Adobe Illustrator 파일을 SVG로 변환하는 방법
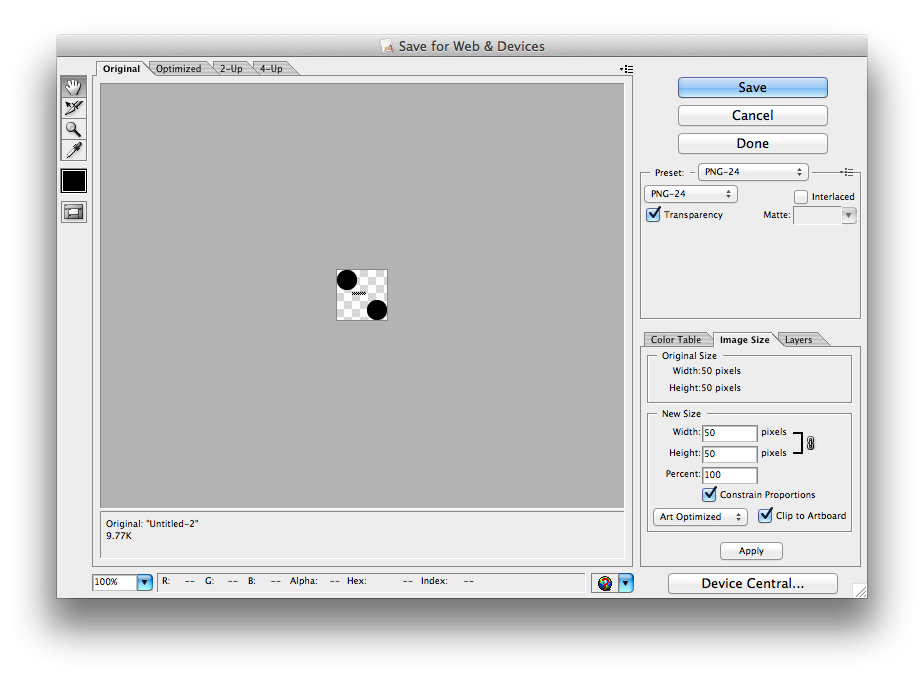
게시 됨: 2023-01-19Scalable Vector Graphics(.svg) 형식으로 변환해야 하는 Adobe Illustrator(.ai) 형식의 파일이 있는 경우 몇 가지 단계를 수행해야 합니다. 운 좋게도 프로세스는 비교적 간단하며 단 몇 분 안에 완료할 수 있습니다. Illustrator에서 그림을 SVG로 변환하는 방법은 다음과 같습니다. 1. 변환해야 하는 Illustrator 파일을 엽니다. 2. 파일 > 다른 이름으로 저장으로 이동합니다. 3. 다른 이름으로 저장 대화 상자의 형식 드롭다운 메뉴에서 SVG를 선택합니다. 4. 저장을 클릭합니다. 5. SVG 옵션 대화 상자에서 원하는 설정을 선택하고 확인을 클릭합니다. 6. 그게 다야! 이제 파일이 SVG로 저장됩니다.
확장 가능한 벡터 그래픽 파일은 Adobe Illustrator를 사용하여 만들 수 있습니다. 혼자서 코딩을 배울 것인지 아니면 누군가를 고용하여 코딩을 할 것인지는 전적으로 귀하에게 달려 있습니다. SVG를 만들 때 고려해야 할 몇 가지 사항이 있습니다. 고급 옵션 메뉴에서 프레젠테이션 속성 또는 모든 글리프를 선택하면 이전 파일의 글꼴이 삽입됩니다. 화면 판독기에서 SVG 파일을 더 잘 보이게 하려면 SVG 파일에 더 쉽게 액세스할 수 있게 만드는 방법에 대한 자습서를 읽어보십시오. 크기에 반응하는 이미지로 SVG 파일을 생성하려면 오른쪽 하단 모서리에서 확인을 클릭합니다.
페이지 오른쪽 상단으로 이동하면 파일 메뉴에 액세스할 수 있습니다. 그런 다음 내보내기 옵션을 사용할 수 있습니다. SVG 파일 형식 은 클릭하면 찾을 수 있습니다. 저장을 클릭하면 전체 프로세스가 완료됩니다.
이미지를 svg 형식으로 어떻게 변환합니까? Picsvg는 사진을 .sva 파일로 변환하는 데 사용할 수 있는 온라인 이미지 변환 도구입니다. 이미지 파일(JPG,gif,png)을 업로드한 후 SVG 이미지 결과 를 개선하는 효과를 선택하고 업로드 파일 크기를 사용하여 크기를 늘릴 수 있습니다.
Scalable Vector Graphics 파일(SVG 파일)은 일반적으로 Adobe Photoshop 및 Adobe Illustrator와 같은 그래픽 프로그램에서 찾을 수 있습니다.
SVG와 같은 Illustrator의 기본 파일 형식은 훌륭합니다. 기본 * 대신 파일에서 "SVG"를 선택합니다. ai 형식의 Ai 파일을 다운로드할 수 있습니다.
도면을 SVG로 저장할 수 있습니까?

예, 도면을 SVG 파일로 저장할 수 있습니다. 이 유형의 파일을 벡터 그래픽 이라고 합니다. 즉, 품질 저하 없이 크기를 조정할 수 있습니다. 파일을 SVG로 저장하면 Adobe Illustrator와 같은 벡터 편집 프로그램에서 열 수 있습니다.
Adobe의 무료 JPG to SVG 변환기 는 이미지를 sva 파일로 변환하기 위한 훌륭한 무료 대안입니다. 사용이 간편하고 JPG 이미지를 벡터로 빠르게 변환할 수 있습니다.
Svg 파일을 저장할 수 있는 프로그램은 무엇입니까?
Adobe Illustrator를 사용하여 SVG 파일을 문서의 첨부 파일로 저장할 수 있습니다. Adobe Photoshop, Photoshop Elements 및 InDesign은 SVG 파일을 처리할 수 있는 다른 Adobe 프로그램 중 일부에 불과합니다. Adobe Animate를 사용하여 SVG 파일을 내보낼 수도 있습니다.
Illustrator에서 처음부터 Svg를 어떻게 만드나요?
파일로 저장하려면 파일 > 다른 이름으로 저장으로 이동합니다. 컴퓨터에 저장하거나 원하는 위치에 둘 수 있습니다. 다음 단계의 "시작하기" 상자에서 "포맷"을 선택합니다. 그런 다음 저장하십시오.
SVGS(Scalable Vector Graphics)로 알려진 파일 형식에는 선과 점으로 구성된 문자 세트가 있습니다. 결과적으로 대부분의 절단 기계에서 사용되는 가장 일반적인 파일 형식입니다. 디자인을 다시 만들려면 Adobe Illustrator에서 벡터 파일을 열고 다시 엽니다. 이 자습서를 사용하여 Illustrator에서 SVGS를 만드는 방법을 배울 수 있습니다. 일반적으로 스트레이 노드와 열린 경로는 레이어 아래에 숨겨져 있거나 너무 작아서 볼 수 없기 때문에 보기 어렵습니다. 다음 단계를 사용하여 이러한 단계를 놓치지 않도록 합니다. 디자인을 완료하고 결함을 제거한 경우 이제 컴파운드 패스를 만들어야 합니다.
절단기 설계 소프트웨어가 단일 설계를 하나로 인식하도록 합니다. 미리보기 모드에서 윤곽선을 확대하면 들쭉날쭉한 가장자리 없이 부드러운 경로가 됩니다. 이 단계에 따라 보기를 클릭합니다.
Illustrator에서 PNG 파일을 Svg로 어떻게 저장합니까?

Illustrator에서 PNG 파일을 SVG로 변환하는 방법에는 여러 가지가 있습니다. SVG를 선택하려면 파일 메뉴로 이동하고 목록에서 옵션을 선택합니다. SVG 내보내기 도구 외에도 Illustrator의 메뉴 모음을 사용하여 이미지를 내보낼 수 있습니다.
Adobe Express를 사용하여 Png를 Svg로 쉽게 변환
화질 저하 없이 고해상도를 처리할 수 있어 이미지 저장용으로 선호됩니다. SVG 파일을 사용하면 해상도 손실 없이 크고 안정적인 벡터 이미지를 만들 수 있습니다. Adobe Express PNG to SVG 변환기를 사용하여 이미지 파일을 SVG로 변환하면 벡터 그래픽을 만드는 데 소요되는 시간을 줄일 수 있습니다.
Illustrator에서 Png를 Svg로 변환하는 방법

Illustrator에서 PNG 파일을 SVG로 변환하는 몇 가지 방법이 있습니다. 한 가지 방법은 Illustrator에서 PNG 파일을 연 다음 파일 > 다른 이름으로 저장으로 이동하는 것입니다. 다른 이름으로 저장 대화 상자에서 SVG 형식을 선택한 다음 저장을 클릭합니다. 또 다른 방법은 PNG 파일을 SVG로 내보내는 것입니다. 이렇게 하려면 파일 > 내보내기 > 다른 형식으로 내보내기로 이동하여 SVG 형식을 선택합니다.
일러스트레이터가 Svg를 변환할 수 있습니까?
세계에서 가장 널리 사용되는 파일 형식입니다. 파일 > 다른 이름으로 저장...을 사용하면 기본값 대신 "SVG"를 선택할 수 있습니다...
Illustrator에서 이미지를 Svg로 어떻게 변환합니까?
Illustrator는 JPEG 이미지를 svega 파일로 변환하여 애니메이션 이미지를 만드는 훌륭한 도구입니다. 프로세스는 수행하기 간단하며 몇 단계만 거치면 됩니다. Illustrator에서 JPEG 파일을 연 다음 "다른 이름으로 저장"을 선택합니다. "SVG" 메뉴에서 "SVG"를 선택한 다음 저장을 클릭합니다.
JPG를 SVG Illustrator로 변환
Adobe Illustrator에서 JPG를 SVG로 변환하는 데는 여러 가지 이유가 있습니다. SVG는 해상도에 독립적인 벡터 형식입니다. 즉, 품질 저하 없이 어떤 크기로든 크기를 조정할 수 있습니다. 따라서 다양한 화면 크기와 해상도가 일반적인 웹에서 사용하기에 이상적입니다. 또한 SVG 파일은 일반적으로 JPG 파일보다 작기 때문에 다운로드가 더 빠릅니다. 마지막으로 SVG 파일은 Illustrator에서 편집할 수 있으므로 최종 이미지를 더 잘 제어할 수 있습니다.
다양한 방법으로 JPG를 SVG로 변환할 수 있습니다. 우리가 당신에게 우리의 최고 두 가지 선택을 보여줄 것이기 때문에 당신은 당신 자신의 결정을 내릴 수 있습니다. 따라서 확장성 벡터 그래픽이 무엇인지 궁금하실 것입니다. 이미지 파일은 2차원 이미지를 저장하기 위해 인터넷에서 가장 일반적으로 사용되는 파일 형식입니다. 아래 단계는 Illustrator에서 JPG를 SVG로 변환하는 과정을 안내합니다. 이미지 추적 버튼을 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴를 선택하여 사전 설정을 선택할 수 있습니다. 추적하려면 올바른 사전 설정을 선택해야 합니다.
조정한 색상과 모드를 다시 사용하려면 사전 설정 관리로 이동하세요. 설정을 새 사전 설정으로 저장한 후 설정 저장 버튼을 클릭합니다. JPG를 SVF로 변환하는 가장 간단한 방법은 인터넷을 사용하는 것입니다. 온라인에서 사용할 수 있는 최고의 변환기 중 하나를 3단계 프로세스로 사용하여 이를 달성할 수 있습니다. 처음에는 시간이 오래 걸리고 복잡한 과정이기는 하지만 단 한 번의 파일 변환으로 식은 죽 먹기가 될 것입니다.
Illustrator에서 SVG를 내보내는 방법
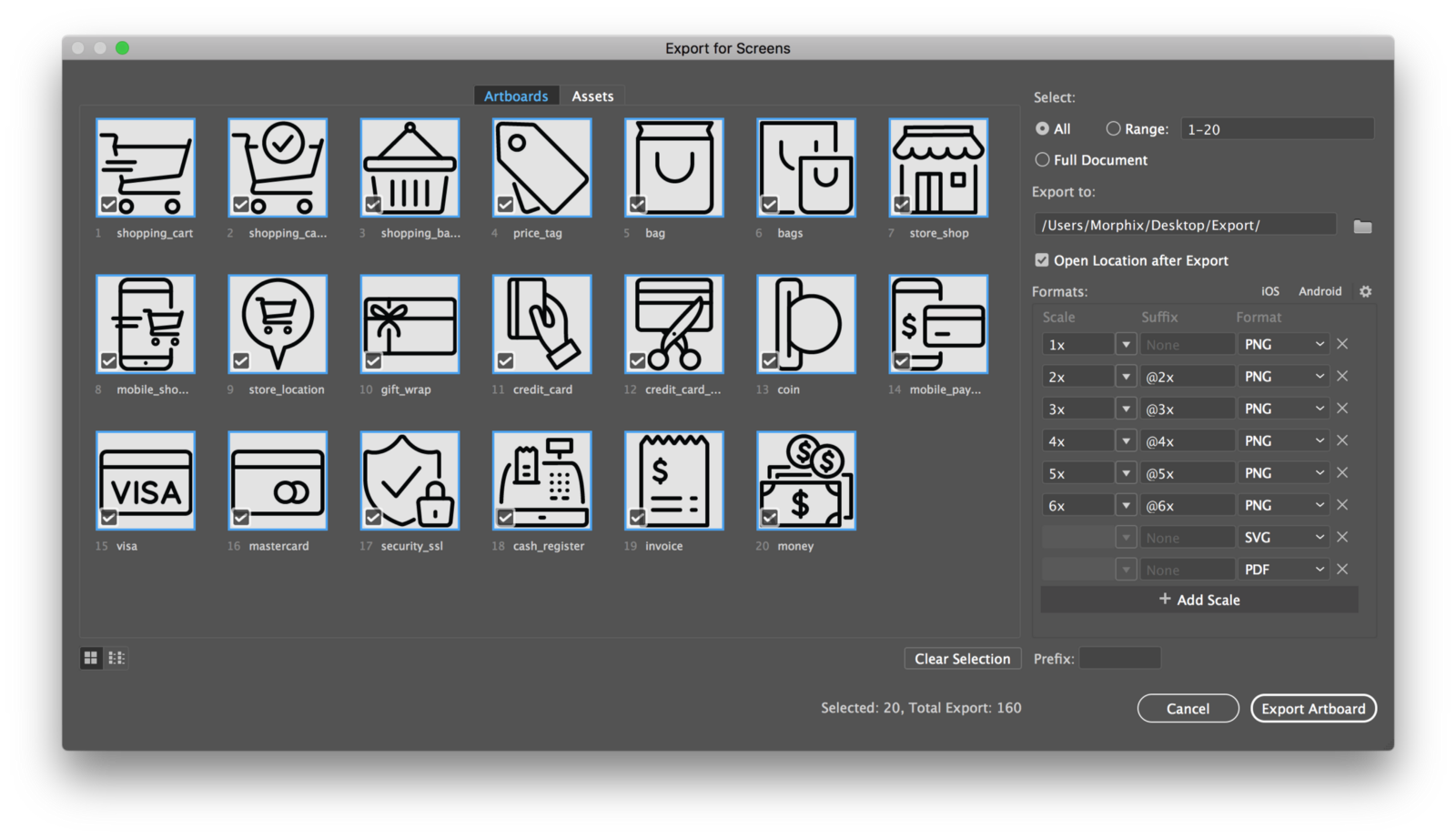
Illustrator에서 SVG 파일을 저장하기만 하면 됩니다. 파일 메뉴에서 '다른 이름으로 저장'을 선택한 다음 파일 유형을 선택하여 파일을 .VVG로 내보낼 수 있습니다(아래 이미지 참조). 아래 표시된 내보내기 설정이 가장 안정적입니다.
이 가이드는 일러스트레이터에서 웹용으로 sva 이미지를 내보내는 과정을 안내합니다. Adobe Illustrator에서는 세 가지 방법으로 SVG 파일을 저장할 수 있습니다. 파일은 파일을 내보내도록 지시하는 명령입니다. 결국 목적지에 도착할 것입니다. 내부 CSS 또는 인라인 스타일은 대규모 SVG 를 사용하여 웹 사이트를 최적화할 때도 유용합니다. sva 파일에 래스터 그래픽(예: JPG)을 사용하는 경우 두 가지 옵션이 있습니다. 특히 이미지가 큰 경우 글꼴을 사용하도록 선택하면 훨씬 더 효과적입니다.
글자를 글꼴에서 벡터로 변경하려면 윤곽선을 사용하십시오. 디스플레이 문제를 해결하면 성능이 향상될 수 있지만 접근성 지침을 위반할 가능성이 있습니다. 최소한의 클래스 이름을 가진 여러 SVG 가 있는 경우 클래스 이름이 중복되기 때문에 의도하지 않은 스타일을 지정하게 됩니다. 가장 일반적인 선택은 두 자리 숫자입니다. 반응형 설정이 활성화되면 기본 SVG의 너비와 높이가 지정됩니다. CSS를 사용하여 너비와 높이를 지정할 때 지정된 문자 집합을 재정의하는 CSS를 사용하게 됩니다.
SVG 옵션 일러스트레이터
Adobe Illustrator에서 SVG 파일을 만드는 방법에는 여러 가지가 있습니다. 한 가지 옵션은 "다른 이름으로 저장" 기능을 사용하고 드롭다운 메뉴에서 SVG 파일 형식을 선택하는 것입니다. 또 다른 옵션은 "내보내기" 기능을 사용하고 SVG 파일 형식을 선택하는 것입니다. 마지막 옵션은 "윤곽선 만들기" 기능을 사용한 다음 파일을 SVG로 저장하는 것입니다.

SVG로 작업하고 싶다면 Illustrator에서 다양한 옵션을 사용할 수 있습니다. 이 기사에서는 프로세스를 더 간단하게 만드는 몇 가지 요령을 배웁니다. 벡터 그래픽으로 작업하려면 일러스트레이터 펜과 잉크스케이프가 모두 필요합니다. 기술적인 문제가 있습니다. an.sva 파일의 개별 포인트를 변경할 수 있는 방법이 없습니다. 마지막으로 파일에 일부 텍스트를 포함했는지 확인하십시오. 텍스트 도구를 선택한 다음 포함할 텍스트를 선택합니다. 그런 다음 너비와 높이를 입력하여 크기 상자에서 테두리를 선택해야 합니다. 파일 로드를 완료했으므로 이제 Illustrator에서 작업을 시작할 차례입니다.
Svg 파일을 Adobe Illustrator로 가져오는 방법
Illustrator에서 SVG 파일을 편집하려면 먼저 프로그램으로 가져와야 합니다. 파일 메뉴는 스테이지로 가져오기를 클릭하거나 키보드 단축키 Ctrl I(Mac) 또는 Cmd I(Windows)를 선택하여 스테이지로 가져오는 데 사용할 수 있습니다. SVG 파일을 가져온 후에는 다른 벡터 그래픽과 마찬가지로 변경할 수 있습니다. 일부 편집 옵션을 사용할 수 있지만 편집 프로세스에 대한 몇 가지 제한 사항도 있습니다. SVG 파일의 개별 포인트를 변경할 수 없으며 일부 편집 기능이 예상대로 작동하지 않을 수 있습니다.
Adobe Illustrator Svg 내보내기 플러그인
Adobe Illustrator는 Adobe Inc.에서 개발 및 판매하는 벡터 그래픽 편집기 입니다. 원래 Apple Macintosh용으로 설계되었으며 Adobe Illustrator 개발은 1985년에 시작되었습니다. Creative Cloud(CC)와 함께 Illustrator CC는 Illustrator CC 2018과 함께 구독 기반으로 출시됩니다. 소프트웨어의 21번째 주요 릴리스입니다. SVG 내보내기 플러그인은 소프트웨어가 문서를 SVG(Scalable Vector Graphics) 파일로 내보낼 수 있도록 하는 Adobe Illustrator용 무료 오픈 소스 확장 프로그램입니다. 이 확장 프로그램은 현재 Google에서 일하고 있는 이전 Adobe 직원인 John Nack이 만들었습니다. 확장 프로그램은 Windows와 macOS 모두에서 사용할 수 있으며 GitHub에서 다운로드할 수 있습니다. 플러그인이 설치되면 Illustrator의 파일 메뉴에 새로운 "SVG로 내보내기" 옵션이 추가됩니다. 문서를 SVG 파일로 내보낼 때 플러그인은 출력을 제어하기 위한 다양한 옵션을 제공합니다. 여기에는 SVG viewBox의 크기, 내보낸 파일의 세부 수준 및 SVG 파일의 URL 포함 여부를 지정하는 기능이 포함됩니다. 이 플러그인은 호평을 받았으며 많은 사용자가 이 플러그인이 Illustrator에 추가된 귀중한 요소임을 알게 되었습니다.
Illustrator에서 웹 페이지로 SVG를 내보내는 방법에는 두 가지가 있습니다. 외부 CSS를 사용하여 내보낸 svega에 애니메이션을 적용하거나 스타일을 지정하면 svega에 애니메이션을 적용하거나 스타일을 지정하기가 더 쉬워집니다. 현재로서는 TypeKit 글꼴을 사용하는 경우에만 Adobe Typekit 글꼴을 윤곽선으로 변환할 수 있습니다. 웹사이트의 HTML 태그에 이미지를 삽입하는 경우 다음 지침에 따라 SVG를 내보내야 합니다. 내부 CSS를 사용하여 스타일을 지정할 수 있습니다. 가장 작은 파일 크기를 생성하기 때문에 작은 파일 크기로 SVG를 내보낼 수 있습니다. 일을 더 쉽게 하려면 소수점을 최소한 4로 설정하는 지점을 만드십시오. 새 글꼴을 만드는 가장 좋은 방법은 글꼴을 윤곽선으로 변경하는 것입니다. 운영 체제가 글꼴을 최적화하지 않기 때문에 때때로 이미지가 흐리게 나타날 수 있습니다.
Svgs가 로고 및 기타 디자인에 가장 적합한 형식인 이유
Illustrator를 사용하여 로고나 다른 디자인을 만드는 경우 다른 형식의 PSD 또는 .sva 파일보다 .sva 파일이 더 나은 옵션입니다. SVG가 더 정확해짐에 따라 세부 사항을 잃지 않고 더 정확하게 편집하고 더 작은 크기로 확장할 수 있습니다. 또한 이미지 또는 PDF로 내보낼 수 있으므로 다른 유형의 그래픽 파일보다 더 다양하게 사용할 수 있습니다.
Adobe Illustrator가 SVG 파일을 만드는 데 가장 적합한 프로그램인지 확실하지 않은 경우 다른 벡터 기반 프로그램으로 가져온 다음 이미지 또는 PDF로 내보낼 수 있습니다.
Cricut을 위해 Png를 Svg로 변환하는 방법
Cricut 컴퓨터에서 사용하기 위해 PNG 파일을 SVG 파일로 변환할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 convertio.co와 같은 무료 온라인 변환기를 사용하는 것입니다. 이 웹사이트에서 PNG 파일을 업로드한 다음 변환된 SVG 파일을 다운로드할 수 있습니다. 또 다른 방법은 Adobe Illustrator와 같은 유료 소프트웨어를 사용하는 것입니다. 이 소프트웨어에는 PNG to SVG 변환기 도구 가 내장되어 있습니다.
Silhouette 또는 Cricut을 사용하여 이미지를 svg 파일로 변환할 수 있습니다. 그래픽 벡터는 확대 또는 축소할 수 있는 그래픽 유형입니다. 비트맵 이미지 파일 또는 래스터 이미지 파일은 일반적으로 이미지를 저장하는 기본 방법입니다. 이미지는 작은 점이나 색상이 포함된 데이터 조각입니다. 이미지를 사용하려면 이미지를 svg 파일로 변환하기만 하면 됩니다. Canva 또는 Inkscape와 같은 온라인 편집기를 사용하면 빠르고 쉽게 이미지 배경을 지울 수 있습니다. 이미지 파일을 생성하고 변환하는 데 사용할 수 있는 수많은 소프트웨어 프로그램이 있습니다.
이미지 파일을 .svg 로 변환하는 방법을 알면 자신만의 파일을 만들 수 있습니다. 필요한 공예 용품을 DIY할 수 있을 때 많은 즐거움을 누릴 수 있습니다. 파일을 변환하는 매우 빠른 방법은 접미사 또는 .filename 확장자를 변경하는 것입니다. 달성하기가 항상 쉬운 것은 아니지만, 열심히 일하고 올바른 일을 한다면 성공할 수 있습니다. PNG를 sva로 어떻게 변환합니까? 온라인 이미지 변환기를 사용하여 PNG를 svg로 변환할 수 있습니까? 이미지를 SVG로 변환할 필요는 없지만 파일의 복잡성에 따라 일부 이미지는 다른 이미지보다 더 좋아 보입니다. Adobe Illustrator 또는 Inkscape를 사용하여 사진을 Cricut용 >svg로 변환하면 최상의 결과를 얻을 수 있습니다.
비닐을 자를 때는 SVG 형식을 사용해야 합니다. 이 형식은 Silhouette Design Space 또는 Silhouette Studio Designer Edition으로 만들 수 있으며 절대 품질이 떨어지지 않습니다. PNG 파일 형식은 워터슬라이드에 인쇄되지만 SVG 파일 형식만큼 좋지는 않습니다.
Png를 Cricut 디자인 공간으로 어떻게 변환합니까?
png 또는 a를 사용할 수 있습니다. 업로드해야 하는 bmp 파일은 작업 중인 파일과 동일해야 합니다. 파일 선택기에서 열기를 선택하여 파일을 열거나 디자인 공간 이미지 업로드 창에 끌어다 놓습니다. 화면의 설명에 따라 단순함, 적당히 복잡함 또는 복잡함을 기반으로 어떤 유형의 이미지인지 결정할 수 있습니다.
PNG 대. Svg: 크리컷과 실루엣에 가장 적합한 것은 무엇입니까?
인쇄와 관련하여 png 파일은 워터슬라이드, 인쇄 가능한 비닐 및 카드 스톡에 이상적입니다. Cricut 또는 Silhouette을 사용하는 경우 파일을 aVG 파일로 저장해야 합니다. SVG 파일은 큰 크기로 확대할 수 있기 때문에 품질이 떨어지지 않습니다.
Cricut은 Png 파일을 읽을 수 있습니까?
So Fontsy에서 디자인을 구매하면 SVG, JPEG 또는 PNG를 포함한 다양한 파일 형식을 받게 됩니다. 절단기를 사용하여 절단하고 Cricut 디자인 공간에서 열 수 있습니다. 이 튜토리얼의 목표는 실루엣 디자인 공간에서 PNG 파일을 여는 방법을 보여주는 것입니다.
파일을 업로드하는 데 문제가 있습니까?
파일을 업로드하는 데 문제가 있는 경우 몇 가지 사항을 확인해야 합니다. 파일이 지원되는 형식인지, 파일 계층이 올바른지, 파일 크기가 올바른지 확인하세요.
여전히 문제가 있는 경우 알려주시면 도와드리겠습니다.
SVG 파일
SVG 파일은 Scalable Vector Graphics 파일입니다. SVG 파일은 Adobe Illustrator, Inkscape 또는 Microsoft PowerPoint와 같은 벡터 그래픽 소프트웨어를 사용하여 생성됩니다. SVG 파일은 일반 텍스트 형식으로 저장되므로 모든 텍스트 편집기로 편집할 수 있습니다.
SVG 사용의 주요 이점은 크기에 관계없이 이미지를 향상시키는 데 사용할 수 있다는 것입니다. 또한 검색 엔진에 최적화되어 있기 때문에 종종 더 작고 동적 애니메이션도 생성할 수 있습니다. 이 가이드에서는 이러한 파일이 무엇인지, 언제 사용해야 하는지, sva 파일을 만드는 방법에 대해 설명합니다. 자이로스코프 이미지의 해상도는 고정되어 있으므로 이미지 크기를 늘리면 품질이 떨어집니다. 벡터 그래픽 형식에서 각 점과 선은 이미지 집합을 나타냅니다. 데이터 전송에 사용되는 마크업 언어인 XML은 이러한 형식을 만드는 데 사용됩니다. 이미지 파일의 XML 코드는 파일을 구성하는 모양, 색상 및 텍스트를 지정합니다.
XML 코드는 보기에 깔끔하지 않습니다. 웹 사이트 및 애플리케이션 개발에도 매우 강력합니다. 원하는 경우 품질을 잃지 않고 원하는 크기로 확장하거나 축소할 수 있습니다. sva 이미지의 경우 이미지 크기와 표시 유형은 중요하지 않습니다. 형식에 관계없이 항상 동일하게 나타납니다. 디테일이 부족하기 때문에 벡터 이미지는 래스터 이미지의 디테일이 부족합니다. SVG에서 디자이너와 개발자는 프로젝트의 모양을 많이 제어할 수 있습니다. 웹 그래픽에 사용하기 위해 World Wide Web Consortium에서 파일 형식을 개발했습니다. SVG 파일은 텍스트 파일이므로 프로그래머는 XML 코드를 쉽고 빠르게 읽을 수 있습니다.
CSS 및 JavaScript를 사용하여 SVG의 모양을 동적으로 변경할 수 있습니다. 확장 가능한 벡터 그래픽은 다양한 상황에서 유용할 수 있습니다. 그래픽 편집기 기반 템플릿은 대화형이고 적응 가능하며 사용이 간편합니다. 이 프로그램에는 고유한 학습 곡선과 제한 사항이 있습니다. 유료 옵션과 무료 옵션 중에서 결정하기 전에 몇 가지 옵션을 시도하고 무료로 사용할 수 있는 항목을 확인할 수 있습니다.
모든 브라우저에서 작동하는 그래픽을 만들려면 s vogl과 같은 벡터 이미지 형식을 사용해야 합니다. 벡터 그래픽은 로고, 아이콘 및 기타 평면 그래픽을 허용하는 최신 브라우저의 광범위한 지원으로 인해 최근 몇 년 동안 점점 인기를 얻고 있습니다. 그러나 그래픽이 이전 브라우저와 호환되어야 하는 경우 JPEG 또는 PNG와 같은 그림 형식을 사용해야 합니다. 많은 브라우저가 JPEG 및 PNG 이미지를 지원하지만 벡터 이미지처럼 벡터를 사용하지 않습니다. 결과적으로 SVG에서처럼 부드럽거나 디테일이 풍부하지 않을 수 있습니다.
Svg 대. PNG: 웹 디자인에 어떤 이미지 형식이 더 좋습니까?
SVG 이미지 형식 은 레티나 지원 웹사이트에 더 적합한 벡터 형식을 가지고 있기 때문에 JPEG 형식의 대안입니다. PNG는 고해상도 이미지를 처리할 수 있는 반면 SVG는 확장 가능하고 이미지 크기가 커질 때 사용할 수 있습니다. 단순한 이미지는 상세한 이미지와 달리 SVG로 만들기가 더 쉽습니다.
