최소 프로에서 배경색을 변경하는 방법
게시 됨: 2022-10-19Minimum Pro에서 배경색 을 변경하려면 먼저 Customizer에 액세스해야 합니다. 이렇게 하려면 모양 > 사용자 지정으로 이동합니다. 사용자 지정 프로그램에서 "배경색"이라는 섹션을 볼 수 있습니다. 색상 선택기를 사용하여 사이트의 새 배경색을 선택할 수 있습니다. 새 색상을 선택했으면 "저장 및 게시" 버튼을 클릭하여 변경 사항을 저장합니다.
웹사이트의 배경색은 가장 중요한 측면 중 하나입니다. 배경색을 변경하면 가독성을 높이는 동시에 웹사이트의 모양을 개인화하는 데 도움이 됩니다. 다양한 방법으로 워드프레스 웹사이트의 배경색을 변경하는 방법을 알려드리겠습니다. 색상 선택 도구를 사용하거나 색상 선택 도구를 사용하여 웹사이트에 16진수 색상 코드를 추가할 수 있습니다. FSE는 사이트의 배경색을 변경할 수 있는 블록 기반 WordPress 테마 편집기 입니다. 웹 사이트를 사용하면 WordPress 블록 편집기를 사용하는 것과 유사한 다양한 WordPress 테마의 블록을 사용하여 웹 사이트의 디자인을 변경할 수 있습니다. 모양으로 이동하여 배경색을 변경할 수 있습니다.
WordPress 대시보드에 액세스하는 즉시 사이트를 편집할 수 있습니다. 색상을 선택한 후에는 전체 페이지에 색상을 표시해야 합니다. 워드프레스에서 직접 배경색을 변경하고 싶다면 부드러운 배경색 변경 효과 를 사용할 수 있습니다. 효과를 추가하는 코드는 워드프레스 웹사이트에 포함되어야 합니다. 코드를 실행하면 배경 색상이 자동으로 변경되는 것을 볼 수 있습니다. 아래 단계는 프로세스를 이해하는 데 도움이 됩니다. FTP 클라이언트는 Windows, Mac 및 Linux용으로 무료로 다운로드할 수 있습니다.
이를 사용하려면 먼저 웹사이트의 FTP 서버에 로그인해야 합니다. 테마에 js가 포함되어 있지 않으면 별도의 js 폴더를 만들 수 있습니다. FTP 클라이언트에서 폴더를 마우스 오른쪽 버튼으로 클릭하고 '디렉터리 만들기'를 선택하면 테마에 대한 새 폴더를 만들 수 있습니다. '업로드' 버튼을 클릭하여 테마에 파일을 추가할 수 있습니다. 게시물 ID를 설정하고 나면 다음 맞춤 CSS 를 사용하여 개별 게시물의 배경색을 변경할 수 있습니다. mb는 이 튜토리얼의 기본 파일로 사용됩니다. YTPlayer 앱으로 배경 동영상을 재생할 수 있습니다.
이것은 WordPress 사이트의 배경에서 YouTube 동영상을 재생할 수 있는 무료 플러그인입니다. SeedProd 랜딩 페이지 플러그인은 해당 카테고리에서 최고입니다. 사용자가 콘텐츠를 끌어다 놓을 수 있는 이 편집기를 사용하면 코딩 없이 페이지를 만드는 것이 간단합니다. SeedProd Pro 버전에는 다양한 추가 기능, 템플릿 및 사용자 지정 옵션이 제공됩니다. 플랫폼의 무료 버전은 WordPress.org에서 찾을 수 있습니다. SeedProd 페이지 빌더를 사용하면 방문 페이지에서 각 블록의 위치를 쉽게 변경할 수 있습니다. 카운트다운 타이머를 사용하여 더 많은 트래픽을 얻고, 소셜 프로필을 표시하여 팔로워를 늘리고, 리드를 수집하는 옵션 양식을 만드는 등의 작업을 수행할 수 있습니다. 텍스트의 레이아웃, 크기, 색상 및 글꼴도 변경할 수 있습니다.
WordPress 테마의 색상을 변경할 수 있습니까?

WordPress 테마의 배경색은 변경할 수 있습니다. 모양 > 사용자 정의로 이동하면 테마 색상을 변경하는 방법을 거의 확실히 찾을 수 있습니다. 또한 테마 설정에 CSS를 추가하거나 CSS 플러그인을 추가하여 색상을 개인화할 수 있습니다.

약간의 연습을 통해 테마의 색상 옵션 을 변경할 수 있습니다. 이를 수행하려면 자식 테마를 사용해야 합니다. 하위 테마는 동일한 모양과 느낌으로 제공되는 상위 테마의 복사본입니다. WordPress 테마 색상은 수동 또는 플러그인을 통해 두 가지 방법으로 사용자 지정할 수 있습니다. 이 단계는 CSS 사용 방법을 알고 있는 모든 사람에게 매우 간단합니다. 테마 내의 각 요소에는 고유한 이름 또는 "클래스"가 있습니다. 현재 클래스를 변경하려면 먼저 클래스가 무엇인지 식별하고 제공된 색상 코드를 사용하십시오.
변경 사항이 완료되면 테마의 스타일시트에 저장해야 합니다. CSS를 처음 사용하는 경우 하위 테마 구성기 플러그인을 사용하여 테마 구성 을 만들 수 있습니다. Central Color Palette 플러그인을 사용하면 테마의 색상 팔레트를 변경할 수 있습니다. DIY(Do-It-Your-Self) 유형의 사람이라면 자습서도 게시합니다.
변경 사항을 저장하십시오!
변경을 완료한 후 변경 사항 저장을 클릭하여 저장합니다.
WordPress에서 한 페이지의 배경만 변경하려면 어떻게 합니까?

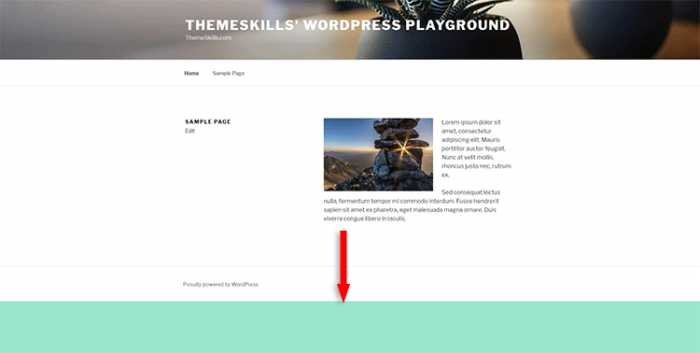
WordPress에서 한 페이지의 배경만 변경하려면 해당 페이지를 편집하고 사용자 정의 CSS 클래스를 추가하면 됩니다. 그런 다음 해당 클래스를 대상으로 하는 CSS 규칙을 만들고 background 속성 을 원하는 색상으로 설정할 수 있습니다.
그럼에도 불구하고 많은 사람들은 WordPress가 한 페이지의 배경색만 변경할 수 있다고 생각합니다. HTML과 CSS를 사용하여 페이지의 배경색을 지정할 수 있습니다. 오류 페이지와 같은 카테고리의 빨간색 배경 색상을 변경하면 눈에 띄게 도움이 될 수 있습니다. WordPress 페이지 배경은 테마를 반영하는 색상으로 설정해야 합니다. 색상을 선택하는 세 가지 기본 방법은 16진수, RGB, 기본 및 정사각형입니다. RGB는 약어로 표현되는 빨강, 초록, 파랑의 양으로 정의됩니다. 값을 255로 설정할 수 있습니다.
왼쪽 열 메뉴 열 하단에 있는 사용자 정의 버튼을 클릭하여 HTML 배경색 을 변경할 수 있습니다. WordPress 페이지의 배경색을 변경하려면 몇 가지 단계를 거쳐야 합니다. 브라우저 창의 색상을 변경하기 전에 먼저 브라우저 창을 열고 로그인했는지 확인해야 합니다. 단일 게시물의 배경색을 변경하는 가장 좋은 방법 중 하나는 다음 방법을 사용하는 것입니다. * XXX 이후 h2:hover *background-color:red!중요; * 여기서 XXX는 게시물 ID입니다. 다음 문서에는 Clever Sequence를 활성화하는 제휴 링크가 포함될 수 있습니다.
특정 페이지의 배경색을 어떻게 변경합니까?
디자인 > 페이지 색상으로 이동하여 배경색을 변경하거나 색상을 추가 또는 제거합니다. 테마 색상 또는 표준 색상에서 원하는 색상을 선택할 수 있습니다. 원하는 색상이 표시되지 않으면 추가 색상을 선택한 다음 색상 상자 에서 선택합니다.
