WebP 이미지를 SVG 형식으로 변환하는 방법
게시 됨: 2022-12-06Google의 새로운 webp 이미지 형식은 웹에서 더 작은 파일 크기와 더 빠른 로드 시간을 약속합니다. 그러나 이 형식은 아직 널리 지원되지 않으며 호환성을 위해 webp 이미지 를 svg 형식으로 변환해야 할 수도 있습니다. 방법은 다음과 같습니다. 1. 무료 ImageMagick 소프트웨어를 다운로드하여 설치합니다. 2. 명령 프롬프트 또는 터미널 창을 열고 webp 이미지가 포함된 폴더로 이동합니다. 3. 다음 명령을 입력하여 "image.webp"를 이미지 파일의 이름으로 바꿉니다. convert image.webp image.svg 4. 이제 이미지가 svg 파일로 저장되어 모든 벡터에서 열고 편집할 수 있습니다. 그래픽 편집기.
무료 온라인 WEBP to SVG 변환기 는 사용이 간편합니다. 데스크톱 소프트웨어를 설치할 필요가 없습니다. 변환은 Windows, Linux, macOS 및 Android를 포함한 모든 플랫폼에서 온라인으로 수행할 수 있습니다. 이 무료 애플리케이션은 Aspose에서 제공합니다. 이미지 커뮤니케이션 분야의 숙련된 개인. 여기에는 온프레미스에서 사용할 수 있는 고급 이미지 처리 기능이 포함되어 있으며 클라이언트와 서버 모두에서 사용할 수 있습니다. 무료 Aspose 프로그램에 액세스할 수 있습니다. Windows, Linux 또는 Mac OS X와 같은 운영 체제의 웹 브라우저를 사용하여 이미지를 변환할 수 있습니다. 변환이 완료되면 곧 결과를 다운로드할 수 있습니다. 업로드된 파일은 24시간이 지나면 삭제되며, 그 이후에는 다운로드 링크가 종료됩니다.
sva에는 아이콘이나 로고에 대한 세부 정보가 거의 없습니다. 모든 PNG 이미지에는 투명한 배경이 필요합니다. (대체 포함) WebP는 사진과 같은 큰 이미지입니다. HTML 이미지는 JPG나 PNG보다 훨씬 작게 압축할 수 있기 때문에 로딩 시간이 빨라지지만 모든 브라우저에서 완벽하게 지원되지 않으므로 다시 로드해야 합니다.
Webp를 Svg로 변환할 수 있습니까?

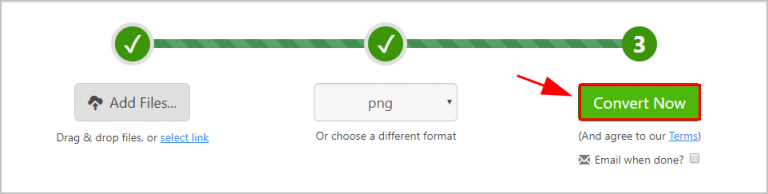
모든 WebP 문서 는 모든 플랫폼(Windows, Linux 및 macOS)으로 변환할 수 있습니다. 등록이 필요하지 않습니다. WebP 파일을 업로드 양식으로 끌어다 놓고 변환할 형식을 선택한 다음 변환 버튼을 클릭하기만 하면 됩니다. 변환이 완료되면 SVG를 다운로드할 수 있습니다.
Webp: 우리를 위한 새로운 이미지 형식
현재 사용되고 있는 오픈 소스 커뮤니티에서 만든 새로운 이미지 형식입니다. 더 높은 해상도 및 압축을 포함하여 JPEG보다 많은 이점이 있습니다. 온라인 변환기 또는 다양한 소프트웨어 도구를 사용하여 WebP 이미지를 다른 이미지 형식 으로 변환합니다. WebP 파일은 현재 벡터 기반이 아니기 때문에 추가 편집 없이는 벡터 형식으로 변환되지 않습니다.
Webp는 Svg를 지원합니까?

WebP의 특정 구현에 따라 달라지므로 이 질문에 대한 확실한 대답은 없습니다. WebP의 일부 버전은 SVG를 지원하지만 다른 버전은 지원하지 않습니다.
가장 널리 사용되는 두 가지 이미지 형식은 WebP와 SVG입니다. WebP는 무손실 포맷이기 때문에 저장 중에 화질이 떨어지지 않습니다. 대부분의 최신 웹 브라우저가 지원하는 벡터 그래픽 형식입니다. 이러한 각 기술의 장점과 단점은 무엇이며 어느 것이 더 낫습니까? Firefox, Safari, Chrome 및 Opera와 같은 모든 최신 브라우저는 SVG를 지원합니다. 이러한 제품은 모바일 장치, Retina 디스플레이 및 데스크탑 모니터를 포함한 모든 유형의 화면에서 잘 작동합니다. HTML 페이지는 >svg와 같은 HTML 태그로 포함할 수 있습니다. Photoshop과 InDesign은 둘 다 이미지를 편집하는 좋은 방법입니다.
Webp 파일을 변환할 수 있습니까?
다행스럽게도 대부분의 최신 브라우저, 사진 소프트웨어 및 운영 체제는 자동으로 형식에 적응합니다. 원하는 경우 WEBP 파일을 훨씬 더 간단한 JPG 형식 으로 변환할 수도 있습니다.
WebP를 사용하려면 기존 이미지를 형식으로 변환해야 합니다. 기본 WebP 형식 에서 Sketch 앱은 디자인 문서의 모든 리소스를 내보낼 수 있습니다. Photoshop과 같은 다른 프로그램도 동일한 작업을 수행할 수 있습니다. 이 작업을 수행하려면 플러그인을 사용해야 합니다. Cloudinary는 적절한 URL 경로를 지정하는 경우 WebP 이미지를 수신하는 간소화된 방법을 제공합니다. Cloudinary에 이미지를 업로드하면 제어판에 다음과 같은 URL이 표시됩니다. 몇 가지 URL 매개변수를 사용하여 Cloudinary가 이미지를 표시하는 방식을 변경할 수 있습니다. Google 명령줄 유틸리티는 이미지를 WebP로 변환하기 위한 공식 도구입니다. WebP 인코더는 cwebp 명령을 통해 사용할 수 있습니다.

출력 품질은 기본적으로 -q 매개변수에 따라 0 또는 100으로 설정할 수 있습니다. Cwebp는 손실이 있는 WebP 이미지 를 인코딩하는 데 사용할 수 있습니다. -z 매개변수는 대부분의 압축에 대해 0에서 9까지 범위의 압축 값을 허용합니다. 압축률이 높아지면 파일 크기는 줄어들지만 이미지를 인코딩하는 데 필요한 시간은 늘어납니다. 매우 높은 압축률을 달성하려면 -m 및 -z 매개변수와 함께 -q를 사용할 수 있습니다. macOS 또는 Ubuntu와 같은 Unix 계열 운영 체제에서 Bash를 사용하는 경우 find 명령을 사용하는 것이 좋습니다. cwebp는 비교적 사용하기 쉽지만 동시 이미지가 없으면 시간이 오래 걸릴 수 있습니다.
이미지 처리 속도를 높이기 위해 일부 이미지 처리를 병렬로 수행하는 것을 고려할 수 있습니다. xargs를 사용하는 경우 동시성 제한을 절대 최대값으로 설정해야 시스템이 원활하게 실행됩니다. 이 접근 방식은 수천 개의 이미지에서 몇 초만 면도하지만 큰 이미지에 사용할 때 빛을 발합니다. 마지막으로 생태계의 다양한 빌드 시스템 내에서 Node.js를 사용하여 이미지를 WebP로 변환하는 방법을 살펴보겠습니다. Imagemin 및 imagemin-webp 모듈을 Node.js의 프로젝트 루트 디렉터리에 설치하여 이미지를 WebP로 변환합니다. Imagemin 은 우리를 위해 이미지를 변환하고 완료되면 Promise를 반환합니다. Promise는 변환된 모든 이미지를 콘솔로 보냅니다. Gulp를 사용하여 이미지를 변환하려면 node.js 명령을 몇 개 더 설치하기만 하면 됩니다.
그런 다음 imagemin을 사용하여 gulp와 유사한 작업 실행기인 gulp를 사용하여 이미지를 WebP로 변환하는 방법을 살펴보겠습니다. Gruntfile.js 디렉토리에는 imagemin-webp 및 gulp-ext-replace라는 두 가지 모듈이 있습니다. 이 명령에서 imagemin(grunt-contrib-imagemin으로 만든 Grunt용 imagemin 플러그인) 및 image-convert-to- webP 도구 가 설치됩니다. 이 명령을 완료하면 지정된 디렉토리에 .png로 끝나는 이미지가 표시됩니다. 처음부터 코드를 분석하는 Node.js Webpack은 모든 진입점에 최적화된 최적화된 출력을 생성합니다. webpack에는 많은 플러그인이 있으며 대부분 로더에 의해 수행됩니다. 이전에 gulp와 같은 작업 실행기를 사용해 본 적이 있을 것이므로 webpack에 대한 구성을 작성하는 것이 어려울 수 있습니다.
보다 사용자 친화적이고 데이터 집약도가 낮은 새로운 이미지 형식으로 WebP를 사용하는 데 필요한 단계를 안내합니다. 스매싱회원은 무료로 이용 가능합니다(언제든지 취소 가능). 이 구성을 추가하면 ./src/images에 있는 .png로 끝나는 모든 이미지가 WebP로 변환되고 구성 경로에 상대적인 이미지 디렉토리로 출력됩니다.
2008년에 소개된 WebP는 인터넷에서 이미지를 위한 JPEG의 대안으로 환영받았습니다. 이제 플러그인을 사용하여 Photoshop을 사용하여 WebP 파일을 PNG로 쉽게 변환할 수 있습니다. Photoshop 25.1 및 이전 버전의 WebPShop에는 유료 버전의 플러그인이 필요합니다. 플러그인은 WebP 파일을 다운로드하여 Photoshop에 설치한 후 자동으로 PNG로 변환합니다. WebP 형식은 VP8 비디오 코덱을 포함하므로 JPEG보다 더 나은 이미지 품질 을 제공할 수 있습니다. 단점은 WebP가 JPEG만큼 많은 브라우저에서 지원되지 않기 때문에 웹에서 JPEG만큼 널리 사용되지 않을 수 있다는 점입니다. 보다 향상된 이미지 품질 옵션을 찾고 있다면 WebP를 고려해 볼 가치가 있습니다.
수동으로 Webp를 Jpg로 어떻게 변환합니까?
오른쪽 클릭 메뉴에서 이미지를 유형으로 저장을 선택합니다. JPG 형식으로 저장하려는 JPG 이미지를 선택합니다. 다른 이름으로 저장 옵션을 선택하십시오. 목록에서 JPEG로 저장하십시오. JPEG를 저장할 위치를 지정한 후 저장을 선택하여 저장할 수 있습니다.
Safari 및 Internet Explorer에서 Webp 이미지를 사용할 수 없는 이유
2018년 9월에 발표된 Statista 보고서에 따르면 Safari와 Internet Explorer의 시장 점유율은 각각 52.9%와 19.8%입니다. 따라서 이러한 브라우저가 WebP를 지원하지 않는다는 것은 놀라운 일이 아닙니다. Chrome 및 Firefox와 같은 다른 브라우저가 형식을 지원하는 것은 사실이지만 많은 사람들이 사용하지는 않을 것입니다. 따라서 WebP 이미지를 사용하려면 해당 이미지를 지원하는 브라우저 중 하나를 사용해야 합니다.
Webp에서 Svg 색상으로
webp를 svg 색상으로 변환하는 다양한 방법이 있으므로 이 질문에 대한 확실한 답은 없습니다. 몇 가지 일반적인 방법에는 온라인 변환기를 사용하거나 이미지의 소스 코드를 편집하는 것이 포함됩니다.
