사용자 정의 도구를 사용하여 WordPress 테마의 배경 이미지를 변경하는 방법
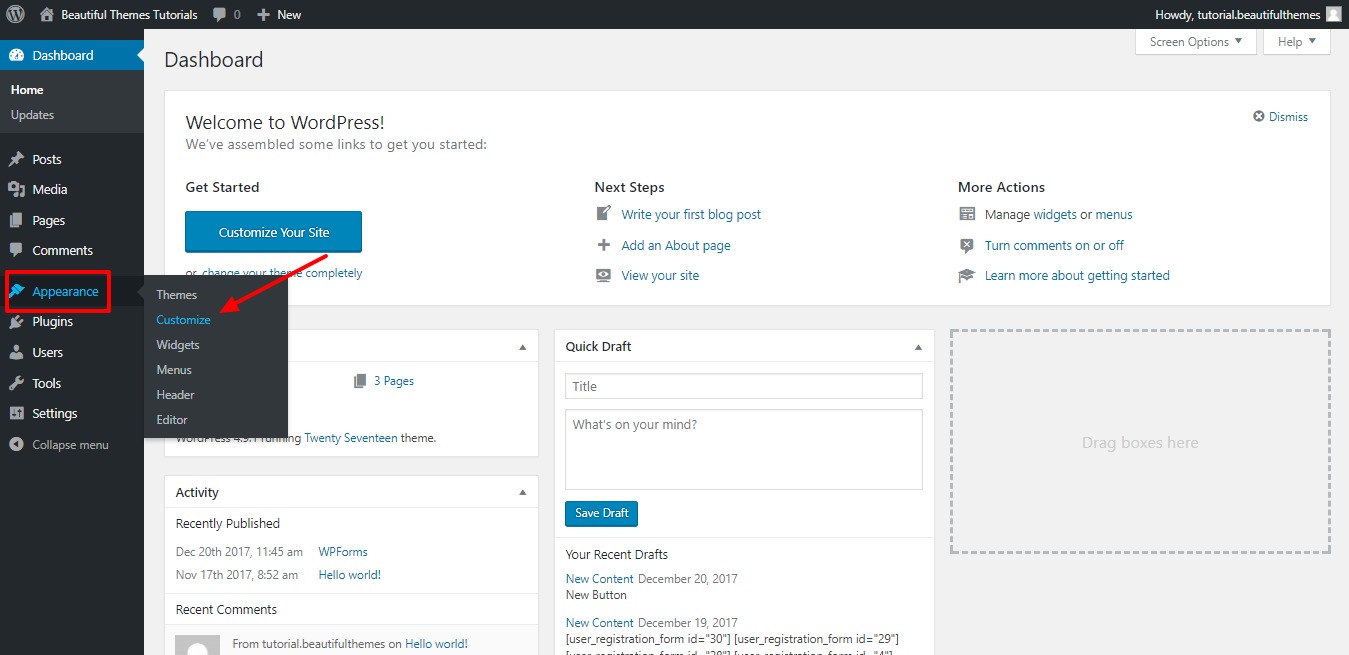
게시 됨: 2022-10-19최근에 만든 WordPress 테마 를 사용하는 경우 사용자 지정 도구로 디자인되었을 가능성이 있습니다. 이 도구를 사용하면 배경 이미지를 포함하여 테마의 다양한 측면을 변경할 수 있습니다. 사용자 지정 도구를 사용하여 WordPress 테마의 배경 이미지를 변경하려면 다음 단계를 따르십시오. 1. WordPress 사이트에 로그인하고 사용자 지정 도구로 이동합니다. 2. 사용자 지정 도구에서 "배경 이미지" 섹션을 클릭합니다. 3. 배경 이미지로 사용할 이미지를 선택하고 "저장 및 게시" 버튼을 클릭합니다. 그게 다야! 이제 새 배경 이미지가 WordPress 테마에 적용됩니다.
WordPress에 사용자 정의 배경 이미지를 어떻게 추가합니까?

WordPress에 사용자 정의 배경 이미지를 추가하려면 먼저 WordPress 대시보드에 로그인해야 합니다. 로그인한 후에는 모양 > 배경 페이지로 이동해야 합니다. 이 페이지에서 미디어 라이브러리에서 이미지를 선택하거나 컴퓨터에서 새 이미지를 업로드할 수 있습니다. 이미지를 선택했으면 "변경 사항 저장" 버튼을 클릭하여 변경 사항을 저장해야 합니다.
일반적으로 WordPress 테마는 상단에 흰색 배경이나 사진이 있습니다. 더 많은 방문자를 유치하려면 기사에 사용된 이미지를 대신할 사용자 지정 이미지 를 사용할 수 있습니다. WordPress 테마에 배경 이미지를 추가하려면 다음 4단계를 따라야 합니다. 사이트에 액세스하려면 먼저 WordPress 계정을 만들고 사용자 이름과 비밀번호를 입력하고 로그인해야 합니다. 사용하려는 이미지를 선택한 다음 설정 편집을 클릭하여 변경합니다. 이 사이트에 대한 이미지가 있는 경우 이미지 버튼을 사용하거나 배경이 있는 이미지를 선택하십시오. 기존 업로드 또는 새 업로드에서 배경에 새 이미지를 추가할 수도 있습니다. 나머지 설정을 완료한 후 사용자 정의 패널에서 게시 버튼을 선택합니다. 방문자가 도착하면 배경 이미지를 저장하고 화면에 표시합니다.
CSS 속성으로 배경 이미지를 만들 수 있습니다. /body/ background 속성 을 추가하거나 CSS 스타일을 사용하여 배경 이미지를 만들 수 있습니다. HTML5는 *body> background 속성 사용을 지원하지 않습니다. CSS 스타일은 웹사이트의 배경을 스타일링하는 가장 편리한 방법입니다.
WordPress에서 고정 배경 이미지를 어떻게 설정합니까?

WordPress에서 고정된 배경 이미지를 설정하려면 테마의 CSS 파일을 편집해야 합니다. style.css라는 파일을 찾아 원하는 텍스트 편집기에서 엽니다. 배경 이미지를 제어하는 코드 섹션을 찾습니다. 다음과 같이 보일 것입니다.
신체 {
배경 이미지: url("http://example.com/wp-content/uploads/2012/12/bg.jpg");
background-repeat: 반복;
}
URL을 배경으로 사용하려는 이미지의 URL로 바꿉니다. 페이지의 나머지 부분과 함께 스크롤되지 않는 이미지를 고정하려면 다음 코드를 추가하세요.
배경 첨부: 고정;
변경 사항을 저장하고 파일을 WordPress 서버에 업로드합니다. 이제 배경 이미지가 수정되었습니다.
방문자는 이미지로 귀하의 웹사이트를 방문하며 웹 콘텐츠에 이미지를 사용하면 방문자가 다시 방문할 가능성이 높아집니다. 웹사이트 전면의 이미지는 독자가 회사에 대해 읽게 하려는 내용을 캡처해야 합니다. 이 자습서에서는 WordPress 테마에 대한 고정 배경 이미지를 만드는 방법을 안내합니다. 다음 세 가지 방법을 사용하여 WordPress 사이트에 배경 이미지를 추가할 수 있습니다. 테마 관리자는 테마에 콘텐츠를 추가하는 데 도움을 줄 수 있습니다. 워드프레스 커스터마이저를 추가할 수 있습니다. 테마의 스타일시트에 대한 직접 링크를 사용하여 테마를 업데이트할 수 있습니다.
대부분의 WordPress 테마의 관리 페이지에서는 사용자가 배경 이미지를 추가할 수 있습니다. 배경 이미지의 위치, 불투명도 및 기타 매개변수를 변경할 수 있는 여러 테마가 있습니다. 배경 이미지를 수정하려면 다음 CSS 규칙을 사용해야 합니다. 본문도 고정이고 배경도 고정입니다. 항상 그렇듯이 배경 이미지를 업로드한 경로와 일치하도록 URL을 변경하세요. 이미지를 상단, 오른쪽, 하단으로 정의하거나 20% 20%와 같은 백분율을 사용하여 CSS에 이미지를 배치할 수 있습니다.
배경 이미지가 고정되면 무엇을 의미합니까?
이 옵션이 활성화되면 스크롤하지 않는 동안 배경 이미지가 포함하는 블록에 대해 고정됩니다.
이미지 파일 경로 및 CSS
이미지가 서버에서 호스팅되는 경우 CSS 파일의 파일 경로가 background-image URL에 올바르게 설정되어 있는지 확인해야 합니다. 이미지가 자체 서버에서 호스팅되는 경우 이미지의 이름과 설명을 포함해야 합니다. 마지막으로 CSS 파일의 URL이 본문의 URL과 일치하는지 다시 확인해야 합니다.
사진의 배경을 어떻게 고정합니까?
background-attachment 속성은 CSS에서 배경을 고정, 스크롤 또는 로컬로 유지하는 데 사용되는 속성입니다. 이것이 배경 첨부입니다. 이 속성은 CSS에서 배경 이미지를 고정 또는 스크롤 상태로 조정하는 데 사용할 수 있습니다. 현재 이 속성의 기본값은 스크롤입니다.
어두운 이미지를 밝게 만드는 방법
이미지가 너무 어두우면 셔터 속도를 1/200 이하로 조정하여 밝게 할 수 있습니다. 다른 설정도 일정하게 유지해야 합니다. 원하는 이미지를 얻는 데 여전히 어려움이 있는 경우 플래시를 사용해 볼 수 있습니다.
Background-attachment Fixed의 기능은 무엇입니까?
배경 이미지의 위치는 CSS 속성의 background-attachment CSS에 의해 결정됩니다. 속성은 이미지의 뷰포트 위치가 고정되어 있는지 아니면 포함된 블록과 함께 스크롤되는지 여부를 결정합니다.
WordPress의 한 페이지에 배경 이미지를 어떻게 추가합니까?
WordPress의 페이지에 배경 이미지를 추가하는 것은 2단계 프로세스입니다. 먼저 WordPress 미디어 라이브러리에 이미지를 업로드해야 합니다. 이렇게 하려면 WordPress 대시보드에 로그인하고 미디어 > 새로 추가로 이동합니다. 여기에서 이미지를 WordPress 사이트에 업로드할 수 있습니다.
이미지가 업로드되면 배경으로 표시하려는 페이지에 이미지를 추가해야 합니다. 이렇게 하려면 해당 페이지를 편집하고 미디어 추가 버튼을 클릭하십시오. 그러면 방금 업로드한 이미지를 선택할 수 있는 WordPress 미디어 라이브러리가 나타납니다. 이미지를 선택했으면 게시물에 삽입 버튼을 클릭합니다.
이미지가 페이지에 삽입되었으므로 배경으로 표시되도록 약간의 CSS를 추가해야 합니다. 이렇게 하려면 WordPress 편집기에서 텍스트 탭을 클릭하고 페이지에 다음 코드를 추가합니다.
위 코드의 URL을 이미지의 URL로 바꿔야 합니다. 이 작업을 완료했으면 업데이트 버튼을 클릭하여 변경 사항을 저장합니다. 이제 페이지에 배경 이미지가 있어야 합니다!

WordPress 테마에 배경 이미지를 추가하는 방법은 한 문장으로 대답하기 매우 어려운 질문입니다. 사이트를 만드는 세 가지 다른 방법을 제공했지만 테마에 따라 모두 작동하지 않거나 다르게 작동할 수 있습니다. 대부분의 경우, 오늘날 다른 많은 인기 있는 테마와 마찬가지로 테마의 배경 설정을 사용하여 배경 이미지를 포함할 수 있습니다. 다음은 WordPress 웹사이트에 배경 이미지를 추가하는 가장 일반적인 방법 중 일부입니다. 이것은 단일 이미지 또는 여러 타일(또는 배경에 대한 단일 이미지)로 수행할 수 있습니다. 테마 커스터마이저를 사용하여 카테고리 또는 전체 웹사이트의 배경을 변경할 수 있습니다. 또한 좀 더 실무에 익숙하다면 웹사이트에서 CSS를 변경할 수도 있습니다.
동적 배경을 만드는 데 사용할 수 있는 Gutenberg 플러그인을 설치하고 활성화하면 특별한 Gutenberg 블록을 받게 됩니다. 이를 수행하려면 먼저 배경 역할을 하는 메타 블록을 만든 다음 여기에 다른 블록이나 블록을 추가해야 합니다. 단색 배경이나 비디오 배경을 포함하여 다양한 배경 중에서 선택할 수 있지만 기본 설정은 작은 색상 블록인 색상입니다. 다루고자 하는 콘텐츠 섹션에 따라 웹사이트의 모든 부분에 대한 배경을 변경할 수 있습니다. 예를 들어 인용문이나 제목은 시차 배경에서 멋지게 보입니다. 로드 시간에 영향을 미치는 많은 양의 미디어를 저장해야 할 가능성이 매우 큽니다. 그러나 아름다운 그래픽은 방문자에게 지속적인 인상을 남길 수 있는 가장 좋은 방법입니다.
WordPress 사이트에 이미지를 추가하는 방법
콘텐츠 관리 시스템으로 이동한 다음 이미지 탭을 클릭하여 WordPress 사이트에 이미지를 추가할 수 있습니다. WordPress 사이트에 이미지를 포함하려면 적절한 위치를 찾아야 합니다. 스타일 탭은 도구 모음의 기본 화면에서 찾을 수 있습니다. 스타일 탭에는 사용자가 설정 및 옵션을 변경할 수 있는 다양한 탭이 있습니다. 배경 탭은 이미지를 추가할 수 있는 곳입니다. 배경 탭을 찾으면 이미지 옵션 을 선택합니다. 이것을 클릭하면 WordPress 미디어 갤러리에서 이미지를 선택하거나 직접 업로드할 수 있는 화면으로 이동합니다. 이미지를 결정했으면 해당 URL을 제공해야 합니다. 전체 URL을 입력하거나 단축키 CtrlU를 사용하는 경우 URL을 입력한 후 확인 버튼을 클릭해야 합니다. 이미지 형식을 변경하려면 CSS 파일 *br *을 삽입합니다. CSS 파일에 이미지를 추가하는 것도 가능합니다. 첫 번째 단계는 WordPress 사이트에서 CSS 파일을 찾는 것입니다. 문서 제목 아래에 있는 링크를 사용하면 파일을 클릭할 때 클릭하여 브라우저에서 파일을 볼 수 있습니다. CSS 파일을 찾아 저장한 후에는 텍스트 편집기를 사용하여 열어야 합니다. 파일을 열려면 텍스트 편집기에서 열기를 선택한 다음 파일 이름을 클릭합니다. 파일을 연 후 추가할 요소를 찾습니다. 요소를 검색한 후 이미지의 URL을 입력해야 합니다. WordPress의 미디어 갤러리를 사용하면 웹사이트의 다양한 위치에 이미지를 삽입할 수 있습니다. 이 기능은 워드프레스에서 제공되며, 모양 메뉴를 통해 접근할 수 있습니다. 이 메뉴에서 적절한 이미지를 선택하여 WordPress 미디어 갤러리를 포함한 다양한 소스에서 이미지를 선택합니다.
배경 이미지가 있는 WordPress 테마
배경 이미지를 사용할 수 있는 많은 WordPress 테마가 있습니다. 빠른 Google 검색은 수많은 결과를 보여줍니다. 일부 배경 이미지는 더 화려하고 시선을 사로잡도록 디자인된 반면, 다른 배경 이미지는 더 차분하고 차분한 효과를 제공하도록 디자인되었습니다. 궁극적으로 WordPress 테마로 선택하는 배경 이미지 유형에 대한 개인 취향에 따라 다릅니다.
연구에 따르면 우리의 뇌는 텍스트보다 시각 정보를 60,000배 더 빠르게 처리합니다. 배경이 있는 이미지는 콘텐츠를 구성하고 페이지의 섹션을 구분하는 데 사용됩니다. WordPress 사이트의 메시지/콘텐츠를 완벽하게 나타내면 완전히 새로운 가능성의 세계가 열립니다. 핵심은 방문자에게 기억에 남고 계속해서 다시 방문할 수 있는 웹사이트를 만드는 것입니다. 효과적이고 매력적인 배경 이미지를 선택하는 것이 중요합니다. 사진 배경 은 사이트의 전체 영역을 덮고 제품을 강조하는 데 사용할 수 있습니다. 글꼴 크기와 글꼴 유형이 내용과 일치하는지 확인하십시오.
화면 보기와 관련하여 다양한 화면 크기는 화면 영역이 표시되는 정도에 영향을 줄 수 있습니다. 웹사이트 배경의 이미지 크기는 디자인의 시각적 모양과 일치해야 합니다. 이미지에 포함된 정보는 해상도와 피사계 심도에 따라 다양한 방식으로 해석될 수 있습니다. 픽셀 단위의 이미지 크기는 파일 크기와 동일하게 중요합니다. 이미지의 크기 때문에 페이지 공간을 많이 차지하여 전체 웹사이트의 속도가 느려질 수 있습니다. 특정 용어의 의미를 알면 정보를 더 쉽게 찾을 수 있습니다. 대부분의 경우 사진이나 그림의 사용은 저작권의 보호를 받습니다.
원하는 경우 사용하기 전에 특정 권한을 부여해야 합니다. WordPress 이미지 크기는 Visual Composer와 같은 플러그인을 통해 편집하거나 WordPress Customization을 통해 사용자 정의할 수 있습니다. iStockphoto는 로열티 프리 사진을 제공하는 최초의 온라인 사진 사이트 중 하나입니다. Unsplash 웹사이트는 50,000명 이상의 기여자가 만든 300,000개 이상의 고해상도 이미지를 제공합니다. 사진작가의 허락 없이 사진을 사용하는 데에는 아무런 제한이 없습니다. Pexels에는 환상적인 무료 스톡 사진 및 비디오 컬렉션이 있습니다. 사진을 업로드하고, 테마를 탐색하고, 사이트에서 특정 테마 를 검색합니다.
이미지는 웹 및 앱 디자이너에게 인터페이스 모형을 과시할 수 있는 좋은 방법입니다. 사실 Gratisography는 세계에서 가장 기발한 무료 고해상도 스톡 이미지 모음입니다. 웹 사이트의 경우 수많은 WordPress 플러그인을 활용하여 군중에서 눈에 띄게 만들 수 있습니다. Visual Composer에서 그라디언트 오버레이, 모양 구분선 또는 상자 그림자를 사용하여 멋진 배경을 만들 수 있습니다. 단일 이미지를 결정할 수 없는 경우 항상 슬라이드쇼를 사용할 수 있습니다. WordPress 웹 사이트를 눈에 띄게 만들고 싶다면 비디오 배경을 사용할 수 있습니다. 슬라이드, 페이드, 캐러셀 또는 기타 효과를 사용하여 슬라이드쇼의 속도를 변경할 수도 있습니다.
CSS를 사용하거나 Visual Composer에서 몇 번의 간단한 클릭으로 웹사이트의 분위기를 바꿀 수 있습니다. 웹사이트에 사진을 추가하는 방법에는 세 가지가 있습니다. 배경이 보이는 방식, 움직이는 방식 및 WordPress에서 작동하는 방식을 변경할 수 있습니다. 시차 효과는 WordPress에서 가장 인기 있는 디자인 기능 중 하나입니다. 시차는 페이지를 아래로 스크롤하는 동안 배경 콘텐츠 를 다른 속도로 이동하여 발생할 수 있습니다. 이런 일이 발생하면 사이트의 구조가 바뀌거나 다른 섹션을 강조해야 할 수 있습니다. 그런 다음 배경 이미지를 이동하여 이미지를 적절한 위치로 설정합니다.
이 도구를 사용하여 배경 이미지의 수직 및 수평 위치를 변경할 수 있습니다. 고객의 구매 결정은 제품 배경 색상의 80%에 영향을 받습니다. 색상이 너무 밝으면 콘텐츠에 대한 집중을 잃기 쉽습니다. Visual Composer에서 배경색을 변경하는 간단한 과정입니다. 그라디언트를 사용하여 CSS로 투명한 배경 을 만들 수도 있습니다. 그라디언트는 기본적으로 둘 이상의 색상 간의 부드러운 전환입니다. 선형 그래디언트와 방사형 그래디언트의 두 가지 유형의 그래디언트를 설명합니다.
