WordPress에서 배경색을 변경하는 방법
게시 됨: 2022-09-14WordPress와 관련하여 가장 일반적인 질문 중 하나는 배경색을 변경하는 방법입니다. 배경색은 테마에 따라 다양하게 변경할 수 있습니다. 전체 사이트의 배경색을 변경하려면 테마의 CSS 파일을 편집하면 됩니다. 그러나 한 페이지 또는 게시물의 배경색을 변경하려면 WordPress 편집기에서 페이지 또는 게시물을 편집하여 변경할 수 있습니다. 이 기사에서는 WordPress에서 배경색을 변경하는 방법을 보여줍니다.
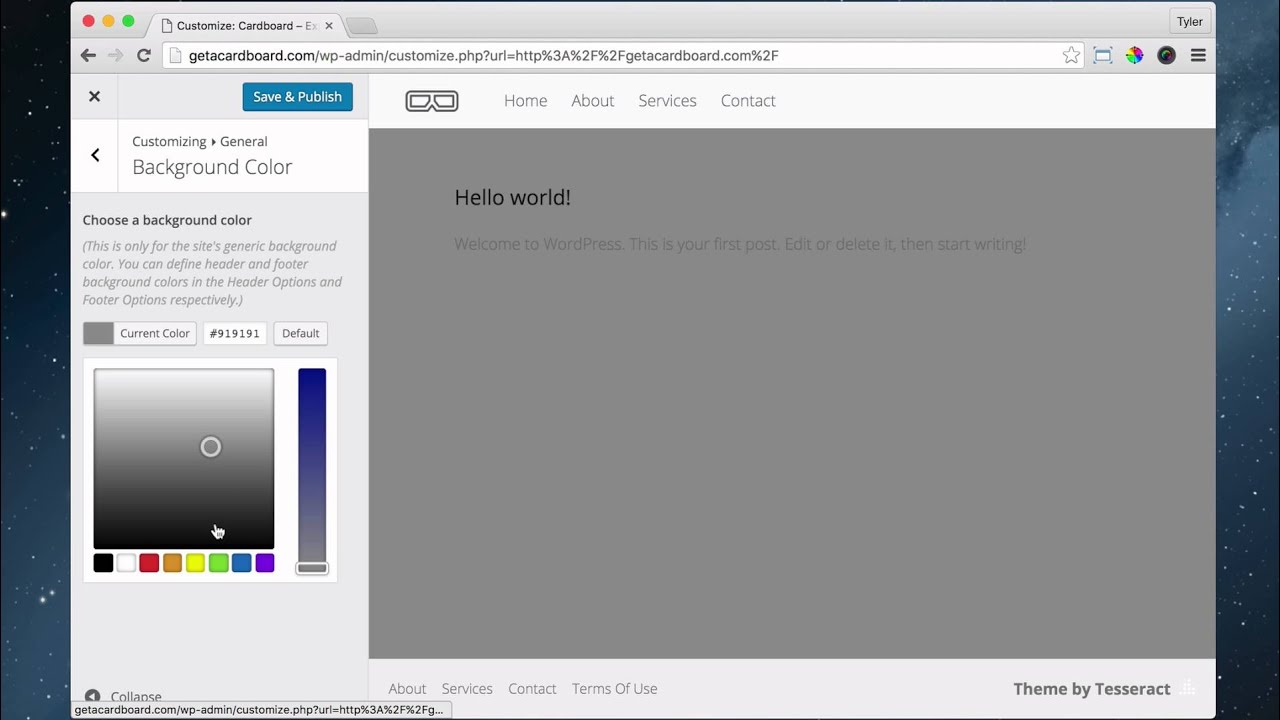
이 기사에서는 웹사이트 배경의 색상과 이미지를 변경하기 위한 WordPress 내장 옵션을 안내합니다. Appearance(Appearance)는 Appearance(Appearance)를 선택하여 대시보드를 통해 액세스할 수 있습니다. 결과적으로 이미지가 배경으로 사용됩니다. 그런 다음 게시 버튼(빨간색 화살표)을 눌러 변경 사항을 적용합니다. 이 섹션에서는 WordPress에서 배경색을 선택적으로 변경하는 방법을 설명합니다. 데모는 페이지, 게시물 및 위젯의 배경색 변경이라는 플러그인을 기반으로 합니다. 배경색 옵션 은 대시보드 메뉴에서도 찾을 수 있습니다.
아래 스크린샷에 설명된 단계에 따라 위에 나열된 옵션을 선택하여 배경을 사용자 지정할 수 있습니다. 웹사이트 배경 색상과 관련하여 방문자가 콘텐츠를 쉽게 읽을 수 있어야 합니다. 성공하려면 특히 시각 장애가 있는 사용자의 경우 콘텐츠가 배경과 구별되어야 합니다. 특정 테마 에는 배경을 다르게 보이도록 변경할 수 있는 사용자 정의 메뉴가 포함되어 있습니다. 이러한 메뉴는 일반적으로 대시보드 또는 사용자 정의 화면에서 찾을 수 있습니다.
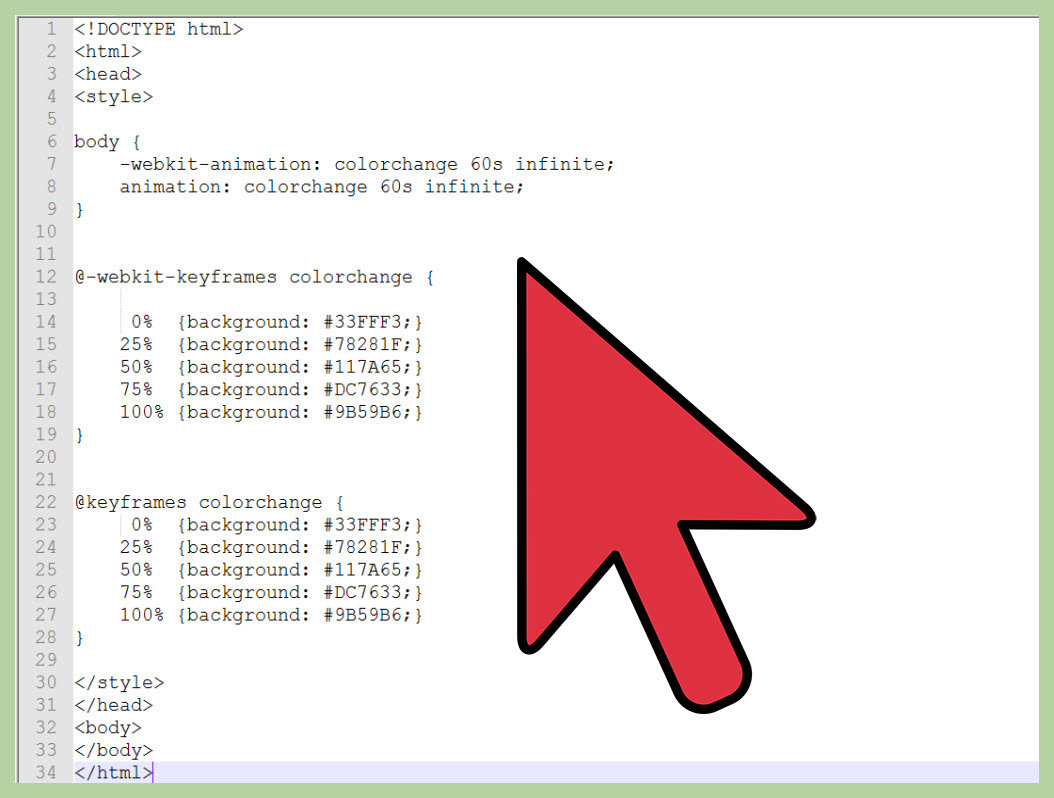
html 페이지의 배경색을 변경하려면 먼저 텍스트 편집기에 Html 코드를 입력한 다음 bgcolor 속성을 사용하려는 편집기에서 기존 Html 파일을 열고 마지막으로 Html 코드에서 bgcolor 속성을 사용해야 합니다. 2단계에서 HTML 문서의 시작 "body" 태그로 커서를 이동합니다.
"배경색을 추가하기 위한 올바른 HTML은 무엇입니까?"라는 질문에 옵션 (b)에 대한 답이 있습니다. "Green"은 *body bgcolor의 바디 컬러입니다. 예를 들어, 이것은 배경색을 선택하는 데 사용되는 HTML 스크립트입니다.
Fotor의 온라인 배경색 체인저를 사용하여 사진의 배경색을 쉽게 변경할 수 있습니다. 배경색을 변경하려면 사진을 업로드하고 "관리" 섹션에서 " 배경 제거 "를 클릭하기만 하면 됩니다. 그 후 물체가 자동으로 감지되고 배경이 제거됩니다.
배경색을 어떻게 추가합니까?
 크레딧: wikiHow
크레딧: wikiHow배경색을 추가하는 것은 몇 단계로 완료할 수 있는 간단한 프로세스입니다. 먼저 이미지 편집기에서 이미지 또는 문서를 엽니다. 그런 다음 도구 모음에서 "채우기" 도구를 선택합니다. 마지막으로 배경에 사용할 색상을 클릭하고 채우려는 영역 위로 커서를 끕니다.
HTML을 사용하여 다양한 방법으로 웹페이지 배경색을 변경할 수 있습니다. bg attributecolor의 색상을 사용해야 합니다. 인라인 속성 스타일이 이에 대한 예입니다. 내부 CSS 옵션 을 사용할 수 있습니다. 마지막으로 html 코드를 저장하고 텍스트 편집기에서 실행해야 합니다. 캐스케이딩 스타일시트를 사용하여 웹 페이지의 배경색을 변경하려면 다음 단계를 따라야 합니다. 다음 단계에 따라 배경색을 쉽게 변경할 수 있습니다. 문서 실행 후 웹 페이지의 배경에 동일한 색상이 표시됩니다.
특히 iPhone 및 Android와 같은 스마트폰 및 태블릿의 경우 배경색을 지정하기 위해 16진수 및 rgb 값을 사용하는 것이 혼란스러울 수 있습니다.
이 섹션에서는 배경 색상을 선택할 수 있는 다양한 방법의 몇 가지 예를 살펴보고 다양한 단계에 대한 개요를 제공합니다.
색상에 16진수 값을 사용할 때 처음 두 자리는 색상의 빨간색 구성 요소를 나타내고 다음 두 자리는 녹색 구성 요소를 나타내며 마지막 두 자리는 파란색 구성 요소를 나타냅니다.
#FF0000은 이 색상을 #F0000FF로 나타냅니다.
아래 이미지와 같이 처음 세 자리 숫자는 빨간색 구성 요소를 나타내고 다음 세 자리 숫자는 녹색 구성 요소를 나타내며 마지막 두 자리 숫자는 파란색 구성 요소를 나타냅니다.
이 예에서 rgb(0,0,255)는 255,255,255로 표시됩니다.
마지막으로 16진수 값과 rgb 값을 모두 사용하여 색상을 지정하려는 경우 rgb(255,255,255,0)와 같이 두 값을 결합하여 수행할 수 있습니다.

WordPress 배경색이 변경되지 않음
 크레딧: www.youtube.com
크레딧: www.youtube.com이 경우 사용자 정의 > 배경에서 "미리 보기 종료"를 클릭해야 합니다. 미리보기를 마치면 매번 사용할 수 있어야 합니다.
배경색 단어를 변경하는 방법
단어의 배경색을 변경하려면 따라야 하는 몇 가지 단계가 있습니다. 먼저 배경색을 변경하려는 단어를 강조 표시해야 합니다. 다음으로 "형식" 탭으로 이동한 다음 "음영" 옵션을 클릭해야 합니다. 새 창이 열리고 거기에서 배경에 사용할 색상을 선택할 수 있습니다.
Microsoft Word 사용자는 텍스트를 변경하고, 그래픽 요소를 추가하거나 형식을 지정하고, 콘텐츠의 보트 로드에 기타 변경을 수행할 수 있습니다. 그라디언트, 질감, 패턴 또는 전체 사용자 지정 이미지 외에도 Word 문서의 배경을 사용자 지정할 수 있습니다. Word에서 배경색을 변경하는 것은 그리 어렵지 않습니다.
Word에서 배경을 변경할 수 있습니까?
페이지에 따라 페이지 배경에 색상을 추가하거나 채우기 효과를 사용하여 더 매력적으로 만들 수 있습니다. Word에서 "디자인" 탭을 클릭하여 페이지의 배경을 변경합니다. "페이지 배경" 버튼 그룹에서 " 페이지 색상 " 드롭다운 메뉴를 클릭하여 색상을 선택할 수 있습니다.
Word 문서의 배경색을 변경하는 방법
페이지 레이아웃 > 페이지 색상의 서식 메뉴를 사용하여 워드 문서의 배경색을 변경할 수도 있습니다. 서식 창의 홈 탭에 이 명령이 표시됩니다. 배경색 버튼을 클릭하여 텍스트의 배경색을 변경할 수 있습니다. 서식 창을 사용하여 색상 옵션 목록을 탐색할 수 있습니다. 집의 색상을 변경하려면 표준 색상 또는 테마 색상을 선택 하십시오.
배경색을 변경하는 사용자 정의 CSS 코드
웹 페이지에서 요소의 배경색을 변경하려면 사용자 정의 CSS 코드 를 사용할 수 있습니다. 예를 들어, div 요소의 배경색을 빨간색으로 변경하려면 다음 코드를 사용합니다. div { background-color: red; }
CSS 몇 줄만으로도 페이지와 프로그래밍 여정을 정말 특별한 것으로 바꿀 수 있습니다. 배경색을 변경하는 가장 간단한 방법은 body 태그를 대상으로 사용하는 것입니다. Google Color Picker 브라우저 확장 프로그램을 사용하면 색상 코드를 검색하고 조회할 수 있습니다. 배경색 대신 속기 background 속성을 사용하면 추가 코드가 잘릴 수 있습니다. CSS에서 함께 사용할 색상을 선택하고 색상을 제거합니다. 본문과 패널의 background 속성은 별도로 스타일이 지정됩니다. 그래디언트도 대체 속성으로 허용됩니다. 다음 단계를 사용하여 CSS에서 배경 이미지를 변경할 수 있습니다. 배경이 단색이나 그라디언트가 아닌 이미지가 되도록 하려면 background-size 속성을 사용하십시오.
페이지에서 요소의 배경색을 변경하는 방법
디자인 > 페이지 색상으로 이동하여 원하는 색상을 선택하여 특정 요소의 배경 색상을 변경할 수 있습니다. 색상 상자 의 색상 옵션에 마우스를 가져가면 더 많은 색상을 선택할 수 있습니다.
