WordPress 사이트의 색상을 변경하는 방법
게시 됨: 2022-10-20WordPress의 가장 큰 장점 중 하나는 새 테마를 설치하여 사이트의 모양을 쉽게 변경할 수 있다는 것입니다. 말 그대로 수천 개의 테마를 사용할 수 있지만 브랜드나 스타일에 더 잘 어울리도록 현재 테마의 색상을 변경하고 싶을 수도 있습니다. 다행히 코딩 경험이 없더라도 WordPress 사이트의 색상을 변경하는 것은 비교적 쉽습니다. 이 기사에서는 몇 가지 다른 방법을 사용하여 WordPress 사이트의 색상을 변경하는 방법을 보여줍니다.
이 섹션에서는 WordPress 웹 사이트 색상을 설정하는 방법을 배웁니다. 기본 사용자 정의 옵션을 사용하면 색상을 변경할 수 있습니다. 이 기사의 기초로 Twenty Twenty-One WordPress 테마를 사용했습니다. 다른 테마가 있거나 이러한 옵션이 없으면 언제든지 플러그인 방법을 대신 시도할 수 있습니다. 프리미엄 WordPress 테마는 색상을 변경하도록 쉽게 조정할 수 있습니다. 테마에서 사용할 수 있는 사용자 지정 옵션에 의존하지 않고도 웹 사이트에 사용자 지정 CSS를 항상 추가할 수 있습니다. 대신 웹에서 사용할 수 있는 도구 및 플러그인 중 하나를 사용하십시오. SiteOrigin CSS 플러그인 을 사용하여 색상을 변경하는 방법은 아래 비디오에 나와 있습니다.
SiteOrigin의 CSS 플러그인을 사용하면 웹사이트의 색상을 변경할 수 있습니다. 대부분의 경우 일반 테마 설정이나 콘텐츠 영역으로 이동하여 사이트의 색 구성표를 변경할 수 있습니다. 웹사이트의 일반 설정에서 아무것도 변경할 필요가 없습니다. 옵션은 각 옵션이 사이트의 특정 부분에 해당하도록 그룹으로 나뉩니다. 테마 옵션 섹션 에서 제목(1에서 6까지), 단락, 링크 및 호버 색상을 변경할 수 있습니다. 콘텐츠 하단의 위젯 영역은 페이지 콘텐츠 아래에 있는 콘텐츠를 표시하는 데 사용됩니다. 이 예에서는 바닥글의 배경색만 사용할 수 있습니다.
내 WordPress 웹 사이트 템플릿을 어떻게 변경합니까?

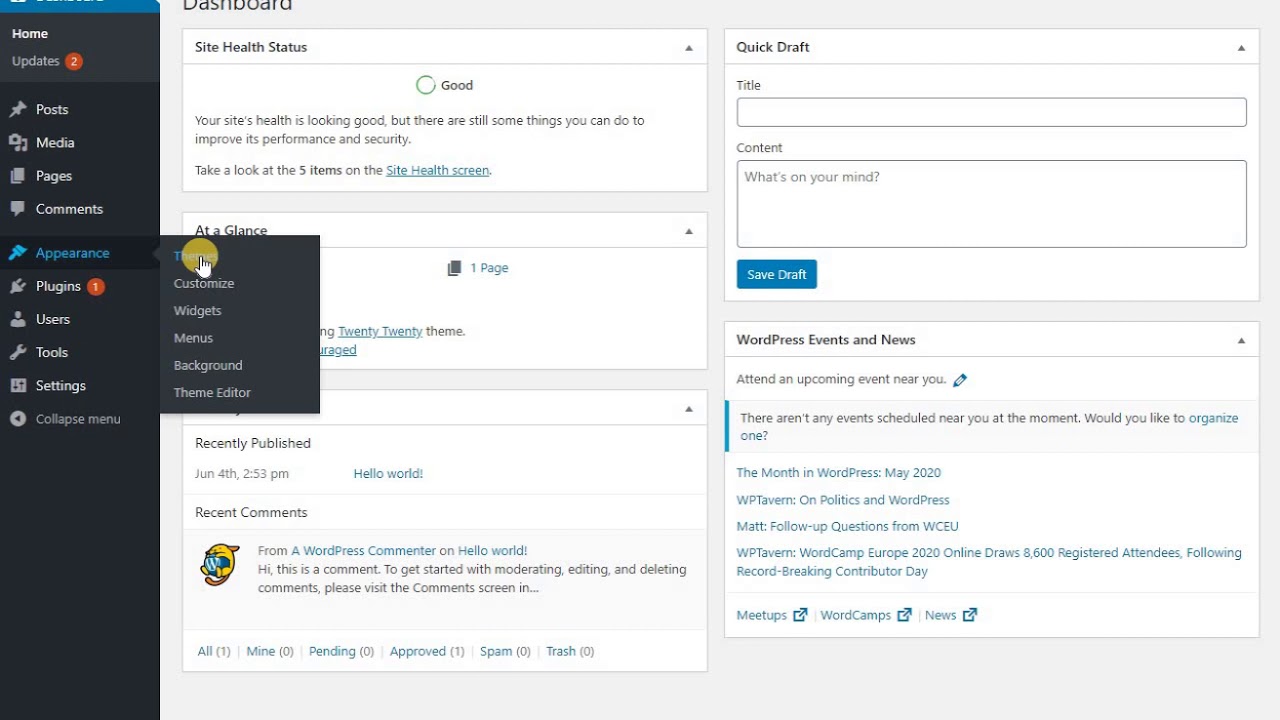
WordPress 웹사이트 템플릿 을 변경하려면 WordPress 관리 대시보드에 액세스해야 합니다. 로그인한 후 모양 탭으로 이동한 다음 "편집기" 링크를 클릭합니다. 여기에서 드롭다운 메뉴에서 사용할 템플릿을 선택할 수 있습니다. 변경 사항을 저장하려면 "파일 업데이트" 버튼을 클릭해야 합니다.
WordPress 사이트의 모양과 느낌을 변경하는 방법
사용자 정의 테마 를 사용하면 템플릿을 수정하지 않고도 웹사이트의 모양과 느낌을 사용자 정의할 수 있습니다. WordPress 플러그인 사용자 정의 테마를 사용하면 사이트를 원하는 대로 사용자 정의할 수 있습니다. 사용자 지정 테마를 설치한 후 대시보드에서 모양 테마로 이동합니다. 테마를 사용자 정의하려면 메뉴에서 하나를 선택하십시오.
템플릿의 색상을 어떻게 변경합니까?

템플릿의 색상을 변경하려면 HTML/CSS 코드를 직접 편집하거나 색상 선택 도구를 사용하여 새 색상을 선택할 수 있습니다.
PowerPoint 테마의 색상을 변경하는 방법
테마 색상 탭 을 클릭하면 선택할 수 있는 색상 목록이 표시됩니다. 테마의 색상은 사용하려는 색상을 클릭한 다음 현재 테마로 설정을 클릭하여 변경할 수 있습니다.
WordPress에서 기본 테마 색상을 변경하는 방법

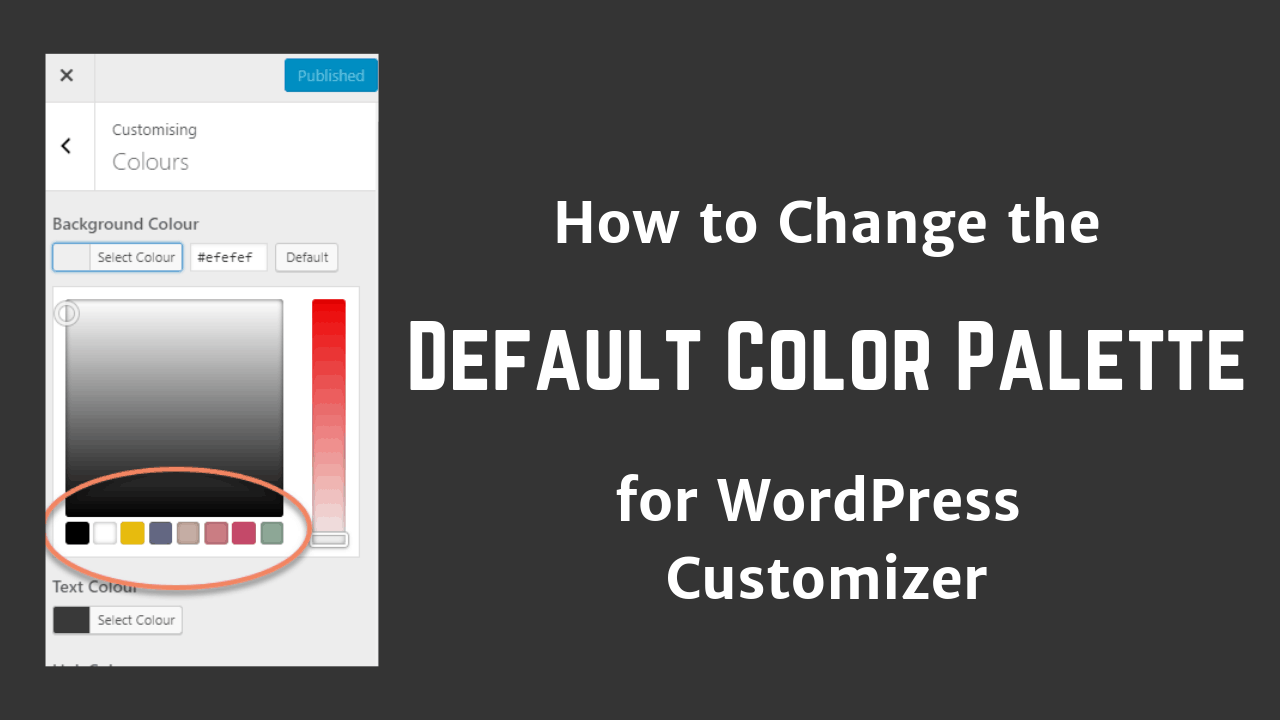
새 테마 를 추가하는 것은 사이트의 색상을 변경하는 가장 쉬운 방법입니다. 현재 테마를 유지하고 색상만 변경하려는 경우에도 그렇게 할 수 있습니다. 많은 테마에는 WordPress Customizer에서 색상을 변경하는 옵션이 있습니다. 테마에 해당 기능이 없으면 플러그인을 사용하거나 테마의 CSS를 편집할 수 있습니다.

이 튜토리얼에서는 WordPress의 기본 테마 색상을 변경하는 방법을 보여줍니다. 이 튜토리얼에서는 변경에 많은 시간이나 노력을 들일 필요가 없습니다. 변경 사항이 잘 작동하도록 하려면 먼저 선택한 색상과 글꼴이 맞는지 확인해야 합니다. 이 단계별 가이드에서 기본 색상 팔레트 와 타이포그래피를 변경하는 방법을 보여줍니다. Careex 제품은 모든 의료 구조에 이상적인 솔루션입니다. 필요한 모든 것이 포함되어 있으므로 완전한 기능의 웹사이트를 구축하기 위해 코드를 작성할 필요가 없습니다. Metalogic은 사용하기 쉽기 때문에 웹 디자이너와 소프트웨어 개발자에게 탁월한 선택입니다.
이 템플릿은 아웃소싱 회사의 웹사이트 업데이트에도 유용할 수 있습니다. 선물 가게에 맞게 제작되었기 때문에 징글벨 템플릿은 탁월한 선택입니다. 웹사이트에 추가하면 고급 기능을 구현할 수 있습니다. 코드와 드래그 앤 드롭으로 생성할 수 있는 Elementor Page Builder를 사용하면 웹사이트의 프런트 엔드를 개인화할 수 있습니다. 이러한 기능 외에도 Elementor에는 Google 지도 및 회전 목마를 사용하는 기능을 포함하여 무제한의 위젯이 제공됩니다.
기본 글꼴을 변경하는 방법
기본 글꼴은 글꼴 버튼을 클릭하고 새 글꼴을 선택하여 동일한 페이지에서 변경할 수 있습니다.
WordPress에서 글꼴 색상을 변경하는 방법
WordPress에서 글꼴 색상을 변경하는 몇 가지 방법이 있습니다. 첫 번째 방법은 내장된 WordPress 편집기를 사용하여 텍스트 색상을 변경하는 것입니다. 변경하려는 텍스트를 선택한 다음 도구 모음에서 " 텍스트 색상 " 버튼을 클릭하기만 하면 됩니다. 색상 선택기가 나타나 텍스트의 새 색상을 선택할 수 있습니다. WordPress에서 글꼴 색상을 변경하는 또 다른 방법은 Advanced Custom Fields와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 글꼴 색상을 변경하는 기능을 포함하여 WordPress 사이트를 더 잘 제어할 수 있습니다. 플러그인을 설치하고 활성화한 다음 "필드" 탭으로 이동하기만 하면 됩니다. 여기에서 새 필드를 추가한 다음 "색상" 필드 유형을 선택할 수 있습니다.
WordPress 사이트에서 글꼴 색상을 변경하는 프로세스. 이것은 단일 문장, 단일 블록 또는 단순히 텍스트의 단일 섹션에서 수행할 수 있습니다. 사이트의 특정 요소 또는 CSS 클래스의 색상을 변경하는 옵션도 있습니다. 사이트에 색상이 너무 많으면 비전문적으로 보일 것입니다. 텍스트 블록의 색상을 변경하려면 CSS 클래스를 사용할 수 있습니다. 커스터마이저의 클래스를 사용하면 간단하며 테마를 업데이트할 때 문제가 발생하지 않습니다. 추가 CSS 창에서 상자에 CSS를 입력하여 글꼴 색상을 변경합니다.
사이트에 있는 기존 요소의 색상을 변경하려면 먼저 테마의 스타일시트를 변경해야 합니다. 글꼴 색상은 직접 변경하거나 클래스를 부여하면 클래스를 생성하고 CSS에 스타일을 지정할 수도 있습니다. 전문적인 WordPress 테마 로 웹사이트를 돋보이게 만드세요.
