홈페이지 WordPress X 테마를 변경하는 방법
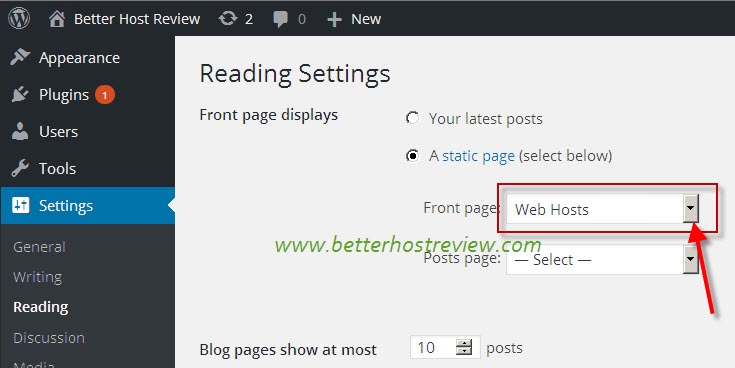
게시 됨: 2022-10-20X 테마를 사용하는 WordPress 웹 사이트의 홈페이지를 변경하는 방법에 대한 소개를 원한다고 가정합니다. X 테마는 다용성과 사용 편의성으로 유명한 인기 있는 WordPress 테마입니다. X 테마의 가장 큰 특징 중 하나는 홈페이지를 쉽게 변경할 수 있다는 것입니다. 이 기사에서는 X 테마를 사용하여 WordPress 웹 사이트의 홈페이지를 변경하는 방법을 보여줍니다. 가장 먼저 해야 할 일은 WordPress 대시보드에 로그인하는 것입니다. 로그인하면 메인 대시보드 페이지로 이동합니다. 페이지의 왼쪽에 메뉴가 표시됩니다. 이 메뉴에서 "모양" 링크를 클릭해야 합니다. 모양 섹션에 들어가면 WordPress 웹 사이트에 설치된 테마 목록이 표시됩니다. 이 목록에서 X 테마를 찾아 "활성화" 버튼을 클릭합니다. X 테마가 활성화되면 "설정" 섹션으로 이동해야 합니다. 이 섹션에서는 "읽기" 링크를 클릭해야 합니다. 읽기 페이지에 "앞 페이지 표시"라는 옵션이 표시됩니다. 기본적으로 이 옵션은 "최근 게시물"로 설정되어 있습니다. 그러나 이것을 "정적 페이지"로 변경한 다음 "전면 페이지" 드롭다운 메뉴에서 표시할 홈페이지를 선택할 수 있습니다. 표시할 홈페이지를 선택했으면 페이지 하단의 "변경 사항 저장" 버튼을 클릭해야 합니다. 이제 WordPress 웹 사이트에서 선택한 홈페이지를 사용합니다.
모든 웹사이트는 WP의 기본 홈페이지 설정에서 제대로 작동하지 않습니다. WordPress 홈페이지는 웹 사이트에서 제공하는 내용을 더 잘 강조하도록 사용자 지정할 수 있습니다. 이것은 웹사이트가 올바른 메시지를 전달하고 좋은 첫인상을 남기도록 하는 훌륭한 방법입니다. 워드프레스닷컴 웹사이트 의 홈페이지는 다양한 방법으로 사용자 지정할 수 있습니다. 정적 홈페이지를 만들려면 먼저 페이지를 만들어야 합니다. 각 블록은 콘텐츠를 청크로 나누는 블록 편집기를 사용하여 페이지에 추가됩니다. 블록을 클릭하면 해당 도구 모음이 화면에 나타납니다.
이 사이트에는 사진, 슬라이드 및 비디오와 같은 다양한 미디어가 포함되어 있습니다. WordPress Site Editor는 전체 사이트를 디자인할 수 있는 블록 스타일 편집기입니다. 머리글과 바닥글을 포함하여 사이트 편집기를 사용하여 거의 모든 것을 사용자 지정할 수 있습니다. 탐색 메뉴, 캘린더, 이벤트 카운트다운 및 소셜 아이콘을 포함하여 일반 위젯에 대한 블록도 추가할 수 있습니다. 사용자 지정 홈페이지를 만들려면 정적 페이지를 설정한 다음 WordPress 블록 편집기로 편집하거나 동적으로 생성된 홈페이지를 만들 수 있습니다. 사이트 편집기를 사용하면 완전히 고유한 홈페이지를 만들 수 있습니다. 귀하의 웹사이트 방문자는 개인화된 홈페이지를 통해 훌륭한 첫인상을 줄 수 있습니다.
WordPress에서 내 홈페이지를 어떻게 변경합니까?

사이트 대시보드 메뉴의 왼쪽에서 설정을 선택합니다. 홈페이지가 표시되고 라디오 버튼 A 정적 페이지가 중간에 있습니다. 새 페이지를 웹사이트의 첫 페이지로 만들려면 홈페이지 옆에 있는 드롭다운 메뉴로 이동합니다.
대시보드 설정에서 WordPress 홈페이지를 변경하는 것이 좋은 방법입니다. 정적 페이지를 홈 페이지로 만들거나 가장 최근 게시물에 대한 홈 페이지를 만들 수 있습니다. 아래 링크를 클릭하여 테마 사용자 정의 옵션에 액세스할 수 있습니다. 또한 이 문서에서는 생성 과정의 일부로 홈페이지 또는 게시물 페이지와 같은 새 페이지를 만드는 방법에 대해 설명합니다. 홈페이지 설정을 선택한 후 홈페이지의 모양을 변경할 수 있습니다. 정적 홈페이지 또는 가장 최근 게시물은 WordPress가 제공할 수 있는 홈페이지 유형의 두 가지 예입니다. 홈페이지를 변경하려면 먼저 정의한 후 Publish 버튼으로 적용해야 합니다.

테마 사용자 정의 옵션을 사용하여 홈페이지 또는 블로그 게시물 페이지를 그대로 정의할 수 있습니다. 페이지 이름은 홈이어야 합니다. 아래 예에서 이것을 선택했습니다. 그런 다음 게시 버튼을 클릭한 후 블로그 게시물 페이지를 만들 수 있습니다. 이 기사는 특히 WordPress 홈페이지 변경에 중점을 두었지만 사용자는 사이트에 기사가 포함된 경우 게시물 페이지 설정도 고려해야 합니다. 이 자습서 외에도 단계를 수행하는 방법을 배우게 됩니다.
홈 페이지 링크의 하위 페이지 만들기
탐색에 홈 페이지 링크 를 유지하려면 사용하려는 홈 페이지에 대한 하위 페이지를 만들어야 합니다. 새 페이지를 추가하려면 관리 영역의 왼쪽에 있는 페이지 탭으로 이동하여 새 페이지 추가 아이콘을 클릭합니다. 페이지 이름을 입력하면 페이지 작성자로 이동합니다. 내가 왜 이것을 하고 싶은가? 페이지가 생성되면 페이지 제목을 입력하면 저장 버튼이 표시됩니다. 페이지를 더 잘 보이게 하려면 홈 페이지에 대한 링크를 추가해야 합니다. 페이지 이름을 입력하고 링크 추가 아이콘을 클릭해야 합니다. 링크 텍스트를 입력하라는 메시지가 표시됩니다. 홈페이지 URL을 입력한 후 저장 버튼을 클릭합니다.
내 WordPress 홈페이지에서 사진을 어떻게 변경합니까?
WordPress 홈페이지에서 사진을 변경하려면 커스터마이저를 열고 헤더 이미지 섹션으로 이동하십시오. 여기에서 새 이미지를 업로드하거나 미디어 라이브러리에서 하나를 선택할 수 있습니다. 이미지를 선택했으면 "저장 및 게시" 버튼을 클릭하여 변경 사항을 저장합니다.
사용하는 테마에 따라 워드프레스 사이트 첫 페이지의 사진을 교체할 수 있습니다. 일부 템플릿에서는 편집기 화면을 사용하여 정적 첫 페이지를 하드코딩할 수 있습니다. 사용자는 게시물, 페이지 및 페이지의 위젯을 포함하는 다양한 위젯 중에서 선택할 수도 있습니다. 문서에서 테마의 첫 페이지 사진을 가져온 위치를 찾으십시오. 위젯 하단에 있는 아래쪽 화살표를 클릭하여 사진에 액세스할 수 있습니다. 기존 이미지를 강조 표시하고 삭제할 때 새 이미지로 교체하십시오. HTML을 사용하여 위젯에 이미지를 코딩하는 경우 미디어 창을 통해 이미지의 URL을 입력해야 합니다. 위젯에 변경 사항을 저장하려면 저장 버튼을 클릭합니다.
WordPress 게시물 또는 페이지에서 사진 위치를 이동하는 방법
이전 이미지를 유지하되 재배치하려면 다음 단계를 따라야 합니다. 먼저 WordPress 대시보드에 로그인해야 합니다.
메뉴에서 게시물 탭을 선택합니다.
수정하고자 하는 글이나 페이지를 클릭하면 이미지를 변경할 수 있습니다.
그러면 편집 이미지가 표시됩니다.
옵션을 보려면 위치 탭을 클릭하기만 하면 됩니다.
사진에서 위로 이동 또는 아래로 이동 버튼을 클릭하면 원하는 위치로 이동합니다.
변경 사항 저장을 클릭하면 필요하지 않은 사항을 변경할 수 있습니다.
