WordPress 사이트에서 글꼴을 변경하는 방법
게시 됨: 2022-09-08WordPress의 가장 큰 장점 중 하나는 새 테마와 플러그인을 설치하여 사이트의 모양을 쉽게 변경할 수 있다는 것입니다. 그러나 때로는 테마를 변경하지 않고 사이트의 모양을 변경하고 싶을 때가 있습니다. 이를 수행하는 한 가지 방법은 새 글꼴 을 설치하는 것입니다. WordPress 사이트에 새 글꼴을 설치하는 것은 2단계 프로세스입니다. 먼저 마음에 드는 글꼴을 찾은 다음 WordPress 사이트에 설치해야 합니다. WordPress 사이트의 글꼴을 선택할 때 염두에 두어야 할 몇 가지 사항이 있습니다. 먼저 글꼴이 읽기 쉬운지 확인하고 싶습니다. 둘째, 글꼴이 테마와 잘 어울리는지 확인하고 싶습니다. 마음에 드는 글꼴을 찾으면 다음 단계에 따라 WordPress 사이트에 설치할 수 있습니다. 1. 글꼴 파일을 컴퓨터에 다운로드합니다. 2. 글꼴 파일을 WordPress 사이트에 업로드합니다. 3. WordPress 관리자 패널에서 글꼴을 활성화합니다. 4. WordPress 테마의 글꼴을 사용하십시오. 그게 다야! WordPress 사이트에 새 글꼴을 설치하는 것은 테마를 변경하지 않고 사이트의 모양을 변경할 수 있는 좋은 방법입니다.
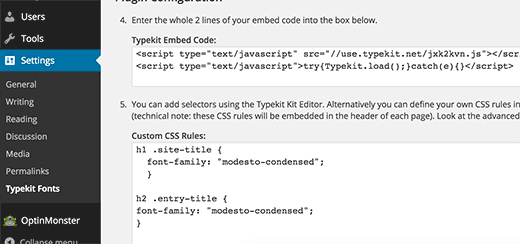
사용자 정의 글꼴을 사용하면 웹사이트에 사용할 아름다운 글꼴 세트를 만들 수 있습니다. 이러한 도구는 사용자 참여를 개선하고 사이트 방문 횟수를 늘리며 브랜드 이미지를 만드는 데 도움이 될 수 있습니다. 이 튜토리얼에서는 Google 글꼴, TypeKit 및 CSS3 @Font-Face 메서드를 사용하여 WordPress에서 사용자 정의 글꼴을 설정하는 방법을 보여줍니다. 로그인하면 이메일을 통해 빠른 시작 가이드를 받을 수 있으며 이메일 주소에 입력하게 됩니다. 글꼴을 사용자 지정하려면 관리자 사이드바로 이동하여 글꼴 플러그인에서 설정을 선택합니다. 이 방식으로 WordPress 테마의 글꼴 색상과 크기를 변경할 수도 있습니다. Google 글꼴 내장 코드를 사용하거나 Google에서 다운로드하여 WordPress 사이트에 추가할 수 있습니다.
header.php 파일의 body 태그 앞의 코드는 편집할 수 있습니다. WordPress 코드 편집에 익숙하지 않은 경우 플러그인을 사용하여 이 코드를 추가하는 것이 좋습니다. WordPress 테마에 Google 글꼴 을 추가하는 방법에 대한 가이드를 확인하세요. WordPress에서 사용자 정의 글꼴을 만들려면 CSS3의 @ font-face 메서드를 사용할 수 있습니다. 이 방법을 사용하면 웹사이트에서 원하는 글꼴을 선택할 수 있습니다. 글꼴에 대한 웹 형식이 없는 경우 FontSquirrel WebFont 생성기를 사용하여 변환할 수 있습니다.
다음 세 가지 방법을 사용하여 사용자 정의 글꼴을 WordPress에 업로드할 수 있습니다. 테마 파일 편집. 테마 폴더는 글꼴 파일로 채워져야 합니다. WordPress 글꼴 플러그인 을 사용하여 사용자 정의 글꼴을 만드십시오.
WordPress에서 모든 글꼴을 사용할 수 있습니까?
 크레딧: WPBeginner
크레딧: WPBeginnerGoogle 글꼴과 같은 많은 WordPress 플러그인을 사용하여 무료 웹 글꼴에 액세스할 수 있습니다. Google 글꼴 기능 외에도 WordPress Jetpack 플러그인에는 WordPress용 플러그인이 내장되어 있습니다. 그러나 WordPress 사이트에서 사용자 정의 글꼴을 사용하려면 플러그인이 필요합니다.
모든 글꼴을 사용하여 워드프레스 웹사이트의 글꼴 크기를 변경할 수 있습니다. 사전 정의된 글꼴 모음에는 선택할 수 있는 23,871개의 글꼴이 포함되어 있습니다. 다른 회사의 서버에 의존하지 않고 사용자 정의 글꼴 형식(ttf,otf,woff)을 사용할 수 있습니다. 여기를 클릭하여 모든 글꼴의 무료 작업 데모를 다운로드하십시오. 글꼴 업로드 및 글꼴 할당 섹션에서 사용자 정의 글꼴을 모든 테마에 업로드할 수 있습니다. 아래 나열된 WordPress 테마는 Avada, X Theme, Flatsome, Salient, Porto, Shopkeeper, Oshine, WPLMS Learning Management System Theme, KLEO, WoodMart, ListingPro, SimpleMag, ROSA 1, 907, Voice, Polylang 및 WPML과 같은 테마에서 지원됩니다. 현재 프로그램에 추가되었습니다. 다른 다국어 플러그인에 대해 질문이 있으면 알려주십시오.
하나의 글꼴만 사용하면 앱의 무료 버전을 모욕하는 것입니다. 플러그인이 합리적인 가격과 고품질이라는 사실에도 불구하고 제거할 가치가 있습니다. 플러그인은 약 1분 만에 내 사이트를 변형시켰습니다. 리뷰를 더 완전하게 만들려면 1,043개의 리뷰를 인용하세요. 오픈 소스 소프트웨어, 모든 글꼴 사용 | 사용자 정의 글꼴 업로더를 사용하면 사용자 정의 글꼴 디자인을 업로드할 수 있습니다.
사용자 정의 글꼴: WordPress 사이트에 개인적인 터치를 추가하는 방법
사용자 정의 글꼴을 사용하여 WordPress 사이트에 개인적인 터치를 추가할 수 있습니다. 서버 다운에 대한 걱정 없이 원하는 글꼴에 액세스할 수 있다는 것이 장점입니다. 또한 Elementor 플러그인을 사용하여 WordPress 사이트에 사용자 정의 글꼴을 쉽게 추가할 수 있습니다. 새 글꼴을 추가하려면 WordPress 대시보드, Elementor, 사용자 정의 글꼴로 이동한 다음 새로 추가를 클릭합니다. 그런 다음 WOFF, WOFF2, TTF, SVG 또는 EOT 파일을 업로드하여 글꼴 이름과 파일 확장자를 추가할 수 있습니다.
플러그인 없이 WordPress에 글꼴 추가
 크레딧: www.wordable.io
크레딧: www.wordable.io다운로드한 글꼴 파일 을 FileZilla 오른쪽 하단 창으로 드래그하면 빠르고 쉽게 찾을 수 있습니다. 업로드를 시작하려면 이 옵션을 선택해야 합니다. 디렉토리에 익숙하다면 디렉토리에 나타나는 데 오랜 시간이 걸리지 않을 것입니다.
웹 글꼴은 테마에 미리 로드되지 않습니다. 웹 페이지를 방문하면 파일이 컴퓨터의 브라우저에 다운로드됩니다. 글꼴 코드를 복사하여 테마 파일에 붙여넣기만 하면 원하는 글꼴을 만들 수 있습니다. 여러 글꼴 을 동시에 사용할 수 있으며 글꼴을 로드하는 데 걸리는 시간을 확인할 수 있습니다. 추가 CSS를 사용하여 WordPress 블로그를 사용자 정의하십시오. 회색 상자 1의 전체 코드를 본문 텍스트의 웹 글꼴로 복사해야 합니다. 새 웹 글꼴 모음은 Google 글꼴 라이브러리의 두 번째 글꼴 모음 섹션에서 회색 상자로 사용할 수 있습니다. 아래 코드를 사용하여 글꼴의 크기와 두께를 조정할 수도 있습니다.
사용자 정의 테마 글꼴을 설치하는 방법
사용자 정의 테마를 사용하는 경우 해당 테마의 폴더에서 글꼴 설치 파일을 찾아야 합니다. 글꼴 설치를 위한 디렉토리를 포함하는 많은 테마가 있지만 다른 테마는 zip 파일에 글꼴 파일을 포함할 수 있습니다.
워드프레스 글꼴
 크레딧: masterbundles.com
크레딧: masterbundles.comWordPress 사이트에서 글꼴을 변경할 수 있는 다양한 방법이 있습니다. 테마를 사용하는 경우 테마 옵션 내에서 글꼴에 대한 특정 설정이 있을 수 있습니다. 또는 사이트에 CSS 코드를 추가하여 글꼴을 변경할 수 있습니다. WordPress 사이트의 글꼴을 변경할 수 있는 플러그인도 많이 있습니다.
글로벌 스타일을 사용하면 다음 테마 중 하나를 사용하여 사이트의 글꼴을 변경할 수 있습니다. 두 가지 유형의 글꼴이 있습니다. 하나는 제목용이고 다른 하나는 기본 글꼴용입니다. 게시를 클릭하면 새 글꼴 쌍을 전역 스타일 메뉴에 저장하거나 글꼴 쌍을 재설정할 수 있습니다. 사용자 정의 글꼴을 선택한 후에는 원하는 만큼 자주 변경할 수 있습니다. 제목 또는 기본 글꼴의 크기는 선택한 각 글꼴에 대해 아래 및 오른쪽에 있는 크기 옵션을 클릭한 다음 드롭다운 메뉴를 누르고 크기를 선택하여 조정할 수 있습니다. 사용자 정의 CSS를 사용하여 전역 기본 글꼴 크기를 변경할 수 있습니다. 플러그인을 테스트한 후에는 사용하지 마십시오. 플러그인 목록을 깨끗하게 유지하려면 비활성화/제거하십시오. Typekit.com 계정은 WordPress.com 블로그 또는 웹사이트에 연결할 수 없습니다. 특정 글꼴 이 주어진 언어에서 잘 작동하는지 확인하는 가장 좋은 방법은 사용자 지정 프로그램을 사용하여 작동하는지 확인하는 것입니다.
WordPress를 위한 최고의 글꼴
WordPress 사이트에 글꼴을 추가하려면 먼저 글꼴을 다운로드하고 추출해야 합니다. 컴퓨터에서 이 작업을 수행할 수 있지만 글꼴을 호스팅 계정에 업로드하고 WordPress의 CSS 파일을 편집해야 합니다. Sans Serif 및 Modern 글꼴은 깨끗하고 현대적인 가장 인기 있는 WordPress 글꼴입니다. 웹사이트에 개성을 더하기 위해 화면을 사용하지 못할 이유가 없지만 심플하면서도 기능적인 디자인을 원한다면 Sans Serif와 Modern이 최고의 선택입니다.
WordPress Elementor에 글꼴을 추가하는 방법
 크레딧: Elementor
크레딧: ElementorWordPress 대시보드에 사용자 정의 글꼴을 추가하려면 WordPress 대시보드로 이동하십시오. 이제 글꼴 이름을 입력하고 WOFF, WOFF2, TTF, SVG 또는 EOT 파일을 업로드하여 글꼴을 추가할 수 있습니다.
Elementor에는 WordPress 사이트의 글꼴 스타일, 크기 및 변형을 변경할 수 있는 사용자 정의 글꼴 옵션 이 포함되어 있습니다. 기본 또는 일반 글꼴을 사용하는 대신 이 기능을 사용하여 추가 기능을 생성, 편집 또는 변경할 수 있습니다. 이제 EU에서는 새로운 GDPR 규칙의 일부로 웹사이트에서 Google이 직접 호스팅하는 Google 글꼴을 사용하는 것이 불법입니다. Elementor는 전문적인 글꼴 세트를 제공합니다. 웹사이트에 Elementor(무료)와 Elementor Pro가 모두 설치되어 있어야 합니다. 다음 단계에서는 Elementor 페이지에서 열어야 하는 Elementor에서 사용자 정의 글꼴을 찾고 사용하는 방법을 알려줍니다. Happy Addons의 애니메이션 텍스트 위젯을 사용하면 글꼴이나 텍스트를 쉽게 사용자 지정할 수 있습니다.
이 프로그램에는 디자인 시간과 노력을 줄이는 데 사용할 수 있는 10개의 미리 디자인된 레이아웃이 있습니다. Elementor 디자인 패널에 추가되고 적절한 레이아웃을 선택할 수 있습니다. 글꼴에서 애니메이션 텍스트 위젯을 사용자 정의한 후 어떻게 나타나는지 봅시다. 글꼴이 완전히 로드되지 않은 경우 대체 글꼴을 사용할 수 있습니다. 무시 - 짧은 시간 동안 텍스트를 숨길지 또는 몇 초 이내에 로드되는 경우에만 기본 글꼴을 사용할지 제어합니다. 글꼴에서 비정상적인 동작을 발견하면 기본값으로 구성할 수 있습니다. 결과적으로 타이포그래피 설정이 주도할 수 있습니다.
시간을 내어 WordPress 사이트에서 사용자 정의 글꼴을 현명하게 사용하는 데 도움이 되는 이 튜토리얼을 시청하십시오. 사용자 정의 글꼴은 고유한 브랜드 스타일을 만들거나 더 많은 고객을 확보하거나 웹 사이트 디자인을 개선하는 데 사용되는지 여부에 관계없이 항상 최고의 손에 있습니다. Happy Addons의 애니메이션 텍스트 위젯을 사용하면 특정 웹 사이트 디자인에 맞게 텍스트를 수정할 수 있으며 전체 디자인은 추가 가치의 이점을 얻을 수 있습니다.
WordPress에 Otf 글꼴 추가
WordPress에 사용자 정의 글꼴을 추가하는 것은 비교적 간단한 과정입니다. 그러나 약간의 코드 지식이 필요합니다. 첫 번째 단계는 WordPress 사이트에서 사용하려는 사용자 정의 글꼴을 찾는 것입니다. 글꼴을 찾으면 컴퓨터에 다운로드해야 합니다. 다음 단계는 글꼴 파일을 WordPress 사이트에 업로드하는 것입니다. WordPress 대시보드의 "모양" 섹션으로 이동하여 "새로 추가" 버튼을 선택하면 됩니다. 그런 다음 컴퓨터에서 글꼴 파일을 선택하고 "업로드"를 클릭하기만 하면 됩니다. 마지막 단계는 WordPress에 새 글꼴을 사용하도록 지시하기 위해 WordPress 테마의 CSS 파일에 약간의 코드를 추가하는 것입니다.

Font Squirrel과 같은 무료 웹 글꼴을 찾을 수 있는 사이트가 많이 있습니다. 플러그인을 사용하지 않고 웹사이트에 글꼴을 추가하는 것은 플러그인으로 WordPress를 로드하는 대안입니다. 사용자 정의 글꼴 이 모든 웹 브라우저에서 항상 지원되는 것은 아니지만 여전히 호환되는 형식으로 변환할 수 있습니다. 내 WordPress 사이트에서 글꼴을 변경하려면 어떻게 해야 합니까? 설정 -> Google 글꼴로 이동하거나 모든 글꼴을 사용하여 글꼴 설정을 수정하고 관리할 수 있습니다. 글꼴이 사이트의 스타일과 테마를 보완하는지 확인하세요.
Elementor에 사용자 정의 글꼴을 추가하는 방법
웹 사이트에 WordPress에서 제공하는 것과 다른 글꼴 이 필요한 경우 Elementor를 사용자 정의 글꼴과 함께 사용할 수 있습니다. Elementor는 업로드한 모든 글꼴 파일을 사용자 정의 글꼴 목록에 자동으로 추가합니다. Elementor에 포함되지 않은 글꼴을 사용해야 하는 경우 Elementor 웹사이트에 지원되는 글꼴 목록이 있습니다.
Wp-content/themes/your-theme/fonts
wp-content/themes/your-theme/fonts 폴더는 WordPress 사이트에 업로드한 사용자 정의 글꼴을 저장하는 데 사용됩니다. 이 폴더는 기본적으로 생성되지 않으므로 사이트에서 사용자 정의 글꼴을 사용하려면 직접 생성해야 합니다. 이 폴더를 만든 후에는 여기에 사용자 정의 글꼴을 업로드할 수 있으며 테마에서 사용할 수 있습니다.
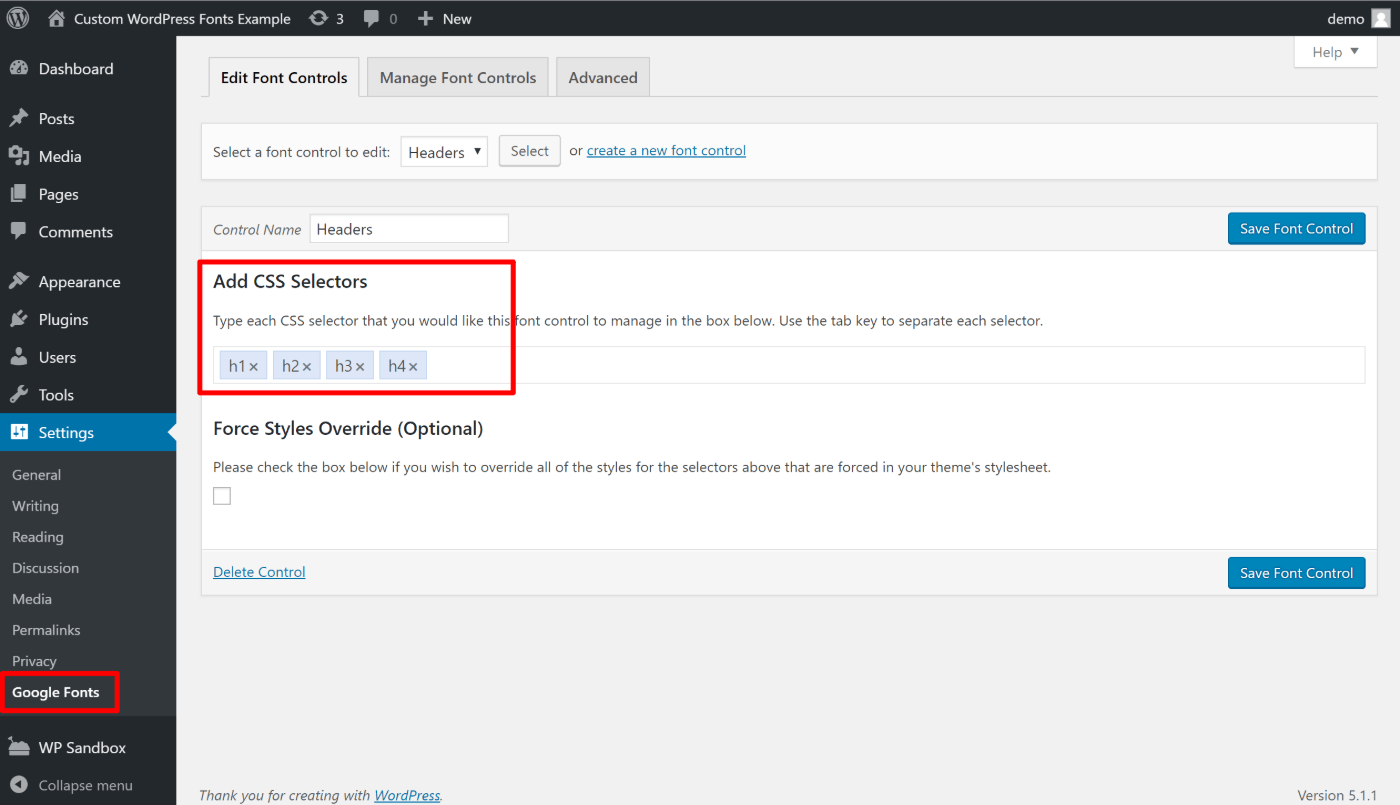
Easy Google 글꼴 플러그인을 사용하면 WordPress 웹사이트에 사용자 정의 글꼴을 추가할 수 있습니다. 이 기술을 사용하면 웹사이트에 다양한 글꼴 조합을 사용할 수 있습니다. 올바른 타이포그래피는 웹사이트 디자인에 상당한 영향을 미칠 수 있습니다. 웹사이트는 사용하기 쉽고 고객이 읽을 수 있도록 하는 것이 좋습니다. CSS 속성을 사용하여 원하는 글꼴의 스타일과 위치를 변경할 수 있습니다. WordPress 플러그인 설정 페이지에 자신만의 글꼴 컨트롤을 추가하는 것도 좋습니다. Adobe 플러그인을 사용하지 않으려면 대신 사용할 수 있습니다.
사용자 정의 Adobe 글꼴 플러그인을 사용하면 이러한 글꼴을 WordPress 웹 사이트에 쉽게 추가할 수 있습니다. 플러그인을 설치한 후 Adobe의 광범위한 글꼴 라이브러리로 이동하여 적합한 글꼴을 찾으십시오(사용하려면 등록해야 함). 원하는 글꼴을 찾으면 해당 글꼴을 클릭한 다음 페이지 오른쪽 상단에서 '웹 프로젝트에 추가'를 찾습니다. 글꼴 쌍을 사용하면 글꼴 조합을 미리 볼 수 있으므로 원하는 대로 혼합하고 일치시킬 수 있습니다. 사용자 정의 글꼴은 디자이너가 디자인한 여러 우수한 웹사이트에서 찾을 수 있습니다. 큰 글꼴 라이브러리와 구현하기 쉬운 형식은 Font Squirrel이 제공하는 두 가지 기능입니다. 자세한 내용은 @Font-Face 웹 사이트를 참조하십시오.
워드프레스 웹사이트를 사용하도록 만들어야 합니다. 고유한 CSS 스타일시트를 만들려면 키트에 포함된 코드를 사용해야 합니다. 키트에는 글꼴 파일과 스타일시트가 함께 제공됩니다. OpenSans-ExtraBold- web 글꼴 을 만들 때 다음 CSS를 사용해야 합니다. 모든 형식의 모든 글꼴 파일은 쉽게 찾을 수 있는 디렉토리에 있어야 합니다.
모든 글꼴 플러그인 사용
WordPress 글꼴 플러그인 을 선택하는 데 옳고 그름은 없습니다. 그러나 코드를 편집하지 않고도 웹사이트의 글꼴을 쉽게 변경할 수 있는 플러그인을 사용하는 것이 좋습니다. 이렇게 하면 나중에 원하는 경우 글꼴을 더 쉽게 변경할 수 있습니다. Easy Google Fonts 플러그인을 사용하는 것이 좋습니다. 이 플러그인을 사용하면 코드를 편집하지 않고도 웹사이트의 글꼴을 쉽게 변경할 수 있습니다. 드롭다운 메뉴에서 사용할 글꼴을 선택하기만 하면 나머지는 플러그인이 알아서 처리합니다.
사용자 정의 글꼴은 처음에는 어려운 작업처럼 보일 수 있지만 WordPress 웹사이트(또는 다른 웹사이트)에서는 매우 간단할 수 있습니다. 사이트의 목적이나 열망(의식적으로든 무의식적으로든)에 맞는 글꼴을 선택하여 해당 메시지를 전달할 수 있습니다. 경쟁사와 차별화하기 위해 대부분의 잡지와 신문은 사용자 정의 글꼴을 사용합니다. 대규모 게시자가 참여할 필요가 없는 글꼴을 포함하여 다양한 이유로 사용자 정의 글꼴을 사용할 수 있습니다. Google 글꼴을 비롯한 많은 플러그인을 통해 무료 웹 글꼴을 사용할 수 있습니다. 여러 사용자 정의 글꼴 을 사용하려면 프리미엄 API 키를 구매해야 합니다. 글꼴 라이선스는 다른 응용 프로그램에서는 사용할 수 없지만 컴퓨터에서는 사용할 수 있습니다.
웹사이트에서 글꼴을 사용하는 경우 결과를 피할 수는 없지만 아마도 맞을 것입니다. 그러나 아티스트(및 글꼴 디자이너)는 식사를 해야 하지만 사이트의 글꼴에 적절한 라이선스가 부여되었는지도 확인해야 합니다. 무료 웹 글꼴과 WordPress 글꼴이 많이 있습니다. 처음에 올바르게 수행했는지 확인하십시오. 사용자 정의 글꼴이 있는 경우 타이포그래피를 변경하여 사이트가 빠르게 로드되는지 확인하십시오. Times New Roman은 서체이지만 크기와 무게가 다양합니다. 최고 수준의 성능을 찾고 있다면 최고의 성능을 제공합니다. WordPress는 GreenGeeks가 선택한 플랫폼입니다.
사용자 정의 글꼴 플러그인
사용자 정의 글꼴 플러그인을 사용하면 웹사이트에 사용자 정의 글꼴을 추가할 수 있습니다. 웹에서 사용할 수 없는 특정 글꼴을 웹사이트에 사용하려는 경우에 유용할 수 있습니다. 여러 사용자 정의 글꼴 플러그인 을 사용할 수 있으며 모두 비슷한 방식으로 작동합니다. 일반적으로 플러그인 설정 페이지에 업로드한 다음 드롭다운 메뉴에서 선택하여 사용자 정의 글꼴을 추가할 수 있습니다.
WordPress 블로거는 완료해야 하는 대부분의 작업을 완전히 제어할 수 있습니다. Google 글꼴은 독특한 디자인을 만드는 데 사용할 수 있는 무료 글꼴 중 일부에 불과합니다. 모든 글꼴 사용 플러그인을 사용하여 사용자 정의 글꼴 및 사양을 추가할 수 있습니다. 글꼴을 업로드한 후 웹에 적합한 형식으로 변경할 수 있습니다. 1,000개 이상의 글꼴을 사용할 수 있는 Google 글꼴은 무료 글꼴 시장의 선두 주자입니다. 페이지가 다시 로드되면 사용자는 서버에서 모든 글꼴을 훨씬 더 빠르게 가져올 수 있습니다. 커스터마이저를 사용하면 변경 사항을 커밋하기 전에 미리 볼 수 있으며 글꼴이 디자인과 상호 작용하는 방식을 변경할 수 있습니다.
WordPress용 Google 글꼴 을 사용하면 맞춤형 WordPress 글꼴을 실시간으로 미리 볼 수 있습니다. Astra 및 Beaver Builder 테마와 호환되기 때문에 현재 Elementor 및 Beaver Builder 플러그인을 사용할 수 있습니다. Font Awesome Free와 Font Awesome Pro 확장은 모두 완벽하게 작동합니다. 사용자 정의 글꼴 및 색상을 사용하면 WordPress 블로그에 새 글꼴을 간단하게 추가할 수 있습니다. 일본어 글꼴은 새로운 Gutenberg 빌더와 완벽하게 호환되며 모든 최신 트렌드를 따릅니다. Zeno Font Resizer 플러그인은 이러한 모든 문제를 하나의 솔루션으로 결합합니다. WP Font Awesome을 블로그에 통합하는 것은 간단합니다.
워드프레스 숏코드는 PHP 파일을 삽입하는 위치에 관계없이 어디에서나 사용할 수 있습니다. 페이지에서 OMGF를 사용하면 필요한 글꼴을 다운로드합니다. Google 글꼴, 태국어-영어 글꼴 또는 Seed 글꼴로 빠르고 쉽게 파고 싶은 기타 사용자 정의 글꼴을 사용할 수 있습니다. 글꼴을 올바르게 만들기 위해 땀을 흘릴 필요가 없습니다. 글꼴을 사용자 지정하여 사이트 모양에 개인적인 느낌을 더하십시오. 아랍어 WebFonts(RTL) 글꼴 세트 를 사용하여 WordPress는 아랍어 글꼴을 통합할 수 있습니다. Google, Typekit, Cufons 및 사용자 정의 글꼴과 같이 웹에서 사용할 수 있는 최고의 글꼴을 활용하여 FontPress를 사용하면 멋진 글꼴로 자신만의 WordPress 블로그를 간단하게 만들 수 있습니다.
글꼴 업로드
컴퓨팅에서 업로드는 한 컴퓨터 시스템에서 다른 컴퓨터 시스템(일반적으로 더 큰 컴퓨터 시스템)으로 파일을 전송하는 것입니다. 업로드의 반대는 다운로드입니다. 전송할 파일이 너무 커서 이메일로 첨부할 수 없는 경우 업로드가 필요합니다.
Webflow를 사용하여 사용자 정의 글꼴을 업로드하고 사용할 수 있습니다. 프로젝트 설정을 통해 원하는 글꼴을 사용할 수 있습니다. 사용자 정의 글꼴을 업로드하기 위해 유료 플랜에 가입할 필요가 없습니다. 프로젝트에 사용할 무료(거의 무료) 글꼴을 찾을 수 있는 9곳의 목록을 작성했습니다. 브라우저가 사용자 정의 글꼴을 로드하지 않으면 대신 대체 글꼴을 사용합니다. 대체 글꼴을 사용하면 브라우저와 운영 체제가 모두 호환됩니다. Designer를 설치할 때 사용자 정의 글꼴과 글꼴 두께를 선택할 수 있습니다. 티셔츠는 스타일 패널(S)에서 찾을 수 있습니다.
사용자 정의 글꼴
사용자 정의 글꼴은 사용자의 장치에 사전 설치되지 않고 인터넷에서 다운로드해야 하는 글꼴입니다. 일반적으로 특정 모양이 필요한 비즈니스 또는 개인 프로젝트에 사용됩니다. 많은 사용자 정의 글꼴 이 무료이지만 일부는 유료입니다. 사용자 정의 글꼴을 선택할 때 장치 및 소프트웨어와의 호환성과 라이선스 제한을 고려하는 것이 중요합니다.
나만의 글꼴을 만드는 방법에는 어떤 것이 있습니까? 가장 기본적인 형태의 글꼴 패밀리는 텍스트의 서체 모음입니다. Arial, Helvetica 및 Times New Roman은 서체이고 Arial Bold는 글꼴입니다. 80개의 아트보드에 일반적인 문장 부호뿐만 아니라 기본 문자와 숫자 세트를 배열해야 합니다. 문자, 문자 또는 전체 기호 집합에 악센트를 추가하려면 추가 기능이 필요합니다. Google Docs 및 Adobe Typekit 외에도 최대 1,500자의 서체를 찾을 수 있습니다.
글꼴 변경
사용 중인 소프트웨어와 사용 가능한 글꼴에 따라 다르기 때문에 이 질문에 대한 답은 없습니다. 그러나 일반적으로 대부분의 소프트웨어에서는 변경할 텍스트를 선택한 다음 드롭다운 메뉴에서 새 글꼴을 선택하여 글꼴을 변경할 수 있습니다.
Android 운영 체제를 사용하면 원하는 최종 터치에 따라 경험을 변경할 수 있습니다. 한 가지 방법은 휴대폰의 글꼴을 변경하는 것입니다. Apple의 iOS에는 다른 많은 제조업체의 장치와 마찬가지로 글꼴 사용자 지정 옵션 이 포함되어 있습니다. 또한 Action 런처와 같은 타사 런처를 사용하여 경험을 사용자 정의할 수 있습니다. 글꼴을 변경하려면 액션 런처 설정으로 이동하십시오. Smart Launcher 6은 Android 기기용 새 글꼴을 만들 수 있는 런처입니다. Android 기기의 테마를 변경하여 글꼴 색상을 변경합니다. 대부분의 최신 Android 기기(Android 10 이상을 실행하는 기기 포함)는 어둡거나 밝은 테마로 설정할 수 있습니다.
