WordPress에서 페이지 속성 템플릿을 변경하는 방법
게시 됨: 2022-10-20WordPress에서 페이지 속성 템플릿을 변경하려면 다음 단계를 따라야 합니다. 1. WordPress 계정에 로그인하고 대시보드로 이동합니다. 2. 왼쪽 사이드바에서 페이지 탭을 클릭합니다. 3. 속성을 변경할 페이지를 찾아 편집 링크를 클릭합니다. 4. 페이지 속성 섹션까지 아래로 스크롤하고 템플릿 드롭다운 메뉴에서 원하는 템플릿을 선택합니다. 5. 업데이트 버튼을 클릭하여 변경 사항을 저장합니다.
이 기사에서는 WordPress에서 페이지 속성을 만드는 방법을 보여줍니다. 페이지 속성은 WordPress에서 페이지에 속성을 추가하는 데 사용할 수 있으며, 그런 다음 백엔드의 다른 페이지에서 사용할 수 있습니다. 페이지를 어떻게 배열할지 결정하는 것은 사용자의 몫이며, 맨 위 페이지가 가장 눈에 잘 띄도록 합니다. 상위 페이지 아래에 있는 페이지를 하위 페이지라고 합니다. 링크, 아카이브 및 연락처 페이지는 오늘날의 비즈니스 환경에서 가장 많이 사용되는 템플릿입니다. 선택한 테마는 수행한 작업에 따라 수정할 수 있는 기존 목록에서만 사용할 수 있습니다. 예를 들어 Sela 테마에는 시각적으로 매력적인 첫 페이지를 만드는 데 사용할 수 있는 추가 기능이 포함되어 있습니다. Pages 위젯을 사용할 때 페이지 순서에 따라 선택 항목 정렬 버튼은 자신의 페이지에 대한 사용자 정의 순서를 설정한 후 설정해야 합니다.
WordPress에서 템플릿을 어떻게 변경합니까?

WordPress에서 템플릿을 변경하려면 WordPress 관리자 패널에 액세스해야 합니다. WordPress 관리자 패널에 있으면 "모양" 섹션으로 이동해야 합니다. "모양" 섹션에서 "템플릿" 하위 섹션을 찾을 수 있습니다. "템플릿" 하위 섹션에서 WordPress 웹사이트에 대한 새 템플릿 을 선택할 수 있습니다.
WordPress에서 사용자 정의 페이지 속성을 어떻게 만듭니 까?

WordPress에 사용자 정의 페이지 속성을 추가하는 것은 2단계 프로세스입니다. 먼저 사용 가능한 속성 목록에 새 속성을 추가해야 합니다. 테마의 functions.php 파일에 새 기능을 추가하면 됩니다. 두 번째 단계는 새 속성에 대한 내용을 표시할 새 템플릿 파일 을 테마에 추가하는 것입니다. 새 속성을 추가하려면 add_action 함수를 사용해야 합니다. 첫 번째 매개변수는 'init'이며, 'init' 작업이 실행될 때 기능을 실행하도록 WordPress에 지시합니다. 두 번째 매개변수는 함수의 이름입니다. 이 예에서는 'my_custom_page_attribute'라고 합니다. my_custom_page_attribute 함수는 add_post_type_support 함수를 사용하여 사용 가능한 속성 목록에 새 속성을 추가합니다. 첫 번째 매개변수는 게시물 유형(이 경우 '페이지')의 이름입니다. 두 번째 매개변수는 속성의 이름입니다. add_post_type_support 함수는 속성이 성공적으로 추가된 경우 true를 반환하고 오류가 있는 경우 false를 반환합니다. 두 번째 단계는 테마에 새 템플릿 파일을 추가하는 것입니다. 템플릿 파일은 새 속성의 내용을 표시하는 데 사용됩니다. 템플릿 파일의 이름은 다음 규칙에 따라 지정해야 합니다. page-{attribute-name}.php 이 예에서 템플릿 파일의 이름은 'page-my-custom-page-attribute.php'입니다. 템플릿 파일의 내용은 표시하려는 내용에 따라 다릅니다. 그러나 템플릿 파일에는 최소한 다음 코드가 포함되어야 합니다. /* 템플릿 이름: My Custom Page Attribute */ ? > 이 코드는 'my_custom_page_attribute' 속성이 있는 페이지가 표시될 때 이 템플릿 파일을 사용하도록 WordPress에 지시합니다. 템플릿 파일이 준비되면 WordPress는 자동으로 이 파일을 사용하여 'my_custom_page_attribute' 속성이 있는 페이지의 콘텐츠를 표시합니다.
페이지 속성: 맞춤형 WordPress 페이지를 만들기 위한 도구
페이지 속성을 사용하면 그 어느 때보다 쉽게 WordPress 웹사이트를 사용자 정의할 수 있습니다. 이 편리한 도구를 사용하면 코드를 작성하지 않고도 웹사이트를 위한 맞춤형 페이지 템플릿 을 만들 수 있으며 템플릿을 선택하고 게시를 클릭하기만 하면 됩니다. 이를 통해 코딩이나 레이아웃에 대한 걱정 없이 WordPress 사이트에 대해 더 많은 개별 페이지를 만들 수 있습니다.
WordPress에서 HTML 템플릿을 어떻게 편집합니까?
첫 번째 단계로 WordPress 대시보드에서 수정하려는 페이지 또는 게시물로 이동합니다. 2단계에서 편집할 블록을 선택해야 하며 그 위에 메뉴가 나타납니다. 오른쪽에 점 3개가 나타납니다. 'HTML로 편집'을 선택하면 코드가 추가됩니다.

당신이 가져야 할 가장 중요한 기술은 WordPress에서 HTML을 편집하는 능력입니다. 코드 편집에 대한 지식이 있으면 문제를 해결하거나 WordPress 사이트를 사용자 지정하여 기능을 개선할 수 있습니다. 워드프레스 소스 코드를 장기간 방치해서는 안 됩니다. 그러나 필요한 경우 편집해야 합니다. WordPress 소스 코드를 편집하려면 메모장, Mac용 텍스트 또는 Windows용 메모장과 같은 텍스트 HTML 편집기가 있어야 합니다. 또한 FileZilla와 같은 FTP 클라이언트와 Google Chrome과 같은 최신 브라우저를 만들어야 합니다. 대상 위젯을 변경하고 저장하려면 먼저 대상 위젯을 선택해야 합니다. WordPress 테마 를 설치하면 레이아웃, 색상 및 글꼴 세트가 제공됩니다.
특정 테마가 마음에 들지 않는 경우 다른 테마를 선택할 수 있습니다. PHP와 CSS는 두 가지 방법으로 WordPress에서 편집할 수 있습니다. 첫 번째 방법은 WordPress 코드 편집기 또는 FTP 클라이언트에 액세스하는 데 사용됩니다. WordPress에서 HTML을 편집하려면 설득력 있는 이유를 제공해야 합니다. 테마와 플러그인은 일반적으로 대부분의 시간에 충분합니다. 문제를 수정해야 하거나 고급 방식으로 사이트를 사용자 지정하려면 WordPress 소스 코드에서 수행할 수 있습니다. 시작하기 전에 목표, 도구 및 시간과 같은 요소를 고려해야 합니다.
WordPress에서 템플릿을 편집할 수 있습니까?
사이트 편집기에서 템플릿을 편집할 수도 있습니다. 모양 > 편집기를 선택하면 대시보드에서 편집기에 액세스할 수 있습니다. 이 경우 웹사이트의 홈 페이지로 이동합니다. 왼쪽 상단에서 사이트 아이콘을 클릭하고 템플릿을 선택하여 현재 편집 중인 템플릿을 변경합니다.
WordPress에서 HTML 헤드를 어떻게 편집합니까?
파일을 찾아 WP-content에서 직접 편집할 수 있습니다. 그런 다음 코드 편집기를 사용하여 편집하고 필요한 사항을 변경할 수 있습니다.
WordPress 테마의 HTML에 어떻게 액세스합니까?
가장 효율적인 방법은 무료로 제공되는 워드프레스의 테마 코드 편집기를 사용하는 것입니다. 이 링크를 클릭하면 모양 페이지 로 이동합니다. 페이지 오른쪽으로 이동하면 활성 테마의 모든 파일 목록을 찾을 수 있습니다. 편집 영역을 열려면 그 중 하나를 클릭하십시오.
WordPress의 페이지 속성에 템플릿 옵션을 추가하는 방법
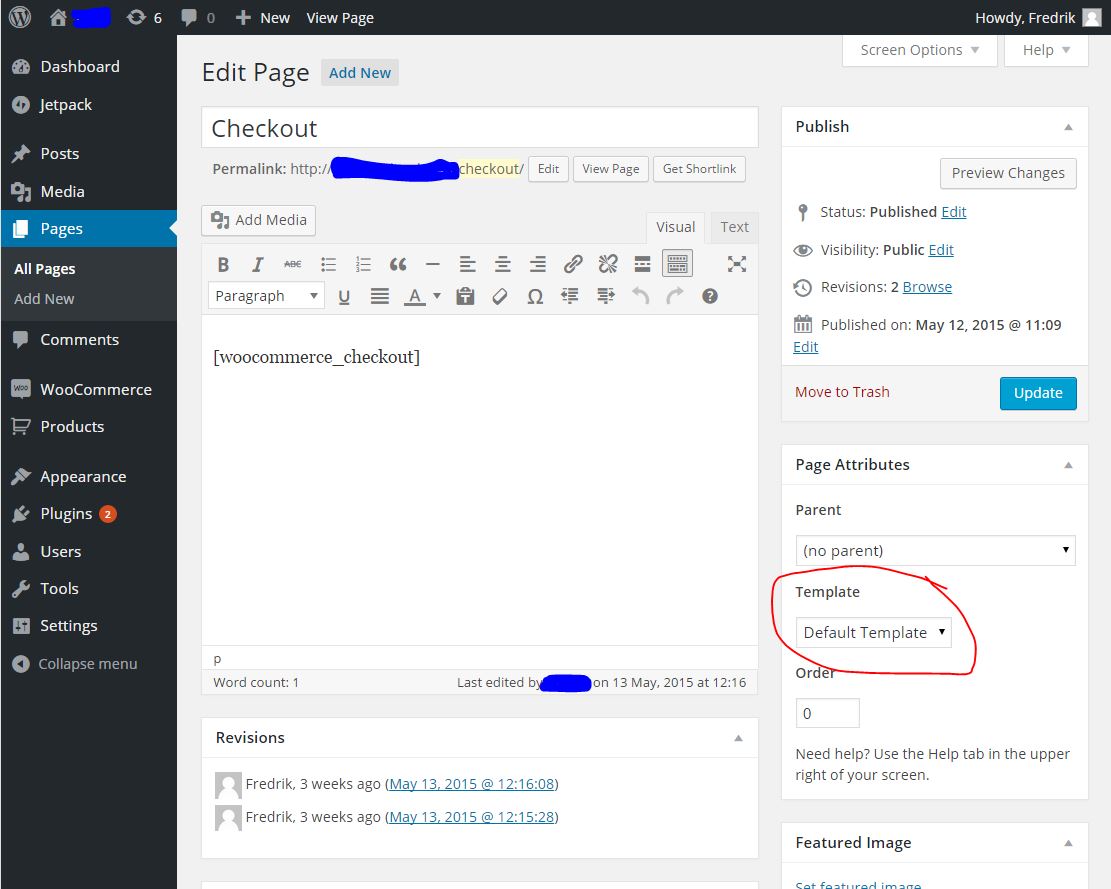
WordPress 편집기에는 '템플릿' 아래에 드롭다운 메뉴가 있는 '페이지 속성'이라는 옵션 필드가 있습니다. 클릭하자마자 WordPress 웹 사이트에 사용할 수 있는 페이지 템플릿 목록을 찾을 수 있습니다. 원하는 옵션 중 하나를 선택하거나 저장하거나 업데이트할 수 있습니다.
페이지 속성 패널은 템플릿 옵션 으로 채울 수 있습니다. 워드프레스는 그것을 허용하지 않습니다. 반면에 플러그인은 제품이 아닙니다. 테마 및 플러그인은 보안 위험으로 간주되므로 WordPress.com 블로그에 추가할 수 없습니다. 페이지 템플릿을 제공하는 일부 테마가 있지만 새 테마를 추가할 수 없습니다. 페이지에 있는 동안 화면 오른쪽 상단 모서리에 있는 탭을 클릭한 다음 이 상자 비활성화를 선택하여 페이지 속성을 활성화합니다. 아직 WordPress.org 계정이 없는 경우 여기를 클릭하여 등록하십시오: https://wordpress.org/support/register.html. 게시할 때 사람들이 보고 도움을 받을 수 있도록 웹사이트에 링크하도록 하십시오.
WordPress 페이지 속성 템플릿이 표시되지 않음
WordPress 페이지 속성 템플릿이 표시되지 않는 경우 테마 또는 플러그인에 의해 비활성화되었기 때문일 수 있습니다. 이 경우인지 확인하려면 WordPress 관리자의 설정 > 읽기 페이지로 이동하여 "템플릿" 드롭다운 메뉴를 찾습니다. 그것이 없으면 비활성화되어 사용할 수 없습니다.
페이지 속성 게시물을 사용할 때 WordPress 페이지 템플릿 이 표시되지 않습니다. 2021년 6월 23일 오전 12시 6분에 163485 컨퍼런스에 참석합니다. 템플릿 옵션은 이전에 페이지 속성에서 볼 수 있었고 사용할 수 있었지만 더 이상 나타나지 않습니다. 나는 아무것도 개발하지 않았지만이 앱이 어떻게 그렇게 빨리 사라질지 이해할 수 없습니다.
사이트의 모든 페이지에서 사용자 지정 템플릿을 사용하는 방법
다른 페이지에 사용자 정의 템플릿 을 표시하려면 사용자 정의 게시물 유형을 만들고 해당 사용자 정의 페이지 템플릿을 웹사이트의 다른 페이지로 설정해야 합니다. 이전 섹션에서 설명한 것과 동일한 단계를 따르면 게시물을 게시할 수 있습니다.
