WordPress 테마의 글꼴을 변경하는 방법
게시 됨: 2022-10-20WordPress 테마의 글꼴을 변경하려면 몇 가지 방법이 있습니다. 한 가지 방법은 테마 설정에서 글꼴을 변경하는 것입니다. 또 다른 방법은 CSS에서 직접 글꼴을 변경하는 것입니다. 마지막으로 플러그인을 사용하여 글꼴을 변경할 수 있습니다.
여러 WordPress 테마에는 변경할 수 있는 내장 글꼴이 포함되어 있지만 다른 테마는 더 유연합니다. 무료 플러그인을 사용하여 테마에 더 많은 글꼴 옵션을 추가할 수도 있습니다. 이 기사의 첫 번째 섹션에서는 예제로 사용할 수 있는 유연한 Neve 테마에 대한 개요를 제공합니다. 이 단원에서는 각 콘텐츠의 기본 WordPress 글꼴을 변경하는 방법과 WordPress 편집기를 사용하여 변경하는 방법을 배웁니다. WordPress 테마에서 더 많은 글꼴 옵션을 원하면 플러그인을 사용할 수 있습니다. 워드프레스 테마용 무료 앱인 Easy Google Fonts 를 사용하면 600개 이상의 글꼴 중에서 선택할 수 있습니다. 이 단계에서는 기본 Twenty Twenty One 테마로 전환한 다음 더 많은 글꼴 옵션을 추가할 수 있도록 플러그인을 구성합니다.
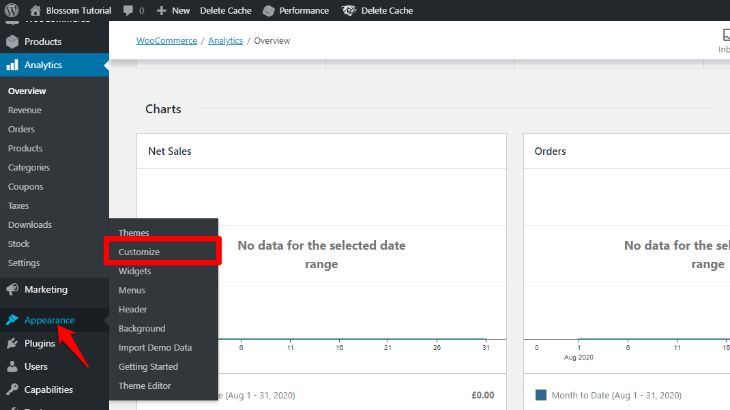
모양으로 이동하여 WordPress 대시보드를 사용자 정의하십시오. 이제 다양한 크기와 스타일의 웹사이트 콘텐츠에 Google 글꼴을 사용할 수 있습니다. 사이트의 새 글꼴을 선택하면 실시간 미리보기를 볼 수 있어야 합니다. 게시 버튼을 클릭하면 새 글꼴을 다운로드할 수 있습니다. 유연한 테마가 이미 있는 경우 WordPress 사용자 지정 프로그램을 사용하여 테마의 기본 제공 타이포그래피 옵션을 사용할 수 있습니다. Easy Google 글꼴 플러그인은 사이트에 600개 이상의 글꼴을 추가할 수 있는 무료 도구입니다. 우리 가이드는 WordPress 테마를 사용하여 맞춤형 브랜드 웹사이트를 만드는 방법을 알려줍니다.
모양 탭에서 '편집기'를 선택하여 테마 편집기를 찾을 수 있습니다. 각 페이지 하단에는 테마에 대한 CSS 스타일 시트가 있습니다. 글꼴은 여기에서 정의됩니다. 대부분의 경우 각 글꼴 유형에 따라 웹사이트의 여러 영역에 사용할 글꼴을 선택해야 합니다.
WordPress 테마의 글꼴을 어떻게 변경합니까?

사용하는 사용자 정의 글꼴 을 변경하려면 모양 > 사용자 정의 > 글꼴로 이동하여 다른 기본 또는 머리글을 선택하십시오. 또는 사용자 정의 글꼴 이름 옆에 있는 X를 클릭하여 테마의 기본 글꼴을 변경할 수 있습니다.
웹사이트의 텍스트 글꼴은 디자인과 브랜드 아이덴티티 모두에서 중요한 측면입니다. WordPress 사이트의 글꼴은 표시 및 느낌에 큰 영향을 미칩니다. 이 튜토리얼에서는 다섯 가지 방법으로 WordPress에서 글꼴을 변경하는 방법을 살펴보겠습니다. 사이트가 Twenty Twenty-Two와 같은 블록 기반 WordPress 테마로 구축된 경우 전체 사이트 편집기를 사용하여 글꼴을 변경할 수 있습니다. 시작하려면 드롭다운 메뉴에서 원하는 글꼴 모음 의 요소를 선택하기만 하면 됩니다. Easy Google Fonts와 같은 WordPress 플러그인을 사용하여 WordPress 글꼴을 변경할 수도 있습니다. Easy Google Fonts는 600개 이상의 Google 글꼴을 사이트에 추가할 수 있는 무료 WordPress 플러그인입니다.
WordPress용 SeedProd 랜딩 페이지 및 테마 빌더 플러그인은 사용자 정의 WordPress 테마를 생성하고 드래그 앤 드롭 빌더를 제공하는 데 가장 적합합니다. WordPress 테마 빌더는 코드 없이 사용자 정의 테마를 만들 수 있는 강력한 도구입니다. 이러한 도구는 사이트의 다양한 요소의 글꼴을 변경하는 데 사용할 수 있습니다. 계속하려면 페이지 상단의 '테마' 버튼을 클릭하세요. SeedProd에 사용할 수 있는 다양한 템플릿이 있습니다. WordPress 테마의 요구 사항에 맞게 각 템플릿을 사용자 지정할 수도 있습니다. 수동으로 테마 템플릿을 추가할 수도 있습니다.
콘텐츠 편집기를 사용하여 글꼴 모양을 변경할 수 있습니다. 게시물을 편집하거나 추가하여 WordPress 콘텐츠 편집기를 만들 수 있습니다. '타이포그래피' 섹션을 보려면 오른쪽의 '설정' 탭을 클릭하세요. 드롭다운 메뉴를 클릭하기만 하면 글꼴 스타일을 변경할 수 있습니다. 또한 글꼴 크기 를 변경하고, 대소문자를 추가하고, 색상을 변경하고, 단락 시작표시문자를 선택하는 등의 작업을 수행할 수 있습니다.
HTML 문서의 글꼴은 다양한 방법으로 변경할 수 있습니다. 스타일은 일반적으로 기본 속성으로 사용됩니다. 속성은 요소의 인라인 스타일을 지정합니다. 이 속성은 CSS 속성 font-family, font-size 및 font-style이 있는 HTML *p> 태그와 함께 사용됩니다.
HTML5는 *Font* 태그를 지원하지 않으므로 CSS 스타일을 사용하여 글꼴 스타일을 변경해야 합니다. 각 단락 블록을 클릭한 다음 오른쪽 메뉴에서 '설정'을 선택하여 각 단락 블록의 글꼴 크기를 선택할 수도 있습니다. 드롭다운 메뉴를 사용하면 작은 것부터 큰 것까지 다양한 크기를 선택할 수 있습니다.

WordPress에서 글꼴을 변경하는 방법
모양으로 이동하여 WordPress 사용자 정의 글꼴 의 글꼴을 사용자 정의할 수 있습니다. 제목과 본문에 사용할 글꼴을 선택할 수도 있습니다.
WordPress에서 사용자 정의 글꼴을 어떻게 변경합니까?
WordPress에서 사용자 정의 글꼴을 변경하려면 테마 옵션 페이지에 액세스한 다음 타이포그래피 탭을 클릭해야 합니다. 여기에서 웹사이트의 새 글꼴을 선택할 수 있습니다.
웹사이트의 타이포그래피는 디자인과 브랜딩 모두에 적합해야 합니다. 사이트의 다른 요소와 마찬가지로 글꼴은 방문자가 귀하를 인식하는 방식에 중요합니다. WordPress가 제공하는 유연성으로 인해 이 기능도 사용자 지정할 수 있습니다. WordPress에서 글꼴 사용에 대해 알아야 할 모든 것을 다룹니다. 웹사이트의 서체에 대한 독자의 경험은 서체 디자인과 직접적인 관련이 있습니다. WordPress 개발자는 여러 글꼴 서비스를 사용할 수 있습니다. 가장 인기 있는 글꼴 중 하나인 Google 글꼴은 거의 1,000가지에 달하는 다양한 글꼴을 제공합니다.
또한 사용자 정의 텍스트를 입력하고 글꼴 크기를 변경할 수 있습니다. 사용자 정의 글꼴 은 다양한 방법으로 WordPress 사이트에 추가할 수 있습니다. 글꼴과 스타일을 많이 사용하는 경우 사이트를 로드하는 속도가 느려지거나 빨라질 수 있습니다. 각 방법의 장단점은 아래에 설명되어 있으며 설정에 따라 어떤 방법이 적합한지 결정해야 합니다. WordPress 사이트에 사용자 정의 글꼴을 추가하는 몇 가지 옵션이 있습니다. 이 기능을 사용하여 콘텐츠, 제목 및 버튼/입력의 서체를 변경할 수 있습니다. 마찬가지로 WordPress에서 무엇이든 변경하면 자동으로 편집기로 업데이트됩니다.
WordPress 사이트에서 사용자 정의 글꼴이 제대로 작동하도록 하는 데 어려움이 있는 경우 몇 분 동안 디버깅을 시도할 수 있습니다. 이 외에도 WordPress 플러그인을 사용하여 사용자 정의 글꼴을 만들 수 있습니다. GDPR 문제로 인해 Google 서버에서 글꼴을 가져오는 것은 좋은 생각이 아닐 수 있습니다. 대신 사용 가능한 옵션 중 하나를 사용하여 글꼴 파일을 로컬에 저장하는 방법을 찾을 수 있습니다. 글꼴은 자신의 웹사이트에서 호스팅할 수 있으며 웹 브라우저를 사용하는 방문자에게 제공될 수 있습니다. 이를 수행하려면 먼저 해당 글꼴을 가져와야 합니다. 다른 글꼴은 다양한 제공업체에서 다운로드할 수 있습니다.
하위 테마의 글꼴이라고 표시된 디렉토리에 파일을 보관할 수 있습니다. 사용자 정의 글꼴은 다양한 WordPress 기능을 통해 WordPress에 추가됩니다. 스크립트에는 두 가지 유형이 있습니다. 하나는 스타일 시트 편집용이고 다른 하나는 스크립트 추가용입니다. 특정 사용자 정의 글꼴 은 원래 생성된 방식에 따라 사용할 수 있습니다. Google 글꼴은 최근 WordPress에서 글꼴 연결 구문을 업데이트했습니다. 방문자가 Google에서 글꼴을 다운로드하면 방문자의 IP 주소가 회사와 공유되며 이 정보는 거의 확실하게 미국 서버에 전달됩니다. 이는 새로운 유럽 연합(EU)의 GDPR 규정 때문에 문제가 됩니다.
이 문제를 처리하기 위한 세 가지 옵션이 있습니다. 편집기를 위한 스타일 시트를 만드는 것은 또 다른 단계입니다. Style-editor.css는 루트 디렉토리에 있는 활성 테마 폴더의 일부로 포함됩니다. 즉, 파일이 동일한 이름의 파일과 동일한지 확인하려면 파일을 적절한 위치에 포함해야 합니다. 이제 WordPress 타이포그래피가 구성되는 방식을 완전히 제어할 수 있습니다.
사용 가능한 글꼴이 다양하기 때문에 어떤 글꼴을 선택해야 하는지 파악하기 어려울 수 있습니다. 다행히도 솔루션이 있습니다. 이 기사 전체에서 단락, 헤더 태그 등을 포함하여 웹 사이트의 각 요소의 글꼴을 변경하는 방법을 보여줍니다.
시작하려면 웹사이트에서 타이포그래피 > 기본 타이포그래피로 이동하십시오. 사이트에 있는 모든 단일 요소의 글꼴을 변경할 수 있습니다. 다음으로 헤더 태그를 차례로 살펴보겠습니다.
단락 설정에서 단락의 글꼴을 변경할 수 있습니다. 이 섹션에서는 글꼴 크기를 변경할 수도 있습니다.
헤더 태그의 설정으로 이동하여 원하는 글꼴을 선택하여 헤더 태그의 글꼴을 변경할 수도 있습니다.
모든 웹사이트 구성 요소의 글꼴 변경을 마쳤으면 변경 사항을 저장할 차례입니다. 이것은 타이포그래피 상단에 있는 "저장됨" 버튼을 클릭하여 수행할 수 있습니다. 이러한 변경의 결과로 페이지를 저장하고 다시 로드할 수 있습니다. 당신의 승리는 충분히 가치가 있습니다. 웹사이트에서 사용하는 글꼴은 그에 따라 맞춤설정됩니다.
WordPress에 글꼴을 수동으로 추가하려면 어떻게 합니까?
사용자 정의 글꼴은 테마에 해당하는 파일 편집, 이미지 업로드, 글꼴 직접 업로드의 세 가지 방법으로 WordPress에 업로드할 수 있습니다. 글꼴은 테마 폴더에 있어야 합니다. WordPress 사용자 정의 글꼴 플러그인을 사용하면 보다 전문적인 모양을 얻을 수 있습니다.
