WordPress 홈페이지에서 헤더 이미지를 변경하는 방법
게시 됨: 2022-09-15WordPress 홈페이지의 이미지를 변경하려면 몇 가지 작업을 수행해야 합니다. 먼저 홈페이지 헤더로 사용할 이미지를 찾거나 생성해야 합니다. 이미지를 찾거나 만든 후에는 WordPress 사이트에 업로드해야 합니다. 이미지가 업로드되면 WordPress 대시보드의 모양 탭으로 이동하여 사용자 정의 버튼을 클릭해야 합니다. 거기에서 헤더 이미지 탭을 클릭하고 새 이미지를 선택할 수 있습니다. 마지막으로 저장 및 게시 버튼을 클릭하여 변경 사항을 저장합니다.
홈 페이지 템플릿과 함께 정적 전면 페이지의 오른쪽 상단 모서리에 나타나는 큰 기본 이미지였습니다. 헤더 이미지를 보면 상대적으로 짧다는 것을 알 수 있습니다. 테마 이름을 찾는 가장 좋은 방법은 로그아웃한 상태에서 WordPress에 로그인하는 것입니다. 홈페이지에 해당 이미지가 있는 경우 페이지 상단에 표시되어야 합니다. 사이트에 정적인 첫 페이지가 있는 경우 해당 이미지의 크기는 얼마입니까? Gateway는 1920 x 640 픽셀의 헤더 크기를 권장하며, 이는 헤더의 너비와 높이의 높이입니다. 더 많은 텍스트를 추가하면 헤더 영역이 커집니다.
WordPress에서 내 홈페이지를 어떻게 변경합니까?
 크레딧: linuxhint.com
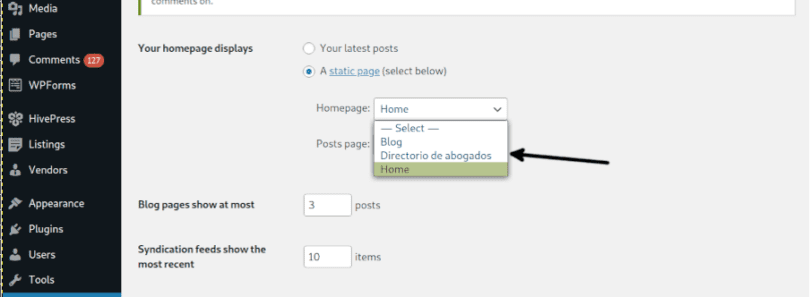
크레딧: linuxhint.com사이트 대시보드에서 설정 – 읽기로 이동하여 사이트에 대한 읽기 기본 설정을 찾을 수 있습니다. 라디오 버튼 귀하의 홈페이지에 표시 되는 레이블 옆에 정적 페이지를 선택할 수 있습니다. 홈페이지 옆에 있는 드롭다운 메뉴에서 새 페이지를 사이트의 첫 페이지로 선택할 수 있습니다.
대시보드 설정에서 워드프레스 홈페이지를 변경할 수 있습니다. 가장 최근 게시물을 표시하는 데는 정적 페이지와 홈 페이지 의 두 가지 기본 옵션이 있습니다. 다음 링크를 클릭하면 테마의 사용자 정의 옵션에 액세스할 수 있습니다. 이 글 외에도 이런 식으로 홈페이지나 포스트 페이지를 만드는 방법이 나와 있습니다. 설정을 선택하여 홈페이지를 변경할 수 있습니다. WordPress 사이트의 기본 홈페이지와 최신 게시물을 설정하려면 현재 시간과 장소를 지정해야 합니다. 홈페이지를 정의한 후 게시 버튼을 클릭하여 변경 사항을 적용할 수 있습니다.
테마 사용자 지정 옵션을 선택하여 원하는 홈페이지 또는 블로그 게시물 페이지를 만들 수 있습니다. 페이지 이름을 만드십시오. 아래 예에서는 홈으로 설정하겠습니다. 게시 버튼을 선택하여 블로그 게시물 페이지를 만듭니다. 이 기사에서는 WordPress 홈페이지 변경에 대해 살펴보았지만 사이트에 기사가 포함된 경우 사용자는 게시물 페이지 설정도 살펴봐야 합니다. 이 자습서에는 단계에 대한 단계별 지침도 포함되어 있습니다.
홈페이지에 게재. WordPress 홈페이지를 변경하는 방법
새 WordPress 사이트를 만드는 경우 먼저 홈페이지가 표시됩니다. 이 페이지는 일반적으로 블로그의 가장 최근 게시물을 표시하도록 설정되지만 다음 단계에 따라 변경할 수 있습니다. *br WordPress 관리 영역에서 모양 탭을 볼 수 있습니다. 그것을 보려면 모양 페이지의 사용자 정의 섹션에서 정적 페이지를 클릭하십시오. 정적 페이지 섹션에서 새 페이지 추가 버튼을 클릭하여 새 페이지를 추가할 수 있습니다. 제목 필드에서 기본 홈페이지로 사용하려는 페이지의 이름을 선택합니다. URL 필드에 페이지의 전체 URL을 입력합니다. 드롭다운 메뉴에서 변경 사항 저장을 선택합니다. WordPress 관리 영역에서 게시물 탭을 클릭합니다. 게시물 페이지에서 사용자 정의 링크를 클릭하여 정적 페이지를 추가할 수 있습니다. 설정 탭으로 이동하여 WordPress 관리 영역에 액세스합니다. 페이지 버튼은 일반 메뉴의 설정 섹션에서 찾을 수 있습니다. 기본 홈페이지 페이지를 변경하려면 페이지 페이지로 이동한 다음 편집 링크를 클릭하십시오. 레이아웃 섹션에서 이제 다음 설정을 변경할 수 있습니다. 페이지당 게시물 필드를 입력하여 홈페이지에 표시할 게시물 수를 선택합니다. 추천 이미지 필드에 추천 이미지로 사용하려는 이미지의 URL을 입력해야 합니다. 설명 필드에 페이지에 대한 간략한 설명을 입력합니다. 레이아웃 옵션 섹션에서 다음 설정을 변경할 수 있습니다. 시간 역순으로 게시물: 이 옵션을 선택하면 시간 역순으로 게시물이 페이지 상단에서 하단으로 표시됩니다. 이 옵션을 사용하여 홈페이지에 게시물에서 발췌한 내용을 표시할 수 있습니다. 링크 및 발췌문이 있는 게시물: 이 옵션을 선택하면 홈페이지에 게시물의 링크 및 발췌문이 표시됩니다. 게시물은 이 옵션을 사용하여 발췌문, 링크 및 이미지와 함께 표시할 수 있습니다. 이 옵션을 선택하면 게시물, 이미지 및 발췌문에 대한 링크가 나타납니다.
WordPress의 홈페이지에 이미지를 추가하는 방법
WordPress의 홈 페이지에 이미지를 추가하려면 WordPress 관리 영역의 홈 페이지로 이동하여 "미디어 추가" 버튼을 클릭하기만 하면 됩니다. 그런 다음 추가할 이미지를 선택하고 "게시물에 삽입" 버튼을 클릭합니다.
페이지를 홈페이지로 설정 WordPress
WordPress 페이지 를 홈페이지로 설정하는 것은 매우 간단한 과정입니다. WordPress 관리 영역으로 이동한 다음 설정 » 읽기 페이지로 이동하면 됩니다. 이 페이지에서 A 정적 페이지 옵션을 선택해야 합니다. 그런 다음 홈페이지 설정 옆에 있는 드롭다운에서 홈페이지를 선택할 수 있습니다. 아직 WordPress 페이지를 만들지 않았다면 새 페이지 추가 버튼을 클릭하여 만들 수 있습니다. 변경 사항 저장 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
블로그에 대한 정적 홈페이지 를 만드는 가장 간단한 방법은 템플릿을 사용하는 것입니다. 홈페이지에서 방문자는 몇 번이고 다시 방문하게 될 페이지를 찾을 수 있습니다. 그것은 모두 당신이 그것을 어떻게 설득력 있게 제시하느냐에 달려 있습니다. 다음은 홈페이지를 돋보이게 만들기 위한 몇 가지 제안 사항입니다.

WordPress에서 정적 홈페이지를 설정하는 방법
이러한 상황에서 WordPress 사이트에 대한 정적 홈페이지를 설정할 수 있습니다. WordPress 사이트가 있는 경우 이 페이지가 항상 첫 번째 페이지가 됩니다. 블로그에 현재 게시물이 없으면 이 페이지가 항상 첫 번째 페이지가 됩니다. WordPress 사이트 대시보드의 왼쪽 사이드바에 있는 설정 읽기로 이동하여 정적 페이지 라디오 버튼을 선택하여 정적 홈페이지를 변경할 수 있습니다. 홈페이지 옆에 있는 드롭다운 메뉴로 이동하여 새 페이지를 선택합니다.
WordPress에서 홈페이지의 이름을 바꾸는 방법
WordPress에서 홈페이지의 이름을 바꾸려면 다음 단계를 따르세요.
1. WordPress 계정에 로그인하고 대시보드로 이동합니다.
2. 왼쪽 메뉴에서 설정 위로 마우스를 가져간 다음 읽기를 클릭합니다.
3. 전면 페이지 표시라고 표시된 섹션을 찾아 "정적 페이지" 옵션을 선택합니다.
4. "앞 페이지"라고 표시된 드롭다운 메뉴에서 홈 페이지로 사용할 페이지를 선택합니다.
5. 변경 사항 저장 버튼을 클릭합니다.
그게 다야! 이제 홈 페이지의 이름이 4단계에서 선택한 페이지의 제목으로 변경됩니다.
사용자가 웹사이트를 방문하면 홈페이지가 표시됩니다. 평균 8.25초의 관심을 유지하려면 홈페이지가 사용자의 관심을 받는 것이 중요합니다. 이 튜토리얼은 WordPress 홈페이지를 단계별로 편집하는 과정을 안내합니다. WordPress의 초보자인 경우 초보자를 위한 홈페이지 편집 섹션으로 건너뛰어 홈페이지를 편집하고 사용자 정의하는 방법을 배울 수 있습니다. 페이지로 이동하여 페이지의 내용을 편집할 수 있습니다. 다음 단계에 따라 WordPress 설치에서 index.html 파일을 수정할 수 있습니다. WP_content/themes/your_theme/index.html. 왼쪽 상단 모서리에 있는 파란색 아이콘을 클릭하면 WordPress에서 페이지에 대한 다양한 편집 옵션을 제공합니다.
+ 아이콘을 클릭하여 페이지에 더 많은 블록을 추가하고 편집하고 결과가 마음에 들지 않으면 삭제할 수 있습니다. 편집을 클릭하면 텍스트, 미디어, 그래픽, 위젯 등에 대한 다양한 옵션을 선택할 수 있는 홈페이지로 이동합니다. WordPress 플러그인인 Elementor를 사용하여 사이트에 추가 기능을 추가할 수 있습니다. Elementor 편집기의 직관적인 끌어서 놓기 기능을 사용하면 디자인의 모양과 느낌을 쉽게 변경할 수 있습니다. 목적에 맞는 간단한 웹사이트를 만들고 싶다면 Elementor 테마를 선택하세요. 다음 파일에서 기본 템플릿을 볼 수 있어야 하며 편집할 파일(이전에 했던 것처럼)은 테마의 루트 폴더에 있어야 합니다. 페이지 속성은 드롭다운 메뉴에서 템플릿 중 하나를 선택하여 액세스할 수 있습니다. 테마 작성자가 사용하는 템플릿에 따라 다양한 방식으로 홈페이지를 조정할 수 있습니다.
워드프레스 홈페이지 템플릿
워드프레스 홈페이지 템플릿은 워드프레스 웹사이트를 위한 맞춤형 홈페이지를 만드는 데 사용할 수 있는 미리 디자인된 페이지 레이아웃입니다. 홈페이지 템플릿 에는 일반적으로 추천 콘텐츠 영역, 위젯화된 사이드바 및 소셜 미디어 아이콘과 같이 웹사이트의 요구 사항에 맞게 사용자 지정할 수 있는 다양한 섹션 옵션이 포함되어 있습니다.
가장 기본적인 형태의 홈페이지는 웹사이트에 소개 페이지로 표시되는 페이지입니다. 누군가가 브라우저의 주소 표시줄에 귀하의 도메인 이름을 입력할 때 나타나는 페이지가 귀하의 브라우저에 표시되는 페이지입니다. WordPress는 기본적으로 홈페이지에 블로그 게시물을 표시합니다. 사용자가 필요한 제품이나 서비스를 찾는 데 도움이 되는 보다 매력적인 홈페이지를 만드는 것이 좋습니다. 이 단계별 가이드는 Page Builders와 Gutenberg를 사용하여 맞춤형 WordPress 홈페이지를 만드는 과정을 안내합니다. 새로운 블록 기반 편집기인 Gutenberg를 통해 사용자는 콘텐츠를 작성할 수 있을 뿐만 아니라 아름다운 레이아웃도 만들 수 있습니다. 이 튜토리얼에서는 다양한 프리미엄 템플릿과 사용자 정의 옵션이 포함된 SeedProd Pro 버전을 사용하는 방법을 보여줍니다.
페이지 빌더 플러그인을 사용하여 빠르고 쉽게 사용자 정의 레이아웃을 디자인할 수 있습니다. 이 도구를 사용하면 페이지 제목을 변경하고 스크립트를 추가하고 사용자 정의 도메인을 연결할 수 있습니다. WordPress를 사용하여 사용자 정의 홈페이지 를 수동으로 만들 수 있습니다. 관련된 코딩이 광범위하기 때문에 초보자는 이 방법을 사용하지 않는 것이 좋습니다. 이 방법을 사용하려면 WordPress의 코딩 방식, PHP, HTML 및 CSS에 익숙해야 합니다. 테마에 맞춤 홈페이지가 없는 경우 나만의 홈페이지를 만들 수 있습니다. 다음 단락에서는 WordPress에서 사용자 정의 홈페이지를 만드는 과정을 안내합니다.
대부분의 비즈니스와 블로그는 웹사이트 방문자와 관련하여 전환율에 높은 가치를 부여합니다. 이렇게 하려면 최고의 WordPress 팝업 플러그인이자 리드 생성 소프트웨어인 OptinMonster가 필요합니다. Google Analytics를 사용하여 맞춤 홈페이지의 성능을 추적할 수 있습니다.
WordPress에서 자신의 페이지 템플릿을 만드는 방법
회사 소개 및 홈페이지 템플릿과 같은 미리 만들어진 템플릿을 사용할 수도 있습니다. 또한 원하는 경우 WordPress 편집기를 사용하여 자신의 페이지 템플릿을 만들 수 있습니다. 변경 사항을 저장하고 게시하기만 하면 됩니다.
