WordPress의 논문 테마에서 헤더 이미지를 변경하는 방법
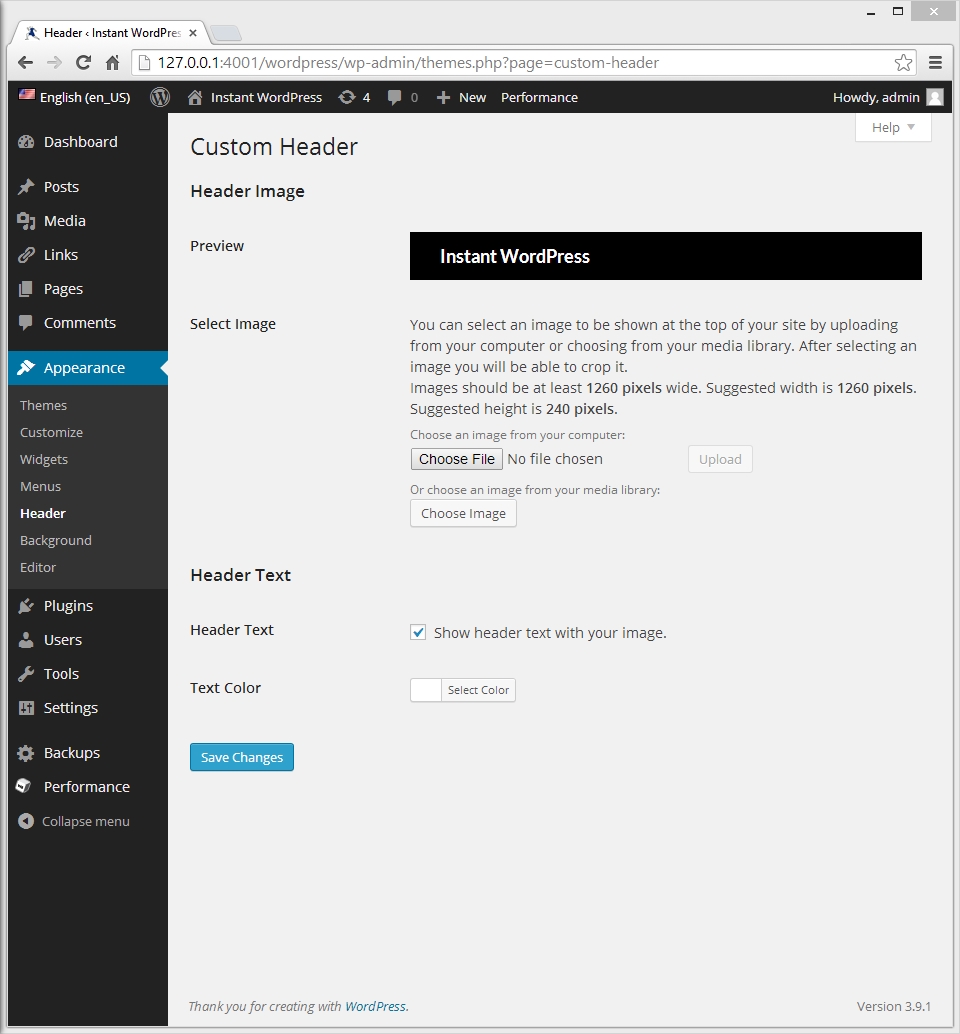
게시 됨: 2022-10-20WordPress에 대한 논문 테마의 헤더 이미지를 변경하려면 다음과 같은 간단한 단계를 따라야 합니다. 먼저 WordPress 관리 영역의 논문 옵션 메뉴로 이동하여 "헤더 이미지" 탭을 클릭해야 합니다. 이 페이지에서 블로그에 표시된 현재 헤더 이미지를 볼 수 있습니다. 이 이미지를 변경하려면 "새 이미지 업로드" 버튼을 클릭해야 합니다. 이 버튼을 클릭하면 WordPress 미디어 업로더로 이동합니다. 여기에서 컴퓨터에서 새 헤더 이미지를 업로드하거나 기존 미디어 라이브러리에서 선택할 수 있습니다. 헤더로 사용할 이미지를 선택했으면 "게시물에 삽입" 버튼을 클릭해야 합니다. 게시물에 이미지를 삽입한 후 페이지 하단의 "변경 사항 저장" 버튼을 클릭해야 합니다. 이렇게 하면 WordPress 블로그용 논문 테마의 헤더 이미지가 업데이트됩니다.
Thesis Theme Hooks를 사용하면 웹사이트 헤더를 간단하게 커스터마이징할 수 있습니다. 일부 WordPress 테마에는 흰색 화면에 명확하게 보이는 레이아웃과 멋진 헤더 레이아웃 이 있습니다. 이 후크를 사용하여 웹사이트에서 다양한 블록(머리글, 콘텐츠, 사이드바 또는 바닥글)의 모양을 변경할 수 있습니다. 구현 방법과 같이 논문 후크를 사용하여 웹사이트를 인수하기 전에 알아야 할 몇 가지 사항이 있습니다. 다음 코드 조각을 사용하여 편집기에서 기본 Thesis 헤더 후크를 생성합니다. open custom_functions.php. 위의 코드 조각은 논문 테마의 헤더 앞에 회색 테두리 상자 요소를 추가합니다. 이러한 방식으로 작업을 정의하려면 다른 후크를 사용해야 할 수도 있습니다.
WordPress에서 사용자 정의 헤더를 어떻게 변경합니까?

이것은 WordPress 커스터마이저를 사용하여 WordPress 헤더 를 커스터마이징하는 방법에 대해 논의한 이전 기사에 대한 후속 조치입니다. 경우에 따라 모양으로 이동하여 이 작업을 수행할 수 있습니다. 반면에 대부분의 테마에서는 모양 > 사용자 지정으로 이동하여 설정을 변경할 수 있습니다.
헤더가 가장 눈에 잘 띄는 요소이기 때문에 헤더가 맨 위에 있기를 원합니다. WordPress를 사용하면 헤더 이미지와 텍스트, 위젯 등을 포함하는 사용자 정의 헤더 를 만들 수 있습니다. WordPress 테마 빌더로 사용자 정의 헤더를 만들려면 templatetoaster 웹 사이트 빌더 소프트웨어를 사용하십시오. 각 페이지에는 WordPress의 고유한 사용자 정의 헤더가 있습니다. 예를 들어 회사 소개 페이지에는 기능을 추가할 수 있는 헤더가 포함될 수 있지만 나머지 페이지에는 아무 것도 포함되지 않을 수 있습니다. 헤더 이미지를 만든 후에는 간단히 업로드하고 편집할 수 있습니다. GIMP, paint.net 및 기타 프로그램을 사용하여 이미지를 젊어지게 할 수 있습니다.
WordPress 헤더에는 로고, 비디오 또는 배경 이미지가 포함될 수 있습니다. 헤더에 텍스트 영역을 추가하려면 먼저 다음 코드를 site-branding.php:에 추가해야 합니다. 고유한 스타일의 소셜 아이콘도 CSS를 지원해야 합니다. 컴퓨터의 헤더를 탐색하고 보고 싶은 비디오를 선택하여 비디오를 추가할 수 있습니다. WordPress의 사용자 정의 헤더는 이미지 또는 비디오가 있는 헤더, 위젯 또는 기타 콘텐츠가 포함된 헤더 등과 같이 다양할 수 있습니다. 드롭 인터페이스를 드래그하여 몇 번의 마우스 클릭으로 사용자 정의 헤더를 사용할 준비가 됩니다. TemplateToaster를 사용하여 WordPress 사이트에 사용자 정의 헤더를 추가하는 방법을 보여줍니다.
일반 텍스트, 버튼, 목록 등을 모두 텍스트 영역에 추가할 수 있습니다. 텍스트 영역 제목 아래에서 텍스트 영역 옵션을 선택합니다. 두 번 클릭하면 콘텐츠의 스타일을 변경할 수 있습니다. 콘텐츠를 편집하려면 편집기 탭을 클릭하십시오. 헤더 탭에서 소셜 아이콘 아이콘을 클릭하여 기본 아이콘을 변경합니다. 이미지를 선택하면 소셜 아이콘 갤러리에서 볼 수 있습니다. 이 페이지에서 생성한 아이콘도 찾을 수 있습니다.
이 예에서 머리글(또는 바닥글)의 이름은 'head'입니다.
여기에서 맞춤 바닥글(또는 머리글)을 얻을 수 있습니다.
페이지 설명입니다.
이 바닥글은 내 웹사이트를 위해 특별히 만든 사용자 지정 머리글(또는 머리글)입니다. 이 템플릿에는 내가 선택한 특정 스타일이 있으며 색 구성표, 간격, 메뉴 옵션 등과 같이 내 필요에 맞게 완전히 사용자 지정할 수 있습니다.
헤더 상단 바에 로고, 사이트 제목 및 태그라인 추가
오른쪽 콘텐츠 섹션을 사용하면 머리글 상단 표시줄의 오른쪽에 원하는 내용을 유지할 수 있습니다. 사이트의 제목, 태그라인 및 아이콘도 변경할 수 있습니다. 페이지 오른쪽 하단에 변경 사항 저장 버튼이 표시됩니다.
WordPress의 각 페이지에서 헤더를 어떻게 변경합니까?

WordPress의 각 페이지에서 헤더를 변경하려면 WordPress 관리자 패널에 액세스하고 모양 > 헤더 섹션으로 이동해야 합니다. 여기에서 웹사이트의 새 헤더 이미지를 선택할 수 있습니다. 헤더의 모양을 추가로 사용자 정의하려면 헤더 요소에 사용자 정의 CSS 클래스를 추가할 수도 있습니다.
이 단계별 가이드는 WordPress에서 헤더를 편집하는 방법을 안내합니다. 모든 웹 사이트의 헤더는 가장 중요한 부분 중 하나입니다. 방문자는 귀하의 사이트에서 그들이 만드는 첫인상을 알아차릴 것이므로 그렇게 하는 것이 중요합니다. 이 기사에서는 프리랜서를 사용하지 않고 WordPress에서 이것을 편집하는 방법에 대해 설명합니다. 다양한 방법으로 WordPress 헤더를 변경할 수 있습니다. 초보자에게 친숙한 방법을 배울 수 있는 세 가지 방법 목록을 작성했습니다. 또한 기본적인 코딩 기술이 있고 헤더 생성에 대해 자세히 알고 싶은 경우 헤더를 더 많이 제어할 수 있습니다.
몇 줄의 코드만 사용하여 WordPress 헤더를 편집하는 방법을 보여줍니다. GeneratePress WordPress 테마를 사용하는 경우 계속 진행할 수 있는 유일한 방법은 하위 테마를 만드는 것입니다. header.php 파일 을 편집할 때 head에 대한 스니펫과 head 태그가 모두 있는지 확인하십시오. 경우에 따라 WordPress 헤더의 글꼴이나 스타일과 텍스트를 변경해야 합니다. 이를 수행하는 가장 좋은 방법은 무엇입니까? 이 튜토리얼에서는 FTP를 사용하여 WordPress 헤더를 업로드하는 방법을 살펴보겠습니다. 헤더에 맞게 기존 테마의 CSS 코드를 변경할 수도 있습니다.
WordPress 테마 편집기에 문제가 있는 경우 FTP 클라이언트를 사용할 수 있습니다. FileZilla는 우리가 가장 좋아하는 파일 관리자이지만 아무거나 사용할 수 있으며 무료입니다. 일반적으로 WordPress 테마 전용 패널이 있습니다. 그런 다음 테마를 사용자 지정할 수 있습니다. WordPress 헤더를 사용자 정의하려면 이미지를 추가할 수 있습니다. 일부 기업은 헤더에 동영상을 포함하는 것을 선호할 수 있습니다. 광고 또는 기타 콘텐츠를 표시하는 데 사용하여 동영상을 유용하게 만들 수 있습니다.
대안으로 mp4 비디오 파일을 WordPress의 헤더에 추가할 수도 있습니다. YouTube 방법을 사용하여 업로드할 수 있는 동영상의 수에는 제한이 없습니다. 크기가 8MB를 초과하는 동영상 파일은 업로드할 수 없으므로 테마에 맞게 파일 크기를 조정해야 합니다. WordPress 웹 사이트의 헤더를 편집하는 방법에는 여러 가지가 있습니다. 머리글 및 바닥글 삽입 플러그인은 이제 막 시작하는 사람들에게 가장 적합합니다. 가까운 장래에 WordPress 테마를 변경할 계획이 없다면 header.php 파일을 편집하는 것이 좋습니다. 테마를 변경하면 모든 사용자 정의가 손실되지만 원하는 경우 계속 붙여넣을 수 있습니다.

WordPress의 다른 페이지에 다른 헤더를 가질 수 있습니까?
TemplateToaster 소프트웨어를 사용하면 WordPress 웹 사이트의 다른 페이지에 다른 헤더 를 간단하게 적용할 수 있습니다. 예를 들어 이 헤더는 홈 페이지 상단에 표시됩니다.
내 헤더의 테마를 어떻게 변경합니까?
헤더의 테마를 변경하려면 WordPress 대시보드에 액세스하고 "모양" 탭으로 이동해야 합니다. 여기에서 새 헤더 이미지를 선택하거나 사용 가능한 헤더 테마를 탐색할 수 있습니다. 사용하려는 사용자 정의 헤더 이미지가 있는 경우 "새 이미지 추가" 버튼을 클릭하여 업로드할 수 있습니다. 새 헤더 이미지를 선택하거나 업로드한 후 "변경 사항 저장" 버튼을 클릭하여 변경 사항을 웹사이트에 적용할 수 있습니다.
WordPress 사이트의 헤더 메뉴는 고도로 맞춤화된 기능입니다. 일부 테마에서는 배경색을 직접 설정할 수 있고 다른 테마에서는 배경색을 변경할 수 있습니다. 테마가 지원하지 않는 경우 사용자 정의 CSS를 수동으로 추가해야 합니다. 사용자 정의 CSS를 사용하여 메뉴의 헤더 색상을 변경할 수 있습니다. CSS 편집기에 다음 코드를 삽입합니다. 배경색을 변경하려면 원하는 16진수 코드를 복사하여 코드#F0F1F8에 붙여넣습니다. 다른 사이트 헤더 클래스의 경우 사이트 헤더 클래스로 대체합니다. 이제 '게시' 버튼을 클릭하여 변경 사항을 저장할 수 있습니다. 많은 테마에는 배경색을 변경하는 데 사용할 수 있는 메뉴 CSS 클래스가 포함되어 있습니다.
상단바의 색상도 변경할 수 있습니다. 그것을 클릭하면 디자인 탭에 액세스할 수 있습니다. 사용자 지정을 클릭하면 테마를 사용자 지정하기 위한 옵션을 확장할 수 있습니다. 상단 표시줄 이미지 버튼을 클릭하여 상단 표시줄의 배경에 사용할 그림을 선택할 수 있습니다. 상단 표시줄 섹션의 배경은 상단 표시줄 배경 링크를 클릭하여 선택할 수 있습니다. 다음은 헤더를 자세히 살펴보겠습니다. 설정 메뉴에는 헤더 배경색 을 변경하는 옵션이 있습니다. 사용자 정의 메뉴로 이동하여 상단 표시줄 색상을 선택합니다.
WordPress 헤드를 변경하는 방법
WordPress 사이트의 헤더를 변경하려면 모양 메뉴 아래 영역을 사용자 지정하여 변경할 수 있습니다. 헤더의 배경색, 글꼴 및 텍스트 크기에 대한 변경은 모두 이 프로세스의 일부입니다. 사용자 정의 테마가 있는 경우 상단 막대의 색상도 변경할 수 있습니다. WordPress 콘텐츠 폴더로 이동하여 헤더 파일을 찾은 다음 사용 중인 테마를 클릭합니다. 이 폴더에는 헤더 파일이 있습니다.
WordPress에서 헤더를 사용자 정의하는 방법
WordPress에서 헤더를 사용자 정의하려면 테마 편집기에 액세스해야 합니다. 이렇게 하려면 모양 > 편집기로 이동합니다.
테마 편집기에서 header.php 파일을 찾아야 합니다. 이 파일은 WordPress 사이트의 헤더를 제어합니다.
header.php 파일을 찾으면 원하는 대로 헤더를 사용자 정의할 수 있습니다. 변경이 완료되면 "파일 업데이트"를 클릭하십시오.
간단히 말해서 헤더는 웹페이지의 최상위 부분으로 사용되며 잠재적인 방문자에게 귀하의 사이트를 소개합니다. 헤더에는 웹사이트의 제목, 탐색 메뉴, 비디오 또는 이미지, 검색창, 버튼 등이 포함됩니다. 아래 섹션에서는 간단한 세 단계로 WordPress 사용자 정의 헤더 를 사용자 정의하고 생성하는 방법을 살펴보겠습니다. WordPress 대시보드의 모양 메뉴로 이동하여 설정을 구성합니다. 사이드바에 웹사이트 헤더를 사용자 정의하기 위한 탭이 표시됩니다. Zakra 테마는 WordPress 테마 저장소에서 사용할 수 있는 최고의 무료 테마 중 하나이며 사용이 매우 간단합니다. WordPress 테마를 설치하는 데 도움이 필요하면 'WordPress 테마를 설치하는 방법' 기사를 읽으십시오.
미디어 라이브러리에 이미 로고가 있는 경우 해당 로고를 클릭하십시오. 필요에 따라 Retina 로고 또는 사이트 아이콘을 업로드하기만 하면 됩니다. 사이트 아이콘을 업로드하기 전에 사양을 읽어야 합니다. 사이트의 제목과 태그라인은 사이트 편집 기능을 사용하여 변경할 수 있습니다. Zakra Pro 테마에는 사용자가 이미지를 클릭하는 페이지로 리디렉션 URL을 설정하는 기능이 포함되어 있습니다. 동영상을 맞춤설정하려면 먼저 YouTube에 동영상을 업로드한 다음 맞춤설정 도구에 링크를 붙여넣어야 합니다. 헤더에 이미 비디오가 있더라도 거기에 이미지를 배치해야 합니다.
동영상에 8MB 이상의 공간이 있는 경우 YouTube에 업로드했어야 합니다. 상자에서 링크를 클릭하여 해당 비디오를 삭제할 수 있습니다. 또한 '동영상 변경' 버튼을 클릭하여 WordPress 헤더 동영상을 빠르고 쉽게 변경할 수 있습니다. Zakra에서는 사용자 지정 프로그램에서 헤더에 메뉴를 추가할 수 있습니다. 위젯 기능을 사용하면 웹사이트의 사이드바, 바닥글 및 정의된 영역에 작은 끌어서 놓기 콘텐츠 요소를 추가할 수 있습니다. Zakra 웹사이트에는 두 개의 헤더 위치 , 즉 왼쪽 상단과 오른쪽 상단이 있습니다. ColorMag(잡지 테마), Flash(비즈니스 테마) 및 eStore(상거래 테마)를 포함하여 다른 테마에서 사용할 수 있는 몇 가지 헤더 옵션이 있습니다.
환상적인 플러그인인 WPCode를 사용하면 코딩하지 않고도 WordPress에서 헤더를 편집할 수 있습니다. 이 방법을 사용하여 머리글, 본문 및 바닥글에 필요한 스크립트와 코드를 쉽게 추가할 수 있습니다. 헤더를 위한 최고의 페이지 빌더 플러그인에는 Elementor, Beaver Builder 등이 있습니다. 헤더는 탐색에서 에피타이저, 첫인상에 이르기까지 사이트의 중요한 측면을 전달합니다. 사용하는 헤더는 사이트의 이탈률을 줄이고 방문자를 더 오랫동안 유지합니다. 헤더에 소셜 공유 옵션을 포함할 수도 있습니다. 결과적으로 사용자 정의 WordPress 헤더 를 생성하려는 경우 헤더 코드를 편집하여 생성할 수 있습니다.
웹사이트 상단에 "본사" 텍스트가 있습니다. 모양 > 머리글로 이동하여 머리글 텍스트 옵션 을 클릭하거나 드롭다운 메뉴에서 옵션 중 하나를 선택합니다. 바닥글 섹션의 위쪽 여백을 변경하여 더 크게 만들 수도 있습니다. 리본의 오른쪽 위 모서리에서 페이지 레이아웃 탭을 클릭한 다음 페이지 설정 섹션의 오른쪽 아래 모서리에 있는 작은 페이지 설정 버튼을 클릭합니다. 상단 필드의 여백 섹션에 더 낮은 숫자를 입력합니다. 테마를 설치한 후 모양 > 헤더로 이동하여 헤더 이미지를 변경할 수 있습니다. 그런 다음 사용자 지정 창으로 이동합니다. 헤더 이미지를 추가하려면 새 이미지 추가 버튼을 클릭하십시오. 그런 다음 미디어 라이브러리의 이미지가 있는 창이 나타납니다. 페이지 상단에 있는 사이트 텍스트의 본문을 헤더 텍스트라고 합니다.
사이트 제목, 태그라인 및 로고를 변경하는 방법
로고를 사용자 정의하거나 미디어 파일을 추가하는 옵션도 있습니다. 사이트 제목을 변경하려면 사이트 제목 섹션에도 입력할 수 있습니다. 사이트 태그라인 또는 사이트 사명 선언문을 변경할 수도 있습니다.
미디어 파일은 .JPG, .png, .gif 등 다양한 형식으로 업로드할 수 있습니다. 원하는 경우 사용자 정의 로고를 추가할 수도 있습니다.
변경한 후 변경 사항 저장 버튼을 누릅니다.
