이미지를 SVG로 변환하는 방법
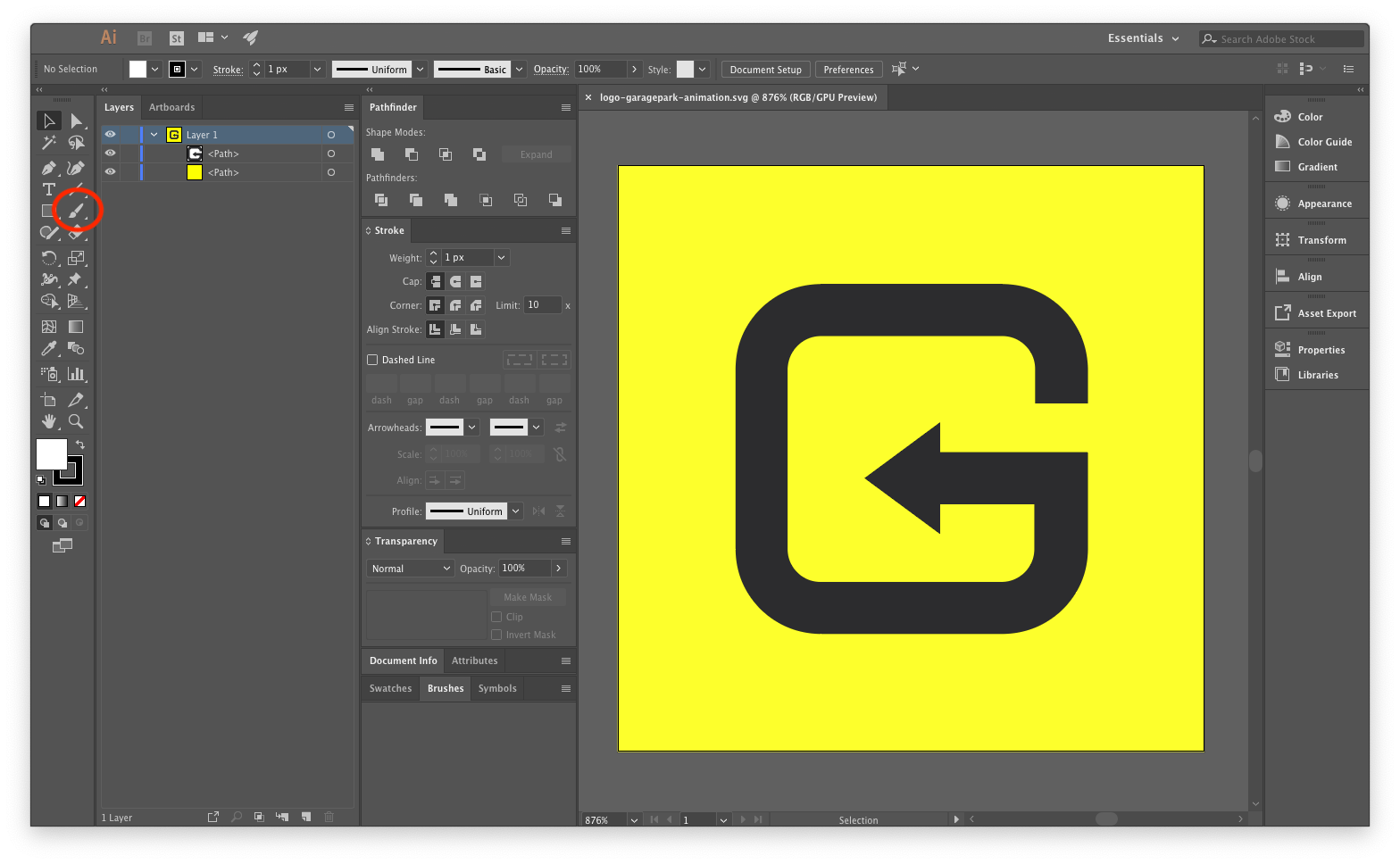
게시 됨: 2023-01-25이미지를 SVG로 변환해야 하는 경우 몇 가지 방법이 있습니다. 한 가지 방법은 Zamzar.com과 같은 무료 온라인 변환기를 사용하는 것입니다. 또 다른 방법은 Adobe Illustrator와 같은 소프트웨어 프로그램을 사용하는 것입니다. 마지막으로 Inkscape와 같은 벡터 그래픽 편집기를 사용할 수 있습니다.
Javascript를 사용하여 SVG를 코드로 변환하기 위해 코딩 전문가가 될 필요는 없습니다. 개발자로서 색상 변경에서 높이 및 너비 조정, 이미지 애니메이션에 이르기까지 SVG의 모든 측면과 상호 작용할 수 있습니다. XMLSerializer()를 사용하여 이미지를 XML 형식으로 변환한 다음 아이콘이 될 수 있는 클래스 이름을 "custom-svg-icon"으로 지정하는 것은 간단합니다.
Png를 Svg Javascript로 변환

PNG를 SVG로 변환하는 방법에는 여러 가지가 있습니다. 한 가지 방법은 Online-Convert.com과 같은 무료 온라인 변환기를 사용하는 것입니다. 이 사이트에는 PNG 파일을 업로드하고 원하는 출력 형식을 선택할 수 있는 간단한 인터페이스가 있습니다.
과거에 canvg를 사용하여 SVG를 PNG로 변환했지만 링크에서 볼 수 있듯이 모든 기능을 지원하지는 않습니다. Dom의 API 메소드로 ObjectURL(textsvg)을 생성합니다. API 정의는 브라우저마다 다르지만 다음은 몇 가지 지침입니다. 그런 다음 주어진 URL을 사용하여 Base64로 인코딩된 PNG 이미지를 반환하는 toDataURL()을 사용할 수 있습니다. 브라우저 호환성을 검토하고 사용해 보고 싶은지 알려드리겠습니다. 이미지의 최종 캔버스 표현을 얻을 수 있도록 확인할 수 있도록 약속으로 래핑됩니다.
Png를 Svg로 변환할 수 있습니까?
무료 Adobe Express PNG에서 SVG로 변환 도구 를 사용하면 PNG 이미지를 업로드하고 몇 초 만에 SVG로 변환할 수 있습니다.
Svg를 HTML Javascript로 변환

SVG 파일을 HTML로 변환하려면 Javascript 라이브러리를 사용해야 합니다. 사용할 수 있는 다양한 라이브러리가 있지만 널리 사용되는 옵션 중 하나는 Snap.svg입니다. Snap.svg를 사용하려면 HTML 파일에 라이브러리를 포함해야 합니다. 그렇게 하면 Snap.svg 메서드 를 사용하여 SVG 파일을 HTML로 변환할 수 있습니다.
HTML을 나타내는 데 사용되는 DOM(문서 개체 모델)은 SVG를 나타내는 데 사용할 수 있습니다. Javascript를 사용하여 이러한 변수를 조작하는 것은 비교적 간단합니다. 이 섹션에서는 인라인 및 외부 SVG 를 모두 사용하는 방법을 살펴보겠습니다. 이 게시물에는 코드 예제 목록과 페이지 상단의 Github 링크가 포함되어 있습니다. >script> 요소를 외부 SVG에 추가하려는 경우 동일한 코드를 사용할 수 있습니다. SVG는 포함된 HTML 문서에 액세스할 수 없기 때문에 HTML 문서의 URL을 복사하여 붙여넣는 방식으로 만들 수 있습니다. 코드를 CDATA로 래핑하면 XML의 일부로 간주되고 XML 구문 분석의 구성 요소로 간주됩니다.
요소는 HTML에서와 같은 방식으로 생성 및 제거됩니다. 해당 문서의 createElementNS 메소드를 이용하여 요소가 생성되는 태그 이름과 SVG 네임스페이스 를 입력해야 합니다. 요소를 제거하려면 createTextNode() 메서드를 사용하여 별도의 텍스트 노드를 만들고 이 노드에 요소를 추가해야 합니다. 그들은 같은 문서에 있지 않으므로 함께 작업하여 문서를 생성합니다.
Svg를 HTML로 변환할 수 있습니까?
SVG를 HTML로 어떻게 변환할 수 있습니까? SVG 파일을 변환하려면 먼저 파일을 드래그하거나 흰색 영역을 클릭하여 파일을 선택해야 합니다. 변환 버튼을 클릭하면 이제 텍스트를 HTML로 변환할 수 있습니다. SVG에서 HTML로의 변환이 완료되면 HTML 파일을 다운로드할 수 있습니다.
HTML에서 Svg 파일을 연결하는 방법
웹 페이지에서 사용할 이미지를 만드는 좋은 방법이지만 그래픽 디자인에 익숙하지 않은 경우 사용하기 어려울 수 있습니다. HTML 문서에서 SVG를 사용하려는 경우 제대로 연결되어 있는지 확인하십시오. HTML로 생성된 SVG 파일을 연결하려면 *svg 태그를 사용해야 합니다. 예를 들어, 아래 예시에 나온 이미지를 웹 페이지의 배경 이미지로 사용하고 싶다면 다음과 같은 코드를 사용하면 됩니다. *br> img src=image.svgbr> br> br> br> br> br> 귀하의 서버가 귀하가 요청한 것과 다른 콘텐츠 형식의 파일을 제공하여 이미지가 브라우저에 표시되지 않을 수 있습니다. SVG 파일 이 제대로 제공되려면 다음 MIME 유형을 사용해야 합니다. x-svg XML URL:br> 파일이 제대로 제공되는지 확실하지 않은 경우 FileZilla와 같은 서버 측 도구를 사용하여 다음을 수행할 수 있습니다. 파일의 내용을 검사하십시오.
Javascript에서 Svg를 사용할 수 있습니까?
이미지의 각 요소는 CSS 또는 Javascript 속성이므로 SVG를 사용하면 스타일 지정/스크립팅이 간단합니다.
Js로 이미지 처리
처리 코드를 작성하는 방법을 알고 있는 경우 Js는 이미지 처리를 위한 훌륭한 도구입니다. 그러나 이미지 크기 조정, 회전 및 혼합과 같은 보다 일상적인 작업을 지원하는 수많은 라이브러리가 있습니다.
Javascript를 사용하여 SVG에 이미지를 추가하는 방법

javascript를 사용하여 svg에 이미지를 추가하려면 먼저 새 이미지 객체를 생성한 다음 해당 src 속성을 원하는 이미지의 경로로 설정해야 합니다. 이미지가 로드되면 너비와 높이를 설정할 수 있으며 이미지는 appendChild() 메서드를 사용하여 svg에 추가할 수 있습니다.
its.svg 파일 형식으로 인해 이미지를 실시간으로 확대 및 축소할 수 있습니다. XML 또는 마크업은 경로 매핑 측면에서 이러한 개체를 그리고 정렬하는 프로세스를 설명합니다. HTML에서 마크업을 렌더링하면 아이콘이 하는 것처럼 정확하게 렌더링됩니다. 또한 데이터가 렌더링되는 동안 원격 위치에서 데이터에 SVG 아이콘 을 동적으로 삽입할 수 있습니다. XML 태그는 HTML 요소와 유사하게 만들고 구조화할 수 있습니다. 함수를 사용하여 XML 파일을 생성하여 main.js 파일에 XML 파일을 추가할 수 있습니다. 그래픽은 스크롤 기능의 일부로 앵커 태그에 삽입됩니다.
결과적으로 svg는 다른 요소와 동일한 방식으로 처리될 수 있습니다. 스타일 및 클래스 옵션 외에도 특성을 추가할 수도 있습니다. 각 게시물의 아이콘은 부드러운 스크롤 과정에서 앵커 링크로 쉽게 사용할 수 있도록 앞에 추가되었습니다.
Svg에 이미지를 어떻게 추가합니까?
이미지가 SVG 원 안에 표시되도록 하려면 *circle을 사용하십시오. 클리핑 경로 요소는 클리핑 경로를 지정하는 clipPath> 요소입니다. 이미지를 생성하기 위해 image> 요소가 사용됩니다.
Svg 이미지: 최상의 결과를 위해 벡터 소프트웨어에서 이미지를 편집하는 이유
또한 SVG 이미지 를 쉽게 편집하는 데 사용할 수 있는 Adobe Illustrator와 같은 벡터 소프트웨어를 사용하면 최종 모양을 더 잘 제어할 수 있습니다. 이는 여러 상황에서 사용될 로고나 일러스트레이션을 편집하거나 최종 제품이 모든 장치에서 동일해야 하는 경우에 특히 중요합니다. SVG 파일이 점점 대중화되고 디자인 커뮤니티에서 일반화됨에 따라 다른 유형의 파일과 마찬가지로 이미지를 포함할 수 있다는 점을 기억하는 것이 중요합니다. 파일 크기를 확인하고 이미지를 SVG 파일에 업로드할 때 렌더링하기에 너무 복잡하거나 상세하지 않은지 확인하세요. SVG 파일에 이미지를 포함하기로 결정한 경우 벡터 소프트웨어를 사용하여 이미지를 최대한 활용해야 합니다.

Javascript에 이미지를 어떻게 삽입합니까?
JavaScript의 문서 개체에 대한 createElement 메서드를 사용하면 이미지 요소 를 만들 수 있습니다. 이를 수행하려면 이미지 URL의 src 속성을 사용하십시오. 마지막으로 이미지 요소를 body 요소에 추가하여 DOM 계층 구조에 배치합니다.
Htmlimageelement의 Image() 생성자
이미지와 같은 HTMLImageElements는 HTMLElement 생성자의 한 유형입니다. HTML ImageElement 는 새 인스턴스의 결과로 Image()에 의해 생성됩니다. document.createElement('img')는 기본적으로 기능 면에서 document.createElement('img')와 동일합니다. 마우스 버튼을 누른 상태에서 이동하여 이미지를 끌 수 있습니다. 일부 텍스트를 강조 표시한 다음 이미지를 드래그하는 것과 같은 방식으로 드래그해야 합니다.
이미지를 SVG API로

Image to svg api 는 사용자가 이미지를 svg(확장 가능한 벡터 그래픽) 형식으로 변환할 수 있는 웹 기반 도구입니다. 이 API는 품질 저하 없이 이미지 크기를 조정하는 기능과 Adobe Illustrator와 같은 벡터 기반 프로그램에서 이미지를 편집하는 기능을 포함하여 다른 이미지 형식에 비해 많은 이점을 제공합니다.
SVG에서 이미지 추출
SVG에서 이미지를 추출하는 확실한 방법은 없습니다. 그러나 고려해야 할 몇 가지 방법에는 Adobe Illustrator 또는 Inkscape와 같은 벡터 편집 프로그램을 사용하거나 Photoshop과 같은 래스터 편집 프로그램을 사용하는 것이 포함됩니다.
무료 온라인 svega-JPEG 변환기를 즉시 얻을 수 있습니다. 사용하기 위해 데스크탑에 소프트웨어를 설치할 필요가 없습니다. Windows, Linux, macOS 및 Android를 포함한 모든 플랫폼을 사용하여 변환할 수 있습니다. Aspose는 텍스트를 이미지로 변환할 수 있는 이 무료 애플리케이션의 제작자입니다. 이미지에 관한 모든 것입니다. 이 NET/Java API는 온프레미스 이미지 처리 및 서버 측 사용 모두에 이상적입니다. Aspose는 완전히 무료로 사용할 수 있습니다.
웹 브라우저로 이미지를 스캔하여 이미지 공유 사이트에 업로드하면 이미지가 생성됩니다. 변환된 파일의 다운로드 링크는 변환 프로세스가 완료된 후 사용할 수 있습니다. Google Chrome, Firefox, Opera 및 Safari와 같은 최신 브라우저를 사용하여 SVG를 변환할 수도 있습니다.
캔버스 API Svg
Canvas API Svg 는 SVG(Scalable Vector Graphics) 이미지를 만들고 편집하는 좋은 방법입니다. 이미지에 도형, 선, 텍스트를 쉽게 그린 다음 이미지를 SVG 파일로 저장할 수 있습니다.
웹 개발에는 사용자가 화면에 이미지를 그릴 수 있는 두 가지 기본 기술인 Canvas와 Silverlight가 있습니다. 캔버스는 개발자가 명령을 실행하여 이미지를 직접 그릴 수 있도록 하는 브라우저 표준 API입니다. 사실, Canvas는 다른 플랫폼보다 더 많은 유연성을 제공하지만 Canvas에서 그릴 수 있는 모든 이미지를 SVG 형식 으로 정확하게 표현할 수 있는 것은 아닙니다. SVG와 Canvas라는 두 가지 기술을 사용하여 웹에서 데이터 시각화를 수행할 수 있습니다. API는 일반적으로 API와 근본적으로 다르지만 고려해야 할 몇 가지 중요한 다운스트림 효과가 있습니다. 대조적으로 캔버스는 SVG로 만든 이미지보다 제작하기가 더 어렵습니다. Puppeteer 또는 Canvas와 같은 도구를 사용하여 헤드리스 Chrome 브라우저에서 Canvas 및 SVG를 렌더링할 수 있습니다. 또한 LogRocket과 같은 라이브러리를 사용하여 백엔드에서 렌더링할 수 있으므로 브라우저에서 문제를 재생하고 전체 그림을 얻을 수 있습니다. 자신에게 맞는 솔루션을 찾을 수 있도록 대안을 평가하는 데 시간을 투자하십시오.
SVG 아이콘
SVG 아이콘은 디자인에 세부 수준과 사실성을 추가할 수 있는 좋은 방법입니다. 벡터 기반 형식을 사용하면 품질 손실 없이 크기를 조정하고 색상을 변경할 수 있습니다. 따라서 다양한 화면 크기에 맞게 아이콘 크기를 조정할 수 있어야 하는 반응형 웹 디자인에 적합합니다.
XML 구문을 사용하면 SVG(Scalable Vector Graphics)에서 벡터 이미지를 그릴 수 있습니다. 반면 SVG는 브라우저에서 직접 렌더링되고 제공되고 제공되는 고정 크기 XML 코드 블록입니다. 동작과 정보는 글로 된 단어와 비교할 때 훨씬 더 빠른 방식으로 표시될 수 있습니다. 비슷한 시기에 Tamagotchis, iMac 및 Palm Pilots를 가정에서 사용할 수 있게 되면서 SVG 이미지 파일 형식이 웹에 도입되었습니다. 대부분의 웹 브라우저는 SVG 형식을 지원할 수 없으며 앞으로도 지원하지 않을 것입니다. 2017년까지 아무도 웹 브라우저에서 SVG 렌더링 문제를 경험하지 않았습니다. 그것들은 벡터이기 때문에 SVG 또는 아이콘 웹 글꼴을 사용하는 경우 크기 조정에 문제가 없습니다.
사용자 정의 아이콘보다 미리 만들어진 아이콘 세트로 아이콘을 디자인할 수 있는 더 넓은 범위의 옵션이 있습니다. 더 다양한 기능을 배우고 싶다면 SVG가 좋은 선택입니다. SVG 아이콘 생성은 손으로 또는 도구를 사용하여 수행할 수 있습니다. 벡터 이미지 프로그램을 사용하여 가상 드로잉 보드에 아이콘을 만듭니다. your.svg 파일을 내보내면 작업이 완료된 것입니다. 이 Evernote 목록에는 이미 만들어진 SVG 아이콘도 포함되어 있습니다. x 및 y 좌표는 모양의 위치를 정의하고 너비와 높이는 크기를 정의합니다. 해당 스타일에 대해 별도의 스타일시트 CSS 파일을 사용하여 요소에 대한 클래스 이름을 생성할 수도 있습니다. 이러한 아이콘의 색상은 배경색을 변경하여 Ycode 노코드 빌더에서 바로 변경할 수 있습니다.
Svg 아이콘이란 무엇입니까?
SVG 아이콘이란 무엇입니까? SVG 파일이라고도 하는 벡터 그래픽 파일은 그래픽 크기를 조정할 수 있는 파일 형식입니다. XPath 기반 마크업 언어는 SVG 파일의 벡터 그래픽을 설명하는 데 사용됩니다. 예를 들어 SVG 이미지는 CSS, JavaScript, DOM 및 기타 유형의 미디어일 수 있는 텍스트 기반 파일입니다.
아이콘 Svg를 어떻게 만듭니까?
SVG 아이콘을 만드는 과정은 손으로 또는 도구를 사용하여 수행할 수 있습니다. 반면에 후자는 많은 코드가 전혀 필요하지 않습니다. 벡터 이미지 프로그램을 사용하여 다양한 모양, 색상 및 경로 조작으로 가상 드로잉 보드에 아이콘을 그릴 수 있습니다. 그런 다음 내보낼 수 있는 옵션이 있습니다.
Svg 파일을 아이콘으로 사용할 수 있습니까?
확장 가능한 벡터 그래픽(Scalable Vector Graphics) 또는 SVG는 벡터 그래픽이기 때문에 일반적으로 웹 사이트에서 아이콘으로 사용하기에 적합합니다. 벡터 그래픽의 품질은 파일 크기에 관계없이 모든 크기로 확장할 수 있습니다. 파일 크기가 작고 압축률이 높기 때문에 웹사이트가 빠르게 로드됩니다.
