WordPress에서 글꼴을 변경하는 방법은 무엇입니까?
게시 됨: 2021-12-31글꼴 선택은 사소한 세부 사항으로 간주되지만 웹 디자인 및 브랜드 아이덴티티의 중요한 측면입니다. WordPress에서 글꼴을 변경하는 프로세스는 WordPress 테마의 직접적인 영향을 받기 때문에 생각만큼 간단하지 않습니다. 이 기사에서는 웹 디자인에서 글꼴 선택의 중요성을 설명하고 WordPress에서 글꼴을 변경하는 방법을 제시합니다.
- 웹 디자인에서 글꼴 선택이 중요한 이유는 무엇입니까?
- 브랜드 톤과 느낌에 기여합니다.
- 청중을 사로잡는 데 도움이 됩니다.
- 그것은 당신이 다른 청중과 연결할 수 있습니다.
- 고유한 정보 계층 구조를 만듭니다.
- 보다 직관적인 사용자 경험을 제공합니다.
- 채널 전반에 걸쳐 응집력 있는 브랜드를 만드는 데 도움이 됩니다.
- 브랜드 인지도를 구축합니다.
- WordPress에서 글꼴을 변경하는 방법?
- #방법 1: 테마 또는 페이지 빌더의 글꼴 옵션 확인
- #방법 2: WordPress 글꼴 플러그인 사용
- 쉬운 Google 글꼴
- WP Google 글꼴
- 모든 글꼴 사용
- #방법 3: 사용자 정의 글꼴 추가
- 결론
웹 디자인에서 글꼴 선택이 중요한 이유는 무엇입니까?
글꼴 선택에 주의를 기울여야 하는 많은 이유가 있습니다. 가장 강조된 이유 중 일부는 다음과 같습니다.
브랜드 톤과 느낌에 기여합니다.
브랜드의 어조와 느낌은 단일 요소로 결정되지 않습니다. 사용자의 전체적인 인상은 여러 요소의 조합으로 형성됩니다. 여기서 타이포그래피는 브랜드 색상, 이미지, 카피라이팅 및 기타 디자인 요소와 상호 작용하여 전체적인 인상을 주기 때문에 중요합니다.
청중을 사로잡는 데 도움이 됩니다.
타이포그래피는 사용자를 웹 경험에 몰입시키고 메시지의 중요성을 강조하는 데 도움이 됩니다. 여기에는 크거나 굵은 글꼴 사용이 포함될 수 있습니다. 또한 컬러 글꼴, 밑줄이 그어진 텍스트 및 대조 스타일의 사용을 포함할 수 있습니다.
그것은 당신이 다른 청중과 연결할 수 있습니다.
전략적 타이포그래피 사용은 브랜드 가이드라인을 준수하면서 잠재고객의 다양한 세그먼트와 연결하도록 브랜드를 조정하는 데 도움이 될 수 있습니다.
고유한 정보 계층 구조를 만듭니다.
다른 기술 중에서 글꼴 크기, 배치, 글꼴 두께(글자의 두께) 및 색상을 사용하여 계층 구조를 설정할 수 있습니다. 이를 통해 사용자는 웹사이트를 빠르게 스캔하고 가장 중요한 정보를 식별할 수 있습니다.
보다 직관적인 사용자 경험을 제공합니다.
타이포그래피는 웹사이트를 통해 명확한 경로를 제공하여 사용자 탐색 명확성에 기여합니다. 이를 통해 필요할 때 필요한 정보를 얻을 수 있습니다. 또한 결정을 내리고 조치를 취하는 것도 간단합니다.
채널 전반에 걸쳐 응집력 있는 브랜드를 만드는 데 도움이 됩니다.
일관되게 실행된 타이포그래피는 사용자에게 뚜렷한 인상을 주는 응집력 있는 브랜드 생성에 기여합니다.
이는 디지털 영역(웹사이트, 디지털 광고, 소셜)에서든 또는 길가에 있는 광고판과 같은 아날로그 자산에서든 일관된 타이포그래피가 브랜드 아이덴티티를 강화하는 채널 전반에 걸쳐 특히 그렇습니다. .
브랜드 인지도를 구축합니다.
시각적으로 매력적이며 잘 구현된 타이포그래피는 소비자의 마음에 새겨야 합니다. 일부 기업은 자체 브랜드 서체를 디자인하기도 합니다. 그러나 기억에 남을 수 있도록 서체 선택이 독특하거나 독특할 필요는 없습니다.
타이포그래피를 일관되고 응집력 있게 사용하면 서체와 브랜드 간의 연결 고리가 만들어집니다. 소비자는 자주 보는 특정 서체를 브랜드와 연관시킵니다.
WordPress에서 글꼴을 변경하는 방법?
WordPress에서 글꼴을 사용자 정의하는 방법에는 3가지가 있습니다.
- 사이트에서 사용하는 WordPress 테마를 확인하세요.
- 플러그인 사용
- 사용자 정의 글꼴 추가
자세한 내용은 계속 읽으십시오.
#방법 1: 테마 또는 페이지 빌더의 글꼴 옵션 확인
우선 WordPress 사이트에서 사용하는 테마를 살펴보고 사이트에서 글꼴을 변경할 수 있는지 확인해야 합니다.
사이트에서 타이포그래피를 편집할 수 있는 많은 WordPress 테마가 있습니다. 사용자 지정 프로그램의 메뉴 옵션에서 테마가 지원하는지 확인할 수 있습니다.
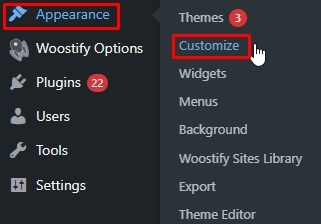
테마 사용자 정의 도구에 액세스하려면 WordPress 대시보드에서 모양 > 사용자 정의 를 클릭하십시오.

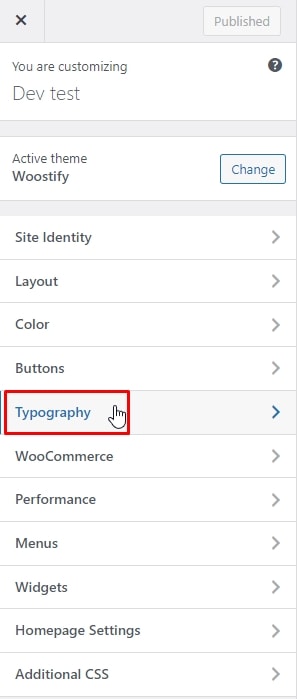
그런 다음 타이포그래피 를 선택하여 WordPress 사이트의 글꼴을 사용자 지정합니다.

그러면 글꼴을 변경할 수 있는 섹션을 볼 수 있습니다.

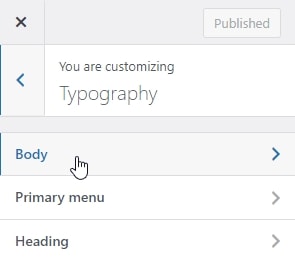
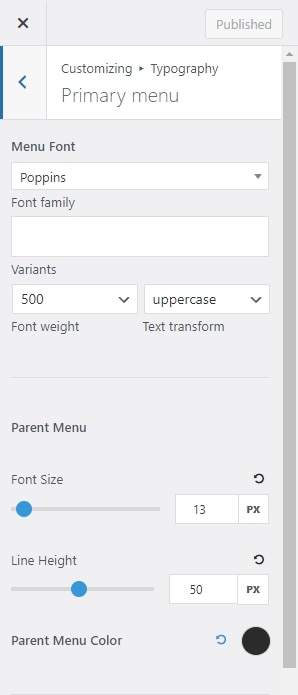
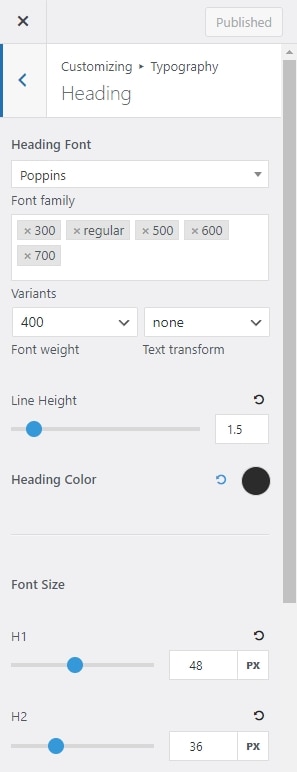
Woostify 테마를 사용하면 Body 부분, Primary 메뉴 부분, Heading 부분에서 글꼴을 편집할 수 있습니다.



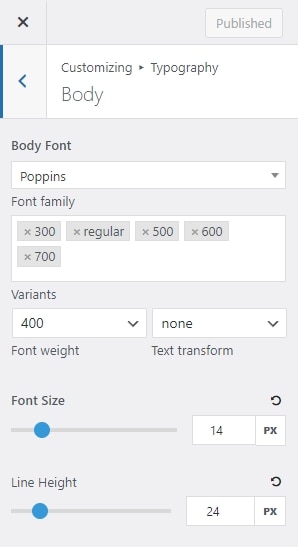
이러한 부분 내에서 글꼴을 변경할 수 있을 뿐만 아니라 크기 조정, 변형 사용자 정의, 줄 높이, 색상 등과 같은 다른 타이포그래피 사용자 정의도 수행할 수 있습니다.

#방법 2: WordPress 글꼴 플러그인 사용
사용 중인 테마가 글꼴 변경을 지원하지 않는 경우 플러그인을 설치하여 변경할 수 있습니다. 다음 WordPress 글꼴 플러그인을 확인할 수 있습니다.
쉬운 Google 글꼴

목록의 첫 번째 플러그인은 코드 한 줄 없이 모든 WordPress 테마에 사용자 정의 Google 글꼴을 쉽게 추가할 수 있도록 도와주는 Easy Google Fonts입니다. 게다가 이 플러그인은 WordPress Customizer와 원활하게 통합되어 사이트에서 실시간으로 Google 글꼴을 미리 볼 수 있습니다. 각 헤더의 색상을 사용자 정의하여 눈에 띄게 만들 수 있습니다. 마음에 드는 글꼴 모음을 선택하고 다양한 버전으로 실험해 보세요.
WP Google 글꼴

두 번째 옵션은 WP Google 글꼴 플러그인으로 Google의 무료 서비스를 사용하여 WordPress 웹사이트에 고품질 글꼴을 더 쉽게 추가할 수 있습니다. 이 플러그인은 필요한 Google 코드를 추가할 뿐만 아니라 WordPress 관리자 내에서 웹사이트의 특정 CSS 요소에 Google 글꼴을 할당할 수 있습니다. 광범위한 개발 또는 코딩 지식 없이도 사이트를 멋지게 꾸밀 수 있는 훌륭한 방법입니다.
모든 글꼴 사용

WordPress 글꼴 플러그인 목록에서 3위는 모든 글꼴 사용입니다. 모든 글꼴 사용을 사용하면 올바른 형식의 글꼴을 사용할 수 있습니다. 말 그대로 인터넷에서 찾은 글꼴을 가져와 사이트에 추가할 수 있습니다. 플러그인이 편집기와 통합되어 있으므로 섹션을 강조 표시하고 바로 글꼴을 변경할 수 있습니다.
#방법 3: 사용자 정의 글꼴 추가
위의 두 가지 방법이 모두 요구 사항을 충족하지 않는 경우 세 번째 솔루션인 사용자 정의 글꼴을 추가할 수 있습니다. WordPress 사이트에 사용자 정의 글꼴을 추가하려면 사용자 정의 코드를 삽입해야 합니다. 이 솔루션을 사용하려면 약간의 코딩 지식이 필요합니다.
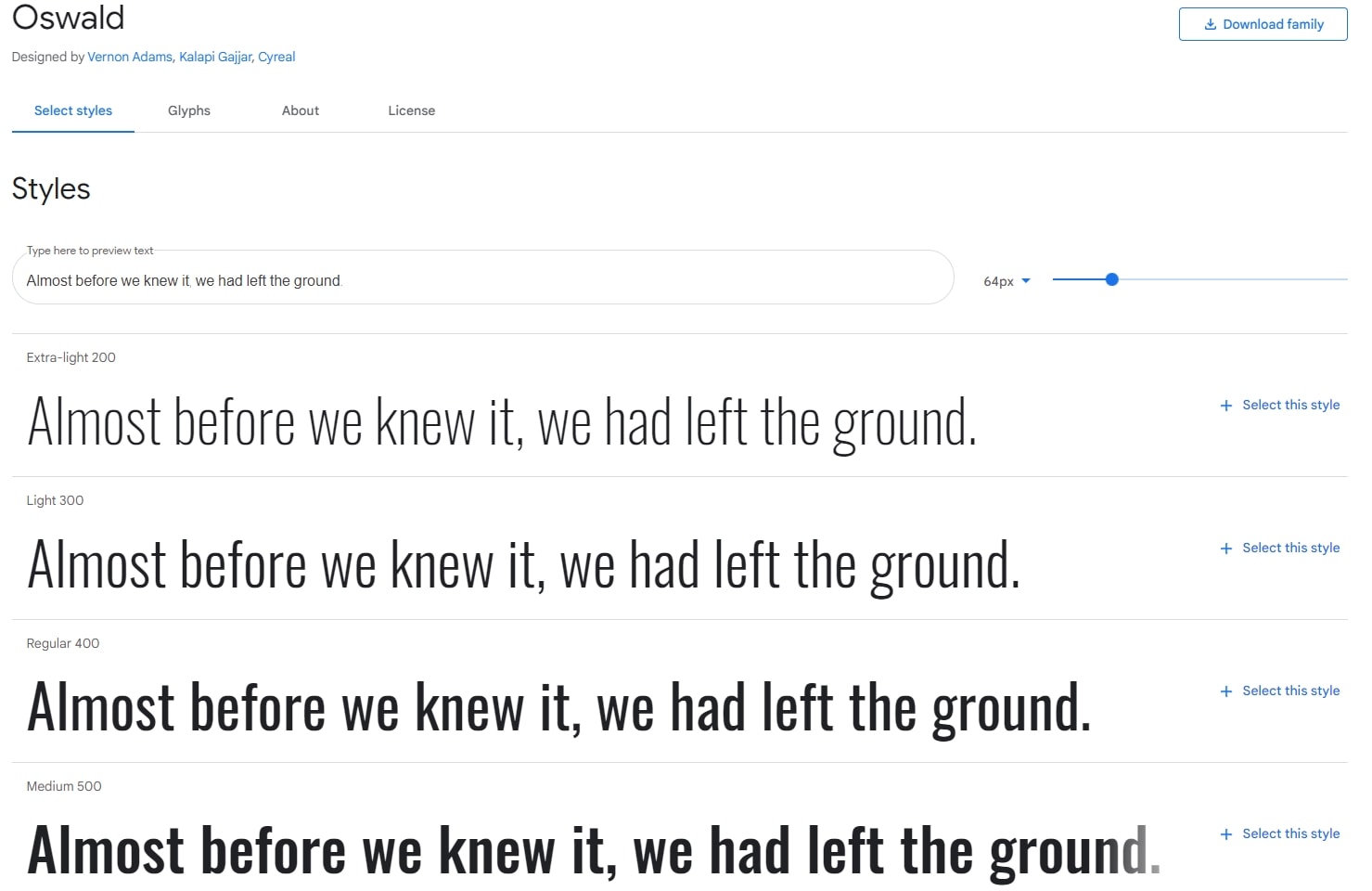
이 예에서는 Oswald Google 글꼴을 선택합니다. 이 글꼴을 WordPress 사이트에 추가하려면 다음 단계를 따르세요.
1단계 : 해당 글꼴을 클릭하고 포함할 스타일을 선택합니다.

여기서는 Regular 400 이라는 글꼴을 선택하고 링크는 다음과 같습니다(작은 따옴표 포함).
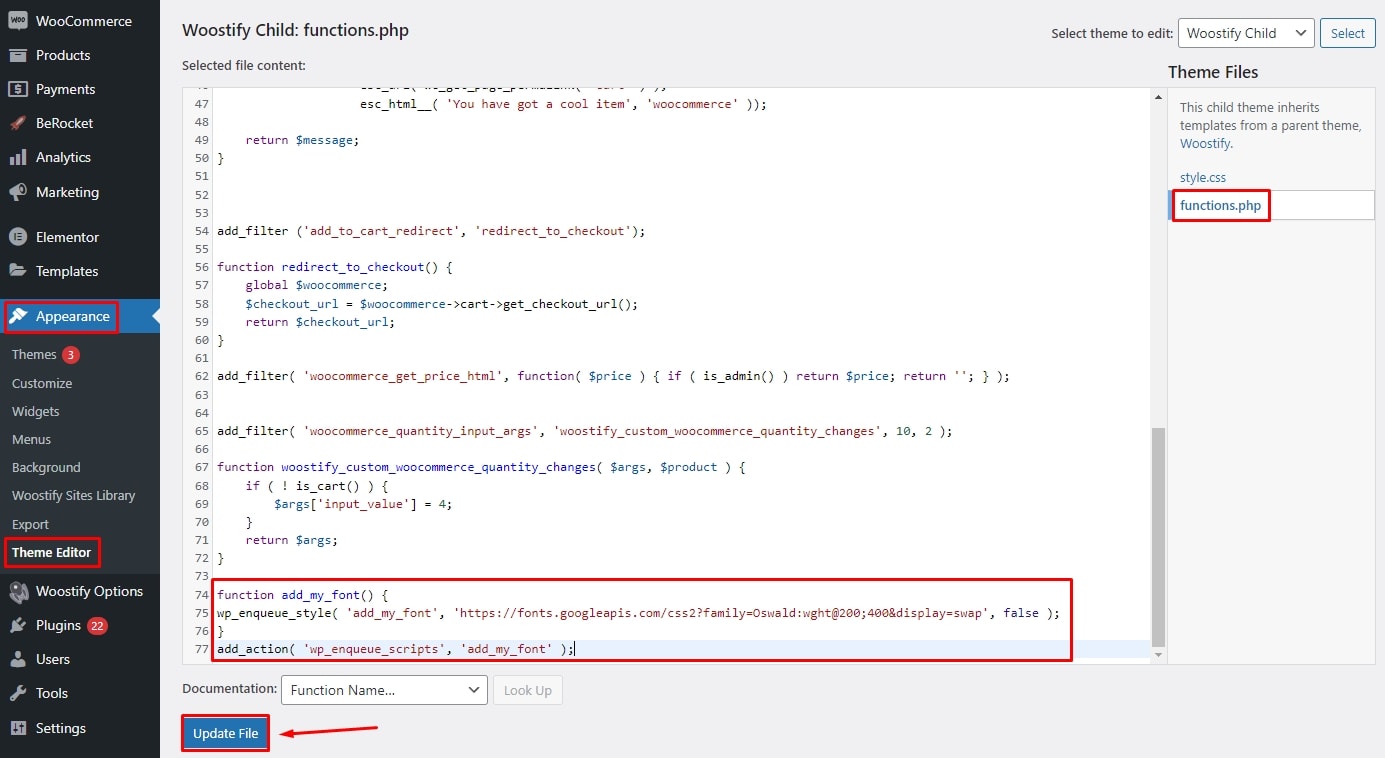
https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap2단계 : 테마 functions.php 파일을 열고 다음 코드를 복사하여 붙여넣습니다. 이 경우 메인 테마에 예기치 못한 오류가 발생하지 않도록 자식 테마를 사용해야 합니다. 다른 글꼴 유형을 추가하려면 코드에서 글꼴의 링크를 바꾸면 됩니다.
function add_my_font() { wp_enqueue_style( 'add_my_font', '<https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap>', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' );테마 functions.php 파일에 액세스하려면 대시보드에서 모양 > 테마 편집기 로 이동합니다. 그런 다음 functions.php 탭으로 이동하여 파일 끝에 위의 코드를 붙여넣습니다.

마지막으로 파일 업데이트 버튼을 눌러 변경 사항을 저장합니다.
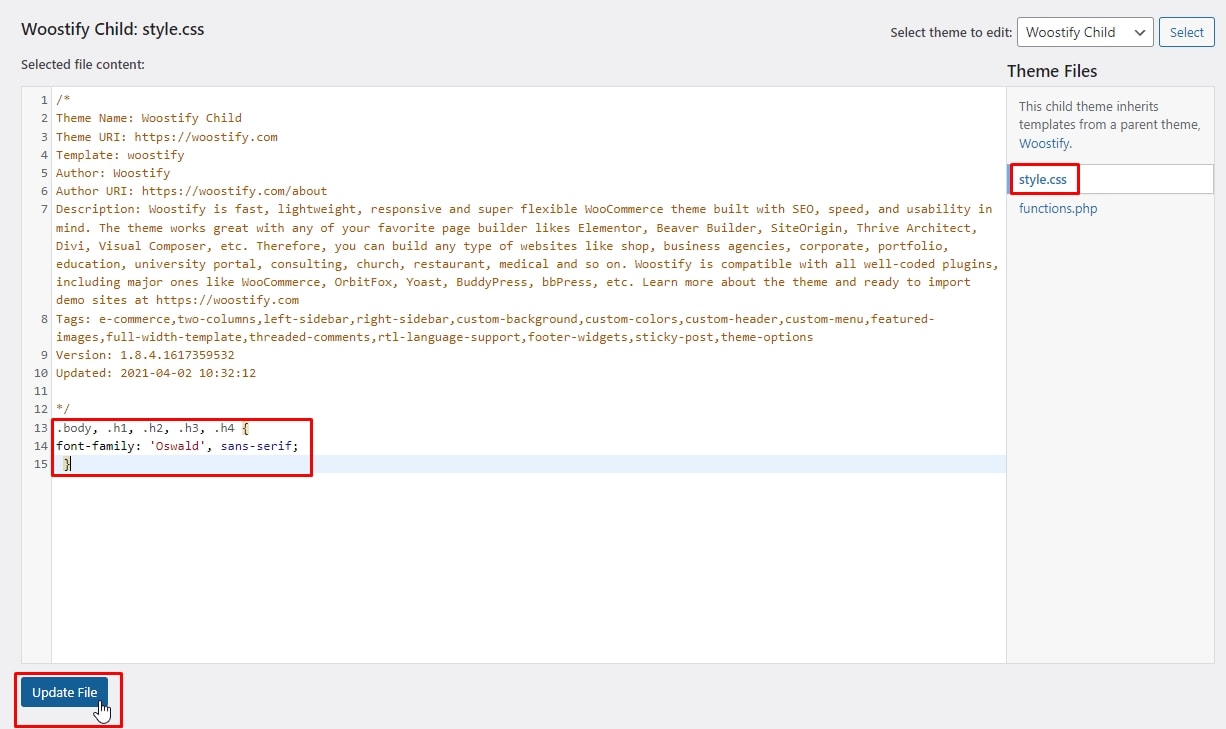
3단계 : 글꼴을 사용할 위치를 설정합니다.
가장 간단한 방법은 하위 테마의 폴더에서 테마의 style.css 파일을 열고 다음 코드를 추가하는 것입니다.
.body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; } 
파일 업데이트 를 기억하십시오
이제 실제로 어떻게 작동하는지 봅시다. 본문 h1, h2, h3, h4의 모든 텍스트는 이전에 선택한 글꼴로 설정됩니다.

Style.css 파일에서 원하는 섹션을 추가하거나 제거하여 글꼴을 사용하려는 섹션을 변경할 수 있습니다.
WordPress 테마가 이러한 선언을 허용하지 않을 수 있는 경우 테마 개발자에게 도움을 요청하거나 WordPress에서 글꼴을 변경하는 더 간단한 방법을 선택해야 합니다.
결론
타이포그래피는 웹 디자인에서 중요한 역할을 하며 사용자 경험에 영향을 미칩니다. 이 기사를 읽은 후 WordPress 사이트에서 글꼴을 변경하는 가장 적합한 방법을 찾았으면 합니다. Woostify와 같은 유연한 테마를 이미 사용하고 있다면 테마에 내장된 타이포그래피 옵션을 사용할 수 있습니다. 테마가 없으면 인터넷에서 사용자 정의 글꼴을 추가하거나 이미지에서 글꼴을 찾아 타사 플러그인을 설치하거나 사용자 정의 코드를 추가하여 사이트에 추가할 수 있습니다.
