WordPress 페이지의 텍스트 색상을 변경하는 방법
게시 됨: 2022-09-26WordPress 페이지의 텍스트 색상을 변경하려는 경우 사용할 수 있는 몇 가지 방법이 있습니다. 첫 번째 방법은 테마와 연결된 CSS 파일을 간단히 편집하는 것입니다. 특정 페이지의 텍스트 색상만 변경하려는 경우 권장되는 방법입니다. 두 번째 방법은 WP Quick CSS와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 파일을 편집하지 않고도 WordPress 사이트에 사용자 정의 CSS를 쉽게 추가할 수 있습니다. 세 번째 방법은 WordPress Customizer를 사용하는 것입니다. 이것은 WordPress 사이트의 모든 페이지에서 텍스트 색상을 변경하려는 경우 가장 쉬운 방법입니다. WordPress 사용자 정의 프로그램을 사용하여 텍스트 색상을 변경하려면 "모양" 섹션으로 이동한 다음 "사용자 정의" 링크를 클릭하기만 하면 됩니다. 여기에서 "색상" 섹션을 클릭한 다음 텍스트에 사용할 색상을 선택할 수 있습니다. 원하는 색상을 선택했으면 "저장 및 게시" 버튼을 클릭하여 변경 사항을 저장하십시오. 이제 WordPress 사이트의 모든 페이지에서 텍스트 색상이 변경됩니다.
웹사이트나 블로그에서 텍스트 색상을 변경하는 것은 다양한 이유로 적절할 수 있습니다. 기본 WordPress 편집기를 사용하여 본문의 단어, 단락 및 부제목의 색상을 변경할 수 있습니다. 이 중 하나를 클릭하여 텍스트 색상을 변경할 수도 있습니다. 단순히 드래그하여 단어나 구의 색상을 변경하려면 블록 편집기를 사용하십시오. '텍스트 색상' 링크를 입력하여 제목 블록의 텍스트 색상을 변경할 수도 있습니다. 여전히 클래식 편집기를 사용하는 경우 도구 모음을 사용하여 글꼴을 변경할 수 있습니다. 최고의 WordPress 테마에 포함된 테마 사용자 지정 프로그램을 사용하여 이 작업을 수행할 수 있습니다.
모양으로 이동하면 WordPress 대시보드에서 어떤 일이 일어나고 있는지 더 잘 알 수 있습니다. 테마 사용자 정의 프로그램은 링크를 따라 액세스할 수 있습니다. 글꼴 색상 선택기 를 클릭하여 텍스트 색상을 선택할 수 있습니다. 결과적으로 게시물과 페이지의 텍스트 색상에 차이가 있음을 알 수 있습니다. H1, H2 등을 선택하여 제목 색상을 변경할 수도 있습니다. 'p, 'h' 및 'h2' 키를 사용하여 WordPress 게시물 및 페이지의 텍스트 색상을 변경할 수 있습니다. 색상을 변경하려는 경우 16진수 코드를 변경할 수도 있습니다. 문자 p는 *990000의 색상을 나타냅니다. 결과적으로 모든 일반 게시물의 글꼴 색상은 진한 빨간색이 됩니다.
웹 페이지의 텍스트 및 배경 색상을 변경하려면 HTML *body%22 태그에 추가 속성을 포함해야 합니다. 사이트가 여러 페이지에 걸쳐 있는 경우 모든 페이지에 대해 단일 스타일 시트에 이러한 속성을 포함할 수 있습니다.
필요한 CSS 선택기를 채우고 원하는 색상 속성을 선택합니다. 웹사이트의 모든 단락의 색상을 흰색에서 네이비로 변경하고 싶다고 가정해 보겠습니다. 준비가 되면 p *color:000080; * HTML 파일의 본문에.
FONT COLOR 태그 를 사용하여 HTML 문서의 일부 텍스트를 다른 색상으로 변경할 수 있습니다. 글꼴의 색상을 빨간색으로 변경하려면 *FONTCOLOR= "> 태그에 다음 속성을 추가하십시오. 색상 #ff0000은 빨간색을 나타냅니다.
WordPress에서 텍스트 색상을 변경할 수 있습니까?
예, WordPress에서 텍스트 색상을 변경할 수 있습니다. 달성하려는 목표에 따라 이를 수행하는 몇 가지 다른 방법이 있습니다. 여기저기서 몇 단어나 구의 색상을 변경하려는 경우 내장된 텍스트 편집기를 사용하여 텍스트를 선택하고 드롭다운 메뉴에서 색상을 변경할 수 있습니다. 사이트의 모든 텍스트 색상을 변경하려면 사용자 정의 화면에서 변경할 수 있습니다. 모양 > 사용자 정의로 이동한 다음 색상 탭을 클릭하십시오. 여기에서 사이트의 다양한 요소에 대한 텍스트 색상을 변경할 수 있습니다. 사이트 배경의 색상을 변경하려면 사용자 정의 화면에서도 변경할 수 있습니다. 모양 > 사용자 정의로 이동한 다음 배경 탭을 클릭하십시오. 여기에서 배경색 을 선택하거나 배경 이미지를 업로드할 수 있습니다.
WordPress에서 텍스트의 색상과 크기를 변경하는 방법 포스트 편집기 화면에는 이 문제에 대한 하나의 간단한 솔루션이 없는 것 같습니다. 단순히 단어 몇 개만 변경하고 싶다면 이 튜토리얼이 적합합니다. 블로그 텍스트의 전체적인 모양이 마음에 들지 않으면 테마를 새로운 것으로 바꾸는 것이 좋습니다. WordPress 텍스트 의 색상과 크기를 어떻게 변경할 수 있습니까? 텍스트의 크기를 변경하는 과정은 색상을 변경하는 것과 같이 더 복잡합니다. 토글 도구 모음 버튼을 클릭하면 향상된 텍스트와 들여쓰기를 볼 수 있습니다. 작동 방식을 확인하기 위해 스크린샷을 살펴보겠습니다.
텍스트 색상을 변경할 수 있습니까?
메뉴에서 설정을 선택합니다. 텍스트와 그래픽이 표시되어야 합니다. 해당 버튼을 클릭하여 색상 보정을 선택할 수 있습니다. 스위치를 켜면 색상을 보정할 수 있습니다.
텍스트 색상을 어떻게 변경합니까?
 크레딧: wikiHow
크레딧: wikiHow형식에서 글꼴 탭으로 이동합니다. D를 누르면 글꼴 대화 상자에 액세스할 수 있습니다. 글꼴 색상 옆에 있는 화살표를 선택하여 색상을 선택할 수 있습니다. 기본값을 선택하려면 메뉴를 선택하십시오. 모든 새 문서는 새 템플릿을 기반으로 업데이트해야 합니다.
HTML의 다양한 방법을 사용하여 모든 텍스트의 색상을 변경할 수 있습니다. HTML 태그를 사용하여 이를 수행할 수 있습니다. 인라인 스타일은 인라인 스타일 속성으로 지정해야 합니다. 내부 CSS 옵션 사용. 이 프로세스를 최대한 쉽게 만들려면 텍스트 편집기에 HTML 코드를 저장해야 합니다. 실행하면 브라우저에서 출력을 볼 수 있습니다. 내부 스타일시트를 사용하여 텍스트의 색상을 변경하려면 먼저 아래 단계로 이동해야 합니다.
HTML 코드를 입력하거나 기존 HTML 파일을 열려면 텍스트 편집기를 사용해야 합니다. 마지막으로 문서의 head 태그에서 커서를 사용하여 >style> 태그 내부의 스타일을 정의해야 합니다. 색상을 지정하려면 elementSelector에 color 속성을 입력하십시오.
텍스트 색상과 관련하여 세 가지 주요 옵션이 있습니다. 텍스트 색상 변경, 배경 색상 변경 또는 텍스트와 배경을 모두 그대로 두십시오. 일반적으로 텍스트 자체의 색상을 변경하는 것이 가장 편리한 옵션입니다. 강조 표시된 텍스트 를 선택한 후 왼쪽 메뉴에서 "도구 기본 속성"을 선택합니다. 원하는 색상을 선택하려면 색상 팔레트를 선택합니다. 배경 색상을 변경하는 것도 옵션으로 텍스트를 강조 표시하는 데 자주 사용됩니다. 텍스트를 마우스 오른쪽 버튼으로 클릭하고 "텍스트 복구"를 선택하여 텍스트의 배경색을 변경할 수 있습니다. 저장된 텍스트는 새 파일로 변환되어 텍스트 편집기에서 여는 데 사용됩니다. 텍스트 편집기를 사용하면 원본 텍스트의 색상을 변경하거나 원본 텍스트를 삭제하고 새 파일을 새 파일로 저장할 수 있습니다. 텍스트에서 배경색을 변경하는 주요 이점은 이러한 옵션보다 더 눈에 띄게 만든다는 것입니다.
전체 통합 문서에서 텍스트 색상을 변경하는 방법
화면 상단의 도구 모음에서 통합 문서 탭을 선택하고 페이지 그룹에서 페이지 레이아웃 버튼을 클릭한 다음 텍스트 색상 버튼을 선택하면 전체 통합 문서에 대한 드롭다운 메뉴에서 텍스트 색상 버튼을 선택할 수 있습니다 드롭다운 메뉴에서
WordPress에서 메뉴 텍스트의 색상을 어떻게 변경합니까?
모양으로 이동하여 색상 을 켜고 끕니다. 사이트 배경의 색상을 변경하려면 모양 – 사용자 정의 – 스타일 – 배경으로 이동하십시오.
WordPress 페이지의 메뉴 및 배경 색상은 일반적으로 테마를 사용하여 변경할 수 있습니다. 원하는 경우 Avada 워드프레스 테마의 메인 메뉴 타이포그래피 섹션에서 메뉴 색상/배경 색상을 선택할 수 있습니다. 모양은 사용자 정의 CSS 코드를 추가할 수 있는 위치입니다. 사용자 정의는 사용자 정의 CSS 코드를 사용자 정의할 수 있는 곳입니다. 추가 CSS는 사용자 정의 CSS 코드를 추가할 수 있는 곳입니다.

현재 Typography 섹션에서 '메뉴 색상'과 '메뉴 배경 색상'을 선택할 수 있습니다. 메뉴 텍스트의 기본 색상, 배경색, 호버/활성 색상은 적절한 값을 선택한 후 '확인' 버튼을 클릭하면 변경됩니다. Avada wordpress 테마를 사용하면 다양한 사용자 정의 옵션을 사용할 수 있습니다. 타이포그래피는 많은 디자인에서 중요한 부분입니다. 이 기사에서는 Avada 메뉴의 글꼴을 사용자 정의하는 방법에 대해 설명합니다. 첫 페이지에서 외형을 확인할 수 있습니다. 메뉴는 화면 오른쪽 상단에 표시됩니다. 화면 옵션 버튼을 클릭합니다. 'CSS 클래스' 옆의 확인란을 선택할 수 있는 플라이다운 메뉴로 이동합니다. 수정하려는 메뉴 항목까지 아래로 스크롤한 후 클릭하여 확장합니다. 타이포그래피 섹션에서 '메뉴 색상' 및 '메뉴 배경 색상' 옵션을 찾을 수 있습니다.
WordPress에서 메뉴를 변경하는 방법
WordPress 설정을 선택하여 메뉴 제목을 변경할 수 있습니다. 메뉴 제목은 워드프레스에서 '모양'으로 이동하여 '메뉴'를 선택하여 변경할 수 있습니다. '편집할 메뉴 선택' 메뉴에서 변경할 메뉴를 선택합니다.
WordPress 메뉴의 색상을 변경하려면 설정 > 모양 > 메뉴 색상으로 이동합니다. WordPress에서 메뉴 색상을 변경하려면 '모양' 메뉴로 이동하여 '메뉴'를 선택합니다.
WordPress에서 메뉴 배경 변경 옵션을 클릭합니다. 왼쪽 메뉴에서 '메뉴'를 선택하여 WordPress의 메뉴 배경을 변경합니다.
메뉴 크기 변경은 WordPress에서 모양 > 설정 > 메뉴 크기로 이동하여 수행할 수 있습니다. WordPress에서 메뉴 크기를 변경하려면 왼쪽 메뉴의 '모양' 탭으로 이동하고 '메뉴'를 클릭합니다.
WordPress 테마에는 메뉴 테두리가 있습니다. '모양'으로 이동하고 왼쪽 메뉴에서 '메뉴'를 선택하여 워드프레스에 메뉴 테두리를 추가할 수 있습니다.
HTML에서 텍스트 색상을 변경하는 방법
HTML에서 텍스트의 색상을 변경하려면 변경하려는 요소의 'style' 태그 내에 'color' 속성을 추가해야 합니다. 그런 다음 'style' 속성 내에서 'color:'를 추가하고 그 뒤에 사용하려는 색상의 16진수 코드, 색상 이름 또는 rgb 값을 추가해야 합니다.
웹 사이트를 사용자 정의할 때 글꼴을 간과하는 경우가 많습니다. HTML 글꼴 색상을 변경하는 것이 겁이 날 수도 있지만 매우 간단합니다. 다양한 방법으로 웹사이트의 글꼴 색상을 변경할 수 있습니다. 이 게시물에서 웹사이트의 글꼴 색상을 변경하는 방법을 보여 드리겠습니다. RGB의 색상은 빨강, 초록, 파랑입니다. 색상은 빨강, 녹색 및 파랑 값을 결합하여 정의됩니다. RGBA 값이 추가되면 알파 값에서 알 수 있듯이 방정식에 값이 하나 더 있습니다.
16진수 색상 코드와 RGB 코드는 모두 비슷합니다. HTML5에서는 0에서 9 사이의 숫자와 A에서 F까지의 문자인 글꼴 태그를 사용하여 글꼴 색상을 변경할 수 있습니다. HTML5에서는 >Font> 태그를 지원하지 않습니다. 전체 단락의 배경색을 변경하려면 Cascading Style Sheets를 사용하는 것이 좋습니다. 원하는 양의 텍스트에 색상을 지정하려면 요소의 크기를 사용할 수 있습니다. 컨텍스트에 따라 다른 선택기를 사용하여 제목과 링크의 글꼴을 변경할 수 있습니다. 스타일. CSS 또는 스타일.
CSS는 외부 CSS 파일에 지정된 이름입니다. 스타일시트를 변경하려면 코드 편집기를 사용해야 합니다. 인라인 스타일을 사용하면 HTML 파일이 더 커집니다. HTML 글꼴 색상 변경은 글꼴 태그 또는 CSS 스타일을 사용하여 수행됩니다. 이러한 각 방법에는 몇 가지 장점과 단점이 있습니다. 글꼴 태그는 사용이 간편하지만 HTML5를 사용하는 웹사이트에서는 사용하면 안 됩니다. 브라우저가 더 이상 사용되지 않는 코드를 지원하지 않을 수 있으므로 사용을 피해야 합니다.
CSS를 사용하면 다양한 방법으로 글꼴의 색상을 변경할 수 있습니다. 이러한 각 방법에는 고유한 장점과 단점이 있습니다. 색상 선택기를 사용하여 색상 풀에서 적절한 색상을 선택할 수 있습니다. Chrome에서는 검사하려는 웹 페이지의 부분으로 커서를 가리키기만 하면 됩니다. 웹 사이트에 HTML 글꼴 색상을 사용하면 가독성과 접근성을 향상시킬 수 있습니다. 또한 웹 사이트에 대한 일관된 브랜드 아이덴티티를 구축하는 데 도움이 될 수 있습니다. 색상 이름, 16진수 코드, RGB 및 HSL 값의 네 가지 방법으로 글꼴 색상을 변경합니다. 이 안내서는 귀하에게 적합한 방법을 결정하는 데 도움이 될 것입니다.
예에서 다음 코드는 요소의 모든 텍스트를 빨간색으로 변경합니다. 이 경우 장면은 다음과 같아야 합니다. #ff0000; ***배경색: #ff0000; 강조 표시된 텍스트의 색상을 변경해야 하는 경우 다음 코드를 사용하여 변경할 수 있습니다. #0000ff는 #0000ff의 배경색 선택 입니다. 좀 더 구체적인 예를 보기 전에 HTML에서 글꼴 색상을 설정하는 기본 개념을 살펴보겠습니다. 자세한 내용은 예제에서 찾을 수 있습니다. 요소에 있는 모든 텍스트의 색상을 변경하지만 배경은 변경하지 않으려면 다음 코드를 사용할 수 있습니다. #000000 = #000000;||||. 다음 코드는 배경이 아닌 요소의 모든 텍스트 색상을 변경하고 텍스트에 다른 색상을 사용하려는 경우에 적합합니다. 이 선택의 색상은 #0000ff입니다. 내용 이후의 이 선택 색상은 #ff0000입니다. 콘텐츠 뒤의 이 선택 항목의 색상은 #ff0000입니다. 다음 코드를 따라 요소의 텍스트 색상을 변경할 수 있지만 배경은 변경할 수 없습니다. "> %20000ff> color #0000ff; 색상 #ff0000;
HTML에서 텍스트 색상을 변경하는 방법
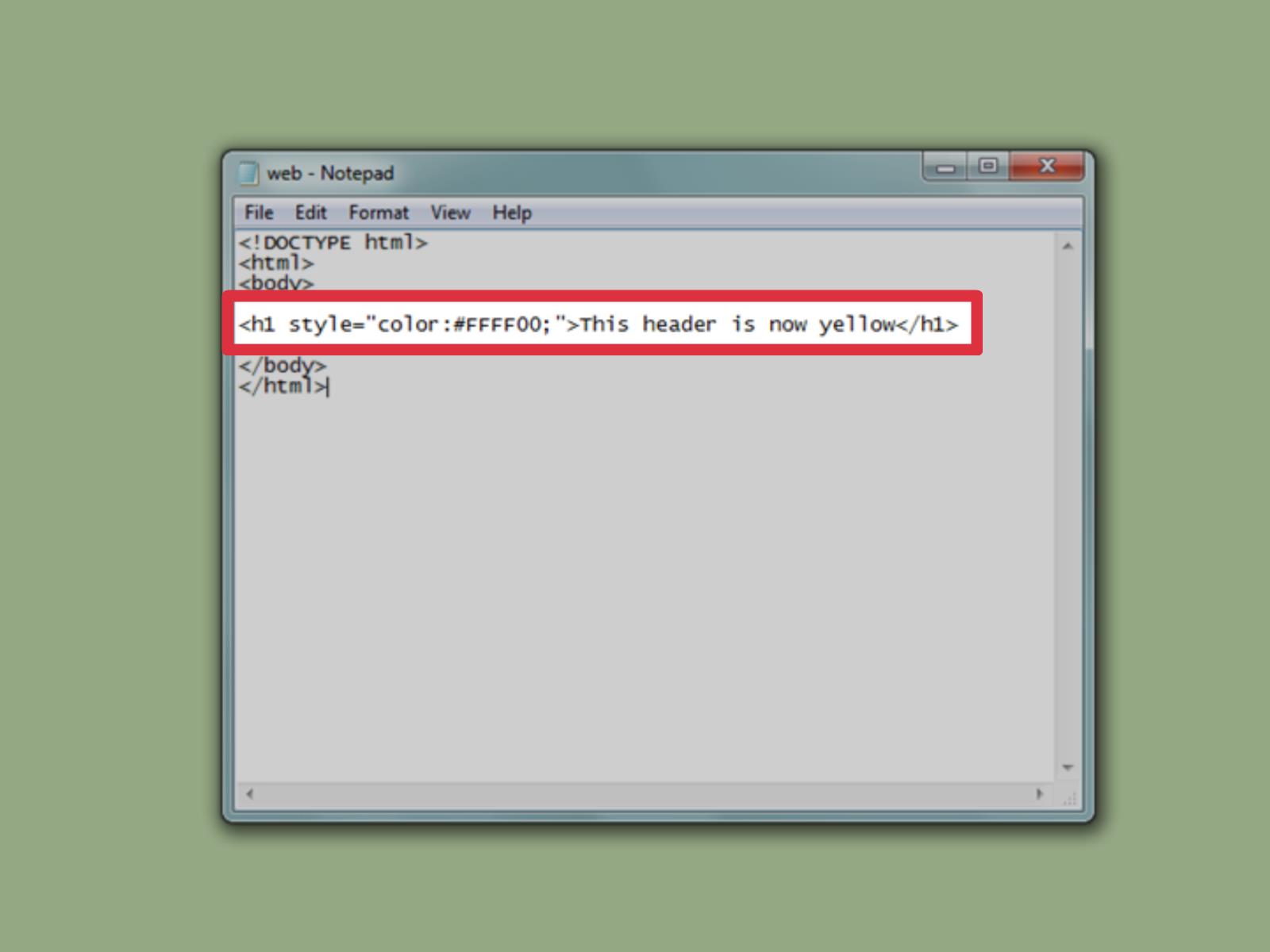
페이지 상단에 있는 style 속성을 사용하여 텍스트의 색상을 변경할 수 있습니다. 예를 들어 텍스트를 파란색으로 만들고 싶다면 style 속성과 color 속성 #0000ff를 사용하세요.
WordPress Elementor에서 텍스트 색상을 변경하는 방법
위젯 설정 > 스타일 섹션에서 편집 아이콘을 클릭하여 타이포그래피 설정에 액세스할 수 있습니다. 매우 간단합니다. Elementor WordPress Page Builder는 이제 글꼴 크기, 색상, 패밀리 및 스타일 변환을 지원합니다.
WordPress 웹 사이트를 구축할 때 기본 텍스트 색상 이 실제로 효과가 없다고 느낄 수 있으므로 조정하고 싶을 것입니다. 컬러 휠은 타겟 시장에서 특정 감정을 불러일으킬 수 있는 웹 디자인의 필수 요소입니다. 이 기사의 목표는 WordPress 텍스트의 색상을 변경하는 다섯 가지 방법을 보여 주는 것입니다. Classic Editor 또는 Gutenberg Editor를 사용하여 WordPress의 텍스트 색상을 변경할 수 있습니다. 전체 블록이 아닌 텍스트의 일부만 색상을 변경하려면 색상 변경 버튼을 클릭합니다. 색상 창에서 색상을 선택하거나 변경하려는 경우 16진수 코드를 입력하고 사용자 지정...을 클릭하여 원하는 색상을 선택합니다. Elementor에서는 제목과 단락 블록의 색상을 변경할 수 있습니다.
텍스트 정렬, 제목 색상 및 링크 색상의 변경도 가능합니다. 다른 색으로 칠하고 싶은 텍스트 부분에서 강조 표시한 다음 원하는 색을 선택합니다. 글꼴 변경 을 위한 이 CSS에서는 전 세계 WordPress에서 글꼴 색상을 변경하는 방법을 배웁니다. 모양은 사용자 정의 아래의 대시보드 메뉴에서 선택할 수 있습니다. 이제 CSS 상자를 설치했으므로 다음 코드 줄을 붙여넣어야 합니다. 예를 들어 h1에 빨간색을 지정하려면 다음 코드를 사용했습니다. 다른 텍스트 요소의 색상을 변경하려면 이 코드에서 다른 선택기를 사용하지만 제목의 텍스트 색상을 변경하는 것으로 충분합니다.
