Elementor에서 SVG의 색상을 변경하는 방법
게시 됨: 2022-12-25Elementor에서 SVG의 색상을 변경하려고 하는데 작동하지 않는 경우 시도해 볼 수 있는 몇 가지 방법이 있습니다. 먼저 사용하려는 색상이 SVG에서 지원되는지 확인하십시오. 다음으로 CSS가 아닌 Elementor 편집기 에서 색상을 설정해 보십시오. 마지막으로 다른 모든 방법이 실패하면 플러그인을 사용하여 SVG 색상을 변경할 수 있습니다.
다음 단계에 따라 모든 SVG를 Elementor와 호환되도록 만드는 방법을 알아보세요. 다음은 Illustrator에서 Elementor로 SVG를 가져오기 위한 기존 자습서에 대한 링크입니다. 현재 튜토리얼에서는 2색 이상의 SVG에서 Elementor의 색상 설정 을 사용하는 방법을 보여줍니다.
이 정보는 설명되어 있습니다. 아이콘 상자 블록에 SVG를 업로드하면 해당 블록을 편집하는 동안에는 SVG가 나타나지 않으며 다른 블록을 클릭할 때까지 다시 나타나지 않습니다. 결과를 보려면 업데이트를 누른 다음 다시 로드해야 할 수 있습니다.
Elementor는 Svg 파일을 지원합니까?

Elementor 설정에서 SVG 형식 을 사용하려면 먼저 고급 옵션에서 선택하여 수동으로 활성화해야 합니다. 가장 먼저 해야 할 일은 설정에서 SVG 옵션을 활성화하는 것입니다. 사이트의 레이아웃 섹션에서는 SVG 파일이 포함된 아이콘이나 로고를 업로드할 수 있습니다.
XML 기반의 벡터 이미지 포맷으로 2차원 그래픽의 인터랙션과 애니메이션을 지원합니다. Elementor의 전체 스타일 지정 기능을 활용하려면 인라인 스타일 지정 없이 SVG를 업로드해야 합니다. 이 보안 고지 사항을 염두에 두십시오. 출처를 알 수 없는 SVG를 업로드하면 보안이 위험해질 수 있습니다. Elementor는 가능한 악성 코드를 제거하고 이미지의 골격을 남기기 전에 SVG 파일을 삭제합니다. 업로드에 성공하면 이미지 미리보기가 기본 WordPress 미디어 라이브러리와 함께 표시되며 기본 WordPress 미디어 라이브러리를 사용하여 이미지를 필터링할 수 있습니다. 처음으로 아이콘을 업로드하려고 하면 SVG 파일을 포함한 모든 파일을 업로드하면 보안 위험에 노출될 수 있음을 알리는 경고 메시지가 표시됩니다.
Svg 색상 CSS를 변경하는 방법
CSS를 사용하여 SVG 요소의 색상을 변경하려면 먼저 CSS 선택기 를 사용하여 요소에 액세스해야 합니다. 요소에 액세스한 후에는 `fill` 속성을 사용하여 색상을 변경할 수 있습니다.
세 가지 방법이 있는 이미지 편집 앱 Adobe Illustrator를 사용하여 이미지의 색상을 변경할 수 있습니다. 이 도구는 img 태그를 svg 파일의 인라인 코드로 변환할 수 있습니다. 이번 포스팅에서는 CSS와 sva로 색상을 변경하는 방법을 보여드리겠습니다. 마지막으로 SVG 파일을 직접 사용하여 색상을 변경하는 방법을 알려드리겠습니다. SVG 파일의 색상을 변경하려면 먼저 텍스트 편집기나 코드 편집기에서 색상 코드를 검색해야 합니다. Microsoft는 이 프로젝트에 사용할 Visual Studio Code와 같은 무료 고성능 코드 편집기를 제공합니다. 무료 SVG 아이콘 이나 호버 기능을 사용할 때 이 방법을 사용하는 것이 편리하다고 생각합니다.
SVG로 작업하기
SVG로 작업할 때 다음 사항에 유의하십시오. 결과적으로 아트워크에 대한 모든 변경 사항은 벡터 기반 아트워크의 소스 XML 파일에 반영됩니다. 쉽게 수정할 수 있는 로고, 아이콘 및 기타 그래픽을 만드는 데 적합합니다. 모든 브라우저에서 SVG가 지원되는 것은 아니므로 다양한 브라우저에서 디자인을 테스트하여 디자인이 예상한 모양과 동일하게 표시되는지 확인해야 합니다. 마지막으로, 웹 페이지에서 이미지 색상을 변경해도 표시 방식에는 영향을 미치지 않는다는 점을 명심하십시오.

이미지 Src Svg 색상 변경

img src svg 의 색상을 변경하려면 "fill" 속성을 사용할 수 있습니다. 예를 들어 배경이 검은색이고 전경이 흰색인 이미지가 있는 경우 "채우기" 속성을 "흰색"으로, "획" 속성을 "검은색"으로 변경할 수 있습니다.
CSS에서 아이콘의 색상을 변경하는 방법
***br로 이동하고 드롭다운 메뉴에서 선택하여 CSS에서 아이콘 색상을 변경합니다. *br 이 창에 나타나는 아이콘의 이름입니다. 현재 색상 :
Elementor용 SVG 내보내기
Elementor에서 SVG 파일을 사용하려면 먼저 벡터 편집 소프트웨어에서 내보내야 합니다. Adobe Illustrator의 경우 파일 > 내보내기 > 다른 이름으로 내보내기로 이동하고 SVG 파일 형식 을 선택하여 이 작업을 수행할 수 있습니다. 모든 아트웍을 내보낼 수 있도록 "대지 사용" 옵션을 선택하십시오. SVG 파일이 있으면 내 템플릿 > 템플릿 업로드로 이동하여 Elementor에 업로드할 수 있습니다. SVG 파일 형식을 선택하고 파일을 선택합니다. 이제 SVG 파일을 캔버스로 끌어다 놓고 디자인에 사용할 수 있습니다!
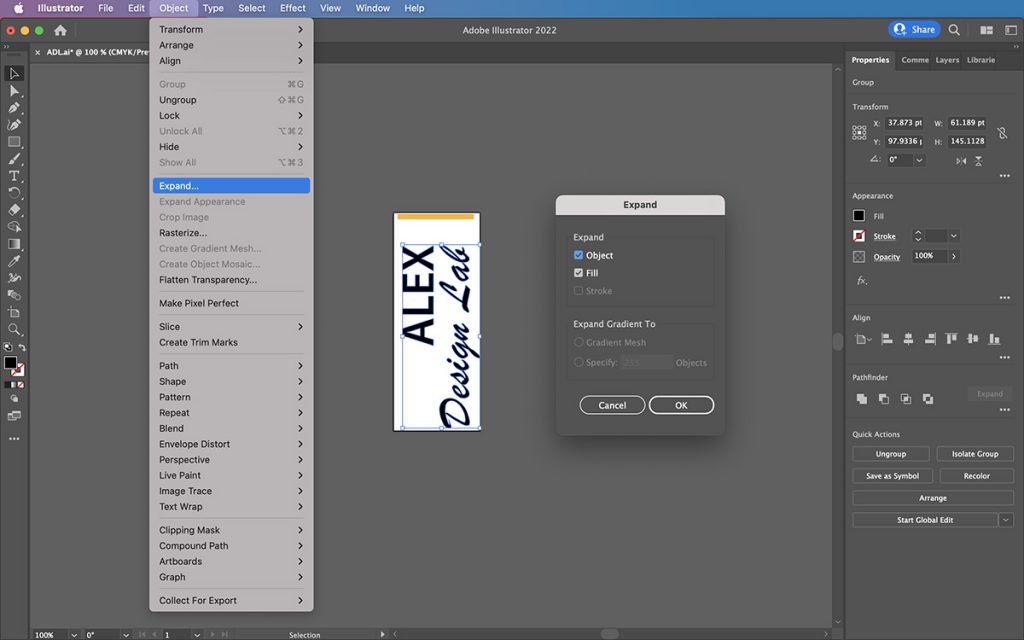
Elementor는 Illustrator 아이콘을 올바르게 렌더링하는 설정을 명확하게 이해하지 못합니다. 결국 특정 SVG 내보내기 설정으로 아이콘을 강제로 깨뜨릴 수 없어 여러 설정을 테스트하기로 했습니다. Adobe Illustrator의 검정색 견본은 #231f20입니다. 아이콘이 100% 검은색으로 설정되어 있으면 Elementor에서 올바르게 표시되지 않습니다. 아이콘의 크기는 조정할 수 있지만 기본 색상 스타일을 사용하여 색조를 지정할 수는 없습니다. 최소화 및 반응형을 꺼서 아이콘을 변경할 수 없습니다. 이 아이콘의 기본 설정으로 다른 이름으로 저장을 사용하면 제대로 작동합니다.
Illustrator의 내보내기 및 저장 설정에서 소수점 설정을 변경하면 아이콘 품질에 영향을 줍니까? Illustrator 설정을 테스트한 후 Illustrator에서 Elementor로 내보낸 아이콘의 품질에 어떤 차이도 발견하지 못했습니다. CMYK 또는 RGB 색상 문서 모드 에서 기본 검은색 견본이 더 이상 #000000이 아닌 경우 아이콘의 색상도 표시되지 않는 것을 알 수 있습니다. 검은색 채우기 색상이 변경되면 아이콘이 제대로 작동합니다.
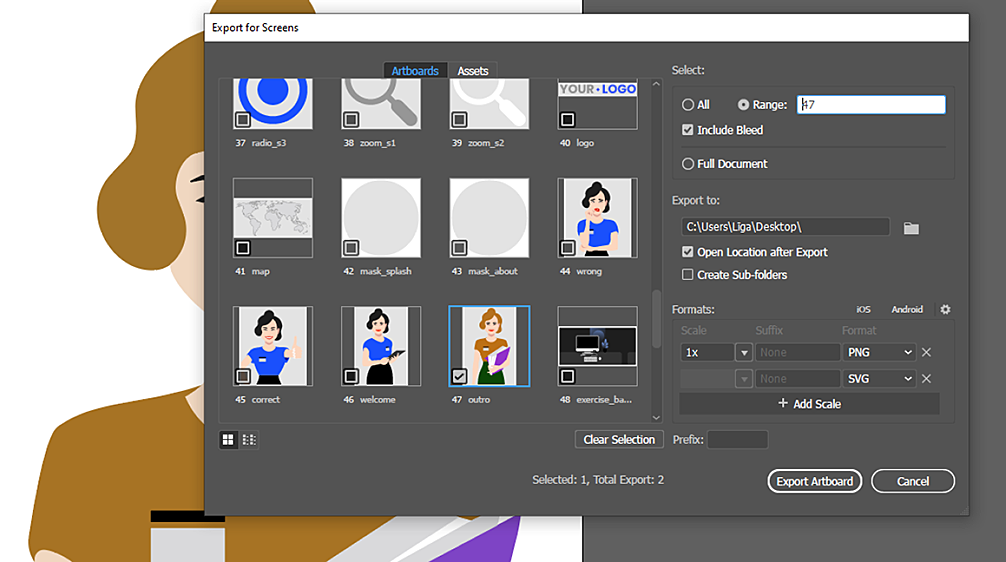
Svg 파일을 어떻게 내보내나요?
파일 > 내보내기 > 다른 이름으로 내보내기...로 이동하고 적절한 형식인 SVG를 선택하여 파일을 내보낼 수 있습니다. 내보내기를 클릭한 후 설정을 선택할 수 있는 옵션 없이 이미지를 저장하려고 한다고 생각할 수 있습니다. 파일이 저장되기 전에 해당 위치에 새 창이 표시됩니다.
SVG 색상 순풍 변경
Tailwind는 부풀림 없이 맞춤형 디자인을 만드는 데 필요한 모든 빌딩 블록을 제공하는 유틸리티 우선 CSS 프레임워크입니다. Tailwind의 색상 기능을 사용하여 SVG의 색상을 변경할 수 있습니다. 예를 들어 darken 함수를 사용하여 SVG의 꼬리 부분을 진한 파란색 으로 만들 수 있습니다. darken(#056ef0, 20%)
Scalable Vector Graphics를 기반으로 한 XML 기반(편집 가능) 벡터 그래픽 형식입니다. 이 프로그램은 브라우저에서 아이콘, 애니메이션, 대화형 차트, 그래프 및 기타 동적 그래픽을 생성하는 데 사용됩니다. Tailwind를 사용하면 SVG 아이콘 색상 을 쉽게 편집하거나 변경할 수 있습니다. viewBox 속성은 뷰포트의 위치와 치수를 식별합니다.
