WordPress에서 글꼴 크기를 변경하는 방법
게시 됨: 2022-09-26WordPress 페이지에서 글꼴 크기 를 변경하는 방법에는 두 가지가 있습니다. 첫 번째 방법은 WordPress 편집기를 사용하여 특정 페이지 또는 게시물의 글꼴 크기를 변경하는 것입니다. 두 번째 방법은 CSS를 사용하여 모든 페이지 또는 게시물의 글꼴 크기를 변경하는 것입니다.
WordPress의 글꼴 크기를 변경하는 것은 매우 간단한 과정입니다. 적절한 헤더 크기를 사용하여 방문자의 관심을 유도하는 것은 간단합니다. 워드프레스의 클래식 편집기를 사용하는 경우 화면 오른쪽의 '단락'을 클릭하여 제목 글꼴을 변경할 수 있습니다. 이 페이지 빌더를 사용하면 미디어가 풍부한 게시물을 더 쉽게 편집할 수 있습니다. 사용자 정의 CSS는 테마 설정을 사용하여 글꼴 크기를 변경할 수 없는 경우 좋은 옵션일 수 있습니다. 이 방법은 앞의 방법보다 난이도가 높습니다. 이 방법은 몇 줄의 코드가 필요합니다.
결정을 내리기 전에 테마 개발자에게 문의하거나 문서를 읽는 것이 좋습니다. WordPress에서 글꼴 크기를 변경하는 유일한 방법은 플러그인을 사용하는 것입니다. 플러그인을 사용하면 기존 프로그램에 추가 코드가 포함될 수 있습니다. 페이지당 더 많은 코드 로드가 있기 때문에 로드 프로세스가 더 빨라집니다. WordPress의 글꼴 크기를 변경하는 가장 지속 가능하고 안전한 방법은 테마 설정을 사용하는 것입니다.
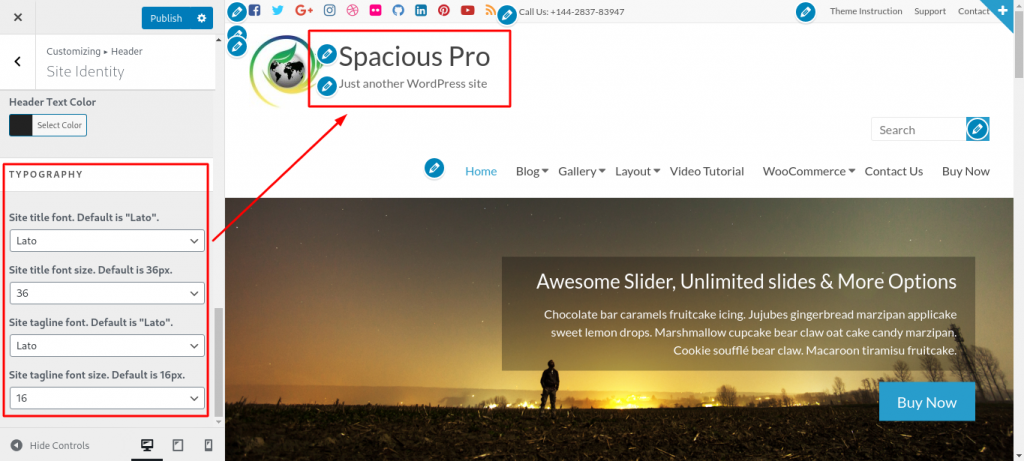
Typography > Preset Size 아래의 오른쪽 메뉴에서 드롭다운을 클릭하여 헤더 크기를 변경할 수 있습니다. 헤더 위의 블록 메뉴에서 H2를 클릭하여 헤더 태그를 변경할 수 있습니다.
Android 기기에서 글꼴 크기를 변경합니다. 문자 메시지에 "표시" 옵션을 사용할 수 있습니다. "고급"을 선택하면 "글꼴 크기"를 선택할 수 있습니다. 슬라이더를 끌어다 놓아 크기를 변경할 수 있습니다.
HTML에서 글꼴 크기를 변경하려면 style 속성을 사용하십시오. 요소와 인라인되는 스타일을 지정합니다. 이 경우 글꼴 크기 속성은 HTML p> 태그 및 CSS 속성 font -size와 함께 사용됩니다. 글꼴 크기 속성은 CSS에서 HTML5가 지원하지 않는 글꼴 크기를 지정하는 데 사용됩니다.
페이지에서 내 글꼴 크기를 변경하려면 어떻게 합니까?
페이지의 글꼴 크기를 변경하는 방법은 사용 중인 특정 소프트웨어나 응용 프로그램에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 일반적으로 대부분의 소프트웨어 응용 프로그램에서는 '형식' 메뉴에서 '글꼴' 또는 '텍스트' 옵션을 선택한 다음 드롭다운 메뉴에서 원하는 글꼴 크기를 선택하여 글꼴 크기를 변경할 수 있습니다. 경우에 따라 변경 사항을 저장하기 위해 '적용' 또는 '확인' 버튼을 선택해야 할 수도 있습니다.
Mac에서 Pages의 서체 또는 서체 크기를 변경하십시오. Mac용 Pages Pages에는 Pages Pages 사용 방법에 대한 지침이 포함되어 있습니다. 텍스트의 크기와 글꼴을 변경할 수 있습니다. 기본 글꼴 설정에서 새 문서에 표시되는 글꼴을 변경할 수 있습니다. 문서에서 중국 본토 정부 글꼴 크기를 사용해야 하는 경우 컴퓨터 지역을 변경해야 합니다. 서식을 선택하면 화면 상단의 서식 메뉴에서 글꼴을 변경할 수 있습니다. 글꼴 오른쪽 모서리에 있는 이중 화살표를 클릭하면 글꼴을 바꿀 수 있습니다. 글꼴이 누락된 경우 동일한 문자의 서체를 선택해야 합니다. 대체 글꼴에서는 글꼴의 크기와 두께가 모두 동일합니다.
페이지 문서에서 글꼴 크기를 변경하는 방법
텍스트가 텍스트 상자, 표 또는 도형에 있는 경우 먼저 사이드바 상단에서 텍스트 탭을 선택한 다음 스타일을 클릭해야 합니다. 그런 다음, 서체 팝업 메뉴의 목록에서 서체를 선택하십시오. 글꼴을 더 크거나 작게 하려면 크기 오른쪽에 있는 작은 화살표를 클릭하십시오.
Pages 문서의 글꼴 크기를 변경하려면 상단 메뉴 표시줄의 '모두 선택' 메뉴 항목으로 이동합니다. 모두 선택 후 우측 사이드바의 텍스트 탭을 텍스트로 변경 후 폰트와 폰트 크기를 설정할 수 있습니다. 이 명령을 사용하면 문서의 모든 텍스트가 선택한 글꼴로 변경되어야 합니다.
WordPress 헤더에서 글꼴 크기를 변경하는 방법
 크레딧: docs.themegrill.com
크레딧: docs.themegrill.com WordPress 헤더의 글꼴 크기를 변경할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 단순히 WordPress Customizer를 사용하는 것입니다. 모양 > 사용자 정의로 이동한 다음 "타이포그래피" 섹션을 찾으십시오. 여기에서 헤더를 포함하여 웹사이트의 다양한 요소에 대한 글꼴 크기를 변경할 수 있습니다.
WordPress 헤더의 글꼴 크기를 변경하는 또 다른 방법은 Easy Google Fonts와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 헤더를 포함하여 웹사이트의 모든 요소에 대한 글꼴 크기를 변경할 수 있습니다. 플러그인을 설치한 다음 모양 > 글꼴로 이동하여 글꼴 크기를 변경하기만 하면 됩니다.
HTML에서 글꼴 크기를 변경하는 방법
HTML 요소의 글꼴 크기를 변경하려면 CSS font-size 속성을 사용할 수 있습니다. 스타일 속성의 값 설정에서 값을 선택하여 값을 변경할 수 있습니다. 그런 다음 단락, 제목, 버튼 또는 범위 태그와 같은 HTML 요소에 이 스타일 속성을 포함할 수 있습니다. 예를 들어, br>은 다양한 사실을 나타내는 데 사용할 수 있습니다. 이 스타일은 1/h1의 이미지와 xx-large의 텍스트 크기를 갖습니다. 이 단락의 글꼴 크기는 X-작습니다./p> br> 텍스트 크기는 X-작습니다. CSS font-size 속성을 변경하여 HTML의 글꼴 크기를 변경합니다. *br> 예는 다음과 같습니다. 스타일: H1 글꼴 크기: xx-large. 이것은 짧은 단락이지만 더 큰 스타일의 일부입니다./p
WordPress에서 글꼴을 변경하는 방법
 크레딧: quadlayers.com
크레딧: quadlayers.comWordPress에서 왼쪽 사이드바의 모양 탭으로 이동하여 웹사이트의 글꼴을 변경할 수 있습니다. 글꼴 섹션 에서 웹사이트에 사용할 글꼴을 선택할 수 있습니다. "새 글꼴 추가" 버튼을 클릭하여 사용자 정의 글꼴을 사용하도록 선택할 수도 있습니다.
WordPress 테마에는 디자이너가 사용하려는 특정 글꼴을 포함할 수 있는 옵션이 있습니다. WordPress 테마에 글꼴을 추가하거나 변경하려면 먼저 해당 특정 영역(예: 머리글, 바닥글 및 본문)에 대한 스크립트 렌더링 텍스트에 사용되는 글꼴을 결정해야 합니다. 코드 한 줄만 삽입하면 테마 주변의 글꼴이 변경됩니다. 코딩이 익숙하지 않기 때문에 많은 사람들이 WordPress를 선호합니다. WordPress 플러그인 디렉토리에는 WordPress 테마에 적합한 글꼴을 선택하는 데 도움이 되는 다양한 무료 글꼴 리소스가 있습니다. Easy Google Fonts를 사용하면 모든 WordPress 테마에 사용자 정의 Google 글꼴을 쉽게 추가할 수 있습니다. 모든 글꼴 사용 도구를 사용하면 웹사이트에 올바른 형식의 글꼴을 사용할 수 있습니다.
MW 글꼴 체인저를 사용하면 페르시아어 아랍어 및 라틴어에 대한 MW 글꼴의 텍스트 글꼴 모음을 변경할 수 있습니다. Visual Editor 도구 모음에는 TinyMCE Advanced를 사용하여 추가, 제거 및 재정렬할 수 있는 버튼이 있습니다. CSS 코드를 사용하여 테마 단락의 글꼴 크기를 변경할 수 있습니다. 글꼴 가게에서 구입하거나 글꼴 라이브러리에서 다운로드하거나 직접 디자인한 사용자 정의 서체는 WordPress 사이트를 다음 단계로 끌어올릴 수 있습니다. WordPress에 글꼴 플러그인을 추가하는 것은 간단합니다. 파일은 .woff, .wof2, .ttf, .eot 또는 .svg 형식으로 변환됩니다.
텍스트를 선택하고 "스타일" 탭을 클릭할 수 있습니다. "글꼴"에서 "+" 버튼을 클릭하여 새 글꼴 스타일을 추가합니다. 글꼴 및 글꼴 모음은 물론 두께 및 스타일 옵션을 입력합니다. 창의 오른쪽 상단 모서리에 있는 "글꼴 스타일 저장" 버튼을 클릭하여 글꼴 스타일을 저장할 수 있습니다. 새로운 글꼴 스타일이 추가되어 모든 Elementor 게시물 또는 페이지에 적용할 수 있습니다. Elementor 페이지 또는 게시물의 글꼴 스타일을 변경하려면 먼저 위젯 패널의 왼쪽 상단 모서리에 있는 햄버거 메뉴에서 사이트 설정 > 디자인 시스템 > 전역 글꼴을 선택합니다. 전체 글꼴 스타일을 변경하려면 연필 아이콘을 클릭하고 기존 스타일에 대한 타이포그래피 옵션을 선택합니다. 새로운 스타일 이름은 언제든지 추가할 수 있습니다. 텍스트를 선택하면 "스타일" 탭으로 이동합니다. Elementor 페이지 또는 게시물에서 즉시 새로운 글꼴 스타일을 사용할 수 있습니다.

WordPress 한 페이지에서 글꼴 변경
 크레딧: www.coralnodes.com
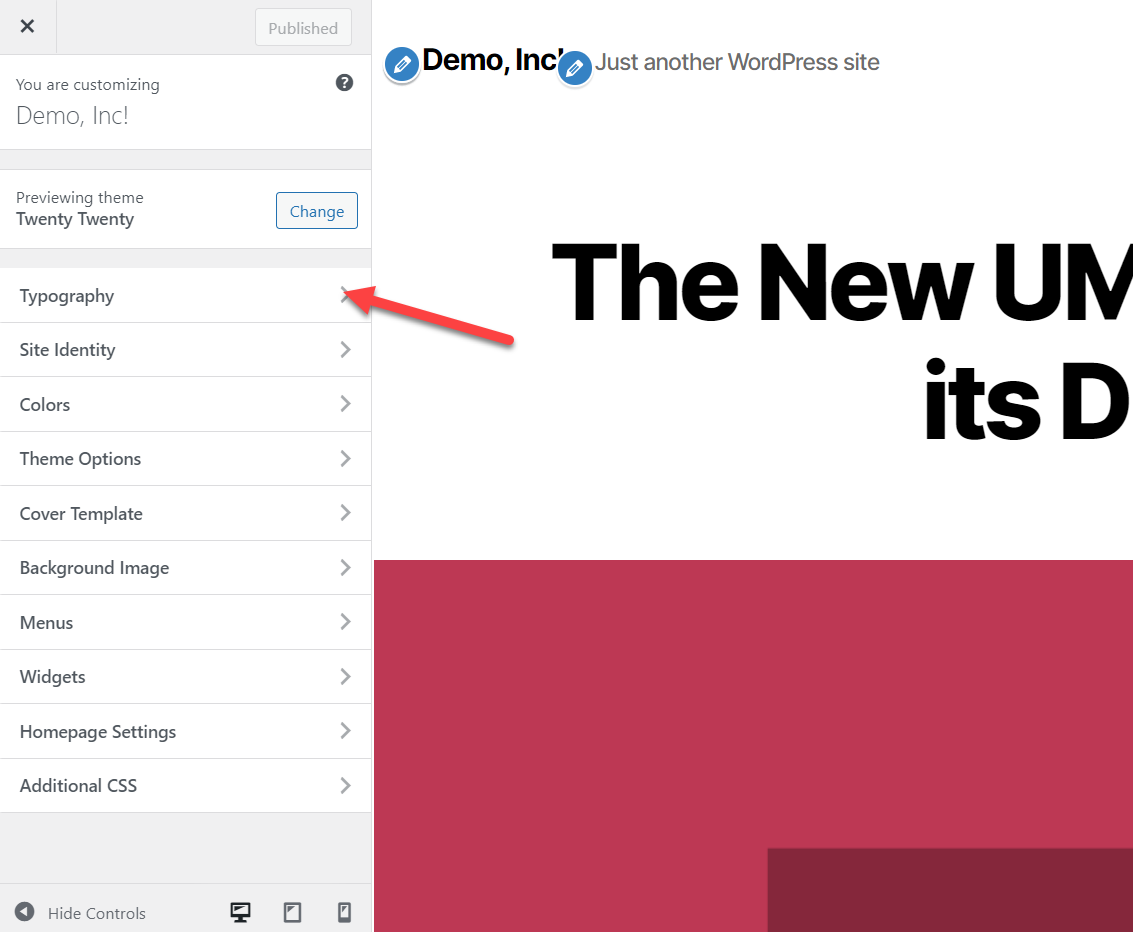
크레딧: www.coralnodes.com모양 > 사용자 정의 > 글꼴로 이동하여 기본 또는 헤더와 같이 사용하는 사용자 정의 글꼴을 변경할 수 있습니다. 테마의 기본 글꼴로 돌아가려면 사용자 정의 글꼴 이름 옆에 있는 X를 클릭하기만 하면 됩니다.
각 워드프레스 템플릿에 적용할 글꼴은 기본적으로 설정됩니다. 사이트의 글꼴을 전역적으로 변경하려면 사이트가 표시되는 테마에 적용되는 CSS를 편집해야 합니다. Twenty Twenty 테마가 기본값이므로 지침은 기존 WordPress 테마에 적용할 수 있습니다. 일부 글꼴을 사용하려면 추가 코드를 코딩해야 합니다. Google 글꼴을 사용하려면 먼저 HTML 코드에 설명된 API를 참조해야 합니다. 모든 웹 브라우저에는 오래된 것과 상관없이 호환성에 이상적인 Web Safe 글꼴이 있습니다. 글꼴 변경 사항 이 표시되지 않으면 브라우저의 캐시를 지워야 할 수 있습니다.
WordPress Css에서 글꼴을 어떻게 변경합니까?
모양 아래에서 '편집기' 버튼을 클릭하여 테마 편집기를 봅니다. 테마에 대한 CSS 스타일 시트는 페이지 하단에서 찾을 수 있습니다. 여기서 글꼴을 정의할 수 있습니다. 사이트의 관련성을 높이려면 섹션 별로 다른 글꼴 을 사용하고 싶을 것입니다.
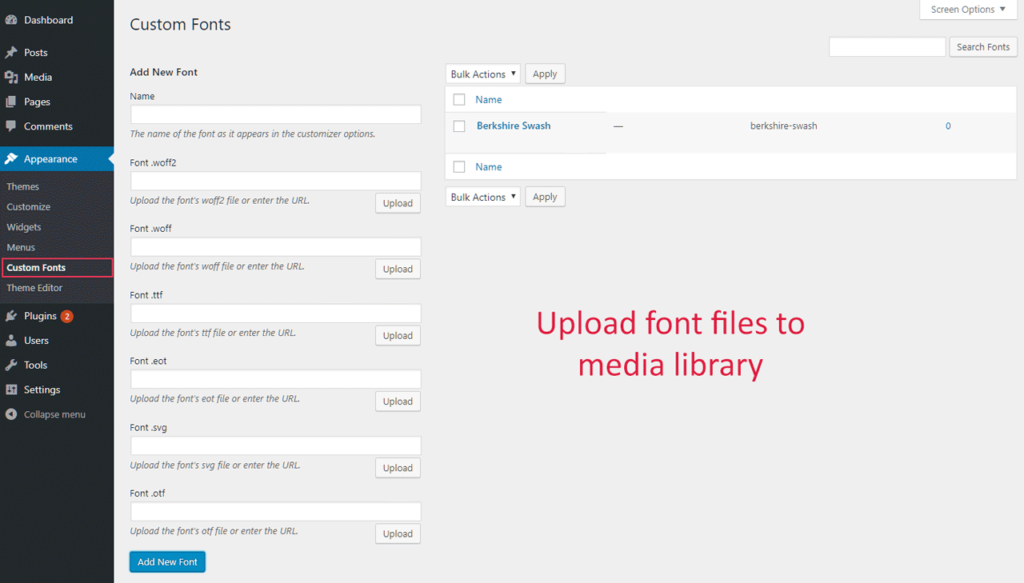
WordPress 서버에 글꼴 업로드
서버에 글꼴이 설치되어 있지 않은 경우 사본을 다운로드하여 WordPress 파일과 동일한 디렉토리에 설치할 수 있습니다. 다운로드한 글꼴 파일을 FileZilla의 오른쪽 하단 창으로 드래그하여 액세스할 수 있습니다. 업로드하면 업로드 시작 부분이 표시됩니다. 디렉토리에서 보고 싶다면 오래 기다릴 필요가 없습니다. 글꼴이 WordPress 디렉토리에 추가되면 모양 탭에서 글꼴을 선택하여 활성화할 수 있습니다. 이제 글꼴 탭 에서 방금 업로드한 글꼴을 찾은 다음 활성화 버튼을 클릭해야 합니다.
WordPress에서 글꼴을 어떻게 관리합니까?
플러그인을 설치하고 활성화한 후 설정 - Google 글꼴로 이동하여 글꼴 설정 을 변경하고 관리할 수 있습니다. 모양 > 사용자 정의를 클릭하여 테마의 타이포그래피를 빠르게 수정할 수 있습니다.
단일 텍스트 블록의 글꼴을 변경하는 방법
블록 편집기를 열고 변경할 블록을 선택하고 "글꼴 크기" 아이콘을 클릭하면 단일 텍스트 블록의 글꼴 크기를 변경할 수 있습니다. 드롭다운 목록에는 글꼴 목록이 포함됩니다. 사용하려는 글꼴을 사용하려면 "확인"을 클릭하고 선택하기만 하면 됩니다.
WordPress Elementor에서 글꼴 크기를 변경하는 방법
WordPress Elementor에서 글꼴 크기를 변경하는 몇 가지 방법이 있습니다. 첫 번째 방법은 WordPress 관리자 패널의 Elementor 페이지로 이동하여 글꼴 크기를 변경하려는 Elementor 요소의 편집 버튼을 클릭하는 것입니다. Elementor 편집기에서 요소의 설정 아이콘을 클릭한 다음 고급 탭을 클릭합니다. 고급 탭에 글꼴 크기를 변경하는 옵션이 표시됩니다. 글꼴 크기를 변경하는 두 번째 방법은 요소에 사용자 정의 CSS 클래스를 추가하는 것입니다. 고급 탭에 사용자 정의 CSS 클래스를 추가하는 옵션이 표시됩니다. 사용자 정의 CSS 클래스를 추가한 후 다음 CSS 코드를 WordPress 테마의 style.css 파일에 추가하여 글꼴 크기를 변경할 수 있습니다.
.elementor 요소 클래스 {
글꼴 크기: 20px;
}
기본 글꼴을 설정하면 편집 일관성을 유지하고 속도를 높일 수 있습니다. 글꼴의 시각적 모양은 내용을 읽을 순서를 결정하는 데 도움이 될 수 있습니다. 이 기사에서는 Heading 위젯과 Text Editor 위젯에 대한 Elementor의 기본 글꼴을 변경하는 방법을 배웁니다. 아래 단계는 Elementor의 제목 및 텍스트 편집기 위젯에서 기본 글꼴을 변경하는 방법을 안내합니다. 텍스트 색상, 타이포그래피, 단락 간격 외에도 다양한 매개변수를 설정할 수 있습니다. 사이트 설정 패널을 닫고 제목 위젯을 사용하여 변경된 사항을 확인하기만 하면 됩니다.
Elemento에서 글꼴 스타일을 변경하는 방법
*br을 선택하여 위젯의 스타일을 구성할 수 있습니다. 위젯 설정 섹션에서 Elementor WordPress Page Builder의 글꼴 크기, 색상, 패밀리 및 스타일을 변경할 수 있습니다. 거의 모든 블록 내에서 게시물이나 페이지의 모든 글꼴 스타일을 변경할 수 있습니다. 기본 위젯, 메뉴 등이 아닌 Elementor 위젯 기능과 주로 관련이 있습니다. Elementor에 명시적으로 나열되지 않은 경우 포함되지 않습니다. 이 문제를 해결하려면 타이포그래피 설정이 활성화되도록 Elementor 글꼴을 기본값으로 설정해야 합니다. Elementor를 사용하여 편집할 수 있습니다. 원하는 페이지로 이동한 후 상단 메뉴에서 Edit with Elementor를 클릭하여 편집을 시작합니다. 화면 중앙의 텍스트를 클릭한 후 왼쪽 편집 창에서 정보를 입력하고 템플릿 문구를 제거하고 화면 중앙의 텍스트를 클릭하여 내러티브를 변경할 수 있습니다. Elementor를 사용하여 페이지를 편집할 때 일부 요소가 올바르게 표시되지 않을 수 있습니다. 아래 단계에서는 Elementor에서 글꼴을 사용하는 방법을 알려줍니다. WordPress 대시보드로 이동하고 새로 추가를 선택하여 새 사용자 정의 글꼴을 추가할 수 있습니다. 글꼴 이름과 WOFF, WOFF2, TTF, SVG 또는 EOT 파일을 업로드하여 모든 글꼴을 추가할 수 있습니다. 전체 웹 브라우저가 지원되도록 최대한 많은 글꼴 파일을 업로드하는 것이 좋습니다.
WordPress 모바일용 글꼴 크기 변경
사용 중인 테마와 활성화한 특정 설정에 따라 다르기 때문에 이 질문에 대한 명확한 답은 없습니다. 그러나 일반적으로 WordPress 대시보드의 "설정" 탭으로 이동하고 "읽기" 옵션을 선택하여 모바일 장치의 글꼴 크기를 변경할 수 있습니다. 여기에서 " 모바일 장치 글꼴 크기 " 설정을 원하는 값으로 변경할 수 있습니다.
모바일 화면의 글꼴 크기를 변경합니다. (위 차트에서 9개는 제외) 작성자의 글은 2021년 4월 29일에 게시됩니다. 게스트 중 한 분은 Rachel Kwan이었습니다. 모바일 장치에서만 H1 및 H2 텍스트를 더 작게 만들려면 어떻게 합니까? 작아보이지만 VW css로 해봤습니다.
모바일 웹사이트에 적합한 글꼴을 선택하기 위한 3가지 팁
다음은 모바일 장치에서 글꼴이 제대로 표시되도록 하는 몇 가지 팁입니다. 작은 화면에서 읽기에 적합한 글꼴을 선택하십시오.
글꼴이 작은 크기로 읽을 수 있는지 확인하십시오.
쉽게 적용할 수 있는 글꼴입니다.
사용자 정의 WordPress 테마를 사용하는 경우 글꼴 크기를 변경할 수 있습니다. CSS 코드를 사용하여 모바일 웹사이트의 글꼴 크기를 변경할 수도 있습니다.
WordPress 글꼴 크기 플러그인
WordPress 관리 섹션에서 플러그인으로 이동합니다. Google에서 검색하여 접근성용 글꼴 크기 조정기 를 찾을 수 있습니다. '지금 설치'를 클릭하면 설치할 수 있습니다. 플러그인이 설치된 후 '활성화'를 클릭하여 활성화하십시오.
글꼴 크기는 사람들이 웹사이트를 보는 방식에 상당한 영향을 미칠 수 있습니다. WordPress 글꼴 크기를 변경하면 방문자가 콘텐츠를 보는 데 더 많은 시간을 할애하게 됩니다. WordPress의 글꼴 크기는 다양한 방법으로 변경할 수 있습니다. 블록 편집기에 글꼴 크기 기능 이 내장되어 있습니다. Heading 또는 Custom HTML 블록을 사용하여 WordPress에서 텍스트 크기를 쉽게 변경할 수 있습니다. 고급 편집기 도구 플러그인을 사용하여 동일한 작업을 수행할 수 있습니다. 왼쪽 메뉴에서 관리 대시보드에서 새로 만들기를 클릭하여 액세스할 수 있는 페이지를 선택합니다.
고전 단락의 블록 이름은 검색하여 찾을 수 있습니다. 처음 활성화한 이후로 추가할 필요가 없습니다. 여기에서 클래식 편집기 스타일에서와 같이 WordPress의 글꼴을 변경할 수 있습니다. Chrome에서 개발자 도구를 사용하면 수정하려는 특정 요소를 식별하는 데 도움이 됩니다. 방문자는 사이드바 위젯을 사용하여 사용하려는 글꼴을 지정할 수 있으며, 이를 통해 기본 설정에 따라 더 작거나 큰 글꼴 을 선택할 수 있습니다. Font Resizer를 사용하면 웹사이트의 효율성을 높이고 방문자가 글꼴 크기를 변경할 수 있습니다.
게시물의 글꼴을 변경하는 방법
게시물의 글꼴을 변경하려면 설정으로 이동한 다음 서식 탭을 찾으세요. 다음 화면에는 글꼴 섹션이 있습니다. 사용자 정의 글꼴을 사용하려면 사용자 정의 글꼴 사용 옵션 이 활성화되어 있는지 확인하고 원하는 글꼴을 선택하십시오.
