WordPress 페이지의 배경을 변경하는 방법
게시 됨: 2022-09-11WordPress 페이지 의 배경을 변경하려면 몇 가지 다른 방법을 사용할 수 있습니다. 플러그인을 사용하거나 CSS 파일을 편집할 수 있습니다. 플러그인을 사용하려면 Custom Backgrounds 플러그인을 사용하는 것이 좋습니다. 이 플러그인을 사용하면 코드를 편집하지 않고도 WordPress 페이지의 배경을 쉽게 변경할 수 있습니다. 사용자 정의 배경 플러그인을 사용하려면 플러그인을 설치하고 활성화하기만 하면 됩니다. 그런 다음 WordPress 관리 영역의 사용자 정의 배경 페이지로 이동합니다. 여기에서 새 배경 이미지를 업로드하거나 플러그인에 포함된 기본 배경 이미지 중 하나를 선택할 수 있습니다. CSS 파일을 편집하려면 WordPress 관리 영역의 모양 » 편집기 페이지로 이동하면 됩니다. 이 페이지에서 페이지의 CSS 선택기를 찾아야 합니다. WordPress 페이지의 CSS 선택기는 일반적으로 본문 태그입니다. body 태그를 찾으면 다음 코드를 추가하여 페이지의 배경색을 변경할 수 있습니다. 본문 { 배경색: #000000; } #000000을 사용하려는 색상의 16진수 코드로 바꿉니다. 변경 사항을 저장하면 이제 WordPress 페이지에 새로운 배경색이 표시됩니다.
웹사이트의 배경색은 웹사이트가 표시되는 방식과 브랜드화 방식의 중요한 부분입니다. 웹사이트의 배경색을 변경하면 웹사이트를 개인화하고 가시성을 높이는 데 도움이 됩니다. 다양한 방법으로 WordPress 웹사이트의 배경색을 변경할 수 있습니다. 색상 선택기를 사용하거나 16진수 코드를 사용하여 웹사이트의 색상 코드를 입력할 수 있습니다. 워드프레스에서 배경색을 임의로 변경하고 싶다면 부드러운 배경색 변경 효과를 사용할 수 있습니다. 효과를 추가하려면 먼저 WordPress 웹사이트에 코드를 업로드해야 합니다. 다음 섹션에서 단계를 자세히 살펴보겠습니다.
사이트에 사용자 정의 CSS를 쉽게 추가하는 방법에 대한 자세한 정보는 가이드에서 찾을 수 있습니다. 사이트에 JS 폴더가 없으면 FileZilla를 사용하여 만들 수 있습니다. 코드 조각 플러그인은 웹사이트에 코드를 추가하는 가장 좋은 방법입니다. 각 블로그 게시물의 배경색은 WordPress에서도 변경할 수 있습니다. 특정 게시물의 모양을 변경하는 기능은 이 앱의 기능입니다. 비디오를 웹사이트의 배경으로 사용하면 방문자의 관심을 끌고 참여도를 높일 수 있습니다. 배경에 비디오를 추가하려면 WordPress 플러그인을 사용할 수 있습니다.
이 자습서에서는 mb라는 스크립팅 언어를 사용합니다. 배경 동영상은 YTPlayer 앱으로 볼 수 있습니다. 반면 프리미엄 옵션을 사용하면 워터마크를 제거하고 추가 사용자 지정 옵션을 추가할 수 있습니다. SeedProd 랜딩 페이지 플러그인은 최고의 WordPress 플러그인입니다. 드래그 앤 드롭 페이지 빌더를 사용하는 것 외에도 페이지를 쉽게 만들 수 있습니다. 플러그인과 함께 배경 비디오가 나타날 위치를 지정할 수 있습니다. '전체'를 선택하면 전체 사이트에 동영상을 표시할 수 있습니다.
SeedProd 페이지 빌더를 사용하면 방문 페이지에서 블록을 간단하게 재배치할 수 있습니다. 입력을 통해 텍스트의 색상, 레이아웃, 크기 및 글꼴을 변경할 수 있습니다. 이메일 마케팅에 이미지를 포함하고 싶다면 페이지를 편집한 후에 할 수 있습니다.
Evolve 테마의 콘텐츠 배경 이미지 를 업로드하려면 테마 옵션 페이지로 이동하세요. 테마 옵션 페이지를 통해 테마에 배경 이미지를 추가할 때 이미지의 위치를 지정할 수 있습니다.
가장 인기 있는 WordPress 추가 기능 중 하나는 이미지를 사용자가 지정한 형식, 크기 또는 기능 집합으로 변환할 수 있는 강력한 도구입니다. 인터페이스에서 버튼과 슬라이더를 클릭하여 이러한 기능을 제어할 수 있습니다. 이미지 배경 은 "지우기" 버튼에 적용된 후 제거됩니다.
WordPress의 페이지에 배경 이미지를 어떻게 추가합니까?
 크레딧: beautifulthemes.com
크레딧: beautifulthemes.com스타일 메뉴에서 원하는 배경 스타일 을 선택합니다. 이미지를 선택하라는 메시지가 표시됩니다. 새 창에서 새 이미지를 업로드할 수 있습니다. 이미지를 클릭하면 WordPress 미디어 갤러리에서 선택하거나 다른 이미지를 업로드할 수 있는 화면이 표시됩니다.
예를 들어 이메일에서 제목 줄의 이미지는 요소의 배경으로 사용됩니다. WordPress 웹 사이트에 이미지를 추가하는 가장 일반적인 세 가지 방법은 텍스트, 배경 또는 이미지입니다. WordPress 테마 사용자 정의 프로그램을 사용하여 페이지에 배경을 추가하는 것은 적절하게 통합될 때 화려한 효과를 추가하는 웹 디자인 트렌드입니다. Colibri 테마는 배경이 있는 다양한 웹사이트를 만드는 데 사용할 수 있습니다. 테마가 이 기능을 지원하지 않는 경우 방법 2와 3을 건너뛰세요. WordPress는 섹션을 차단하도록 만들어졌습니다. 즉, 웹사이트의 각 섹션은 블록으로 구성됩니다. 이미지가 컴퓨터에 로컬로 저장되어 있거나 이미 미디어 라이브러리를 사용하고 있는 경우 이 중 하나를 컴퓨터에 업로드할 수 있습니다.
전문적인 느낌의 WordPress 배경 이미지 를 만들고 싶다면 다음 플러그인을 확인하십시오. Simple Full-Screen Background Image 플러그인은 모든 플러그인 유형 중에서 가장 많은 설치 및 리뷰를 받았습니다. 이 플러그인을 사용하여 브라우저에서 이미지의 크기가 자동으로 조정되기 때문에 브라우저의 크기에 관계없이 이미지는 항상 화면을 채웁니다. 무료 버전에서는 오버레이를 사용하고 색상과 불투명도를 선택할 수 있습니다. 웹사이트에 이미지를 업로드하기 전에 크기를 고려하는 것이 좋습니다. 이미지의 해상도가 높을수록 사이트에 로드되는 속도가 느려집니다. 적절한 선명도와 해상도를 보장하기 위해 외부 앱을 사용하여 이미지의 크기를 조정하고 표시할 수 있습니다. 품질 저하 없이 이미지를 압축합니다.
WordPress 페이지에서 배경색을 변경하는 방법
WordPress 페이지의 배경색을 변경하는 한 가지 방법은 왼쪽 메뉴의 모양 탭으로 이동하는 것입니다. 그 아래에 색상 섹션이 있습니다. 배경색 옵션 을 클릭하면 색상 선택기가 나타납니다. 팔레트에서 색상을 선택하거나 특정 색상에 대한 16진수 코드를 입력할 수 있습니다. 색상을 선택했으면 페이지 하단의 변경 사항 저장 버튼을 클릭합니다.
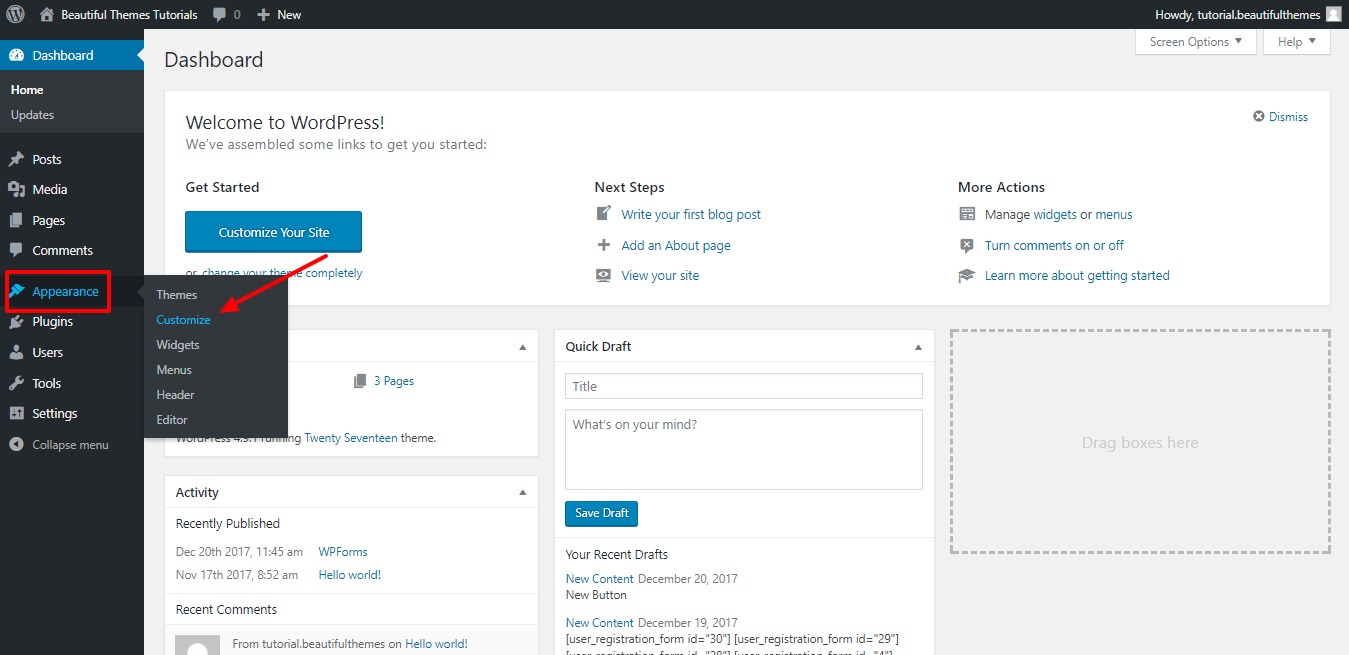
이 기사에서는 WordPress 내장 옵션을 사용하여 웹사이트의 배경을 변경하는 방법을 설명합니다. 배경 옵션 은 모양(모양) 아래의 일부 테마 대시보드에서 액세스할 수 있습니다. 결과적으로 이미지를 배경으로 사용할 수 있습니다. 게시 버튼(빨간색 화살표)을 눌러 변경 사항을 적용할 수 있습니다. 이 섹션에서는 WordPress에서 배경색을 선택적으로 변경하는 방법을 배웁니다. 이 데모에서는 페이지, 게시물 및 위젯의 배경색 변경이라는 플러그인을 사용하는 방법을 보여 드리겠습니다. 배경색은 대시보드 메뉴에서도 사용할 수 있습니다.

배경을 사용자 정의하려면 위에 나열된 옵션과 아래 표시된 스크린샷을 사용하십시오. 웹사이트의 배경색은 방문자가 콘텐츠를 쉽게 읽을 수 있도록 하는 데 필수적입니다. 내용과 배경에 상당한 차이가 있기 때문에 시각 장애인이 사이트를 탐색할 수 있어야 합니다. 배경을 변경할 수 있는 사용자 정의 메뉴가 있는 테마에 대해 생각해야 합니다. 사용자 정의 또는 대시보드 화면은 이러한 메뉴에 액세스하는 데 자주 사용됩니다.
맞춤형 블로그 테마 디자인하기
"머리글, 바닥글 및 디자인" 아래의 드롭다운 메뉴에서 탐색 및 바닥글 색상을 선택합니다.
특정 "페이지"의 WordPress 배경 이미지
 크레딧: www.elegantthemes.com
크레딧: www.elegantthemes.com특정 WordPress 페이지에 배경 이미지를 설정하려면 해당 페이지의 페이지 편집기를 열어야 합니다. 편집기의 오른쪽에 "페이지 속성"이라는 상자가 있습니다. 해당 상자 안에 "템플릿"이라는 드롭다운 메뉴가 있습니다. 해당 드롭다운 메뉴에서 "전체 너비" 템플릿을 선택해야 합니다. 그렇게 하면 배경 이미지 옵션이 "페이지 속성" 상자 아래에 나타납니다.
내 웹 사이트 중 하나의 페이지에 사진을 만들려면 어떻게 해야 합니까? 배경 이미지 설정 에서 이미지를 업로드한 다음 다른 모든 페이지를 비활성화할 수 있습니까? 특정 웹페이지에서 이미지를 어떻게 코딩합니까? 사용자 정의 CSS를 사용할 수 있습니까? 특정 페이지에서만 콘텐츠의 배경 이미지를 변경하고 싶습니다. 다음 CSS가 추가되었습니다. Page-id: 1701 – 배경 이미지: url ('https://matia.info/WP-content/uploads/2019/07/Background1.JPG’); *. 그럼에도 불구하고 변화는 없습니다. 이렇게 하려면 이 CSS:를 사용해야 합니다. 2019년 7월 29일 오전 1시 10분
페이지의 배경으로 그림을 어떻게 설정합니까?
웹 페이지의 배경 이미지를 만들려면 CSS 스타일을 사용하세요. CSS "style" 태그를 사용하여 속성의 배경 이미지를 채웁니다. jpg, png, svg, gif 등 다양한 형식으로 그래픽을 만들 수 있습니다. HTML5는 body> background 속성을 지원하지 않기 때문에 CSS 코드를 변경하여 배경을 변경해야 합니다.
배경 이미지가 올바르게 표시되지 않는지 확인하는 방법
몇 가지 간단한 테스트를 수행하여 배경 이미지가 제대로 표시되는지 여부를 확인할 수 있습니다. 시작하려면 배경 이미지 URL에 이미지 경로가 올바르게 설정되어 있는지 확인하십시오. 먼저 이미지가 올바르게 설정되었는지 확인해야 합니다. 마지막으로 브라우저에서 코드 검사기를 실행하여 확인해야 합니다.
WordPress 배경색이 변경되지 않음
안녕하세요, 사용자 정의에서 "미리보기 종료"를 선택해야 합니다. 미리보기를 종료한 후에도 동일한 방식으로 다시 작동해야 합니다.
WordPress 페이지 배경색 플러그인
페이지의 배경색을 변경할 수 있는 몇 가지 다른 WordPress 플러그인이 있습니다. 각 플러그인에는 고유한 기능과 설정이 있으므로 선택하기 전에 설명을 주의 깊게 읽으십시오. 플러그인을 설치하고 활성화했으면 플러그인의 설정 페이지로 이동하여 원하는 색상을 선택하기만 하면 됩니다.
WordPress 배경 이미지는 홈페이지에만 있습니다.
배경 이미지는 홈페이지에서만 볼 수 있으며 다른 페이지에서는 볼 수 없습니다. 이것은 웹사이트의 메인 페이지를 독특하게 만들고 싶을 때 유용할 수 있습니다. 홈페이지에 배경 이미지를 추가하려면 워드프레스 대시보드로 이동하여 '모양' 탭을 클릭합니다. 그런 다음 '배경' 링크를 클릭합니다. 다음 페이지에서 배경 이미지를 업로드하는 옵션이 표시됩니다. 사용할 이미지를 선택하고 '변경 사항 저장' 버튼을 클릭합니다.
WordPress Elementor에서 배경색을 변경하는 방법
WordPress Elementor에서 배경색을 변경하려면 먼저 색상을 변경하려는 요소를 선택합니다. 그런 다음 Elementor 편집기에서 "스타일" 탭을 클릭합니다. "배경" 섹션에 색상 선택기가 표시됩니다. 배경에 사용할 색상을 선택합니다.
이 기사에서 다음 그림을 쉽게 색칠하는 방법을 배웁니다. Elementor 페이지 또는 본문의 배경색을 변경하는 방법은 다음 단락에서 설명합니다. 원하는 색상의 HEX 코드를 색상 팔레트 아래의 텍스트 상자에 입력할 수도 있습니다. 원하는 색상을 선택하면 색상이 Elementsor 페이지의 배경으로 설정됩니다. Elementor라는 요소에 대한 편집 창을 볼 수 있습니다. 아이콘을 클릭하면 요소 본문의 오른쪽 상단 모서리로 이동합니다. 열의 크기를 변경하려면 드롭다운 메뉴로 이동하여 열 편집을 선택합니다. 열의 배경은 선택한 팔레트에서 선택해야 합니다. 매력적인 웹 사이트를 더 빨리 만들 수 있고 웹 개발 기술이 향상됩니다.
내 Elementor 웹사이트의 배경을 어떻게 변경합니까?
Elementor 페이지 또는 게시물의 배경을 변경하려면 사이트 설정 > 설정 > 배경으로 이동합니다.
전체 Elementor 페이지의 배경색을 어떻게 변경합니까?
설정 메뉴는 Elementor 페이지에서 찾을 수 있습니다. 시작하려면 페이지 설정 메뉴를 선택한 다음 스타일 탭을 클릭하십시오. "바디 스타일" 드롭다운 메뉴에서 클릭합니다. 배경색을 선택합니다.
WordPress에서 위젯의 배경색을 어떻게 변경합니까?
웹사이트에 로그인한 다음 모양 *사용자 지정을 클릭하여 WordPress 테마 사용자 지정 프로그램에 액세스할 수 있습니다. 그런 다음 테마 사용자 지정 프로그램을 통해 테마를 사용자 지정할 수 있습니다. 메뉴, 색상, 홈페이지, 위젯 및 배경 이미지가 포함됩니다.
