WordPress에서 글꼴을 변경하는 방법
게시 됨: 2022-09-11WordPress에서 글꼴을 변경하는 방법에 대한 소개를 원한다고 가정: WordPress의 가장 좋은 점 중 하나는 웹사이트에서 글꼴을 쉽게 변경할 수 있다는 것입니다. WordPress 대시보드의 모양 > 글꼴 섹션으로 이동하면 됩니다. 여기에서 웹사이트의 새 글꼴을 선택할 수 있습니다. 웹사이트의 글꼴을 더 많이 제어하려면 Easy Google Fonts 와 같은 WordPress 플러그인을 설치할 수 있습니다. 이 플러그인을 사용하면 제목, 단락 및 메뉴와 같은 웹사이트의 특정 요소에 대한 글꼴을 변경할 수 있습니다. 따라서 전체 웹 사이트의 글꼴을 변경하거나 특정 요소의 글꼴을 변경하려는 경우 WordPress를 사용하면 쉽게 변경할 수 있습니다.
웹사이트에서 타이포그래피를 변경하는 것만으로도 모든 것이 달라질 수 있습니다. 각 글꼴에는 고유한 스타일이 있으며 해당 글꼴이 나타내는 문자와 숫자로 구분됩니다. MS Word 또는 Google 문서도구의 텍스트를 굵게, 기울임꼴 또는 굵게 기울임꼴로 쉽게 변경할 수 있습니다. 웹 글꼴 을 제대로 표시하려면 4가지 유형의 파일을 사용해야 합니다. TrueType 파일은 EOT 파일, HTML 파일, WOFF 파일 및 SVG 파일로 구성됩니다. 원하는 글꼴을 선택하여 로컬 시스템에서 호스팅되는 글꼴에 액세스할 수 있습니다. 웹사이트는 웹에 안전한 글꼴을 사용하기 때문에 사용하는 브라우저에 관계없이 동일하게 보입니다.
시스템을 사용하기 위해 아무것도 다운로드하거나 설치할 필요가 없습니다. Font Awesome을 사용하려면 페이지의 >head> 섹션에 다음 코드 줄을 포함해야 합니다. 글꼴 크기를 조정하여 아이콘의 색상이나 크기를 변경할 수 있습니다. 데모에서는 Brizy 및 Elementor와 같은 페이지 빌더에 이어 Gutenberg의 기본 편집기를 사용하는 방법을 보여줍니다. 게시물 또는 페이지로 이동하여 Elementor를 클릭하여 편집하려는 게시물 또는 페이지의 글꼴을 변경합니다. 스타일 탭을 선택하여 글꼴을 변경할 수도 있습니다. Elementor를 사용하여 페이지를 만들 때 페이지 빌더를 사용하여 텍스트를 편집할 수 있습니다.
다양한 글꼴, 크기, 두께, 줄 높이, 간격 및 기타 옵션을 사용할 수 있습니다. 글꼴 플러그인 을 사용하면 코드를 입력하지 않고도 WordPress에서 글꼴을 쉽게 변경할 수 있습니다. WordPress 사용자 정의 도구를 사용하여 실시간으로 변경 사항을 미리 볼 수도 있습니다. 제목 및 단락과 같은 Easy Google Fonts 플러그인의 기본 요소를 변경하는 것은 간단합니다. 컨테이너 이름을 확인하려면 글꼴을 마우스 오른쪽 버튼으로 클릭하고 웹 페이지를 로드하기만 하면 됩니다. 마음에 들면 코드를 작성하지 않고도 WordPress 사이트에 있는 모든 요소의 글꼴을 변경할 수 있습니다. CSS를 사용하여 WordPress의 글꼴을 변경하는 것은 WordPress 사용자 정의 프로그램을 사용하는 것처럼 실행 가능한 옵션입니다.
요소 또는 페이지 빌더는 페이지 빌더를 사용하여 글꼴을 사용자 정의하는 방법을 시연하는 데 사용됩니다. 귀하는 귀하의 웹사이트에서 Google 글꼴 또는 기타 외부 글꼴을 사용할 수 없습니다. 브라우저는 사용자가 Google 또는 글꼴 호스트에서 페이지에 도착하는 즉시 글꼴 사본을 요청해야 합니다. 요청이 이루어지면 브라우저가 더 열심히 작업해야 하므로 페이지 로드가 느려집니다. 글꼴을 로컬로 호스팅하면 브라우저에서 추가 작업을 수행할 필요 없이 글꼴 파일 을 다운로드할 수 있습니다. 일반 글꼴을 호스팅할 수 있는 것처럼 Google 글꼴을 WordPress에서 로컬로 호스팅할 수 있습니다. 무료 도구를 사용하여 WordPress 사이트에 필요한 CSS 코드를 생성할 수 있습니다.
Astra 테마를 사용하면 나만의 Google 글꼴을 호스팅할 수 있습니다. 사이트에서 글꼴을 변경할 수 없는 경우 이러한 글꼴을 사용할 수 있습니다. 더 인기 있는 WordPress 글꼴 플러그인 중 일부를 자세히 살펴보겠습니다. 사용자 정의 글꼴을 사용하면 WordPress 사이트에 사용자 정의 글꼴 파일 을 쉽게 추가할 수 있습니다. Astra 테마, Beaver Builder 및 Elementor를 사용하면 플러그인으로 페이지를 만들 수 있습니다. WP Google 글꼴을 사용하여 Google의 무료 고품질 글꼴을 웹사이트에 빠르고 쉽게 추가할 수 있습니다. 대문자로 된 단어를 사용하면 잘 작동하지만 전체 텍스트를 대문자로 쓰면 효과가 없습니다.
단일 페이지가 있는 경우 글꼴을 최소로 유지하십시오. 글꼴을 많이 사용하면 프로답지 않게 보입니다. 헤더에 있는 모든 요소의 글꼴을 변경하는 것 외에도 헤더 디자인을 변경할 수 있습니다. 워드프레스 커스터마이저를 사용하면 실시간으로 글꼴을 미리 볼 수 있습니다. 귀하의 웹사이트에는 귀하의 스타일에 맞는 서체가 있어야 합니다. WordPress를 사용하면 글꼴을 변경하고 필요에 따라 웹 사이트의 모양을 간단하게 사용자 지정할 수 있습니다. Google 글꼴 및 Roboto 글꼴을 포함하여 WordPress 글꼴 을 변경하는 여러 방법을 다루었습니다.
style 속성을 사용하여 HTML에서 텍스트의 글꼴을 변경할 수 있습니다. 인라인 스타일은 style 속성을 사용하여 정의됩니다. 이 속성은 CSS 속성 font -family, 크기, 스타일 및 기타 속성을 지정하는 데 사용됩니다. HTML5는 Font> 태그를 지원하지 않기 때문에 CSS 스타일을 사용하여 글꼴을 변경합니다.
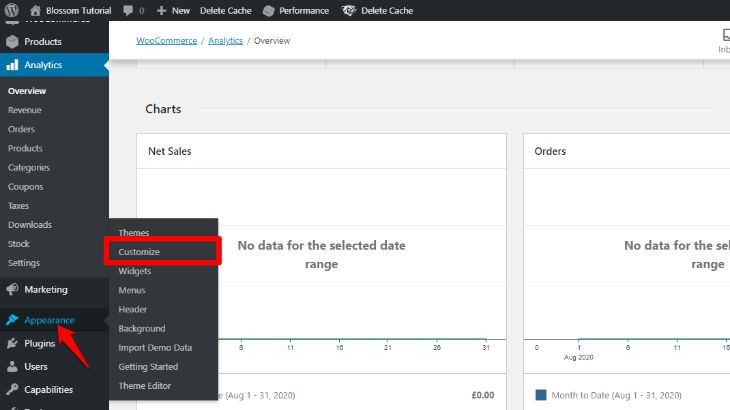
원하는 글꼴을 결정했으면 WordPress 대시보드에 로그인하여 글꼴을 변경하세요. 인터페이스 왼쪽에 나타나는 "사용자 정의" 버튼을 클릭하여 설정을 조정합니다. 상단에서 사이트 제목과 로고에 대한 링크를 찾을 수 있습니다. 헤더의 텍스트와 글꼴 모음이 여기에 표시되어야 합니다.
문서의 크기를 변경하려면 html-size 속성을 추가하십시오. 크기의 백분율 값은 상대적 또는 절대적 용어로 글꼴이 표시하는 공간의 양에 할당됩니다. font.tags 태그를 닫을 때 /font> 태그를 사용하여 일반 텍스트 크기로 돌아갑니다.
WordPress에서 글꼴과 크기를 어떻게 변경합니까?
 크레딧: bloomthemes.com
크레딧: bloomthemes.com이것은 기본 WordPress 블록 편집기를 사용하여 쉽게 달성할 수 있는 옵션입니다. 단락 블록을 클릭하고 오른쪽 메뉴에서 '타이포그래피'를 선택하여 단락 블록의 글꼴 크기를 변경할 수 있습니다. 드롭다운 메뉴를 사용하면 작게, 보통, 중간, 크게, 거대 중에서 선택할 수 있습니다.
글꼴 크기를 변경하는 방법을 알면 WordPress를 사용하여 훨씬 쉽게 설정할 수 있습니다. 적절한 헤더 크기를 사용하면 즉시 방문자 앞에 표시됩니다. 클래식 편집기를 사용하는 경우 페이지 하단의 '단락'을 클릭하여 제목 글꼴을 변경할 수 있습니다. 이 페이지 빌더로 만든 페이지는 더 쉽게 편집할 수 있습니다. 테마 설정에서 글꼴 크기를 변경할 수 없는 경우 사용자 정의 CSS가 더 나은 옵션일 수 있습니다. 이 방법은 앞의 방법과 달리 더 어렵습니다. 몇 줄의 코드를 추가해야 합니다.
테마 개발자에게 문의하거나 문서를 먼저 검토해야 합니다. 플러그인을 통해 WordPress에서 글꼴 크기를 변경할 수 있습니다. 기존 프로그램 세트를 새 플러그인으로 업데이트할 수 있습니다. 로드되는 페이지 수가 증가하여 페이지당 코드를 로드하는 데 시간이 더 오래 걸립니다. WordPress의 글꼴 크기를 변경하는 것이 가장 환경 친화적이고 안전한 방법입니다.
WordPress 사이트에서 글꼴을 변경하는 방법
모양 메뉴를 사용하여 기본 또는 헤더와 같이 사용하는 사용자 정의 글꼴을 변경할 수 있습니다. 또는 사용자 정의 글꼴 이름 오른쪽에 있는 X를 클릭하여 테마의 기본 글꼴 을 변경할 수 있습니다. 커스터마이저에서 CSS를 편집하기만 하면 크기를 늘릴 수 있습니다. 모양 사용자 정의 타이포그래피에서 다른 사전 설정 크기를 선택하여 헤더의 글꼴 크기를 변경할 수 있습니다. 헤더 위의 블록 메뉴에는 헤더 태그 H2를 변경하기 위한 버튼이 있습니다.

웹 페이지의 글꼴을 어떻게 변경합니까?
웹 페이지의 글꼴을 변경하려면 해당 페이지의 HTML 코드에 액세스해야 합니다. HTML 코드에 액세스하면 코드를 편집하여 글꼴을 변경할 수 있습니다.
이 게시물에서는 몇 줄의 코드만 사용하여 사이트의 글꼴을 변경하는 방법을 보여줍니다. HTML의 글꼴 유형을 CSS로 변경하기만 하면 CSS font-family 속성이 필요합니다. 인라인 CSS를 사용하면 HTML과 CSS가 HTML 문서의 본문 섹션에 배치됩니다. 대부분의 개발자는 이것이 HTML에서 글꼴 을 변경하는 가장 편리한 방법이라고 생각합니다. 더 이상 각 태그에 대해 별도의 스타일 규칙이 필요하지 않습니다. CSS 선택기를 사용하여 주어진 유형의 요소를 모두 선택하여 이를 수행할 수 있습니다. CSS font-size 속성은 HTML에서 글꼴 크기를 조정하는 데 사용할 수 있습니다.
CSS color 속성을 사용하여 HTML 글꼴의 색상을 변경할 수 있습니다. 값을 원하는 대로 설정한 다음 속성에 삽입할 수 있습니다. 그런 다음 이 스타일 속성을 단락, 제목, 버튼 또는 스팬 태그와 같은 HTML 요소에 추가합니다. 결과적으로 CSS를 사용하여 단락의 글꼴 색상을 Lorax 주황색으로 변경합니다. 웹 디자인 기술을 사용하여 글꼴의 유형, 크기 및 색상을 변경할 수 있습니다. 이것은 div 태그에 요소를 래핑하고 CSS 선택기를 사용하여 스타일을 지정하여 수행할 수 있습니다. div는 단순히 페이지를 섹션으로 나누는 데 사용할 수 있는 일반 요소입니다.
찾아보기에서 엉망인 글꼴을 수정하는 방법
여러 요인으로 인해 브라우저의 글꼴이 정렬되지 않은 것처럼 보일 수 있습니다. 낮은 DPI 디스플레이를 사용하거나 화면 해상도가 평소보다 낮은 경우와 같이 브라우저에서 글꼴 크기를 조정하여 화면 해상도를 수용하려고 할 수 있습니다. 그것들은 당신에게 익숙하더라도 제자리에 있지 않은 것처럼 보일 수 있습니다.
브라우저에서 익숙한 글꼴을 표시하는 데 문제가 있는 경우 확대/축소 수준을 재설정해 보십시오. 확대/축소 재설정 옵션은 Ctrl+0(제어 키를 누른 상태에서 빼기 키를 누름)을 누르거나 제어 키를 누른 상태에서 더하기 키를 눌러 사용할 수 있습니다.
작동하지 않으면 확대/축소를 클릭하여 텍스트를 확대할 수 있습니다. 더하기 키를 누른 상태에서 IN 버튼(Ctrl++)을 몇 초 동안 누르고 있을 수 있습니다. 이제 대부분의 브라우저에서 이 기능을 사용할 수 있습니다.
WordPress 한 페이지에서 글꼴 변경
모양으로 이동하여 사용하는 사용자 정의 글꼴을 변경할 수 있습니다. 테마의 기본 글꼴로 되돌리려면 사용자 정의 글꼴 이름 오른쪽에 있는 X를 선택합니다.
이 섹션에서는 WordPress 템플릿의 기본 글꼴을 전역적으로 변경하는 방법을 배웁니다. 글꼴 변경 사항을 사이트의 모든 부분에 적용할 수 있도록 해당 테마의 CSS를 편집해야 합니다. 다음 기사는 WordPress의 Twenty Twenty 테마를 기반으로 하지만 지침은 다른 모든 WordPress 테마에 적용됩니다. 글꼴을 사용하려면 먼저 코드 검사를 받아야 합니다. Google 글꼴이 작동하려면 HTML 코드에 API 참조를 포함해야 합니다. WebSafe 글꼴은 인터넷 브라우저 호환성과 관련하여 가장 신뢰할 수 있습니다. 글꼴 변경이 나타나지 않으면 브라우저 캐시를 지워야 할 수 있습니다.
게시물 또는 페이지의 글꼴을 변경하는 방법
게시물 또는 페이지의 글꼴을 변경하려면 해당 게시물 또는 페이지를 열고 "글꼴" 섹션으로 이동합니다. 여기에서 다양한 글꼴을 선택하고 글꼴 크기와 두께를 설정할 수 있습니다.
글꼴 변경 WordPress CSS
WordPress 사이트의 글꼴을 변경하려면 CSS 파일을 편집해야 합니다. CSS 파일은 웹사이트의 스타일을 담당하므로 글꼴을 변경하려면 CSS 파일을 편집해야 합니다. CSS 파일을 직접 편집하거나 플러그인을 사용하여 CSS 파일을 관리할 수 있습니다.
WordPress 테마는 글꼴을 어떻게 사용합니까? 글꼴에 대한 WordPress Codex 게시물은 테마 작동 방식을 설명합니다. 기본 Twenty Fifteen 테마의 경우 여러 테마 영역에서 하나의 글꼴을 사용할 수 있습니다. 글꼴을 선택하는 것은 어려울 수 있지만 주의해야 할 사항 목록의 맨 위에 있어야 합니다. 게시물 본문에 사용된 글꼴을 변경하는 것은 본문의 글꼴 스타일 이 정의된 위치에 따라 다릅니다. 일부 테마에는 많은 글꼴이 필요하기 때문에 관련 코드를 찾기가 어려울 수 있습니다. WhatFont는 무료로 다운로드해야 합니다(Google 크롬에서만 사용할 수 있음).
웹사이트를 방문하면 로그인한 파란색 아이콘이 표시됩니다. 이 아이콘을 사용하면 편집할 요소를 선택할 수 있습니다. CSS Hero를 사용하면 게시물 제목의 글꼴을 변경하고 크기를 늘리고 배경색과 여백을 추가할 수 있습니다. 변경 사항이 발생하는 대로 확인할 수 있으며 이는 매우 좋은 기능입니다.
사용자 정의 글꼴로 WordPress 사이트를 돋보이게 만드십시오.
WordPress는 웹사이트에서 글꼴, 크기 및 텍스트 스타일을 쉽게 변경할 수 있는 인기 있는 콘텐츠 관리 시스템입니다. 개별 단어, 특정 문장, 헤드라인, 전체 단락 및 개별 문장은 물론 전체 텍스트 페이지의 글꼴도 변경할 수 있습니다.
워드프레스 글꼴
워드프레스는 웹사이트나 블로그를 처음부터 만들거나 기존 웹사이트를 개선할 수 있는 콘텐츠 관리 시스템(CMS)입니다. WordPress의 주요 기능 중 하나는 유연성입니다. 간단한 블로그나 복잡한 웹사이트에 사용할 수 있습니다. WordPress는 또한 수백만 개의 웹사이트를 지원하는 세계에서 가장 인기 있는 CMS 중 하나입니다.
다음 테마 중 하나를 사용하는 경우 글로벌 스타일을 사용하여 사이트의 글꼴을 변경할 수 있습니다. 두 가지 유형의 글꼴이 있습니다: 제목 및 기본 글꼴. 게시를 클릭하여 새 글꼴 쌍을 저장하거나 재설정을 클릭하여 변경 사항을 되돌리면 전역 스타일 메뉴에 액세스할 수 있습니다. 사용자 정의 글꼴을 선택한 후에는 원하는 만큼 자주 변경할 수 있습니다. 제목 또는 기본 글꼴의 크기는 변경하려는 각 글꼴에 대해 아래 및 오른쪽에 있는 크기 옵션을 선택한 다음 드롭다운 메뉴를 클릭하여 변경할 수 있습니다. 사용자 정의 CSS를 사용하여 전역 기본 글꼴 크기를 변경할 수 있습니다. 플러그인을 테스트한 후 폐기하기로 결정했다면 플러그인 목록을 깨끗하게 유지하기 위해 플러그인을 비활성화/삭제해야 합니다. 외부 Typekit.com 계정은 WordPress.com 블로그 또는 웹사이트에 연결할 수 없습니다. 사용자 지정 프로그램을 사용하여 특정 글꼴 이 특정 언어에서 작동하는지 테스트하는 것이 가장 좋습니다.
WordPress Elementor에서 글꼴을 변경하는 방법
WordPress Elementor에서 글꼴을 변경하려면 요소 설정으로 이동하여 "Typography" 탭을 클릭합니다. 거기에서 글꼴 패밀리, 크기, 두께 및 스타일을 선택할 수 있습니다.
기본 글꼴은 일관성을 유지하고 편집이 원활하게 실행되도록 하는 지능적인 방법입니다. 글꼴은 조각을 읽을 시간을 알려줄 수 있습니다. 이 기사의 목표는 Elementor에서 Heading 위젯과 Text Editor 위젯에 대한 기본 글꼴을 변경하는 방법을 보여주는 것입니다. 다음 단계에서는 Elementor의 제목 및 텍스트 편집기 위젯에서 기본 글꼴을 변경하는 방법을 안내합니다. 세 가지 옵션 중 하나를 선택하여 텍스트 색상, 단어의 문자 수 또는 단락 간격을 변경할 수 있습니다. 사이트 설정 패널에 추가된 제목 위젯을 클릭하여 변경 사항을 확인할 수 있습니다.
Elementor 사이트 설정: 디자인 시스템 > 전역 글꼴
위젯 패널의 디자인 시스템에서 전역 글꼴을 변경할 수 있습니다. Elementor에 사용할 글꼴을 선택한 후 '적용'을 클릭합니다.
