WordPress 헤더 배너의 완벽한 크기를 선택하는 방법
게시 됨: 2022-11-10WordPress 테마를 만들 때 가장 먼저 결정해야 할 사항 중 하나는 헤더 배너의 크기입니다. 이것은 헤더 이미지와 로고의 크기와 헤더에 표시할 수 있는 텍스트 및 기타 정보의 양을 결정하기 때문에 중요한 결정입니다. 헤더 배너의 크기를 선택할 때 고려해야 할 몇 가지 요소가 있습니다. 먼저 헤더 이미지의 크기를 고려하십시오. 큰 헤더 이미지 가 있는 경우 배너가 이미지를 수용할 수 있을 만큼 충분히 커야 합니다. 둘째, 머리글에 표시할 텍스트 및 기타 정보의 양을 고려하십시오. 포함하려는 텍스트나 기타 정보가 많은 경우 더 큰 배너가 필요합니다. 마지막으로 테마의 전반적인 디자인을 고려하십시오. 헤더가 테마의 중심이 되도록 하려면 더 큰 배너를 선택하는 것이 좋습니다. 이러한 모든 요소를 고려하면 헤더 배너에 적합한 크기를 선택할 수 있습니다.
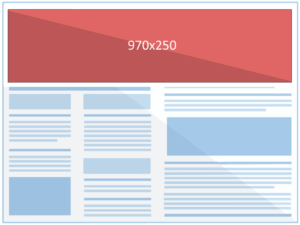
WordPress 헤더 크기는 1048 x 250픽셀을 권장합니다.
배너 크기 (SizePx)는 다음과 같습니다. 배너 *크기 *다각형 *크기 *영역 *크기 *길이 *테두리 *크기 *작은자 *크기
72 36인치(6 3피트) 48 24인치(4 2피트) 96 48인치(8 3피트)
롤러 배너의 크기는 다음과 같습니다. 21 x 29.6 cm크기(mm) 크기(인치)21.9 x 29.7 cm크기(인치)21.9 x 42 cm크기(인치) 420 mm12 x 11.9 cm크기(인치)
헤더에 적합한 크기는 무엇입니까?

홈 페이지의 헤더는 일반적으로 길이가 약 600픽셀이어야 합니다. 헤더가 콘텐츠 페이지용인 경우 이 값은 약간 작을 수 있습니다. 사용자 브라우저의 1200×600픽셀 영역에서 페이지 헤더가 600픽셀 높이로 설정되고 브라우저가 1200×600이면 헤더가 표시됩니다.
사용자는 웹사이트를 방문할 때 가장 먼저 보게 되는 헤더를 봅니다. 브랜드가 시장에서 눈에 띄는 방법의 중요한 측면입니다. 헤더가 웹사이트와 일치하도록 의도된 경우 적절한 스타일과 색상을 가져야 합니다. 인기 제품 및 프로모션을 표시하기 위한 도구인 헤더는 제품을 판매하는 웹사이트에서 사용할 수 있습니다. 웹사이트의 헤더는 다른 모든 구성요소와 조화를 이루어야 합니다. 웹 사이트를 사용할 때 헤더가 각 개체의 위치와 크기를 설명하는 방법을 이해하는 것이 중요합니다. 거의 항상 사용되는 Zara의 헤더는 컬렉션의 회전 목마를 강조 표시합니다.
HTC의 헤더에는 세 가지 새로운 기술이 있습니다. CTA는 행동 촉구입니다. 이 페이지에 있는 대부분의 이미지는 약 1600 x 1050픽셀입니다. 더 큰 화면에는 더 큰 헤더 크기가 필요하지만 1024픽셀의 헤더 너비 가 여전히 가장 일반적입니다. 1000픽셀 이상의 헤더를 사용하려는 경우 이러한 헤더 크기 중 하나를 사용하십시오. 이러한 유형의 고해상도 크기는 문제 없이 1920 이상의 해상도를 유지하는 데 사용할 수 있습니다.
배너 크기 조정: 잠재적 문제 방지
배너 크기 와 관련하여 로드 시간이 방해받지 않도록 표준 크기를 준수해야 합니다. 배너가 너무 많거나 너무 적으면 시청자에게 피해를 줄 수 있으므로 주의하는 것이 좋습니다. 적절한 배너 크기는 이미지의 무게와 크기를 기준으로 선택해야 합니다.
배너 이미지는 어떤 크기여야 합니까?

배너 광고용 이미지는 최소 1200 x 628픽셀이어야 하며 5MB 이하여야 합니다.
사이트가 호환되는지 확인하기 위해 JPEG, PNG 또는 GIF 파일 중에서 선택할 수 있습니다. 배경이 가장 잘 나타날 수 있도록 1920 x 1080 이미지를 사용하십시오. 더 작은 이미지는 고해상도 모니터에서 왜곡되기 때문에 작동하지 않습니다. 모바일 보기의 전체 페이지 배경 보기도 조정할 수 있습니다. 이 영역은 이 예와 동일한 결과를 얻기 위해 1024×210 또는 2000×411 픽셀로 설정되어야 합니다. Sharefaith는 292 x 537 픽셀 범위의 사이드바 배너 크기 세트를 제공합니다. 웹사이트의 이미지는 거의 모든 크기가 될 수 있으며 삽입하려는 영역에 맞게 축소됩니다.
너비가 1000픽셀 이상인 헤더는 한 크기에서 길이가 최소 1280 * 1600픽셀이어야 합니다. RGB 색상 모드를 사용하려면 해상도를 인치당 72픽셀로 설정해야 합니다. 템플릿을 사용하는 경우 이전 버전을 다운로드하여 엽니다.
귀하의 웹사이트에 가장 적합한 배너 크기는 무엇입니까?
대부분의 스마트폰에는 1080 x 1920 픽셀 화면이 있으므로 1920 x 1080 픽셀의 배너 크기를 사용하는 것이 좋습니다. 데스크탑 사용자는 이미지를 다양한 해상도로 표시하므로 배너 해상도 를 크게 하면 모든 장치에서 보기 좋게 표시됩니다. 예를 들어 이 크기의 배너는 4000 x 3000픽셀의 해상도를 가질 수 있습니다. 태블릿은 컴퓨터보다 화면이 작기 때문에 작은 배너 크기를 사용하는 것이 더 효과적입니다. 시작하려면 1600 x 1200픽셀의 해상도가 이상적입니다. TV 화면은 모든 유형의 화면 중에서 가장 넓은 시야 범위를 갖기 때문에 배너가 가장 큰 보기 장치를 수용할 수 있을 만큼 충분히 커야 합니다. 3840 x 2160 픽셀의 시작점을 고려해야 합니다.
WordPress 테마에 헤더를 어떻게 추가합니까?

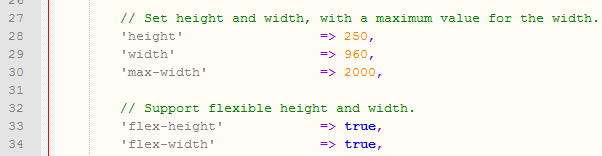
테마의 헤더 파일은 모양에서 찾을 수 있습니다. WordPress 관리자 패널에는 사용 가능한 테마 파일 편집기가 있습니다. 이 스타일은 사람들을 위한 것입니다. CSS 파일을 사용하면 사이트의 헤더 섹션에서 코드를 업로드하거나 제거할 수 있습니다.
웹사이트의 헤더는 페이지 상단에 표시되는 가장 중요한 시각적 요소입니다. 사용자 정의 헤더 이미지는 WordPress에서 사용할 수 있으므로 텍스트, 위젯 및 기타 기능을 추가할 수 있습니다. 이 페이지에서는 WordPress 테마용 Templatetoaster 웹사이트 빌더 소프트웨어를 사용하여 사용자 정의 헤더를 만드는 방법을 배울 수 있습니다. 각 페이지에 대해 WordPress 사용자 정의 헤더를 구성할 수 있습니다. 예를 들어 웹사이트의 회사 소개 섹션에 제품 기능을 추가할 때 페이지의 나머지 부분에 대한 헤더에 포함할 수 있습니다. 헤더 이미지를 제공하는 즉시 편집이 완료됩니다. GIMP, paint.net 또는 기타 응용 프로그램을 사용하여 선택한 이미지를 젊어지게 할 수 있습니다.

WordPress 헤더에는 로고, 비디오 또는 배경 이미지가 포함될 수 있습니다. 다음 코드는 site-branding.php의 헤더에 텍스트 영역을 추가하는 데 사용됩니다. 고유한 방식으로 나만의 소셜 아이콘을 만들고 싶다면 CSS도 필요합니다. 비디오를 추가하려면 컴퓨터에서 헤더를 탐색할 수 있습니다. WordPress 사이트의 각 페이지에는 배경 이미지, 비디오 또는 위젯과 같은 다른 사용자 정의 헤더가 있을 수 있습니다. 드롭인 인터페이스를 드래그하여 바로 사용자 정의 헤더를 작성할 준비가 되었습니다. TemplateToaster를 사용하여 WordPress에 사용자 정의 헤더를 추가하는 방법을 살펴보겠습니다.
텍스트 영역에서 일반 텍스트, 버튼, 목록 등을 추가할 수 있습니다. 텍스트 영역을 선택하여 보고 싶은 영역을 봅니다. 콘텐츠 편집이 끝나면 더블 클릭하여 스타일을 지정합니다. Editor 탭을 클릭하면 콘텐츠를 편집할 수 있는 페이지가 열립니다. 헤더 탭에서 소셜 아이콘 버튼을 클릭하여 웹 페이지에 소셜 아이콘을 추가할 수 있습니다. 실행하면 원하는 이미지를 선택할 수 있는 소셜 아이콘 갤러리가 나타납니다. 여기서 원하는 아이콘을 찾을 수도 있습니다.
이제 헤더 로고를 사용자 정의했으므로 사이트의 모양과 느낌을 업데이트할 차례입니다. 그렇게 하려면 먼저 WordPress 대시보드에 로그인합니다. "모양"에서 "사용자 지정" 버튼을 클릭하여 모양을 수정할 수 있습니다. 헤더가 제어되는 영역을 찾으면 "이미지 선택"을 클릭하십시오. "파일 선택"을 클릭하면 헤더로 사용할 이미지 파일을 업로드할 수 있습니다. 이제 헤더를 사용자 정의했으므로 웹 사이트의 모양과 느낌을 업데이트해야 합니다. 마지막으로 사이트에 콘텐츠를 추가해야 합니다. 게시물을 수정하려면 "게시물"로 이동하여 선택합니다. 게시물의 제목 필드에 입력하여 관련 텍스트를 포함할 수 있습니다. "본문" 필드에 새로운 관련 콘텐츠를 입력합니다.
WordPress에서 배너 크기를 어떻게 변경합니까?
WordPress 관리 대시보드의 "사용자 지정" 탭 아래에 있는 "모양" 메뉴로 이동합니다. "헤더 이미지" 옵션은 메뉴 왼쪽에서 찾을 수 있습니다. "새 이미지 추가"를 클릭한 후 "파일 업로드" 탭에서 업로드할 이미지를 선택한 다음 "원하는 파일 추가"를 클릭합니다. 최적의 디스플레이를 위해 권장되는 너비는 최소 1170 x 200픽셀입니다.
WordPress 배너 의 크기와 관련하여 일반적으로 해결해야 할 세 가지 문제가 있습니다. 두 가지 방법 중 하나로 WordPress 배너 크기 문제를 해결할 수 있습니다. 헤더 이미지가 1024 x 768 픽셀인 WordPress 사이트가 가장 인기가 있습니다. WordPress의 플러그인을 사용하면 테마를 수정하지 않고도 배너 크기를 변경할 수 있습니다. 테마 디자인은 열 및 기타 위젯과 같은 레이아웃 내의 다른 차원과 고유한 스타일에 의해 결정됩니다. WordPress 웹사이트에 가장 적합한 배너 크기는 사이트 디자인에 따라 결정됩니다. 배너를 페이지 상단, 텍스트 전체, 바닥글 등에 배치해야 합니까?
당신의 여자 친구는 얼마나 큰 것을 원하십니까? GeneratePress를 사용하여 헤더, 탐색 모음 및 페이지 레이아웃에 패딩과 열을 추가할 수 있으며, GeneratePress를 사용하여 바닥글에 패딩과 열을 더 추가할 수도 있습니다. 왼쪽 열에 표시된 대로 테마의 각 섹션을 클릭하면 더 세부적으로 사용자 지정할 수 있습니다. 그것은 거기에서 최고 중 하나이며 매우 저렴한 환상적인 테마입니다. WordPress를 사용하여 웹사이트의 모양과 느낌을 사용자 정의하는 기능은 플랫폼의 가장 매력적인 측면 중 하나입니다. 플러그인을 테마에 통합하거나 직접 추가하여 이 작업을 수행할 수 있습니다. GeneratePress의 사용자 정의 대시보드에서 사용자 정의에 추가 버튼을 클릭하여 다양한 CSS 단축 코드를 테마에 추가할 수 있습니다.
워드프레스 헤더 크기
WordPress 헤더의 크기는 사용 중인 테마에 따라 다를 수 있습니다. 일부 테마에는 화면에서 많은 공간을 차지하는 큰 헤더가 있고 다른 테마에는 더 작은 헤더 가 있습니다. 헤더의 크기는 WordPress 설정에서도 변경할 수 있으므로 필요에 가장 적합한 크기를 선택할 수 있습니다.
블로그의 헤더를 변경하는 방법
블로그에 있는 모든 게시물과 헤더 목록이 바로 표시됩니다. 특정 게시물이나 페이지의 헤더를 변경하려면 "헤더" 탭을 클릭하기만 하면 됩니다. 헤더 옵션은 로고의 크기와 위치를 포함하여 다양한 헤더 크기와 위치에 사용할 수 있습니다.
WordPress 헤더 로고 크기
헤더 이미지의 높이(1048 x 250픽셀)는 배너 이미지의 높이(10000 x 250픽셀)와 동일합니다.
미술관이 있을 때 브랜드의 가장 중요한 요소 중 하나는 온라인 로고 이미지입니다. WordPress 테마는 웹사이트 로고의 크기를 결정합니다. 로고 크기는 디자인의 높이, 너비, 모양으로 정의되며 다양한 플랫폼의 요구에 맞게 확장 가능해야 합니다. 로고 디자인은 브랜드 인지도를 높이고 온라인에서 우수한 사용자 경험을 제공하는 데 가장 중요한 요소 중 하나입니다. 최소 $250 또는 최소 $540에 맞춤형 로고를 만들 수 있습니다. 시작하려면 WordPress 테마의 최대 크기를 결정하십시오. 이미지를 압축하면 로딩 시간이 빨라집니다.
WordPress에서 내 헤더 로고를 더 크게 만드는 방법은 무엇입니까?
시작하려면 모양으로 이동하십시오. 그 후에 '사이트 ID' 메뉴 옵션이 표시됩니다. 아래 도구를 사용하여 로고 크기를 쉽게 조정할 수 있습니다. '로고 너비' 슬라이더는 현재 위치의 왼쪽이나 오른쪽으로 이동해야 합니다.
