WordPress 테마의 바닥글을 변경하는 방법
게시 됨: 2022-10-20WordPress 테마의 바닥글을 변경하려면 두 가지 방법을 사용할 수 있습니다. 첫 번째는 테마의 footer.php 파일 을 편집하는 것이고 두 번째는 플러그인을 사용하는 것입니다. 테마의 footer.php 파일을 편집하려면 FTP를 통해 WordPress 파일에 액세스해야 합니다. WordPress 파일에 액세스한 후에는 테마가 있는 폴더로 이동해야 합니다. 이 폴더에서 footer.php라는 파일을 찾을 수 있습니다. footer.php 파일을 찾으면 메모장 ++과 같은 텍스트 편집기를 사용하여 편집할 수 있습니다. 변경한 후에는 파일을 저장하고 WordPress 테마 폴더에 다시 업로드해야 합니다. 플러그인을 사용하여 WordPress 테마의 바닥글을 변경하려면 Footer Putter와 같은 플러그인을 사용할 수 있습니다. 이 플러그인을 사용하면 코드를 편집하지 않고도 WordPress 테마의 바닥글을 변경할 수 있습니다.
WordPress에서 바닥글을 변경하는 방법(2022): WordPress에서 바닥글을 변경하는 방법 여러 가지 방법과 플러그인을 사용하여 WordPress의 바닥글을 광범위하게 변경할 수 있습니다. 웹사이트의 모든 페이지는 페이지 하단에 바닥글 영역을 표시합니다. 바닥글을 변경하지 않으면 웹사이트가 비전문적으로 보이고 사이트 디자인이 손상됩니다. 이 가이드에서는 WordPress Customizer 및 기타 도구를 사용하여 바닥글을 편집하는 방법을 보여 드리겠습니다. 또한 위젯을 편집하여 테마의 모양을 변경할 수 있습니다. 바닥글에는 소셜 미디어 아이콘, 이메일 기능, 갤러리 및 위젯과 함께 제공되는 기타 기능이 포함됩니다. 이러한 위젯을 사용하면 모든 웹사이트에서 아름답게 보일 멋진 대화식 바닥글을 만들 수 있습니다.
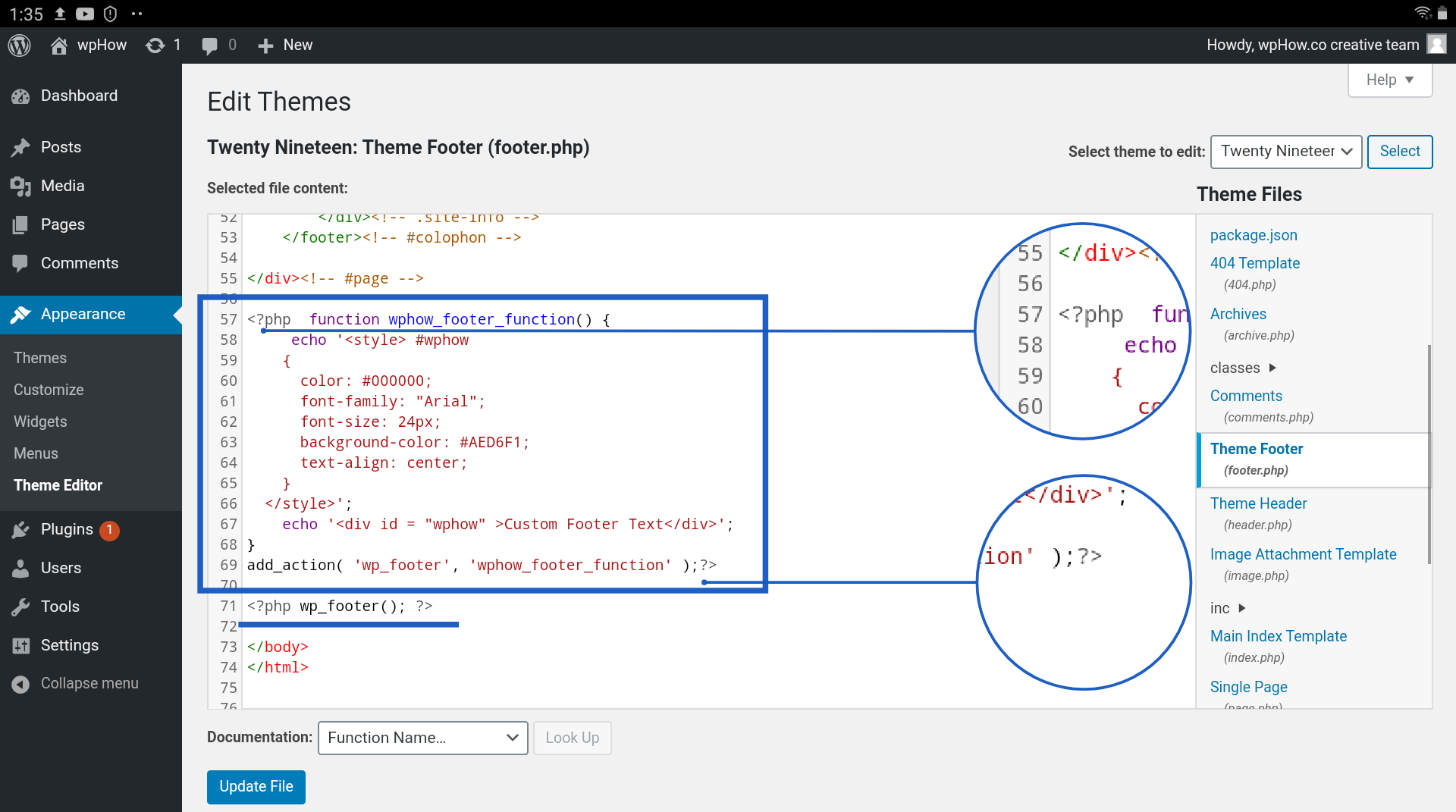
WordPress의 바닥글에 WordPress에서 제공하는 텍스트가 포함될 가능성이 있으므로 비활성화해야 합니다. 다른 플러그인의 크레딧도 나타날 수 있지만 이는 빠르게 해결할 수 있습니다. 코드를 변경하여 WordPress 사이트용 플러그인을 설치하거나 제거할 수 있습니다. 사용하려면 바닥글 크레딧 제거 플러그인을 설치하고 활성화하십시오. 이는 사이트에서 직접 코드를 변경하여 수행할 수도 있습니다. 이렇게 하려면 바닥글 파일 에 액세스하기 위한 이전 섹션의 지침을 따르세요. 아래 설명된 방법을 사용하여 크레딧 텍스트를 생성한 코드가 포함된 부분을 찾습니다.
WordPress 테마에서 바닥글을 어떻게 변경합니까?

WordPress 계정에 로그인합니다. 모양을 사용자 지정하려면 모양 > 옵션으로 이동합니다. 바닥글은 웹 사이트의 사용자 정의 메뉴에서 찾을 수 있습니다. 위젯으로 바닥글을 편집하여 새 섹션을 추가하거나 바닥글 표시줄의 내용과 스타일을 수정할 수 있습니다.
웹사이트의 바닥글 섹션은 페이지 상단에 있습니다. 사이트에 대한 추가 정보를 제공하는 것 외에도 사용자에게 도움이 될 수 있는 페이지에 대한 링크도 포함되어 있습니다. 바닥글 콘텐츠는 WordPress 테마의 footer.php 파일에서 찾을 수 있으며 HTML 또는 CSS로 코딩될 수 있습니다. 위젯, WordPress Customizer 또는 플러그인을 사용하여 WordPress의 바닥글에 편집 내용을 추가할 수도 있습니다. 위젯 영역에 액세스하려면 WordPress 대시보드에서 모양 탭을 사용하고 위젯 영역을 선택할 수 있습니다. 사용하는 테마의 바닥글 수가 위에 표시된 것과 다를 수 있음을 기억하는 것이 중요합니다. 사용자는 기본 제공 사용자 지정 프로그램을 사용하여 바닥글 모양을 사용자 지정할 수 있습니다.
사이트 바닥글에서 "Powered by WordPress" 메시지를 편집하거나 제거할 수 있습니다. 바닥글의 블록은 화면의 왼쪽 상단 모서리에 있는 목록 아이콘을 클릭하여 재정렬할 수 있습니다. 사용자 정의 스크립트는 WordPress 테마의 PHP 파일을 사용하여 수동으로 추가할 수 있습니다. HTML, CSS, JavaScript 또는 웹 디자인 및 개발 학위가 필요합니다. Insertheaders 및 Footers 플러그인 을 사용하면 파일을 편집하지 않고도 테마에 코드와 스크립트를 추가할 수 있습니다. 이 플러그인의 인터페이스는 매우 간단하여 이제 막 시작하는 사람들에게 탁월한 선택입니다. Google 애드센스 및 Twitter를 비롯한 모든 서비스에서 맞춤 CSS, HTML 및 JavaScript 코드를 생성할 수 있습니다.
바닥글 메가 그리드 열을 사용하면 위젯을 수평 그리드에 표시할 수 있을 뿐만 아니라 바닥글 콘텐츠를 열별로 구성할 수 있습니다. 그리드 보기에서 열 바닥글에 콘텐츠를 표시하려면 위젯을 끌어다 놓기만 하면 됩니다. 또한 연간 $119에 색상 옵션, 다중 그리드 및 사용자 정의 CSS 편집기를 사용할 수 있습니다.
다음 색상이 포함된 바닥글 둘러싸기: #eee
WordPress 2022에서 바닥글을 어떻게 변경합니까?

사용자 지정 도구는 WordPress 대시보드의 모양 탭을 통해 액세스할 수 있습니다. 다음은 WordPress 사용자 정의 도구에서 편집할 바닥글 유형을 선택하는 방법입니다. 테마 옵션: 바닥글 섹션에서 사이트의 전체 디자인과 일치하도록 바닥글의 색상, 테두리 및 텍스트를 선택할 수 있습니다.
WordPress 웹 사이트에는 일반적으로 머리글, 본문 및 바닥글의 세 가지 구성 요소가 있습니다. 머리글이 페이지에서 가장 눈에 띄게 표시된다는 사실에도 불구하고 웹사이트의 바닥글은 다양한 면에서 필수적입니다. WordPress 웹사이트 바닥글 편집기는 다양한 바닥글 요소 를 선택하고 편집할 수 있어야 합니다. WordPress 테마에는 사이트 제목 및 연도에 대한 저작권 텍스트가 포함됩니다. 이 사용자 정의 텍스트를 사용하여 이 저작권 텍스트, Proudlypowered by WordPress, 테마 이름 및 연도와 같은 바닥글 크레딧을 추가, 편집 또는 삭제하도록 테마 사용자 정의 프로그램을 사용자 정의할 수 있습니다. 테마를 사용하여 모바일, 태블릿 및 데스크톱과 같은 다양한 장치에 대한 바닥글을 사용자 지정할 수 있습니다. 일부 WordPress 개발자는 WordPress 테마에서 위젯을 사용하여 바닥글 콘텐츠를 정의하고 편집합니다.
바닥글은 Elementor Pro와 함께 제공되는 템플릿 빌더로 만들 수 있습니다. Divi 페이지 빌더 계정이 있는 경우 테마 빌더를 사용하여 사용자 정의 바닥글을 만들고 편집할 수 있습니다. 하위 섹션은 어디에서나 액세스할 수 있는 간단한 드래그 앤 드롭 방식을 사용하여 추가할 수도 있습니다. 더 많은 디자인 요소와 기능을 원하면 WordPress 바닥글 플러그인을 사용해야 합니다. 바닥글과 머리글에 코드를 추가하는 Head, Footer, Post Injection이라는 플러그인도 있습니다. 이 템플릿 파일에는 footer.php 파일이 포함되어 있습니다. 이 파일을 변경하려면 아래 단계에 따라 WordPress 사이트의 바닥글을 변경하십시오.

다른 웹사이트나 소셜 미디어 계정의 링크와 같은 일부 링크는 웹사이트의 바닥글 섹션에서 찾을 수 있습니다. 기본 색상을 변경하는 것은 매우 간단합니다. 링크 설정에 문의하여 변경하는 것도 가능합니다.
WordPress 2021에서 바닥글을 어떻게 변경합니까?
모양 -> 편집기를 클릭하면 이 파일을 수정하여 WordPress 웹사이트의 바닥글로 만들 수 있습니다. Editor의 오른쪽에 테마 파일 목록이 표시됩니다. 사용할 테마 바닥글 또는 바닥글을 선택합니다.
사이트 하단에 WordPress 테마 바닥글이 표시됩니다. 특정 테마에서 바닥글을 편집하는 방법은 다른 테마에서 바닥글을 편집하는 방법과 동일하지 않을 수 있습니다. 테마는 바닥글 편집을 포함하여 테마 사용자 정의를 관리하기 위해 Customizer로 알려진 기본 WordPress 기능을 사용합니다. 일부 테마에는 사용자 정의 가능한 바닥글 옵션 세트가 포함되어 있습니다. 이러한 설정은 사용자 지정 도구의 사이드바에서 찾을 수 있습니다. 바닥글에 대한 변경 사항은 실시간 미리보기에 반영되어야 합니다. Neve를 사용하면 이 뛰어난 끌어서 놓기 바닥글 빌더를 사용하여 사용자 지정 바닥글 레이아웃 을 만들 수 있습니다.
테마에 바닥글 메뉴 가 있는 경우 바닥글 메뉴 또는 이와 유사한 위치가 표시됩니다. WordPress Customizer를 사용하여 새 메뉴를 만들거나 기존 메뉴를 수정할 수 있습니다. 드롭다운 메뉴에서 자신만의 텍스트, 이미지, 양식, 버튼, 소셜 미디어 통합 및 기타 기능을 추가할 수도 있습니다. 이 단계별 자습서에서는 WordPress에서 바닥글을 편집하는 방법을 설명합니다. WordPress Customizer는 기본 제공 바닥글 사용자 정의를 사용하려는 사람들에게 가장 좋은 시작점입니다. 테마가 바닥글을 충분히 제어할 수 없다고 생각되면 인기 있는 Elementor 페이지 빌더 플러그인을 사용할 수도 있습니다.
WordPress Divi에서 바닥글을 편집하는 방법
테마 커스터마이저로 이동하여 자신만의 테마를 추가할 수 있습니다. 바닥글 메뉴로 이동하여 메뉴에 무엇이 있는지 확인합니다. 그런 다음 목록에서 하단 표시줄 메뉴 옵션을 선택합니다. 바닥글 크레딧 편집 텍스트 상자에 새 바닥글 텍스트를 입력해야 합니다.
Divi에서 바닥글을 편집하는 것은 편집을 하기 위해 다양한 위치를 여행해야 하기 때문에 어려운 작업입니다. 기본 바닥글 을 사용자 지정하는 세 가지 옵션이 있습니다. 바닥글 자체 사용자 지정, 바닥글 요소 수정 또는 바닥글 요소 수정입니다. 이 자습서에서 다음 섹션을 사용자 지정할 수 있습니다. 상단 표시줄에서 Divi를 선택합니다. 여기를 클릭하여 하단 바의 텍스트 및 배경 색상을 변경할 수 있습니다. 기본 크레딧 바닥글 텍스트를 변경하는 것 외에도 다른 쪽에서도 변경할 수 있습니다. 바닥글에 더 많은 자유와 사용자 지정 옵션을 사용하려면 Divi에서 사용자 지정 바닥글을 만들어야 합니다.
시각적 빌드에서 전역 바닥글 만들기
이제 시각적 빌더를 사용하여 전역 바닥글 만들기를 시작할 수 있습니다. 저작권 바닥글을 변경해야 하는 경우 저작권 바닥글 텍스트 상자를 클릭하고 새 바닥글을 입력합니다. 화면 하단의 저장 버튼을 클릭하면 변경 사항을 저장할 수 있습니다.
WordPress에서 바닥글 로고를 변경하는 방법
WordPress에서 바닥글 로고를 변경하려면 WordPress 대시보드를 통해 footer.php 파일에 액세스해야 합니다. 파일을 찾았으면 바닥글 로고에 해당하는 코드를 찾아야 합니다. 코드를 찾으면 기존 로고 URL을 새 로고의 URL로 바꿔야 합니다. 필요한 변경을 수행한 후에는 파일을 저장하고 WordPress 서버에 업로드해야 합니다.
바닥글에서 로고를 제거하려면 어떻게 해야 합니까? 1개에서 14개의 답변(총 14개 중)이 수신되었습니다. CSS를 배우고 브라우저 개발 도구(F12)를 사용하여 필요한 것을 보고 숨길 수 있습니다. 어쨌든 플러그인이나 테마는 항상 여러분의 도움이 필요합니다.
WordPress에서 바닥글을 편집하는 방법
WordPress에서 바닥글을 편집하려면 WordPress 대시보드를 통해 footer.php 파일에 액세스해야 합니다. 여기에서 바닥글 정보를 제어하는 코드를 변경할 수 있습니다. 심각한 문제를 일으킬 수 있으므로 라이브 사이트에서 직접 코드를 변경해서는 안 됩니다. 변경하기 전에 항상 파일의 백업을 만드십시오.
바닥글은 웹사이트의 주요 콘텐츠 영역 뒤에 위치하며 바닥글 역할을 합니다. 이 공간을 최대한 활용하여 방문자에게 보다 쉬운 경험을 제공할 수 있습니다. 이 비디오에서 WordPress의 바닥글을 편집하는 방법을 배웁니다. WordPress를 처음 사용하는 경우 바닥글에 'Powered by WordPress' 링크가 나타날 수 있습니다. 이것은 위젯이 아니기 때문에 테마 커스터마이저를 사용하여 변경하는 방법을 결정하기 어렵습니다. 이 텍스트는 모양으로 이동하여 제거할 수 있습니다. WordPress 관리자 패널에서 설정을 변경할 수 있습니다.
그런 다음 '바닥글' 또는 이와 유사한 제목을 찾으십시오. Astra 테마가 적절한 예가 될 것입니다. WordPress 테마 사용자 지정 프로그램은 바닥글을 수동으로 편집할 수 있습니다. 파일을 변경하려면 PHP를 이해해야 합니다. 백만 개 이상의 WordPress 페이지가 SeedProd 플러그인으로 구축되어 가장 인기 있는 드래그 앤 드롭 WordPress 페이지 빌더가 되었습니다. 코드를 작성할 필요 없이 전환율이 높은 페이지를 만드는 데 사용할 수 있습니다. seedprod를 사용하여 다양한 WordPress 페이지를 구축할 수 있습니다. SeedProd의 Pro 버전을 사용하면 페이지에 이미지, 링크 등을 추가할 수 있습니다.
또한 이 기능을 사용하여 모든 웹사이트에서 WordPress 바닥글을 변경할 수 있습니다. WordPress의 페이지 사용자 지정에 대해 자세히 알아보려면 페이지 빌더 가이드를 참조하세요. 사전 제작된 테마를 선택하는 것은 자신만의 WordPress 테마를 만드는 첫 번째 단계입니다. 머리글, 바닥글, 홈페이지, 사이드바 및 기타 부분으로 테마가 자동으로 생성됩니다. 블록 위에 마우스를 놓고 휴지통 아이콘을 클릭하면 브라우저에서 기존 바닥글 디자인을 삭제할 수 있습니다. 사이트를 외부 앱 또는 플러그인에 연결하려면 바닥글을 코드 조각으로 채워야 할 수 있습니다. WordPress 바닥글에 대한 추가 코드가 있는 경우 WPCode 플러그인이 가장 간단한 방법입니다. WordPress에 머리글 및 바닥글 코드를 삽입하는 방법을 배우려면 세부 정보를 읽으십시오. 또한 무료 이메일 도메인을 얻는 방법과 최고의 가상 비즈니스 전화 앱에 대한 권장 사항에 대한 가이드가 있습니다.
