WordPress에서 페이지 레이아웃 테마를 변경하는 방법
게시 됨: 2022-10-20WordPress에서 페이지 레이아웃 테마를 변경하려면 먼저 WordPress 관리자 패널에 액세스해야 합니다. 그런 다음 "모양" 섹션으로 이동하여 "편집기" 링크를 클릭합니다. 그러면 테마 편집기 페이지로 이동합니다. 이제 왼쪽의 파일 목록에서 "page.php" 파일을 찾습니다. 이것은 WordPress 사이트의 페이지 레이아웃을 제어하는 파일입니다. 레이아웃을 변경하려면 이 파일의 코드를 편집하기만 하면 됩니다. 코드 편집이 끝나면 "파일 업데이트" 버튼을 클릭하여 변경 사항을 저장하십시오. 이제 새 페이지 레이아웃 이 WordPress 사이트에 적용됩니다.
새로 추가된 레이아웃 탭을 사용하면 이제 강력한 새 기능을 사용하여 귀하와 같은 모양과 느낌의 웹사이트를 간단하게 만들 수 있습니다. 특정 게시물 유형 및/또는 카테고리의 레이아웃을 변경할 수도 있습니다. 이는 환상적인 기능입니다. 새로운 Conductor 플러그인과 이를 사용하여 진정한 맞춤형 WordPress 페이지 레이아웃을 구축하는 방법에 대해 알아보세요. 가장 기본적인 WordPress 페이지의 모양을 변경하려면 설정 섹션으로 이동하십시오. 이 기능을 사용하면 두 개의 드롭다운 메뉴를 활용하여 홈페이지와 블로그 페이지의 모양과 느낌을 변경할 수 있습니다. 콘텐츠 레이아웃은 콘텐츠가 포함된 페이지뿐 아니라 Conductor에서 변경할 수 있습니다.
내 WordPress 테마에 레이아웃을 어떻게 추가합니까?

WordPress 테마에 레이아웃을 추가하는 것은 비교적 간단한 과정입니다. 대부분의 테마에는 WordPress 관리자 패널에서 쉽게 선택할 수 있는 몇 가지 기본 레이아웃이 있습니다. 사용자 지정 레이아웃을 만들려면 테마의 코드를 편집해야 합니다. 대부분의 경우 레이아웃 옵션은 테마의 옵션 페이지에서 찾을 수 있습니다. 여기에서 원하는 레이아웃을 선택하고 변경 사항을 저장할 수 있습니다. 완전히 사용자 정의 레이아웃을 만들려면 테마의 코드를 편집해야 합니다. 가장 쉬운 방법은 자식 테마를 만드는 것입니다. 이렇게 하면 상위 테마에 영향을 주지 않고 테마의 코드를 변경할 수 있습니다. 자식 테마를 만든 후에는 원하는 레이아웃 코드 를 자식 테마의 파일에 추가하기만 하면 됩니다.
WordPress 레이아웃을 어떻게 사용자 정의합니까?
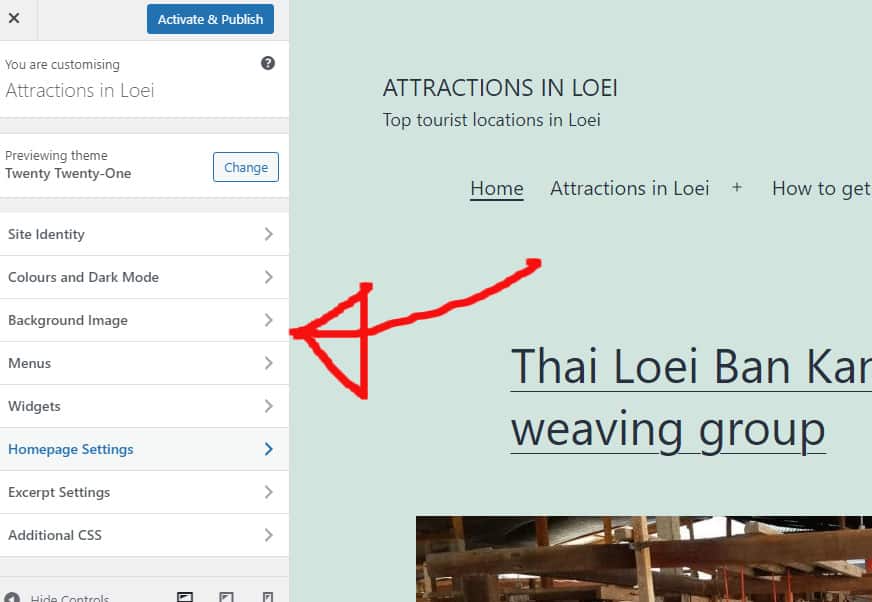
커스터마이저는 WordPress 대시보드의 모양 메뉴를 통해 액세스할 수 있습니다. 사용자 정의 도구의 왼쪽에 변경한 사항에 대한 실시간 미리보기가 표시되며 왼쪽에서 테마의 모든 측면을 변경할 수 있습니다.
페이지에 대한 WordPress 템플릿 선택
WordPress에서 미리 만들어진 템플릿을 사용하려면 편집기의 페이지 속성 영역으로 이동하여 '템플릿' 옵션을 선택합니다. 이렇게 하면 웹사이트에 대한 템플릿 목록이 제공됩니다.
원하는 템플릿을 찾은 후에는 컴퓨터에 저장하거나 페이지를 업데이트할 수 있습니다. 파일을 저장하려면 '저장' 버튼을 클릭하기만 하면 됩니다. 사용하려는 템플릿 옆의 '업데이트' 버튼을 클릭하여 페이지를 업데이트할 수 있습니다.
WordPress에서 내 템플릿을 사용할 수 있습니까?
다른 테마와 마찬가지로 WordPress에서 사용자 정의 페이지에 대한 유사한 파일을 볼 수 있습니다. 이 파일에는 포함하려는 HTML, 템플릿 태그 또는 PHP 코드가 포함되어 있습니다. 나만의 맞춤 페이지 만들기를 시작하려면 이미 만든 템플릿을 복사하면 됩니다. FTP 클라이언트를 시작하고 테마 폴더로 이동해야 합니다.
WordPress 템플릿 만들기
WordPress에서 페이지를 템플릿으로 사용하려면 패널 하단의 게시 버튼 오른쪽에 있는 위쪽 화살표를 클릭하기만 하면 됩니다. 템플릿으로 저장할 수 있습니다. 템플릿을 저장할 때 이름을 지정해야 합니다. 또한 템플릿을 WordPress 편집기로 끌어다 놓을 수 있습니다.
WordPress에서 페이지 레이아웃에 어떻게 가나요?
대시보드에서 페이지로 이동하여 페이지 레이아웃을 찾습니다. 새 페이지 추가를 클릭하면 새 페이지를 추가할 수 있습니다. 페이지 레이아웃의 다양한 범주를 탐색할 수 있는 창이 나타납니다. 레이아웃을 결정하면 한 번 클릭하여 새 페이지에 적용할 수 있습니다.
한 페이지 테마: 한 페이지 사이트를 만드는 쉬운 방법
www.example.com을 웹사이트의 URL로 사용하는 경우 홈 페이지 메뉴 항목의 #homepage 슬러그는 http://www.example.com이 됩니다. #footer는 바닥글 메뉴 항목의 슬러그입니다. 메뉴 항목을 모두 추가했으면 저장을 계속할 수 있습니다. 메뉴를 만든 후에는 한 페이지 템플릿 을 만들어야 합니다. 테마 탭에서 사용하려는 한 페이지 테마를 선택할 수 있습니다. 그런 다음 테마를 식별한 후 테마 다운로드를 진행합니다. 테마를 다운로드한 후 테마 폴더에서 새 창을 열고 내용을 살펴봅니다. index.php 파일은 여기에서 찾을 수 있습니다. 이 파일을 클릭하면 *br* 기호가 있는 줄이 파일 내부에 나타납니다. PHP용 Get_header()? 우리는 이 줄을 삭제하고 지금 바로 다음 줄로 바꿀 것입니다: br>은 php에 있는 명령줄 스크립트입니다. 아래 단계에 따라 WordPress 데이터베이스에 액세스해야 합니다. ('템플릿.')을 포함해야 합니다. *br>은 디렉토리(또는 디렉토리 형식)입니다. 그 앞의 문장은 "앞서 언급했듯이 템플릿 파일이 이 줄에 포함될 것이며, 이는 나중에 언급할 것입니다. index.php 파일에 변경 사항을 저장한 다음 테마 옵션 탭을 클릭하여 한 페이지 테마로 사용할 테마 옵션을 지정합니다. 마지막에 미리보기 버튼을 클릭하면 사이트가 화면에서 어떻게 보일지 확인할 수 있습니다. 한 페이지 테마로 한 페이지 웹사이트를 만드는 것은 간단한 과정입니다.
한 페이지에서 WordPress 테마를 변경할 수 있습니까?

예, 한 페이지에서 WordPress 테마를 변경할 수 있습니다. 이렇게 하려면 변경하려는 페이지로 이동하여 WordPress 편집기에서 "테마" 버튼을 클릭한 다음 사용할 새 테마를 선택합니다.
플러그인은 처음 가입할 때 사용자 정의 홈페이지 템플릿을 가져오라는 메시지를 표시합니다. 웹사이트에 이미 설치된 테마에서 템플릿을 선택할 수 있습니다. 문서를 가져오기만 하면 됩니다. 그런 다음 플러그인의 기본 화면에서 가져오기 버튼을 클릭하여 콘텐츠를 가져올 수 있습니다. 새로 설치된 테마는 가져오는 즉시 메인 화면의 테마 섹션에 표시됩니다. 다중 테마 플러그인을 활성화해야 합니다. 플러그인을 사용하여 단일 페이지 또는 게시물에 둘 이상의 WordPress 테마를 설치할 수 있습니다. 이 도구를 사용하여 홈페이지 또는 URL을 사용자 정의하고 동일한 문자 또는 접두사 URL로 시작하는 모든 링크의 모양을 일치시킬 수 있습니다. 이것은 내가 환영하는 가능성입니다. 웹 사이트의 새 테마를 선택하기만 하면 됩니다. 데모 콘텐츠를 가져오는 것은 권장되지 않습니다. 이미지, 데이터베이스, 텍스트, 게시물 및 기타 여러 항목을 포함하여 사이트에 설치된 콘텐츠와 함께 데모 콘텐츠가 설치될 수 있기 때문입니다. 플러그인을 활성화할 때 사용자 정의 홈페이지 템플릿을 가져와야 합니다.

콘텐츠 손실 없이 WordPress 테마를 변경할 수 있습니까?

WordPress 테마 사용자는 미디어, 페이지, 게시물 및 댓글을 포함한 모든 콘텐츠를 변경할 때 안전할 것이라고 확신할 수 있습니다. 또한 콘텐츠가 여전히 대시보드에 있으므로 재배치할 필요가 없습니다.
WordPress 테마에는 사이트가 표시되고 브랜드를 나타내는 방식을 정의하는 데 사용되는 시각적 디자인이 있습니다. WordPress 테마 소유자가 사이트에 새로운 모습을 제공하거나 새로운 기능을 추가하기 위해 정기적으로 테마를 변경하는 것은 드문 일이 아닙니다. 콘텐츠를 잃지 않고 테마를 변경하는 것은 어렵지 않지만 중요한 작업입니다. WordPress 테마를 변경하기 전에 로딩 시간이 느린지 확인해야 합니다. 웹사이트가 이전 웹사이트보다 느리면 사용자 경험이 좋지 않고 검색 엔진에서 순위가 낮아집니다. 사이트를 변경하기 전에 사이트를 백업하십시오. WordPress로 위젯을 저장할 수 있지만 위젯의 레이아웃은 테마에 따라 다를 수 있습니다.
현재 테마에서 새 테마로 마이그레이션하기 전에 사이드바 레이아웃 을 주시하는 것이 좋습니다. 최고의 랜딩 페이지 빌더이자 테마 빌더인 SeedProd를 사용하여 WordPress 랜딩 페이지를 쉽게 만들 수 있습니다. 이 기능을 사용하여 WordPress의 사용자 정의 레이아웃을 만들 수 있으므로 사전 디자인 경험이 없는 사용자도 그렇게 할 수 있습니다. SeedProd 플러그인으로 개발자를 고용하거나 코딩하지 않고도 완전한 기능을 갖춘 WordPress 테마를 구축할 수 있습니다. Divi에는 콘텐츠를 표시하기 위해 20개 이상의 사전 제작된 레이아웃과 46개의 다양한 요소가 있습니다. Astra Astra는 초경량 디자인으로 속도를 높일 수 있도록 설계되었습니다. WordPress 테마가 설치된 후에는 사이트의 모양과 느낌을 업데이트할 차례입니다.
새 테마로 라이브를 시작하기 전에 이미 기존 사이트에 있는지 확인하십시오. 이제 많은 호스팅 회사에서 웹 사이트 사본을 준비 환경에 복제할 수 있습니다. 이 기능을 사용하면 새 테마가 게시되기 전에 미리 보고 테스트할 수 있습니다. 테마 퍼블리싱은 외모로 이동하여 수행할 수 있습니다. 관리자 패널의 왼쪽 사이드바에서 테마를 볼 수 있습니다. WordPress 테마 변경 의 경우 일부 사용자는 FTP(파일 전송 프로토콜) 클라이언트를 사용하여 파일을 업로드하는 것을 선호합니다. 다른 사람들은 WordPress.com과 같은 WordPress 호스팅의 CMS를 사용하는 것을 선호합니다.
정확한 단계를 수행하려면 호스트의 문서를 이해하는 것이 중요합니다. 웹사이트 방문자를 위한 최상의 경험은 모든 브라우저에서 웹사이트를 사용함으로써 보장됩니다. 새 테마에 이전 테마의 추적 코드와 코드 스니펫을 포함해야 합니다. SeedProd를 사용하는 경우 방문자가 새 테마를 볼 수 있도록 유지 관리 모드를 활성화하십시오. 이전 테마의 페이지를 새 테마의 페이지와 비교하여 페이지 로드 시간을 확인합니다. WordPress 사이트 속도가 개선되지 않은 경우 이 간단한 가이드에 따라 속도를 높이십시오. 테마를 변경하면 콘텐츠가 그대로 유지되도록 웹사이트의 모양과 기능만 수정됩니다. 큰 비용을 들이지 않고 WordPress 테마 와 플러그인을 새로 고치고 싶다면 이 무료 플러그인 가이드가 적합합니다.
활성 플러그인 구독으로 테마 전환
WordPress 테마 플러그인 구독이 활성화되어 있는 경우 새 항목을 추가할 수도 있습니다. 기본 설정을 변경하려면 모양으로 이동합니다. WordPress 관리자 패널의 왼쪽 사이드바에 테마가 표시되고 사용하려는 테마 옆에 버튼이 표시되어 설치됩니다.
WordPress 페이지 레이아웃 변경
WordPress 페이지의 레이아웃을 변경하는 한 가지 방법은 페이지 레이아웃을 지원하는 테마를 사용하는 것입니다. 이렇게 하면 페이지를 만들거나 편집할 때 사용 가능한 레이아웃 목록에서 페이지 레이아웃을 선택할 수 있습니다. WordPress 페이지의 레이아웃을 변경하는 또 다른 방법은 특정 페이지 또는 페이지 그룹의 레이아웃을 변경할 수 있는 플러그인을 사용하는 것입니다.
WordPress 페이지 또는 게시물을 만들 때 모든 콘텐츠의 레이아웃은 동일합니다. 특정 게시물의 페이지 레이아웃은 변경될 수 있습니다. 최근 게시물, 카테고리 및 메타 섹션은 화면 오른쪽에 있습니다. 오른쪽에는 게시물의 세부 정보와 댓글 상자도 있습니다. Zakra는 바로 가져올 수 있는 데모 외에도 바로 가져올 수 있는 65개의 데모 파일을 제공합니다. 게시물 및 페이지 레이아웃과 같은 요구 사항에 따라 게시물과 페이지를 개인화할 수 있습니다. 일반 탭으로 이동합니다. 포스트 레이아웃 설정에서 모든 설정이 어떻게 작동하는지 이전에 설명했습니다.
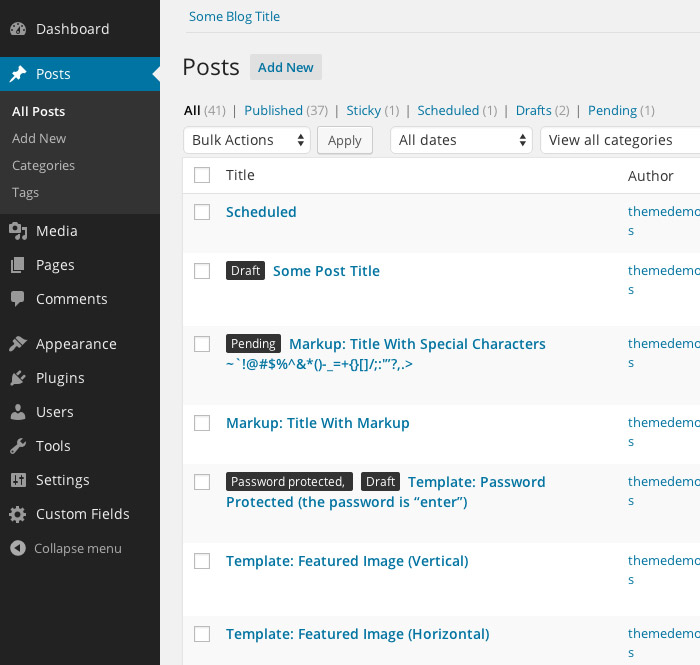
WordPress에서 기본 게시물 레이아웃을 변경하는 방법
수백만 명의 웹사이트 소유자가 인기 있는 콘텐츠 관리 시스템(CMS)인 WordPress를 사용합니다. 이것은 오픈 소스 및 무료 앱이므로 필요에 맞게 사용자 정의할 수 있습니다. 이 튜토리얼은 WordPress에서 기본 게시물 레이아웃을 변경하는 방법을 알려줍니다. 기본 게시물 레이아웃을 변경하려면 먼저 변경할 게시물 위로 마우스를 가져간 다음 편집 옵션을 클릭합니다. 조금 더 아래로 스크롤하면 페이지 설정 옵션이 표시됩니다. 다음 단계로 이동하려면 일반으로 이동하십시오. 원하는 레이아웃에 대한 몇 가지 옵션이 있습니다. 모든 게시물에 대해 동일한 레이아웃을 유지하려면 모든 게시물에 동일한 레이아웃 사용 확인란으로 이동합니다. 블로그 게시물, 댓글 및 뉴스레터 게시물과 같은 다양한 유형의 게시물에 대한 레이아웃을 변경하려면 각 게시물 유형에 대해 다른 레이아웃 옵션 사용 확인란을 선택합니다. 마지막으로 가장 편리한 레이아웃을 선택합니다. 사용할 레이아웃을 결정한 후 변경 사항 저장 버튼을 클릭하여 변경 사항을 저장합니다.
