Inkscape에서 SVG 아이콘을 색칠하는 방법
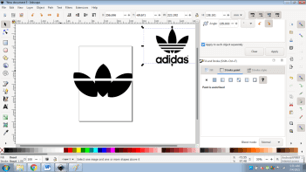
게시 됨: 2023-01-18svg 아이콘 에 약간의 색상을 추가하려는 경우 Inkscape를 사용하는 것이 좋습니다. 방법에 대한 빠른 가이드는 다음과 같습니다. 1. Inkscape에서 아이콘을 엽니다. 2. 메뉴에서 "채우기 및 획" 옵션을 선택합니다. 3. "채우기" 탭에서 사용하려는 색상을 클릭합니다. 4. "획" 탭에서 사용하려는 색상을 클릭합니다. 5. "확인"을 클릭하면 아이콘 색상이 지정됩니다!
대부분의 경우 아이콘 글꼴 이 있는 단일 색상으로 제한되지만 해당 색상을 단일 색상으로 변경하는 것은 여전히 매력적입니다. 인라인 SVG를 사용하면 SVG 내의 모든 요소에 적용되는 채우기를 지정하거나 필요한 경우 각 요소를 개별적으로 채울 수 있습니다.
.VGW 파일에서는 색상 획 외에 색상 채우기를 사용할 수 있습니다. 이 속성은 그래픽 요소의 내부 색상을 지정하는 데 사용됩니다.
Inkscape에서 아이콘의 색상을 어떻게 변경합니까?

Inkscape에서 아이콘의 색상을 변경하는 몇 가지 방법이 있습니다. 한 가지 방법은 아이콘을 선택한 다음 도구 모음에서 "채우기 및 획" 탭을 클릭하는 것입니다. 여기에서 "채우기" 필드의 색상을 변경할 수 있습니다. 또 다른 방법은 아이콘을 두 번 클릭하여 "채우기 및 획" 대화 상자를 여는 것입니다.
Inkscape 사용자는 효과를 사용하거나 달성하는 방법에 대해 질문할 수 있습니다. 이번 주 주제는 apng 아이콘의 색상을 흑백에서 빨간색과 흰색으로 변경하는 것입니다. 김프 프로그램을 사용하여 PNG 이미지를 이미지로 저장할 수 있습니다. 특정 작업을 수행할 목적으로 필터를 미리 노출하는 것은 불가능합니다. 그들 중 일부는 쉽게 수정된다는 것을 알 수 있습니다. 만들려면 직접 만들어야 합니다. 이 작업을 수행하는 경우 Inkscape에서 웹 사이트의 스크린샷을 찍을 수 있습니까?
그런 다음 GIMP(또는 다른 래스터 편집기)를 사용하여 다양한 색상을 시도합니다. 명명된 색상을 사용하면 매우 유용할 수 있습니다. 파란색 필터, 빨간색 필터 등과 같이 색상별로 필터 이름을 지정할 수 있습니다. 다음은 자신만의 필터를 만드는 방법에 대한 자습서입니다. 색상을 설정하려면 필터에 포함된 hexcode, rgb 또는 드로퍼 도구를 사용하십시오. 그런 다음 다음 단계에서 "Inkscape 관련 도움말"로 돌아갑니다.
아이콘의 색상을 변경할 수 있습니까?
아이콘의 색상을 변경하려면 편집할 아이콘을 선택합니다. 형식 탭이 표시됩니다. 그런 다음 그래픽 채우기를 클릭하여 드롭다운 메뉴에서 색상을 선택할 수 있습니다.
SVG의 색상을 변경하는 방법
새 그래픽을 업로드해야 하는 경우 그렇게 할 필요가 없습니다. SVG의 URL을 복사하여 텍스트 필드에 붙여 넣으면 새 색상이 자동으로 적용됩니다.
Inkscape에서 개체를 색상으로 채우는 방법은 무엇입니까?

또는 오른쪽 상단 모서리에 있는 작은 삼각형을 클릭하고 개체를 선택한 다음 채우려는 견본을 선택한 후 보기 메뉴에서 견본 대화 상자를 열 수 있습니다(또는 Shift Shift W를 누름).
Svg 이미지의 색상을 어떻게 변경합니까?

SVG 파일 을 저장할 때 currentcolor로 채워진 채우기 속성이 제거되지 않았는지 확인하십시오. currentColor를 사용할 때는 고정 색상이 아닌 키워드를 사용해야 합니다. 요소의 색상 속성 또는 부모에서 색상을 변경하면 CSS를 사용하여 색상을 변경할 수 있습니다.
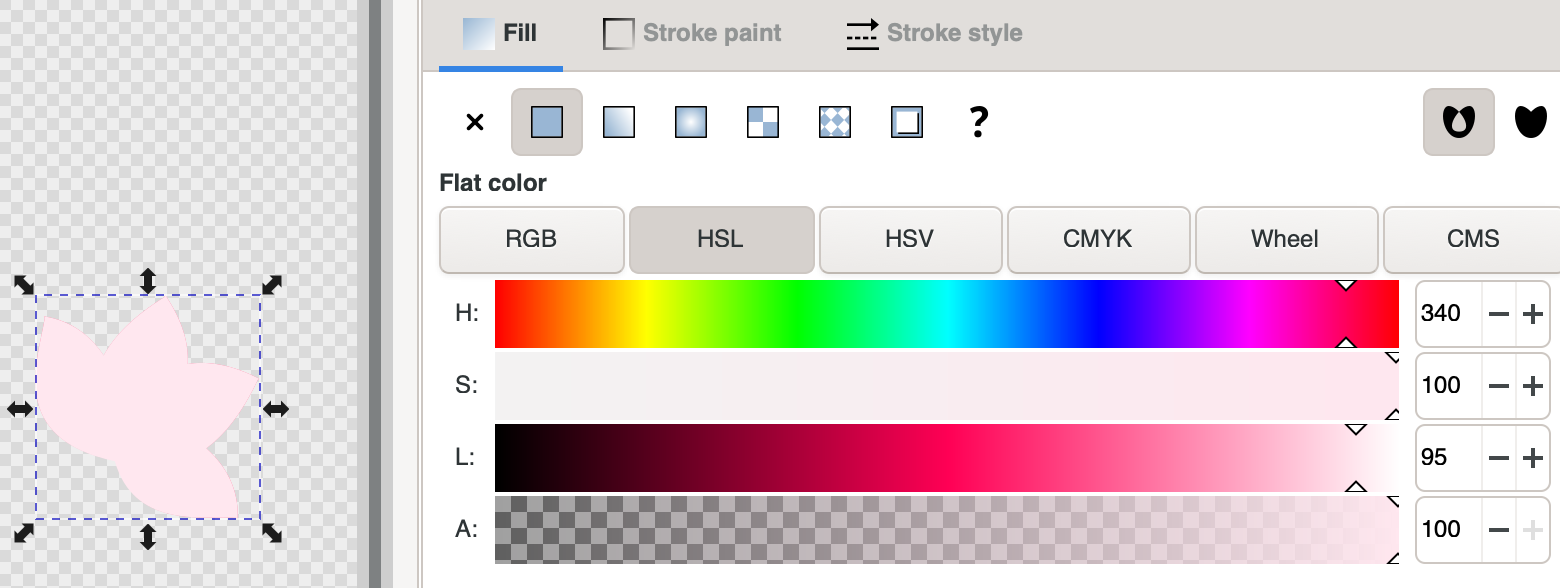
Game Day 이미지의 모든 그룹은 여기에서 볼 수 있습니다. 채우기 속성을 선택한 다음 색상을 밝은 분홍색으로 변경합니다. 변경을 시작하려면 ENTER 키를 누르십시오. 지도 옵션에서 선택하세요. 채우기 속성을 변경하려면 해당 속성을 선택한 다음 더 진한 분홍색으로 만듭니다. 이제 SVG로 사용할 텍스트를 선택할 수 있습니다. 색상을 변경하려면 채우기 속성을 선택한 다음 채우기 속성을 검게 칠하십시오. 당신은 당신의 모험의 끝에 도달했습니다. InDesign으로 디자인을 만들 때 CSS의 채우기 속성을 사용하여 디자인 공간에서 SVG의 색상을 변경할 수 있음을 알아야 합니다. 문서의 경우 그래픽의 특정 색상 을 만드는 데 유용할 수 있습니다.
Svg 파일에 색상이 있을 수 있습니까?

XML 기반 XML 텍스트 파일은 Scalable Vector Graphics 또는 SVG를 정의합니다. 텍스트 편집기로 열 수 있으며 색상을 결정하는 코드는 텍스트 편집기를 사용하여 변경할 수 있습니다. 색상을 분류하려면 HEX 값을 지정해야 합니다.
XML 형식에서는 SVG(Scalable Vector Graphics) XML 형식을 사용하여 2D 벡터 및 혼합 벡터 또는 Turing 그래픽을 만들 수 있습니다. 색상, 질감, 음영 레이어 및 겹치는 레이어는 모두 부분적으로 투명한 겹치는 레이어에서 만들 수 있습니다. 페인팅은 표면을 채우고 쓰다듬어 수행됩니다. 이 기사에서는 SVG 텍스트와 도형의 색상을 지정할 수 있는 다양한 방법을 살펴보겠습니다. SVG 색상을 지정하는 속성의 스타일은 style=”stroke-width:2, stroke-color:green 및 fill:#ff0000″입니다. 확장 가능한 벡터 그래픽(SVG) 사양은 147개의 색상 문자 이름을 지정합니다. 다음과 같은 방식으로 색상의 이름을 지정하십시오.

녹색 선 또는 빨간색 채우기는 특정 수준의 세부 정보를 나타냅니다. 글리프 시스템의 일부인 색상 코드입니다. 각 두 자리 16진수 쌍은 00에서 FF까지의 값을 가질 수 있습니다. # RRGGBB는 나타나는 코드입니다. 채우기는 도형 내부의 색상이고 획은 도형의 윤곽선입니다. 채우기 속성(또는 스타일 속성의 채우기 속성)이 지정되지 않은 경우 스타일 속성은 기본적으로 검은색으로 설정됩니다. 원, 타원, 직사각형, 다중선 및 다각형과 같은 SVG 모양 을 채우고 획을 그을 수 있습니다.
채우기 속성은 그래픽에서 요소의 내부 색상을 지정합니다. 해당 영역의 획 색상이 표시되지 않음에도 불구하고 해당 경로의 마지막 지점이 첫 번째 지점에 연결된 것처럼 SVG 경로를 채워 열린 경로의 색상이 지정됩니다. 채우기 속성 값을 지정하지 않으면 검은색입니다.
Svg 파일이 컬러일 수 있습니까?
이미지와 같은 음영이 아닌 색상은 변경할 수 없습니다. SVG를 이미지로 로드하면 CSS 또는 Javascript를 사용하여 브라우저에 표시되는 방식을 변경할 수 없습니다. SVG 이미지 를 변경하려면 먼저 *object, *iframe 또는 *svg 인라인을 사용하여 이미지를 로드해야 합니다.
투명성을 위한 최상의 파일 형식: Png 또는 Svg?
PNG와 SVG는 모두 투명도를 지원하므로 웹 사이트 및 프레젠테이션용 그래픽에 적합합니다. PNG는 래스터 기반 투명 파일에 가장 적합한 옵션 중 하나인 반면 SVG는 다양한 색상 값 을 지원할 수 있습니다. 그래픽 디자인에서 일반적으로 사용되는 PNG와 달리 SVG 파일은 CMYK 색상을 지정하는 데 사용할 수 있습니다.
Inkscape에서 색상 SVG를 만드는 방법
inkscape에서 색상 svg 를 만들려면 프로그램을 열고 새 문서를 만들어야 합니다. 그런 다음 "사각형" 도구를 선택하고 문서에 사각형을 그려야 합니다. 사각형이 있으면 도구 모음에서 "채우기" 및 "획" 버튼을 클릭하고 원하는 색상을 선택해야 합니다. 마지막으로 "파일" 메뉴를 클릭하고 "다른 이름으로 저장"을 선택하여 문서를 svg 파일로 저장해야 합니다.
Inkscape를 사용하는 것은 jpg 이미지 및 기타 파일 유형을 벡터 파일로 변환하는 간단한 방법입니다. 이 방법은 고품질 SVG 컷 파일 을 생성하는 가장 간단한 방법입니다. 저렴한 가격의 AI는 사용하기 쉽게 만들어 전문 소프트웨어의 품질을 향상시키려는 경우 매우 유용할 수 있습니다. Inkscape는 자신만의 sva 파일을 만드는 방법을 배울 수 있는 환상적인 리소스를 제공합니다. 이 비디오 자습서는 Inkscape에서 SVG 파일을 만드는 단계를 안내합니다. 프로세스의 기본 사항을 배운 후에는 jpg 및 png를 sva로 변환할 수 있습니다.
Inkscape에서 색상을 채우는 방법
Inkscape에서 채우기 및 획 대화 상자(Ctrl+Shift+F)를 사용하여 개체의 채우기 색상 을 변경할 수 있습니다. 이렇게 하려면 채우기 색상을 변경하려는 개체를 선택한 다음 채우기 및 획 대화 상자에서 "채우기" 탭을 클릭하기만 하면 됩니다. 여기에서 색상 선택기를 사용하여 개체의 새 채우기 색상을 선택할 수 있습니다.
Inkscape 모든 개체의 색상 변경
Inkscape에서 모든 개체의 색상을 변경하려면 변경하려는 개체를 선택한 다음 왼쪽 도구 모음에서 "채우기 및 획" 아이콘을 클릭합니다. 색상 옵션 이 있는 새 창이 열립니다. 원하는 색상을 선택한 후 "확인" 버튼을 클릭합니다.
Inkscape 색상을 투명도로 대체
Inkscape는 색상을 투명도로 대체하는 데 사용할 수 있는 벡터 그래픽 편집기입니다. 이는 웹 페이지용 그래픽을 만들거나 투명 미디어에 인쇄할 이미지를 만들 때 유용할 수 있습니다.
이 기사에서는 Inkscape에서 투명한 배경을 만드는 방법을 배웁니다. 배경 투명도는 여러 가지 이유로 많은 경우에 필수적입니다. 이미지가 동일하든 배경이 투명하든 관계없이 이미지와 배경 사이에는 차이가 없습니다. 결과적으로 작업 중인 모든 경우에 여러 기술을 사용하여 배경을 제거하는 것으로 시작할 수 있습니다. 추적 비트맵 탭은 여러 스캔을 표시하고 스택 및 배경 확인을 선택 취소한 다음 여러 스캔을 선택하고 테이블에서 배경을 제거합니다. 원본에 나타난 대로 이미지에 나타납니다. 그런 다음 PNG 이미지를 내보낸 다음 파일을 선택한 다음 내보내기를 선택하여 배경이 사라졌는지 확인합니다.
이미지를 추적한 후 대상 폴더를 선택한 다음 추적된 이미지를 내보내 이미지를 내보낼 수 있습니다. 이전 기사에서 투명한 배경을 만드는 방법을 살펴보았습니다. 이미지 추적을 사용하여 흰색 배경을 제거하여 시작할 수 있습니다. 이 단계에서는 Bezier 곡선을 사용하고 외부 영역을 클리핑하여 곡선의 유일한 내부 영역을 표시하는 등의 다른 기술을 조사했습니다.
Inkscape 이미지의 배경색 변경
Inkscape에서 기본 배경색을 변경하려면 Ctrl과 Shift D를 누른 상태에서 문서 속성 메뉴에서 "배경색"을 클릭하고 원하는 색상으로 설정하면 됩니다.
Inkscape 창 영역을 통해 볼 때 프로그램의 배경색이 색상으로 보일 수 있습니다. 메뉴 모음의 파일 메뉴에서 기본 설정 옵션 또는 문서 설정 옵션을 선택하여 색상을 조정할 수 있습니다. 이 단원에서는 사용자 인터페이스의 배경색을 변경하는 방법을 살펴보겠습니다. 문서 속성 대화 상자는 파일 메뉴 항목을 클릭하여 액세스할 수 있습니다. '그림 또는 선택 영역에 맞게 페이지 크기 조정'을 선택하면 페이지 크기를 변경할 수 있습니다. 이 사각형에서와 같은 방식으로 아트 보드의 크기를 조정하는 데 사용할 수 있습니다. '대화 상자 닫기'를 클릭하여 이 문서의 그림자가 다음 창에 나타나지 않도록 테두리 그림자 표시 옵션을 비활성화할 수 있습니다.
Inkscape에서 타원을 PNG 파일로 저장하면 접합 상자 영역도 저장됩니다. 이 색상은 언제든지 변경할 수 있습니다. 이제 레이어가 잠금 해제되어 있는 한 색상 팔레트를 원하는 색상으로 채울 수 있습니다.
Inkscape에서 전체 개체를 다시 칠하는 방법
개체 전체에 색상을 지정해야 하는 경우 채우기 및 획 대화 상자(Ctrl F 또는 Cmd F)를 사용할 수 있습니다.
