WordPress 사이트에서 색인 페이지를 변경하는 방법
게시 됨: 2022-09-26WordPress 사이트의 색인 페이지를 변경하려면 대시보드의 설정 옵션을 통해 쉽게 변경할 수 있습니다. 설정 > 읽기로 이동한 다음 새 색인 페이지로 사용하려는 정적 페이지 를 선택하기만 하면 됩니다. 그게 다야!
2016년 9월 26일 오후 6시 16분에 질문이 제출되었습니다. WordPress 테마 를 클릭하여 WordPress의 색인 페이지를 변경할 수 있습니다. 이것은 자식 테마를 만들어 메인 테마를 최대한 안정적으로 유지하는 가장 좋은 방법입니다. 홈페이지를 넣으려면 설정으로 이동하십시오. 소스 HTML/PHP 코드를 변경하려면 백엔드 대시보드로 이동하여 모양 아래에 있는 편집기 아이콘을 클릭하십시오. 홈페이지의 HTML 코드는 텍스트 편집기를 사용하여 편집할 수도 있으므로 FTP로 서버에 직접 보낼 수 있습니다.
WordPress에서 색인 페이지를 어떻게 편집합니까?
 크레딧: 스택 교환
크레딧: 스택 교환WP 콘텐츠로 이동하여 페이지를 편집하여 WordPress에서 새 색인 페이지를 만들 수 있습니다.
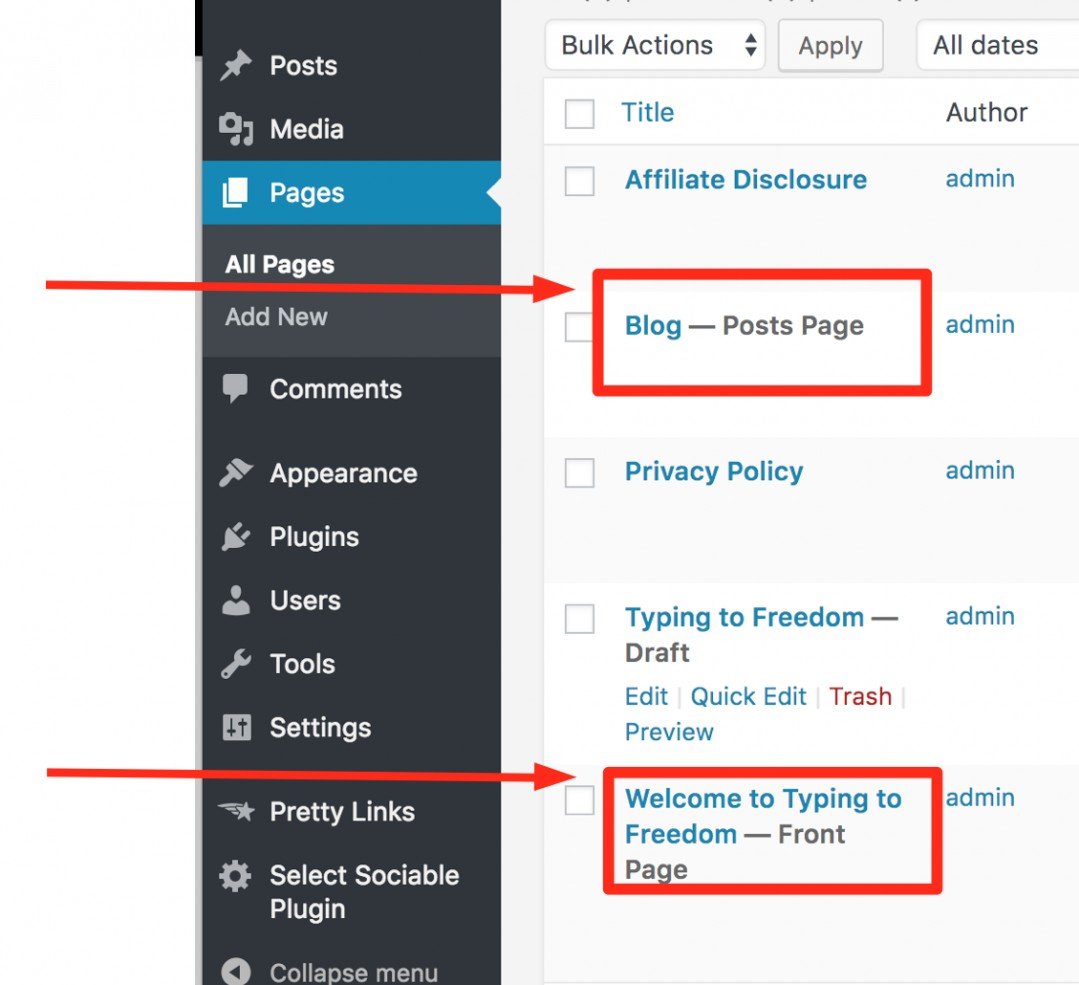
WordPress 홈페이지를 편집하는 방법
WordPress 홈페이지를 편집하는 데 어려움이 있는 경우 먼저 페이지의 왼쪽 상단 모서리에 있는 편집 버튼을 클릭해야 합니다. 그런 다음 화면 왼쪽에 사용자 정의 옵션이 있습니다. 이제 전면 페이지 옵션을 사용하여 정적 페이지를 표시할 수 있습니다. 그런 다음 위에서 설명한 대로 게시물 페이지에 페이지를 할당하라는 메시지가 표시됩니다.
내 WordPress 홈페이지를 어떻게 사용자 정의합니까?
 크레딧: 부유한 계열사
크레딧: 부유한 계열사WordPress 홈페이지를 사용자 지정하려면 WordPress 사용자 지정 프로그램에 액세스해야 합니다. 이것은 WordPress 관리자 패널에서 모양 > 사용자 정의로 이동하여 수행할 수 있습니다. 여기에서 사이트의 색상, 글꼴, 레이아웃 등을 수정할 수 있습니다. 변경한 후에는 "게시" 버튼을 클릭하여 변경 사항을 저장하십시오.
모든 WP 기반 웹 사이트의 기본 홈페이지 설정은 최적이 아닙니다. WordPress 홈페이지의 모양을 변경하여 사이트가 무엇인지 더 눈에 띄게 만들 수 있습니다. 이것을 사이트 테마로 사용하면 좋은 첫인상을 남길 수 있습니다. 워드프레스닷컴 웹사이트의 홈페이지를 맞춤화하는 방법에는 여러 가지가 있습니다. 정적 홈페이지를 설정하기 전에 먼저 지정된 페이지를 만들어야 합니다. 페이지의 각 섹션은 블록 편집기를 사용할 때 자동으로 블록으로 분류됩니다. 클릭하면 각 블록에 대한 도구 모음이 나타납니다.
이미지, 슬라이드쇼, 비디오 및 기타 형식을 모두 사용하여 이미지를 만들 수 있습니다. 사이트의 모든 것을 디자인할 수 있는 블록 스타일 편집기는 WordPress 사이트 편집기에서 사용할 수 있습니다. 사이트 편집기를 사용하여 사이트의 머리글, 바닥글 및 기타 측면을 변경할 수 있습니다. 탐색 메뉴, 캘린더, 이벤트 카운트다운 및 소셜 아이콘과 같은 일반 위젯에 대한 블록도 추가할 수 있습니다. 정적 페이지를 설정한 후 워드프레스 블록에디터로 편집하여 나만의 홈페이지를 만들 수 있습니다. 완전히 새로운 홈페이지 를 만들고 싶다면 사이트 에디터를 사용할 수 있습니다. 개인화 된 홈페이지를 선택하면 사이트 방문자에게 더 나은 첫인상을 줄 것입니다.
WordPress에서 내 홈페이지를 편집할 수 없는 이유는 무엇입니까?
홈페이지 관리를 시작하려면 관리자 패널로 이동하십시오. 이제 Front Page 및 Posts 페이지가 동일한 페이지에 할당되어야 합니다. 이것은 유용한 도구가 될 수 있습니다.

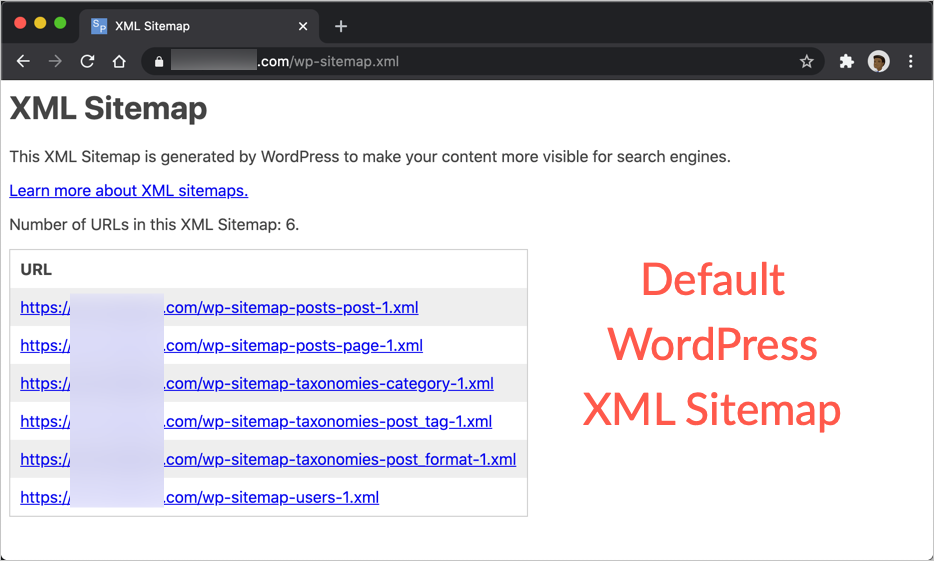
WordPress의 기본 홈페이지는 무엇입니까?
 크레딧: www.webnots.com
크레딧: www.webnots.comWordPress는 가장 최근의 블로그를 기본 홈페이지 로 사용합니다. 블로깅이 웹사이트의 중요한 부분이더라도 블로그는 잠재 방문자에게 웹사이트를 소개하는 가장 좋은 방법이 아닐 수 있습니다.
웹사이트나 블로그를 방문하면 가장 먼저 떠오르는 것이 홈페이지 입니다. 동적 및 정적 홈 페이지를 사용할 수 있습니다. 귀하의 사이트에 가장 적합한 유형을 결정하면서 각 유형의 이점을 고려하십시오. 맞춤형 WordPress 홈페이지를 만들기 위한 빠른 가이드. WordPress를 사용하여 웹사이트의 모든 페이지를 홈페이지로 선택할 수 있습니다. 플러그인을 사용하여 다양한 방법으로 사용자 정의 홈 페이지를 만들 수 있습니다. OptinMonster는 백만 개 이상의 웹사이트에 설치된 WordPress용으로 잘 알려진 리드 생성 플러그인입니다. WPForms는 초보자가 사용할 수 있는 가장 사용자 친화적인 WordPress 양식 플러그인입니다.
WordPress의 홈페이지는 어디에 있습니까?
내 사이트에 액세스하는 가장 쉬운 방법은 WordPress.com을 방문하여 로그인하는 것입니다. 설정을 사용자 정의하려면 왼쪽 메뉴 표시줄로 이동하여 "사용자 정의"를 클릭하십시오. 테마마다 다르지만 변경하려면 "내 페이지 설정"과 같은 메시지를 찾아야 합니다. 이 페이지는 사이트가 홈페이지로 사용하는 페이지를 알려줍니다.
Index.php 워드프레스 예
? PHP
/**
* WordPress 애플리케이션 앞. 이 파일은 아무 작업도 수행하지 않지만 로드됩니다.
* wp-blog-header.php는 WordPress에 테마를 로드하도록 지시합니다.
*
* @패키지 워드프레스
*/
/**
* WordPress에 WordPress 테마를 로드하고 출력하도록 지시합니다.
*
* @var 부울
*/
정의('WP_USE_THEMES', 참);
/** WordPress 환경 및 템플릿 로드 */
요구('./wp-blog-header.php');
index.php 파일은 데이터베이스에 내장되어 웹사이트의 각 페이지에 전달됩니다. 시스템은 웹사이트의 각 페이지가 제대로 표시되도록 하는 프런트 엔드 컨트롤러 기능을 수행합니다. 기본 WordPress 설정에 따라 웹사이트의 최신 게시물이 페이지 상단에 표시됩니다. 그럼에도 불구하고 사용자는 다양한 정적 홈페이지 중에서 선택하고 사용자 지정할 수 있습니다. index.php 파일은 워드프레스 테마에서 사용하는 jQuery 폴백 템플릿 파일입니다. 웹 페이지에 적합한 템플릿 파일이 없을 경우 처리됩니다. 다른 두 개의 프론트 페이지 템플릿 과 함께 사용할 때 이 파일을 home.php 또는 front-page.php 파일이라고 합니다.
WordPress Index.php 파일: 정의 및 기능
사용자가 WordPress 페이지 를 요청하면 WordPress는 index php를 사용하여 WordPress 디렉토리의 파일을 로드하고 초기화합니다. 테마 파일, 플러그인 및 사용자 정의 코드와 같이 여기에 포함된 모든 플러그인 또는 사용자 정의 코드를 포함할 수 있습니다.
