WordPress 테마를 변경하는 방법
게시 됨: 2022-10-19WordPress를 처음 사용하고 사이트의 모양을 변경하려는 경우 가장 먼저 해야 할 일 중 하나는 테마를 변경하는 것입니다. 테마는 WordPress 사이트의 모양과 느낌을 제어하며 WordPress 대시보드의 모양 섹션으로 이동하여 테마를 변경할 수 있습니다. 이 기사에서는 단계별로 WordPress 테마를 변경하는 방법을 보여줍니다. 또한 다양한 유형의 WordPress 테마 와 해당 테마를 찾을 수 있는 위치에 대해서도 설명합니다.
Style.css는 각 워드프레스 테마에 포함된 파일입니다. WordPress 웹 사이트의 스타일, 구조 및 색상은 모두 이것에 의해 결정됩니다. 코드 조각을 변경하려면 먼저 WordPress 대시보드에서 CSS를 변경해야 합니다. WordPress 대시보드 편집기에서 변경하는 데 사용할 수 있는 사이트의 style.ss 파일을 볼 수 있습니다. 검사 옵션을 클릭하면 브라우저 화면이 두 섹션으로 나뉩니다. 코드를 변경하여 특정 클래스 또는 섹션을 검색합니다. 파일을 변경한 후 저장하고 사이트에서 볼 수 있습니다. Chrome의 검사 기능을 사용하면 사이트 페이지에서 스타일 섹션을 쉽게 찾을 수 있습니다.
색상 및 스타일 화면 에서 다양한 CSS 설정을 선택하는 등 다양한 방법으로 웹사이트의 모양을 제어하는 데 사용되는 CSS를 사용자 정의할 수 있습니다. 이 절차를 사용하여 설정의 고급 섹션에서 개별 가젯, 레이아웃 및 자리 표시자에 대한 CSS 코드를 입력할 수 있습니다.
WordPress 테마의 CSS를 어떻게 변경합니까?

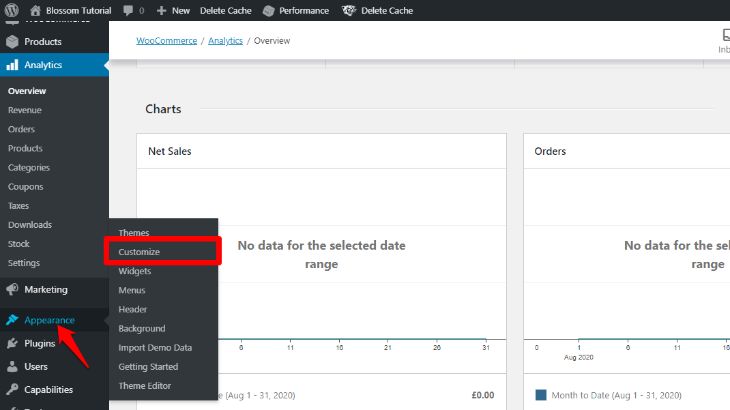
어떤 WordPress 테마를 선택하든 사용자 정의 도구를 사용하면 WordPress 페이지의 CSS를 변경할 수 있습니다. 대시보드의 모양 – 사용자 정의 섹션에서 페이지 하단으로 이동하여 드롭다운 메뉴에서 추가 CSS 를 선택합니다. 내장된 도구를 사용하여 원하는 CSS 코드를 추가할 수 있습니다.
WordPress 테마에는 수정할 수 있는 두 개의 파일이 있습니다. style.css 파일 은 웹사이트 페이지의 프리젠테이션(시각적 디자인 및 레이아웃)을 담당합니다. 이 파일은 글꼴 변경, 배경 이미지 추가 등과 같이 웹사이트의 외관을 향상시키는 데 사용됩니다. 이 파일은 FTP를 통하거나 코드 편집기를 통하는 두 가지 방법으로 편집할 수 있습니다.
WordPress 테마에 대한 CSS 코드를 편집하는 방법
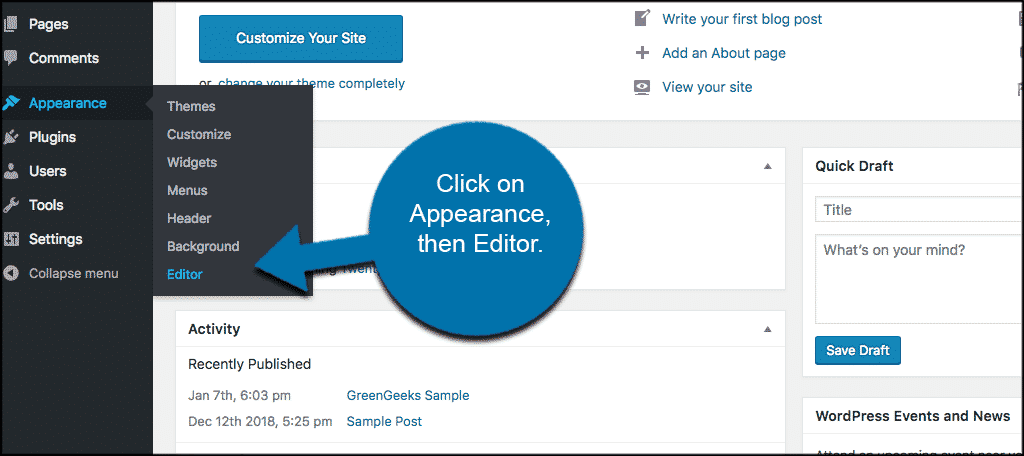
WordPress로 웹사이트를 만드는 것은 간단한 과정입니다. 비용이 저렴하기 때문에 프로그램을 배우고 사용하기 쉽습니다. WordPress Theme Forest에는 고유한 웹 사이트를 만들기 위해 사용자 지정할 수 있는 수많은 테마가 있습니다. 그러나 테마에 사용된 CSS 코드를 변경해야 하는 경우 테마 편집기를 사용하여 변경하지 못할 수 있습니다. 테마 편집기는 기존 코드를 수정하는 것이 아니라 웹사이트에 고유한 룩앤필을 생성하도록 설계되었기 때문입니다. WordPress 테마 편집기를 사용하여 테마의 CSS 코드를 변경할 수 있습니다. WordPress 대시보드에서 이 도구를 사용할 수 있습니다. 테마 편집기에 액세스하면 여기에서 현재 테마에 대한 CSS 스타일시트를 찾을 수 있습니다. 이제 스타일 버튼을 클릭하여 코드를 변경하거나 추가할 수 있습니다. 테마 CSS 파일을 재정의하려고 할 때 재정의를 사용하여 그렇게 할 수 있습니다. CSS 파일. 이 파일은 기본적으로 활성화될 수 있으며 기존 규칙을 재정의하는 등 원하는 방식으로 파일을 변경할 수 있습니다.
WordPress에서 CSS 경로를 어떻게 변경합니까?

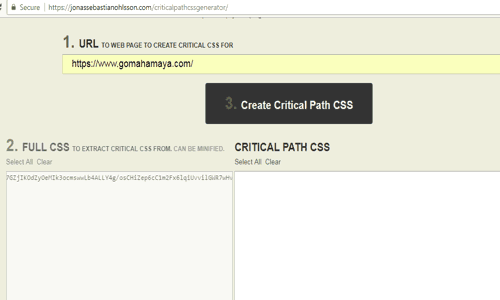
WordPress에서 CSS 경로 를 변경하려면 FTP를 통해 WordPress 파일에 액세스해야 합니다. 로그인한 후 /wp-content/themes/yourtheme/ 디렉토리로 이동합니다. 이 디렉토리에서 style.css 파일을 찾을 수 있습니다. 그런 다음 이 파일에서 CSS 경로를 편집하고 저장할 수 있습니다.

관리자 인터페이스 CSS를 변경하는 두 가지 방법
플러그인을 통해 또는 원하는 CSS를 플러그인에 업로드하고 플러그인을 통해 WordPress 관리 인터페이스에서 편집하여 WordPress 관리 인터페이스의 CSS를 변경합니다.
WordPress에서 CSS 파일에 어떻게 액세스합니까?

CSS 파일 의 위치를 모르는 경우 WP-content로 이동합니다. CSS 스타일시트 및 스타일은 이러한 유형의 파일에 대한 가장 일반적인 이름입니다. 파일을 다운로드하고 편집한 후 텍스트 편집 프로그램을 사용하여 파일을 편집할 수 있습니다. CSS 파일을 편집한 후 업로드 버튼을 클릭하여 원본 파일과 동일한 디렉토리로 보냅니다.
캐스케이딩 스타일 시트(또는 일반적으로 알려진 CSS)는 브라우저가 웹사이트가 어떻게 표시되어야 하는지 알려주는 파일입니다. 웹사이트를 방문하자마자 브라우저는 이 CSS 파일과 기타 중요한 문서를 가져와서 표시합니다. 위의 작은 코드 스니펫에는 이 글에서 본 것보다 CSS에 더 많은 내용이 포함되어 있기 때문에 이 게시물은 주제에서 삭제되었습니다. 시작하려면 도메인 호스팅 서비스에 로그인하고 웹사이트의 문서 루트를 선택합니다. WP-content > 테마로 이동하여 CSS 파일이 있는 폴더를 검색할 수 있습니다. 일반적으로 대부분의 경우 CSS 스타일시트 또는 스타일이라고 합니다. 다운로드하여 편집한 후 텍스트 편집 프로그램을 사용하여 편집할 수 있습니다. 편집이 끝나면 CSS 파일을 찾은 동일한 디렉토리로 이동하여 업로드합니다.
CSS를 편집하는 방법
이미 존재하는 스타일시트를 변경하거나 제거하려면 스타일시트 위로 마우스를 가져간 다음 편집을 클릭하여 변경하거나 제거하십시오. 오른쪽 상단에 스타일시트를 추가한 후 템플릿을 사용하여 라이브 페이지에 변경 사항을 적용할 수 있습니다.
Bootstrap Studio는 Appearance 패널 및 구성 요소 옵션을 사용하여 웹 페이지를 구축하기 위한 완전히 시각적인 프레임워크입니다. 더 많은 제어 및 사용자 정의 기능을 원하면 CSS 코드를 편집기 패널에 직접 추가할 수 있습니다. 스타일 탭에서는 CSS 코드를 편집할 수 있고 디자인 패널에서는 CSS 파일을 만들 수 있습니다. CSS 파일을 더블 클릭하면 CSS 편집기에서 편집할 수 있습니다. 선택기, CSS 속성 또는 값을 선택하여 변경하세요. Bootstrap 프레임워크에는 CSS 잠금이 포함되어 있습니다. Bootstrap을 더 많이 변경하려면 사용자 정의 테마를 가져오는 것이 가장 좋습니다.
웹의 키프레임 애니메이션은 높은 수준의 부드러움을 제공합니다. 이러한 기능을 Bootstrap Studio의 일반 애니메이션과 결합하여 보다 역동적인 애니메이션 세계를 만들 수 있습니다. CSS 파일에 키프레임 애니메이션 블록을 추가하려면 새 CSS 선택기 를 만드는 첫 번째 단계로 @keyframes를 입력하기만 하면 됩니다. 사용자 정의 속성을 사용하기 때문에 Bootstrap 프레임워크의 주요 목표는 색상과 글꼴을 변경하는 것입니다.
웹사이트에서 CSS 코드를 편집하는 방법
스타일 탭을 사용하여 CSS 파일을 편집하거나 만들 수 있는 반면 디자인 패널을 사용하여 파일을 만들 수 있습니다. 웹사이트의 모양을 변경하는 간단한 방법은 스타일 탭에서 CSS 코드를 변경하는 것입니다. Google 크롬 개발자 도구에서 Ctrl Shift + i 단축키를 사용하여 CSS 편집에 액세스할 수 있습니다. Shift 키를 누르면 내장 도구가 열리고 모든 유형의 CSS 코드를 추가할 수 있습니다. CSS를 어떻게 편집/열고 열 수 있습니까? Windows 또는 Linux 컴퓨터에서는 Ctrl Shift i를 누르고 Mac에서는 Command Option I을 누릅니다. 이 링크를 클릭하면 Google Chrome 개발자 도구로 이동할 수 있습니다. 그런 다음 페이지의 요소에 대한 마우스 오른쪽 버튼 클릭 메뉴에서 검사를 선택합니다. CSS 요소 를 검사하여 실시간으로 변경할 수 있습니다.
