Bridge WordPress에서 기본 테마 색상을 변경하는 방법
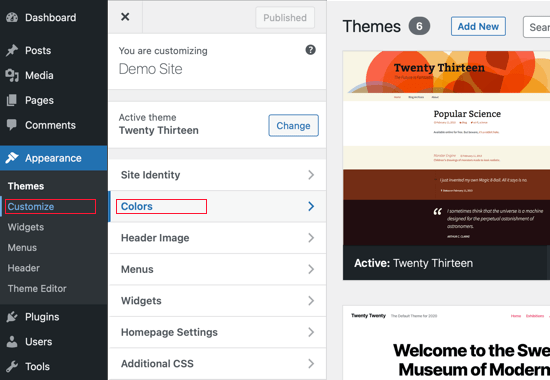
게시 됨: 2022-10-19Bridge WordPress에서 기본 테마 색상을 변경하려면 테마 옵션 패널 에 액세스해야 합니다. 테마 옵션 패널에서 "스타일링" 탭을 클릭합니다. 거기에서 "테마 색상"이라는 드롭다운 메뉴를 볼 수 있습니다. 해당 드롭다운 메뉴에서 기본 테마 색상으로 사용할 색상을 선택합니다.
기본 WordPress 테마 의 색상을 어떻게 지정합니까? 이 자습서를 수행한 후 이 변경을 수행하는 데 시간이 거의 또는 전혀 필요하지 않습니다. 변경하기 전에 선택한 색상과 글꼴이 잘 어울리는지 확인해야 합니다. 이 단계별 가이드를 읽은 후 기본 색상 팔레트와 타이포그래피를 추가하거나 변경하는 방법을 배우게 됩니다. Careex는 의료 구조에 관련된 모든 사람에게 탁월한 선택입니다. 완전한 기능의 웹사이트를 구축하는 데 필요한 모든 것이 포함되어 있기 때문에 아무 것도 코딩할 필요가 없습니다. Metalogic 플랫폼을 사용하면 저렴한 비용으로 고품질 소프트웨어를 만들 수 있습니다.
또한 아웃소싱 회사는 템플릿이 웹 사이트의 기능을 개선하는 데 유용할 수 있습니다. 징글벨 템플릿은 선물을 판매하는 기업에 탁월한 선택입니다. 응용 프로그램에는 웹 사이트의 모양과 느낌을 향상시키는 고급 기능이 포함됩니다. 템플릿 팩에 포함된 Elementor Page Builder를 사용하면 코드를 사용하지 않고 끌어서 놓기를 수행하고 화면에서 웹사이트의 모양과 느낌을 사용자 지정할 수 있습니다. Elementor의 위젯 목록에는 회전 목마에서 Google 지도, 위젯에 이르기까지 모든 것이 포함되어 있습니다.
WordPress에서 기본 테마를 변경하는 방법

WordPress와 함께 제공되는 테마를 변경하려면 쉽게 변경할 수 있습니다. 모양 > 테마로 이동하여 새 테마 를 추가할 수 있습니다. 원하는 경우 다른 테마에 대한 공식 리포지토리를 탐색할 수도 있습니다. 찾았으면 설치를 클릭하기만 하면 됩니다.
워드프레스는 2003년 워드프레스 클래식 테마 출시와 함께 처음 등장했습니다. 2010년부터 매년 WordPress는 새로운 테마를 출시했습니다. 매년 새로운 트렌드를 주도하는 기능이 기본 테마에 추가됩니다. 무료임에도 불구하고 사용자가 적은 것으로 보입니다. WordPress Repository에서는 거의 10,000개의 테마를 다운로드하고 방대한 테마 컬렉션을 탐색할 수 있습니다. 두 번째 옵션은 검색 테마 상자를 클릭하는 것입니다. 선택한 테마 이름 앞에는 'name-your-default-theme'이 와야 합니다.
결과적으로 테마를 다중 사이트 네트워크에서 기본값으로 사용할 수 있습니다. Divi는 수백 개의 고품질 템플릿이 있는 올인원 반응형 WordPress 테마입니다. 1월 25일, 최신 WordPress 기본 테마인 Twenty Twenty Two가 WordPress 코어 버전 5.9용으로 출시되었습니다. wp-settings.php 라인 앞에 아래 코드를 입력하면 WordPress의 기본 테마를 설정할 수 있습니다. 테마를 업데이트해야 하는 것은 아닙니다. 그러나 최신 기능을 사용하고 웹사이트를 보안 위협으로부터 보호하려면 그렇게 해야 합니다. 다양한 기능과 사용자 정의 옵션이 있는 보다 전문적인 웹사이트를 원한다면 WordPress의 기본 테마가 아닌 테마를 사용해야 합니다.
WordPress 테마를 삭제하는 방법
WordPress 테마를 사용하지 않는 경우 웹사이트의 대시보드로 이동하여 "테마"를 선택합니다. WordPress 테마를 사용하지 않고도 쉽게 테마를 삭제할 수 있습니다. 다음 페이지에서 웹사이트에 설치된 모든 테마 목록을 찾을 수 있습니다. 테마 옆에 있는 "삭제" 버튼을 클릭하여 테마를 제거할 수 있습니다.

기본 테마 색상

기본 테마 색상은 다른 색상이 지정되지 않은 경우 페이지 배경에 적용되는 색상입니다. 색상은 설정 메뉴에서 사용자가 변경할 수 있습니다.
Chakra 기본 테마는 Tailwind CSS를 기반으로 하는 테마를 기반으로 하지만 필요에 따라 조정할 수 있습니다. 차크라 UI의 색상과 스타일은 모두 Styled System Theme Specification 을 기반으로 합니다. 색상을 조정할 수 있도록 Theme.colors를 프로젝트에 추가해야 합니다. 이러한 팔레트는 Themera, Smart Swatch, Coolors 또는 Palx와 같은 도구를 사용하여 생성할 수 있습니다. 타이포그래피 옵션을 구성하려면 '@chakra-ui/react'의 'extendTheme' 또는 'Menlo-Fonts' 테마의 '@menlo-Fonts' import'monospace'를 사용하세요. * 색상이 사용되었습니다. 이 글꼴에는 system-ui, sans-size, 제목 Georgia, serif, mono: Menlo, monospace, mono 및 fontSize: 4XL인 본문과 머리글이 있습니다. 일반 브라우저의 간격 단위는 0.25rem이며 4로 변환됩니다. ×4.
40px의 간격을 얻으려면 4로 나누십시오. 그 지점에서 구성 요소에 통합해야 합니다. 크기 키를 사용하여 구성 요소 전체 크기를 설정할 수 있습니다. 부드러운 모서리 반경 값 세트는 Chakra의 반경 키로 정의됩니다. component:는 빈 div가 1rem 또는 16p13으로 설정되고 높이가 0.75rem 또는 1280p로 설정된 체크박스 구성요소입니다. extendTheme 함수를 사용하여 특정 테마 구성 속성 을 수정할 수 있습니다.
텍스트 선택 색상 사용자 지정 하이라이트 색상

대부분의 웹 브라우저에서 텍스트 선택 색상 을 쉽게 변경할 수 있습니다. 브라우저 설정으로 이동하여 "모양" 섹션을 찾으십시오. 거기에서 텍스트 선택 색상을 원하는 색상으로 변경할 수 있습니다.
Windows 11에서 하이라이트 색상 을 어떻게 변경합니까? reg를 입력하여 검색 상자에서 레지스트리 편집기에 액세스할 수 있습니다. 사용할 수 있는 키는 다음과 같습니다. 오른쪽에 있는 Hilight를 더블 클릭하면 접근할 수 있습니다. 그것을 클릭하면 문자열을 편집할 수 있는 새 창으로 이동합니다. 값 데이터 버튼을 클릭하면 웹 사이트에서 RGB 번호를 입력합니다.
Windows 11/10에서 검색 상자로 이동하여 강조 표시된 텍스트의 색상 변경을 선택하고 레지스트리 편집기 열기로 이동하여 강조 표시된 텍스트의 색상 변경을 선택하십시오. 사용할 핵심은 다음과 같습니다. HilightText 텍스트를 읽으려면 오른쪽으로 이동하여 두 번 클릭합니다. 문자열 편집 대화 상자가 표시됩니다. 색상을 나타내는 RGB 숫자인 세 자리 숫자를 값 데이터 섹션에 입력합니다.
Microsoft Word에서 텍스트를 강조 표시하는 방법
"서식" 리본에서 "강조 표시" 탭을 열고 "텍스트 강조 표시" 버튼을 클릭하여 문자 메시지를 강조 표시하십시오. "텍스트 강조 표시" 대화 상자에서 색상, 강도 및 스타일을 포함한 강조 속성을 선택할 수 있습니다.
