WordPress에서 첫 페이지를 변경하는 방법
게시 됨: 2022-09-08WordPress를 사용하여 웹 사이트를 구축하는 경우 조만간 사이트 홈페이지의 모양을 변경하고 싶을 것입니다. 사전 제작된 홈페이지와 함께 제공되는 많은 WordPress 테마가 있지만 때로는 사이트에 대한 사용자 정의 홈페이지 를 만들고 싶을 수도 있습니다. 다행히 WordPress에서 홈페이지를 변경하는 것은 비교적 쉽습니다. 이 기사에서는 WordPress의 첫 페이지를 변경하는 방법을 보여줍니다. 또한 홈페이지를 변경해야 하는 이유에 대해 논의하고 WordPress 사이트에서 사용할 수 있는 가장 인기 있는 홈페이지 레이아웃을 소개합니다.
대시보드 설정에서 WordPress의 홈페이지를 어떻게 변경할 수 있습니까? 정적 페이지를 가장 최근 게시물의 홈 페이지로 설정하거나 드롭다운 메뉴에서 홈 페이지를 선택할 수 있습니다. 다음 링크는 테마의 사용자 정의 옵션으로 이동합니다. 또한이 기사에서는 홈페이지 또는 게시물 페이지로 사용할 새 페이지를 만드는 방법에 대해 설명합니다. 홈페이지 설정 을 선택한 후 홈페이지의 모양을 변경할 수 있습니다. 정적 홈페이지 또는 가장 최근 게시물을 WordPress 사이트의 기본 설정으로 정의하는 옵션이 있습니다. 변경 사항을 적용하려면 홈페이지를 정의한 후 게시 버튼을 클릭하십시오.
테마 사용자 정의 옵션을 사용하여 홈페이지 또는 블로그 게시물 페이지를 정의하는 방법입니다. 페이지 이름을 홈으로 지정하려면 이 옵션을 예로 선택해야 합니다. 게시 버튼을 누르면 블로그 게시물이 게시 섹션에 표시됩니다. 기사가 주로 WordPress 홈페이지 변경에 중점을 두었지만 사이트에 기사도 포함되어 있는 경우 사용자는 게시물 페이지 생성을 무시해서는 안 됩니다. 이 자습서에서는 단계를 수행하는 방법도 보여줍니다.
내 WordPress 사이트의 첫 페이지를 어떻게 변경합니까?
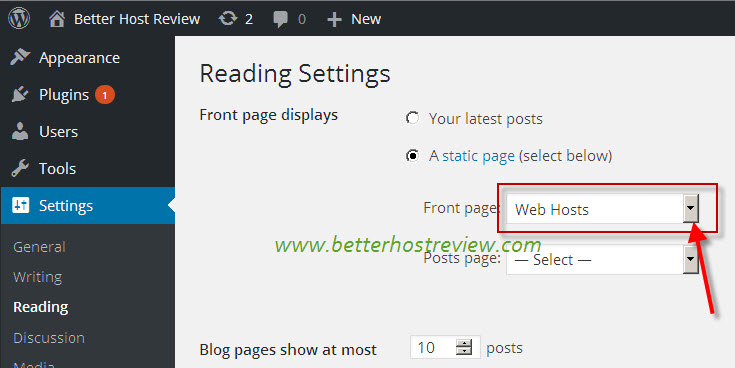
 크레딧: www.betterhostreview.com
크레딧: www.betterhostreview.comWordPress 사이트의 첫 페이지 를 변경하려면 설정 > 읽기 섹션으로 이동하여 첫 페이지로 사용할 정적 페이지를 선택합니다.
홈페이지는 방문자를 웹사이트로 전환하는 데 매우 중요합니다. 거의 모든 WordPress 사용자는 홈페이지를 약간 변경합니다. 테마와 해당 테마의 기본 구성에 완전히 동의하지 않는 한 웹사이트의 일부 기능을 편집하기 시작해야 합니다. 많은 프리미엄 테마는 즉시 정적 홈페이지로 이동하라는 메시지를 표시합니다. WordPress 홈 페이지의 설정을 변경하려면 WordPress 대시보드를 열고 설정으로 이동합니다. 읽기 탭을 클릭하여 다양한 홈페이지 설정을 할 수 있습니다. 그들 중 하나는 Front Page를 선택하고 다른 하나는 Post Page를 선택하도록 요청합니다.
최신 게시물이 최신 상태인지 확인하려면 설정으로 이동하세요. Front Page 또는 Posts Page의 선택은 변경할 필요가 없습니다. 25개의 게시물이 있고 페이지당 10개의 게시물을 표시하려는 경우 블로그에는 3개의 페이지가 있습니다. 이 기사에서는 WordPress Live Customizer에서 메뉴를 설정하는 방법을 안내합니다. 테마의 메뉴 위치는 일반적으로 주 메뉴와 바닥글 메뉴에 의해 결정됩니다. 여기에서 다양한 페이지, 게시물, 카테고리, 태그, 사용자 지정 게시물 유형 및 사용자 지정 링크 유형 중에서 선택할 수 있습니다. 메뉴 위치를 선택한 후에는 이제 메뉴를 게시해야 합니다.
사용자 정의(또는 사용자 정의) 홈페이지를 만들려면 먼저 플러그인을 설치해야 합니다. 페이지에 이미 있는 요소를 수정하고 싶다면 WordPress CSS Live Editor 플러그인을 고려해 볼 가치가 있습니다. 광고 스팟, 알림 표시줄, 전자 상거래, Instagram 피드, 팝업 선택 양식 및 기타 다양한 항목에 대한 테마 및 플러그인을 여기에서 찾을 수 있습니다.
WordPress에서 홈페이지를 변경하는 방법
WordPress 콘텐츠 관리 시스템을 사용하면 사용자가 웹사이트를 처음부터 만들거나 기존 웹사이트를 업데이트 및 사용자 지정할 수 있습니다. 웹 사이트의 첫 페이지에는 설명과 같이 방문자가 도달한 정보가 표시됩니다. WordPress 사이트의 홈페이지를 변경하려면 홈페이지 왼쪽 사이드바에서 설정 > 읽기로 이동합니다. 홈페이지에 정적 페이지가 표시되며 옆에 있는 정적 페이지 라디오 버튼을 선택하여 변경할 수 있습니다. 사이트의 새 페이지는 홈페이지 옆의 드롭다운 메뉴에서 클릭하면 페이지의 오른쪽 하단 모서리에 나타납니다. 사용자는 홈페이지를 관리하기 전에 먼저 관리자 패널에서 모양 > 모양 > 정적 전면 페이지 사용자 정의를 선택해야 합니다. 이제 Front 및 Posts 페이지를 할당해야 합니다. 시간을 내어 읽어주셔서 감사합니다.
WordPress에서 첫 페이지 이미지를 어떻게 변경합니까?
WordPress에서 첫 페이지 이미지 를 변경하려면 모양 > 사용자 정의 > 헤더 이미지 섹션으로 이동하십시오. 여기에서 새 이미지를 업로드하거나 WordPress 미디어 라이브러리에서 하나를 선택할 수 있습니다.
WordPress 사이트에서 테마 디자인에 따라 첫 페이지의 그림을 교체해야 할 수도 있습니다. 일부 템플릿의 정적 첫 페이지 는 편집기 화면을 사용하여 하드코딩할 수 있습니다. 페이지, 위젯 및 게시물은 이러한 구성 요소의 몇 가지 예일 뿐입니다. 문서를 살펴보면 테마의 첫 페이지 사진이 어디에서 그려졌는지 알 수 있습니다. 위젯의 오른쪽에는 아래쪽 화살표가 있습니다. 새 항목을 선택하고 기존 항목을 강조 표시하고 삭제합니다. 미디어 창은 HTML을 사용하여 위젯에 코딩된 그림의 URL을 찾는 데 사용할 수 있습니다. 저장 버튼을 클릭하여 위젯에 변경 사항을 저장할 수 있습니다.
내 WordPress 테마에서 이미지를 어떻게 제거합니까?
교체하려는 사진의 왼쪽 상단 모서리에 있는 이미지 삭제 아이콘을 클릭한 다음 교체하려는 사진을 클릭하여 사진을 제거할 수 있습니다.
WordPress의 기본 홈페이지는 무엇입니까?
WordPress는 목록에 있는 가장 최근 블로그를 홈페이지로 사용합니다. 블로그가 웹사이트에서 중요한 부분을 차지하더라도 사이트에 대한 더 나은 인상을 주기 위해 블로그를 완전히 건너뛰고 싶을 때가 있습니다.
블로그나 웹사이트의 홈 페이지를 만들 때 방문자에게 위치를 명확하게 알려줍니다. 동적 및 정적 홈 페이지는 가장 일반적인 두 가지 유형의 홈 페이지입니다. 귀하의 웹사이트에 가장 효과적인 것을 선택하기 전에 이러한 각 유형의 이점을 고려해야 합니다. 이 기사에서는 맞춤형 WordPress 홈페이지 를 만드는 방법을 살펴보겠습니다. WordPress를 사용하면 홈페이지를 웹사이트의 모든 페이지로 쉽게 설정할 수 있습니다. 플러그인을 사용하여 사용자 정의 홈 페이지를 만드는 방법에는 여러 가지가 있습니다. OptinMonster는 가장 인기 있는 WordPress 리드 생성 도구이며 백만 개 이상의 웹사이트에서 사용됩니다. WPForms는 시장에서 가장 사용자 친화적인 양식 플러그인입니다.
프론트 페이지 워드프레스
WordPress 첫 페이지 를 참조한다고 가정하면 일반적으로 사이트 방문자가 보게 될 첫 번째 페이지입니다. 첫 페이지를 사용하여 방문자를 환영하고 사이트에 대한 개요를 제공할 수 있습니다. 또한 이를 사용하여 최신 블로그 게시물이나 추천 제품을 선보일 수 있습니다.
WordPress의 첫 페이지(홈 페이지라고도 함)는 첫 번째 접점입니다. 대부분의 방문자는 사이트에 도착했을 때 가장 먼저 보는 것을 봅니다. 메뉴에서 블로그를 선택하면 블로그의 가장 최근 게시물이 표시됩니다. 특히 가장 중요한 콘텐츠가 매우 중요한 경우 이를 차별화의 추가 척도로 생각할 수 있습니다. WordPress의 사용자 정의 페이지에는 다양한 옵션이 있습니다. 단축 코드를 사용하면 WordPress 첫 페이지를 쉽게 사용자 지정할 수 있습니다. WordPress Shortcodes 유틸리티를 사용하면 특정 작업을 빠르고 쉽게 수행할 수 있습니다.
다양한 형식으로 제공되는 단축 코드를 사용하여 기능을 추가하거나 페이지(예: 비디오 또는 지도)에 파일을 삽입할 수 있습니다. 사용하고자 하는 숏코드를 복사하여 붙여넣기 하여 에디터에 추가할 수 있습니다. 웹 사이트에 대한 Twenty Fourteen 테마로 사용자 정의 페이지 템플릿을 만들 수 있습니다. 서버에 연결하려면 현재 테마와 테마가 호스팅되는 폴더에 연결된 FTP 클라이언트가 필요합니다. 페이지를 게시(또는 업데이트)하면 템플릿이 자동으로 적용됩니다.
워드프레스 다이내믹 프론트 페이지
WordPress 동적 첫 페이지는 사용자 상호 작용에 따라 변경되는 페이지입니다. WordPress 사이트의 사용자 지정 홈 페이지 를 만들거나 제품 또는 서비스의 방문 페이지를 만드는 데 사용할 수 있습니다. WordPress 동적 첫 페이지는 PHP, HTML 및 CSS의 조합을 사용하여 생성됩니다.

이 비디오와 텍스트 퀵 가이드는 맞춤형 WordPress 홈페이지 를 만드는 과정을 안내합니다. 이 과정에서는 WordPress에서 정적 홈 페이지를 만드는 방법과 아름다운 첫 페이지를 만드는 방법에 대한 조언을 제공합니다. 회사의 첫 페이지는 마케팅 메시지를 전달하고 고객이 특정 제품을 구매하도록 유도하기 위한 것입니다. 일반적으로 사람들은 WordPress Customizer를 사용하여 WordPress에서 정적 첫 페이지를 만들어야 합니다. 향수를 불러일으키더라도 워드프레스의 다이나믹 프론트 페이지를 변경하는 것은 가능합니다. 페이지 빌더 플러그인은 WordPress에서 아름다운 사용자 정의 홈페이지를 만드는 데 필수적입니다.
WordPress에서 홈페이지를 찾는 방법
내 사이트에 액세스하려면 WordPress.com으로 이동하여 계정에 로그인합니다. 왼쪽 메뉴 모음으로 이동하여 "사용자 지정"을 선택합니다. 각 테마에서 "설정"이라는 설정을 찾아야 하지만 테마에 따라 다릅니다. 브라우저의 홈페이지 페이지 가 여기에 표시됩니다.
사용자가 웹사이트를 방문하면 가장 먼저 보는 것이 홈페이지입니다. 현재 8.25초의 짧은 관심 시간 때문에 귀하의 홈페이지가 사용자의 관심을 끄는지 확인하는 것이 중요합니다. 이 튜토리얼은 워드프레스 홈페이지를 편집하는 과정을 안내합니다. WordPress를 처음 사용하는 경우 초보자를 위한 홈페이지 편집 섹션으로 이동하여 홈페이지를 개선하는 방법에 대한 몇 가지 팁을 확인하세요. 페이지 > your_page로 이동하고 콘텐츠를 클릭하여 페이지의 콘텐츠를 변경할 수 있습니다. 편집 중인 index.php 파일은 WP_content/themes/your_theme/index.html 아래의 WordPress 설치 디렉토리에서 찾을 수 있습니다. 다양한 옵션 중에서 선택할 수 있는 WordPress의 편집 옵션 페이지로 이동합니다.
+ 아이콘을 클릭하여 페이지에 블록을 추가하고, 도중에 편집하고, 결과가 마음에 들지 않으면 삭제할 수 있습니다. 홈페이지 오른쪽 상단에 있는 편집을 클릭하여 텍스트, 미디어, 그래픽, 위젯 등을 추가할 수 있습니다. WordPress 플러그인인 Elementor에는 많은 다른 기능이 있습니다. Elementor의 편집기에는 간단한 끌어서 놓기 기능 덕분에 사용할 수 있는 놀라운 편집 옵션이 많이 있습니다. Elementor 친화적 인 테마를 선택하여 웹 사이트를보다 효과적으로 만들 수 있습니다. 이전에 언급했듯이 테마의 기본 템플릿은 singular.php이고 편집 파일은 테마의 루트 폴더에 있습니다(앞서 언급한 대로). 페이지 속성 드롭다운 메뉴에서 템플릿 중 하나를 선택합니다. 홈페이지는 테마 작성자가 생성한 템플릿에 따라 다양한 방식으로 표시될 수 있습니다.
Home.php 및 Front-page.php 파일을 만드는 방법
웹 사이트, 집 또는 사용자 정의 테마. 또한 프론트 페이지 구성 요소가 있습니다. 시스템에 php 파일이 없으므로 다음 단계에 따라 생성할 수 있습니다. 시작하려면 WordPress 대시보드에 액세스할 수 있습니다.
페이지의 왼쪽 상단 모서리에 있는 모양 링크를 클릭합니다.
새 페이지 추가 버튼이 페이지 섹션에 표시됩니다.
home.php 및 front-page.html 파일을 텍스트 영역에 입력한 다음 저장을 클릭해야 합니다.
이제 새 페이지가 표시되고 편집할 수 있습니다.
워드프레스 홈페이지 URL
WordPress 홈페이지 URL 은 WordPress 사이트의 기본 페이지 URL입니다. 방문자가 귀하의 사이트를 처음 방문할 때 보게 되는 페이지입니다. 홈페이지 URL은 워드프레스 설정에서 변경할 수 있습니다.
WordPress 홈페이지 URL을 얻는 방법
워드프레스 홈페이지 URL은 다음과 같습니다. home_url() 함수는 WordPress의 홈페이지 URL을 가져오는 데 사용할 수 있습니다. 이 함수는 프런트 엔드(공개) URL과 사이트 URL이라는 두 개의 인수를 생성하여 구성됩니다. WP_SITEURL 상수는 WP의 관리 섹션에 있는 사이트 주소(URL) 입력 필드의 값을 나타냅니다. 사이트 주소를 입력하면 WordPress는 입력한 사이트의 도메인에서 해당 이름을 가진 페이지를 찾습니다. WordPress에서 해당 이름의 URL을 찾을 수 없는 경우 공개 URL을 기본 홈페이지 로 사용합니다.
WordPress 정적 전면 페이지 템플릿
WordPress 정적 전면 페이지 템플릿은 WordPress 사이트의 정적 전면 페이지를 표시하는 데 사용되는 페이지 템플릿입니다. 정적 전면 페이지는 방문자가 귀하의 사이트를 방문할 때 보게 되는 첫 번째 페이지입니다. 일반적으로 사이트의 홈 페이지입니다.
WordPress 사이트에 블로그 스타일이 표시되면 가장 최근 게시물이 표시됩니다. 고급 웹 사이트를 만들고 싶다면 어떨까요? 그리고 WordPress가 CMS입니까? 이러한 이유로 특정 템플릿과 함께 정적 첫 페이지를 사용하는 것이 좋은 옵션입니다. 이것은 정적인 첫 페이지에 대한 최종 가이드입니다. 무엇보다도 먼저 WordPress에 새 사이트를 위한 정적 첫 페이지를 만드십시오. 2단계에서 정적 페이지에 위젯을 배치합니다.
세 번째 단계는 WordPress 대시보드에 설정을 저장하는 것입니다. 4단계에서 아카이브 페이지 및/또는 블로그를 만들 수도 있습니다. 원하는 경우 모든 게시물을 시간순으로 표시하는 별도의 페이지를 만들 수 있습니다. 기본적으로 WordPress는 아카이브에 최대 10개의 게시물을 표시합니다. 표시되는 아이콘을 클릭하여 아카이브 및 블로그 페이지에 표시되는 게시물 수를 결정할 수 있습니다. 사용성과 SEO를 개선하는 가장 좋은 방법은 설정 메뉴로 이동하는 것입니다. WordPress 대시보드에서 기본 영구 링크 구조를 게시물 이름으로 구성하면 모든 WordPress 영구 링크가 올바르게 구성되어 있는지 확인할 수 있습니다. 이렇게 하면 검색 엔진이 웹사이트를 더 쉽게 찾는 데 도움이 되는 좋은 URL 구조를 갖게 됩니다.
WordPress 사이트의 정적 첫 페이지 만들기
정적인 첫 페이지는 사이트로 더 많은 트래픽을 끌어들이는 좋은 방법입니다. 이 페이지에 회사 로고와 사명에 대한 몇 가지 기본 정보를 포함할 수 있습니다. 또한 WordPress 사이트에 보다 맞춤화된 모양을 만들고 싶다면 시작하기에 좋은 곳입니다.
WordPress에서 정적 첫 페이지를 만들려면 WordPress 관리자 패널의 페이지 섹션으로 이동하여 새 페이지를 추가합니다. 사이드바 없이 이 페이지를 게시하려면 사이드바 없는 페이지 템플릿을 선택할 수 있습니다. 귀하의 사이트에서 필요한 유일한 페이지는 간단한 로고와 회사에 대한 몇 가지 기본 정보가 있는 이 페이지뿐입니다.
워드프레스 홈페이지
워드프레스 홈페이지는 워드프레스 웹사이트의 첫 페이지인 페이지입니다. 일반적으로 사이트 방문자가 보게 되는 첫 번째 페이지입니다. 홈페이지는 최근 블로그 게시물, 추천 이미지 및 사이트의 다른 페이지에 대한 링크와 같은 다양한 콘텐츠를 표시하는 데 사용할 수 있습니다.
웹사이트의 홈페이지를 돋보이게 하려면 다양한 옵션으로 맞춤설정하세요. 귀하의 홈페이지는 잘 디자인된 경우 즉시 잠재 고객과 연락할 수 있습니다. WordPress 웹사이트가 무엇인지 전달할 때 그 가치를 전달할 수 있습니다. 가장 최근의 블로그 게시물을 표시하지 않으려면 정적 전면 페이지로 전환할 수 있습니다. 즉, 페이지는 시간순으로 표시되지 않으며 페이지의 콘텐츠는 항상 녹색으로 표시됩니다. 이와 관련하여 전문적인 사용자 정의 홈페이지를 만들기 위한 세 가지 옵션이 아래에 설명되어 있습니다. WordPress 블록 편집기를 사용하여 기본 설정을 반영하도록 WordPress 홈페이지를 구성할 수 있습니다.
이제 동일한 기술을 사용하여 다른 페이지와 마찬가지로 홈페이지를 만들 수 있습니다. 블록 제목에는 표, 표지 이미지, 갤러리, 텍스트 및 미디어 등이 포함됩니다. 영감을 찾고 있다면 이 사이트의 블록에서 디자인 영감을 얻을 수 있습니다. 다양한 페이지 빌더 플러그인을 WordPress 설치에 다운로드하여 설치할 수 있습니다. 이러한 도구의 많은 끌어서 놓기 인터페이스를 사용하면 구성 요소를 빠르고 쉽게 구성할 수 있습니다. 예를 들어, Elementor는 멋진 홈페이지를 디자인하는 데 도움이 되는 많은 기능을 갖춘 사용하기 쉬운 홈페이지 빌더 입니다. Beaver Builder의 도움으로 다양한 랜딩 페이지 템플릿을 사용하여 홈페이지의 견고한 기반을 만들 수 있습니다.
많은 게시물이 표시되는 경우 방문자는 페이지 하단에 도달하기 위해 매우 오래 스크롤해야 할 수 있습니다. 웹사이트에 큰 고해상도 추천 이미지가 있는 경우 로드 시간을 고려할 수도 있습니다. 다음 설정을 사용하여 게시물 페이지의 블로그 콘텐츠 모양을 설정할 수도 있습니다.
