WordPress Twenty Seventeen 테마에서 사진을 변경하는 방법
게시 됨: 2022-10-20WordPress Twenty Seventeen 테마는 단순하지만 현대적인 웹사이트를 위한 훌륭한 선택입니다. WordPress Twenty Seventeen 테마의 사진을 변경하려는 경우 방법은 다음과 같습니다. 먼저 WordPress 대시보드에 로그인해야 합니다. 로그인한 후 모양 > 테마로 이동합니다. Twenty Seventeen 테마를 찾아 활성화 버튼을 클릭하세요. 테마가 활성화되면 모양 > 사용자 정의로 이동합니다. 그러면 사진을 포함하여 웹사이트의 다양한 설정을 변경할 수 있는 WordPress Customizer로 이동합니다. 그림을 변경하려면 Static Front Page 섹션을 클릭하십시오. 여기에서 첫 페이지에 표시할 콘텐츠 유형을 선택할 수 있습니다. 사진을 표시하려면 "이미지" 옵션을 선택하십시오. 이미지 옵션을 선택하면 컴퓨터에서 사진을 업로드할 수 있습니다. 사진을 격자로 표시할지 슬라이더로 표시할지 선택할 수도 있습니다. 그리드에 그림을 표시하려면 표시할 열 수를 선택해야 합니다. 캡션이 있거나 없는 사진을 표시하도록 선택할 수도 있습니다. 선택을 마치면 저장 및 게시 버튼을 클릭하여 변경 사항을 저장하십시오. 이제 새 사진이 WordPress Twenty Seventeen 테마에 표시됩니다.
내 WordPress 테마의 이미지를 어떻게 변경합니까?

WordPress 대시보드 링크를 클릭하여 WordPress 설정 에 액세스합니다. 페이지를 열거나 게시하여 이미지를 교체하도록 선택할 수 있습니다. 교체를 진행하기 전에 변경하려는 이미지를 먼저 클릭해야 합니다. 그런 다음 Open Media Library 옵션을 통해 WordPress 대시보드 또는 기존 이미지에 새 이미지를 업로드할 수 있습니다.
거의 모든 WordPress 블로그의 헤더는 의심할 여지 없이 가장 중요한 시각적 구성 요소입니다. 방문자는 이 이미지를 가장 먼저 보게 될 가능성이 높으므로 헤더 이미지를 선택하고 사용자 정의하는 것이 중요합니다. 많은 WordPress 테마에는 고유한 헤더 이미지가 있지만 항상 고유한 이미지의 모양과 느낌을 선호합니다. 헤더 이미지의 크기는 현재 사용 중인 테마에 따라 완전히 결정됩니다. WordPress 미디어 라이브러리 또는 컴퓨터의 이미지 파일에서 컴퓨터 생성 이미지를 선택할 수 있습니다. 또한 일부 테마에서는 헤더 텍스트를 숨기거나 변경할 수 있습니다. 헤더 텍스트는 웹사이트의 제목입니다. 설정으로 이동하여 변경할 수 있습니다.
이 게시물의 일부 이미지가 변경되었으며 현재 조사 중입니다. 상황을 파악하는 즉시 적절하게 조치하겠습니다. 가능한 한 빨리 미디어 라이브러리 섹션의 필터를 사용하여 변조된 이미지를 식별하고 제거해야 합니다. 이와 관련하여 협조해 주셔서 감사합니다.
Canva에서 이미지 편집
이미지 크기를 변경하는 것 외에도 위젯 세부 정보 탭을 클릭한 다음 이미지 크기 필드를 클릭하여 이미지 크기를 변경할 수 있습니다. 색상 필드를 사용하여 색상 필드를 클릭하고 사용 가능한 색상 옵션 중 하나를 선택하여 이미지의 색상을 변경할 수도 있습니다.
이미지 편집이 끝나면 저장 버튼을 클릭하여 변경 사항을 저장합니다.
WordPress에서 이미지를 어떻게 사용자 정의합니까?

WordPress에서는 몇 가지 방법으로 이미지를 사용자 지정할 수 있습니다. 시작하려면 이미지에 제목과 캡션을 추가할 수 있습니다. 이렇게 하려면 이미지를 클릭한 다음 "편집" 버튼을 클릭합니다. 여기에서 이미지에 제목과 캡션을 추가할 수 있습니다.
이미지에 링크를 추가할 수도 있습니다. 이렇게 하려면 이미지를 클릭한 다음 "링크" 버튼을 클릭합니다. 여기에서 이미지에 대한 링크를 추가할 수 있습니다.
마지막으로 이미지의 크기를 변경할 수 있습니다. 이렇게 하려면 이미지를 클릭한 다음 "크기" 버튼을 클릭합니다. 여기에서 이미지의 너비와 높이를 변경할 수 있습니다.

WordPress에 사진 편집기가 있습니까?
이 문장에 제공된 정보는 설명적입니다. HTML5 기반인 WP 그림판 – WordPress 이미지 편집기를 사용하면 WordPress 웹사이트 에서 미디어 이미지를 수정할 수 있습니다. 그것은 대부분의 데스크탑 사진 편집기처럼 보이는 간단한 인터페이스를 가지고 있으며 광범위한 이미지 편집, 사진 조작 및 사진 편집 기능을 포함합니다.
기존 WordPress 테마를 어떻게 편집합니까?
이렇게 하려면 모양으로 이동합니다. 이 섹션은 WordPress 관리자 패널의 왼쪽에 있습니다. 사용하려는 테마 위에 마우스 커서를 놓은 다음 활성화 버튼을 클릭하여 이 페이지에서 WordPress 테마 를 변경할 수 있습니다.
Twenty Seventeen 테마 커스터마이징
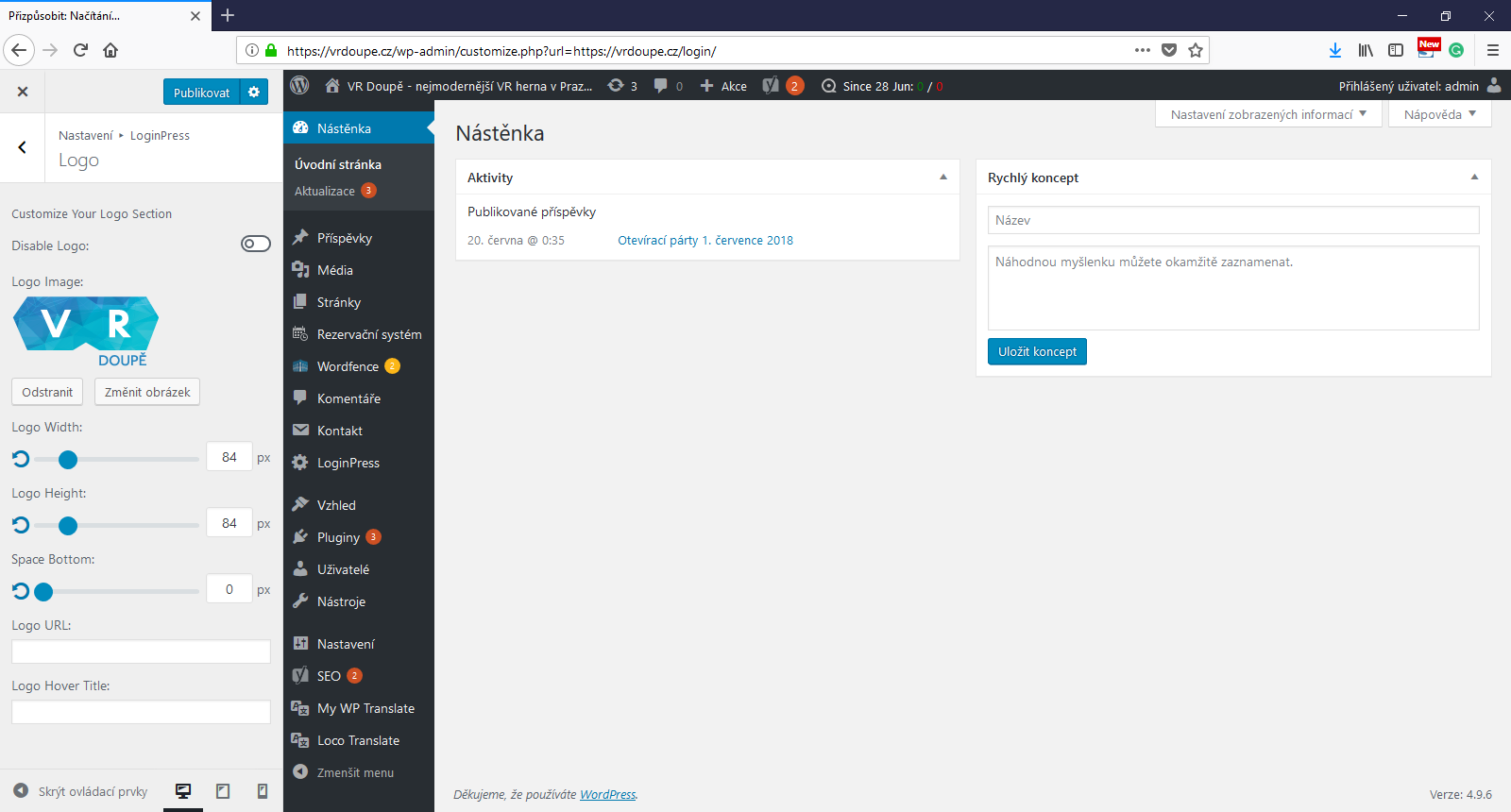
Twenty Seventeen과 관련하여 사이트의 모양과 느낌을 변경하기 위해 할 수 있는 몇 가지 작업이 있습니다. 우선 브랜드와 더 잘 어울리도록 색 구성표를 변경할 수 있습니다. 사용자 정의 로고를 추가하고 배경 이미지 를 비즈니스 또는 웹사이트를 나타내는 것으로 변경할 수도 있습니다. 정말 모험심을 느끼고 있다면 필요에 맞게 테마 레이아웃을 변경할 수도 있습니다. 무엇을 하기로 결정했든 Twenty Seventeen은 작업하기에 좋은 테마이며 약간의 사용자 지정을 통해 사이트에 완벽하게 보이도록 만들 수 있습니다.
Twenty Seventeen의 새로운 비즈니스 지향적인 디자인에는 비디오 헤더와 첫 페이지 레이아웃 이 포함됩니다. 실물 크기의 이미지는 고급 주택 및 기타 목록을 표시하는 데 더 효과적입니다. Twenty Seventeen을 사용하여 사이트의 다양한 섹션에 있는 콘텐츠를 포함하는 멋진 패널 전면 페이지를 만들 수 있습니다. Twenty Seventeen에서는 4개의 섹션에 페이지를 할당할 수 있습니다. 페이지의 추천 이미지가 전체 화면 크기로 고정된 위치에 강조 표시되고 표시됩니다. 다음 알파벳의 조판은 Libre Franklin을 테마로 업데이트되었습니다. 커뮤니티의 피드백으로 인해 스물일곱의 글꼴 스타일은 여러 언어에 최적화되어 있습니다.
Twenty Seventeen에는 두 개의 열이 있습니다. 하나는 콘텐츠용이고 다른 하나는 위젯용입니다. 각 블로그 게시물의 레이아웃은 고유하며 각 게시물은 블로그에서 별도의 페이지로 나타납니다. 소셜 링크 메뉴는 테마의 일부로 제공되어 소셜 미디어 프로필에 연결할 수 있습니다. 6가지 무료 팔레트 중에서 선택할 수 있으며 사용자 정의 색상을 지원합니다.
