Grow Pro WordPress 테마의 글꼴을 변경하는 방법
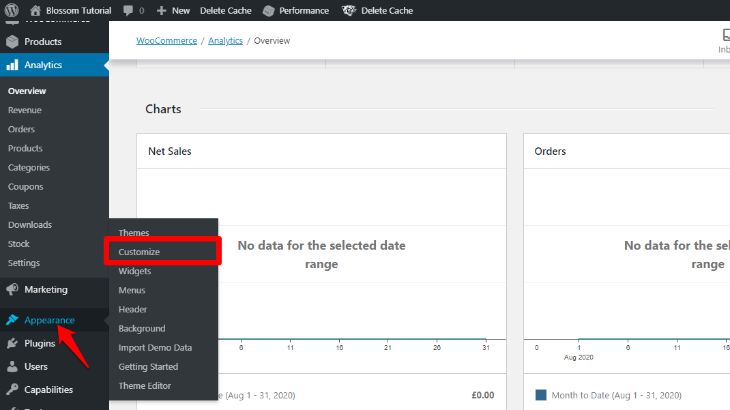
게시 됨: 2022-10-20Grow Pro WordPress 테마 의 글꼴을 변경하려면 몇 가지 방법이 있습니다. 이 기사에서는 사용자 정의 프로그램을 사용하여 Grow Pro WordPress 테마의 글꼴을 변경하는 방법과 WordPress 편집기를 사용하여 글꼴을 변경하는 방법을 보여줍니다.
많은 WordPress 테마에 글꼴 옵션이 포함되어 있지만 일부 테마는 다른 테마보다 더 반응이 좋습니다. 무료 플러그인 외에도 다양한 글꼴로 모든 테마를 사용자 지정할 수 있습니다. 이 첫 번째 섹션에서는 유연한 Neve 테마를 예로 사용하는 방법을 보여줍니다. 또한 WordPress 편집기를 사용하여 개별 콘텐츠에 대한 기본 WordPress 글꼴을 변경하는 방법을 보여줍니다. WordPress 테마에 더 많은 글꼴 옵션이 필요한 경우 플러그인을 사용할 수 있습니다. Easy Google Fonts를 사용하면 모든 WordPress 테마를 사용하고 600개 이상의 무료 글꼴 중에서 선택할 수 있습니다. Twenty Twenty One 테마는 더 많은 글꼴 옵션을 포함하도록 업데이트되고 플러그인은 더 많은 글꼴 옵션을 사용하도록 구성됩니다.
WordPress Customizer에 액세스하려면 모양 – 설정 – 옵션으로 이동하십시오. 이제 웹사이트의 각 콘텐츠 유형에 대해 Google 글꼴 에서 글꼴을 선택할 수 있습니다. 선택하면 사이트의 새 글꼴을 실시간으로 미리 볼 수 있습니다. 새 글꼴이 게시되면 게시 버튼을 클릭합니다. 이미 유연한 테마가 있는 경우 WordPress 사용자 지정 프로그램을 사용하면 해당 테마의 기본 제공 타이포그래피 옵션을 사용할 수 있습니다. Easy Google Fonts 플러그인을 사용하면 600개 이상의 Google 글꼴에 대한 지원을 웹사이트에 무료로 추가할 수 있습니다. WordPress 테마를 사용자 지정 웹사이트로 변환하는 방법에 대한 단계별 가이드를 작성했습니다.
WordPress에서 사용자 정의 글꼴을 어떻게 변경합니까?

모양 > 사용자 정의 > 글꼴로 이동한 다음 다른 부트스트랩 또는 헤더를 선택하여 사용하는 사용자 정의 글꼴 을 변경하십시오. 또는 사용자 정의 글꼴 이름 오른쪽에 있는 X를 클릭하여 기본 글꼴을 변경할 수 있습니다.
성공적인 브랜딩 캠페인을 만들려면 웹사이트에 적합한 타이포그래피를 선택해야 합니다. 사이트의 색상, 이미지 및 기타 요소와 같은 글꼴은 방문자가 인식하는 방식에 영향을 미친다는 점을 기억하는 것이 중요합니다. 이 기능은 WordPress 사용자가 사용할 수 있는 많은 옵션 중 하나입니다. WordPress에서 글꼴 사용에 대해 알아야 할 모든 것을 살펴보겠습니다. 웹사이트에 사용된 서체는 독자가 웹사이트와 상호 작용하는 방식에 큰 영향을 미칩니다. 사용자 정의 글꼴은 WordPress에 대한 여러 서비스 제공업체에서 사용할 수 있습니다. 1,000개 이상의 다양한 글꼴 이 있는 Google 글꼴은 가장 인기 있는 글꼴 중 하나입니다.
글꼴 크기 를 변경하고 사용자 정의 텍스트를 선택하십시오. 사용자 정의 글꼴은 다양한 방법으로 WordPress 사이트에 추가할 수 있습니다. 더 많은 글꼴과 스타일을 사용하면 사이트의 속도와 성능이 저하될 수 있습니다. 어떤 방법을 선택하든 각 방법에는 장단점이 있습니다. WordPress를 사용하여 사이트에 사용자 정의 글꼴을 추가할 수 있습니다. 이 도구를 사용하여 콘텐츠, 제목 및 버튼/입력의 서체를 변경할 수 있습니다. 변경을 완료하면 WordPress 편집기도 자동으로 업데이트됩니다.
WordPress 사이트에서 사용자 정의 글꼴을 작동하는 데 문제가 있는 경우 디버깅에서 이에 대한 솔루션을 찾을 수 있습니다. 다른 WordPress 플러그인을 사용하여 사용자 정의 글꼴을 추가할 수 있습니다. GDPR 문제로 인해 Google 서버에서 글꼴을 가져오는 것은 좋은 생각이 아닐 수 있습니다. 로컬 하드 드라이브에 글꼴을 저장하는 대안을 찾아볼 수도 있습니다. 방문자에게 자신의 웹사이트를 통해 글꼴에 대한 액세스를 제공할 수도 있습니다. 그렇게 하려면 먼저 해당 글꼴을 얻어야 합니다. 다른 사이트를 사용하여 글꼴을 다운로드할 수도 있습니다.
자식 테마의 글꼴 디렉터리 를 별도의 디렉터리로 유지하는 것이 가장 좋습니다. WordPress 기능을 사용하여 WordPress에 사용자 정의 글꼴을 추가할 수 있습니다. 스크립트에는 두 가지 유형이 있습니다. 하나는 스크립트 추가용이고 다른 하나는 스타일 시트 추가용입니다. 사용자 정의 글꼴의 소스에 따라 어떤 것이 가장 적합합니까? Google 글꼴은 최근 WordPress의 글꼴에 연결하기 위한 구문 변경을 발표했습니다. Google 글꼴 사용자에게는 Google과 자동으로 공유되는 IP 주소가 제공되며 대부분 미국 서버로 전달됩니다. 2018년 5월에 발효된 GDPR 규정에 따르면 이는 도전 과제입니다.
이 상황을 처리하기 위한 세 가지 옵션이 있습니다. 그런 다음 편집기 스타일 시트가 생성됩니다. 이 경우 활성 테마의 루트 디렉터리 폴더에서 찾을 수 있는 style-editor.css입니다. 동일한 이름을 포함하는 파일을 만들고 원하는 위치에 두는 것은 모두 중요한 부분입니다. 이제 WordPress 사이트에서 타이포그래피를 쉽고 완벽하게 변경할 수 있습니다.

그런 다음 플러그인을 사용하여 수행하는 방법을 보여 드리겠습니다. 마지막으로 웹사이트에 가장 적합한 글꼴을 선택하는 방법을 보여드리겠습니다. 좋은 소식은 WordPress 테마의 글꼴을 변경하는 데 필요한 모든 것이 있다는 것입니다. 이 게시물에서 기본 제공 옵션으로 WordPress 테마의 글꼴을 변경하는 방법을 배웁니다.
내 테마의 글꼴을 어떻게 변경합니까?

WordPress 테마에서 글꼴을 변경하는 방법은 테마에 따라 다를 수 있으므로 이 질문에 대한 모든 정답은 없습니다. 그러나 일반적으로 테마의 옵션 패널에 액세스하고 글꼴 변경 옵션을 찾아 WordPress 테마의 글꼴을 변경할 수 있습니다. 테마에 옵션 패널이 없는 경우 테마의 CSS 파일을 편집하여 글꼴을 변경해야 할 수 있습니다.
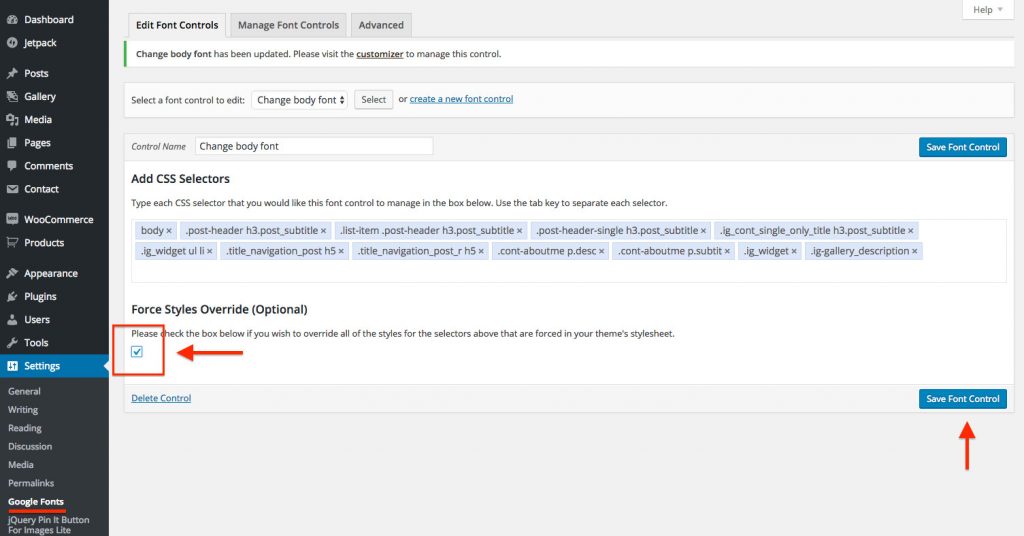
테마 모양을 더 매력적으로 만들기 위해 본문의 글꼴 모음 을 변경할 것입니다. 이를 수행하려면 먼저 WordPress용 Easy Google Fonts 플러그인을 설치해야 합니다. 이 도구를 사용하면 플러그인에 지정된 매개변수를 기반으로 특정 요소를 변경할 수 있습니다. CSS는 어떻게 배울 수 있나요? 문제가 없습니다. 각 테마의 CSS 선택기에 대한 텍스트 요소를 나열하고 목록을 컴파일했습니다. Easy Google Fonts 플러그인의 CSS 선택기 추가 필드에서 위의 빨간색으로 강조 표시된 선택기를 사용합니다.
이 유형의 여러 개는 키 입력 또는 키 리턴이 뒤따르는 한 번의 누름으로 적용해야 합니다. Redwood 테마의 본문 텍스트는 Lora 대신 Playfair Display여야 합니다. 원하는 글꼴 이름은 페이지 하단에서 찾을 수 있으며, 여기서 입력하거나 검색할 수 있습니다.
style 속성을 사용하여 텍스트 글꼴 의 유형을 변경할 수 있습니다. 인라인 스타일은 요소의 스타일 속성에 의해 지정됩니다. CSS 속성 font-family, font-size, font-style 등을 표시하는 HTML p> 태그와 함께 속성을 사용할 수 있습니다. HTML5는 글꼴을 지원하지 않기 때문에 style 속성을 사용하여 HTML 텍스트의 글꼴을 변경할 수 있습니다.
Word에서 글꼴 스타일을 변경하는 방법
단어의 글꼴 변경: *br 서식 > 글꼴로 이동하여 글꼴을 변경할 수 있습니다. 글꼴 대화 상자 를 열려면 D 키를 클릭합니다. 글꼴 또는 크기를 선택할 수 있습니다. 기본값을 선택하여 이 옵션을 사용하도록 지정할 수 있습니다.
WordPress 2022에서 글꼴을 어떻게 변경합니까?
플러그인이 추가한 글꼴을 조회하려면 모양으로 이동하십시오. WordPress 페이지의 스타일을 변경하려면 WordPress 대시보드로 이동하여 'Typography' 탭에서 'Customize'를 선택합니다. 다음 화면에서 '기본 타이포그래피' 옵션을 선택할 수 있습니다. 이제 그것을 클릭하는 것은 당신에게 달려 있습니다. 그 후에 각 웹 사이트 구성 요소의 글꼴을 변경할 수도 있습니다.
모든 게시물과 페이지에 동일한 글꼴 스타일, 글꼴 크기 및 색상을 사용하면 웹사이트가 칙칙하고 비전문적으로 보일 것입니다. WordPress에서 글꼴을 변경하기에 너무 늦지 않았습니다. 별도의 게시물 제목에 다른 글꼴 크기를 추가하면 페이지/게시물이 눈에 띄게 됩니다. 사이트에 몇 가지 다른 글꼴과 색상을 추가하는 것도 고려할 수 있습니다. Zakra 테마 커스터마이저는 두 가지 유형의 타이포그래피를 만들 수 있습니다. 기본 번호 매기기 시스템(H1 – H6). 각 타이포그래피 변경 은 제목, 바닥글, 사이드바 및 페이지를 변경할 수 있는 기회입니다.
드롭다운 메뉴의 글꼴은 기본 메뉴: 드롭다운 항목 옵션을 선택하여 변경할 수 있습니다. WordPress 대시보드의 모든 페이지 페이지로 이동합니다. 글꼴을 변경할 페이지에서 편집을 클릭합니다. 그런 다음 아래로 스크롤하여 블로그/아카이브 게시물 제목의 글꼴을 변경해야 합니다. 다음과 같은 글꼴 유형의 글꼴 크기를 변경할 수 있습니다. 작게, 보통, 중간, 크게, 크게. WordPress 대시보드로 이동하여 모든 페이지를 확인하세요. 텍스트를 편집하려면 텍스트를 선택한 다음 편집을 클릭합니다. H1 – H6 명령을 사용하면 정렬, 두께 및 유형을 단락에서 제목으로 변경할 수 있습니다. 모든 변경 사항이 적용된 후 무엇이든 게시하려면 업데이트 또는 게시 버튼을 누르는 것을 잊지 마십시오.
