색칠 페이지를 벡터 그래픽으로 변환하는 방법
게시 됨: 2022-12-26인터넷에서 색칠 페이지를 다운로드한 적이 있다면 일반적으로 .png 또는 .jpg 파일로 저장된다는 것을 알 수 있습니다. 이러한 래스터 이미지 파일은 대부분의 사진 편집 소프트웨어에서 열고 편집할 수 있지만 몇 가지 제한 사항이 있습니다. 예를 들어 나머지 이미지에 영향을 주지 않고 개별 픽셀의 색상을 변경할 수 없습니다. 반면에 벡터 이미지는 픽셀이 아닌 선과 곡선으로 구성됩니다. 즉, 품질 손실 없이 크기를 늘리거나 줄일 수 있으며 이미지의 나머지 부분에 영향을 주지 않고 개별 요소를 편집할 수 있습니다. 색칠 페이지를 벡터 이미지로 변환하려면 Adobe Illustrator와 같은 벡터 그래픽 편집기를 사용해야 합니다. 다음은 컬러링 페이지를 벡터 그래픽으로 변환하는 단계별 가이드입니다. 1. 사진 편집 소프트웨어에서 컬러링 페이지를 엽니다. .png 또는 .jpg 파일인 경우 먼저 .bmp 파일로 변환해야 합니다. 파일 > 다른 이름으로 저장으로 이동하고 .bmp 파일 형식을 선택하면 대부분의 사진 편집 소프트웨어에서 이 작업을 수행할 수 있습니다. 2. 사진 편집기에서 색칠 페이지가 열리면 "선택" 도구를 사용하여 변환할 영역을 선택합니다. 3. 편집 > 복사로 이동하거나 키보드에서 Ctrl+C를 눌러 선택한 영역을 복사합니다. 4. Adobe Illustrator를 열고 새 문서를 만듭니다. 5. 편집 > 붙여넣기로 이동하거나 키보드에서 Ctrl+V를 눌러 복사한 선택 항목을 새 Illustrator 문서에 붙여넣습니다. 6. "펜" 도구를 사용하여 색칠 페이지의 선을 추적합니다. 더 손으로 그린 모양을 원하면 "연필" 도구를 사용할 수도 있습니다. 7. 선 추적을 마치면 개별 요소의 색상을 변경할 수 있습니다. 이렇게 하려면 색상을 변경하려는 요소를 선택하고 창 > 색상으로 이동합니다. 팔레트에서 원하는 색상을 선택하고 "확인"을 클릭합니다. 8. 색상 변경을 마쳤으면 파일 > 다른 이름으로 저장으로 이동하여 .svg 파일 형식을 선택합니다. 이것은 대부분의 벡터 그래픽 편집기에서 열고 편집할 수 있는 확장 가능한 벡터 그래픽으로 벡터 이미지를 저장합니다.
이것은 색칠 페이지를 사용하여 SVG 파일을 만드는 방법입니다. 검색 엔진에 "free__________coloring page"를 입력하면 free__________coloring 페이지에서 수백만 개의 이미지를 찾을 수 있습니다. 이미지 편집 소프트웨어를 실행한 다음(저는 Paint Shop Pro를 사용하지만 Photoshop도 작동합니다) 도구 목록의 왼쪽 상단 모서리에 있는 화살표를 클릭합니다. 확인을 클릭한 후 창을 닫을 차례입니다. SCAL/Cricut 옵션에서 SCAL 또는 Crecut 절단 매트를 선택한 다음 SVG 가져오기를 클릭합니다. 크기 조정 또는 잘라내기 선택으로 자르기. 귀하가 필요로 하는 유일한 정보는 귀하가 제공하는 것입니다. 다음 단계는 마커를 식별하는 것입니다. 아주 디테일한 만화도 있는데 크리컷으로 자를 수는 있지만 작은 오려낸 부분을 풀로 붙이기가 어려우므로 자르기 전에 마커를 사용하는 것이 좋습니다.
Cricut Design Space에 컬러링 페이지를 어떻게 업로드합니까?

Cricut Design Space에 컬러링 페이지를 업로드하려면 먼저 파일을 .svg 파일로 변환해야 합니다. 파일이 변환되면 주 메뉴에서 "이미지 업로드" 옵션을 선택하여 디자인 공간에 업로드할 수 있습니다. 이미지를 업로드한 후 이미지를 선택하고 "이미지 삽입" 버튼을 클릭해야 합니다.
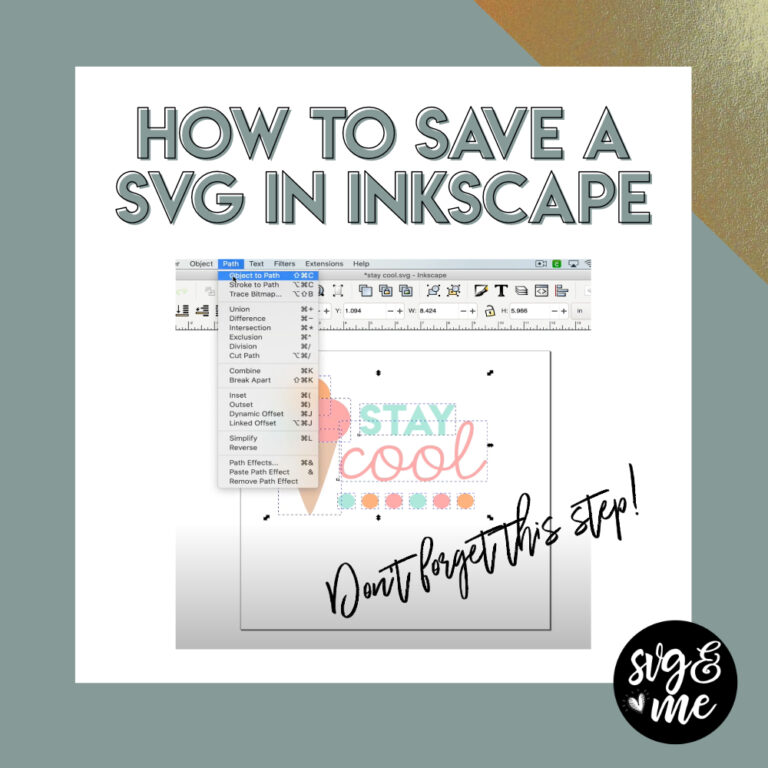
Cricut에서 나만의 컬러링 페이지를 만드세요. 여기를 클릭하면 Inkscape를 무료로 받을 수 있습니다. 이 방법보다 더 어려운 방법은 없습니다. SVG 파일을 사용하여 색칠 페이지를 만듭니다. 이 프로젝트는 JPG 및 PNG와 함께 작동하지 않습니다. 채우기 및 획 필드를 채우려면 드롭다운 메뉴에서 이미지를 선택합니다. Stroke Paint 버튼을 클릭하면 첫 번째 단색 상자가 선택됩니다.
이미지의 온 스트로크를 변경할 수 있습니다. 획 선이 너무 두꺼우면 더 작게 만들어야 합니다. 목록에서 본체와 다리 또는 팔과 같은 외부 요소 중 하나를 선택할 수 있습니다. 이 두 부분을 선택하면 차이점과 경로가 나타납니다. 몸통 부분을 자르려면 본체가 있던 정확한 위치로 옮기기만 하면 됩니다. 이것이 복제본을 만든 이유입니다. 그것은 또한 전체 본문을 삭제합니다. 복사를 하고 잊어버린 경우 원래 위치로 돌아가서 복사한 텍스트를 복사합니다.
Cricut Design Space에 컬러링 페이지를 어떻게 업로드합니까?
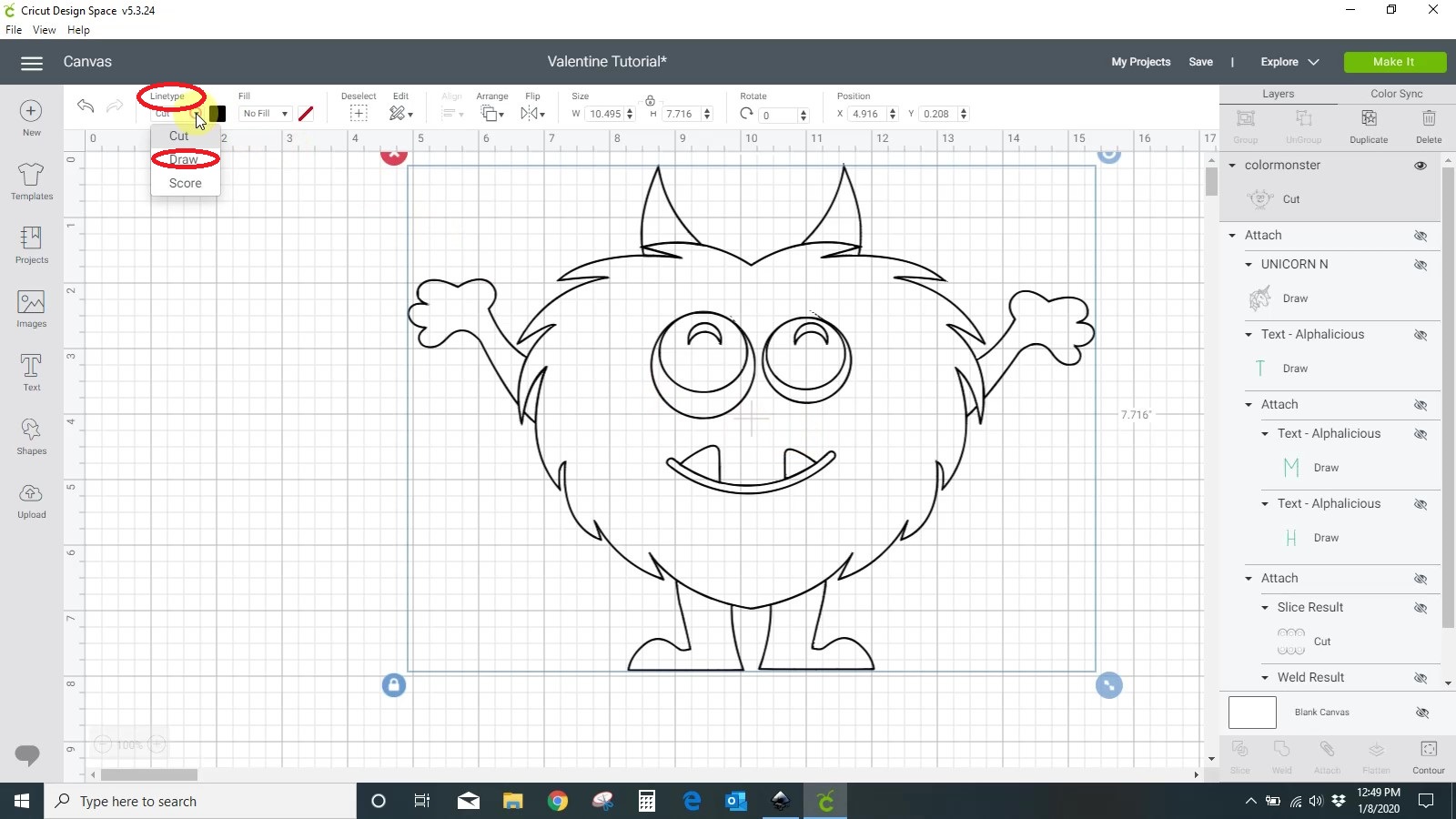
일반적으로 색칠 페이지를 업로드한 후 디자인 공간에서 새 프로젝트를 시작합니다. 7단계: Cricut 디자인 공간에서 색칠 페이지를 시작합니다. PNG를 Design Space에 삽입하고 사양에 따라 형식을 지정합니다. 자르기를 하려면 "자르기" 메뉴(아래 그림 참조)에서 "만들기"를 한 다음 "그리기"를 클릭하십시오. 이제 끝났습니다.
도면을 SVG로 저장할 수 있습니까?

예, 도면을 svg로 저장할 수 있습니다. 파일 메뉴에서 '다른 이름으로 저장' 기능을 사용한 다음 옵션 목록에서 svg 파일 형식을 선택하면 됩니다.

PNG 또는 Svgs: 웹 그래픽에 가장 적합한 형식은 무엇입니까?
웹 그래픽을 개발할 때 파일 형식에 대한 질문에는 오답이 없습니다. PNG와 SVG 모두 투명도를 지원하기 때문에 두 형식 모두 온라인 로고 및 그래픽과 함께 사용하기에 탁월한 선택입니다. 또한 PNG 파일 은 래스터 파일에 적합합니다. PNG 파일은 픽셀 및 투명도로 작업할 때 가장 편리하게 사용할 수 있습니다. Adobe Illustrator, Photoshop, Photoshop Elements 및 InDesign은 모두 SVG 파일 저장에 사용할 수 있습니다. Adobe Animate를 SVG 파일과 함께 사용할 수도 있습니다. 따라서 사용하는 소프트웨어에 따라 형식을 선택할 필요가 없습니다.
SVG를 SVG로 변환
svg를 svg로 변환할 필요가 없습니다.
(*.JPG)를 TIFF로, (*.JPEG 이미지)를 JPEG로, (*.PNG)를 PNG(Portable Network Graphic)로 변환합니다. GIF는 그래픽 교환 형식 파일 이고 MHT(HTML로 캡슐화된 MIME)는 HTML 파일입니다. Microsoft Word 매크로 사용 문서(Open XML Paper Specification) 및 Microsoft Word 문서 템플릿을 사용하여 SVG를 DOCM 파일로 변환할 수 있습니다. Adobe Illustrator TO TXT 변환(일반 텍스트 파일 형식)은 일반 텍스트 파일을 변환하는 간단한 방법입니다. MD 변환 그래픽(Markdown) 및 이미지를 ODT로 변환(Open Document Text)은 MD 변환 그래픽의 예입니다.
이미지를 SVG 파일로 변환할 수 있는 무료 온라인 이미지 변환 도구입니다. 최대 4MB 크기의 이미지 파일 (JPG, GIF,png)을 업로드한 다음 효과를 선택하여 SVG 결과를 개선할 수 있습니다. Picsvg 변환기를 사용하면 사진을 아름다운 그래픽 디자인 조각으로 변환하거나 다이어그램 또는 회로도를 만들 수 있습니다. Picsvg를 사용하면 이미지의 테두리와 그림자를 변경하고 벡터로 변환할 수 있습니다. Picsvg 변환기를 사용하면 빠르고 쉽게 사용할 수 있습니다. HTML 변환기를 활용하면 Adobe Illustrator를 사용하여 전문가 수준의 SVG 파일을 빠르게 만들 수 있습니다. Picsvg를 사용하면 웹사이트, 소셜 미디어 게시물 및 기타 애플리케이션을 위한 멋진 그래픽을 디자인할 수 있습니다.
SVG 파일
SVG 파일은 Scalable Vector Graphics 파일입니다. SVG 파일은 2차원 XML 기반 벡터 이미지입니다. 모든 텍스트 편집기를 사용하여 만들고 편집할 수 있지만 대부분 그리기 또는 벡터 편집 소프트웨어 로 만듭니다.
SVG를 사용하면 크기에 관계없이 멋진 이미지를 만들 수 있습니다. 검색 엔진에 최적화되어 있고 어떤 식으로든 최적화할 수 있으며 다른 형식보다 작은 경우가 많습니다. 이 가이드에서는 이러한 파일을 사용하는 방법, 사용 시기 및 SVG를 만드는 방법에 대해 설명합니다. 마스터 이미지는 고정된 해상도를 가지고 있기 때문에 사진의 크기는 품질에 영향을 미칩니다. 벡터 그래픽 형식은 이미지 사이의 점과 선 모음을 저장합니다. XML은 이러한 형식이 작성된 마크업 언어입니다. svg 파일에서 사용자는 그림을 구성하는 모양, 색상 및 텍스트를 지정합니다.
HTML을 구성하는 XML 코드는 웹사이트와 웹 애플리케이션 모두를 위한 강력한 엔진입니다. SVG는 품질 저하 없이 모든 크기의 요구 사항을 충족하기 위해 확대하거나 축소할 수 있습니다. 이미지의 크기나 표시 유형에 관계없이 SVG는 항상 동일하게 보입니다. 세부 정보가 부족하기 때문에 래스터 이미지는 SVG보다 보기가 더 쉽습니다. SVG를 사용하면 디자이너와 개발자가 이미지가 표시되는 방식을 제어할 수 있습니다. 웹 그래픽은 World Wide Web Consortium에서 개발한 파일 형식을 사용하여 표시됩니다. 이것이 XML과 같은 텍스트 파일을 SVG라고 부르는 이유입니다. 이는 프로그래머가 쉽게 식별할 수 있음을 의미합니다.
CSS 및 JavaScript를 사용하여 SVG의 모양을 변경할 수 있습니다. 축척이 있는 벡터 그래픽을 사용하면 다양한 시나리오에서 유용합니다. 쉽게 적응할 수 있고 대화식이며 사용이 간편하여 그래픽 편집기와 함께 사용하기에 탁월한 선택입니다. 각 프로그램의 학습 곡선과 한계는 고유한 방식으로 찾을 수 있습니다. 몇 가지 옵션을 확인하고 무료 또는 유료 버전을 지불할지 여부를 결정하십시오.
Svg 파일이 웹 디자인의 미래인 이유
해상도를 잃지 않고 완벽하게 확장할 수 있는 SVG 파일의 기능은 SVG 파일이 웹에서 점점 보편화되고 있는 이유 중 하나입니다. PNG 파일이 여전히 널리 사용되고 있음에도 불구하고 제한된 수의 해상도에서만 사용할 수 있습니다.
Illustrator에서 Svg 파일을 만드는 방법
일러스트레이터에서 svg 파일을 만드는 몇 가지 방법이 있습니다. 한 가지 방법은 새 파일을 만든 다음 파일 메뉴에서 "다른 이름으로 저장" 옵션을 클릭하는 것입니다. 다른 이름으로 저장 대화 상자가 나타나면 "파일 형식" 드롭다운 메뉴에서 "svg" 옵션을 선택합니다. svg 파일을 만드는 또 다른 방법은 기존 파일을 연 다음 파일 메뉴에서 "내보내기" 옵션을 클릭하는 것입니다. 내보내기 대화 상자가 나타나면 "파일 형식" 드롭다운 메뉴에서 "svg" 옵션을 선택합니다.
