인류 WordPress 테마에서 글꼴을 변경하는 방법
게시 됨: 2022-10-20어떤 사업을 하든 첫인상이 중요합니다. 웹사이트에서 사용하는 글꼴은 방문자가 가장 먼저 알아차리는 것 중 하나이므로 브랜드를 반영하는 글꼴을 선택하는 것이 중요합니다.
Humanity WordPress 테마를 사용하는 경우 글꼴을 쉽게 변경할 수 있습니다. 이 기사에서는 몇 가지 간단한 단계로 Humanity WordPress Theme에서 글꼴을 변경하는 방법을 보여줍니다.
WordPress 테마에는 다양한 글꼴 옵션이 있지만 일부는 다른 것보다 더 유연합니다. 무료 플러그인을 사용하여 모든 테마에 글꼴 옵션을 추가할 수도 있습니다. 이 첫 번째 섹션에서는 유연한 Neve 테마를 예로 사용하는 방법을 보여줍니다. 또한 WordPress 편집기를 사용하여 콘텐츠의 각 부분에 대한 기본 WordPress 글꼴을 변경하는 방법을 보여줍니다. WordPress 테마에 더 많은 글꼴 옵션이 필요한 경우 플러그인이 가장 적합할 수 있습니다. Easy Google Fonts를 사용하면 모든 WordPress 테마와 호환되는 600개 이상의 무료 글꼴 중에서 선택할 수 있습니다. 플러그인을 구성한 후 Twenty Twenty One에서 기본 테마로 전환하고 더 많은 글꼴을 추가합니다.
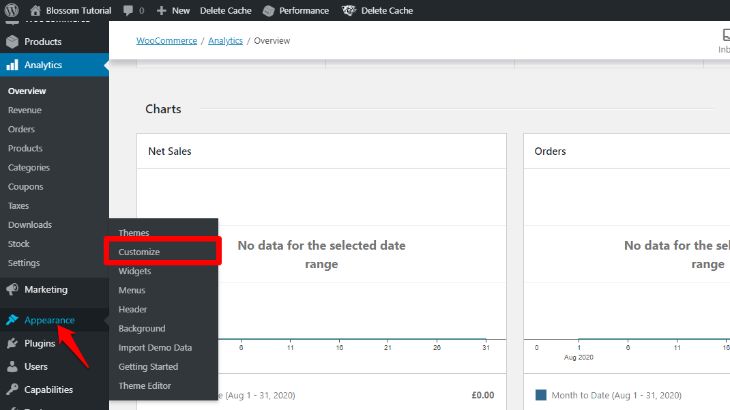
WordPress 사용자 정의 프로그램에 액세스하려면 WordPress 대시보드에서 모양 사용자 정의로 이동하십시오. Google 글꼴이 추가되어 이제 웹사이트의 각 콘텐츠 유형에 대한 글꼴을 선택할 수 있습니다. 선택하면 사이트의 새 글꼴에 대한 실시간 미리보기가 표시되어야 합니다. 게시를 클릭하여 새 글꼴을 만들 수 있습니다. 이미 유연한 테마가 있는 경우 WordPress Customizer를 사용하여 기본 제공 타이포그래피를 사용할 수 있습니다. Easy Google Fonts는 웹사이트에 Google 글꼴을 추가할 수 있는 무료 플러그인입니다. WordPress 테마를 맞춤형 브랜드 사이트로 바꾸는 방법을 배우고 싶다면 단계별 가이드를 마련했습니다.
타이포그래피 버튼을 클릭하여 기본 타이포그래피에 액세스합니다. 이 새로운 기능을 사용하면 웹사이트의 모든 요소의 글꼴을 변경할 수 있습니다. 첫 번째 단계는 머리글과 단락을 만드는 것입니다. 원하는 방식으로 설정을 변경할 수 있습니다.
WordPress 테마의 글꼴을 어떻게 변경합니까?

모양의 사용자 정의 글꼴 섹션을 사용하면 모양 메뉴에서 다른 기본 또는 머리글을 선택하여 사용하는 글꼴을 변경할 수 있습니다. 테마의 기본 글꼴로 되돌리려면 사용자 정의 글꼴 이름 오른쪽에 있는 X를 클릭합니다.
타이포그래피에 관해서는 간단한 변경이 얼마나 큰 차이를 만들 수 있는지 놀랍습니다. 디자인 문자와 숫자로 표현되는 글꼴의 스타일. MS Word나 Google Docs를 사용하면 문서의 텍스트를 굵게, 기울임꼴 또는 굵게 기울임꼴로 빠르고 쉽게 변경할 수 있습니다. 웹 글꼴이 제대로 로드되려면 4개의 파일이 있어야 합니다. 트루타입 파일은 EOT 파일, WOFF 파일 또는 . VG 파일. 로컬에서 호스팅되는 글꼴은 로컬 시스템에서 찾을 수 있습니다.
웹에 안전한 글꼴은 사용하는 브라우저에 관계없이 웹사이트가 동일하게 표시되도록 합니다. 아무것도 다운로드하거나 설치할 필요가 없습니다. Font Awesome 기능을 만드는 페이지 섹션에서 다음 코드 줄을 추가합니다. 글꼴 크기 또는 색상이 변경되면 아이콘이 변경됩니다. 이 단원에서는 기본 Gutenberg 편집기와 Elementor 및 Brizy와 같은 페이지 빌더를 사용하는 방법을 배웁니다. 게시물이나 페이지를 열고 Elementor를 사용하여 글꼴을 변경할 수 있습니다. 스타일 선택 후 타이포그래피 아이콘을 클릭합니다.
Elementor의 페이지 빌더를 사용하면 다양한 방법으로 텍스트를 변경할 수 있습니다. 글꼴, 크기, 두께, 줄 높이, 간격 등을 변경할 수 있습니다. WordPress 글꼴 플러그인을 사용하면 코드를 작성하지 않고도 글꼴을 변경할 수 있습니다. WordPress 사용자 지정 프로그램을 사용하여 실시간 변경 사항을 확인할 수도 있습니다. Easy Google Fonts 플러그인을 사용하면 Google 글꼴에서 단락 및 제목 태그와 같은 기본 요소를 변경할 수 있습니다. 컨테이너 이름을 찾는 가장 간단한 방법은 웹 페이지를 로드하고 글꼴을 마우스 오른쪽 버튼으로 클릭하는 것입니다. 코드 작성 방법을 이해한다면 코드를 작성하지 않고도 WordPress 사이트의 모든 요소의 글꼴을 쉽게 변경할 수 있습니다.
CSS는 WordPress Customizer를 사용하여 WordPress 글꼴 을 변경하는 데에도 사용할 수 있습니다. 이 데모에서는 Elementor 페이지 빌더를 사용하여 글꼴을 사용자 정의하는 방법을 보여줍니다. 사용하는 Google 글꼴 및 기타 외부 글꼴은 웹사이트에서 호스팅되지 않습니다. 브라우저는 사용자가 Google 또는 글꼴 호스트에 HTTP 요청을 제출하여 페이지 위에 마우스를 가져가는 즉시 글꼴 사본을 요청합니다. 요청 시 페이지를 로드하는 데 시간이 더 오래 걸리고 브라우저에서 더 많은 시간을 소비합니다. 페이지에서 글꼴을 다운로드하기 위해 브라우저는 더 이상 추가 요청을 할 필요가 없습니다. Google 글꼴은 일반 글꼴과 동일한 방식으로 WordPress에서 호스팅할 수 있습니다.
WordPress 사이트의 CSS 코드를 생성하는 데 도움이 되는 무료 도구를 사용할 수 있습니다. Astra는 자체 서버에서 호스팅할 수 있는 Google 글꼴과 함께 제공됩니다. 테마가 글꼴 변경을 허용하지 않는 경우 이상적입니다. 오늘은 가장 인기 있는 워드프레스 글꼴 중 일부를 살펴보겠습니다. 사용자 정의 글꼴 도구를 사용하여 WordPress 웹 사이트에 사용자 정의 글꼴을 쉽게 삽입할 수 있습니다. Astra 테마, Beaver Builder 및 Elementor 페이지 빌더는 모두 플러그인을 사용합니다. WP Google 글꼴 유틸리티를 사용하여 사이트에 Google 글꼴을 추가할 수 있으므로 Google의 무료 고품질 글꼴을 간단하게 포함할 수 있습니다.
텍스트를 대문자로 쓰면 잘 되지만 전체 텍스트를 대문자로 쓰면 제대로 작동하지 않습니다. 단일 페이지의 글꼴 선택 을 최소화해야 합니다. 하나의 글꼴은 웹사이트를 비전문적으로 보이게 합니다. 원하는 방식으로 헤더를 디자인하는 것 외에도 헤더에 있는 모든 요소의 글꼴을 변경할 수 있습니다. WordPress 사용자 정의 도구를 사용하여 실시간으로 글꼴을 미리 볼 수 있습니다. 성공적인 웹사이트를 만들고 싶다면 글꼴을 사용해야 합니다. WordPress를 사용하면 글꼴을 쉽게 변경하고 특정 요구 사항에 맞게 사용자 지정할 수 있습니다. WordPress용 Google 글꼴 선택 방법, Roboto 글꼴 선택 방법 및 WordPress 글꼴 변경 방법을 다루었습니다.
내 테마의 글꼴을 어떻게 변경합니까?

테마의 글꼴을 변경하려면 몇 가지 다른 방법을 사용할 수 있습니다. 한 가지 방법은 사용자 지정 프로그램을 사용하는 것입니다. 모양 > 사용자 정의로 이동한 다음 타이포그래피 섹션에서 글꼴을 변경할 수 있습니다. 또 다른 방법은 Easy Google Fonts와 같은 플러그인을 사용하는 것입니다. 플러그인을 설치하고 활성화하면 모양 > 글꼴로 이동하여 사이트의 글꼴을 변경할 수 있습니다.
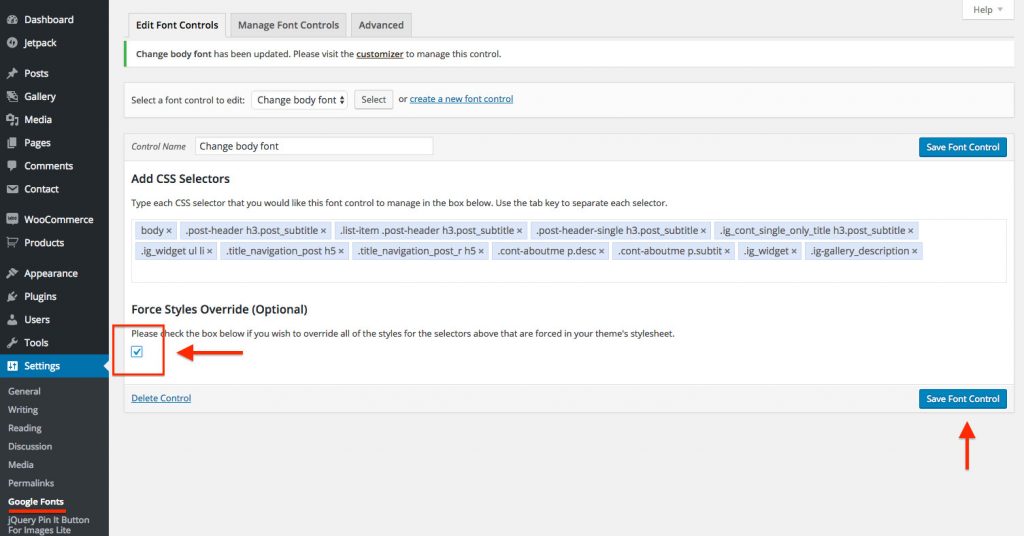
우리 테마의 본문은 앞으로 몇 주 안에 새로운 글꼴 모음 으로 변경될 것입니다. 이렇게 하려면 WordPress에서 Easy Google Fonts 플러그인을 사용해야 합니다. 이렇게 하면 대상으로 지정하려는 특정 요소에 원하는 변경 사항을 적용할 수 있습니다. CSS 코딩은 어떻게 배우나요? 걱정할 필요가 없습니다. 각 테마의 텍스트 요소 및 관련 CSS 선택기 목록을 컴파일했습니다. 3개의 강조 표시된 선택기가 CSS 선택기 추가라는 제목의 Easy Google Fonts 플러그인 필드에 표시됩니다.
이 유형의 각 배수는 한 번에 추가해야 합니다. 각 입력 후에 Enter 또는 Return 키를 눌러 추가를 완료하십시오. Redwood 테마의 본문 텍스트는 Lora 대신 Fair Display여야 합니다. 글꼴 모음 드롭다운을 클릭하여 원하는 글꼴 이름을 찾아 입력할 수 있습니다.
글꼴 선택으로 진술하기
문서의 글꼴 스타일 을 변경하면 문서의 모양과 느낌에 상당한 영향을 줄 수 있습니다. 요구 사항에 따라 드라마틱하거나 미묘한 글꼴을 선택할 수 있습니다.
테마 글꼴 변경

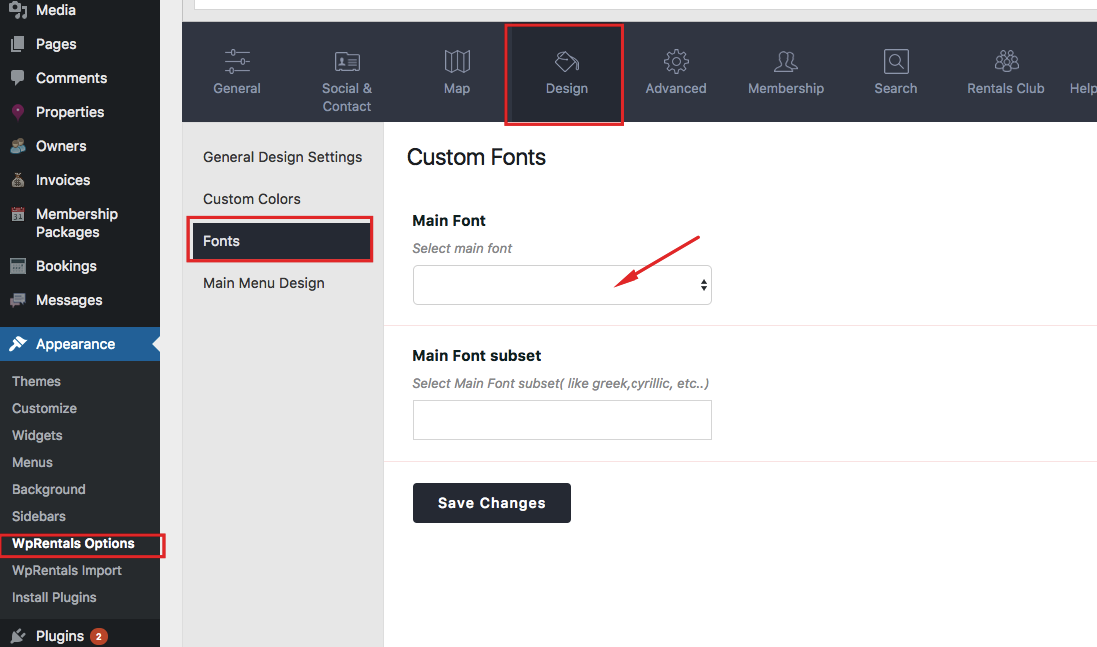
글꼴 사용자 정의로 이동하여 원하는 글꼴을 선택합니다. 새 테마 글꼴 만들기 상자를 클릭하면 원하는 테마의 글꼴을 선택할 수 있습니다. 이름 상자에 이름을 입력할 수 있습니다.
그리스어 또는 키릴 자모와 같은 문자 집합을 추가하려면 Google 글꼴을 사용하는 것이 좋습니다. 글꼴은 텍스트가 아니라 옆/옆에 임의의 단어를 사용하고 입력하는 데 사용해야 합니다. 테마에 글꼴을 포함하는 방법에는 @import와 표준 방법의 두 가지가 있습니다. FTP 클라이언트에서 ../WP-content/themes/theme_name/을 클릭하여 테마 폴더에 액세스합니다. 그런 다음 제목 닫는 태그 아래에 fonts.html 파일을 다운로드하여 붙여넣습니다. 파일은 텍스트 편집기를 사용하여 열 수 있으며 font-family 속성이 있는 행을 검색할 수 있습니다. 모든 제목은 이 줄을 교체하여 이전에 설정한 것과 동일한 글꼴을 갖습니다.

Microsoft Word에서 글꼴을 빠르고 쉽게 변경하는 방법
글꼴 테마를 어떻게 설명합니까? 글꼴 테마는 Microsoft Office 문서에 전문적인 모양과 현대적인 디자인을 부여하는 간단하고 효과적인 방법입니다. 문서 테마는 테마 색상 세트, 테마 글꼴 세트(제목 및 본문 텍스트 글꼴 포함), 테마 효과 세트(선 및 채우기 효과 포함)를 포함한 서식 옵션 모음입니다. Word의 테마 글꼴은 무엇을 의미합니까? 테마를 사용하면 Microsoft Office 문서에 몇 초 만에 전문적인 모양과 현대적인 느낌을 줄 수 있습니다. WordPress에서 글꼴을 변경하려면 어떻게 해야 합니까? 사용자 정의 글꼴을 선택한 후에는 원하는 만큼 자주 변경할 수 있습니다. 사용자 정의 글꼴을 변경하려면 모양 > 사용자 정의 > 글꼴 로 이동하여 기본 또는 헤더를 변경하십시오. 기본 글꼴로 돌아가려면 사용자 정의 글꼴 이름의 오른쪽으로 이동하여 X를 선택합니다.
글꼴 변경 WordPress CSS

WordPress 웹사이트에서 글꼴을 변경하려는 경우 몇 가지 방법이 있습니다. 한 가지 방법은 테마의 CSS 파일을 편집하여 전체 웹사이트의 글꼴을 변경하는 것입니다. 또는 Easy Google Fonts와 같은 플러그인을 사용하여 웹사이트의 특정 요소에 대한 글꼴을 변경할 수 있습니다.
WordPress 테마 글꼴 은 어떻게 작동합니까? WordPress Codex는 테마가 글꼴과 상호 작용하는 방식에 대한 훌륭한 설명을 제공합니다. 예를 들어 기본 Twenty Fifteen 테마의 경우와 같이 단일 글꼴을 여러 테마에서 사용할 수 있습니다. 글꼴을 선택하는 것이 어려울 수 있지만 좋은 글꼴을 손에 들고 있는 것이 가장 좋습니다. 변경하려면 게시물 본문의 글꼴 스타일을 알아야 합니다. 테마가 많은 글꼴을 사용하는 경우 코드를 찾지 못할 수 있습니다. WhatFont는 Chrome에서 다운로드할 수 있는 무료 확장 프로그램입니다(당시에는 Chrome에서만 사용했습니다).
웹사이트를 방문하면 파란색 아이콘이 나타납니다. 관리자로 로그인하기만 하면 됩니다. 이 아이콘을 선택하면 관심 있는 요소를 편집할 수 있습니다. CSS Hero를 사용하여 배경색과 여백을 추가하고 게시물 제목의 글꼴을 변경할 수 있습니다. 추가 보너스인 변경 사항이 발생할 때 이를 확인할 수 있습니다.
웹 페이지에서 글꼴 크기, 윤곽선, 색상을 변경하는 방법
글꼴의 크기, 윤곽선 또는 색상을 변경하려면 이 방법으로 HTML 문서의 스타일시트를 편집해야 합니다. 웹 페이지의 이 부분에 있는 글꼴은 편집기에서 제어하지 않습니다. 웹 브라우저에서 페이지를 열고 '헤드' 섹션을 선택하면 문서의 스타일시트에 액세스할 수 있습니다. 글꼴 스타일 은 스타일 섹션에서 찾을 수 있습니다. 이 태그의 내용은 편집하여 변경할 수 있습니다.
테마 글꼴 PowerPoint를 변경하는 방법
PowerPoint에서 테마 글꼴을 변경할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 "디자인" 탭으로 이동한 다음 "테마" 그룹에서 "글꼴"을 클릭하는 것입니다. 그러면 프레젠테이션에 사용할 수 있는 모든 사용 가능한 글꼴 목록이 표시됩니다. 또 다른 방법은 프레젠테이션의 텍스트 상자를 마우스 오른쪽 버튼으로 클릭하고 메뉴에서 "글꼴"을 선택한 다음 사용할 글꼴을 선택하는 것입니다.
테마와 슬라이드를 사용하여 PowerPoint 템플릿을 만들 수 있습니다. 프레젠테이션은 주제와 일치할 수 있습니다. 템플릿의 기본 글꼴을 변경하려면 슬라이드 마스터에서 테마 글꼴을 업데이트해야 합니다. 테마 글꼴을 사용자 정의하는 것 외에도 제목에 한 유형을 사용하고 본문에 다른 유형을 사용하도록 선택할 수 있습니다. 이 프레젠테이션을 통해 사용자 정의 테마의 글꼴을 변경할 수 있습니다. 테마를 마우스 오른쪽 버튼으로 클릭하고 테마 글꼴 편집 섹션 에서 편집을 선택하여 테마의 글꼴을 변경할 수 있습니다.
PowerPoint 2016에서 글꼴을 변경하거나 제거하는 방법
프레젠테이션을 개인화하거나 나만의 테마를 만들고 싶은 경우 다양한 옵션이 포함된 PowerPoint 2016에서 수행할 수 있습니다. 새 글꼴을 추가하거나 테마에서 글꼴을 제거하는 가장 일반적인 옵션은 글꼴을 추가하거나 제거하는 것입니다. 글꼴 드롭다운 메뉴에서 '글꼴 사용자 정의'를 선택하여 글꼴을 사용자 정의할 수 있습니다. 대화 상자에서 사용하려는 테마를 입력합니다. 드롭다운 메뉴에서 제목 글꼴 스타일 또는 본문 글꼴 스타일을 선택할 수 있습니다. 디자인 탭에서 테마 효과 또는 테마 글꼴 단추 를 마우스 오른쪽 단추로 클릭하고 예를 선택한 다음 삭제를 클릭하여 테마에서 글꼴을 제거할 수 있습니다.
WordPress 글꼴이 변경되지 않음
메뉴 글꼴만 변경하려면 사용자 지정 - 메뉴 - 사용자 지정 - 글꼴로 이동하여 다음 단계에서 사용할 스타일을 선택합니다. 스타일, 타이포그래피 사용자 지정, 글꼴 스타일 변경.
WordPress 테마 디자이너는 테마의 특정 요구 사항에 가장 잘 맞는 글꼴을 선택할 수 있습니다. WordPress 테마를 추가하거나 변경하려면 해당 특정 영역의 글꼴(예: 본문, 바닥글 및 머리글)을 정의해야 합니다. 테마의 전역 글꼴을 변경하려면 한 줄의 코드를 삽입하기만 하면 됩니다. 많은 사람들이 코딩에 익숙하지 않기 때문에 WordPress가 인기를 얻었습니다. WordPress 플러그인 디렉토리를 사용하면 원하는 디자인을 달성하는 데 도움이 되는 다양한 무료 글꼴을 찾을 수 있습니다. Easy Google Fonts를 사용하면 모든 WordPress 테마에 사용자 정의 Google 글꼴을 빠르고 쉽게 추가할 수 있습니다. 모든 글꼴 사용을 사용하면 사이트에 올바른 형식의 글꼴을 사용할 수 있습니다.
MW Font Changer의 기본 텍스트 글꼴은 페르시아어 아랍어 및 라틴어와 관련이 있습니다. Visual Editor 도구 모음 버튼은 Tiny MCE Advanced로 추가, 제거, 재배열 또는 저장할 수 있습니다. CSS 코드를 사용하여 테마 단락의 글꼴 크기를 조정할 수 있습니다. 고유한 글꼴 스타일은 사용자 정의 글꼴이든, Google 글꼴에서 다운로드하든, 자신의 디자인이든 상관없이 WordPress 사이트를 향상시킬 수 있습니다. 글꼴 플러그인은 WordPress에 글꼴을 추가하는 가장 간단한 방법입니다. 그런 다음 a.woff, a.wof2, a.ttf,.eot 또는 a.svg 옵션 중 하나로 글꼴 파일을 만들 수 있습니다.
플러그인 변경 글꼴 WordPress
WordPress 사이트에서 글꼴을 변경할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 플러그인을 사용하는 것입니다. WordPress 사이트에서 글꼴을 변경하는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 또 다른 방법은 글꼴 옵션 이 있는 테마를 사용하는 것입니다.
하드 코드를 사용하여 글꼴 대체 를 만들 수 있지만 플러그인을 선호할 수 있습니다. 이 기사의 나머지 부분에서 찾을 수 없는 글꼴을 대체하는 7개의 WordPress 플러그인이 있습니다. 일부 사이트는 현장에서 호스팅할 수 있지만 다른 사이트는 유료 서비스 또는 무료 서비스를 통해 액세스할 수 있습니다. 많은 플러그인을 사용하여 WordPress 3.0 이상을 만들 수 있고 다른 플러그인을 사용하여 WordPress 3.0 이상을 만들 수 있습니다. WordPress용 Typekit 글꼴은 웹사이트에 Typekit 글꼴을 추가하려는 경우 시작하기에 좋은 곳입니다. 연간 $2.50의 저렴한 비용으로 Fontdeck의 평생 구독은 수많은 프리미엄 글꼴을 제공합니다. 클라이언트는 자신의 글꼴을 선택할 수도 있으며 트래픽이 많은 웹 사이트는 회사에서 처리할 수 있습니다.
WordPress.org에서 사용자는 평균적으로 별 5개 등급을 부여합니다. WP Google Fonts는 무료로 제공되며 Google 웹 글꼴과 함께 작동하는 플러그인입니다. 이 프로그램은 기술에 익숙하지 않은 사용자가 사용하기에 특히 간단합니다. 또는 사용자 정의 CSS를 삽입하거나 외부 스타일시트에 글꼴 옵션을 하드코딩할 수 있습니다. AnyFont를 사용하면 WordPress 사이트에서 TrueType의 OpenType 글꼴을 사용할 수 있습니다. 내장된 글꼴 관리자를 사용하여 글꼴을 쉽게 업로드할 수 있으며 문자표를 사용하여 각각에 사용할 수 있는 문자를 쉽게 결정할 수 있습니다. 게시물이나 페이지에 글꼴을 사용하면 CSS 요소의 일관성을 유지하는 데 도움이 됩니다. 디자이너가 사용할 수 있는 옵션으로 인해 웹 글꼴은 가까운 장래에 계속 성장할 것입니다.
