SVG 테두리를 경로로 변환하는 방법
게시 됨: 2023-01-19벡터 일러스트레이션 과 관련하여 알아야 할 핵심 사항 중 하나는 아트웍을 다른 파일 형식으로 변환하는 방법입니다. 가장 널리 사용되는 벡터 형식 중 하나는 다양한 응용 프로그램과 웹 사이트에서 사용되는 SVG입니다. 그러나 때로는 이미지 주위에 테두리를 만들려는 경우와 같이 SVG 아트워크를 다른 형식으로 변환해야 할 수도 있습니다. 이 기사에서는 다양한 응용 프로그램에서 사용할 수 있도록 svg 테두리를 경로로 변환하는 방법을 보여줍니다.
내 Svg에 테두리가 있는 이유는 무엇입니까?
SVG에 테두리가 있는 일반적인 이유 중 하나는 브라우저가 SVG에 테두리를 포함하는 기본 CSS 스타일시트를 표시하기 때문입니다. 이 문제를 해결하려면 스타일시트에 다음 CSS 규칙 을 추가하기만 하면 됩니다. svg { border: none; }
SVG에 테두리를 추가하는 방법
ansvg에 테두리를 추가하는 것은 어려울 수 있지만 CSS 또는 javascript 매직을 사용하면 훨씬 쉽게 만들 수 있습니다. 필터 드롭 섀도우 또는 복제 기능을 사용하여 기존 svg에 요소를 추가하는 간단한 방법인 svg 파일 을 만들 수 있습니다.
SVG에서 모든 경로를 그릴 수 있습니까?

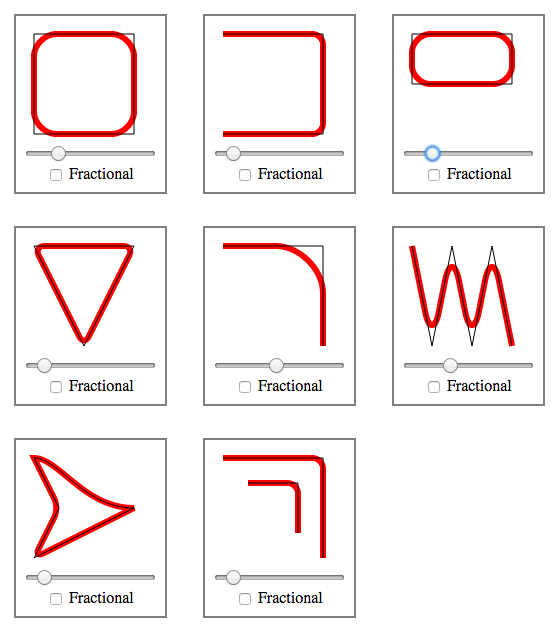
예, svg에서 모든 경로를 그릴 수 있습니다. 경로 그리기는 svg에서 대부분의 모양을 만드는 방법입니다. 경로를 그리려면 경로가 통과해야 하는 다른 지점뿐만 아니라 시작점과 끝점을 지정해야 합니다.
Svg 경로: 정의 방법 및 유의 사항
경로를 정의할 때 몇 가지 사항에 유의하십시오. 가장 먼저 해야 할 일은 경로의 시작점과 끝점을 모두 정의하는 것입니다. 두 번째 요구 사항은 SVG가 경로의 너비를 지정해야 한다는 것입니다. 세 번째 단계는 경로가 구부러지는 방법을 지정하는 것입니다. 겹치는 경로를 처리하려면 네 번째가 경로를 인식해야 합니다. 이러한 각 속성에 대한 자세한 내용은 아래 세부 정보에서 자세히 설명합니다. 경로를 정의하는 방법을 결정했으면 SVG 그리기 API를 사용하여 다양한 모양 을 채워서 그리기를 시작할 수 있습니다. 소설의 시작점과 끝점은 *br*입니다. 'start' 및 'end' 속성은 경로의 시작점과 끝점을 정의하는 데 사용됩니다. 경로의 시작점과 끝점의 좌표는 각각 경로의 시작점과 끝점의 좌표입니다. 이 측정에 대한 아이콘이 있습니다. SVG의 'width' 속성은 두 점 사이의 거리를 결정합니다. 값을 지정하지 않으면 경로 요소의 너비는 경로 요소 자체와 동일합니다. 이 속성은 선택 사항이지만 경로를 더 길게 만듭니다. 곡률은 0이며 *br이라고도 합니다. SVG의 '곡률' 속성은 경로를 구부리는 방법을 알려줍니다. 'Linear', 'arc', 'quadratic' 및 'cubic'은 네 가지 가능한 값입니다. 가장 단순한 곡선, 그리고 그것이 실제로 의미하는 바는 '직선'입니다. 곡선이 더 복잡하고 모양이 지정되어 있기 때문에 'a'로 레이블이 지정됩니다. 편심 곡선은 선형 시스템에서 위아래로 움직이는 곡선이고 입방체 곡선은 직육면체 시스템에서 좌우로 움직이는 곡선입니다. 겹치면 이중 테두리가 생깁니다. '겹침' 속성을 사용하면 SVG에서 겹치는 경로를 결정할 수 있습니다. '병합', '보존' 및 '삭제'는 값에 대한 세 가지 옵션입니다. 경로를 보존하는 것 외에도 '병합' 프로세스는 경로를 함께 병합하고 '삭제'는 첫 번째 경로를 두 번째 경로에 드롭하여 중복을 제거합니다. 경로를 정의한 후 SVG 그리기 API를 사용하여 경로의 모양을 채울 수 있습니다.

Svg는 경로를 어떻게 정의합니까?

SVG는 다양한 방법으로 경로를 정의합니다. 가장 일반적인 방법은 'd' 속성을 사용하는 것입니다. 일련의 명령과 좌표를 사용하여 경로를 정의합니다.
SVG 경로 테두리
SVG 경로는 2차원 공간에서 모양을 만드는 데 사용됩니다. border 속성 은 경로 주변의 테두리 색상을 지정하는 데 사용됩니다.
SVG에 테두리를 추가하는 세 가지 방법
다양한 방법으로 SVG에 테두리를 추가할 수 있습니다. CSS 필터는 이러한 목적에 적합합니다. 또한 javascript 함수를 사용하여 SVG에서 채우기 및 획 속성을 제거할 수 있습니다. SVG의 *circle/element에 stroke=“black” 및 stroke-width=“5를 추가하면 테두리를 추가할 수도 있습니다.
SVG 경로를 SVG 파일로 변환
svg 경로를 svg 파일로 변환하는 몇 가지 방법이 있습니다. 한 가지 방법은 Adobe Illustrator 또는 Inkscape와 같은 벡터 편집 프로그램을 사용하는 것입니다. 또 다른 방법은 다음과 같은 온라인 변환기를 사용하는 것입니다. http://www.svg2swf.com/
SVG 경로 생성기
SVG 경로 생성기는 SVG 이미지의 고유한 경로를 만드는 데 사용할 수 있는 도구입니다. 이것은 특정 이미지에 대한 사용자 지정 경로 를 만들거나 특정 응용 프로그램에 최적화된 경로를 만드는 데 사용할 수 있습니다.
Svg 경로 안에 텍스트를 어떻게 넣습니까?
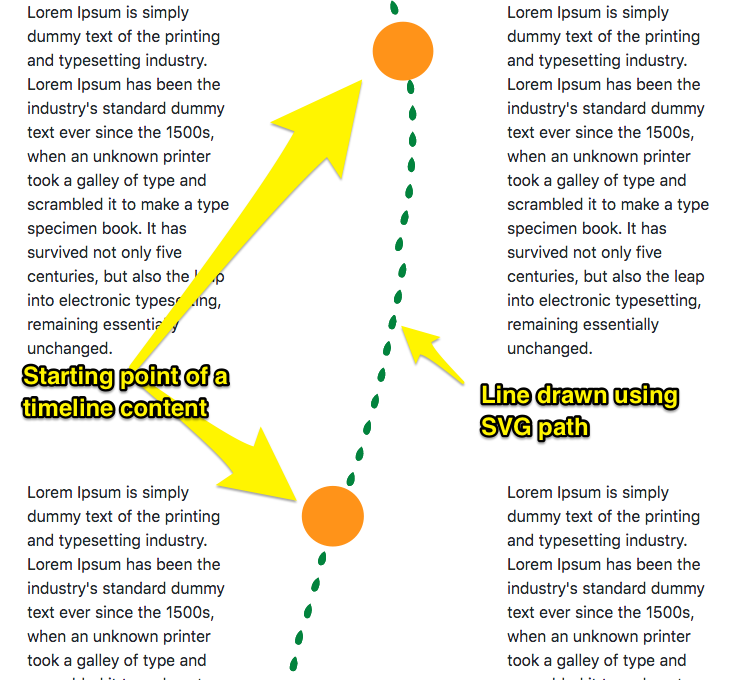
텍스트를 렌더링하기 위해 [textPath]) 요소가 사용됩니다. 경로가 지정되면 텍스트를 경로를 따라 렌더링하기 위해 href 속성과 경로 요소에 대한 참조가 있는 요소로 텍스트를 묶어야 합니다. href 속성은 텍스트가 표시될 경로 또는 기본 모양 의 URL로 정의됩니다.
Svg 내부 경로 채우기
단색으로 패스를 채우려면 "채우기" 속성을 사용할 수 있습니다. 채우기 속성은 16진수 코드, rgb 코드 또는 명명된 색상일 수 있는 CSS 색상 값을 허용합니다. 예를 들어 경로를 빨간색으로 채우려면 “fill=”#FF0000″”을 사용할 수 있습니다.
CSS의 3차원 객체
예술 작품을 3차원으로 렌더링할 때 채우기 및 획 속성과 기타 요소를 고려해야 합니다. 획을 사용하면 개체 주변의 테두리를 채울 수 있고 채우기를 사용하면 그림자를 채울 수 있습니다.
SVG 경로
SVG 경로는 SVG 이미지 내의 특정 그래픽 또는 기하학적 모양 을 설명하는 데 사용되는 고유 식별자입니다. SVG 경로 요소는 모든 SVG 모양 요소 중에서 가장 강력하고 유연합니다. 선, 곡선, 호 등을 만드는 데 사용할 수 있습니다.
