SVG 요소의 배경색을 변경하는 방법
게시 됨: 2022-12-05SVG 요소 의 배경색을 변경하려면 CSS 채우기 속성을 사용할 수 있습니다. 이 속성은 모든 SVG 요소에 적용할 수 있으며 해당 요소의 색상을 변경합니다. CSS 스트로크 속성을 사용하여 SVG 요소의 윤곽선 색상을 변경할 수도 있습니다.
채우기 속성을 svg 태그 로 채운 다음 파일에 추가한 다른 채우기 속성을 삭제합니다. currentColor라는 용어는 고정 색상이 아닌 키워드를 나타냅니다. 색상 속성을 설정하거나 부모 목록에서 선택하여 CSS를 사용하여 요소의 색상을 변경할 수 있습니다.
각 구성 요소는 스타일을 지정할 수 있는 요소이므로 이미지의 구성 요소는 CSS 또는 JavaScript로 스타일을 지정하거나 스크립팅할 수 있습니다.
SVG 이미지 는 PNG, JPG 및 GIF 파일과 마찬가지로 CSS의 배경 이미지로도 사용할 수 있습니다. SVG는 똑같은 굉장함을 가지고 있기 때문에 유연성에서 선명도까지 모든 것에 사용할 수 있습니다. 예를 들어, 래스터 그래픽의 반복 및 기타 기능과 마찬가지로 참조도 가능합니다.
CSS에서 채우기 속성을 사용하면 sva 모양의 색상을 채울 수 있습니다.
Javascript에서 Svg의 색상을 변경할 수 있습니까?

예, 채우기 속성을 사용하여 자바스크립트에서 svg의 색상을 변경할 수 있습니다.
Animate.js와 같은 라이브러리로 쉽게 가져올 수 있는 키프레임을 사용하여 SVG 애니메이션 을 제작할 수도 있습니다. 귀하가 웹 디자이너이고 SVG를 사용하고 있다면 SVG는 점점 더 대중화되고 있으며 모든 프로젝트에서 고려해야 합니다.
SVG 그래픽: Javascript로 만들기
SVG 그래픽을 만들려면 SVG DOM API 와 함께 작동하기 위해 JavaScript를 먼저 이해해야 합니다. SVG DOM API를 사용하여 HTML, CSS 및 JavaScript와 동일한 방식으로 sva 그래픽과 상호 작용할 수 있습니다. JavaScript에는 이미지의 색상을 변경하고, 페이지 주위로 이미지를 이동하고, 이미지 위치에 따라 사용자 지정 태그를 만드는 기능이 있습니다. SVG DOM용 API에는 몇 가지 제한 사항이 있습니다. 예를 들어 그런 식으로 색상을 변경할 수 없습니다. 이미지가 이미지로 로드되는 한 브라우저에서 CSS 또는 Javascript를 사용하여 이미지가 표시되는 방식을 변경할 수 없습니다. SVG 이미지는 *object*, *iframe* 또는 *svg* 인라인 방법을 사용하여 로드해야 합니다.
SVG 배경색을 변경할 수 있습니까?

SVG 배경 은 이미지와 동일한 방식으로 처리되기 때문에 채우기 색상과 같은 개별 속성을 변경할 수 없습니다.
안. NET SVG 문서는 이 기능을 사용하여 편집 및 변경할 수 있습니다. C# 예제를 사용하여 sva 파일에 색상을 적용하는 방법을 시연합니다. 채우기 및 스트로크 프로세스는 SVG 요소를 색상화하는 데 사용됩니다. 채우기는 개체의 내부를 칠하는 것이고 획은 윤곽선을 따라 칠하는 것입니다. 채우기 또는 획을 사용하면 모양, 경로 및 텍스트와 같은 다양한 SVG 그래픽 요소의 색상을 변경할 수 있습니다. 아래의 C# 예제와 같이 basic-shapes.svg 파일에서 첫 번째 SVG 선 요소의 색상을 변경할 수 있습니다. 원이나 직사각형과 같은 새로운 SVG 요소를 첫 번째 자식으로 추가하면 이미지에 색상을 지정할 수 있습니다.
SVG 그래픽을 만들 때 배경색이 viewBox를 완전히 덮지 않으면 배경색이 SVG 뒤에 표시된다는 점을 기억하는 것이 중요합니다. 투명한 배경을 사용하면 SVG의 색상이 보입니다. 또한 SVG 형식 은 애니메이션, 그라데이션 효과 및 투명도를 지원하므로 그래픽에 탁월한 선택입니다. PNG는 품질이 좋아 사진 등의 풀컬러 이미지에 자주 사용되는 래스터 이미지 형식입니다. 압축률이 높기 때문에 이미지가 더 작고 투명해져서 투명도가 높은 배경을 사용할 수 있습니다.
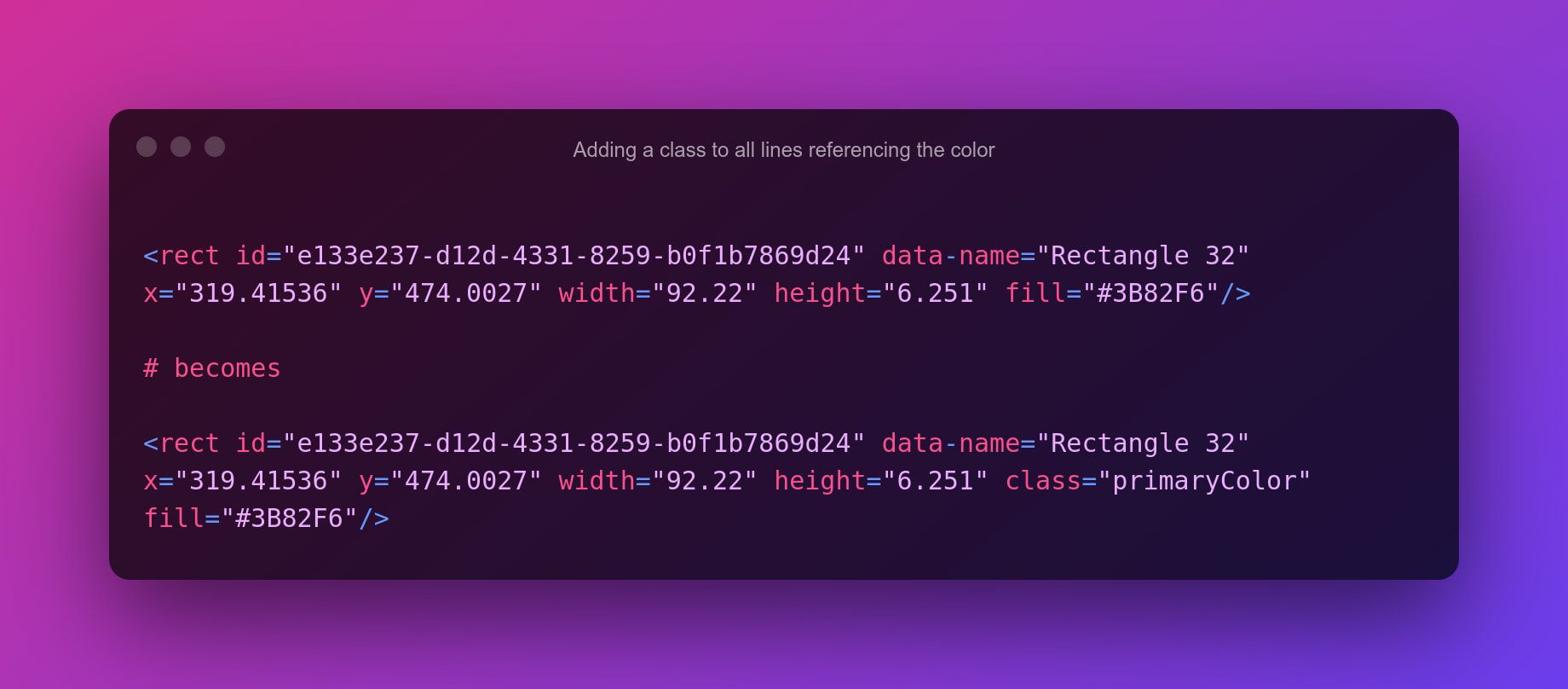
Svg 채우기 속성이 모든 요소로 캐스케이드됨
투명한 이미지 형식과 달리 SVG와 같은 벡터 형식의 이미지는 요소가 전체 viewBox를 포함하지 않는 경우 배경색을 표시할 수 있습니다. 인라인 SVG 를 사용하여 SVG 내의 모든 요소에 적용되는 채우기를 설정하거나 필요한 경우 각 요소를 개별적으로 채울 수 있습니다. SVG 파일에 모든 벡터 구성 요소가 포함되어 있을 때 벡터 구성 요소를 원하지 않으면 배경인 흰색 객체를 삭제하십시오. SVG 파일에 비트맵 또는 래스터 요소를 포함하는 경우 자동 추적한 다음 다시 시도하거나 다시 그려야 합니다. 래스터 프로그램으로 변환할 수도 있습니다.

Svg를 색상으로 채울 수 있습니까?
스타일 속성(채우기 및 획 속성)과 SVG 파일의 프레젠테이션 속성 모두에 지정할 수 있기 때문에 스타일 속성과 프레젠테이션 속성 모두에 지정할 수 있습니다. 스타일 속성의 채우기 및 획 속성 또는 채우기 및 획 속성을 사용하여 SVG 요소의 색상을 만들 수 있습니다.
SVG(Scalable Vector Graphics)는 2D, 혼합 벡터 및 Turing 그래픽을 생성할 수 있는 XML 언어입니다. 겹치는 레이어링은 원하는 결과에 따라 색상, 질감, 음영 처리 또는 구성할 수 있습니다. 채우고 쓰다듬는 과정은 채우고 쓰다듬는 것 외에도 수행됩니다. 이 기사에서는 SVG 텍스트 및 도형을 채색하는 각 방법을 살펴보겠습니다. SVG 색상을 지정하는 속성의 경우 style=stroke-width:2, stroke-color:green 및 fill=ff0000이 구문입니다. SVG(Scalable Vector Graphics) 사양은 147가지 색 구성표의 이름을 정의합니다. 다음 지침을 사용하여 자신의 이름을 만들 수 있습니다.
녹색 획(획=녹색)과 빨간색 획(획=빨간색)으로 공간을 채웁니다. 16진수 코드에 포함된 색상의 색상입니다. 각 2자리 16진수 쌍은 0에서 FF까지의 값을 가질 수 있습니다. 코드는 다음과 같습니다. #RRGGBB. 채우기는 도형 내부의 색상을 나타내고 획은 해당 도형의 윤곽선을 나타냅니다. 채우기 속성(또는 스타일 속성의 채우기 속성)이 지정되지 않은 경우 기본 색상은 검은색입니다. 타원, 사각형, 다중선 및 다각형 모양과 같은 다른 SVG 모양 에도 채우기 및 획을 사용할 수 있습니다.
채우기는 그래픽 요소의 내부 색상입니다. 빈 공간으로 SVG 패스 를 채우면 해당 위치의 획 색상이 보이지 않더라도 마지막 점이 첫 번째 포인트에 연결된 것처럼 열린 패스에 색상이 지정됩니다. 채우기 속성 값이 지정되지 않은 경우 기본값이 됩니다.
PostgreSQL은 1,600만 가지 색상 팔레트로 작성할 수 있으며 대부분의 그래픽에는 그다지 실용적이지 않지만 문서화에는 편리합니다.
색상에는 기본, 텍스트 및 악센트의 세 가지 유형이 있습니다.
기본 색상은 설명서 전체에서 사용됩니다.
텍스트는 다양한 색상으로 조명됩니다.
이러한 색상은 제목 및 아이콘과 같은 문서의 다양한 요소를 강조하는 데 사용됩니다.
사용자의 도움으로 색상을 변경할 수 있습니다.
각 문서는 다른 기본 색상, 텍스트 색상 및 강조 색상으로 사용자 지정할 수 있습니다.
색상의 불투명도는 사용자가 선택할 수도 있습니다.
사용자는 화면의 버튼을 사용하여 색상의 혼합 모드를 선택할 수도 있습니다.
색상도 다양한 사이즈로 주문 가능합니다.
또한 사용자는 색상 해상도를 선택할 수 있습니다.
사용자는 색상 단위를 선택할 수도 있습니다.
이 모든 것 때문에 PostgreSQL의 문서는 1,600만 가지 색상을 찾기에 가장 좋은 곳입니다.
Javascript 변경 Svg 색상
SVG 개체 의 색상을 변경하려면 "채우기" 속성을 사용할 수 있습니다. 이 속성은 개체의 색상을 설정하는 데 사용할 수 있으며 유효한 CSS 색상 값으로 설정할 수 있습니다.
Svg 배경색 Css 변경
SVG의 배경색을 변경하는 몇 가지 방법이 있습니다. 한 가지 방법은 CSS를 사용하고 요소에 background-color 속성을 설정하는 것입니다. 이렇게 하면 전체 SVG 에 색상이 적용됩니다. 또 다른 방법은 채우기 속성을 사용하는 것입니다. 이렇게 하면 SVG 내부의 색상이 변경됩니다.
이 기사에서는 CSS 또는 Javascript를 사용하여 이미지의 색상을 변경하는 방법을 설명합니다. 모든 SVG에는 XML 파일 구조가 있으므로 이 예제는 다음과 같을 수 있습니다. CSS 속성은 벡터 구조의 경로 요소 또는 다각형 요소를 직접 대상으로 지정하거나 SVG를 배경 이미지로 사용할 때 빈 공간을 채우는 데 사용할 수 있습니다.
클릭 시 SVG 색상을 변경하는 방법
클릭 시 SVG 요소의 색상을 변경하려면 다음 코드를 사용할 수 있습니다.
element.addEventListener("클릭", function() {
this.style.fill = "빨간색";
});
