하고 사이트 디자인을 정밀 검사하고 다른 해상도의 사진을 사용하려는 경우 필요할 수 있습니다.
WordPress 외부에서 이미지 크기를 대량으로 조정하는 데 사용할 수 있는 도구가 있습니다. 그러나 이는 정보를 다시 업로드하고 사이트 내부에 수동으로 삽입하는 것으로 구성됩니다. 반면에 플러그인을 사용하면 엄청난 수작업을 할 필요 없이 WordPress에서 사진 크기를 대량으로 조정할 수 있습니다. 작동 방식은 다음과 같습니다.
WordPress에서 시각적 크기를 대량으로 조정하는 방법
이 섹션에서는 WordPress에서 사진 크기를 대량으로 조정하는 두 가지 방법을 조사해 보겠습니다. 첫 번째 플러그인은 서버 수준에서 사진 크기를 조정하는 반면, 다음 플러그인은 장치의 해상도에 따라 즉시 이 작업을 수행합니다.
- Bulk Graphic Resizer 플러그인 사용
- Optimole 플러그인 사용
1. Bulk Impression Resizer 플러그인을 사용하세요
일반적인 성능 조건에서는 서버 단계에서 사진 크기를 조정하는 것이 더 나을 수 있습니다. 크기를 조정한 직후에는 그래픽 정보의 무게가 훨씬 줄어들어 서버 공간이 절약됩니다. 또한 시각적 개체 제공과 관련하여 서버에 가해지는 부담이 훨씬 적습니다.
반면에, 단점은 사진의 원본(크기 조정되지 않은) 버전이 손실된다는 것입니다. 따라서 언제든지 실제 변형을 복원하고 싶다면 어렵습니다.
Bulk Picture Resizer는 클릭 한 번으로 미디어 라이브러리에 있는 모든 이미지의 크기를 조정할 수 있는 플러그인입니다. 언제든지 사진에 설정하려는 해상도를 찾고 크기 조정 절차를 시작할 수 있습니다.
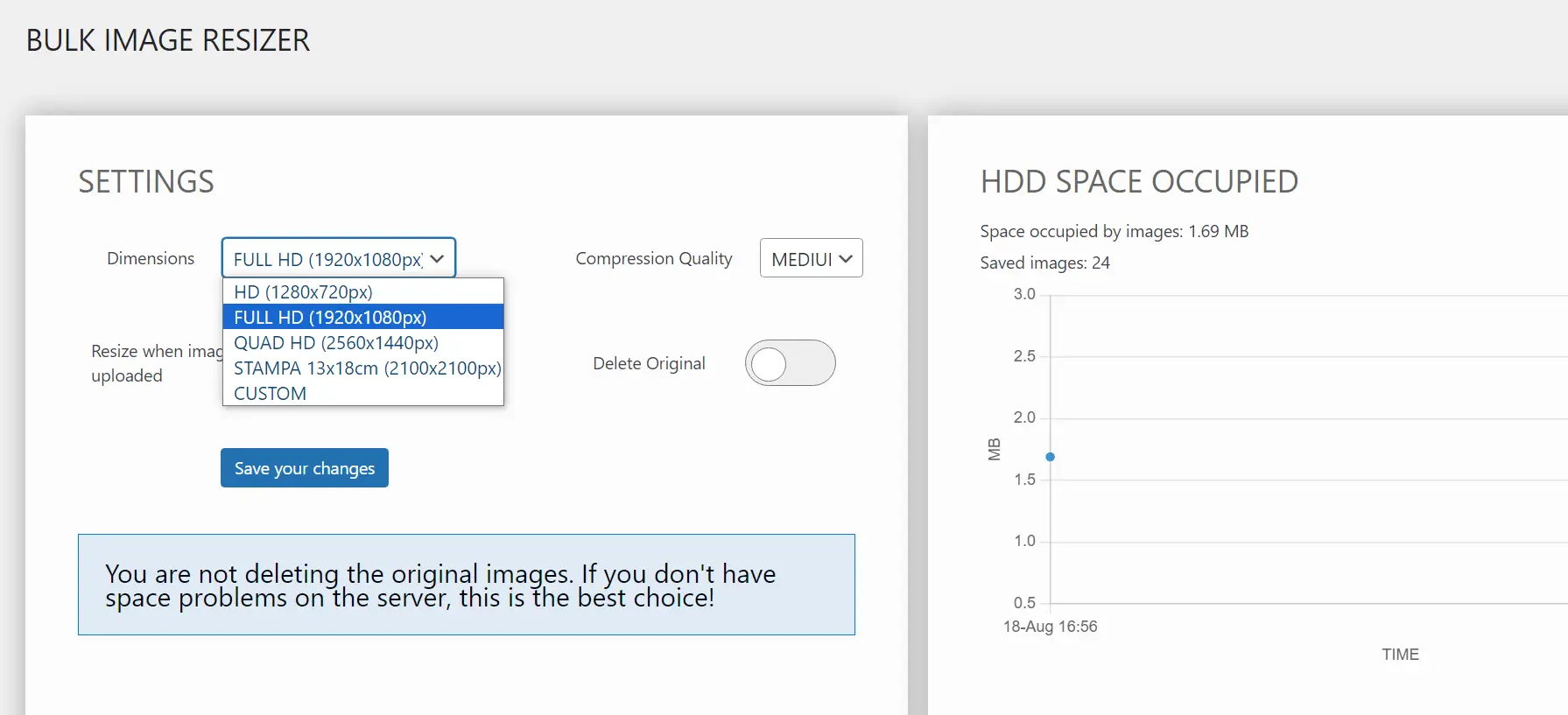
플러그인을 사용하려면 먼저 플러그인을 설치하고 활성화하세요. 도구 → 대량 노출 크기 조정기 로 이동하여 사진 크기를 조정할 해상도를 설정합니다. 플러그인은 다양한 사전 설정 및 압축 고품질 옵션을 제공합니다.

인상 좋은 품질 측면에서는 Full HD 비율과 중간 압축 우수 설정으로 최상의 결과를 얻을 수 있습니다.
크기 조정 직후 첫 번째 사진 문서를 삭제하도록 선택할 수도 있습니다. 그렇긴 하지만, 어느 시점에서 초기 소지품을 재사용하려는 시나리오에서는 이에 대해 조언합니다. 이 작업을 수행하려는 경우 데이터 파일을 삭제하기 전에 전체 사이트 백업을 수행하십시오.
플러그인을 구성한 후 크기 조정 시작을 클릭하여 개발을 시작합니다. 이는 미디어 라이브러리의 영상 양에 따라 를 얻을 수 있습니다.
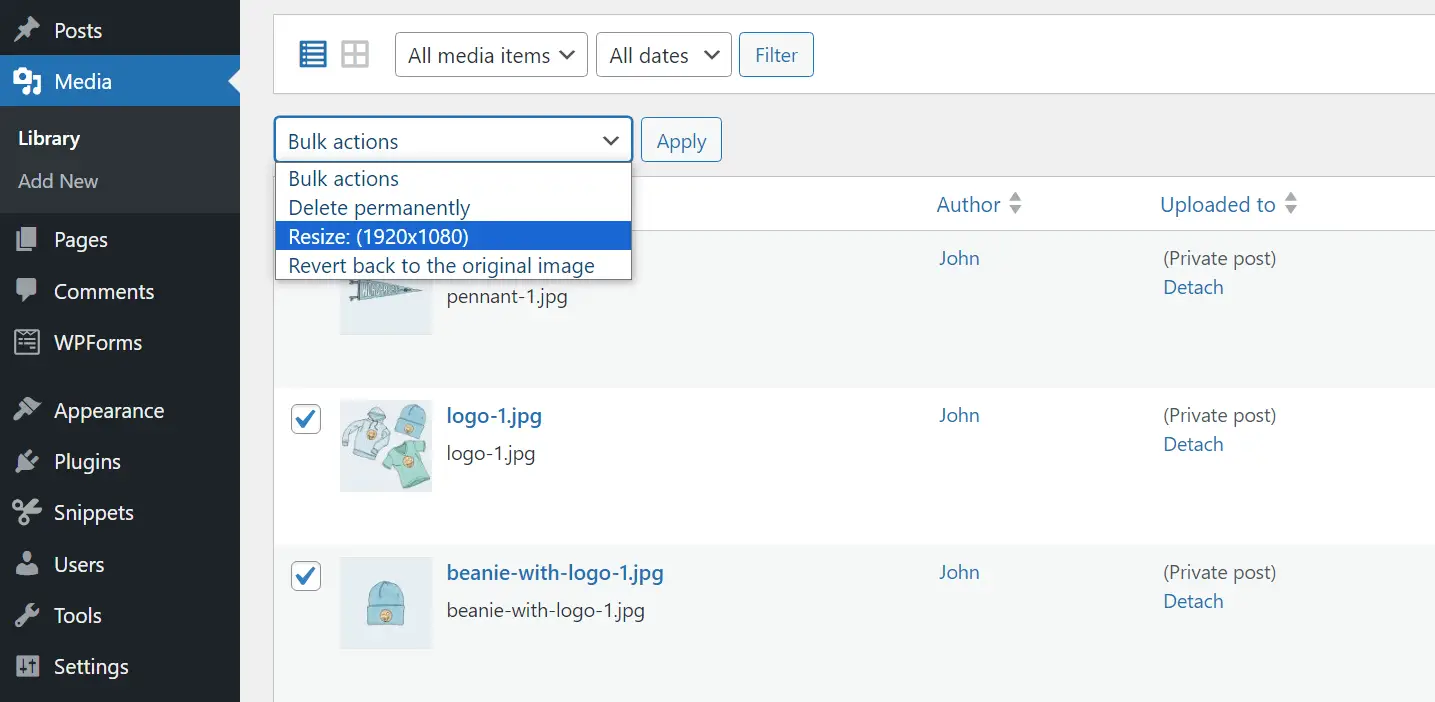
소수의 이미지 크기만 조정해야 하는 경우 미디어 라이브러리로 바로 이동하여 대량 찾기 솔루션을 사용하여 편집하려는 종류를 선택하세요. 대량 단계 메뉴보다 크기를 작게 조정할 수 있는 선택 항목이 표시됩니다.

서버 성능에 따라 한 번에 너무 많은 이미지의 크기를 조정하려고 하면 문제가 발생할 수 있습니다. 시스템이 실패하는 경우(일반적으로 호스팅 서버의 제한된 수단으로 인해) 한 번에 몇 장의 사진 크기를 조정해 보는 것이 좋습니다.
2. Optimole 플러그인을 사용하세요
Optimole은 즉시 파일 크기를 조정하는 데 사용할 수 있는 그래픽 최적화 플러그인입니다. 다른 사람이 귀하의 웹페이지에 있는 사진이 있는 웹페이지를 방문하면 Optimole은 즉시 해당 사용자의 컴퓨터에 가장 적합한 해상도를 감지하고 문서 크기를 조정합니다.
흥미로운 요소는 이것이 실제로 어떤 방식으로든 귀하의 웹 페이지를 느리게 만들지 않는다는 것입니다. Optimole은 CDN(콘텐츠 전송 네트워크), 지연 로딩 및 기타 최적화를 활용하여 효율적인 변환을 수행합니다. 결과적으로 사진은 모든 사용자에게 적합한 해상도로 빠르게 로드됩니다.
추가적인 이점은 Optimole이 사진의 실제 변형을 덮어쓰지 않는다는 것입니다. 이는 원할 경우 일반적으로 다시 돌아와 함께 작업할 수 있음을 나타냅니다. 또한 언제든지 서버에서 원본을 다운로드할 수 있습니다.
요점은 Optimole이 프리미엄 회사라는 것입니다. 매월 최대 5,000명의 손님에게 최적화된 일러스트레이션이나 사진을 제공하는 완전 무료 시스템을 제공하지만 그 외에 최고 품질의 대안은 30일마다 $20 이상부터 시작됩니다. 웹 사이트 트래픽이 보통 수준인 웹 사이트를 운영한다면 완전 무료 시스템이 충분할 것입니다.

Optimole을 설치하고 활성화하면 곧 플러그인이 계정을 개발하기 위해 이메일을 요청하거나 현재 API가 있는 경우 필수입니다. 계정 생성 과정은 신속하며 지원팀에 연결하려면 전자 메일만 입력하면 됩니다.

플러그인이 활성화된 후에는 자격 요건에 맞게 플러그인을 떠나면 됩니다. 반면에 Optimole 탭을 확인하여 월별 할당량 한도에 근접했는지 확인하는 것이 좋습니다.
Optimole은 이전 플러그인처럼 서버 양에 따라 사진 크기를 조정하지 않는다는 점을 명심하세요. 이는 사진이 계속 변경되지 않음을 의미합니다. 월별 할당량이 소진되면 방문자는 다시 기본 해상도로 영상을 로드하게 됩니다.
요약
플러그인을 사용하면 WordPress에서 일러스트레이션이나 사진의 크기를 쉽게 조정할 수 있습니다. 가장 큰 장애물은 난이도에 맞게 획득하려는 플러그인과 기술을 선택하는 것입니다.
일부 플러그인은 서버 수준에서 사진 크기를 대량으로 조정하는 반면, 다른 플러그인은 CDN 및 실시간 크기 조정을 사용하여 각 고객에게 뛰어난 해상도로 사진을 제공합니다.
이 문제를 해결하기 위한 두 가지 플러그인 제안은 다음과 같습니다.
- Bulk Picture Resizer 플러그인을 사용하세요(서버 수준에서 사진 크기 조정).
- Optimole 플러그인을 사용하세요(즉석에서 사진 크기 조정).
WordPress에서 사진의 크기를 일괄 조정하는 방법에 대해 질문이 있습니까? 아래 리뷰 섹션에서 이에 대해 이야기해 보세요!
