WordPress에서 게시물의 배경색을 변경하는 방법
게시 됨: 2022-11-12WordPress에서 게시물의 배경색을 변경하려면 테마의 CSS 파일 에 액세스해야 합니다. CSS 파일을 찾았으면 게시물의 배경색을 제어하는 코드를 찾아야 합니다. 그런 다음 코드를 편집하여 배경색을 변경할 수 있습니다.
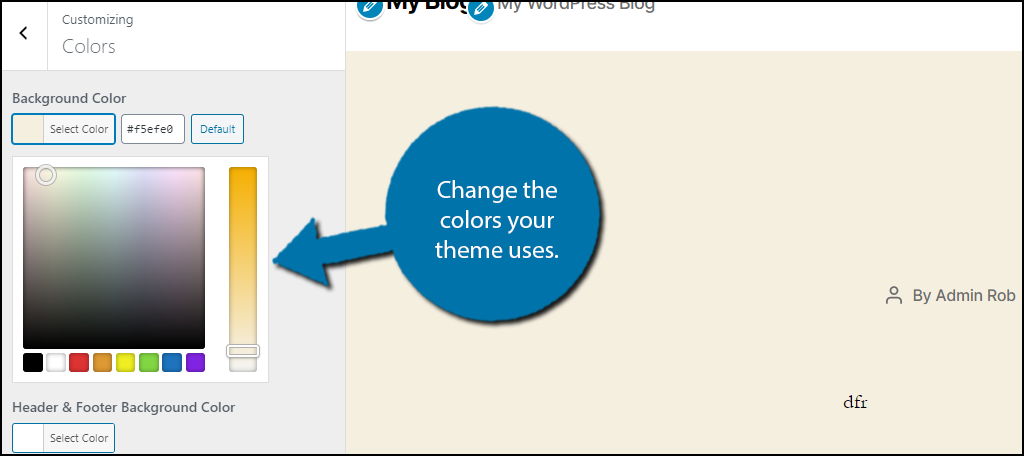
이 기사에서는 WordPress 내장 옵션을 사용하여 사이트 배경의 색상과 이미지를 변경하는 방법을 안내합니다. 모양(모양) 탭을 클릭하면 몇 가지 테마에서 배경 옵션 에 액세스할 수 있습니다. 이미지를 배경으로 사용할 수 있는 옵션이 있습니다. 게시 버튼(빨간색 화살표)을 클릭하여 변경 사항을 적용할 수 있습니다. 이 섹션에서는 WordPress의 배경색을 선택적으로 변경하는 방법을 안내합니다. 이 비디오에서는 페이지, 게시물 및 위젯의 배경색 변경이라는 플러그인을 사용하는 방법을 보여 드리겠습니다. 대시보드 메뉴에 있는 배경색에 액세스할 수도 있습니다.
위에 나열된 옵션과 아래 스크린샷을 사용하여 배경을 사용자 지정할 수 있습니다. 웹사이트의 배경은 방문자가 콘텐츠를 쉽게 읽을 수 있도록 하는 데 매우 중요합니다. 웹사이트의 콘텐츠는 특히 장애인인 경우 배경과 구별되어야 합니다. 배경 화면을 변경하려면 사용자 정의 메뉴가 있는 테마 중 하나를 사용하는 것이 좋습니다. 대시보드를 클릭하거나 사용자 정의 옵션을 선택하여 이러한 메뉴에 액세스할 수 있습니다.
WordPress 테마에서 색상을 변경할 수 있습니까?

WordPress 테마의 배경은 다양한 방법으로 변경할 수 있습니다. 모양은 일반적으로 테마 색상을 변경하라는 메시지를 표시합니다. CSS 플러그인을 사용하거나 추가 CSS를 추가하여 테마 설정을 통해 색상을 사용자 정의할 수도 있습니다.
테마에서 색상 옵션을 찾는 것만큼 간단합니다. 시작점으로 "하위 테마"를 사용해야 합니다. 하위 테마는 상위 테마와 마찬가지로 스타일과 문법이 동일합니다. 수동 방법과 플러그인 방법을 모두 사용하여 WordPress 테마 의 색상을 사용자 지정할 수 있습니다. 이 가이드의 CSS 단계는 이미 마스터했다면 상당히 간단합니다. 각 테마 요소에는 고유한 이름 또는 '클래스'가 있습니다. 클래스의 색상 코드를 변경하기 전에 먼저 해당 클래스의 중요성을 식별해야 합니다.
변경이 완료되면 테마의 스타일시트에 저장해야 합니다. CSS를 처음 사용하는 경우 Child Theme Configurator 플러그인 사용을 시작할 수 있습니다. Central Color Pallete 플러그인을 사용하면 테마의 색상 팔레트를 변경할 수 있습니다. 자신만의 작업을 선호하는 경우 이 사이트에 자습서도 게시합니다.
문서의 테마 색상을 변경하려면 드롭다운 메뉴에서 문서를 선택합니다. 테마 색상은 Excel의 페이지 레이아웃 탭 또는 Word의 디자인 탭에서 색상 탭을 클릭하여 선택할 수 있습니다. Word 그룹에서 홈 탭으로 이동하고 테마 버튼 을 클릭한 다음 테마 색상을 클릭하여 테마 색상을 선택합니다. 드롭다운 메뉴에서 테마 색상을 선택하여 테마 색상 대화 상자의 색상을 변경합니다.
배경색 변경 WordPress CSS
CSS를 사용하여 WordPress의 배경색을 변경하려면 파일 관리자 또는 FTP를 통해 WordPress 파일에 액세스해야 합니다. WordPress 파일에 액세스한 후에는 "style.css" 파일을 찾아야 합니다. "style.css" 파일에서 "background-color"라는 코드 라인을 찾아야 합니다. 그런 다음 "background-color" 옆에 있는 16진수 코드를 사용하려는 색상의 16진수 코드로 변경해야 합니다. 변경한 후에는 "style.css" 파일을 저장하고 WordPress 사이트에 다시 업로드해야 합니다.
모든 WordPress 사이트는 다양한 요소를 만들기 위해 다른 HTML을 사용합니다. 테마를 사용자 지정하려면 먼저 테마에 익숙해져야 합니다. 경우에 따라 모든 경우에 적용되는 솔루션을 찾을 필요는 없지만 자신에게 적합한 솔루션을 찾을 수 있어야 합니다. 이 비디오는 CSS Hero를 사용하여 웹사이트의 배경색을 변경하는 방법을 안내합니다. 화면 하단에서 볼 수 있는 유일한 것은 변경 사항을 저장하기 위해 클릭할 수 있는 저장 버튼입니다. 변경 사항을 게시하면 모든 사람이 볼 수 있도록 사이트에 게시됩니다.
내 WordPress 게시물의 배경색을 어떻게 변경합니까?
왼쪽 메뉴에서 '색상'을 선택하여 웹사이트의 배경색을 변경할 수 있습니다. 마지막 단계로 '배경색' 옵션을 클릭하고 웹사이트의 색상을 선택합니다. 또는 색상 선택 도구를 사용하거나 16진수 색상 코드를 입력하여 배경을 생성할 수 있습니다.

WordPress 단일 페이지의 배경색 변경

단일 WordPress 페이지의 배경색을 변경하려면 해당 페이지를 편집하고 페이지에 사용자 정의 CSS 클래스를 추가해야 합니다. 이 작업을 완료하면 WordPress Customizer를 사용하여 해당 페이지의 배경색을 변경할 수 있습니다.
WordPress 사용자는 단일 페이지 또는 범주의 배경색을 변경할 수 없다는 사실에 당황할 수 있습니다. 페이지의 배경색은 HTML 및 CSS를 사용하여 지정할 수 있습니다. 비슷한 상황에서 오류 페이지와 같은 특정 범주의 빨간색 배경 색상을 녹색으로 변경할 수 있습니다. WordPress 페이지의 배경색에 대한 지침은 무엇입니까? 색상 선택 의 세 가지 주요 유형은 16진수, RGB, 기본 및 정사각형입니다. RGB는 빨강, 초록, 파랑 및 기타 색상의 약어로 정의됩니다. 각 값은 합리적인 범위인 255로 설정할 수 있습니다.
왼쪽 열 메뉴 열 하단에 있는 사용자 지정 버튼을 클릭하여 HTML 배경색 을 변경합니다. WordPress 페이지의 배경색을 변경하려면 몇 가지 간단한 단계만 거치면 됩니다. 브라우저의 색상을 변경하려면 새 창을 열고 로그아웃했는지 다시 확인하세요. 다음은 단일 게시물의 배경색을 변경하는 몇 가지 옵션입니다. XXX는 XXX 이후 h2:hover의 게시물 ID입니다. 위 기사에 일부 제휴 링크가 나타날 수 있으며 이를 통해 Clever Sequence를 사용할 수 있습니다.
WordPress 배경색이 변경되지 않음
컨테이너 내부 또는 외부의 사이트 배경 색상을 변경하려면 사용자 정의로 이동하십시오.
웹사이트 배경의 강렬한 색상은 디자인과 브랜딩 모두에 중요합니다. 배경색을 변경하여 웹사이트 디자인을 개인화하고 읽기 쉽게 만들 수 있습니다. 다음 섹션에서 WordPress 웹사이트의 배경색을 사용자 지정할 수 있습니다. 웹사이트의 16진수 색상 코드를 입력하거나 색상 선택기를 사용하여 색상을 선택할 수 있습니다. FSE는 사이트의 배경색을 변경하는 데 사용할 수 있는 블록 기반 WordPress 테마 편집기 입니다. 사이트 사용자 지정을 위한 블록은 서비스의 일부로 제공되며 WordPress 블록 편집기를 사용하는 것과 유사합니다. 모양을 클릭하여 브라우저의 배경색을 변경할 수 있습니다.
WordPress 대시보드는 콘텐츠를 추가할 수 있는 곳입니다. 색상을 선택한 후 페이지 전체에 표시해야 합니다. 워드프레스를 사용할 때 마우스 버튼을 드래그하는 것만으로 배경색을 변경할 수 있습니다. WordPress 사이트에 효과를 추가하려면 코드를 포함해야 합니다. 배경색이 코드와 일치하는 한 코드는 자동으로 코드의 한 색상에서 다른 색상으로 변환됩니다. 우리 팀은 효율적이고 간단한 방식으로 아래 프로세스를 안내합니다. Windows, Mac 및 Linux용 무료 FTP 클라이언트는 여기에서 찾을 수 있습니다.
이를 활용하려면 웹사이트의 FTP 서버에 로그인해야 합니다. 테마에 js 폴더가 없으면 하나 만들 수 있습니다. '디렉토리 만들기' 옵션은 FTP 클라이언트의 오른쪽 클릭 메뉴에서 찾을 수 있습니다. '업로드'를 클릭하면 테마가 업로드 목록에 추가됩니다. 다음 사용자 정의 CSS를 사용하면 게시물 ID를 만든 후 개별 게시물의 배경색을 변경할 수 있습니다. 이 자습서에서 MB와 함께 사용해야 하는 내용을 살펴보겠습니다. YTPlayer를 사용하여 배경 동영상을 볼 수 있습니다.
무료 플러그인을 사용하여 WordPress 사이트의 배경에서 YouTube 동영상을 재생할 수 있습니다. SeedProd를 사용하면 WordPress 사용자는 방문 페이지를 만들 수 있습니다. 코딩 없이 문서를 생성할 수 있는 사용하기 쉬운 드래그 앤 드롭 페이지 빌더입니다. SeedProd Pro에는 더 강력한 기능과 템플릿은 물론 사용자 지정 기능이 있습니다. WordPress.org는 웹사이트의 무료 버전도 제공합니다. SeedProd 페이지 빌더를 사용하여 랜딩 페이지에서 블록의 위치를 수정할 필요가 없습니다. 카운트다운 타이머를 추가하고, 팔로워를 늘리기 위해 소셜 프로필을 표시하고, 리드를 수집하는 옵션 양식을 만드는 등의 작업을 수행합니다. 텍스트는 글꼴, 레이아웃 및 색상을 포함하여 다양한 방법으로 수정할 수 있습니다.
