WordPress 건설 테마에서 색상을 변경하는 방법
게시 됨: 2022-10-19WordPress 구성 테마의 색상을 변경하려는 경우 몇 가지 방법이 있습니다. 플러그인을 사용하거나 CSS 코드를 직접 편집할 수 있습니다. 플러그인을 사용하고 싶다면 커스터마이저 플러그인을 추천합니다. 이 플러그인을 사용하면 WordPress Customizer에서 직접 테마의 색상을 변경할 수 있습니다. 플러그인을 설치하고 활성화한 다음 모양 > 사용자 정의로 이동하기만 하면 됩니다. 여기에서 사이트 헤더, 배경, 텍스트 및 링크의 색상을 변경할 수 있습니다. CSS 코드를 직접 편집하려면 모양 > 편집기로 이동하여 편집할 수 있습니다. 오른쪽에는 테마와 관련된 모든 CSS 파일 목록이 표시됩니다. "style.css"라는 파일을 찾아 클릭합니다. 편집기에서 색상을 제어하는 코드 섹션을 찾을 때까지 아래로 스크롤합니다. 그런 다음 16진수 코드를 원하는 색상으로 변경할 수 있습니다. 완료되면 변경 사항을 저장하는 것을 잊지 마십시오!
약간의 작업을 하면 테마의 색 구성표를 변경할 수 있습니다. 이를 수행하려면 '하위 테마'를 사용해야 합니다. 자식 테마는 모양과 느낌이 같은 부모 테마의 복제본입니다. WordPress 테마 의 색상을 사용자 정의하는 방법에는 수동 또는 플러그인의 두 가지가 있습니다. 이제 막 배운다면 CSS에 익숙할 것입니다. 테마의 각 요소에는 '클래스'라고도 하는 고유한 이름이 있습니다. 클래스를 변경하려면 먼저 클래스가 무엇인지 이해한 다음 HEX 색상 코드를 사용하여 변경해야 합니다.
완료되면 테마의 스타일시트에 대한 변경 사항을 저장해야 합니다. CSS를 처음 사용하는 경우 Child Theme Configurator 플러그인으로 시작하는 것이 좋습니다. Central Color Pallete 플러그인을 사용하면 테마 페이지의 색 구성표를 변경할 수 있습니다. 직접(DIY) 하고 싶다면 여기에서 튜토리얼도 찾을 수 있습니다.
WordPress 테마의 색상을 변경할 수 있습니까?

WordPress 테마의 배경색을 변경하는 방법에는 여러 가지가 있습니다. 모양으로 이동하여 테마를 사용자 정의하면 일반적으로 색상을 변경하는 옵션이 표시됩니다. 필요에 따라 테마 설정을 사용하거나 CSS 플러그인을 통해 색 구성표에 추가 CSS를 추가할 수도 있습니다.
테마 색상은 어떻게 변경하나요? 인스타그램 피드는 어떻게 보나요? 지금 바로 메뉴를 가운데(왼쪽)로 변경할 수 있나요? 모든 기기에서 사이트의 확장성을 유지하려면 메뉴를 제목으로 옮겨야 한다고 생각합니다. 사이트가 눈에 띄도록 데스크톱, 모바일 및 태블릿 장치에서 일관되게 표시되기를 원합니다. 새 컴퓨터의 글꼴을 변경할 수 있습니까? 약간 읽을 수 있어야하므로 더 어두운 회색으로 이동하십시오. 검색 표시줄 색상 을 변경하려면 어떻게 해야 합니까?
테마 색상 변경

테마 옵션 에서 색상 을 선택한 다음 테마 색상 생성을 클릭합니다. 선택한 텍스트의 색상을 변경하려면 먼저 색상 변경을 클릭해야 합니다. 원하는 색상을 선택한 후 확인을 클릭합니다. 필요한 경우 각 색상에 대해 2단계와 3단계를 반복합니다.
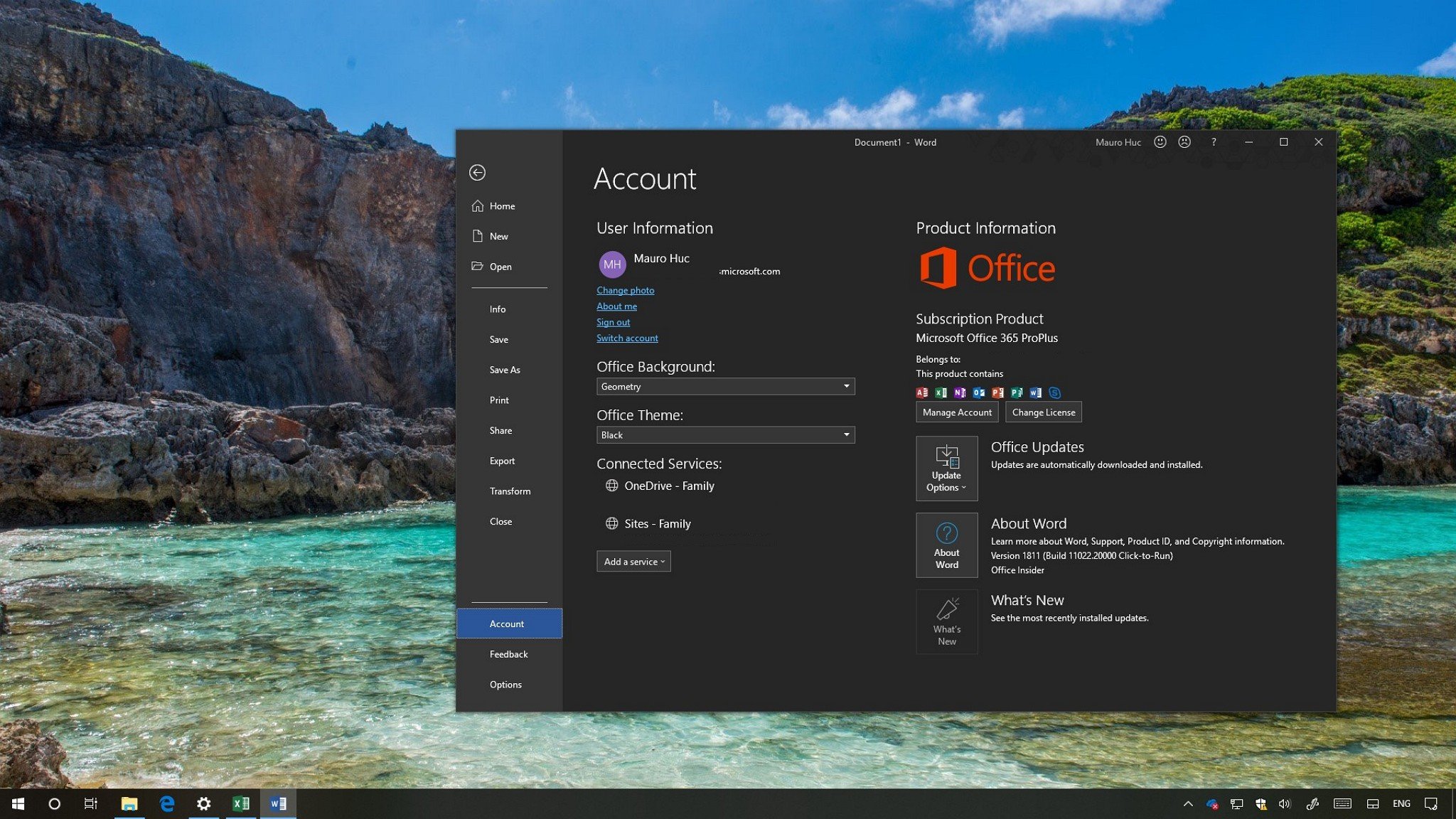
Windows 11 테마는 바탕 화면 배경 무늬, 색상, 소리 및 커서 스타일로 구성됩니다. 각 테마에는 작업 표시줄, 제목 표시줄, 창 테두리 및 시작 메뉴에 대한 기본 색 구성표 가 있습니다. 선택한 테마의 색상 강조 색상은 Windows 11에서 사용할 수 있는 기본 제공 옵션 및 선택적 타사 사용자 지정 소프트웨어를 사용하여 변경할 수 있습니다. Windows 11의 기본 제공 강조 설정은 시작 메뉴, 작업 표시줄 및 창의 색상을 변경하는 데 사용할 수 있습니다. 국경. WinPalletter UI 편집기를 사용하면 테마에 있는 다양한 요소의 색상을 수정할 수 있습니다. 로그온 화면의 색상을 변경하고 창의 배경을 변경하는 옵션을 사용할 수 있습니다. 데스크탑을 개인화하려면 오른쪽 클릭 메뉴에서 개인화를 선택하십시오. 색 구성표를 복원할 테마를 선택합니다.
웹 사이트에서 테마 색상을 변경하는 방법

웹사이트에서 테마 색상을 변경하는 몇 가지 방법이 있습니다. 한 가지 방법은 Less 또는 Sass와 같은 CSS 전처리기를 사용하는 것입니다. 이러한 전처리기를 사용하면 코드에서 테마 색상 변수를 변경한 다음 웹사이트에서 사용할 CSS를 컴파일할 수 있습니다. 테마 색상을 변경하는 또 다른 방법은 테마 색상 변경이 포함된 CSS 파일 을 사용하는 것입니다. HTML 문서의 헤드에서 이 CSS 파일을 연결할 수 있습니다.
워드프레스 색 구성표
색 구성표는 디자인에서 함께 사용되는 색상 집합입니다. WordPress 색 구성표는 WordPress 디자인에서 함께 사용되는 색상 집합입니다. 워드프레스 기본 색 구성표 는 워드프레스 디자인에서 함께 사용되는 8가지 색상 세트입니다.
웹사이트의 매력을 높이려면 올바른 색상 조합을 선택하는 것이 중요합니다. 색상은 일상 생활에서 우리의 결정과 선택에 정서적인 영향을 미칩니다. 색상은 소비자가 브랜드와 제품을 인식하는 방식에 상당한 영향을 미칠 수 있습니다. 이 기사의 목표는 WordPress 사이트에 가장 적합한 색 구성표를 선택하는 데 도움이 되는 것입니다. 최소한 두 가지 색상으로 브랜드와 이에 대한 사용자의 반응을 나타낼 수 있습니다. 색상 팔레트를 무제한으로 만드는 데 사용할 수 있는 몇 가지 온라인 도구가 있습니다. 팔레트의 각 색상은 수동으로 조정할 수 있으며 나머지 색상은 색상 규칙에 맞게 자동으로 조정됩니다.
Coolors 색 구성표 생성기는 색 구성표를 생성하기 위한 환상적인 도구입니다. 재료 팔레트 디자인 규칙을 사용하여 색 구성표를 생성할 수 있습니다. WordPress 사이트에 적합한 색 구성표를 선택하는 데 도움이 되는 이 기사를 읽어주셔서 감사합니다. 이 기사가 마음에 들고 WordPress에 대해 더 자세히 알고 싶다면 YouTube 채널을 구독하는 것이 좋습니다.

WordPress 헤더 텍스트의 색상 변경
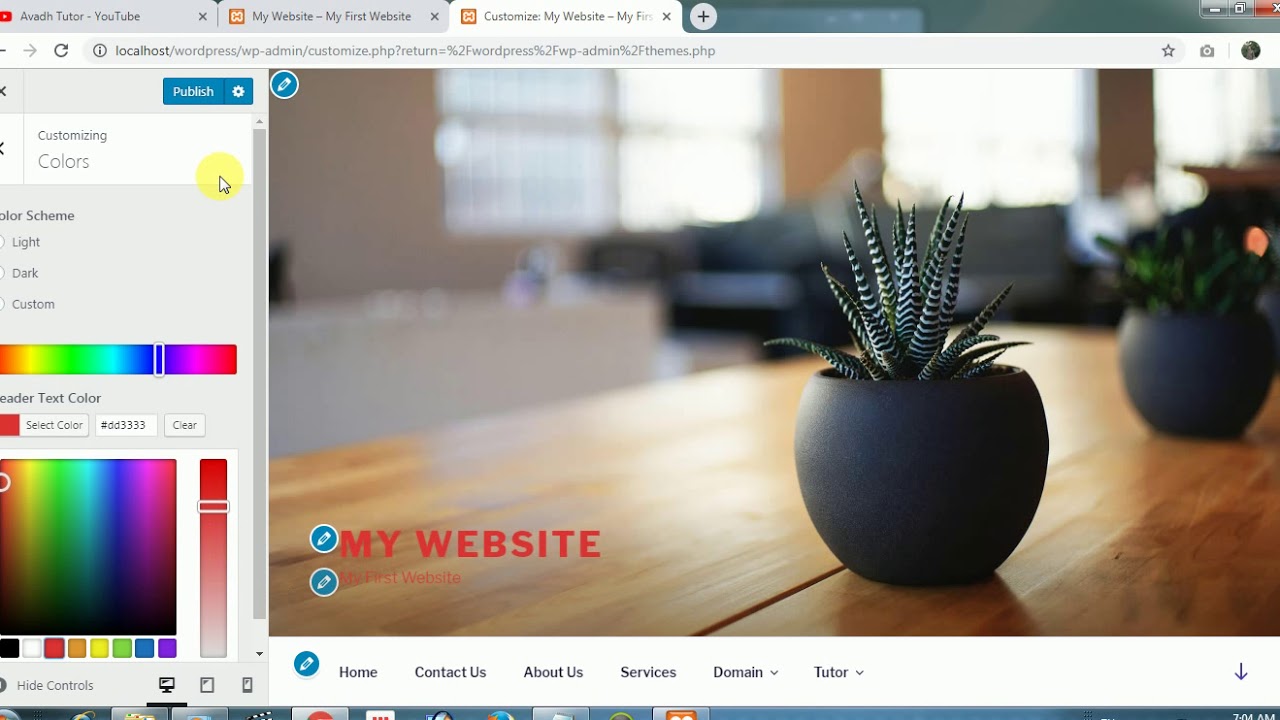
경험을 사용자 정의하려면 인터페이스로 이동하여 "사용자 정의"를 탭하십시오. 사이트 제목은 페이지 상단에서 찾을 수 있습니다. 이 위치에서 헤더의 텍스트와 글꼴 모음을 변경할 수 있어야 합니다. 헤더 텍스트 색상 의 변경은 일반적으로 글꼴 선택기와 함께 수행됩니다.
WordPress 사이트에는 고도로 맞춤화된 헤더 메뉴가 있습니다. 배경색을 직접 설정하거나 직접 설정하여 변경할 수 있는 테마는 이 기능을 사용할 가능성이 높습니다. 테마가 맞춤 CSS 를 지원하지 않는 경우 수동으로 추가해야 합니다. 메뉴 헤더를 변경하려면 사용자 정의 CSS를 추가하기만 하면 됩니다. CSS 편집기에서 사용할 코드는 다음과 같습니다. 원하는 배경색을 제자리에 넣으려면 #F0F1F8에 대한 16진수 코드를 추가하십시오. 테마에 사이트 헤더 클래스가 없으면 사이트 헤더 클래스로 대체하십시오. '게시' 버튼을 클릭하면 변경 사항을 컴퓨터에 저장할 수 있습니다. 메뉴는 배경 색상을 변경할 수 있는 CSS 클래스에 자주 포함됩니다.
WordPress 색상 변경 플러그인
WordPress의 가장 큰 장점 중 하나는 다양한 테마 와 플러그인을 사용하여 사이트의 모양을 매우 쉽게 변경할 수 있다는 것입니다. 사이트의 색 구성표를 변경하려는 경우 사용할 수 있는 몇 가지 플러그인이 있습니다. 예를 들어 Easy Google Analytics 플러그인을 사용하면 Google Analytics 계정과 일치하도록 사이트 색상을 변경할 수 있습니다. 또 다른 훌륭한 플러그인은 특정 요구 사항에 맞게 사이트의 색상을 변경할 수 있는 WordPress Color Scheme Change 플러그인입니다.
WordPress 블록의 배경색 변경
WordPress에서 블록의 배경색을 변경하려면 먼저 사용자 정의 CSS 클래스를 만들어야 합니다. 그런 다음 WordPress 편집기의 블록에 사용자 정의 CSS 클래스를 추가할 수 있습니다. 이렇게 하려면 편집할 블록을 클릭한 다음 오른쪽 상단 모서리에 있는 톱니바퀴 아이콘을 클릭합니다. 블록 설정 메뉴에서 고급 탭을 클릭한 다음 CSS 클래스 필드에 사용자 정의 CSS 클래스를 입력합니다.
예를 들어 웹사이트의 배경색은 디자인과 브랜딩 모두에 영향을 미칠 수 있습니다. 웹사이트의 배경색을 변경하면 웹사이트를 개인화하고 더 읽기 쉽게 만들 수 있습니다. 이 강의에서는 WordPress 웹 사이트의 배경색을 변경하는 방법을 보여줍니다. 색상 선택기를 사용하여 웹사이트의 16진수 색상 코드를 생성할 수도 있습니다. 전체 사이트 편집기(FSE)는 사이트의 배경색을 변경할 수 있는 WordPress 테마 편집기 입니다. 웹 사이트 디자인을 사용자 정의하기 위한 다양한 옵션과 WordPress 블록 편집기를 사용하는 기능이 있습니다. 모양으로 이동하여 웹 페이지의 배경색을 변경할 수 있습니다.
WordPress 대시보드에서 콘텐츠를 편집할 수 있습니다. 색상을 선택한 후 페이지 전체에 표시할 수도 있습니다. 워드프레스 페이지의 배경색을 우연히 변경하고 싶다면 부드러운 배경색 변경 효과를 사용할 수 있습니다. 효과를 사용하려면 먼저 코드로 WordPress 웹사이트를 만들어야 합니다. 외부 입력이 있는 경우 코드가 자동으로 다른 색상으로 전환됩니다. 다음은 아래 프로세스에서 따라야 할 단계입니다. Windows, Mac 및 Linux 사용자는 이 무료 FTP 클라이언트를 사용할 수 있습니다.
액세스하려면 웹사이트의 FTP 서버에 로그인해야 합니다. 테마에 JS 폴더가 없으면 하나 만들 수 있습니다. FTP 클라이언트에는 테마 폴더를 마우스 오른쪽 버튼으로 클릭하는 데 사용할 수 있는 '디렉터리 만들기' 옵션이 있습니다. 파일을 테마에 업로드해야 합니다. '업로드' 버튼을 클릭하면 됩니다. 게시물 ID를 등록하면 다음 사용자 정의 CSS를 사용하여 단일 게시물의 배경색을 변경할 수 있습니다. 다음 튜토리얼은 MB 단위로 작성됩니다. 배경 동영상은 YTPlayer를 사용하여 재생할 수 있습니다.
이 무료 플러그인을 사용하면 WordPress 웹사이트의 배경에서 YouTube 동영상을 재생할 수 있습니다. SeedProd 랜딩 페이지 플러그인은 최고의 WordPress 플러그인입니다. 끌어서 놓기 페이지 빌더를 사용하여 쉽게 나만의 페이지를 만들 수 있습니다. SeedProd 버전 1.5.1에는 많은 추가 기능과 템플릿이 포함되어 있습니다. WordPress.org에는 무료 버전도 있습니다. SeedProd 페이지 빌더를 사용하여 랜딩 페이지의 각 블록을 쉽게 이동할 수 있습니다. 카운트다운 타이머를 추가하여 더 빨리 작업하고, 소셜 프로필을 표시하여 팔로어를 늘리고, 옵션 양식을 추가하여 리드를 수집하는 등의 작업을 할 수 있습니다. 레이아웃, 크기, 색상 및 글꼴과 같은 텍스트도 변경할 수 있습니다.
위젯 배경색 변경 WordPress
웹사이트에 로그인한 다음 모양, 설정을 차례로 클릭하여 WordPress Theme Customizer 에 액세스합니다. 테마 사용자 지정 프로그램을 선택한 후에는 다양한 방법으로 변경할 수 있습니다. 다양한 메뉴 항목, 색상, 홈페이지, 위젯 및 배경 이미지에 액세스할 수 있습니다.
어떤 경우에는 웹사이트 소유자가 WordPress 사이트에서 위젯 배경을 변경해야 할 수도 있습니다. 이 목표를 달성하기 위한 두 가지 접근 방식이 있으며 둘 다 CSS를 사용합니다. 플러그인 개발에 사용되는 방법은 간단하고 사용자 친화적입니다. 추가 CSS 옵션에 아래 코드를 삽입하여 테마를 사용자 정의할 수 있습니다. 첫 번째 단계는 변경해야 하는 위젯의 클래스를 결정하는 것입니다. 그런 다음 편집하려는 위젯을 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다. 두 번째 단계는 아래 이미지와 같이 화면 하단에서 패널을 여는 것입니다. 나머지 단계에는 차이가 없습니다. 배경색을 변경하려면 게시를 클릭하고 변경할 색상을 선택합니다.
