로그인 페이지에서 WordPress 로고를 변경하는 방법
게시 됨: 2022-09-11WordPress 사이트에 약간의 개인 설정을 추가하려는 경우 로그인 페이지의 로고를 변경하는 것이 쉬운 방법 중 하나입니다. 이것은 몇 가지 간단한 단계를 따르면 비교적 쉽게 수행할 수 있습니다. 먼저 WordPress 사이트에 새 로고를 업로드해야 합니다. WordPress 대시보드의 미디어 섹션으로 이동하여 새로 추가 버튼을 클릭하면 됩니다. 여기에서 컴퓨터에서 로고 파일을 간단히 업로드할 수 있습니다. 로고가 업로드되면 WordPress functions.php 파일에 몇 줄의 코드를 추가해야 합니다. WordPress 대시보드의 모양 섹션으로 이동하고 편집기 링크를 클릭하면 됩니다. 편집기에서 functions.php 파일을 찾아 다음 코드를 추가하고 싶을 것입니다. function my_login_logo() { ? > add_action( 'login_enqueue_scripts', 'my_login_logo' ); "your-logo.png"를 로고의 실제 파일 이름으로 바꾸십시오. 변경 사항을 저장하면 WordPress 사이트의 로그인 페이지에서 새 로고를 볼 수 있습니다!
WordPress 로그인 페이지는 웹 사이트에 로그인하기 위해 방문해야 하는 가장 중요한 사이트 중 하나입니다. 예전에는 WordPress.org가 검은색 WordPress 로고로 표시되었습니다. 이 기능은 WordPress.com 웹사이트에서 사용되는 파란색 WordPress 로고를 사용하도록 이후 버전의 WordPress에서 변경되었습니다. WordPress 사이트의 로그인 로고를 변경하는 것은 색상을 변경하는 것만큼 간단합니다. 로그인 페이지에서 로고를 제거하려면 아래 이미지 CSS 클래스에 display: none 클래스를 추가하십시오. 로그인 폼 이 맨 위에 있는 경우 아래 CSS를 사용하여 여백을 조정할 수 있습니다. 기본 URL이나 이미지가 아닌 고유한 이미지를 사용하여 이 작업을 수행할 수 있습니다.
각 사용자가 귀하의 웹 사이트에 로그인하기 때문에 귀하의 로고가 표시되어 웹 사이트의 브랜드 가치를 높입니다. WordPress.org 및 WordPress 기반 링크 텍스트는 login.php 파일에서 직접 사용됩니다. 테마에 이 기능이 포함되어 있지 않은 경우 이미지 또는 URL을 변경하는 데 도움을 줄 수 있는지 테마 개발자에게 문의하세요. 또한 GS Custom Login을 사용하면 GS의 로고와 링크된 URL을 교체할 수 있습니다. 이렇게 하면 로그인 페이지에서 로고 이미지를 사용자 정의 이미지 로 바꿀 수 있습니다. 또한 GS Custom Login의 프리미엄 버전에 대해 연간 $30를 지불해야 합니다. 이 응용 프로그램에는 소셜 미디어 아이콘 삽입, 양식 바닥글 링크 비활성화 및 reCATCHA 추가와 같은 추가 옵션도 포함되어 있습니다. 위의 코드 내에서 너비, 높이, 여백 등과 같은 매개변수를 쉽게 추가할 수 있습니다. 테마를 변경하거나 업데이트하면 functions.php 파일에 대한 모든 변경 사항이 사라집니다.
WordPress에서 로그인 로고를 어떻게 제거합니까?
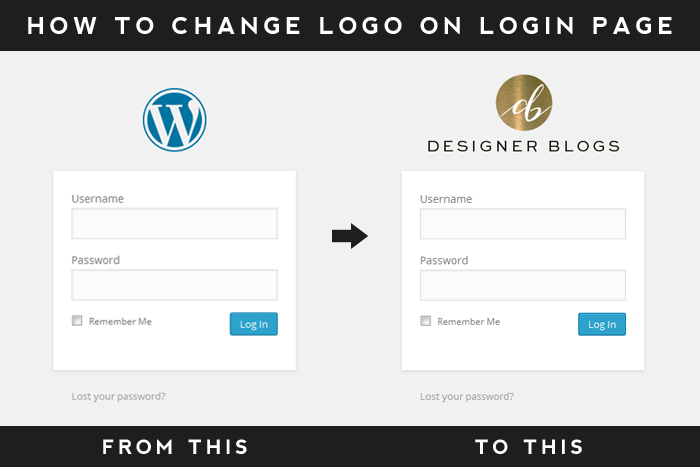
 크레딧: www.designerblogs.com
크레딧: www.designerblogs.com로고와 링크를 없애고 싶다면 간단한 과정입니다. 아래 이미지 CSS 클래스에서 "display: none"을 추가하여 이를 수행할 수 있습니다. 현재 WordPress.org는 더 이상 기본 로고 이미지 에 연결되지 않습니다.
WordPress 로그인 로고 링크 변경
WordPress 로그인 로고 링크를 변경하려면 다음 단계에 따라 변경할 수 있습니다. 1. WordPress 사이트에 관리자로 로그인합니다. 2. 대시보드의 모양 > 사용자 정의 섹션으로 이동합니다. 3. 사용자 지정 프로그램에서 사이트 ID 탭을 클릭합니다. 4. 여기에서 로그인 로고가 연결되는 URL을 변경할 수 있습니다. 5. 변경 사항을 적용했으면 저장 및 게시 버튼을 클릭하여 변경 사항을 저장합니다.

이 튜토리얼에서는 로그인 페이지에서 WordPress 로고, URL 및 마우스 오버 제목을 변경하는 방법을 보여줍니다. 등록 페이지 도 변경됩니다. 매우 간단하기 때문에 플러그인이 필요하지 않습니다. https://wordpress.org를 검색 상자에 입력하면 로그인 로고 페이지에서 이 링크를 찾을 수 있습니다. 그 위로 마우스를 가져가면 WordPress에서 제공하는 제목이 나타납니다. 필요한 경우 높이, 너비 및 패딩과 같은 다른 값을 추가할 수도 있습니다. 로고의 URL과 제목이 변경된 경우 WordPress 로그인 페이지로 이동하여 변경 사항이 발생했는지 확인하십시오. 답변을 받지 못한 경우 사이트와 브라우저를 제거하거나 비공개/시크릿 창을 사용하세요.
WordPress에서 이미지를 업로드하는 방법
"URL" 필드를 작성할 때 사용하려는 이미지의 URL을 입력합니다. 이미지 파일 이름은 필수 항목입니다. 이미지 파일의 유형을 선택하면 표시할 수 있습니다. 워드프레스의 모든 이미지 파일은 자동으로 다른 형식으로 변환됩니다. 이미지를 업로드하려면 "업로드" 버튼을 클릭하기만 하면 됩니다.
WordPress 갤러리에서 "파일 이름" 필드 옆에 있는 "앨범 선택" 버튼을 선택한 다음 사용하려는 갤러리의 이미지를 선택합니다. 이미지가 있는 WordPress 갤러리의 이름은 "앨범 이름" 필드에 입력해야 합니다. 갤러리로 이동하여 옵션 목록에서 이미지를 선택합니다.
플러그인 없이 WordPress 로그인 로고 변경
미디어를 통해 액세스할 수 있습니다. 새 페이지를 선택하고 로고를 만드십시오. 이제 이미지가 '편집' 섹션에 표시되고 편집 옵션이 제공됩니다.
상위 테마가 업데이트되면 모든 사용자 정의 코드를 삭제할 수 있습니다. 로고를 교체하려면 WordPress 로그인 스타일을 수정해야 합니다. login_enqueue_scripts 후크를 사용하여 이를 수행합니다. 후크를 사용하여 로그인 페이지에 스크립트 또는 스타일을 추가할 수 있습니다. CSS의 background-image 속성을 사용하여 앞의 예에서 WordPress 로고를 교체했습니다. WordPress 로고에는 텍스트 상자가 있으므로 이를 변경해야 합니다. 로고 URL 외에도 변경된 후에는 반드시 변경해야 합니다. 이를 수행하기 위해 login_headerurl 필터 후크 를 사용할 수 있습니다.
플러그인 없이 WordPress 로고를 어떻게 변경합니까?
웹사이트 로고가 이미 있는 경우 계속 사용할 수 있습니다. 그런 다음 모양 > 사용자 정의 > 사이트 ID > 로고로 이동하여 WordPress 웹 사이트 로고 를 업로드할 수 있습니다. 로고를 커스터마이저에 직접 업로드하고 싶지 않다면 MEDIA에 직접 업로드할 수 있습니다.
WordPress 관리자 로그인 이미지 변경
WordPress 관리자 로그인 이미지 를 변경할 수 있습니다. 이것은 WordPress 백엔드로 이동하여 "설정" 옵션을 선택하여 수행할 수 있습니다. 거기에서 "일반" 탭을 선택해야 합니다. "일반" 설정에 WordPress 관리자 로그인 이미지를 변경하는 옵션이 표시됩니다.
고객은 언제든지 웹사이트를 변경할 수 있는 능력을 갖추는 것이 중요합니다. 클라이언트의 관리 인터페이스를 변경하면 세상이 달라집니다. 관리자 로그인 화면 에서 CSS의 로고가 표시되지만 이는 이미지입니다. 이미지를 변경하려면 먼저 admin에서 CSS 선택기를 변경해야 합니다.
